In this documentation, we will show you how to customize the Walden widget presented by the Pixel Gallery add-on.
Insert Walden Widget

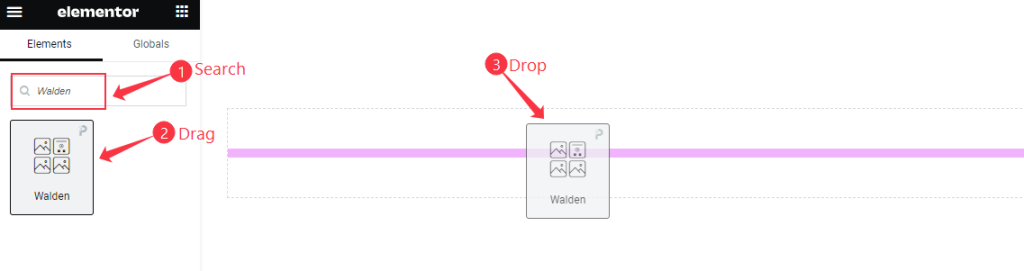
Open your page in the Elementor editor, search by the Walden widget name, and then drag and drop it.
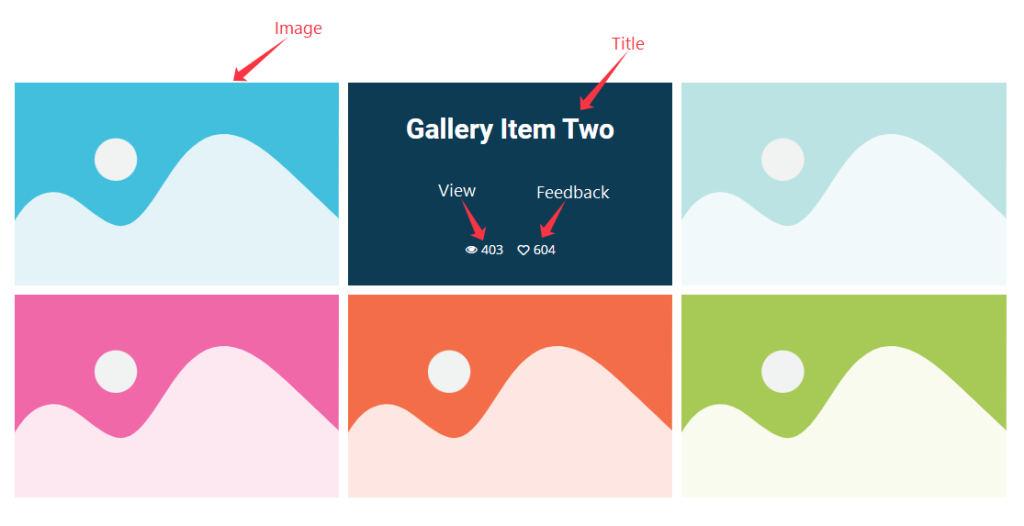
The default of the Walden widget

