In this documentation, we will discuss the customization of the Post Comments Form block, brought to you by Zoloblocks.
Enable the Post Comments Form Block

To use the Post Comments Form block from Zoloblocks, you must first enable the block.
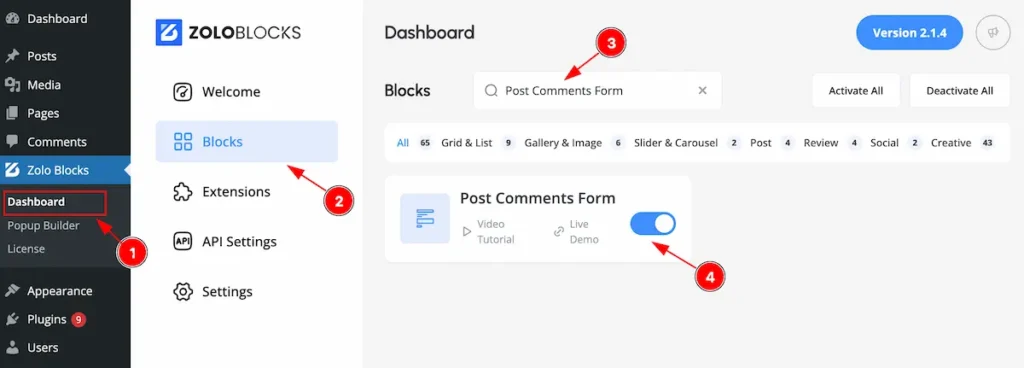
- Go to WordPress Dashboard > Zoloblocks Plugin dashboard.
- Then Click the Blocks Tab.
- Search by the Post Comments Form block Name.
- Enable the Post Comments Form block.
How and Where use the Post Comments Form Block
The Post Comments form block is designed exclusively for Single pages and requires a Block Theme for functionality.
In regard to, we offer the Axvart Theme, which is compatible with the Post Comments Form block. If you’re a ZoloBlocks Pro user, the Axvart Theme is included with the plugin for seamless use. If you want then you also can use another block Theme for using the Post Comments Form block.
Lets explore the Post Comments Form block.

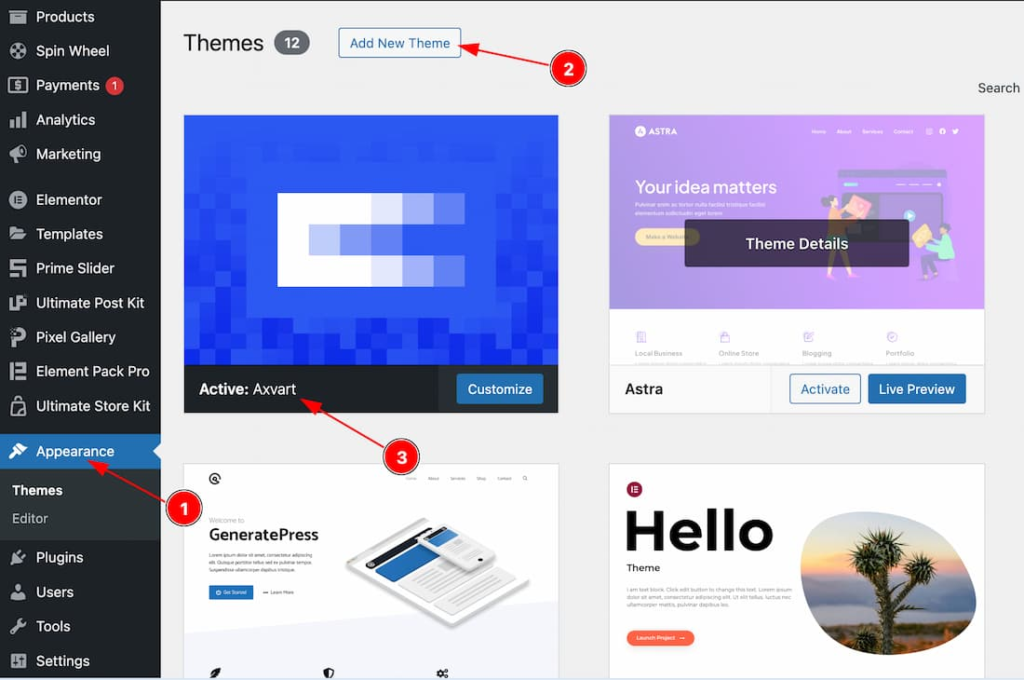
Go to WP dashboard > Appearance > Add New Theme > Add the Theme > Install and Activate the Theme.
Please read the doc of how to install and activate the Axvart Theme from here.

