In this documentation, we will show you how to customize the Spirit widget presented by the Pixel Gallery add-on.
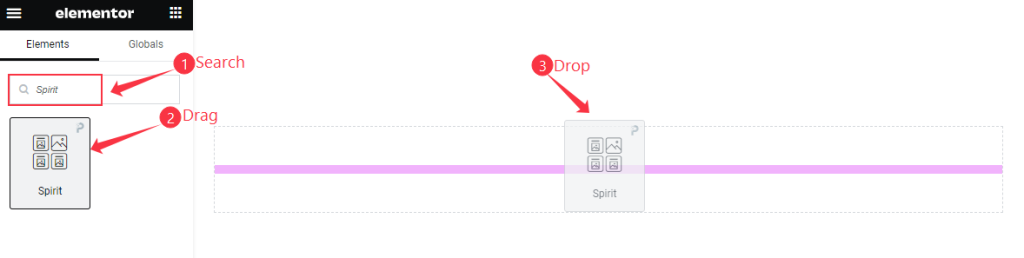
Insert Spirit Widget

Open your page in the Elementor editor, search by the Spirit widget name, and then drag and drop it.
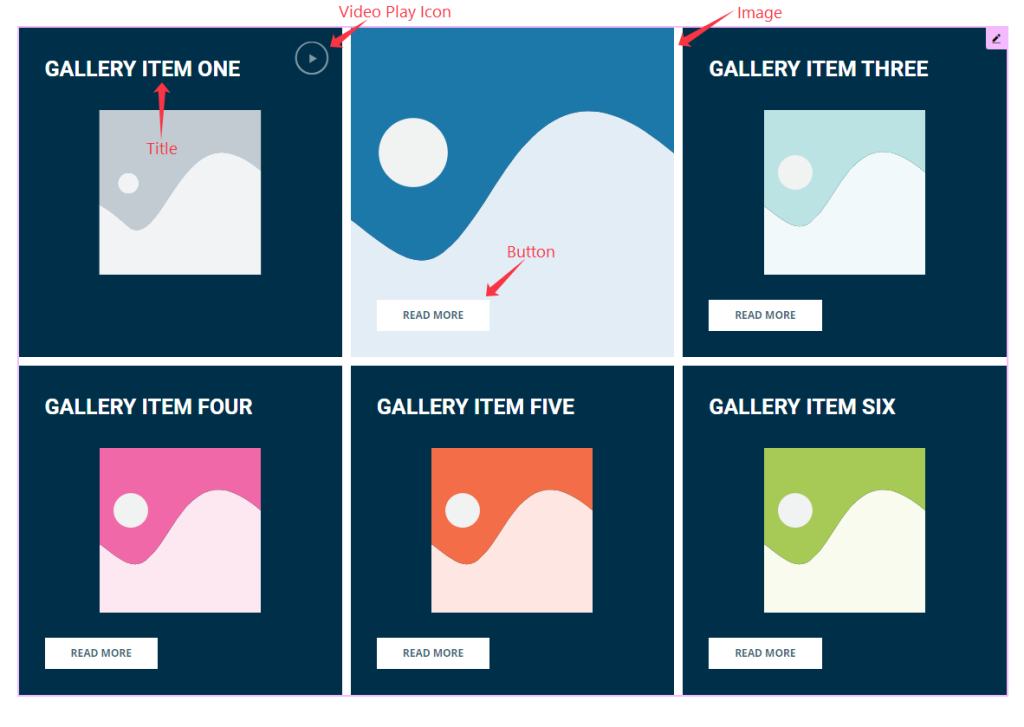
The default view of the Spirit widget

The Spirit widget displays the Title, Image, Video Icon, and Button.