The Walden widget displays the Title, Meta, and Images.
Content Tab Customization
Layout Section
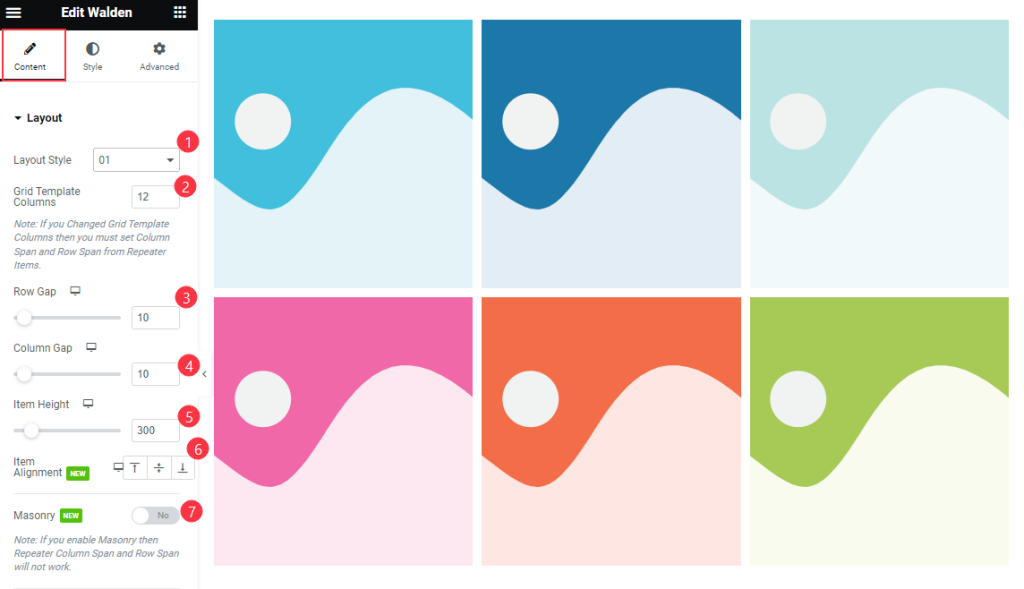
Go to Content > Layout

Find the Layout Style, Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment and Masonry options.

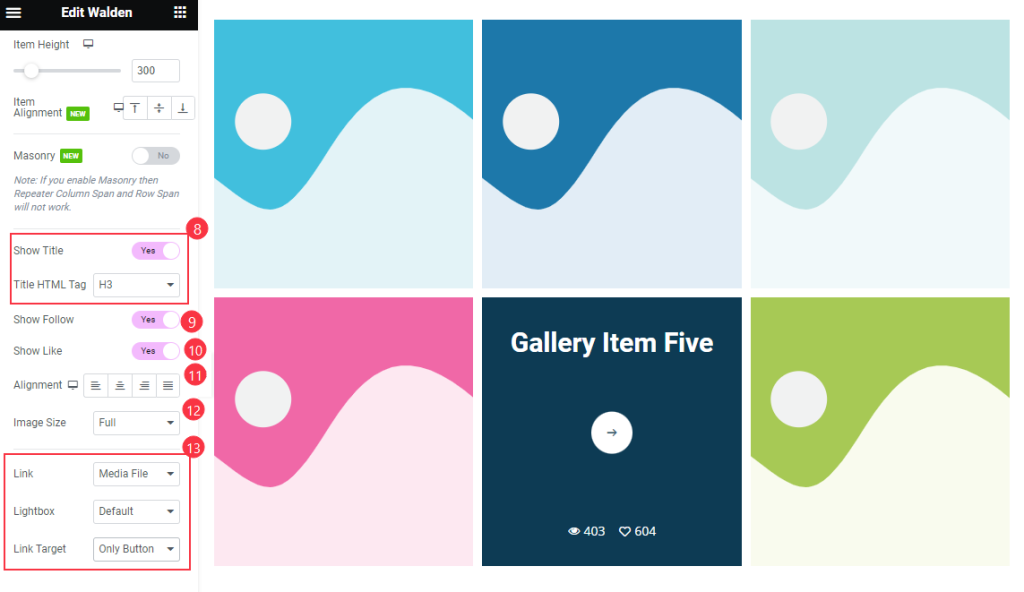
Then find the Show Title and Title HTML Tag, Show Follow, Show Like, Alignment, Image Size, Link, Lightbox, and Link Target options.
Items Section
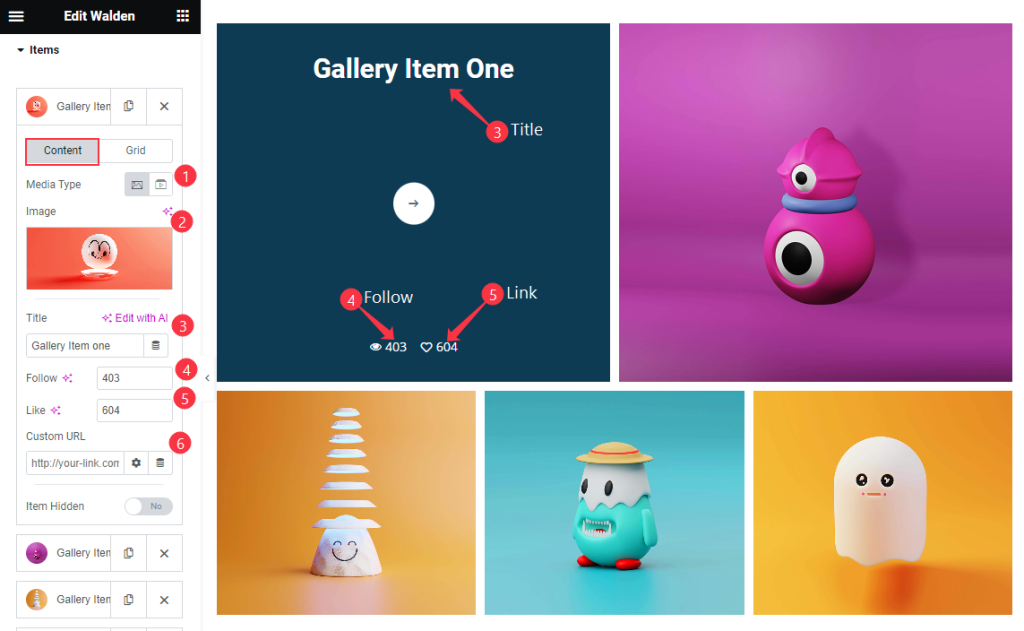
Go to Content > Items

