In this documentation, we will discuss the customization and use case of the Remote Thumbs widget brought to you by the Element Pack Pro addon.
Inserting a Carousel widget By Element Pack
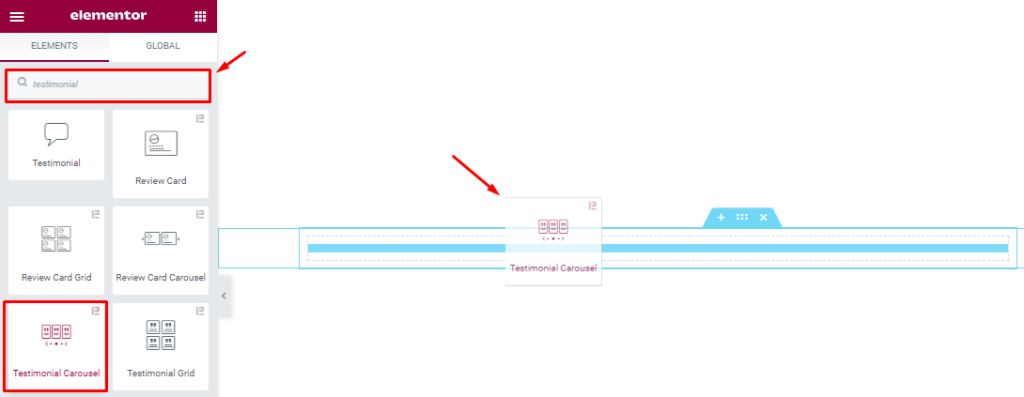
As a remote widget, it depends on a Developed by Swiper slider or carousel widget to work on. For that, we have chosen the Testimonial Carousel widget for the occasion.

First, drag and drop the Testimonial Carousel widget into the page.

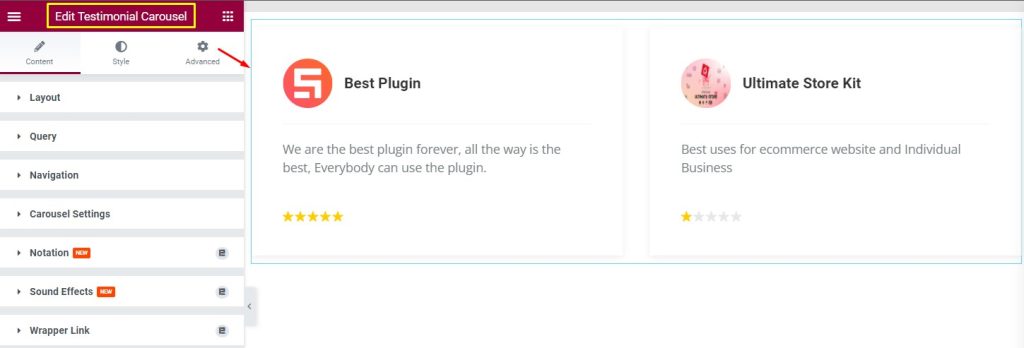
After Inserting the Testimonial Carousel, you should be able to see the default appearance which is okay to work with.
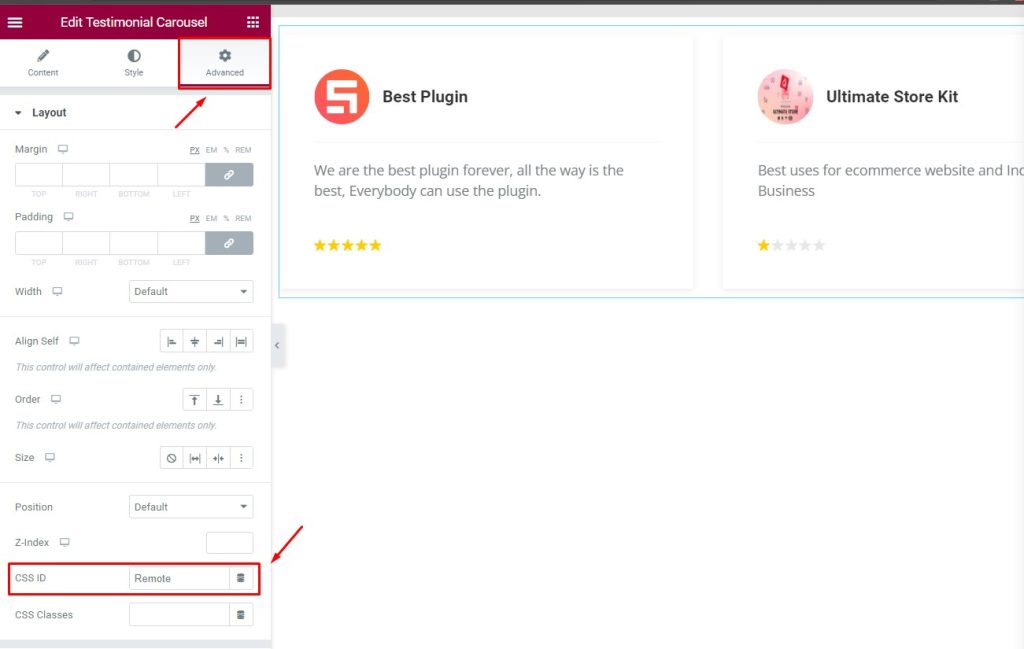
Set CSS ID

