In this documentation, we will discuss the customization of the EDD Category Grid widget brought to you by Element Pack Pro addon.
To use the EDD Product Carousel Widget, you need to install the EDD. Follow the “How to use Easy Digital Download plugin” documentation for instructions.
Inserting EDD Category Grid Widget

Open the page in Elementor editor, search by the widget name, and then drag-drop it on the page.
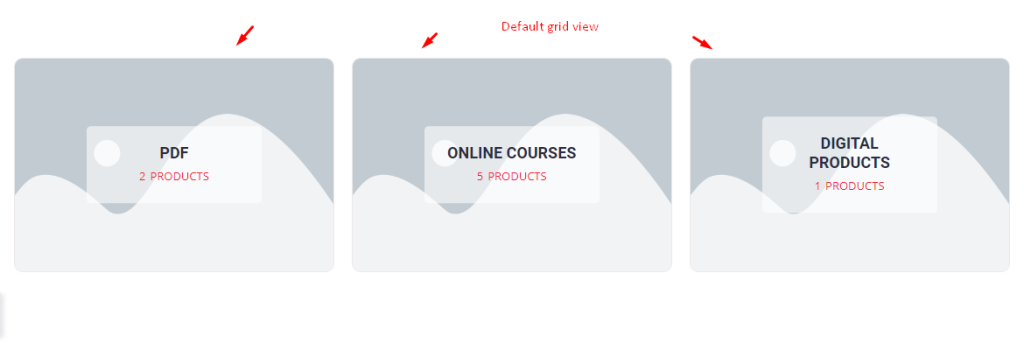
The default view of the EDD Category Grid

The default view of the EDD category grid displays all the category names and total products under each category with a background image.
Content tab customization
Layout section
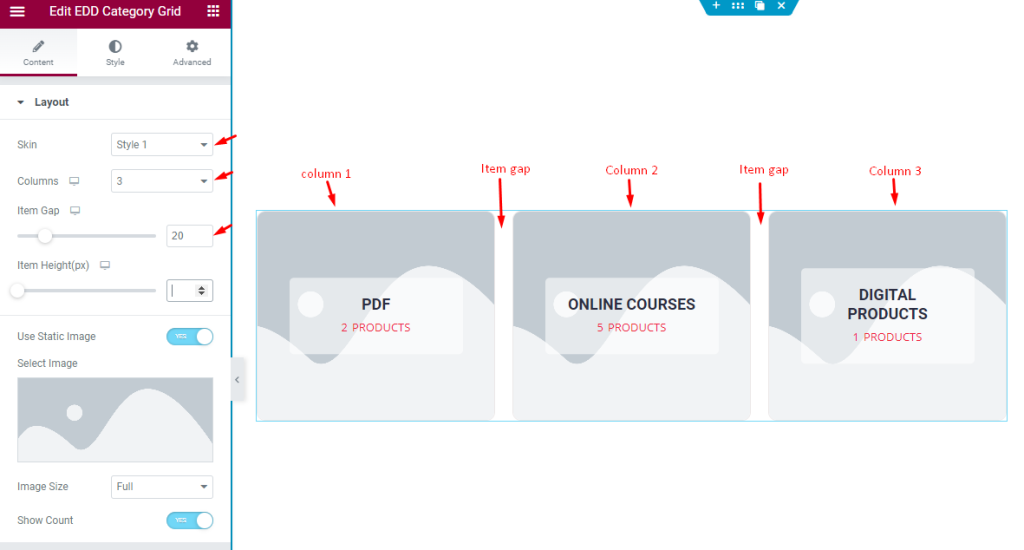
Go to Content > Layout

