In this documentation, we will discuss the customization of the SVG Blob widget, brought to you by Element Pack Pro.
Inserting Widget

Open your page in the Elementor editor, search by the widget name, and then drag-drop it on the page.
The default view of SVG Blob
The default view of the blob has a placeholder image on the canvas along with the in-motion blob animation. You can change the defaults in seconds and make colorful content anytime.
Content tab customizations
Blob Content section
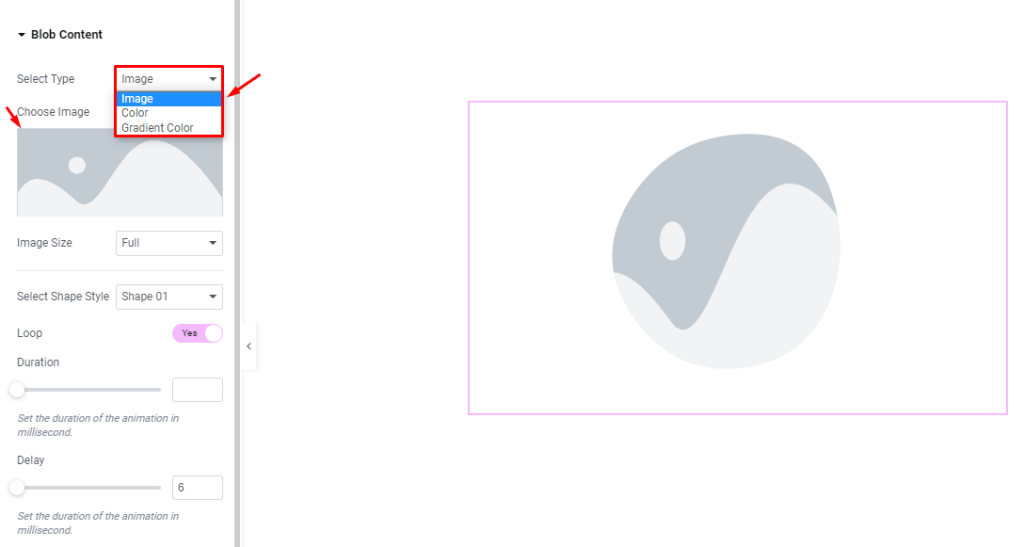
Go to Content > Blob Content

First, find the Select Type (Image, Color, & Gradient Color) option.

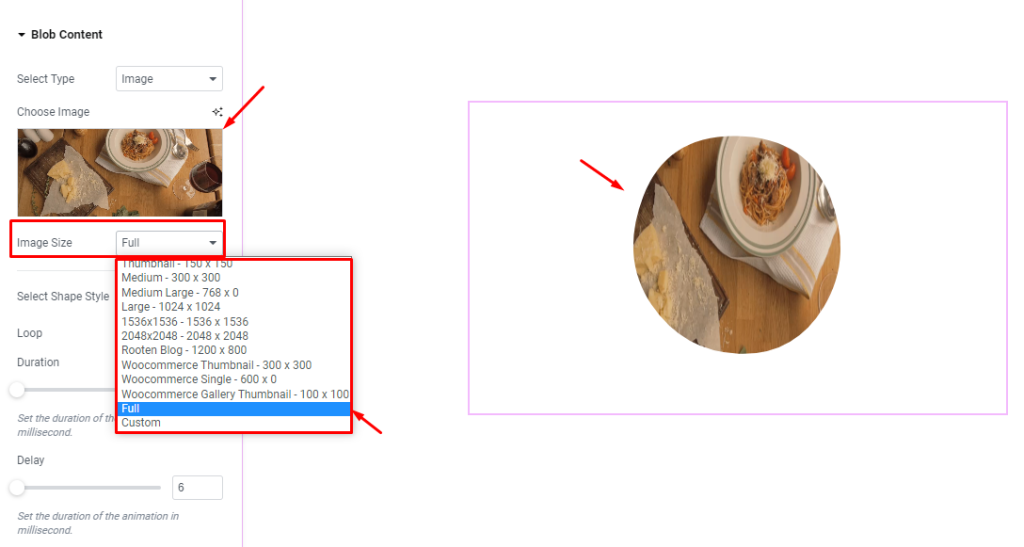
Select the image option and then choose your target image. Find the Image Size option right below.