Go to Advanced > CSS ID on the Testimonial Carousel and add a CSS ID for it. i.e. Remote
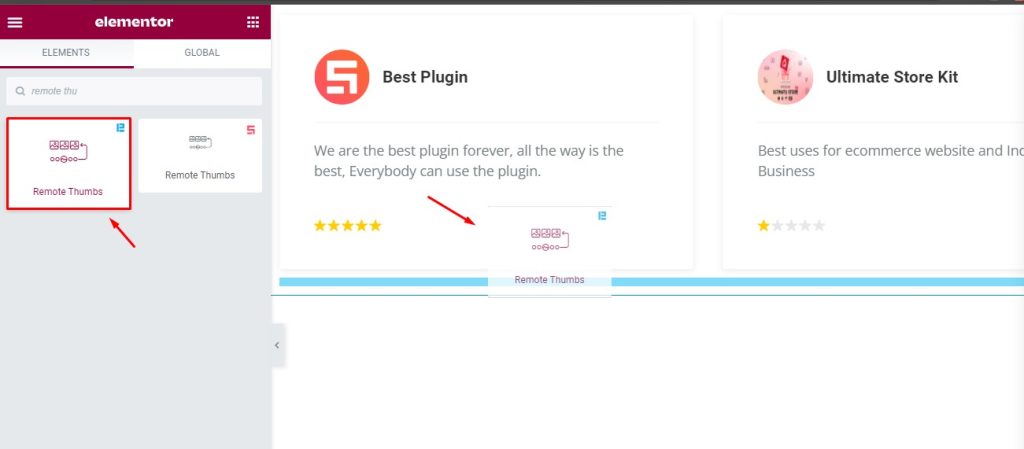
Insert the Widget

Insert the Remote Thumbs on the Page where you want to work with.

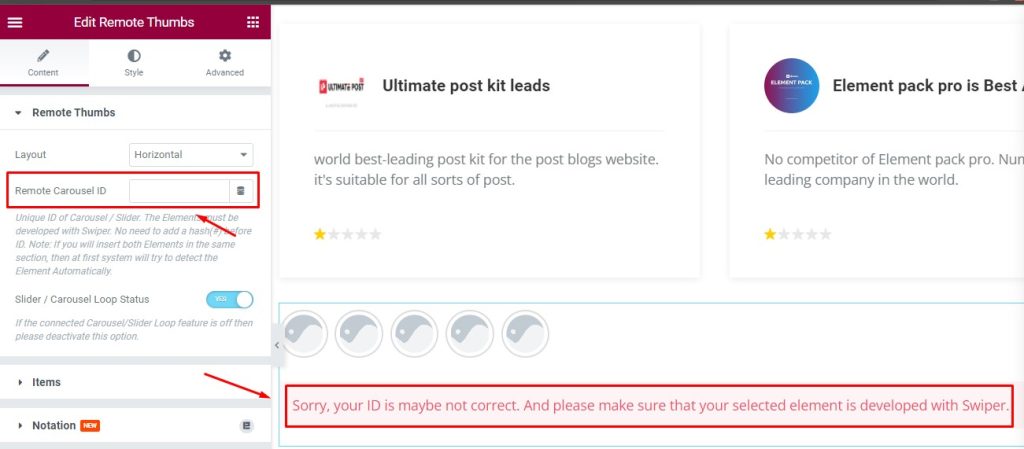
An error message below the thumbs is visible as you didn’t provide any CSS ID.
Insert CSS ID