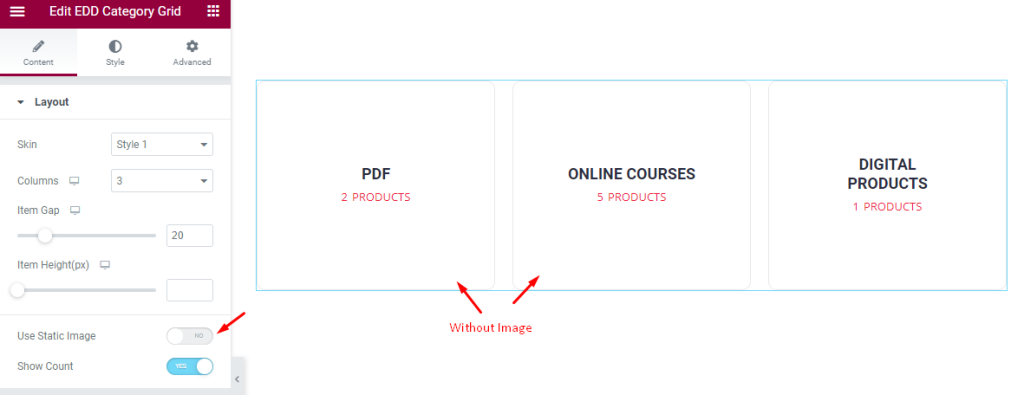
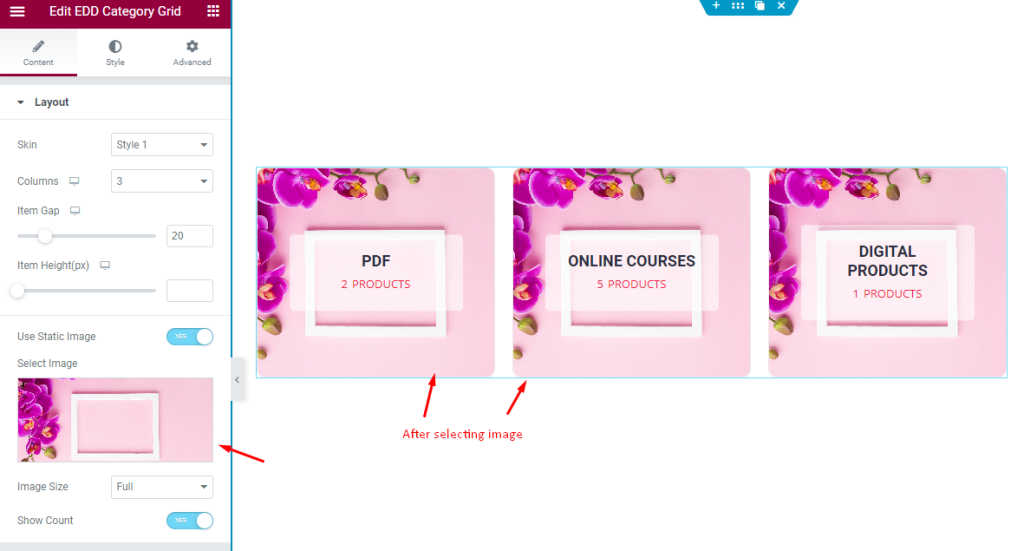
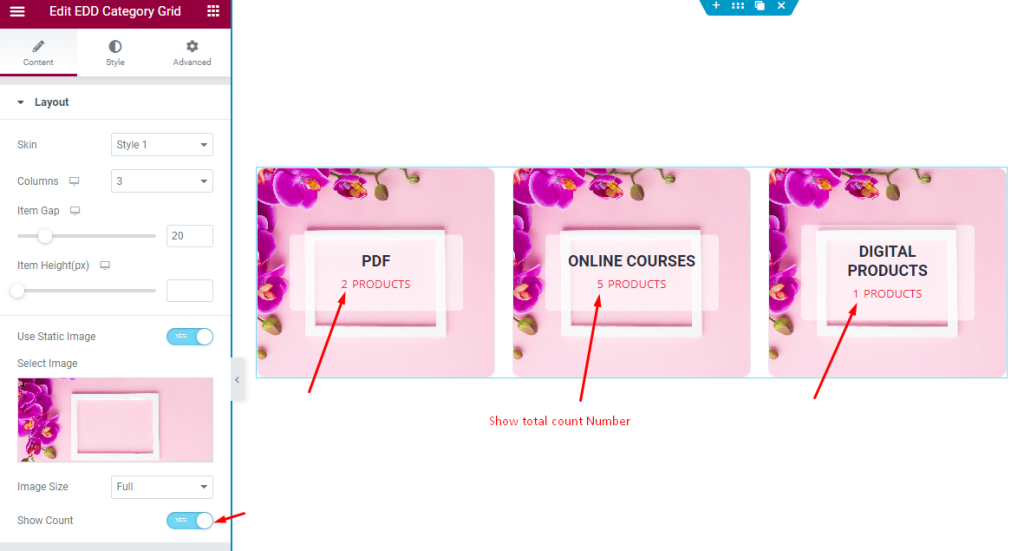
Find the Skin (style 1, style 2, style 3, style 4, & style 5), Columns, Item Gap, Item Height, Use Static Image, Select Image, Image Size, and Show Count options.

