In this documentation, we will show you how to customize the Nexus widget presented by the Pixel Gallery add-on.
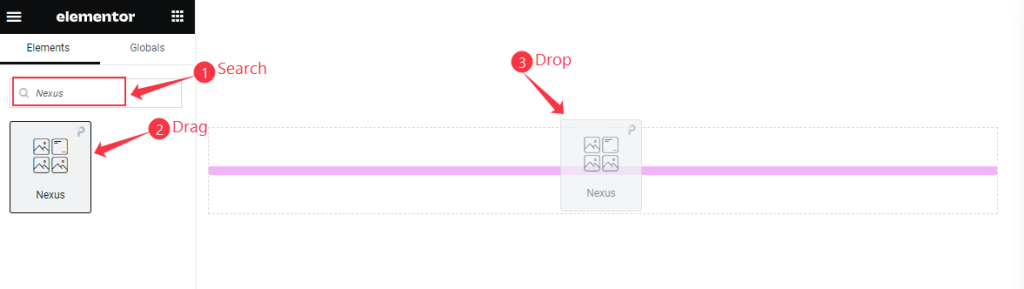
Insert Nexus Widget

Open your page in Elementor editor, search by the Nexus widget name, then drag and drop it.
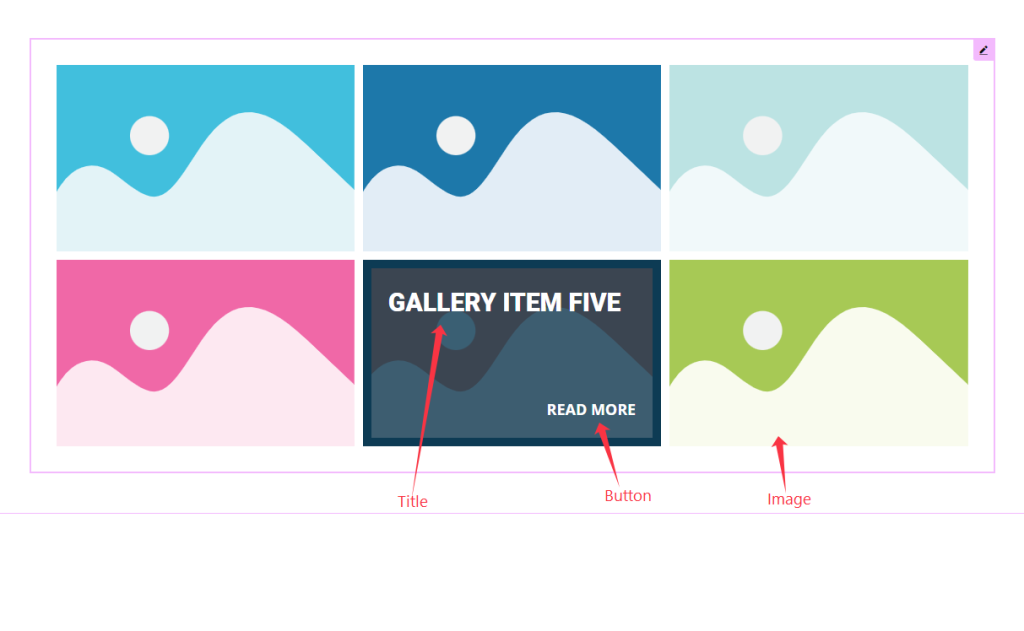
The default view of Nexus Widget