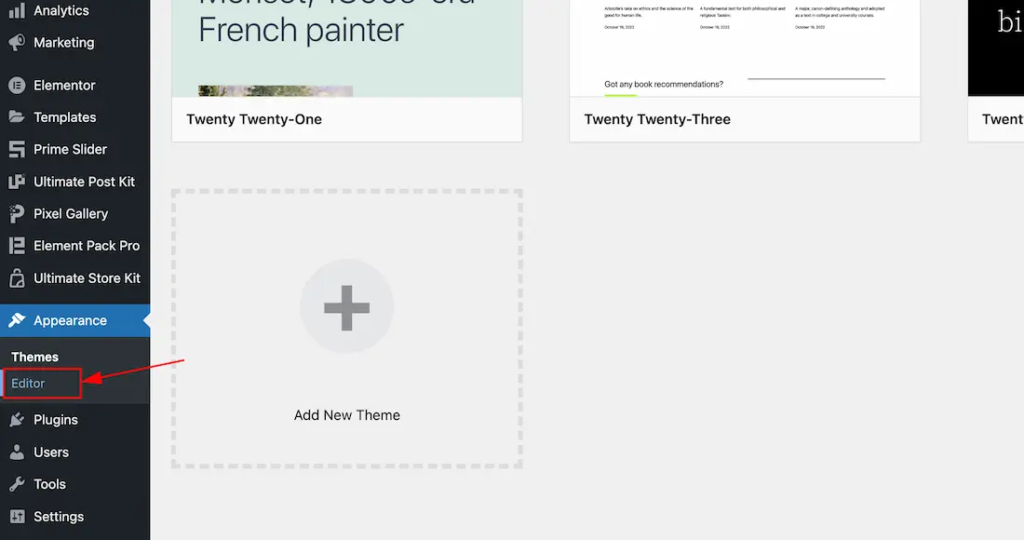
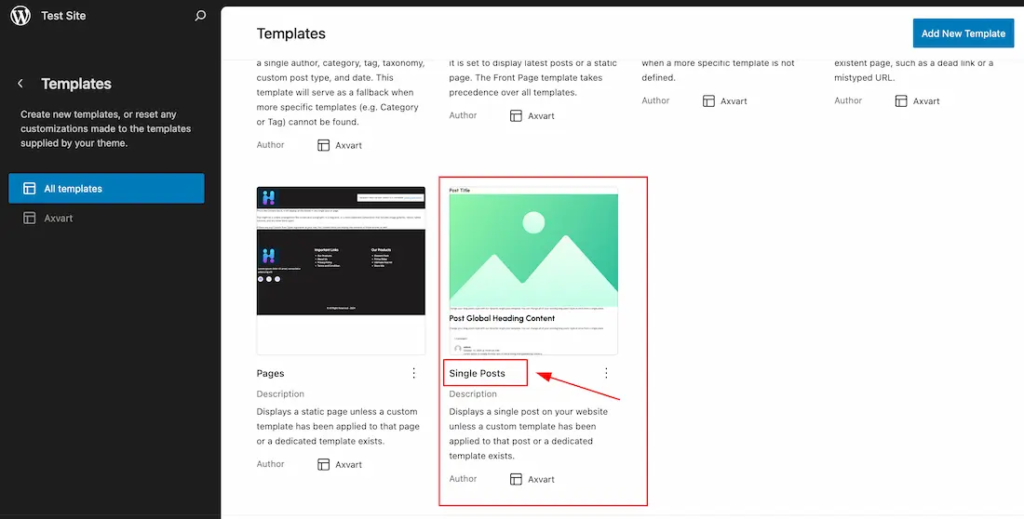
Now Go to Appearance > Editor > All Templates > set the default Single Post Template and edit the template to your working demand by using Zoloblocks Single blocks like Post Comments Form, Post Featured image, Post Meta, Post Comments Form, Post Comments Form etc. Here we show how to add and customize the Post Comments Form Block.

Select Single Posts and Start editing.
Adding the Post Comments Form Block

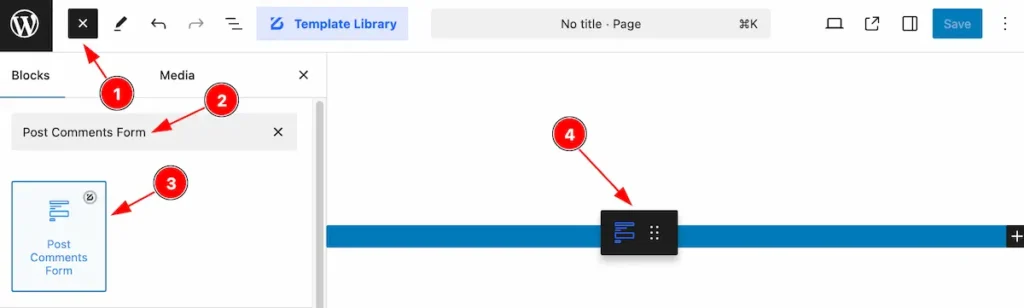
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Post Comments Form block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
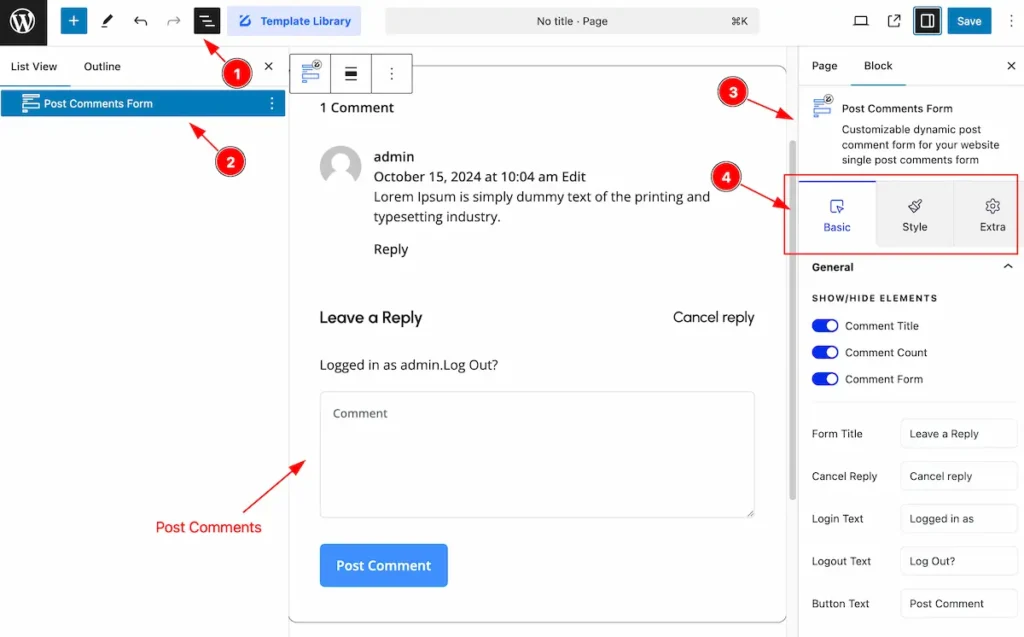
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Post Comments Form block.
- After on the right side, Click on the Block. Then the Post Comments Form details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

