In this documentation, we will show you how to customize the Mystic widget presented by the Pixel Gallery add-on.
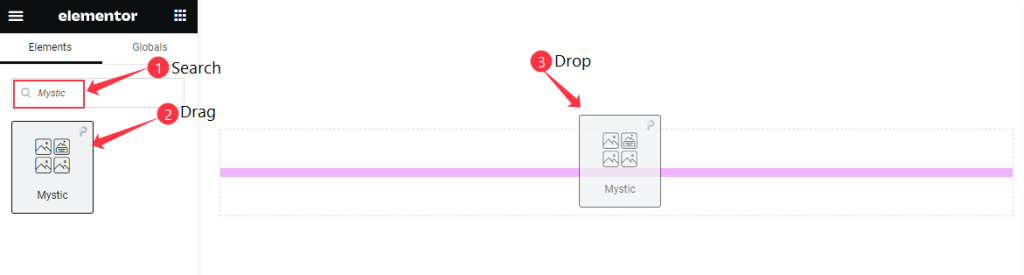
Inserting Mystic Widget

Open your page in Elementor editor, search by the Mystic widget name, then drag and drop it.
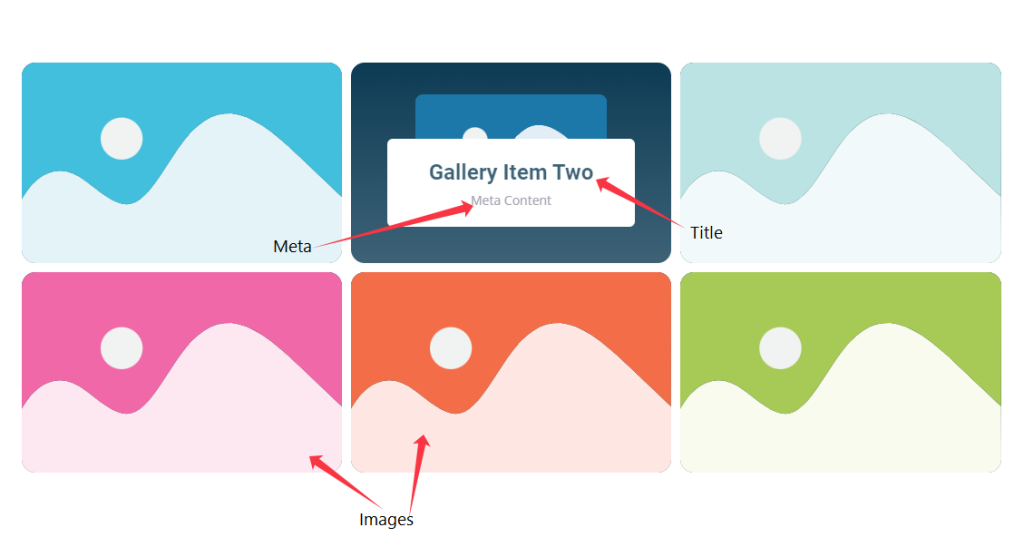
The default view of Mystic Widget