The Nexus widget displays the Images, Title, and Button.
Content Tab Customization
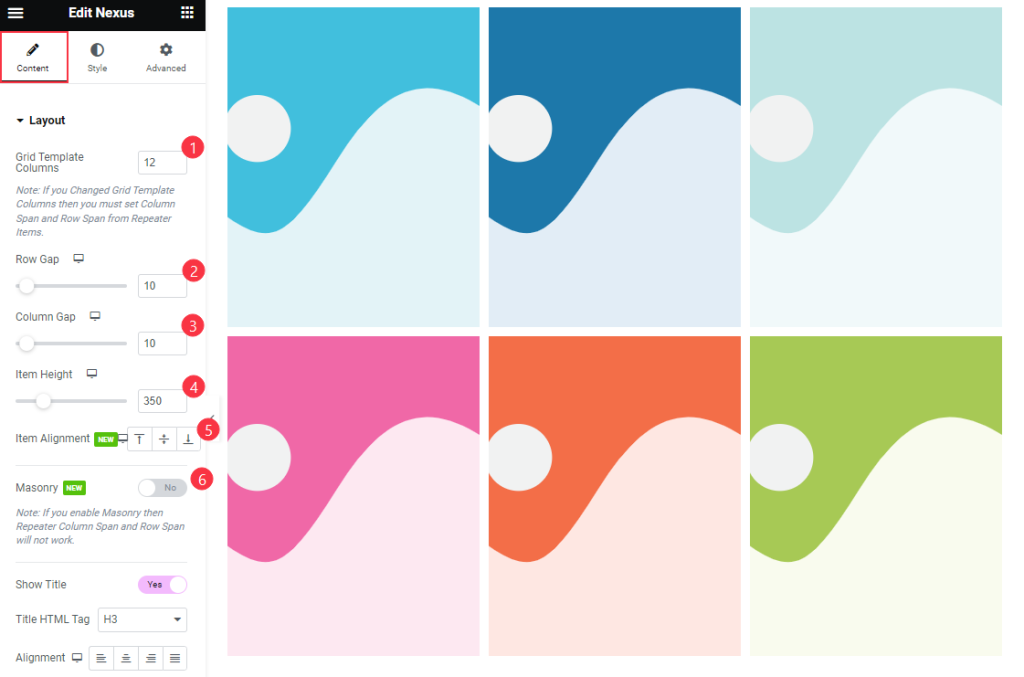
Layout Section
Go to Content > Layout

Find the Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.

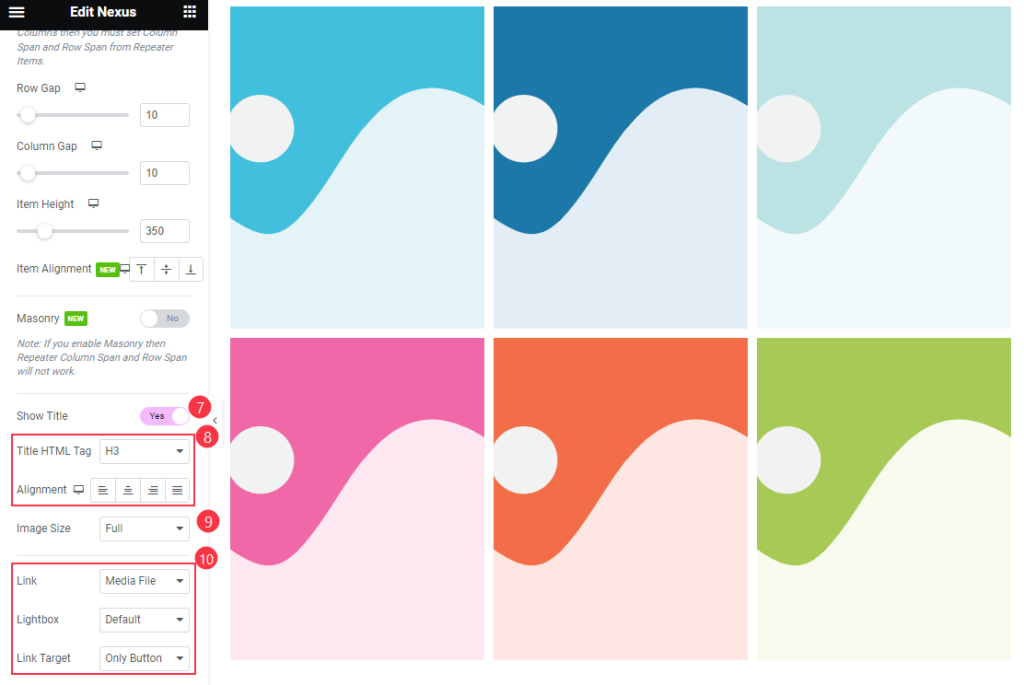
Then also find the Show Title and Title HTML Tag, Alignment, Image Size, Link, Lightbox, and Link Target options.
Items Section
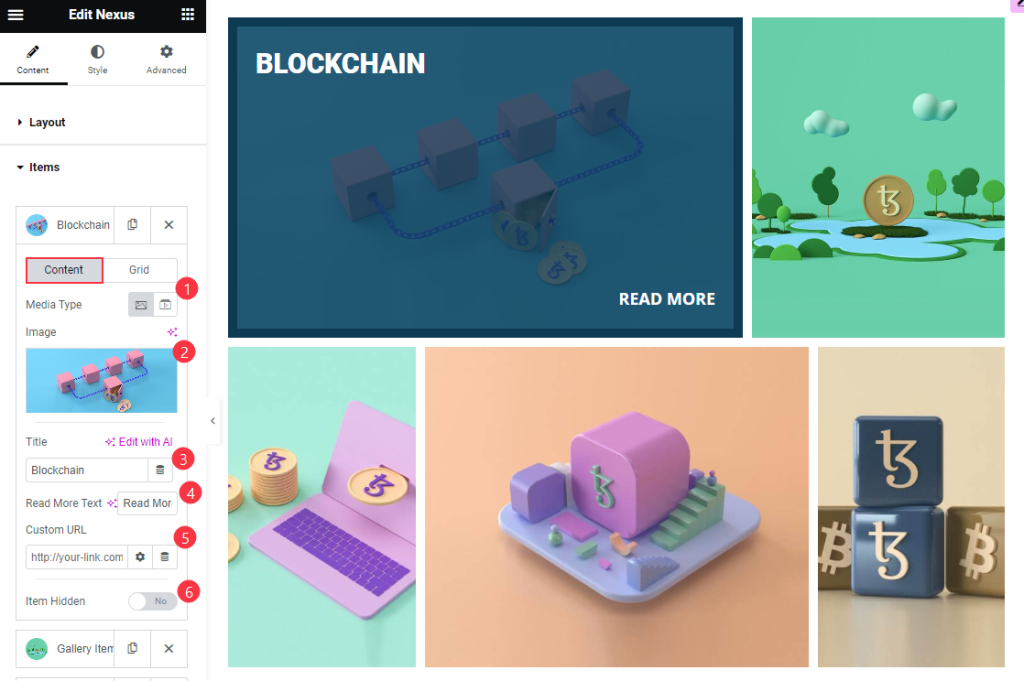
Go to Content > Items