Content Tab Customization
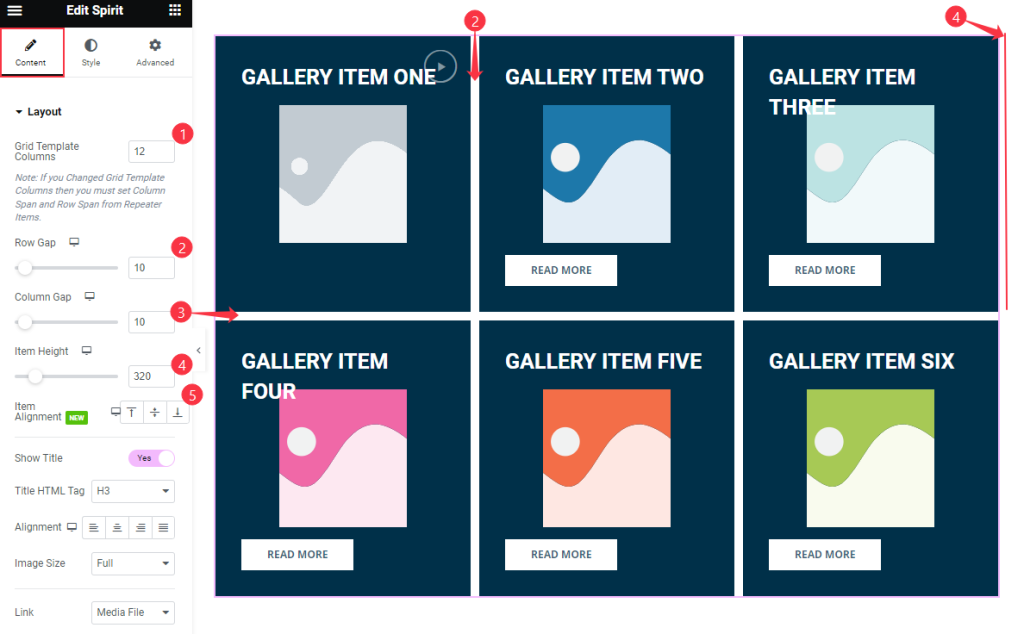
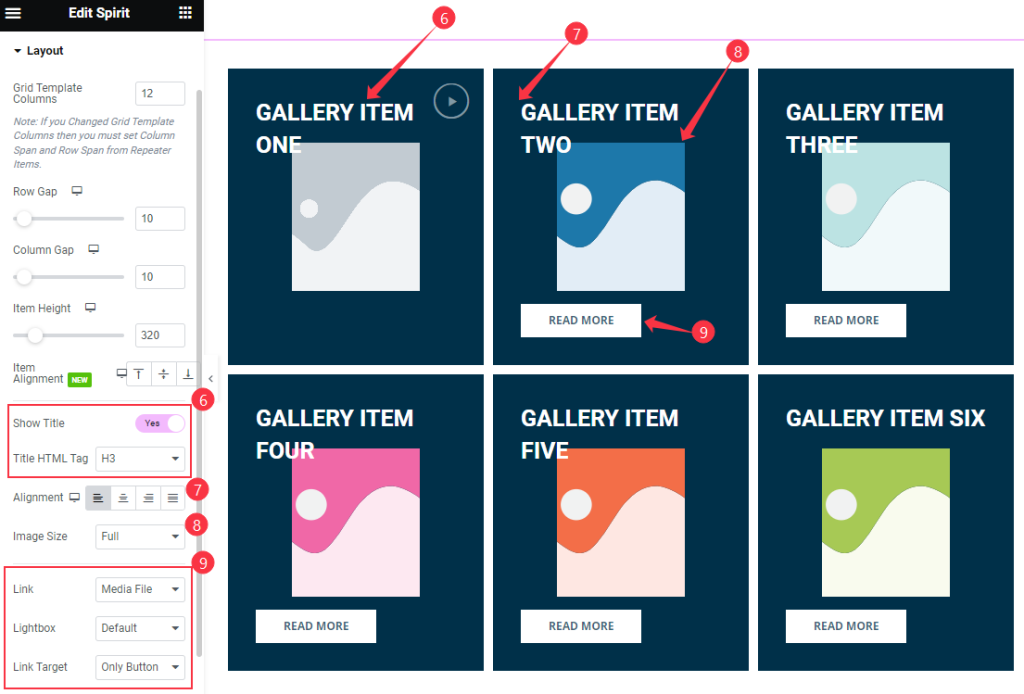
Layout Section
Go to Content > Layout

Find the Grid Template Columns, Row Gap, Column Gap, Item Height, and Item Alignment options.

