In this documentation, we will show you how to customize the Image Magnifier widget presented by Element Pack Pro.
Inserting The Image Magnifier Widget

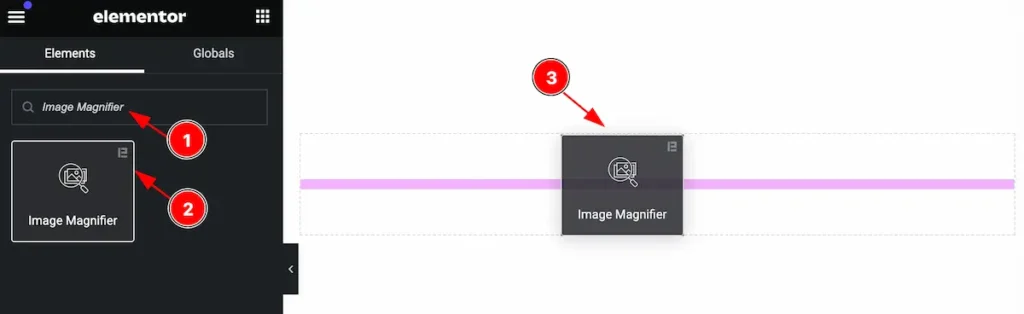
Inserting the widget by following this,
- Search by the Image Magnifier widget name.
- Then select the appear widget ( with Element Pack Pro logo T.R corner).
- After Drag and Drop it on the Elmentor Editor page.
Content Tab
The Content tab controller displayed here offers the flexibility to adjust the layout of the widget according to your preferences.
Layout Section
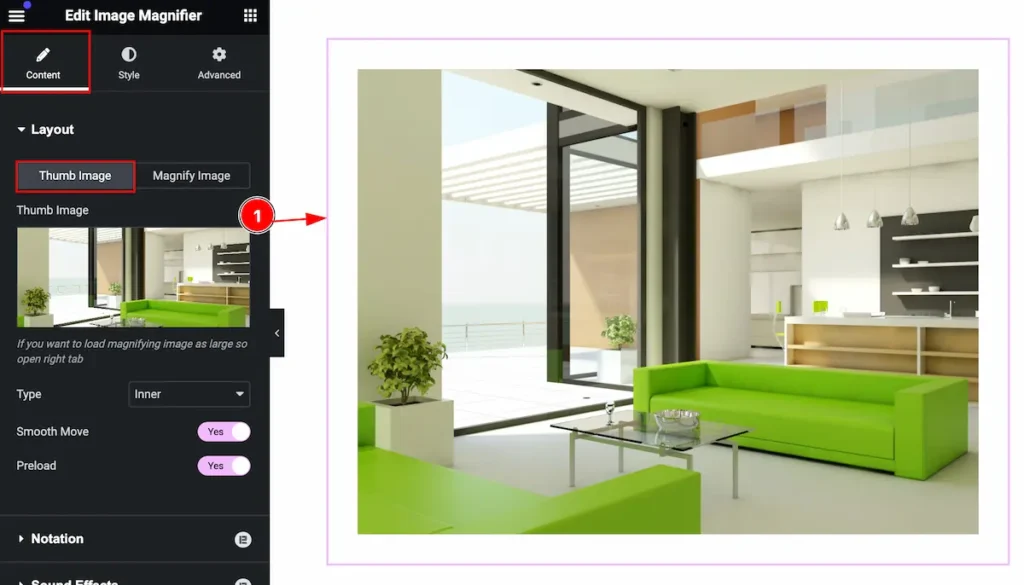
Go to Content > Layout
Thumb Image Tab

This section provides control for the layout section,
- Thumb Image: Set the thumb image for the image magnifier.
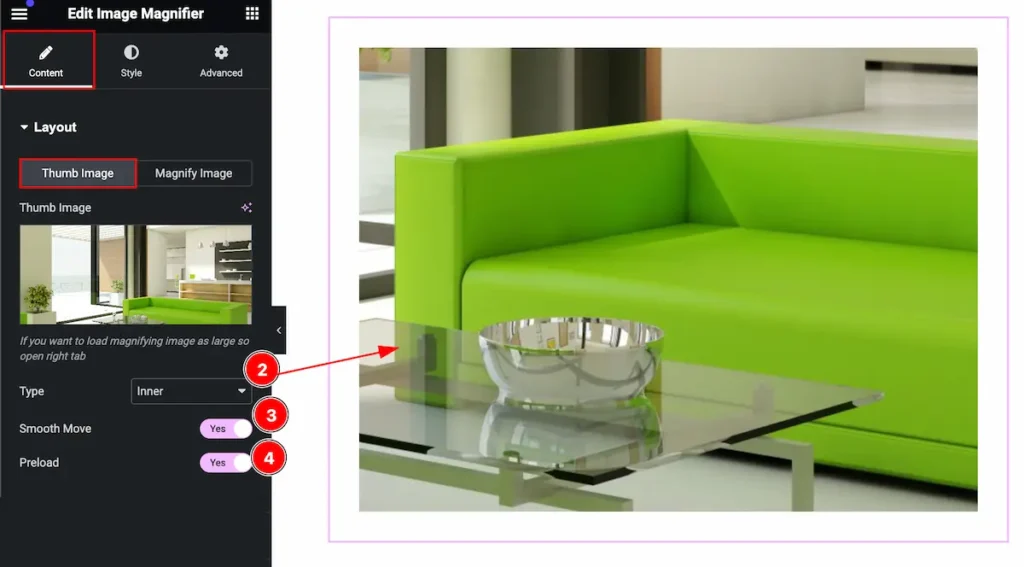
Set Type Inner