Find the Content > Media Type, Image, Title, Read More Text, Custom URL, and Item hidden options.

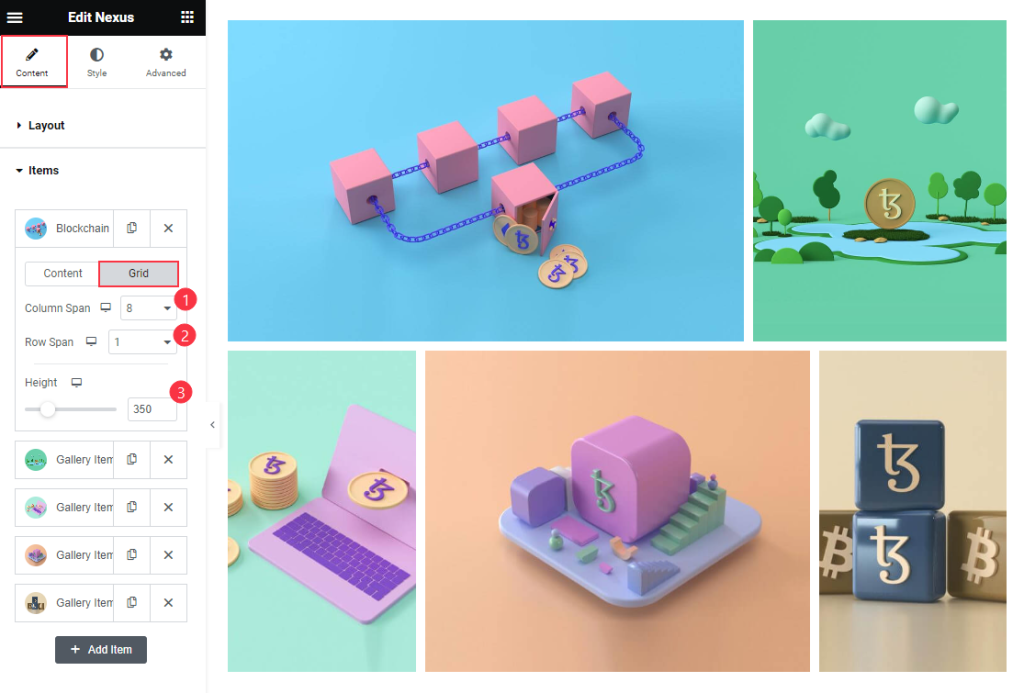
Also find the Grid > Column Span, Row Span, and Height options.

