In this documentation, we will show you how to customize the Lunar widget presented by the Pixel Gallery add-on.
Insert Lunar Widget

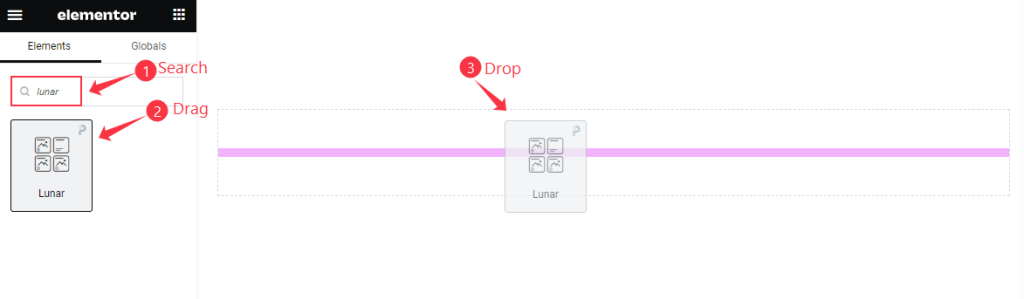
Open your page in Elementor editor, search by the Lunar widget name, then drag and drop it.
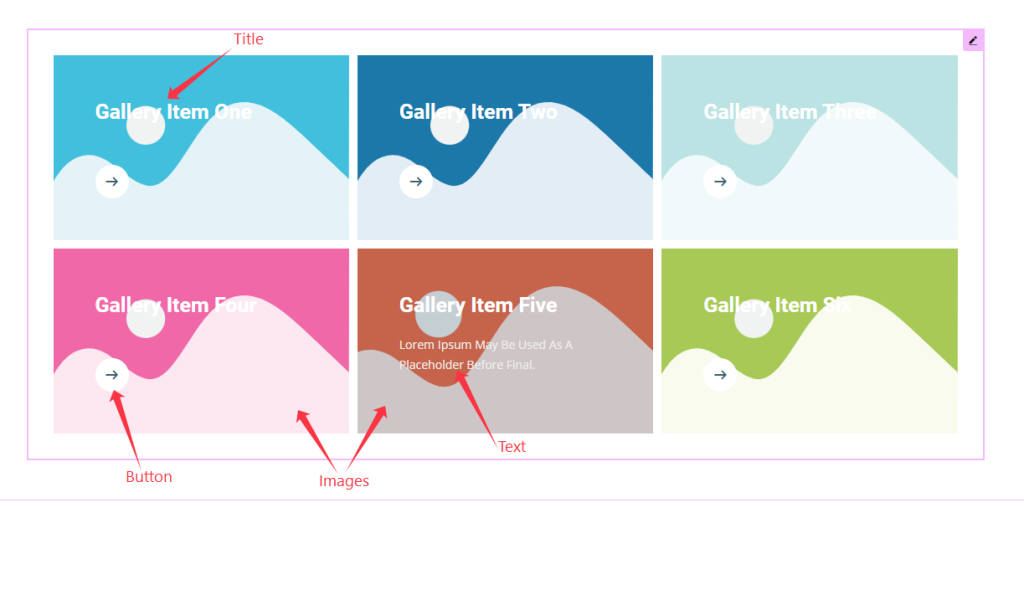
The default view of Lunar Widget

