In this documentation, we will show you how to customize the LearnPress Grid widget presented by the Element Pack Pro addon for Elementor.
How to insert the LearnPress Grid widget
Step-1

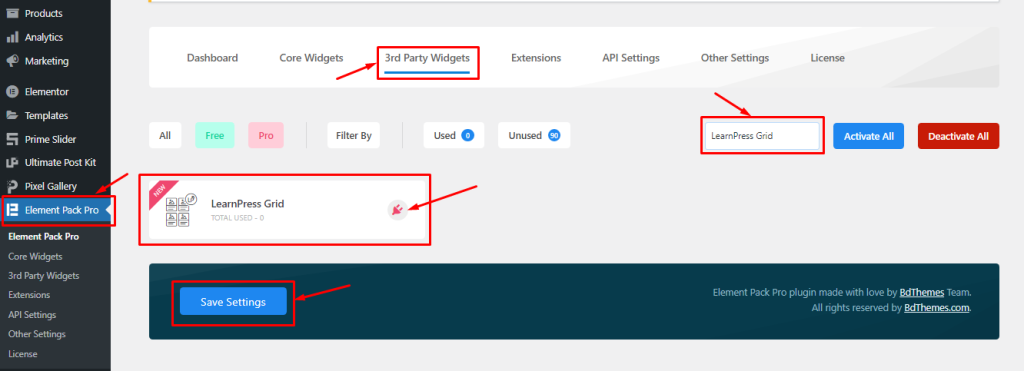
As it is a 3rd party widget of Element Pack Pro, you will find it inside the 3rd Party Widget tab inside Element Pack Pro under your WordPress dashboard.
Then, click on the plugin icon to Install and then Activate the LearnPress plugin to continue.
Step-2

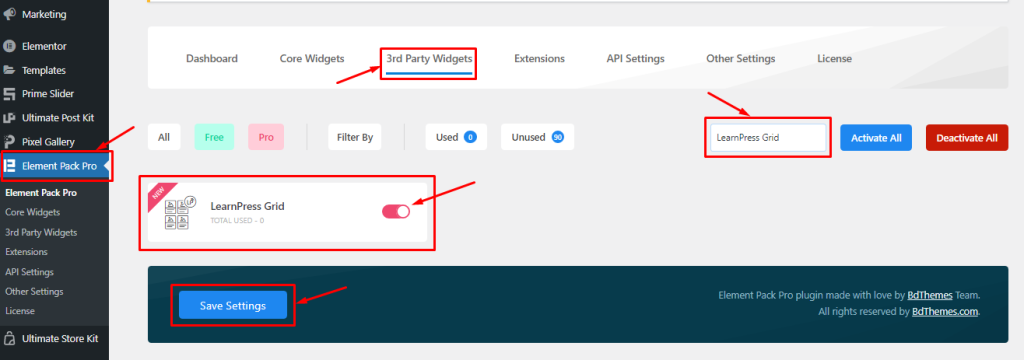
After that, turn on the widget switcher and save settings.
Inserting The LearnPress Grid Widget