- Type: Select the type for showing the magnifier. Select type inner. The image will be magnified on mouse hover.
- Smooth Move: Enable the switcher to move smoothly.
- Preload: Enable the switcher to preload the image.
Set Type Standard

- Type: Select the type for showing the magnifier. Select type Standard. The image will be magnified on the side of the image on mouse hover.
- Smooth Move: Enable the switcher to move smoothly.
- Preload: Enable the switcher to preload the image.

- Set the width and height for the magnifier image and click on the apply button.
- Horizontal Offset: Set the offset horizontally.
- Vertical Offset: Set the offset vertically.
- Position: Set Magnifier image position (e.g.: left, right).
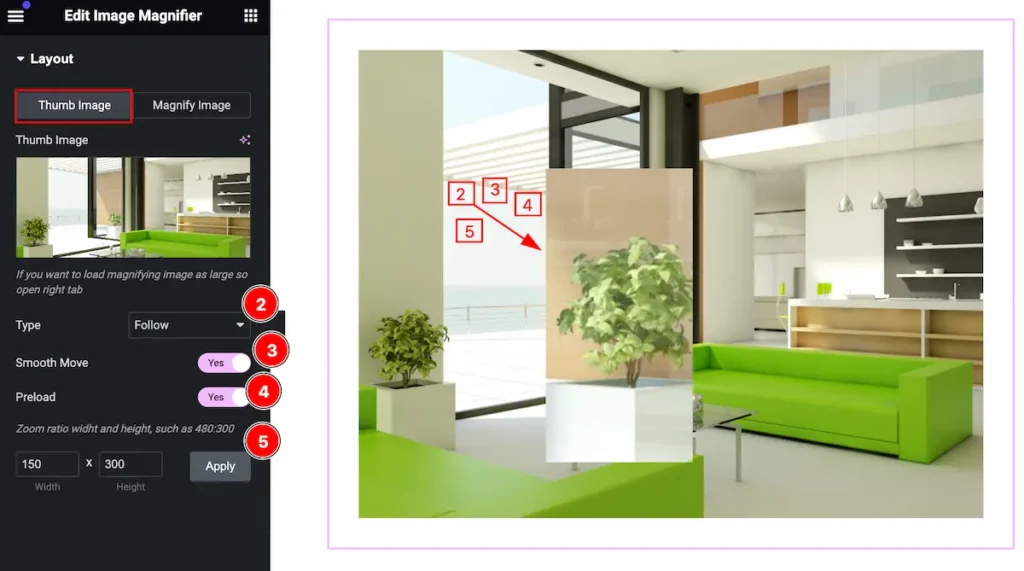
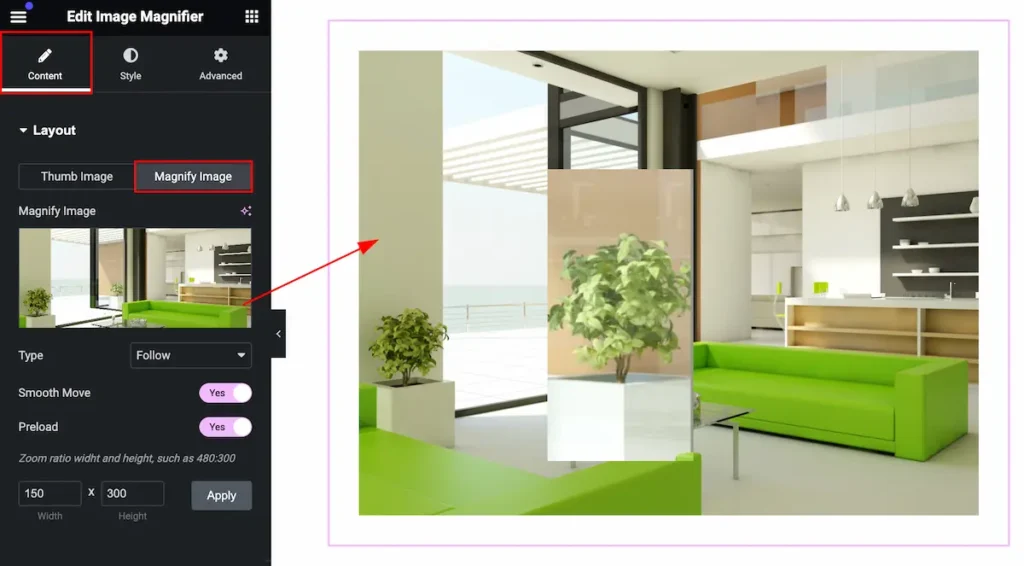
Set Type Follow