The Mystic widget displays the Images as Grid Item, Text, and Meta Content.
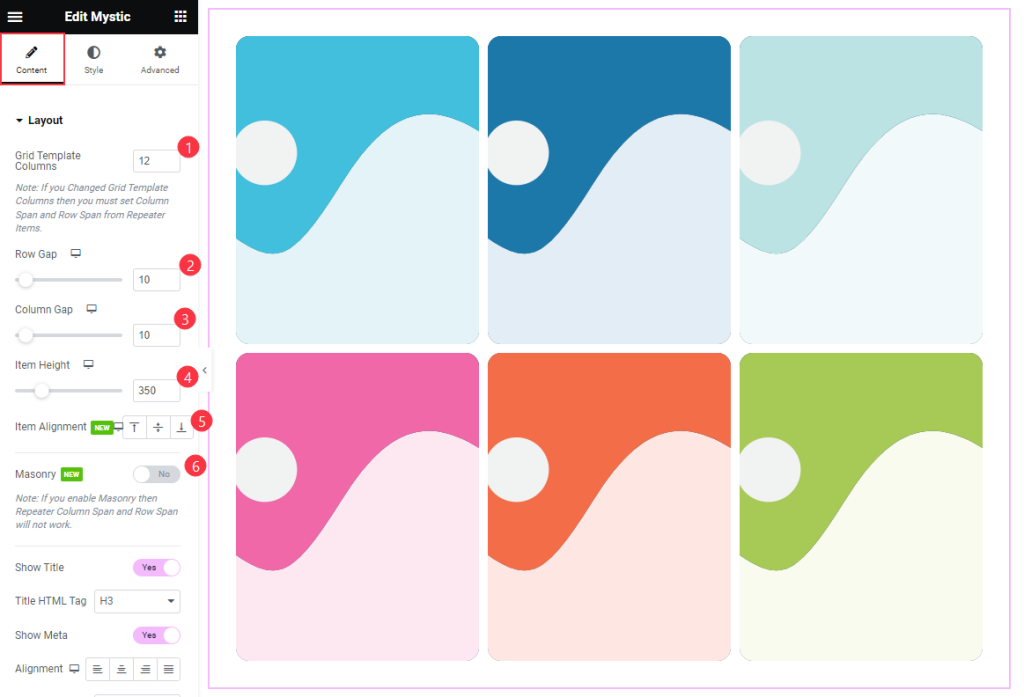
Content Tab Customization
Layout Section
Go to Content > Layout

Find the Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.