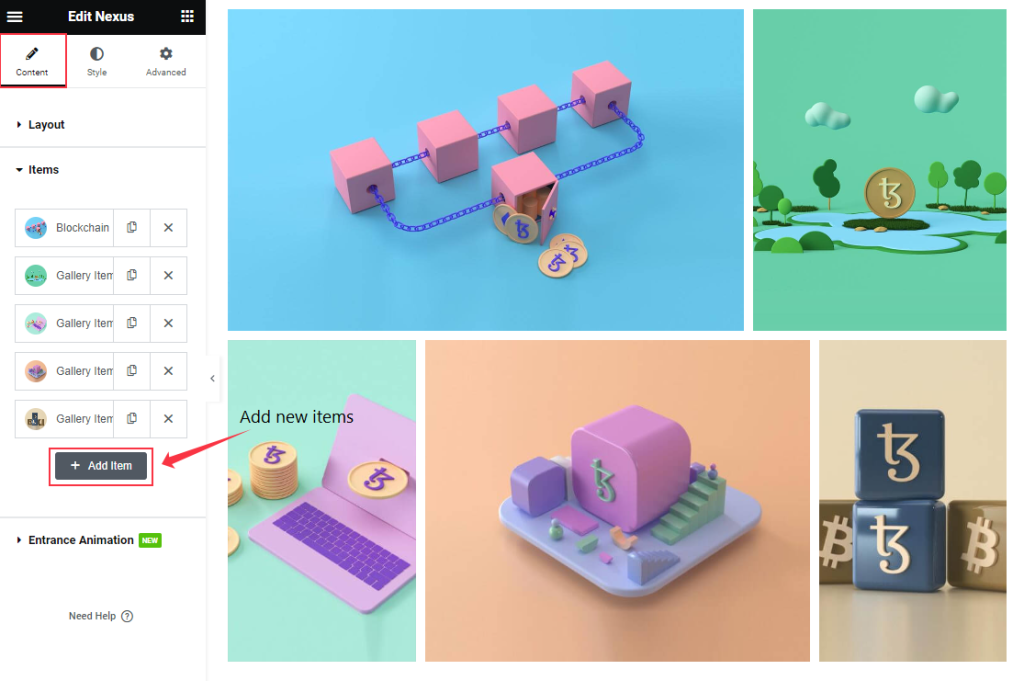
Then find the ” + Add Items ” to add new items.
Entrance Animation
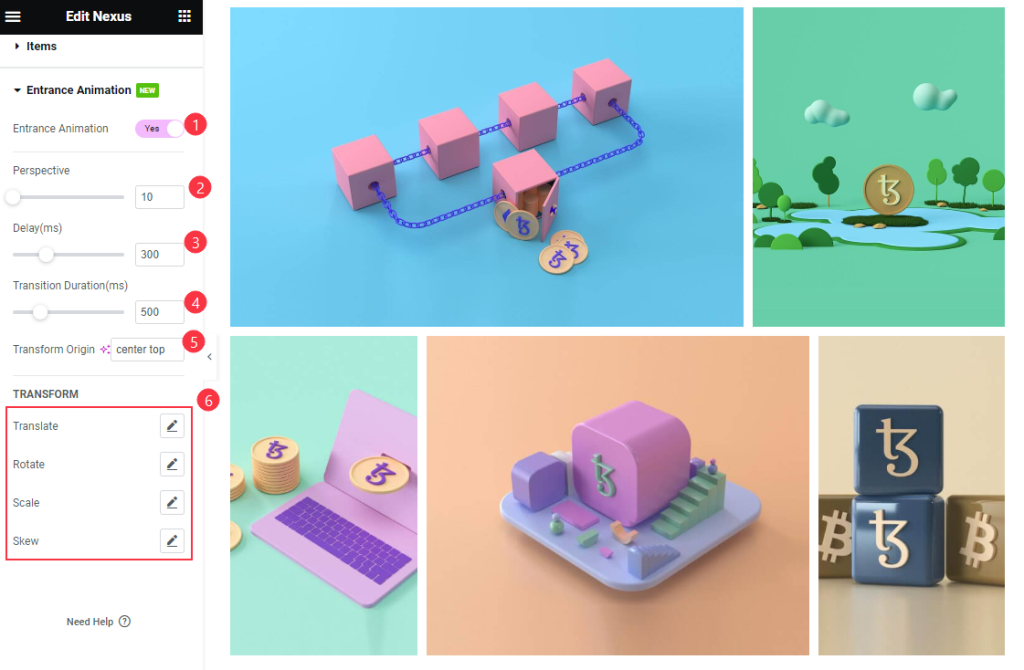
Go to Content > Entrance Animation