- Type: Select the type for showing the magnifier. Select type Follow. The image will be magnified inside by following the image on mouse hover.
- Smooth Move: Enable the switcher to move smoothly.
- Preload: Enable the switcher to preload the image.
- Set the width and height for the magnifier image and click on the apply button.
Magnify Image Tab

Select the magnify image by uploading the image or selecting it.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects that are visually appealing and cohesive with the overall design of the interface.
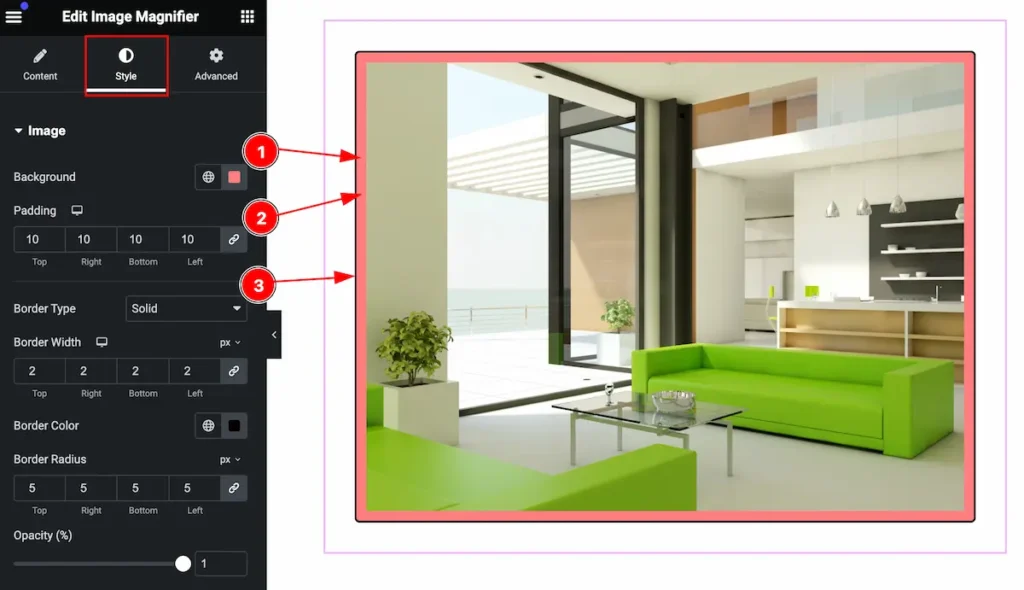
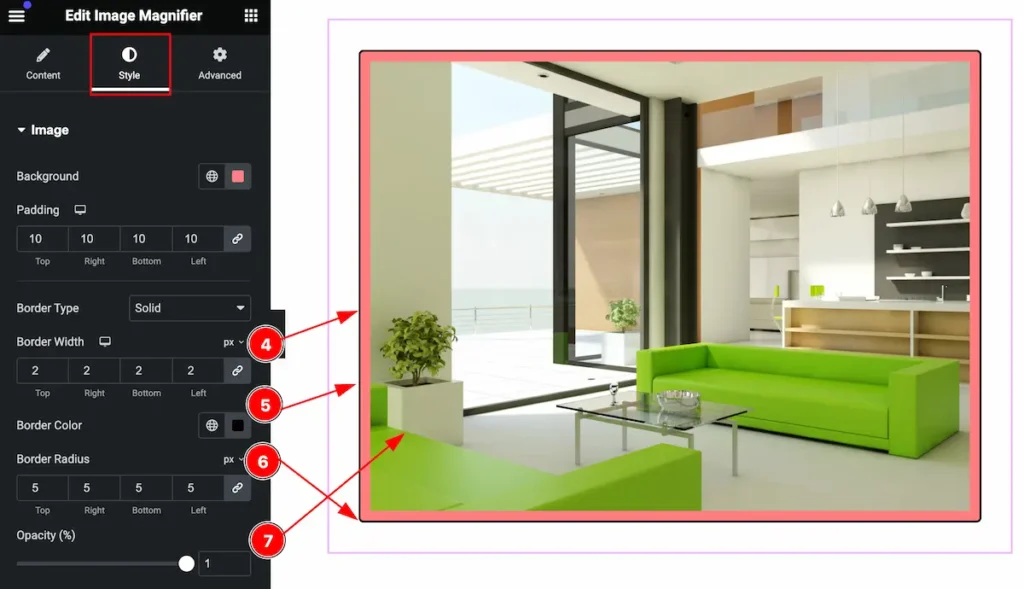
Image Section
Go to Style > Image

Make the image section more visually good by following the controls,
- Background: Set the background for the image.
- Padding: Set the padding for the image.
- Border Type: Set type for the border.

- Border Width: Set the width for the border.
- Border Color: Set the color for the border.
- Border Radius: Make the border edges rounded by setting the radius.
- Opacity: Set the opacity for the image.
Video Assist
You can watch the video above to learn about the Image Magnifier widget.
Please visit the demo page for examples.
Thanks for staying with us.