The above screenshot shows category grids without images.

After selecting the image the grid view will change and all the columns will show the same image.

The Show Count switcher is enabled and it shows the total product number per category.
Query section
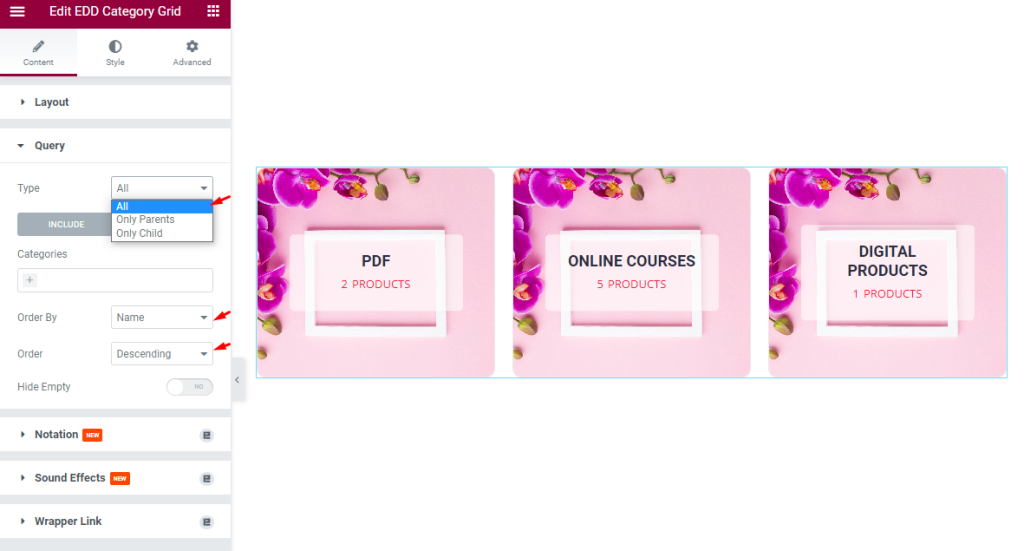
Go to Content > Query