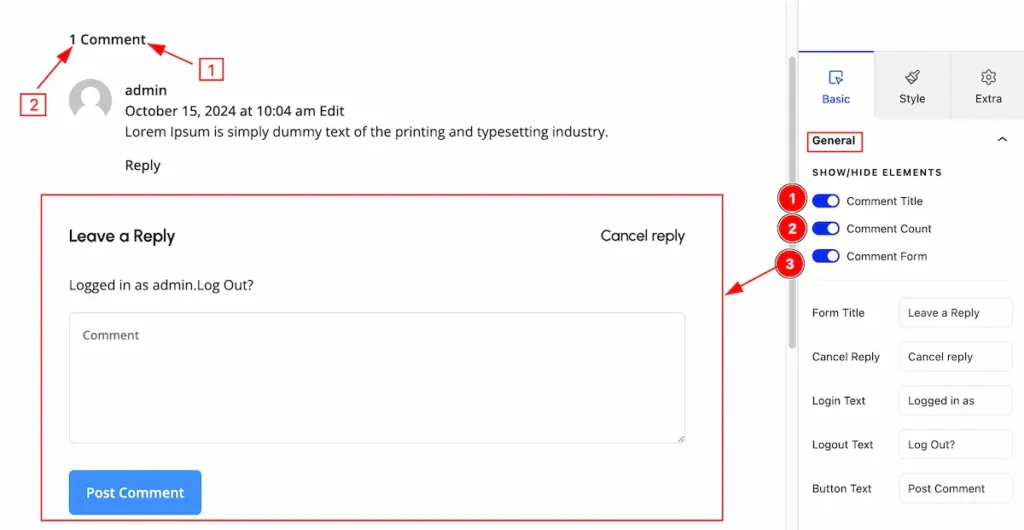
- Comment Title: Enable the switcher to show the comments title.
- Comment Count: Enable the switcher to show the count.
- Comment Form: Enable it to show the Comment Form.

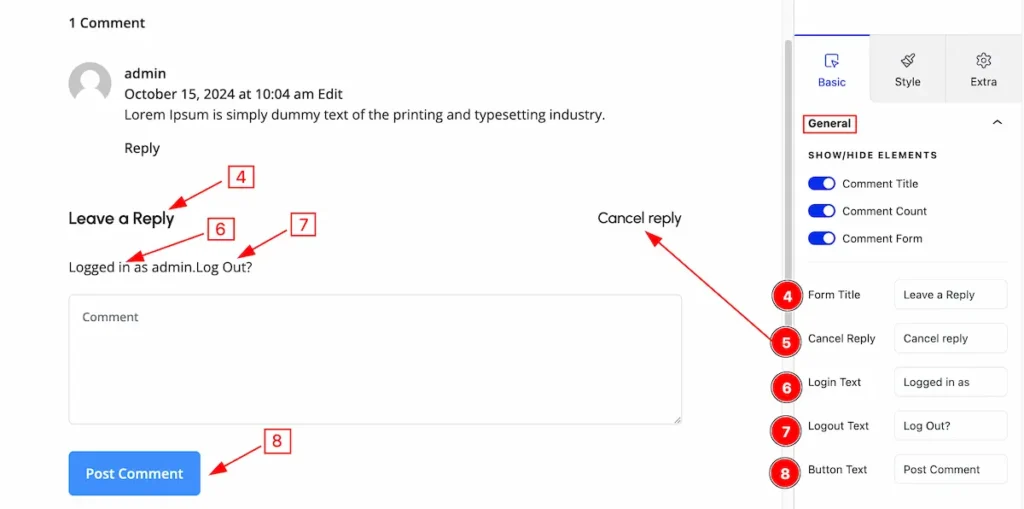
- Form Title: Set the Form Title.
- Cancel Reply: Set Cancel reply Text.
- Login Text: Set Login Text.
- Logout Text: Set the Logout text.
- Button Text: Set the Button text.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
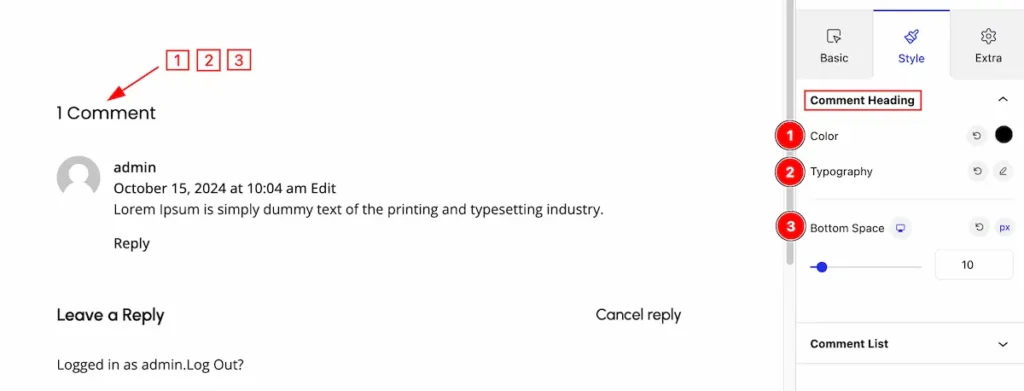
Comment Heading Section
Go to Style > Comment Heading

Set the style for the comment heading section,
- Color: Set the color for the comment heading.
- Typography: Set the typography for the
- Bottom Space: Set the space from bottom.
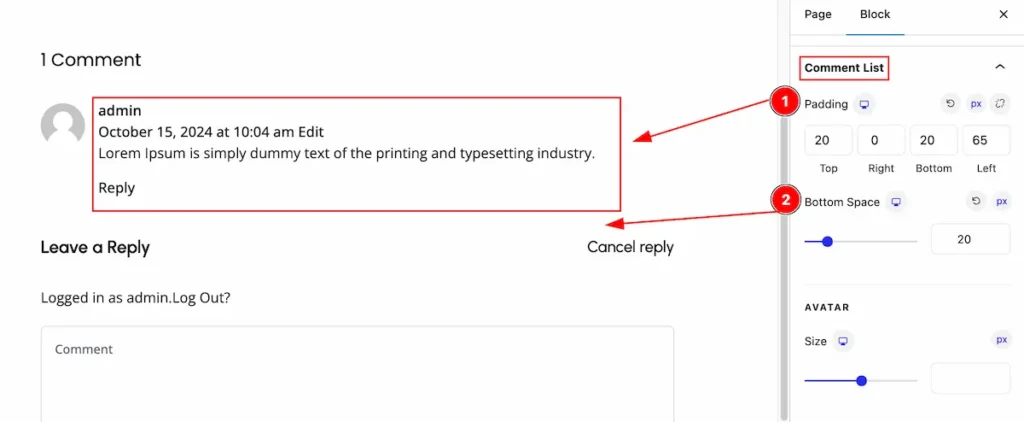
Comment List Section
Go to Style > Comment List