The Lunar widget displays the Title, Text, Button, and Images.
Content Tab Customization
Layout Section
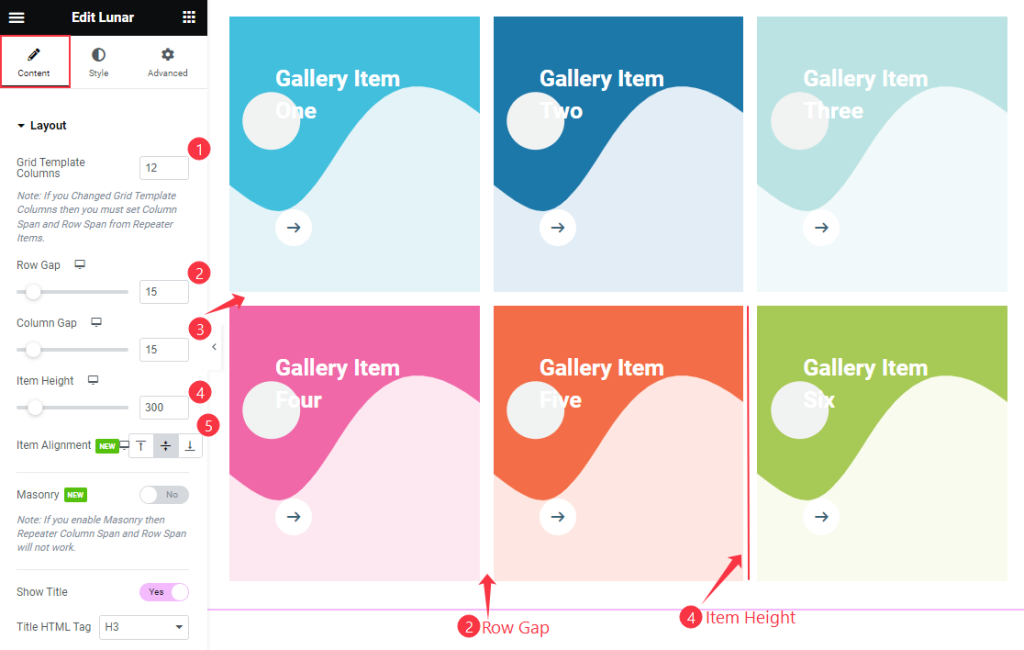
Go to Content > Layout

Find the Grid Template Columns, Row Gap, Column Gap, Item Height, and Item Alignment options.