Find the Content > Media Type, Image, Title, Follow, Like, Custom URL, and Item Hidden options.

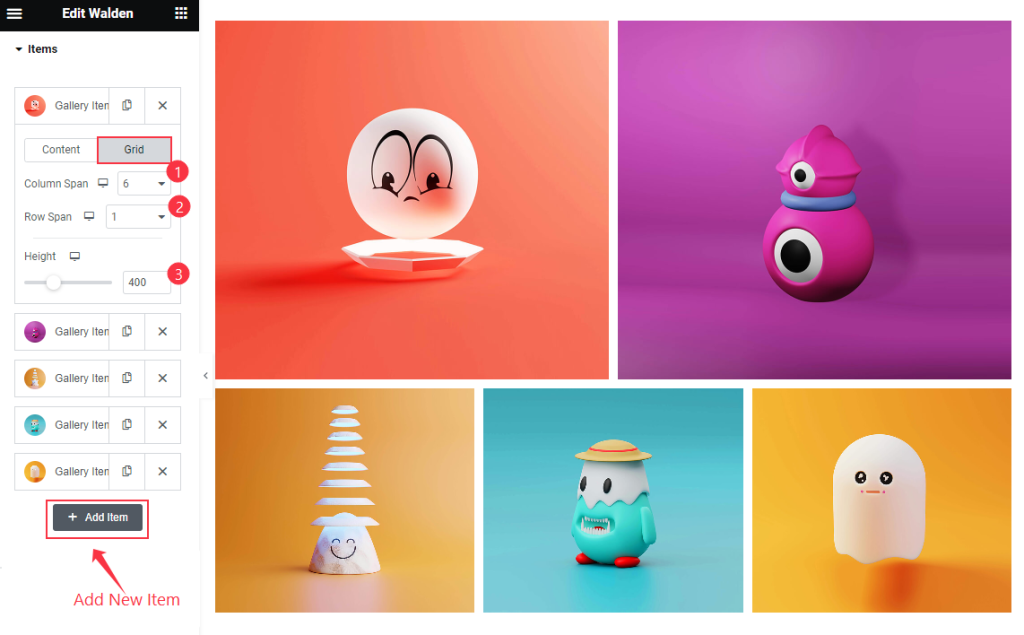
Then find the Grid > Column Span, Row Span, and Height options. To add new items click on the ” + Add Item ” button.
Entrance Animation Section
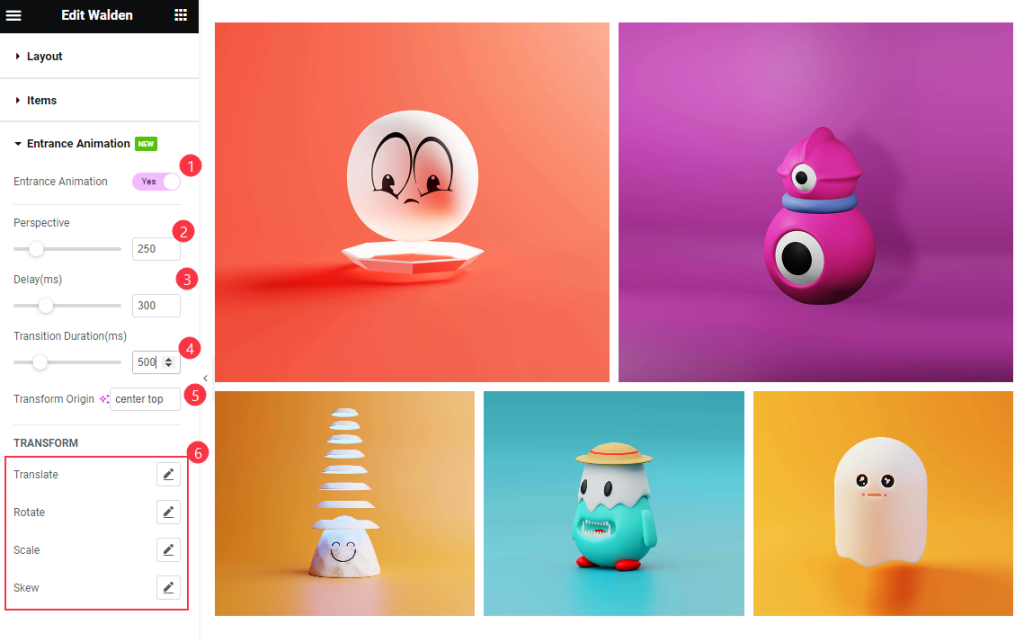
Go to Content > Entrance Animation