Find the Type (All, Only Parents, & Only Child), Include/Exclude filters, Order By, Order, and Hide Empty options.
While the Include field lets you display only specific categories over the screen, the Exclude filter hides the specified categories.
Style Tab Customization
Item section
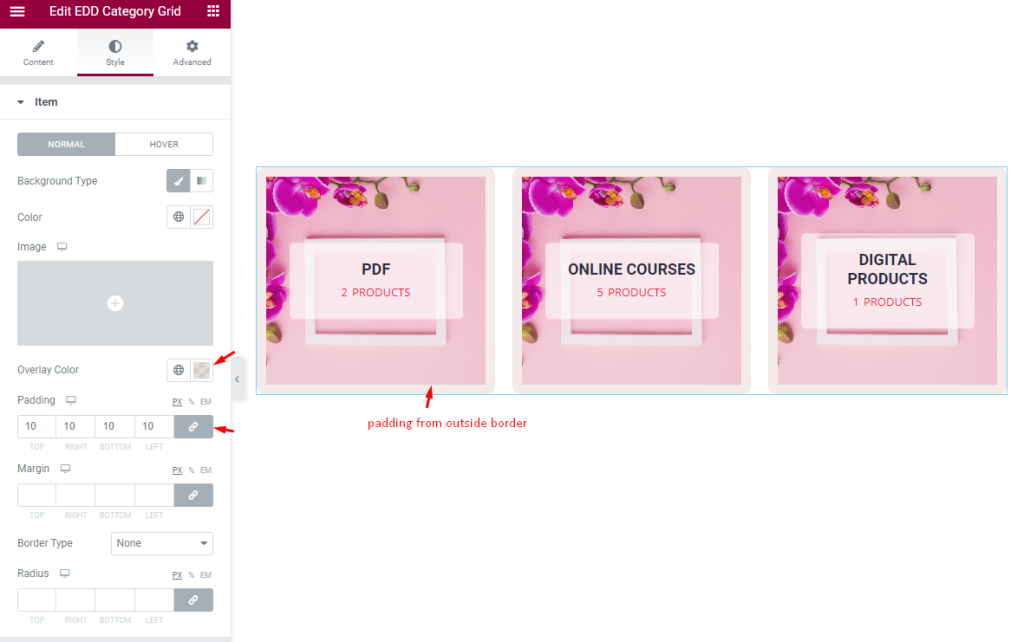
Go to Style > Item

Find the Background Type, Color, Overlay Color, Padding, Margin, Border Type, and Radius options.

For Hover mode, find the Background Type, Overlay Color, and Border Color options.
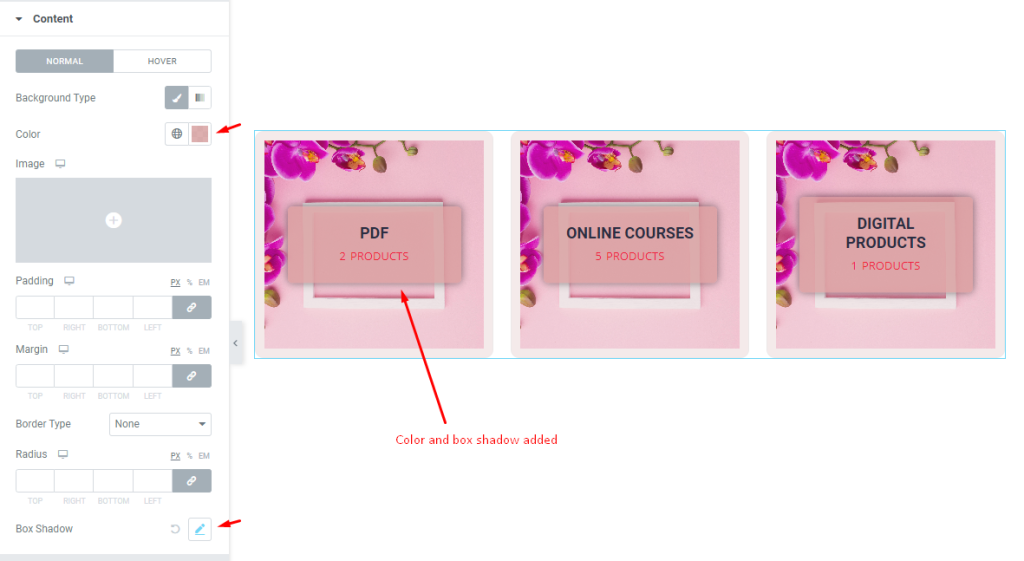
Content section
Go to Style > Content