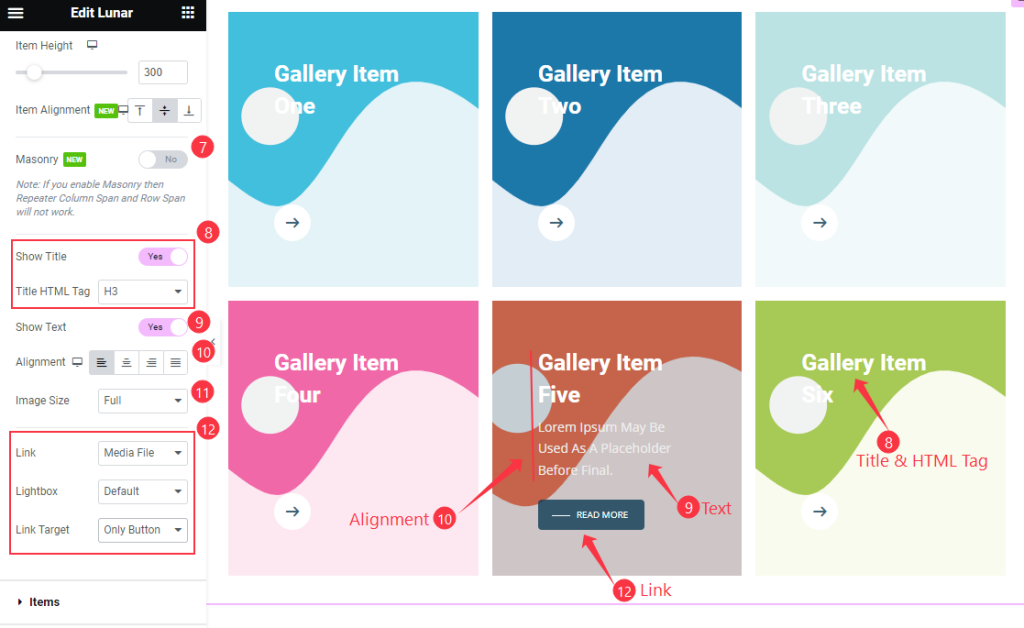
Then find the Masonry, Show Title and Title HTML Tag, Show Text, Alignment, Image Size, Link, Lightbox, and Link Target options.
Items Section
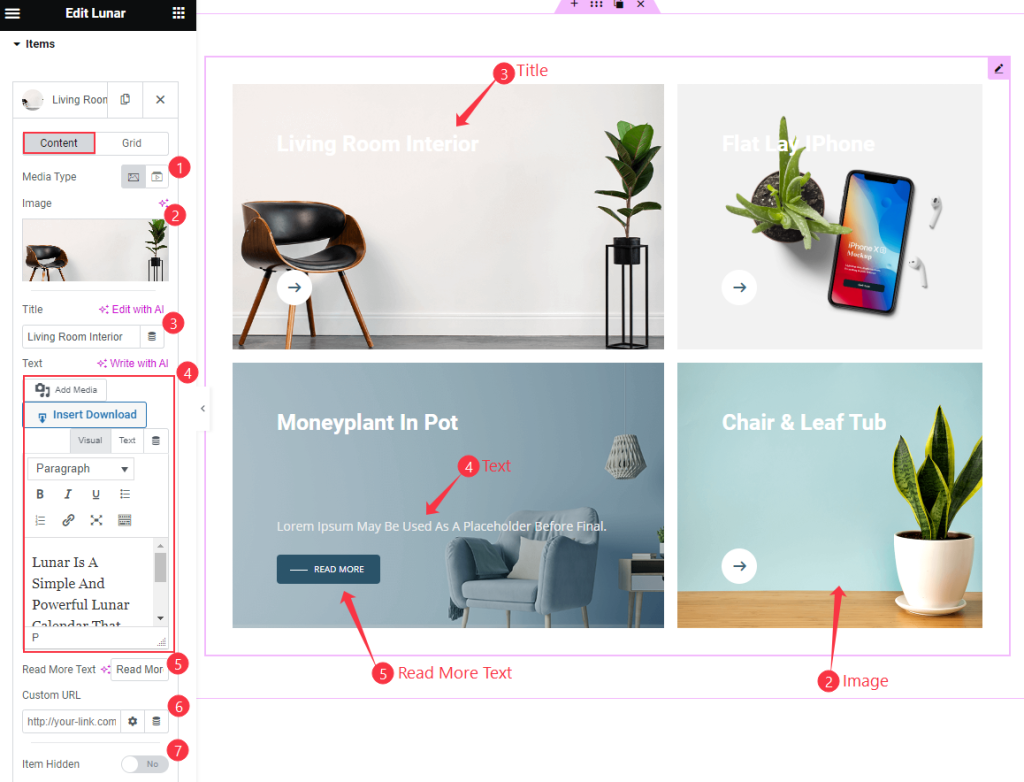
Go to Content > Items