Find the Entrance Animation, Perspective, Delay, Transition Duration, Transform Origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Tab Customization
Items Section
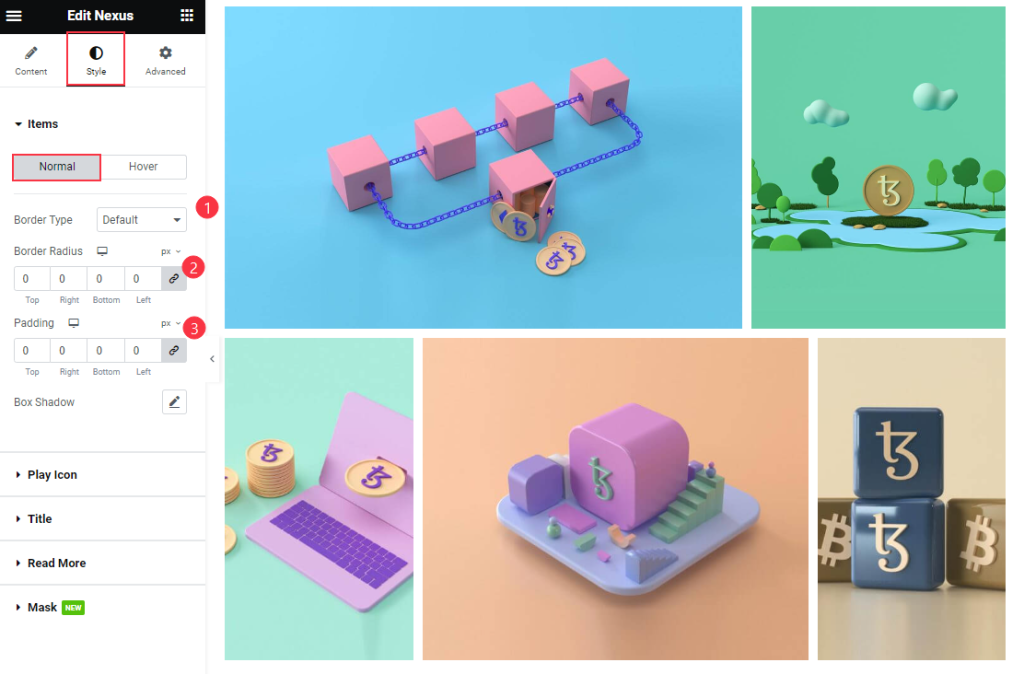
Go to Style > Items

Find the Border Type, Border Radius, Padding, and Box Shadow options.