Find the Background Type, Color, Box shadow, Padding, Margin, Border Type, and Radius options.
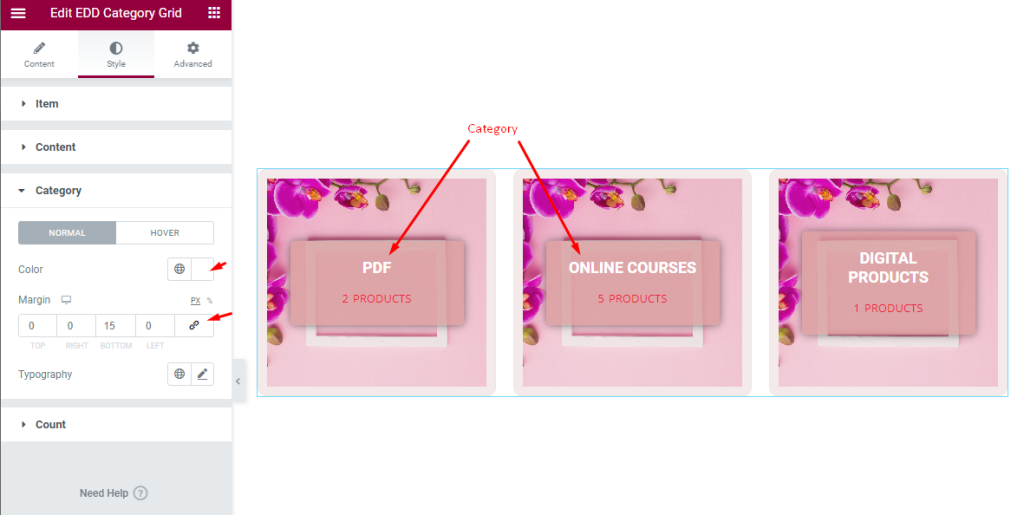
Category section
Go to Style > Category

Find the Color, Margin, and Typography options in Normal mode.