Find the Media Type, Image, Title, Text, Read More Text, Custom URL, and Item Hidden options.

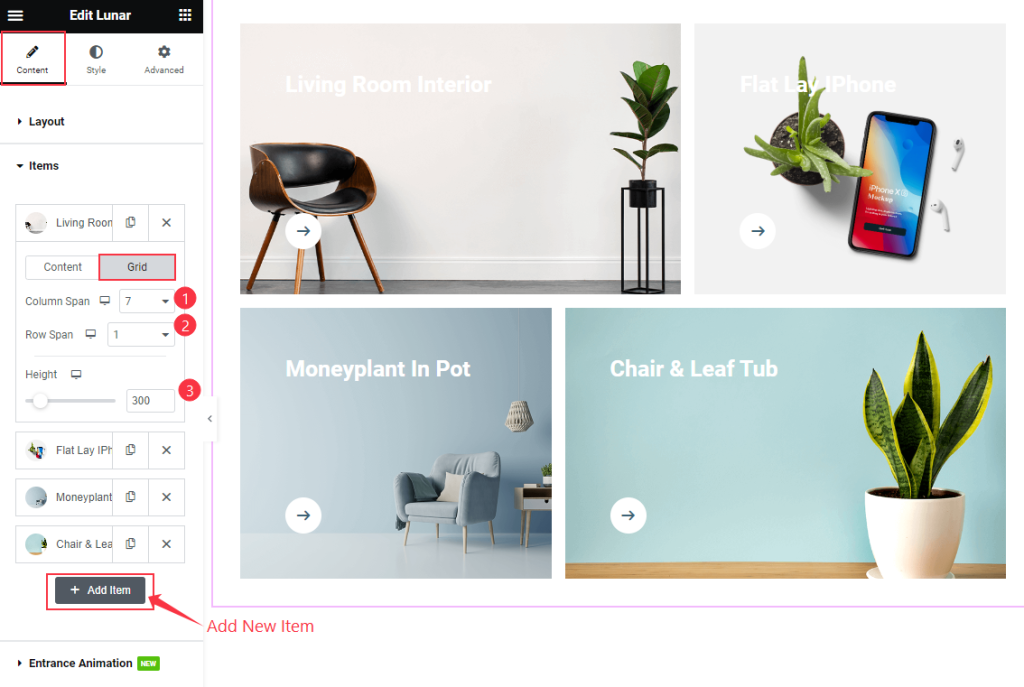
Find the Grid > Column Span, Row Span, and Height options.
Entrance Animation Section
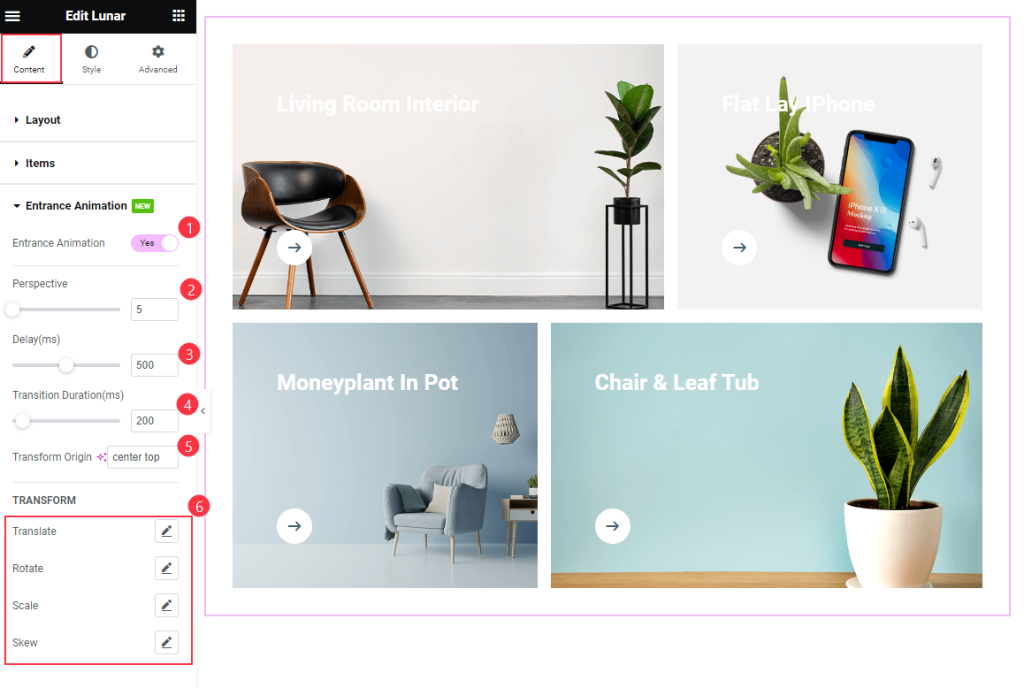
Go to Content > Entrance Animation