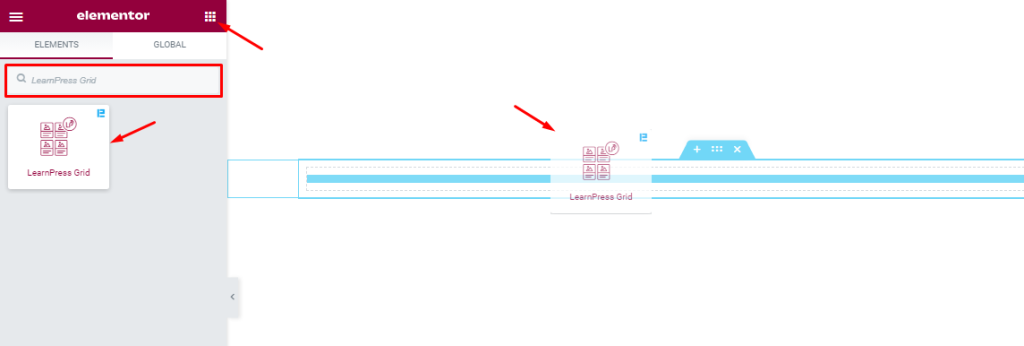
Inside the Elementor page editor, search for the LearnPress Grid widget name and drag-drop it inside the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Work With Content Tab
Layout Section Customizations
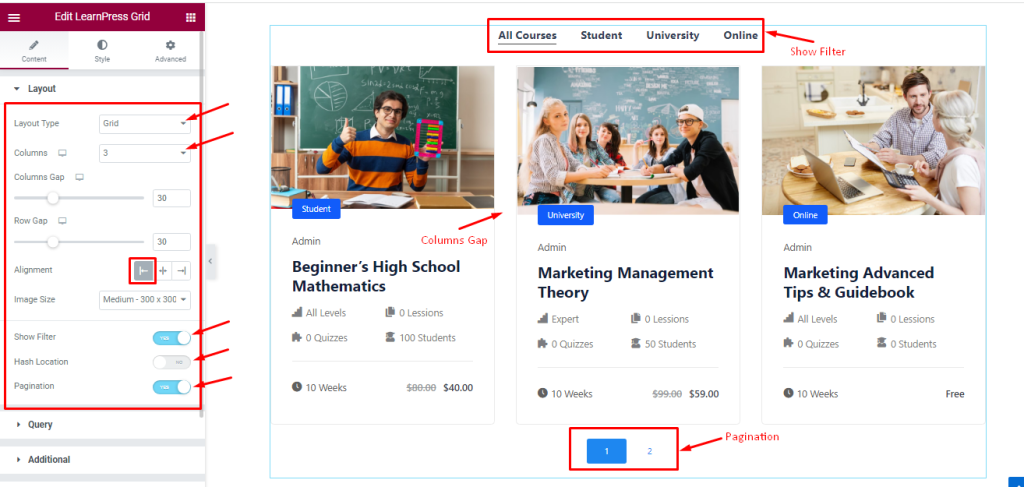
Go to Content > Layout

Find the Layout Type (Grid, and List), Columns, Column Gap, Row Gap, Alignment, Image Size, Show Filter, Hash Location, and Pagination options.
Query Section Customizations
Go to Content > Query.
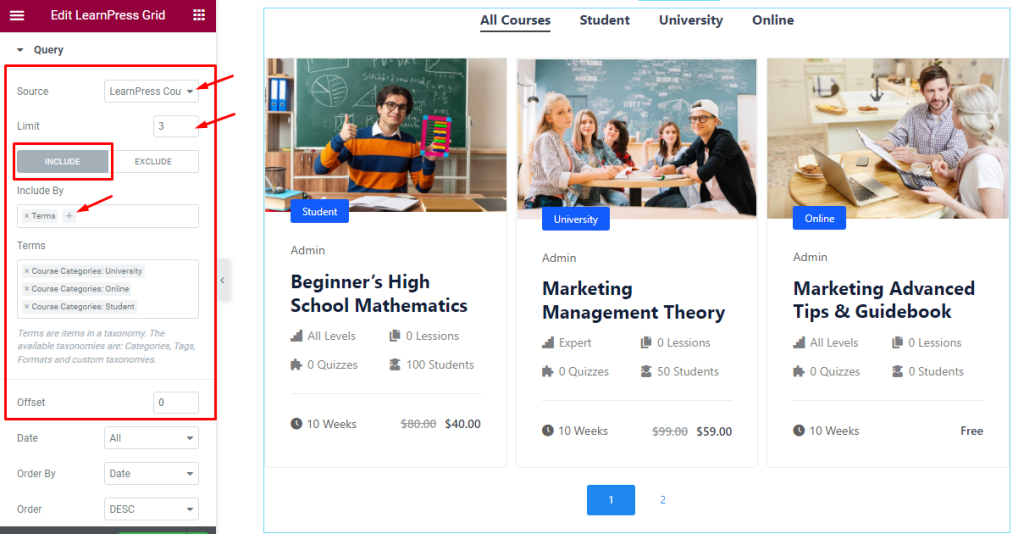
Step-1

