In this documentation, we will discuss the customization of the Ripple Effects Extension, brought to you by the Element Pack Pro addon for Elementor.
Enabling the Ripple Effects Extension

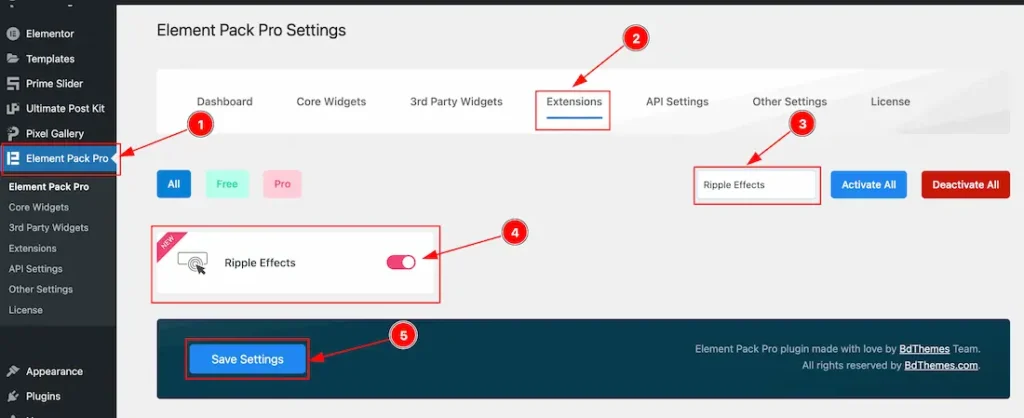
As Ripple Effects is an extension of Element Pack Pro, you will find it inside the Extensions tab inside Element Pack Pro under your WordPress dashboard. Here, you also can search for the Ripple Effects Extension using the search box.
Then enable the extension switcher and hit the Save Changes button. Now, you can access the feature from the Elementor editor page.
Start With Any Widget Or Design
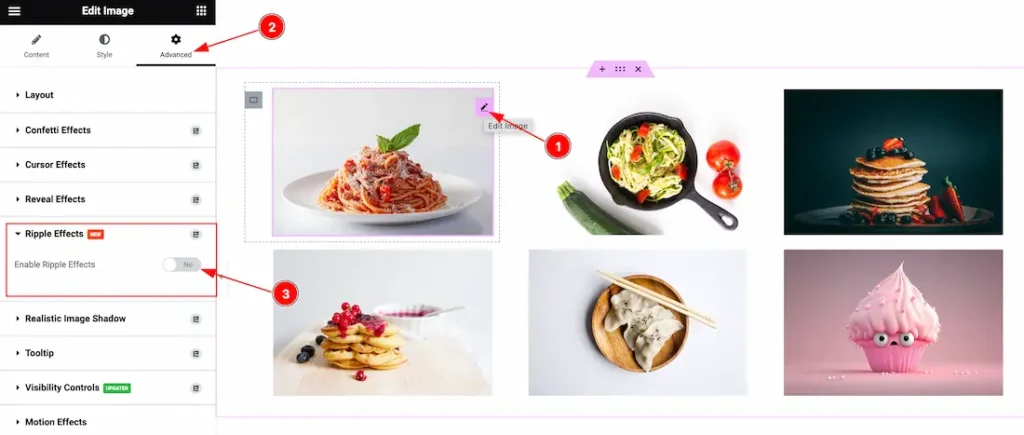
To start with the feature, let’s first take an existing design or widget inside the page. This is for a better understanding of the functions of this feature. Here we have a designed section with the Image widget to show you the Ripple Effects feature. Please check the Extension on the Preview Page to better understand.
Step-1

First, select the widget then go to the Advanced Tab > Ripple Effects > Enable the switcher button to show the Extension feature on your page.
Step-2

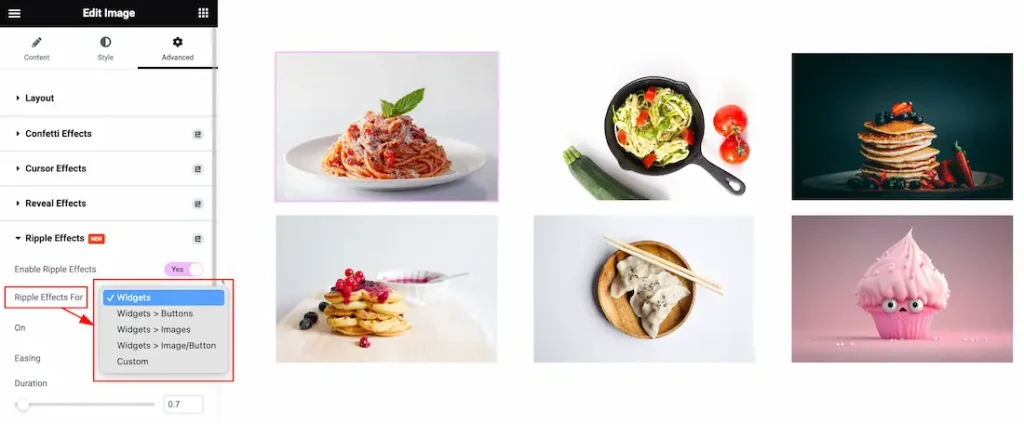
After enabling the Ripple Effects switcher button, you will find the Widgets, Widgets > Buttons, Widgets > Images, Widgets > Image/Button, and Custom Selector options.
Just select one option from them to use the feature on your page. Here I select the Widgets option to show you the feature.
After selecting the option, just hit the update button to save the option and go to the preview page to see the output.
Step-3

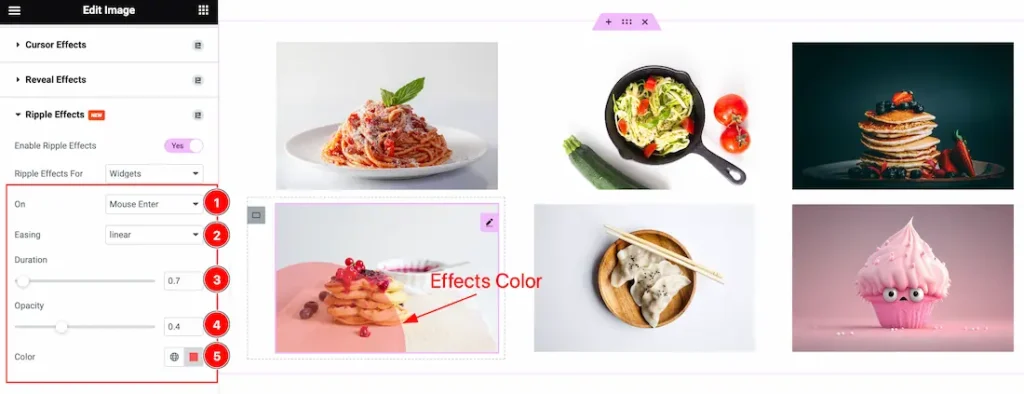
Here find the On (Click, Mouse Enter, and Mouse Leave), Easing (Linear, Ease, Ease-in, Ease-in-out, and Ease-out), Duration, Opacity, and Color options.
After that, Go to the preview page to see the output.
All done! You have successfully customized The Ripple Effects Extension on your website.
Video Assist
The video will be coming soon. Please visit the demo page for examples.
Thanks for staying with us.