Find the Entrance Animation, Perspective, Delay, Transition Duration, Transform Origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Tab Customization
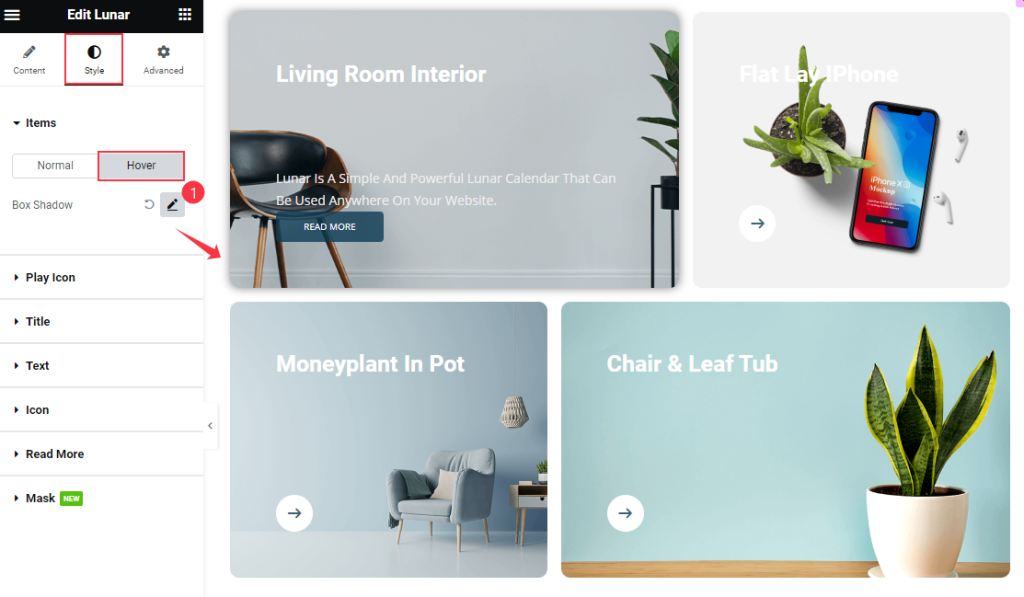
Items Section
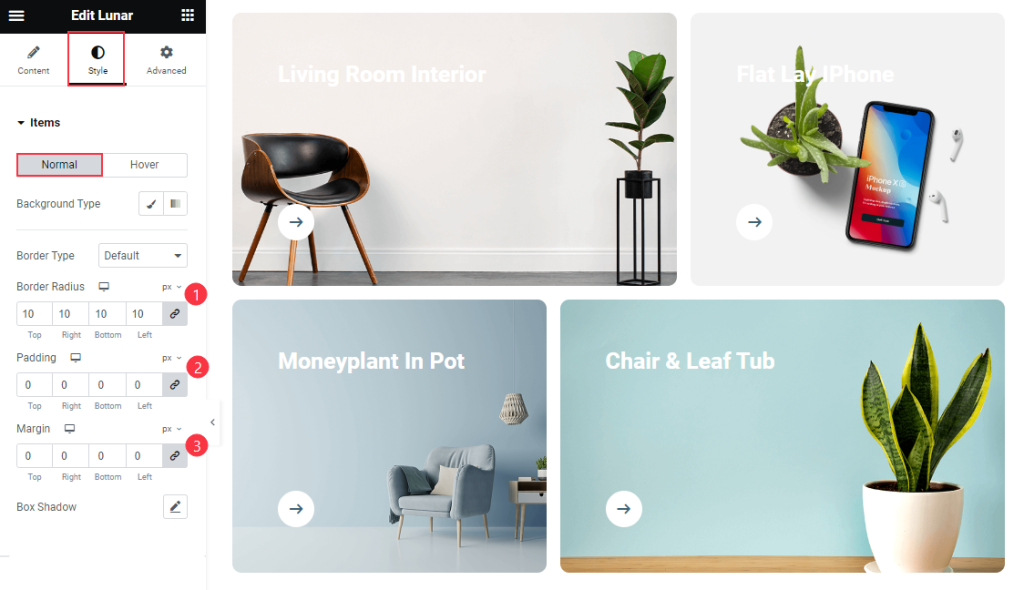
Go to Style > Items

Find the Background Type, Border Type, Border Radius, Padding, Margin, and Box Shadow options.