Find the Source (LearnPress Course, Manual Selection, Current Query, Related, etc.), Limit, Include & Exclude filters (Author, Categories, Tags, and Formats), and Offset options.
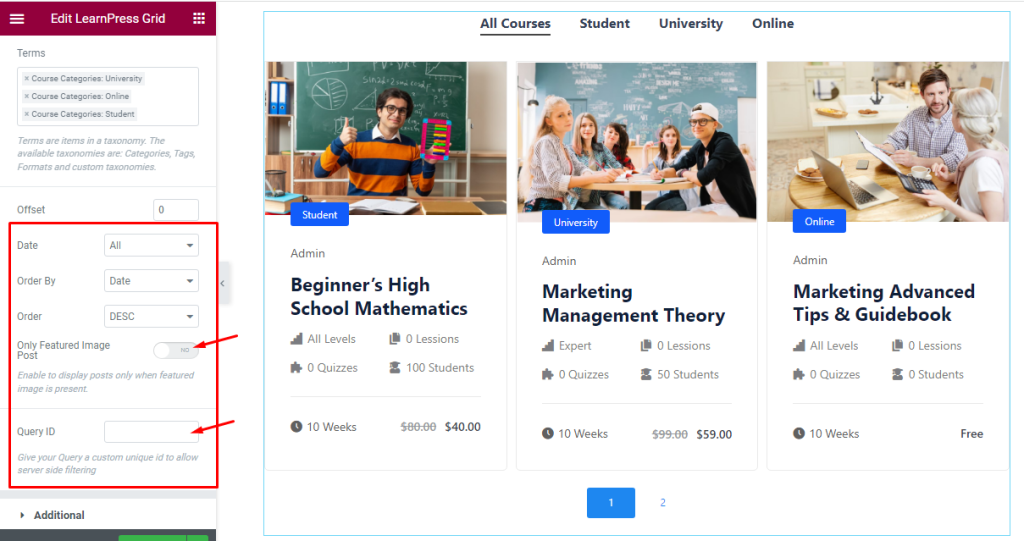
Step-2

Also find the Date, Order By, Order, Only Featured Image Posts, and Query ID options.
Note: Query ID field is for using custom Query.
Customizations of Additional Section
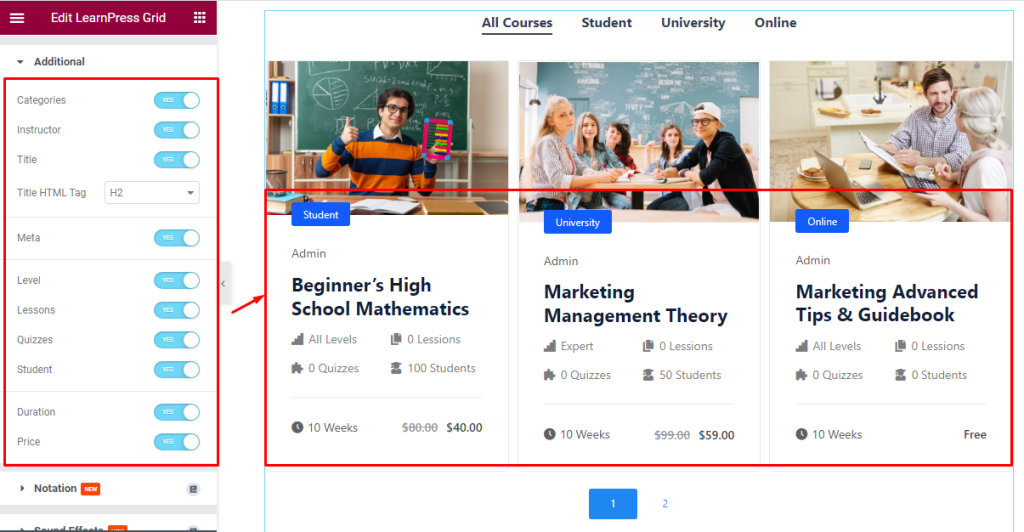
Go to Content > Additional.