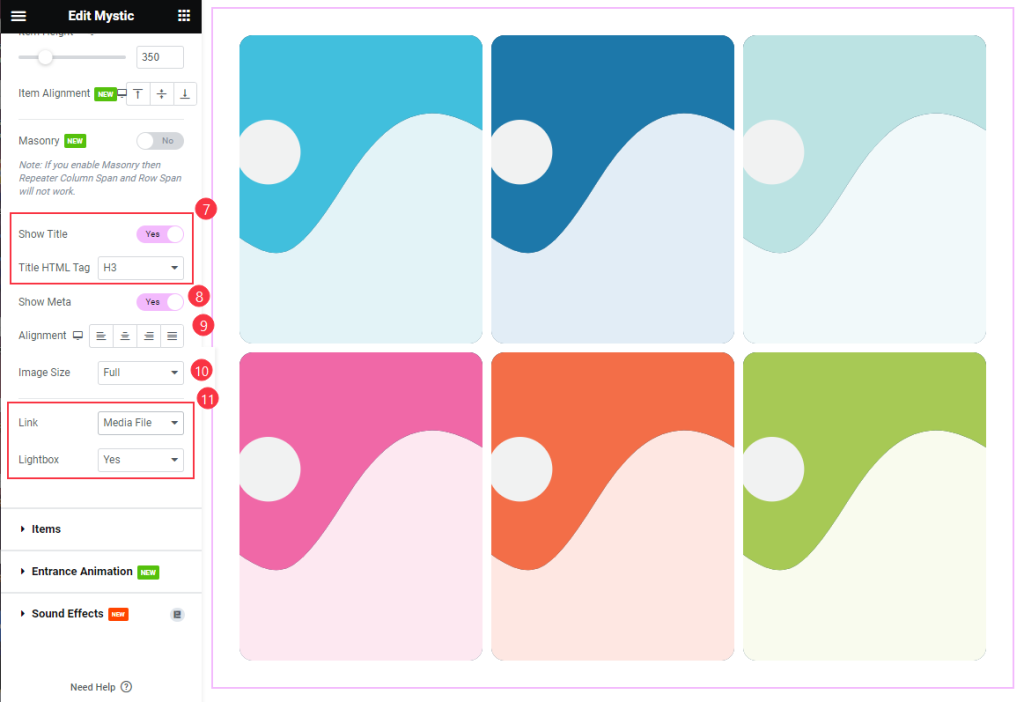
Then also find the Show Title and Title HTML Tag, Show Meta, Alignment, Image Size, Link, and Lightbox options.
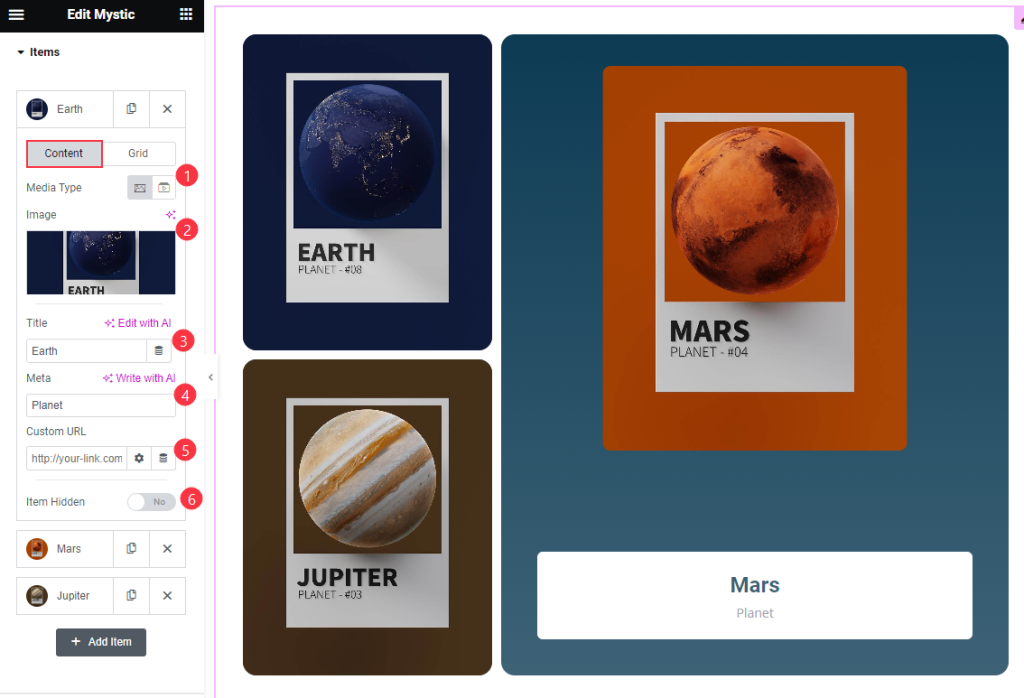
Items Section
Go to Content > Items

Find the Content > Media Type, Image, Title, Meta, Custom URL, and Item hidden options.