Also find the Show Title and Title HTML Tag, Alignment, Image Size, Link, Lightbox, and Link Target options.
Items Section
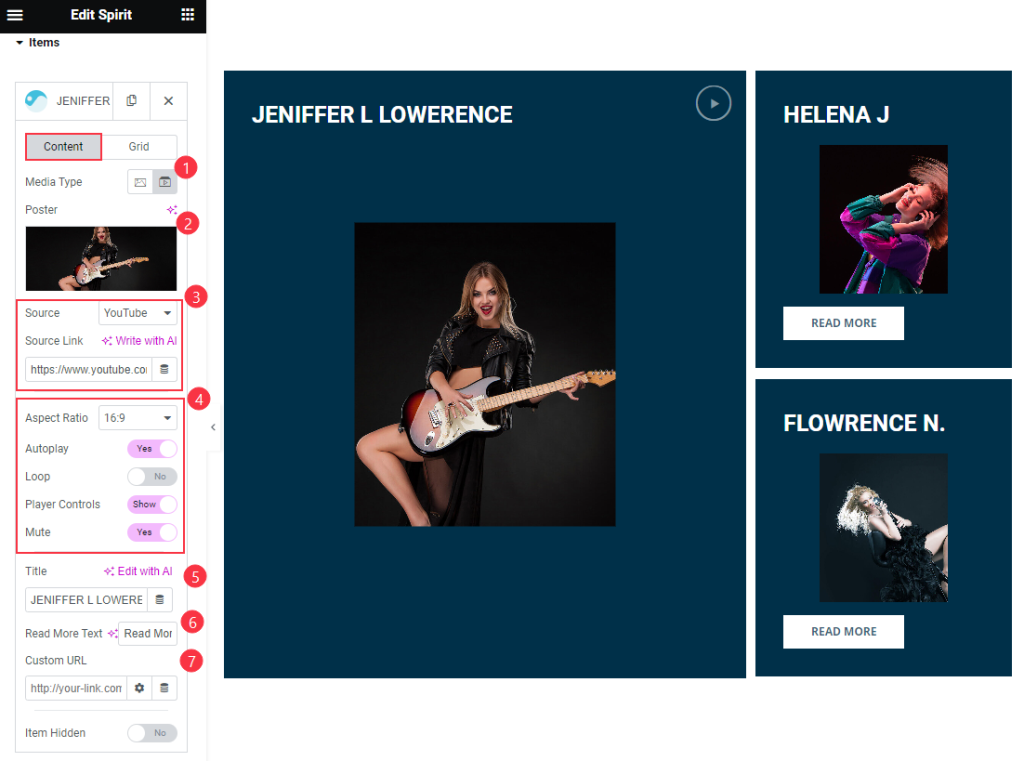
Go to Content > Items

Find the Content > Media Type, Poster, Source and Source Link, Aspect Ration, Autoplay, Loop, Player Controls, Mute, Title, Read More Text, Custom URL, and Item Hidden options.