- Padding: Set the padding for the comment list.
- Bottom Space: Set the Bottom space from the comment list.
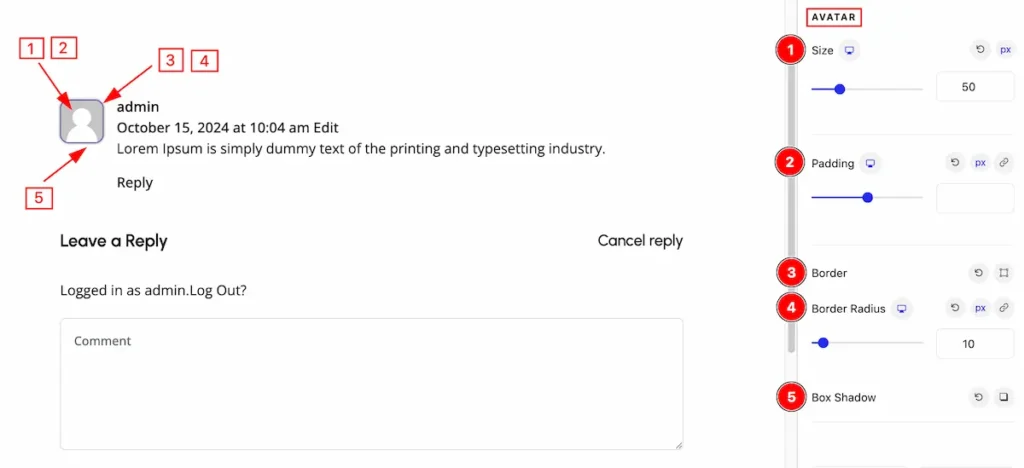
AVATAR

- Size: Set the size for the Avatar.
- Padding: Set the padding for the inner space.
- Border: Set the border for the avatar icon.
- Border Radius: Make the border corner edges radius.
- Box Shadow: Make the box shadow for the Avatar.
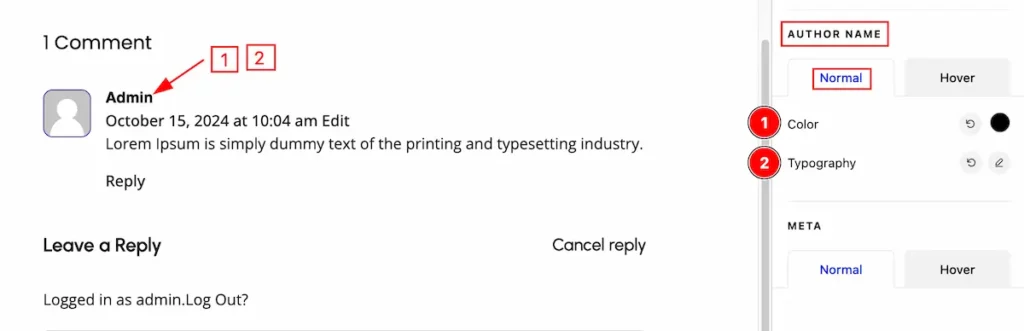
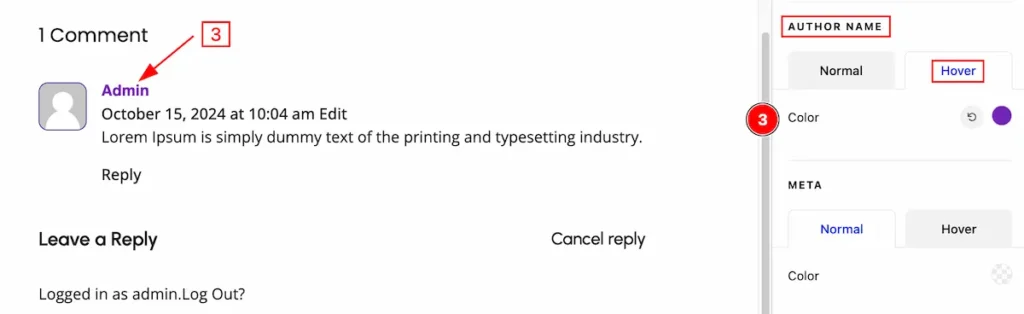
AUTHOR NAME
Normal State

- Color: Set the text color for the author name.
- Typography: Set the typography for the author name text.
Hover State

- Color: Set the color for the author name.
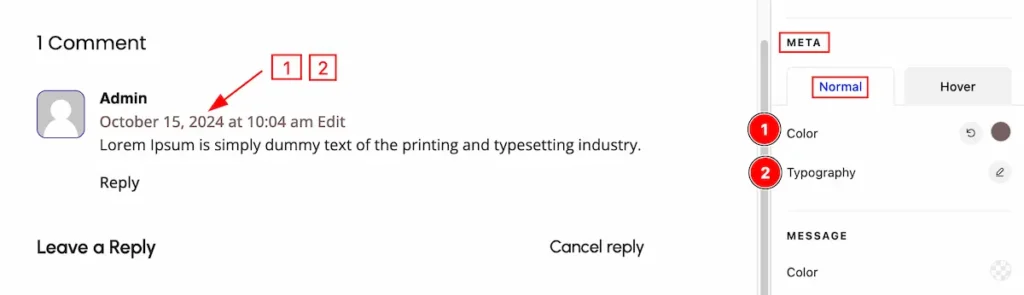
META
Normal State