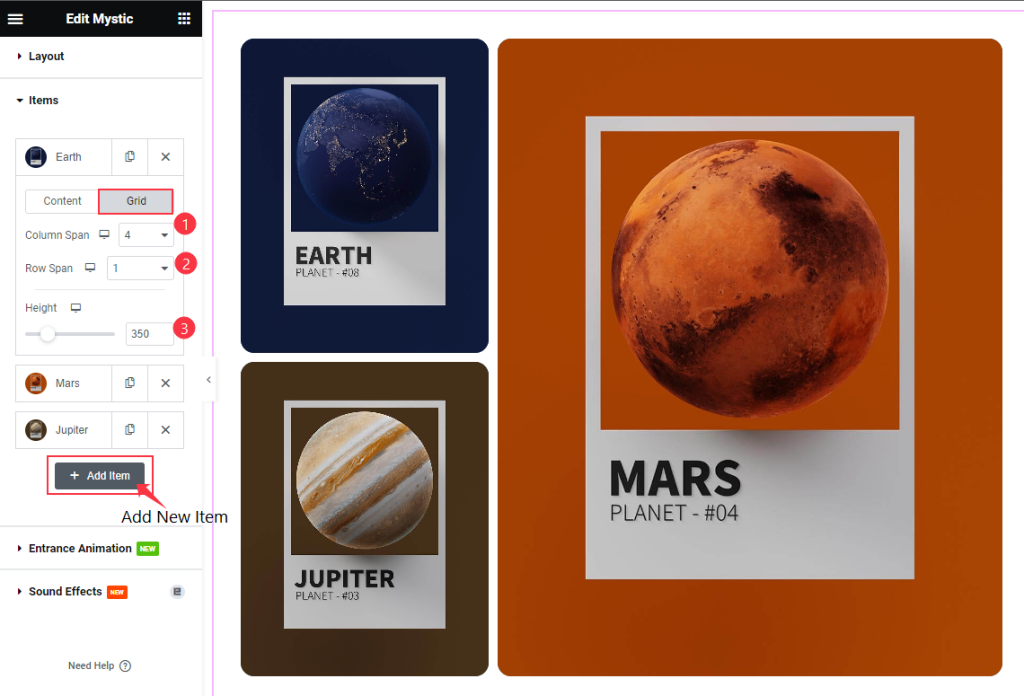
Then find the Grid > Column Span, Row Span, and Height options ” + Add Item ” to add new items.
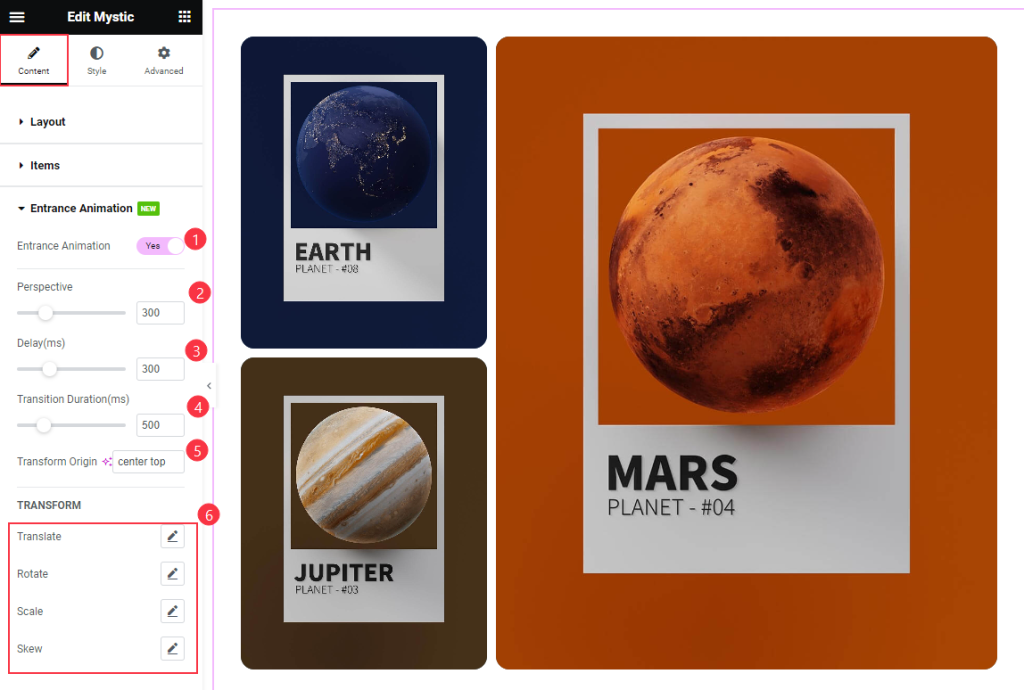
Entrance Animation Section
Go to Content > Entrance Animation