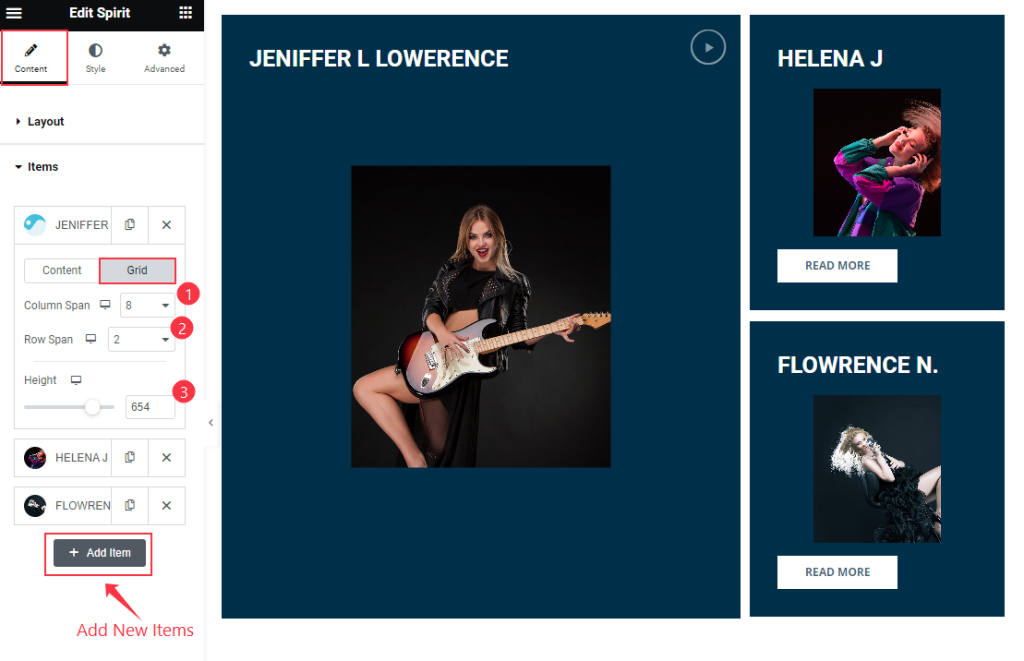
Also find the Grid > Column Span, Row Span, and Height options. To add a new item click on the ” + Add Item ” Button.
Entrance Animation Section
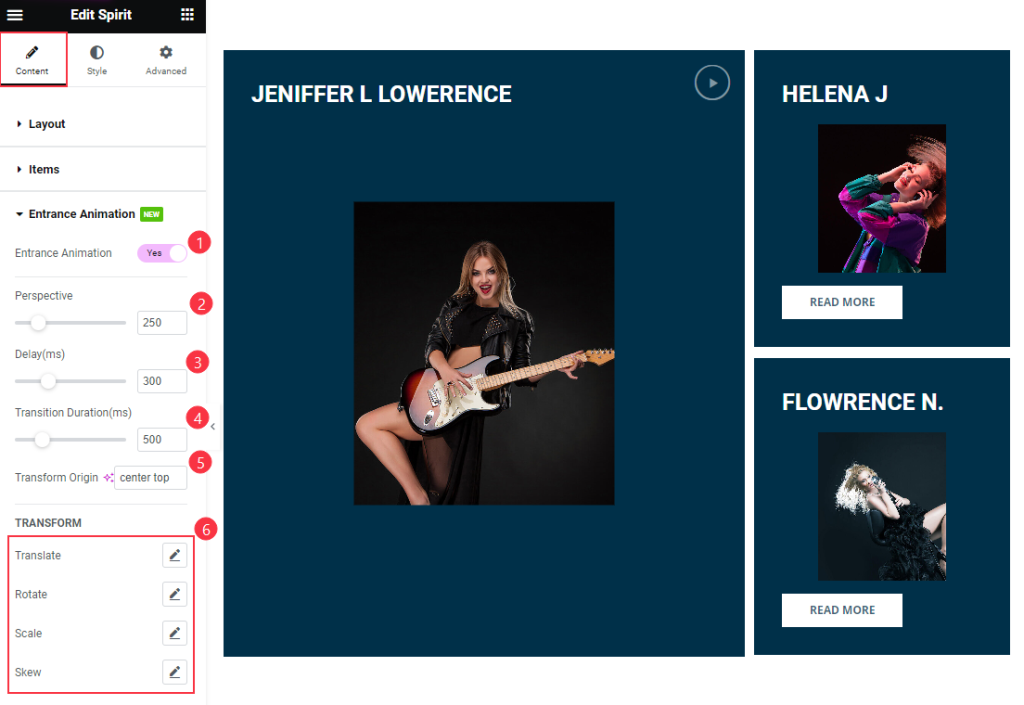
Go to Content > Entrance Animation

Find the Entrance Animation, Perspective, Delay, Transition