- Color: Set the text color for the Meta.
- Typography: Set the typography for the Meta.
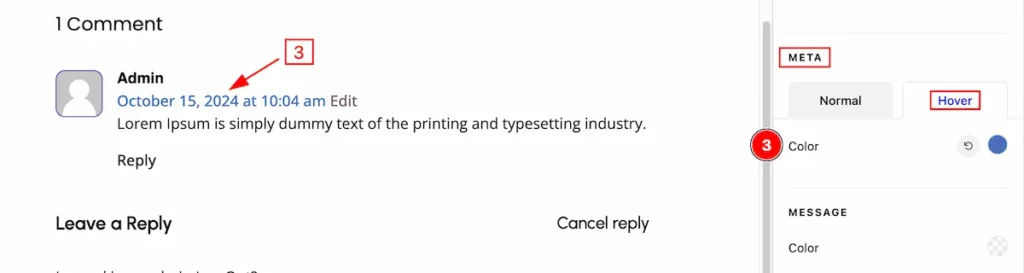
Hover State

- Color: Set the color for the meta.
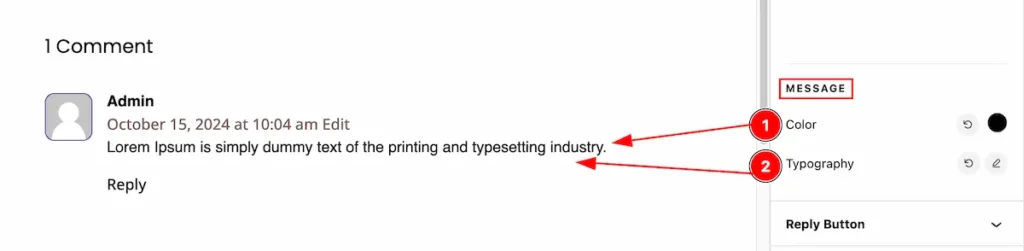
MESSAGE

- Color: Set the text color for the Message.
- Typography: Set the typography for the Message.
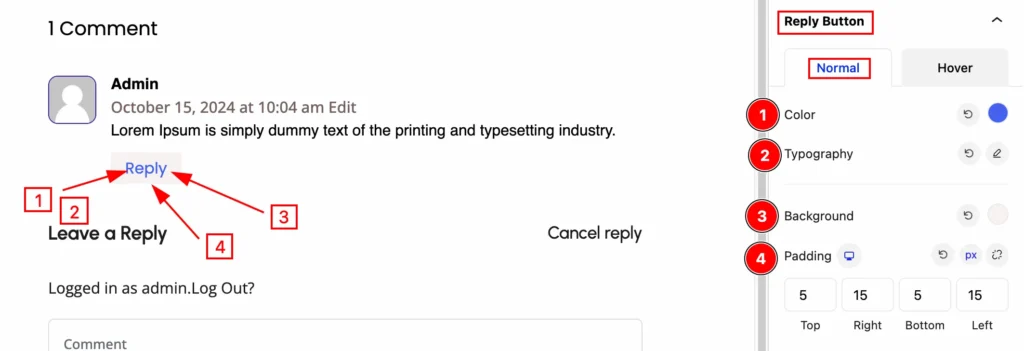
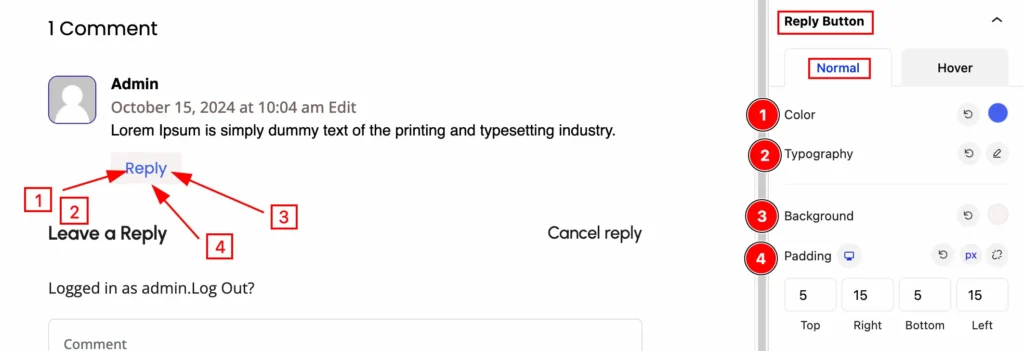
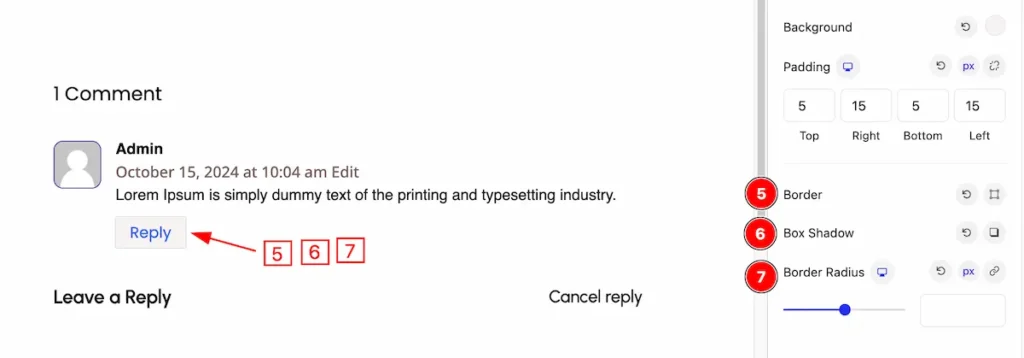
Reply Button Section
Go to Style > Reply Button
Normal State

- Color: Set the text color for the Reply Button.
- Typography: Set the typography for the Button.
- Background: Set the background for the reply button.
- Padding: Set the padding for the button.