Find the Categories, Instructor, Title, Title HTML Tag, Meta, Level, Lessons, Quizzes, Student, Duration, and Price options.
Work With The Style Tab
Style The Item Section
Go to Style > Item.
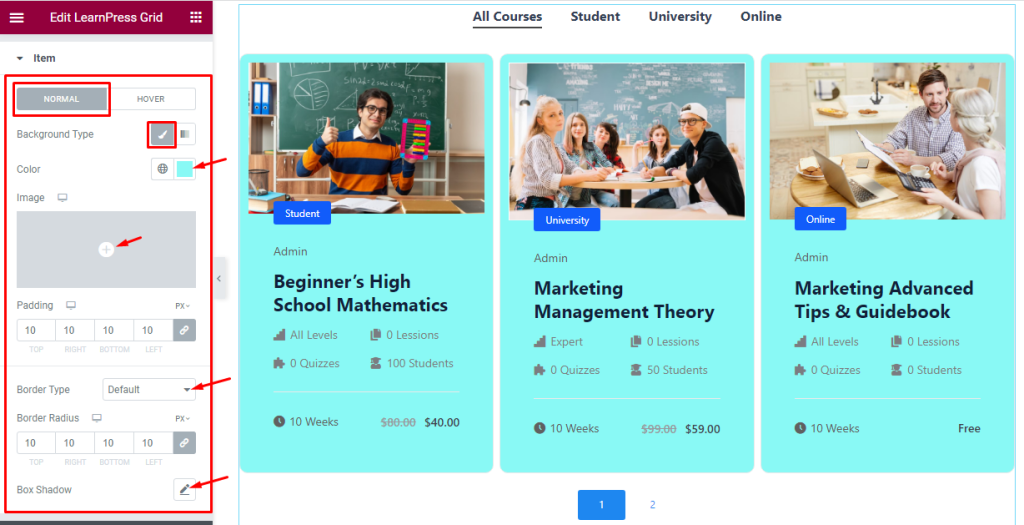
Step-1

In this section, you will see two subsections (Normal and Hover).
In Normal Mode, find the Background type (Classic and Gradient), Background Color, Padding, Border Type, Border Radius, and Box Shadow options.
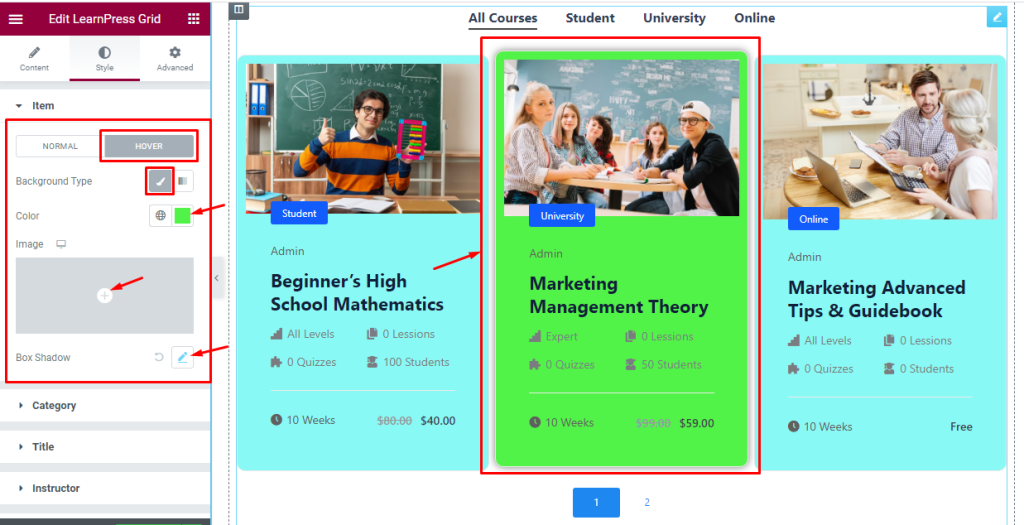
Step-2

In Hover Mode, find the Background Type (Classic and Gradient), Background Color, and Box shadow options.
Category Section Customizations
Go to Style > Category
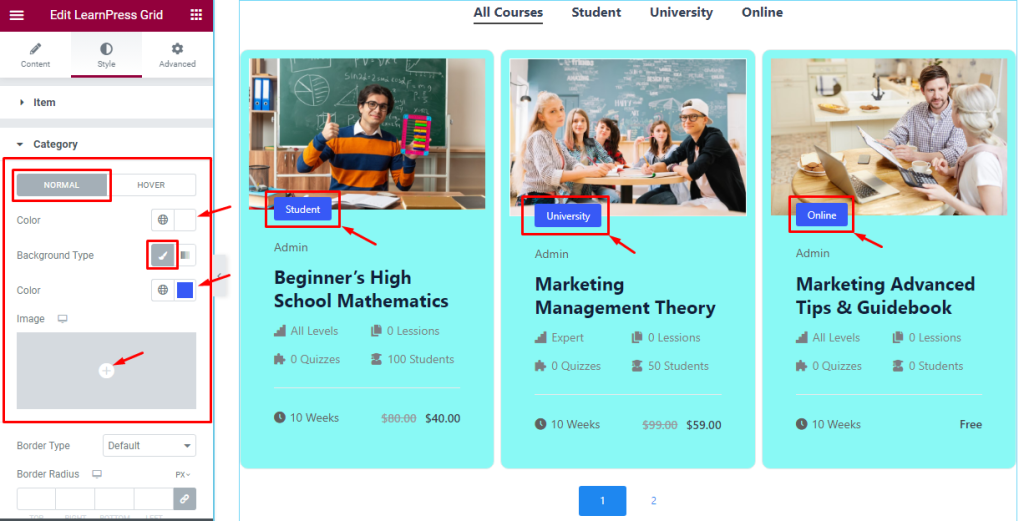
Step-1