Duration, Transform Origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Tab Customization
Items Section
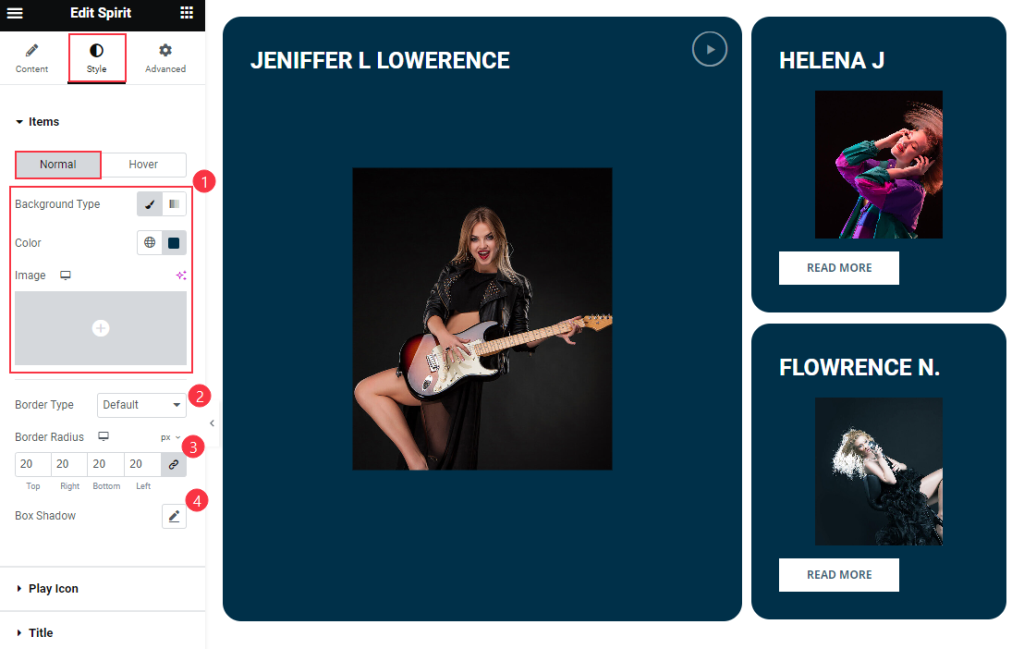
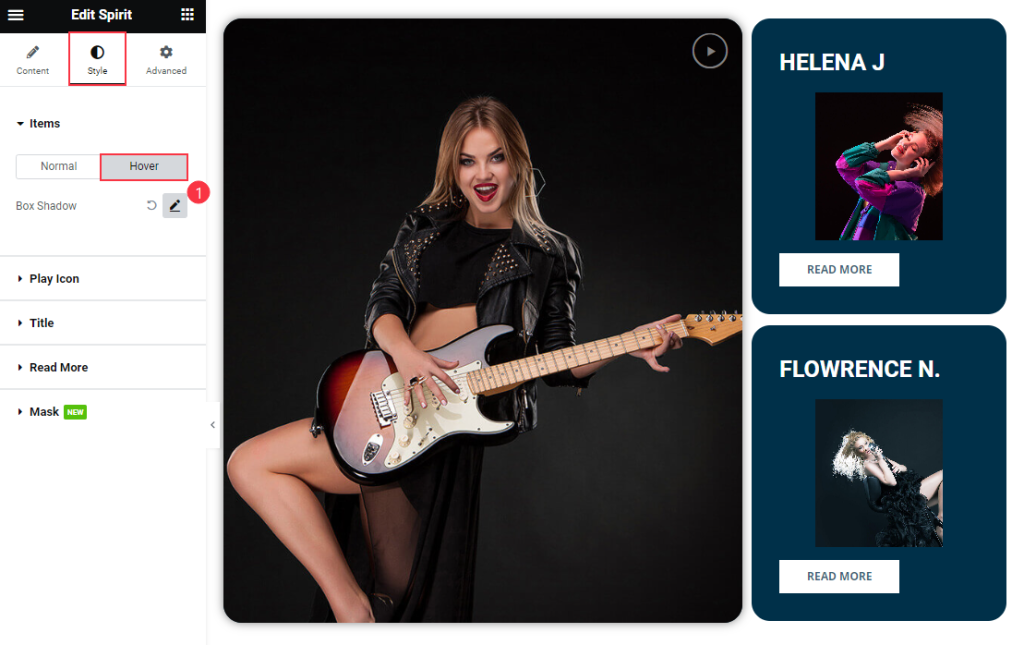
Go to Style > Items

Find the Normal > Background Color, Border Type, Border Radius, and Box Shadow options.