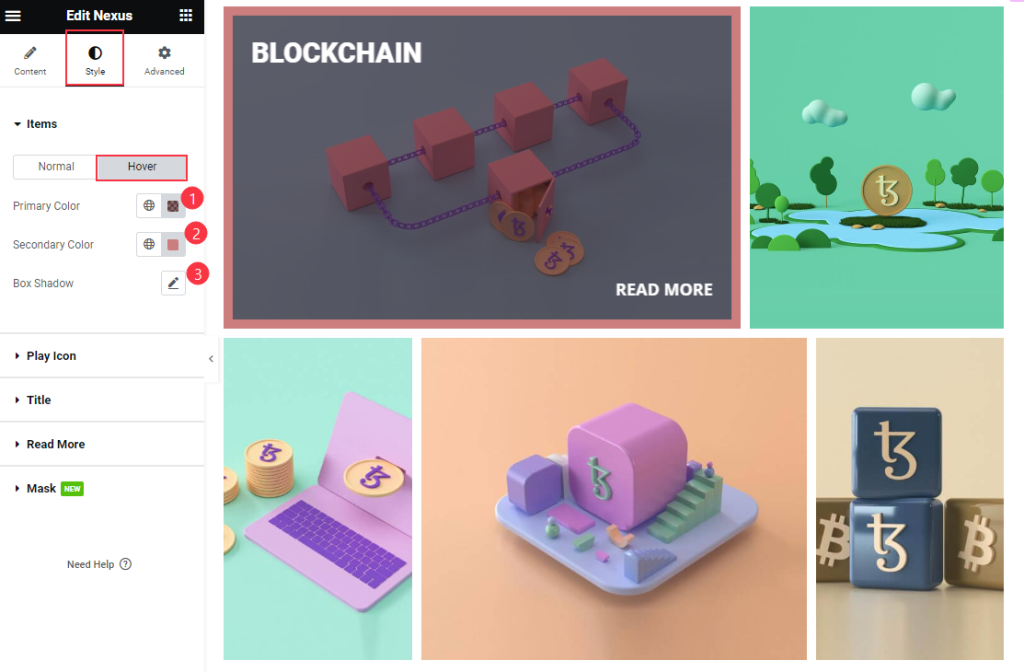
Then find the Primary Color, Secondary Color, and Box Shadow options.
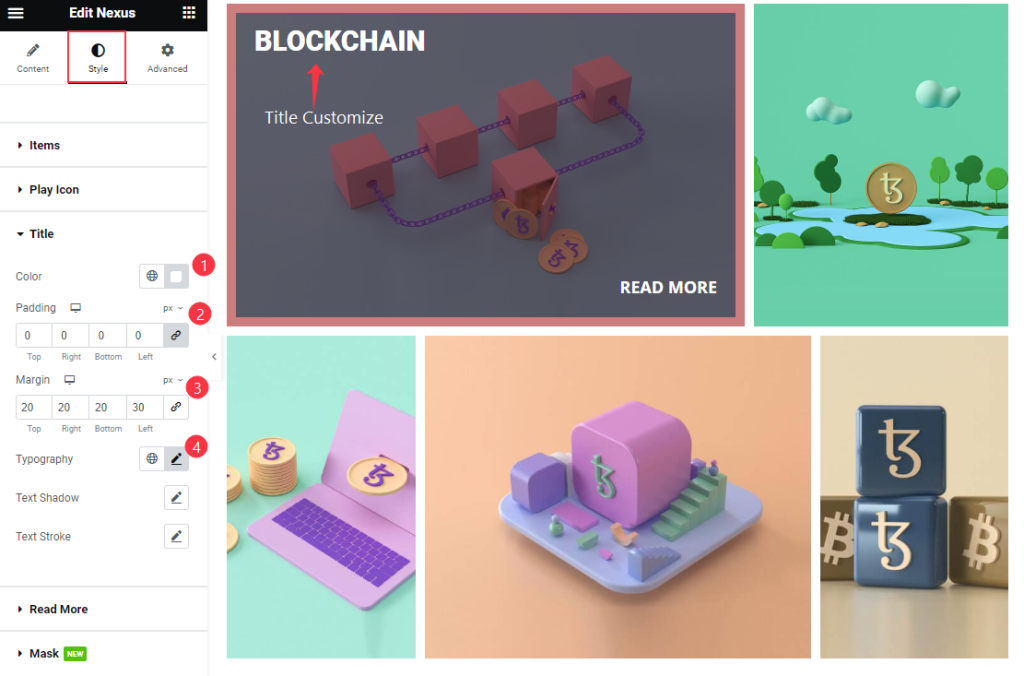
Title Section
Go to Content > Title