Find the Entrance Animation, Perspective, Delay, Transition Duration, Transform Origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Tab Customization
Items Section
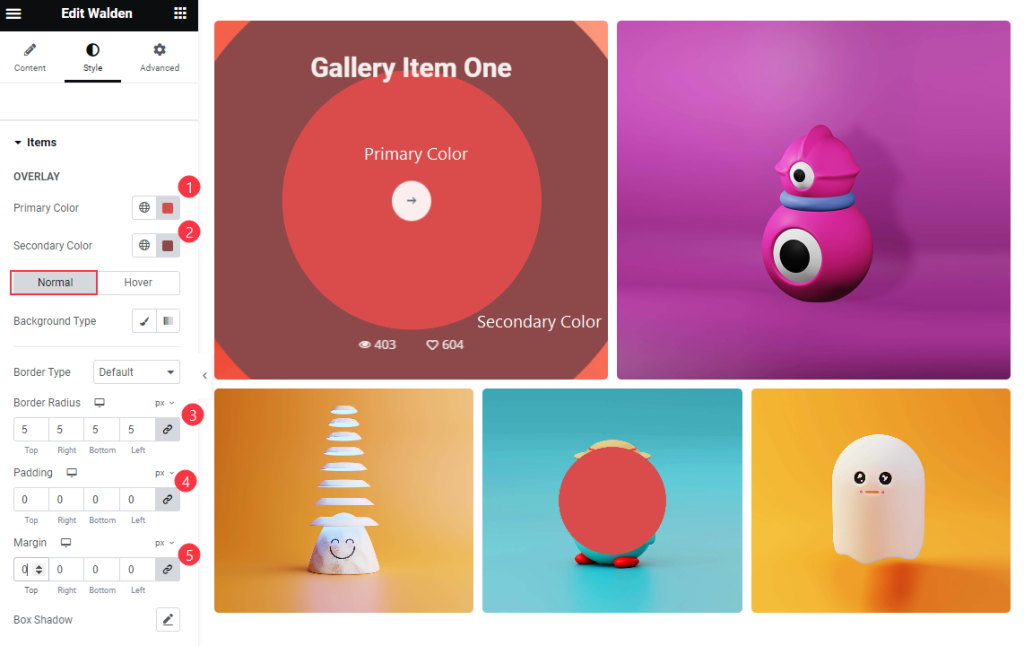
Go to Style > Items