Then find the Box Shadow option only.
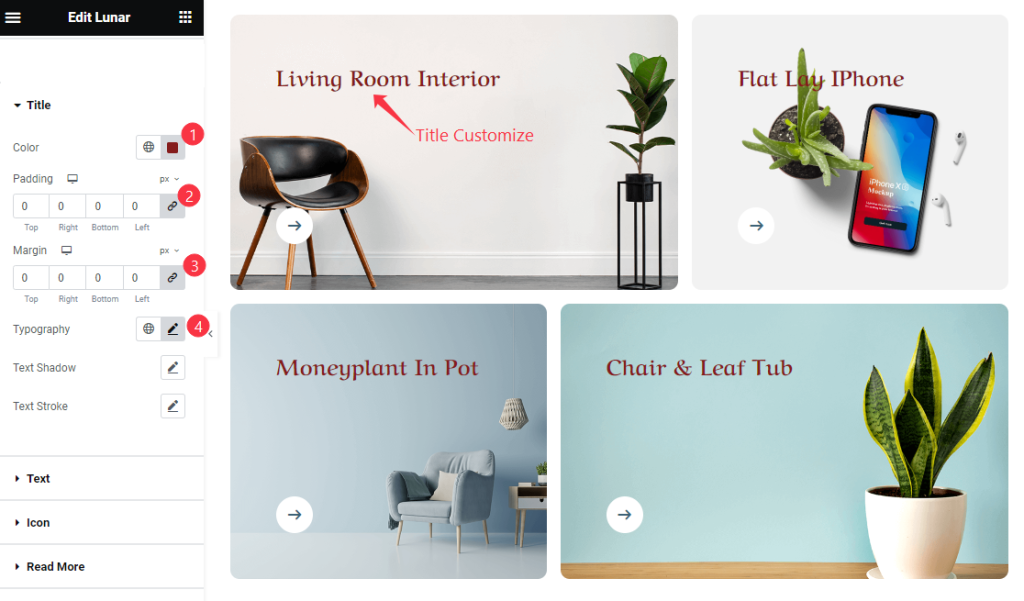
Title Section
Go to Style > Title

Find the Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
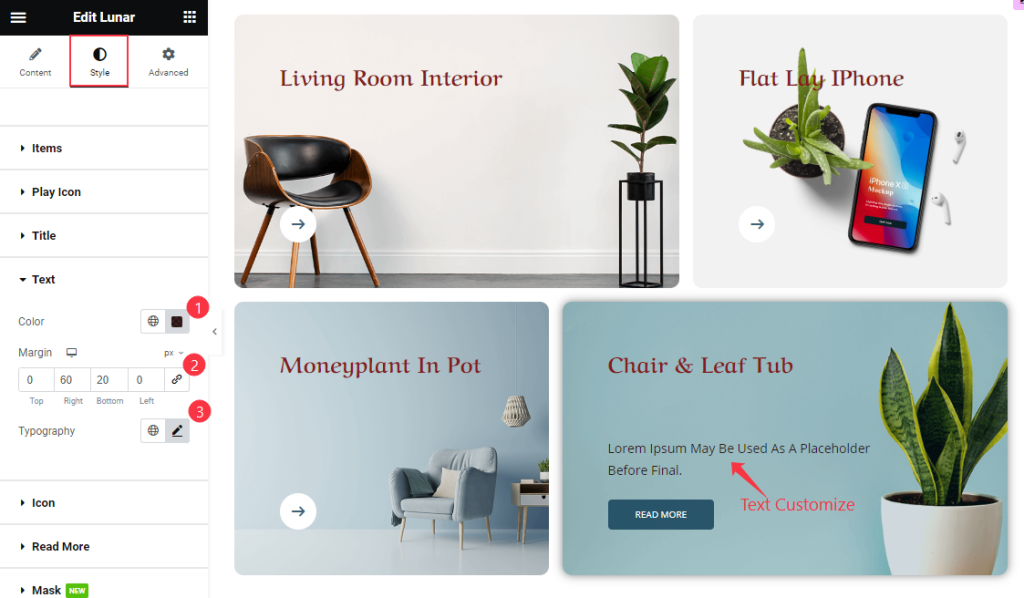
Text Section
Go to Style > Text