Also, find the Box Shadow option only.
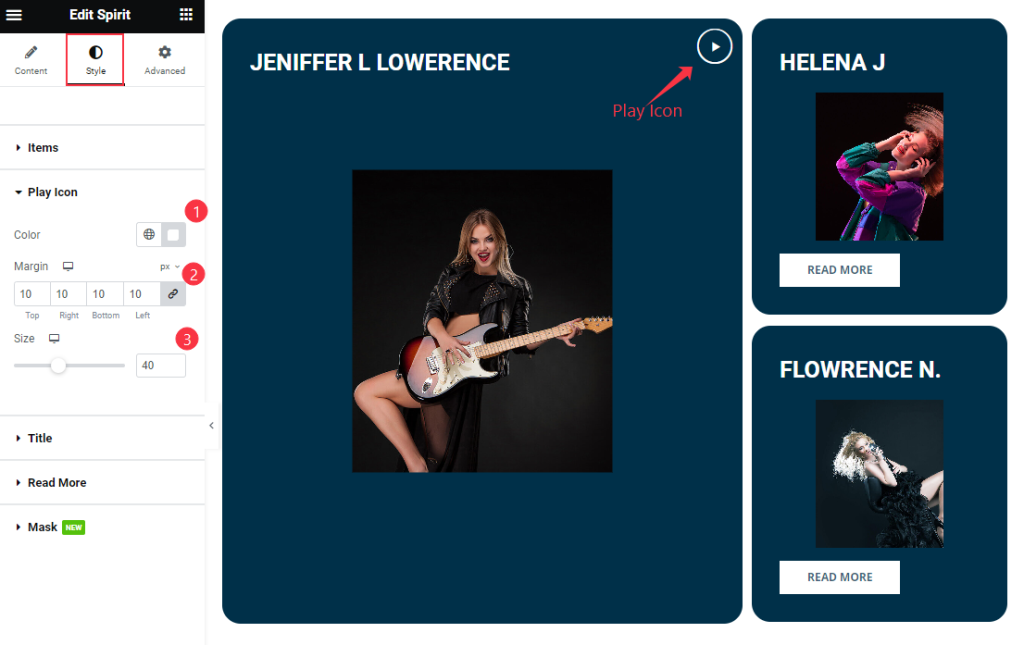
Play Icon Section
Go to Style > Play Icon

Find the Color, Margin, and Size options.
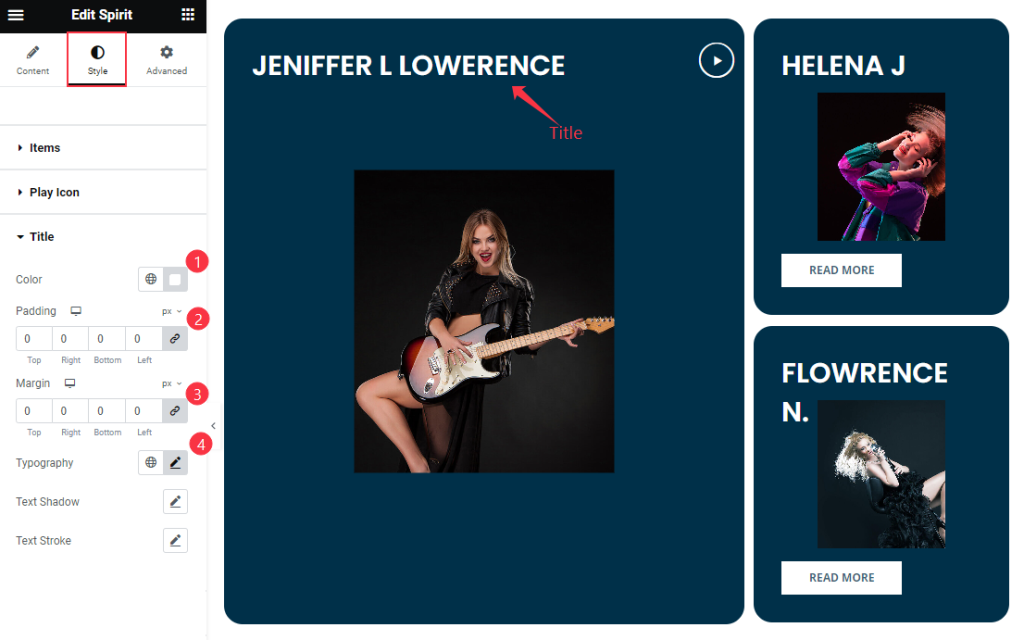
Title Section
Go to Style > Title

Find the Color, Padding, Margin, Typography, Text Shadow, and Text Store options.