In the section, you will see two subsections (Normal and Hover).
In Normal Mode, find the text Color, Background type (Classic, And Gradient), and Color options.
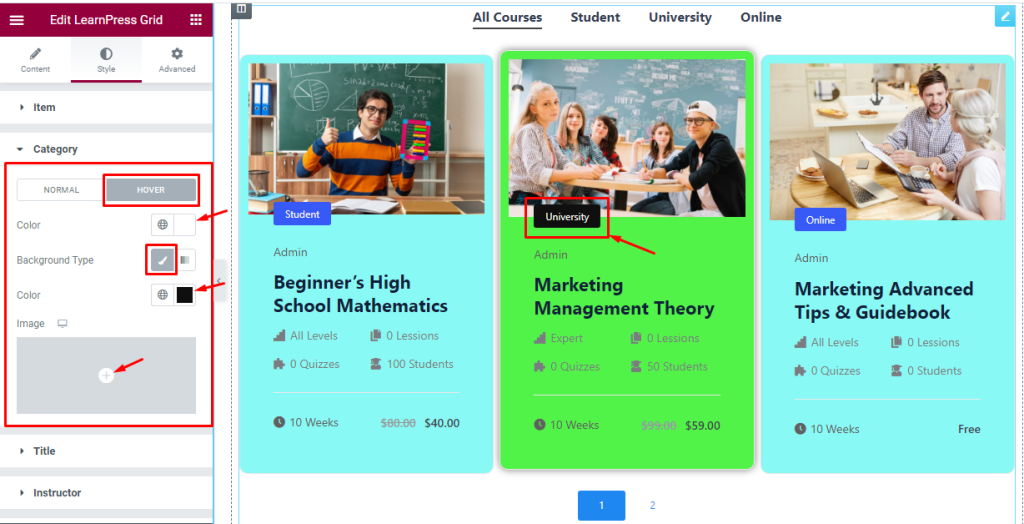
Step-2

In Hover Mode, find the text Color, Background Type (Classic and Gradient), and Color options.
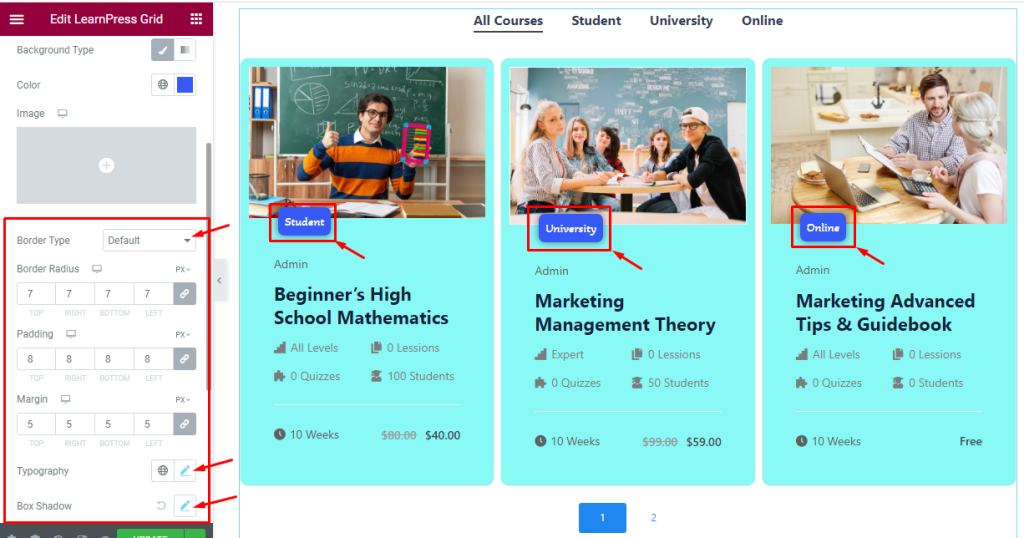
Step-3