Find the Overlay > Primary Color and Secondary Color, Normal > Background Type, Border Type, Border Radius, Padding, Margin, and Box Shadow options.
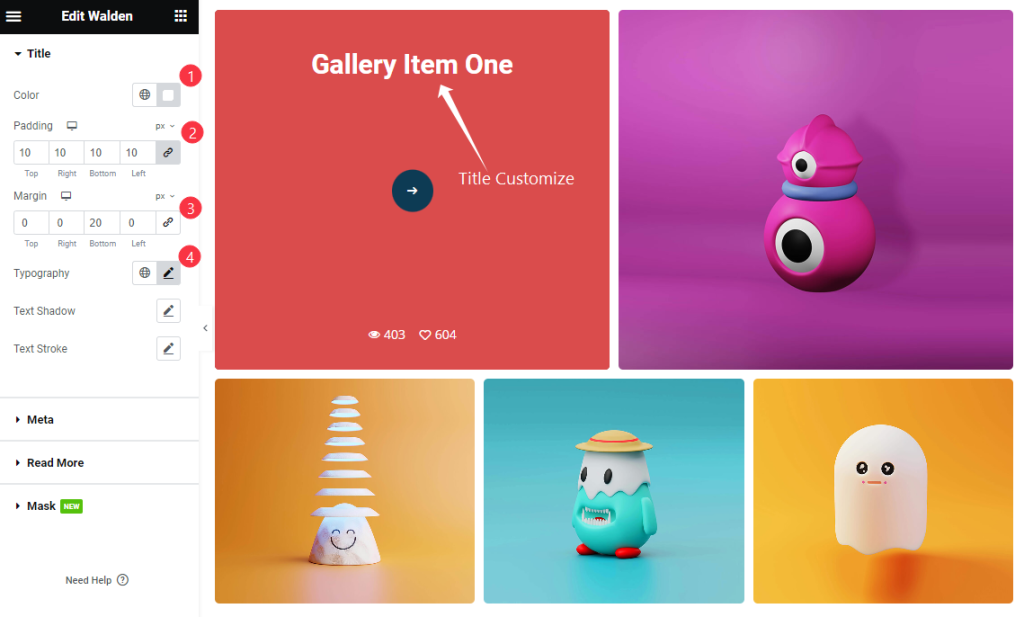
Title Section
Go to Style > Title

Find the Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
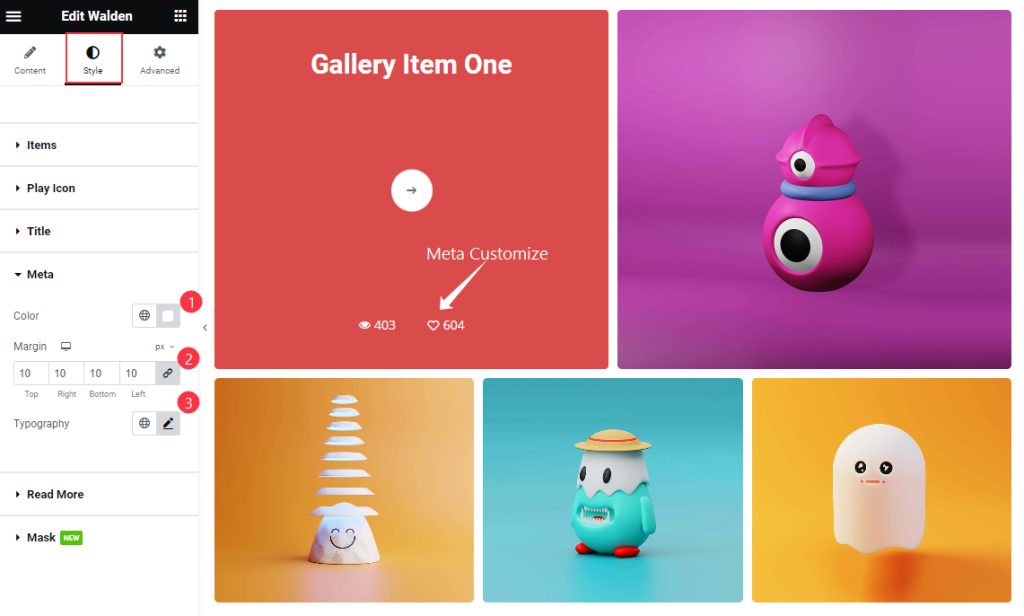
Meta Section
Go to Style > Meta