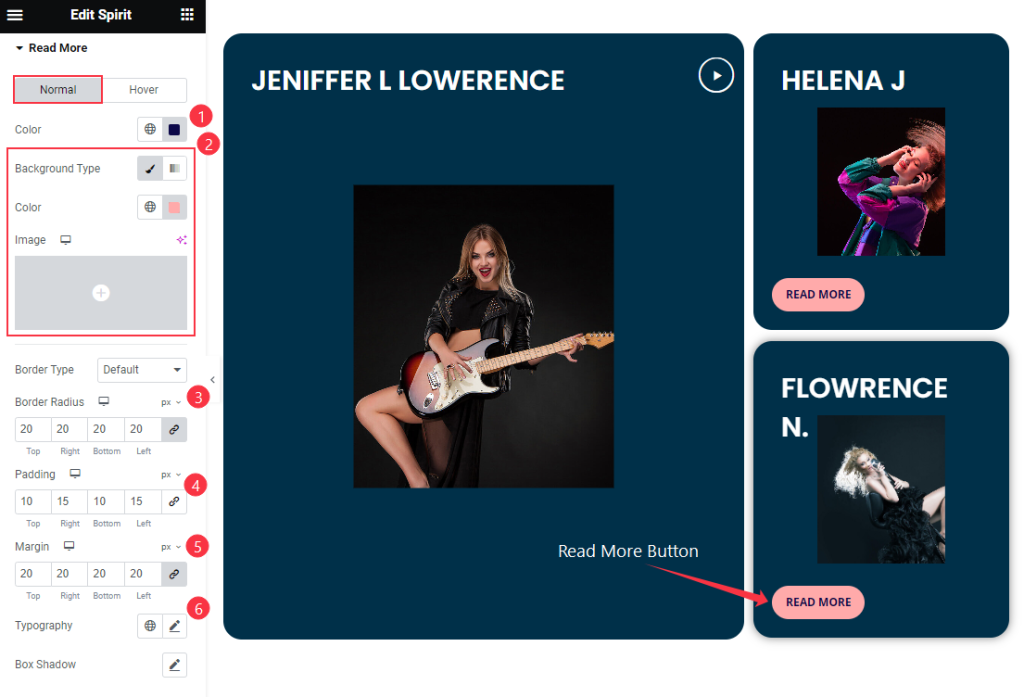
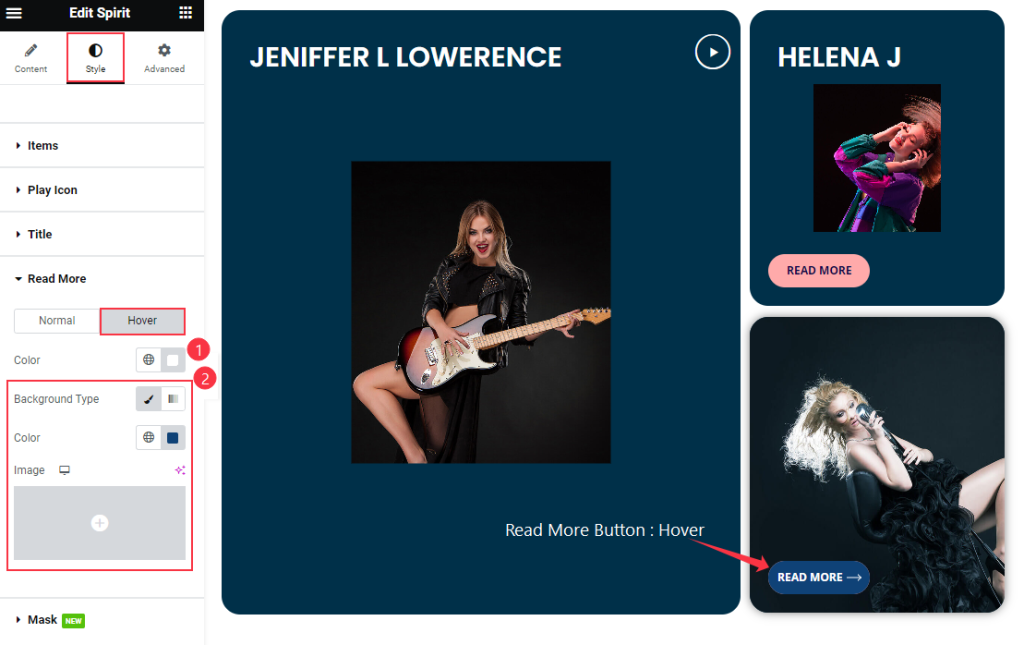
Read More Section
Go to Style > Read More

Find the Color, Background Color, Border Type, Border Radius, Padding, Margin, Typography, and Box Shadow options.

Also find the Hover > Color, and Background Color options.