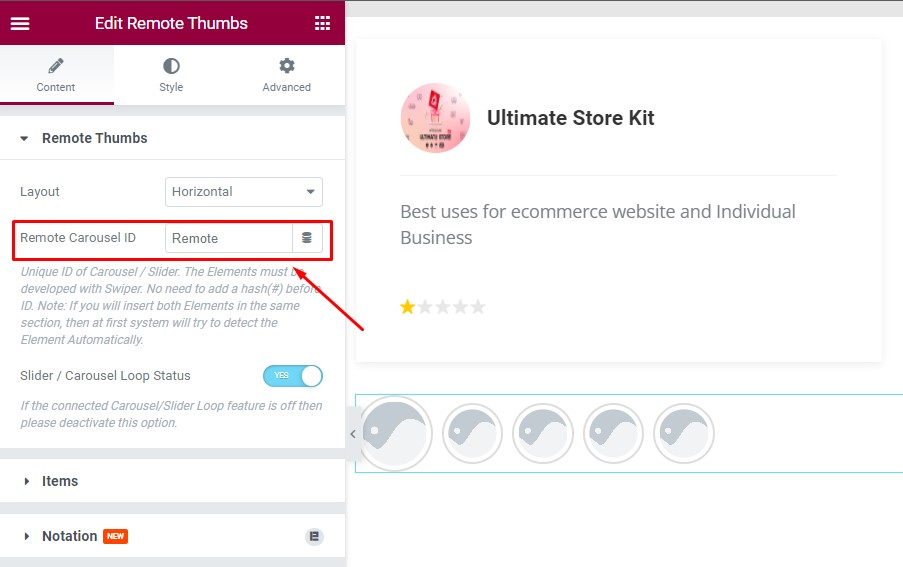
Now insert the previous CSS ID in the Remote Carousel ID field to make it functional.
Let’s Work With The Content Tab
Remote Thumbs Section
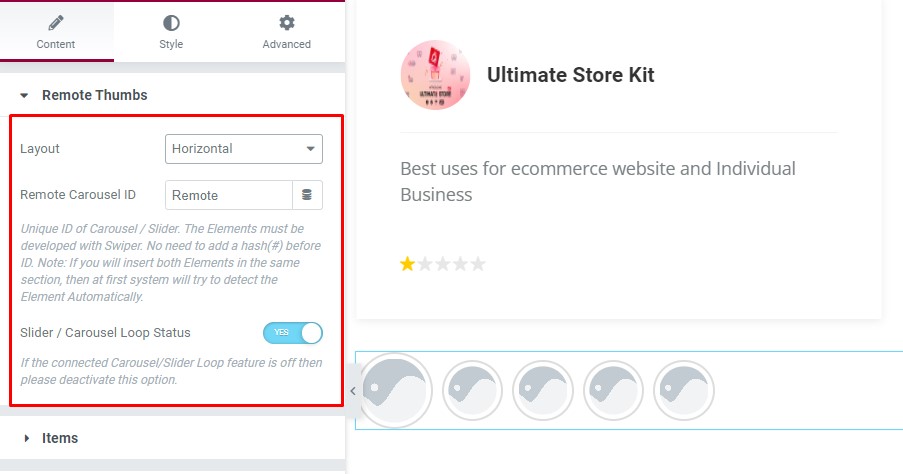
Go to Content > Remote Thumbs