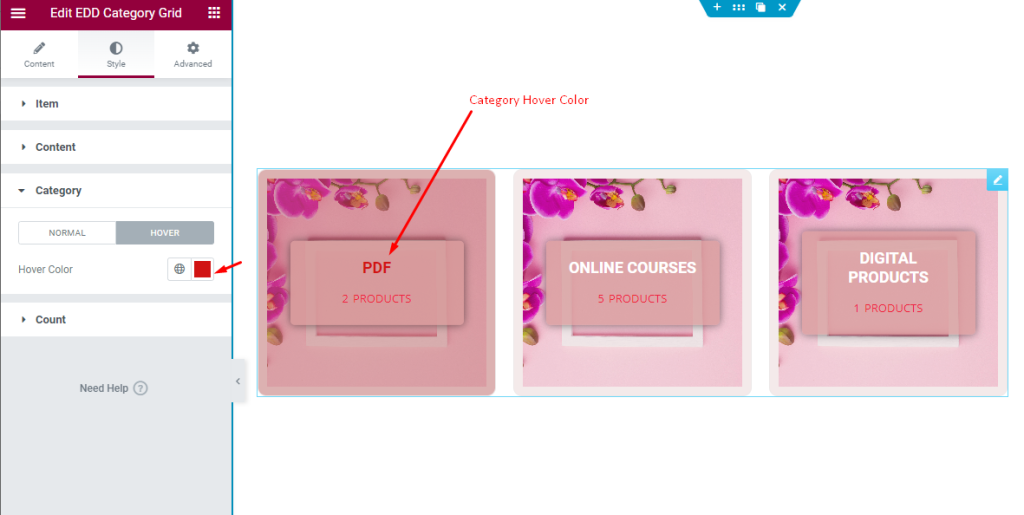
In Hover mode, an Hover Color option is available.
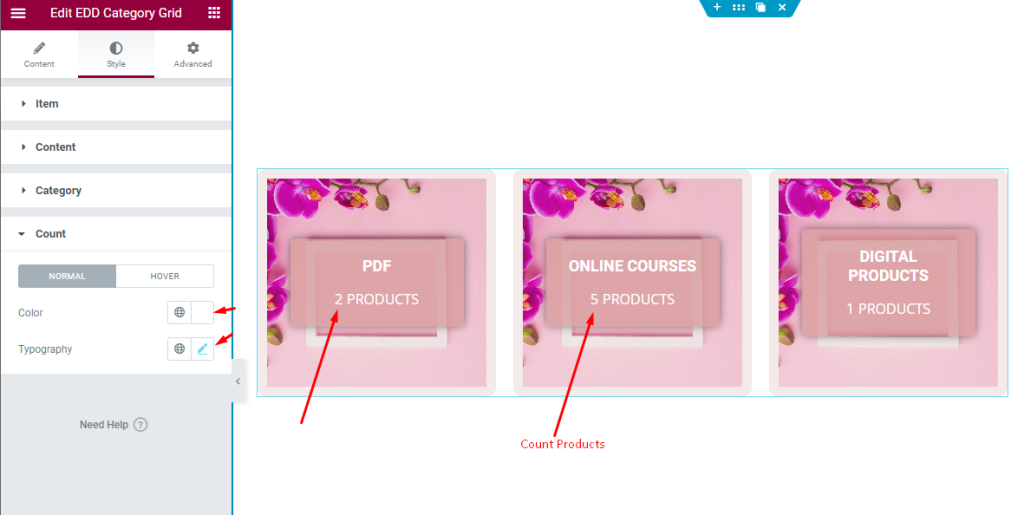
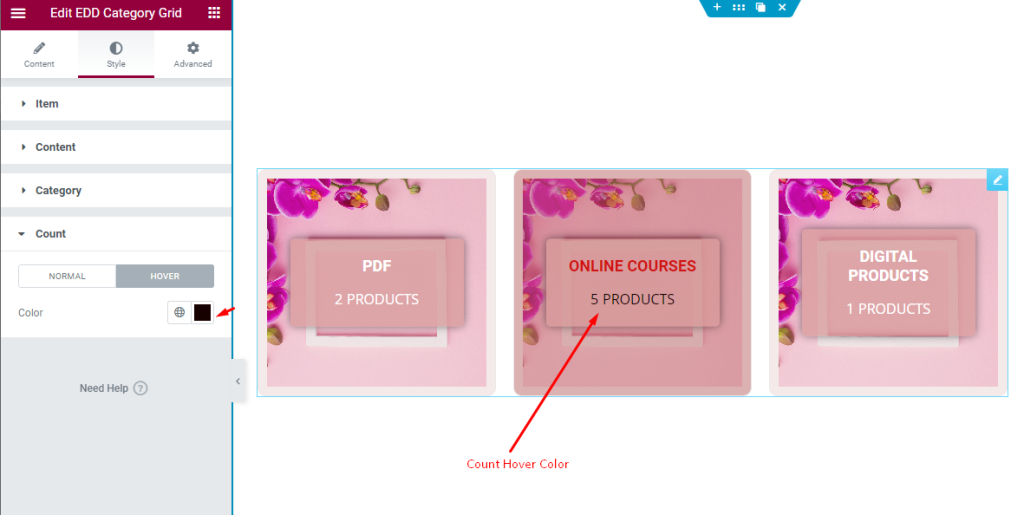
Customize the Count
Go to Style > Count

Find the Color and Typography options.

There is also a Hover Color option.
This way you can change the layout and appearance of this EDD Category Grid Widget.
Video Assist
The EDD Category Grid widget video tutorial coming soon. Please visit the demo page for examples.
Thanks for being with us.