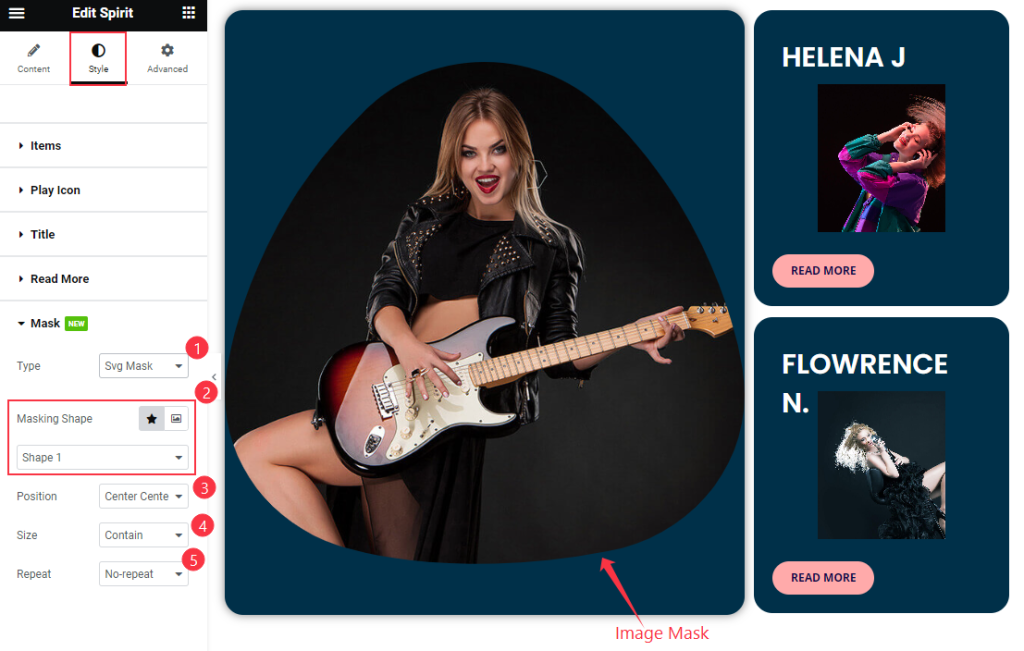
Mask Section
Go to Style > Mask

Find the Type, Masking Shape, Position, Size, and Repeat options.
Video Assist
Thanks for watching the Spirit video tutorial. Please visit the demo page for examples.
Thanks for being with us.