Find the Color, Margin, and Typography options.
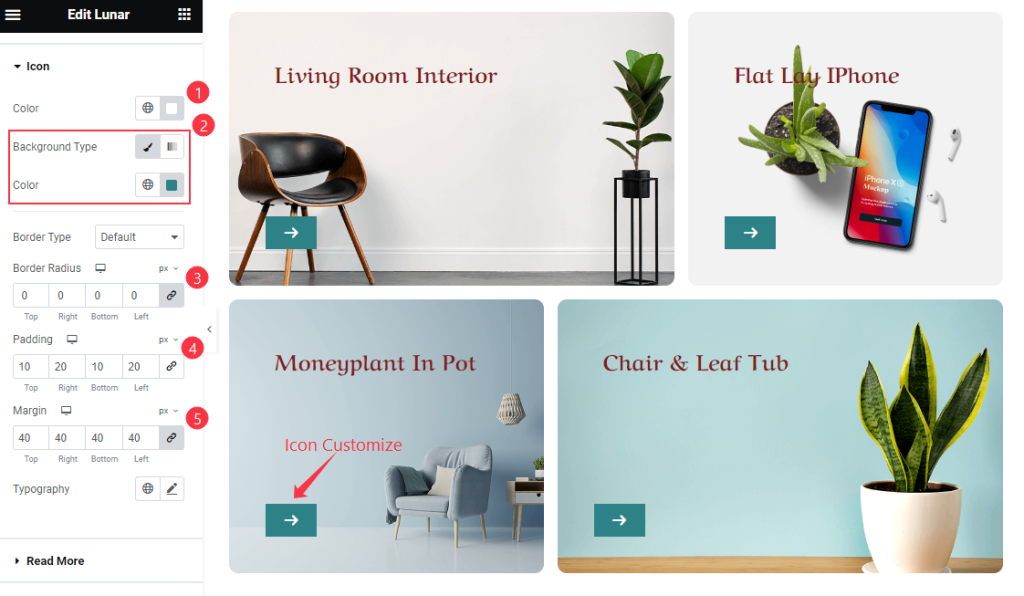
Icon Section
Go to Style > Icon

Find the Color, Background Type, Border Type, Border Radius, Padding, Margin, and Typography options.
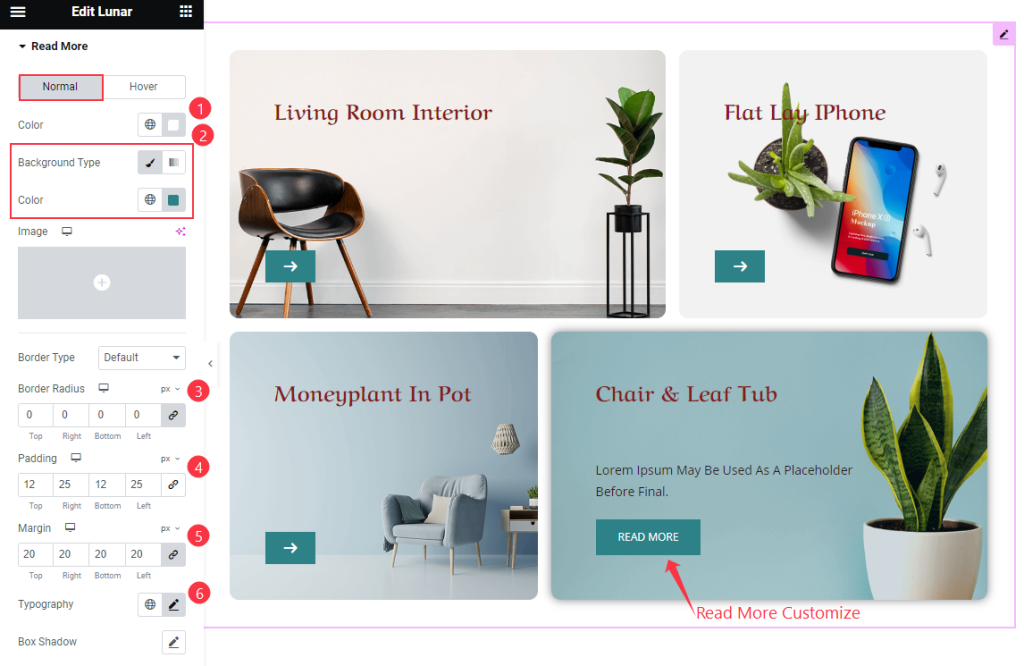
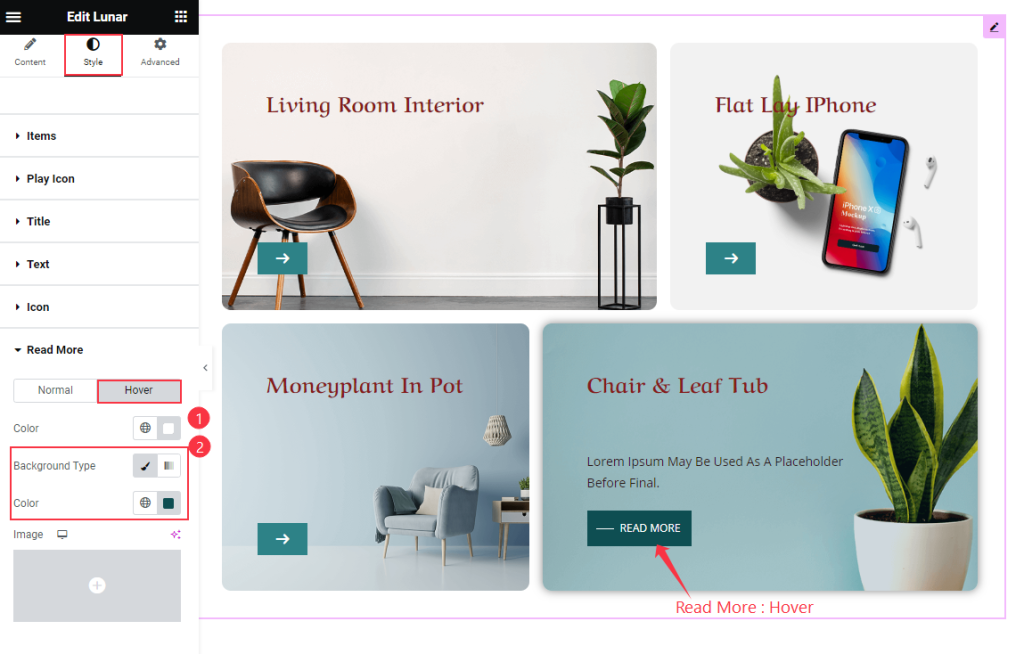
Read More Section
Go to Style > Read More