Find the Color, Hover Color, Margin, and Typography options.
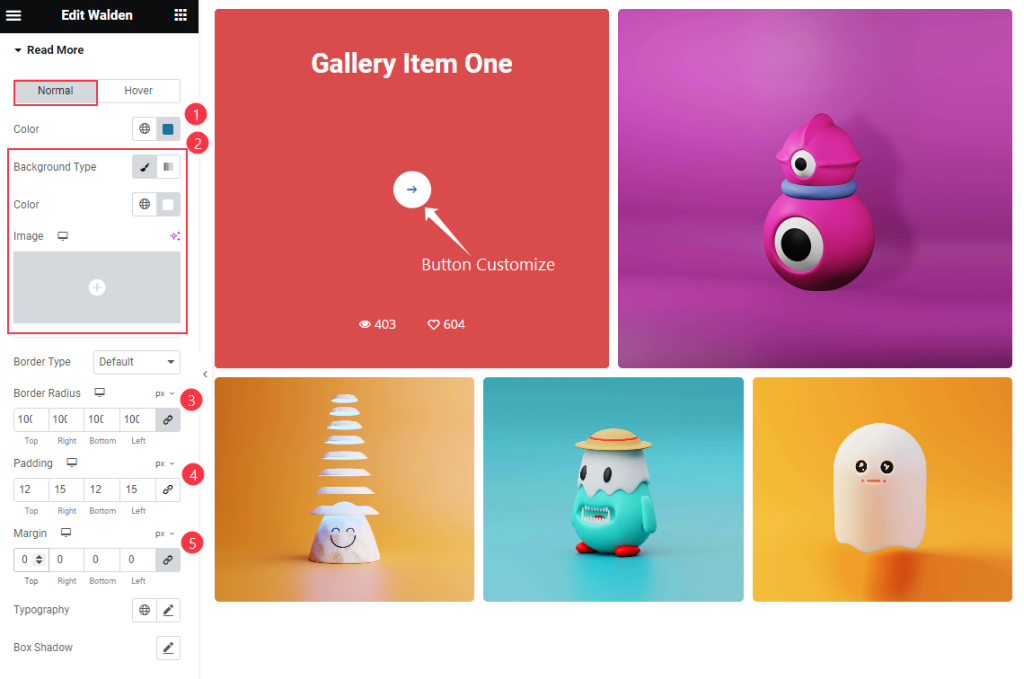
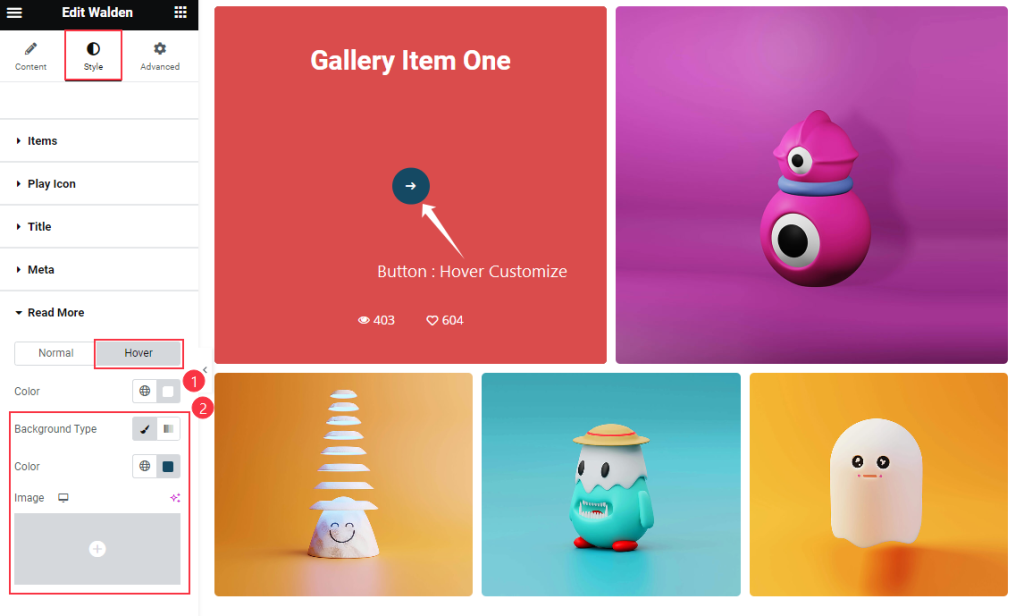
Read More Section
Go to Content > Read More