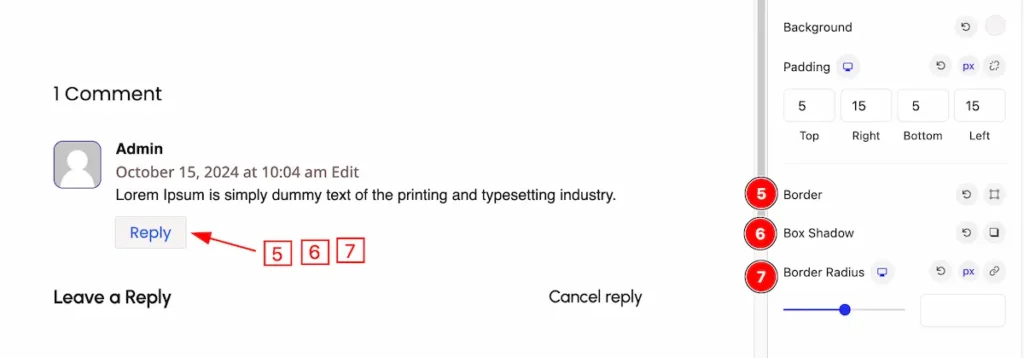
- Border: Set the border for the button.
- Box Shadow: Set the box shadow for the button.
- Border Radius: Make the border corner edges rounded by setting the radius.
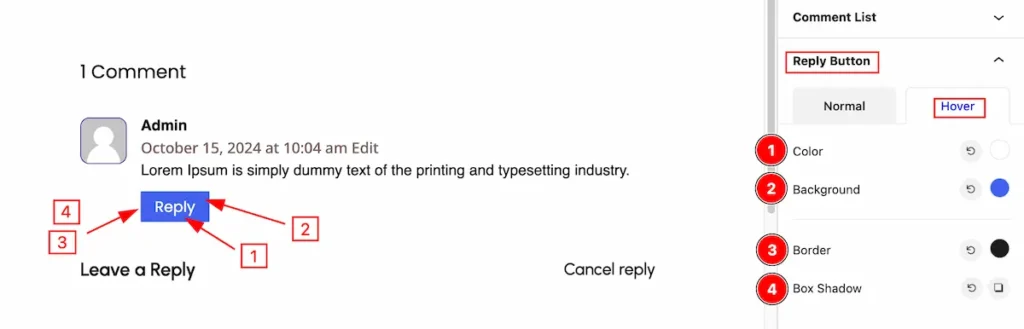
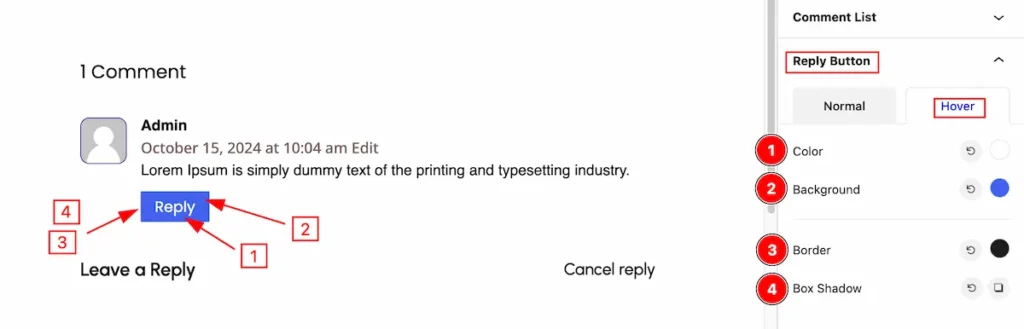
Hover State
The changes will appear on mouse hover,

- Color: Set the text color for the Reply Button.
- Typography: Set the typography for the Button.
- Background: Set the background for the reply button.
- Padding: Set the padding for the button.
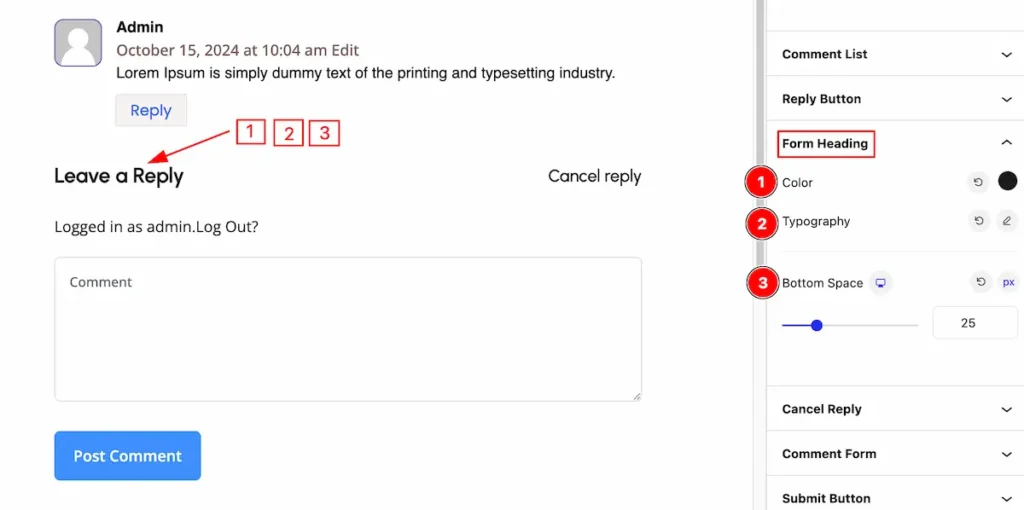
Form Heading Section
go to Style > Form Heading

- Color: Set the text color for the Form Heading.
- Typography: Set the typography for the Form Heading.
- Bottom Space: Set the space from the bottom.
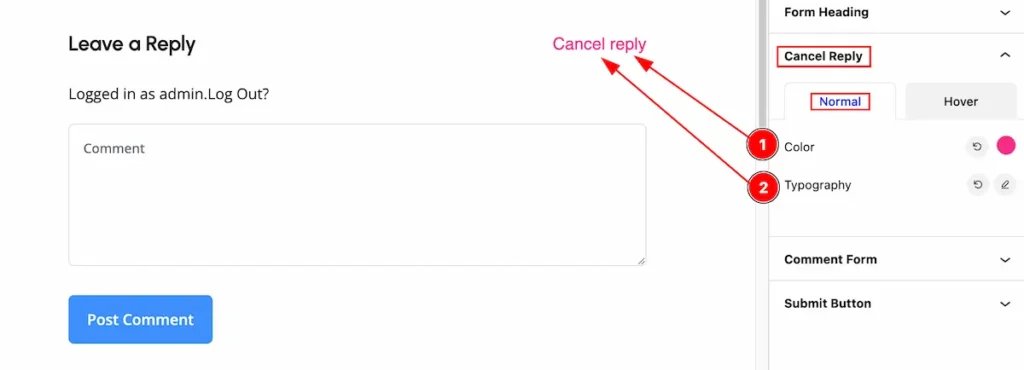
Cancel Reply Section
Go to Style > Cancel Reply
Normal State