Find the Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
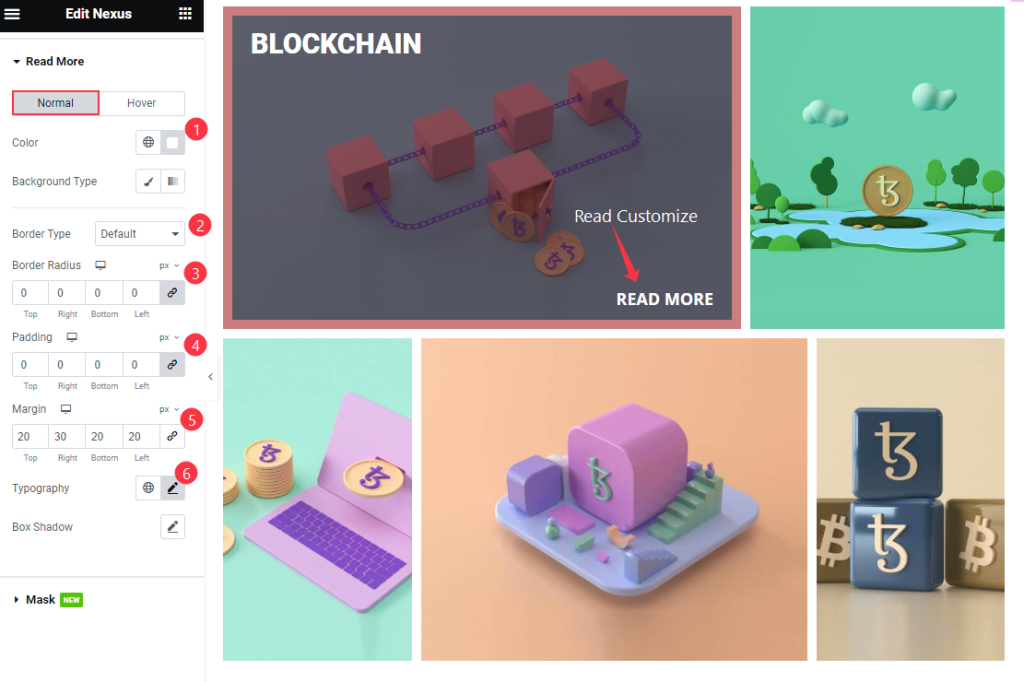
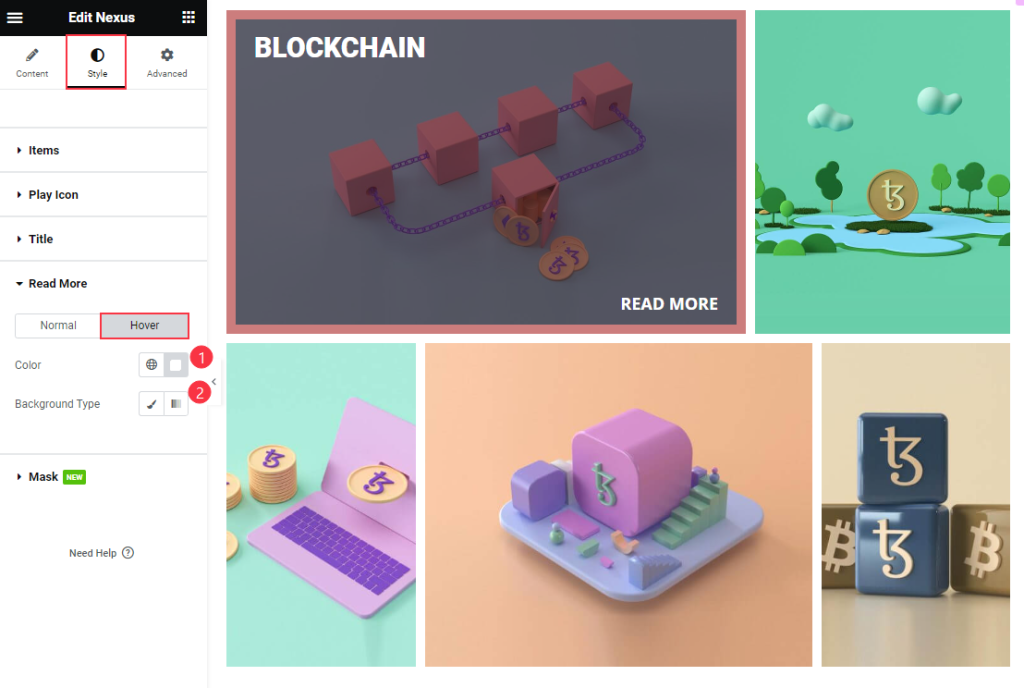
Read More Section
Go to Style > Read More

Find the Color, Background Type, Border Type, Border Radius, Padding, Margin, Typography, and Box Shadow options.

Find the Color and Background Type options.
Mask Section
Go to Style > Mask

Find the Type option only.
Video Assist
Thanks for watching Nexus Video Tutorial. Please visit the demo page for examples.
Thanks for being with us.