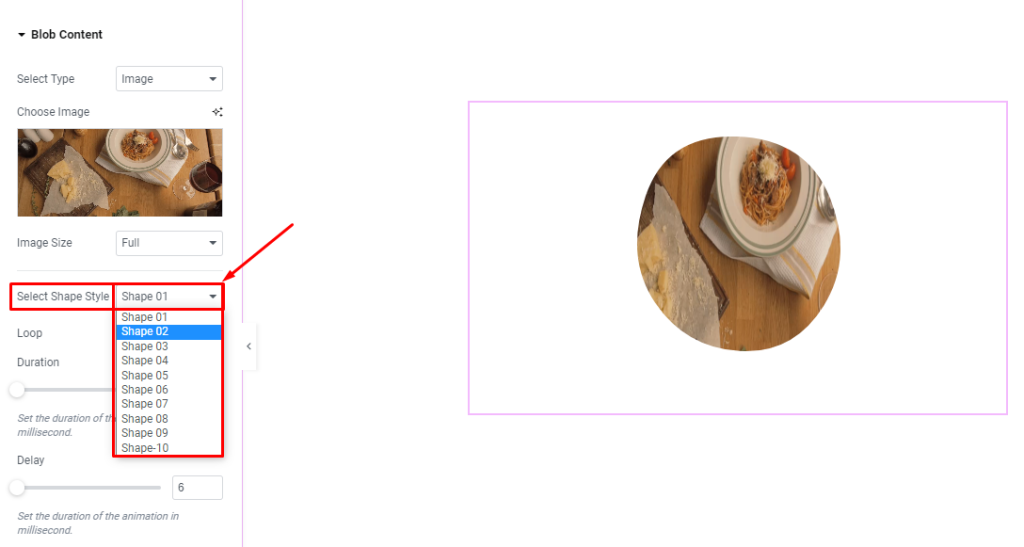
Then find the Select Shape Style (10 pre-defined shapes) option.

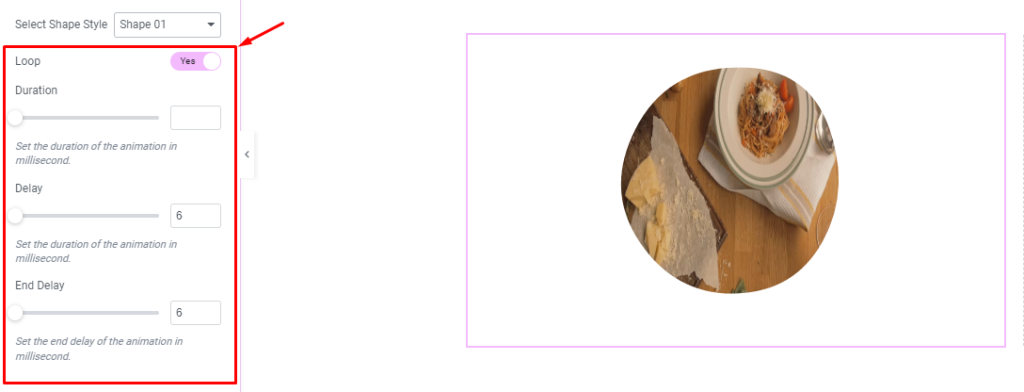
Then find the Loop, Duration, Delay, and End Delay options.
Style tab customization
Blob Style section
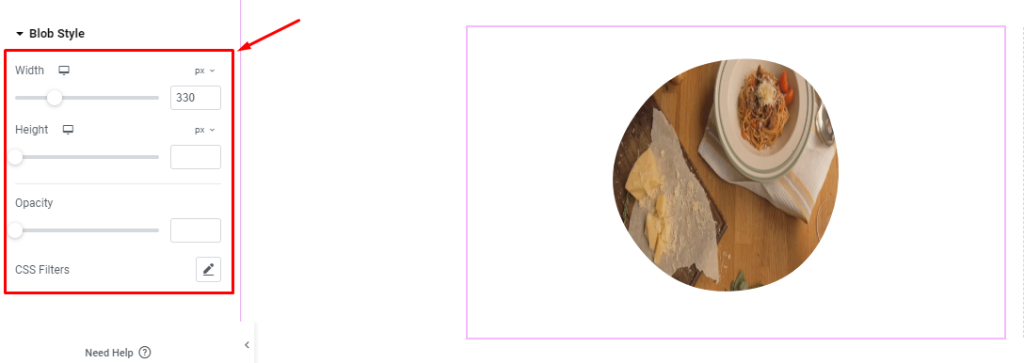
Go to Style > Blob Style

Find the Width, Height, Opacity, and CSS Filters options.
By Following the instruction you will be able to make an interactive Blob widget.
Video Assist
Watch this quick video to know about the SVG Blob widget. Please visit the demo page for examples.
Thanks for being with us.