Find the Color, Background Color, Border Type, Border Radius, Padding, Margin, Typography, and Box Shadow options.

Then find the Color and Background Type Color options.
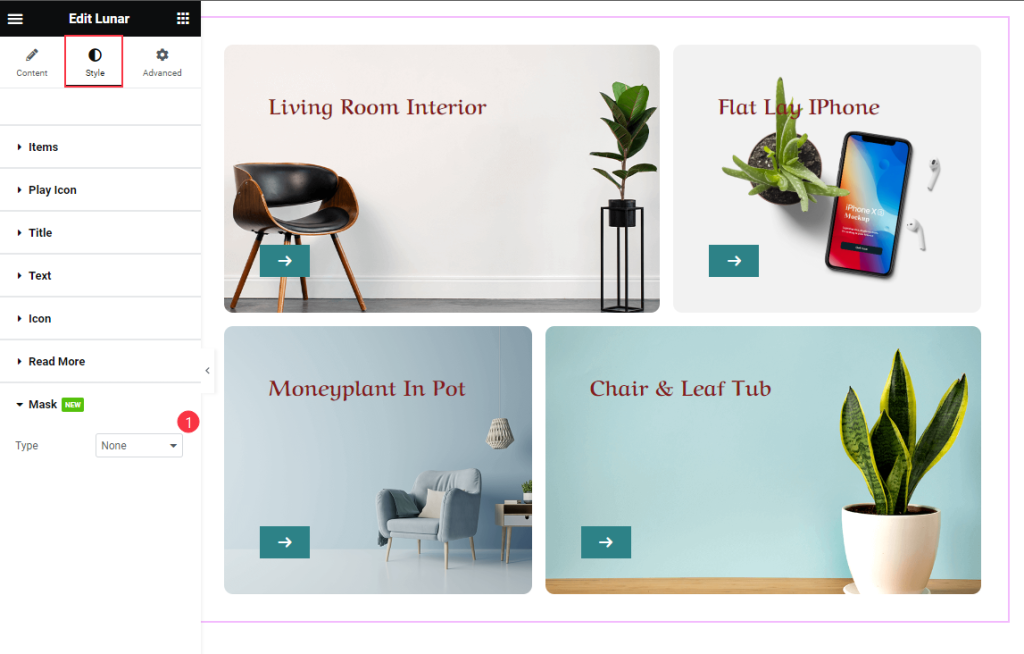
Mask Section
Go to Style > Mask

Find the Type options only.
Video Assist
The Lunar Video Tutorial Coming Soon. Please visit the demo page for examples.
Thanks for being with us.