- Color: Set the text color for the Cancel Reply.
- Typography: Set the typography for the Cancel Reply.
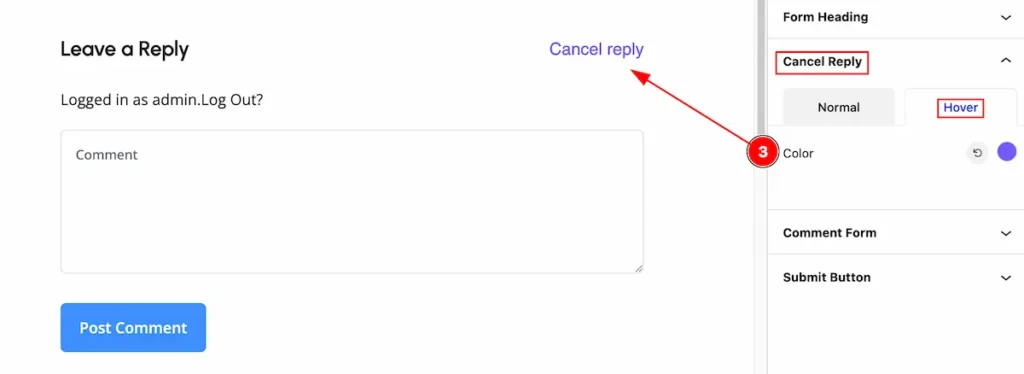
Hover State

- Color: Set the color for the form heading.
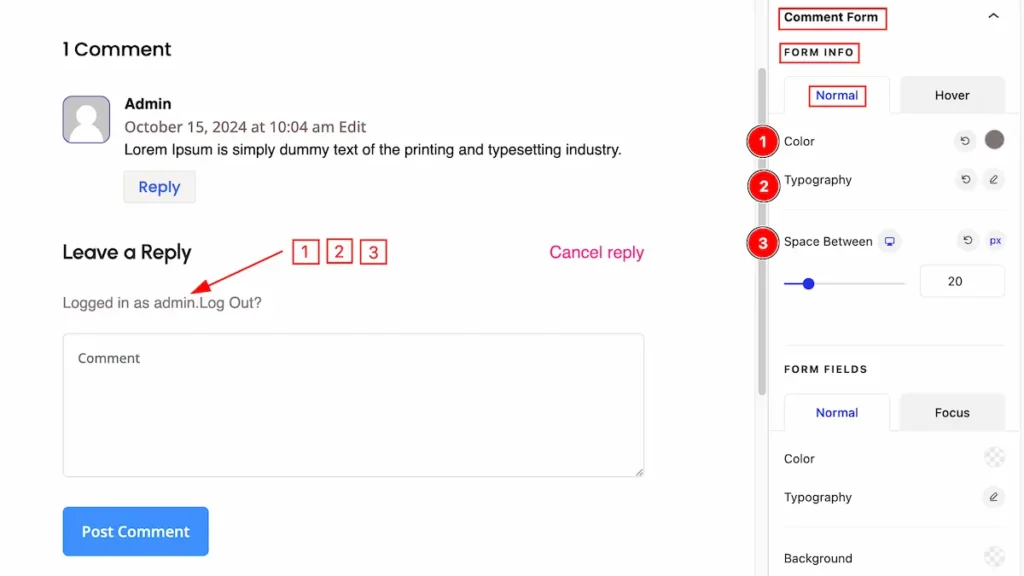
Comment Form Section
Go to Style > Comment Form
FORM INFO
Normal State

- Color: Set the text color for the form info
- Typography: Set the typography for the form info.
- Space Between: Set the space between the form info.
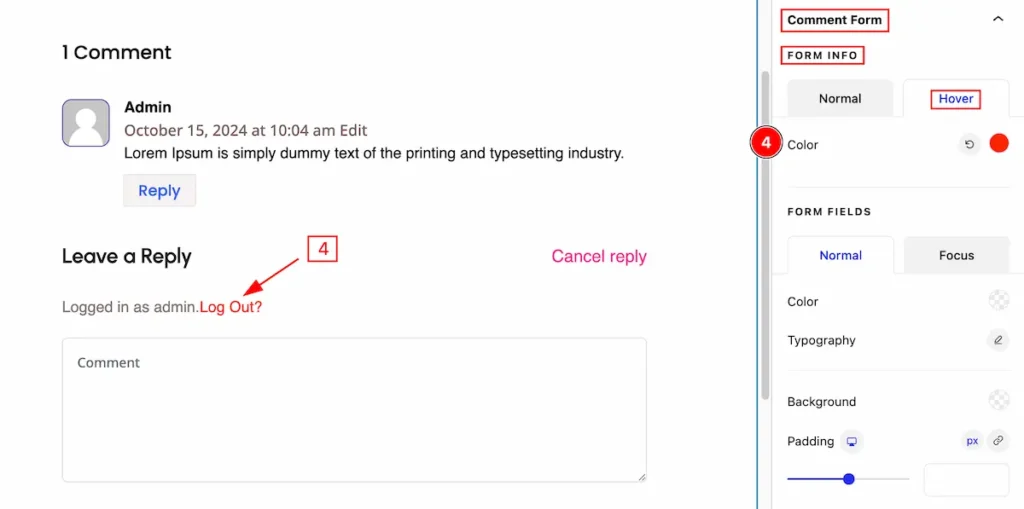
Hover State