Find the Layout (Horizontal & Vertical), Remote Carousel ID, and Slider/Carousel Loop Status (On when Loop is on for the target) options.
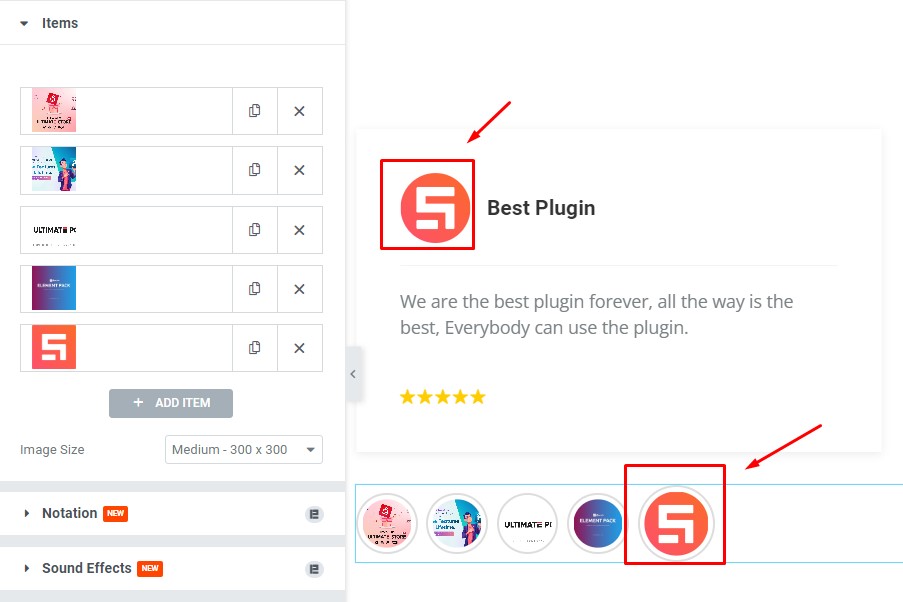
Item Section Add Images
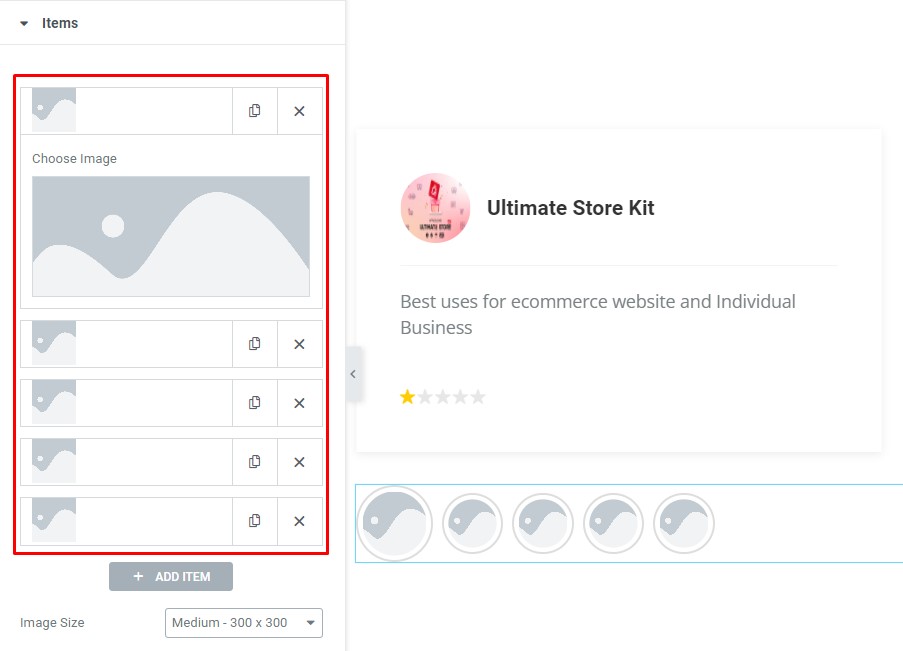
Go to Content > Items

Add item images here based on your carousel items.

Select similar images as per the carousel item to auto-group the thumbs to the carousel/slider (after inserting CSS ID).
Use Image Size option to resize all images.
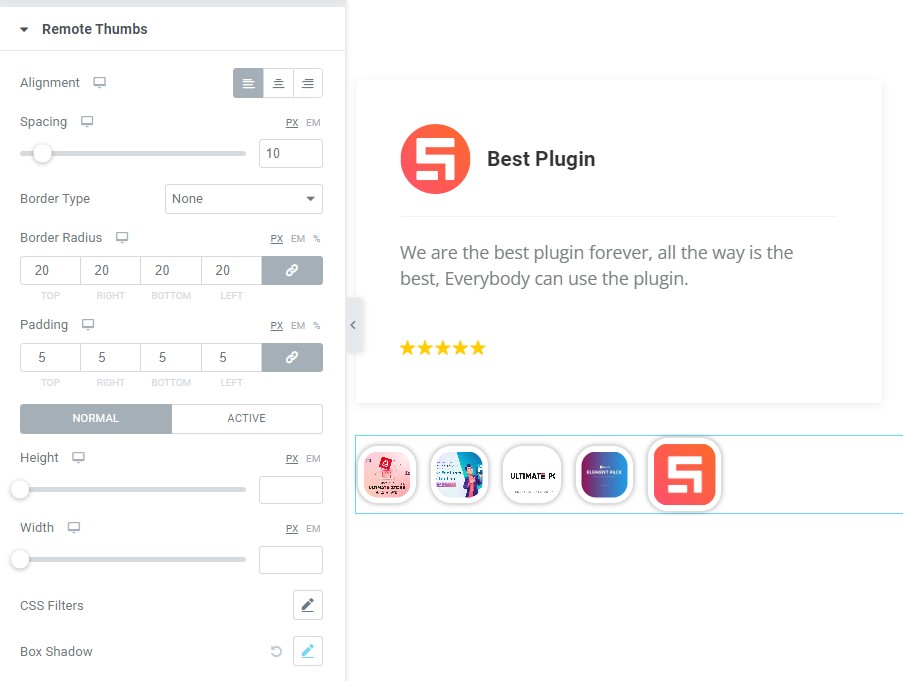
Work With Style Tab
Customize The Remote Thumbs
Go to Style > Remote Thumbs

Find the Alignment, Spacing, Border Type, Border Radius, Padding, Height, Width, CSS Filters, and Box Shadow options.
Also find the Height, Width, CSS Filters, and Box Shadow options in Hover mode.
Video Assist
You can watch this quick video to learn more about the Remote Thumbs widget. Please visit the demo page for examples.
Thanks for being with us.