Find the Entrance Animation, Perspective, Delay, Transition Duration, Transform Origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Tab Customization
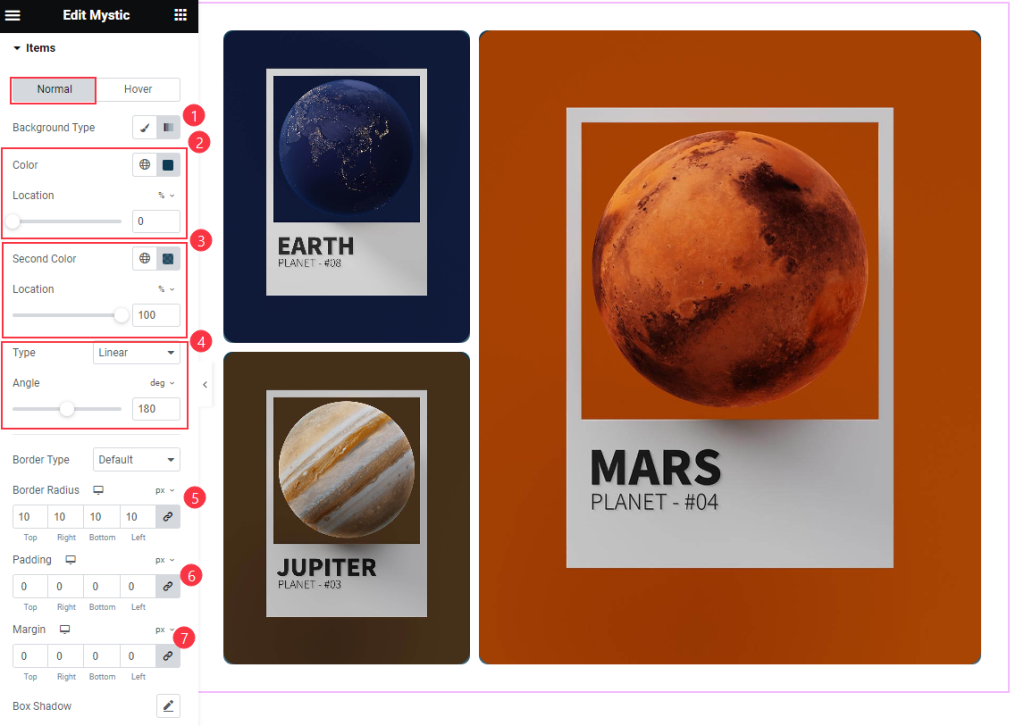
Items Section
Go to Style > Items

Find the Background Type, Color and Location, Second Color and Location, Type and Angle, Border Type, Border Radius, Padding, Margin, and Box Shadow options.

Then find the Hover > Box Shadow option only.
Content Section
Go to Style > Content

Find the Glassmorphism and Blur Level, Background Type Color, Border Type, Border Radius, Padding, Margin, and Box Shadow options.
Image Section
Go to Style > Image

Find the Border Type, Border Radius, Margin, and Box Shadow options.
Title Section
Go to Style > Title