- Color: Set the color for the form info.
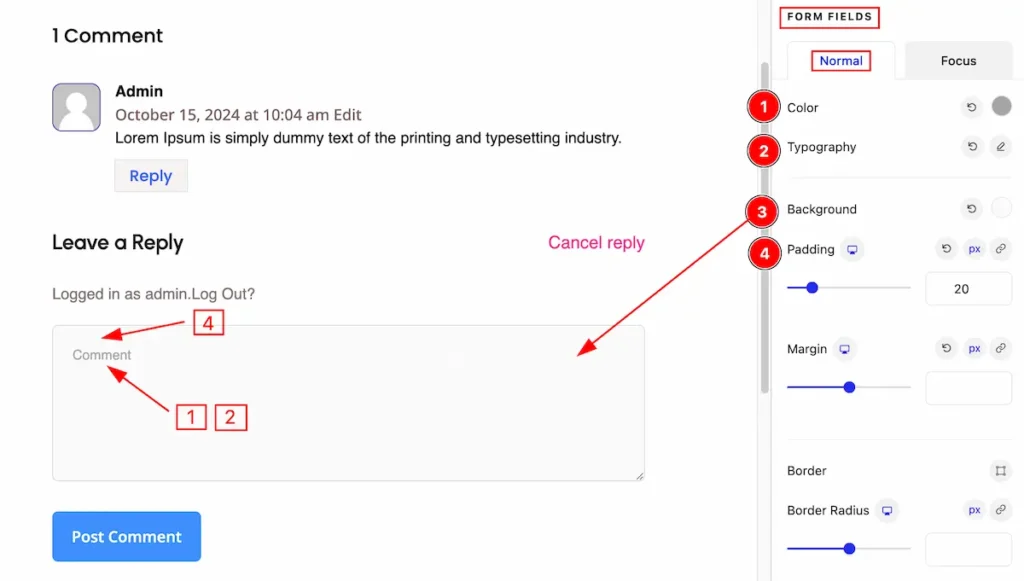
FORM FIELDS
Normal State

- Color: Set the text color for the Form Fields.
- Typography: Set the typography for the Form Fields.
- Background: Set the background for the reply Form Fields.
- Padding: Set the padding for the Form Fields.

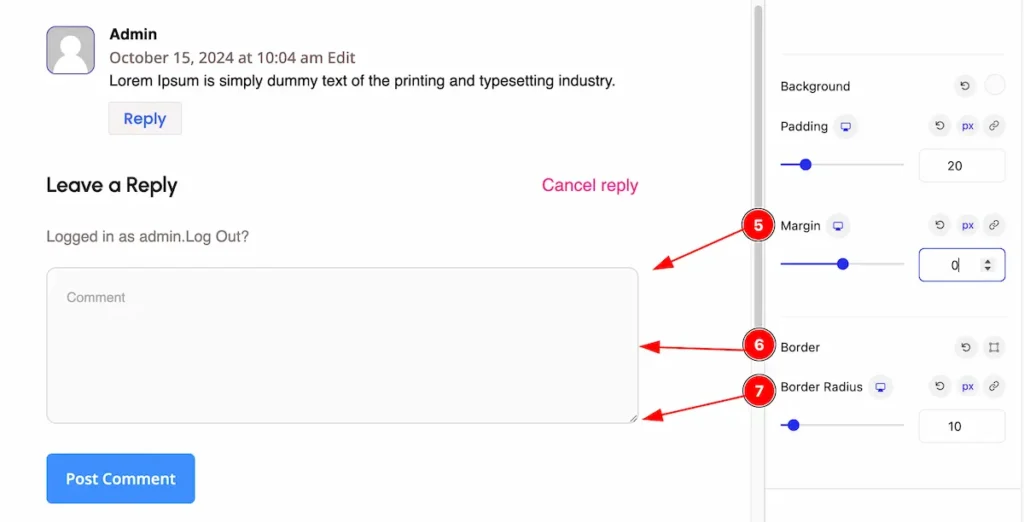
- Margin: Set the margin for the form fields.
- Border: Set the border for the fields.
- Border Radius: Make the border radius.
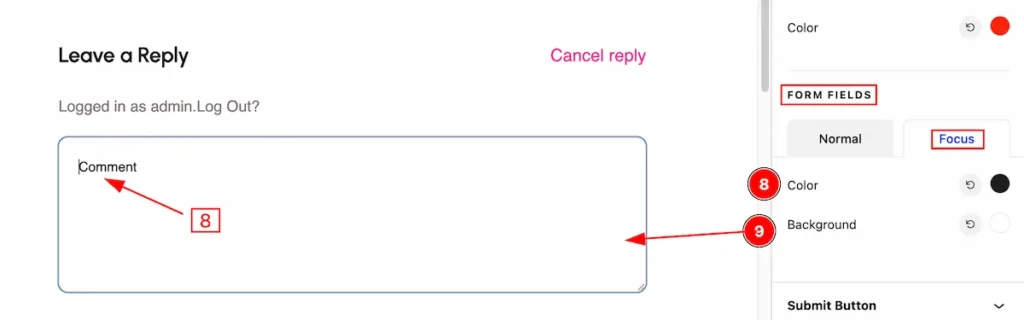
Focus State

- Color: Set the Color for the Form Fields.
- Background: Set the background for the form fields on focus.
Submit Button Section
Go to Style > Submit Button
Normal State

- Color: Set the text color for the Reply Button.
- Typography: Set the typography for the Reply Button..
- Background: Set the background for the reply Reply Button..
- Padding: Set the padding for the Reply Button..

- Margin: Set the margin for the Reply Button.
- Border: Set the border for the Reply Button..
- Border Radius: Make the border Radius for the Reply Button..
Hover State
The changes will appear on mouse hover.

- Color: Set the text color for the Reply Button.
- Typography: Set the typography for the Reply Button..
- Background: Set the background for the reply Reply Button..
- Box Shadow: Set the box shadow for the reply button.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
You can also watch the video tutorial Learn more about the Post Comments Form Block.
Thanks for being with us!