Find the Color, Background Type, Border Type, Border Radius, Padding, Margin, Typography, and Box Shadow options.

Then find the Hover > Color and Background options.
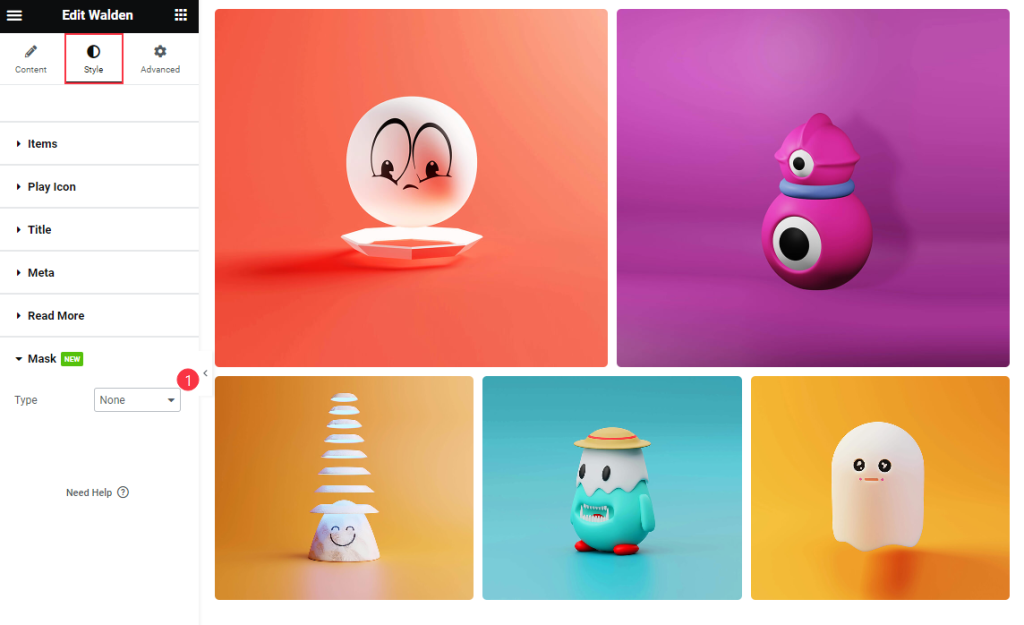
Mask Section
Go to Style > Mask

Find the Type option only.
Video Assist
Thanks for watching the Walden Video Tutorial. Please visit the demo page for examples.
Thanks for being with us.