Find the Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
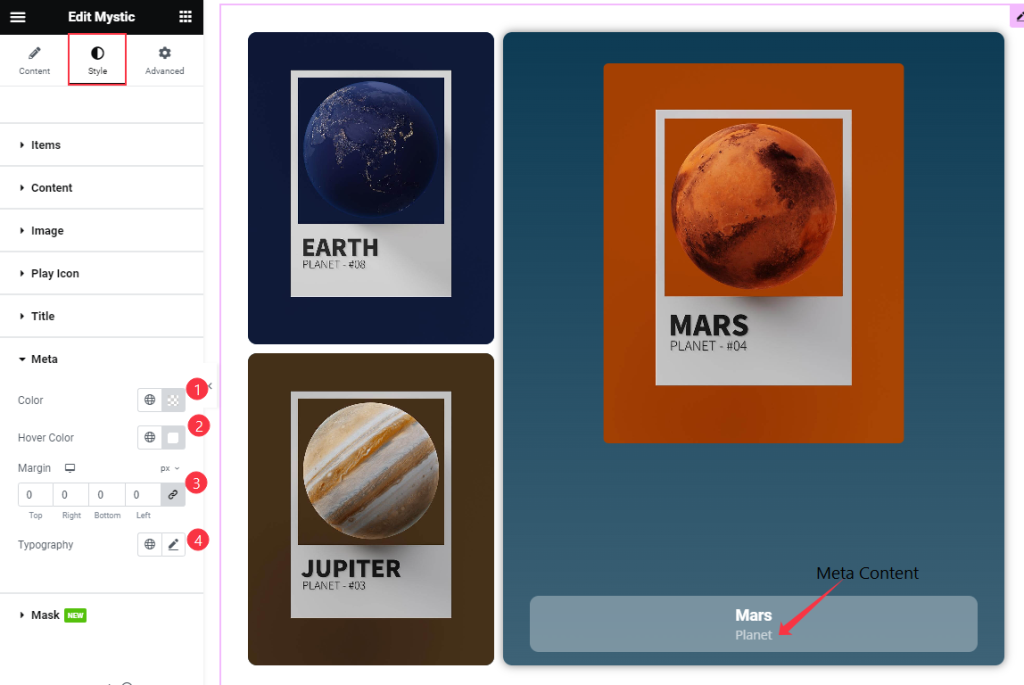
Meta Section
Go to Style > Meta

Find the Color, Hover Color, Margin, and Typography options.
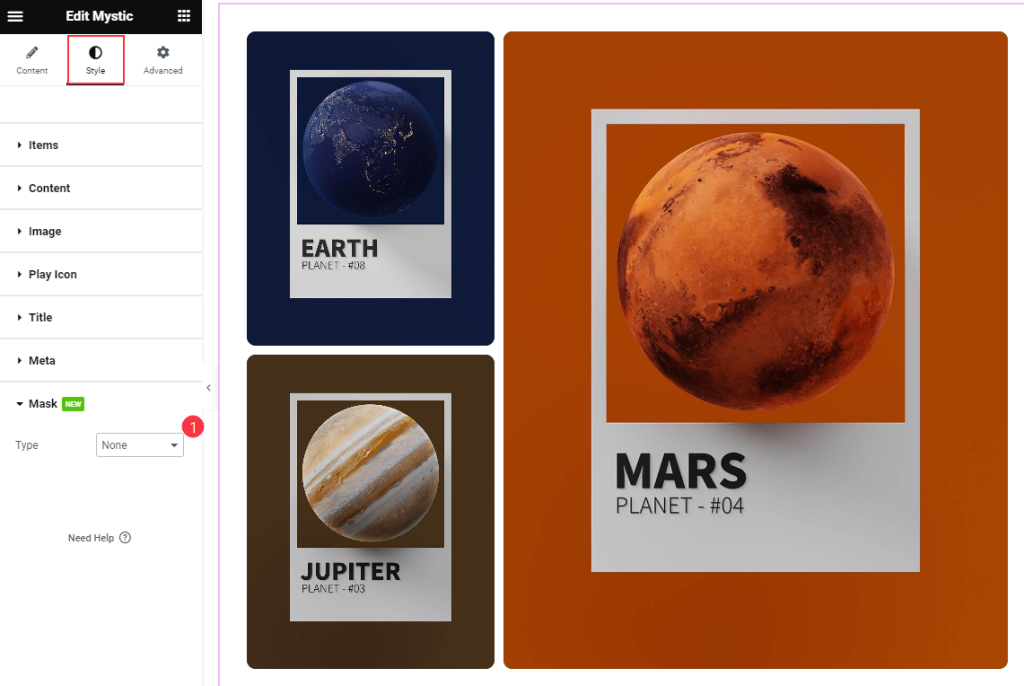
Mask Section
Go to Style > Mask

Find the Type option only.
Video Assist
Thanks for watching Mystic Video Tutorial. Please visit the demo page for examples.
Thanks for being with us.