Also within the Normal mode, find the Border Type, Border Radius, Padding, Margin, Typography, and Box Shadow options.
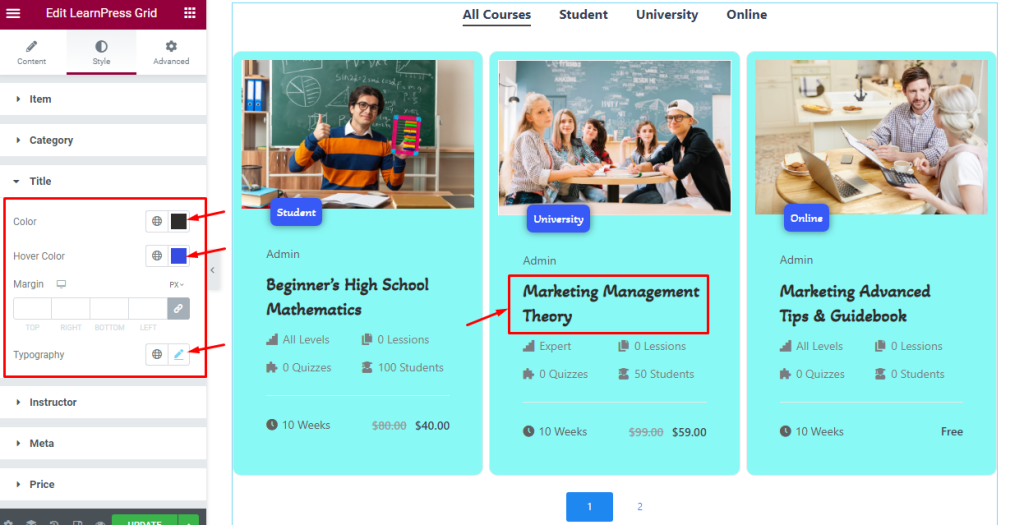
Title Section Customizations
Go to Style > Title

Find the title text Color, Hover Color, Margin, and Typography options.
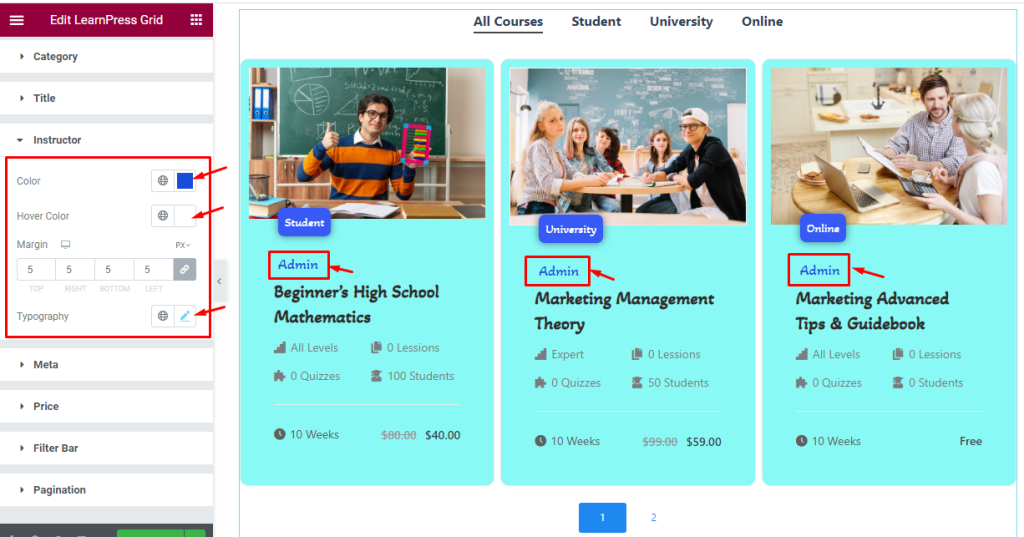
Style The Instructor Section
Go to Style > Instructor

Find the instructor’s text Color, Hover Color, Margin, and Typography options.
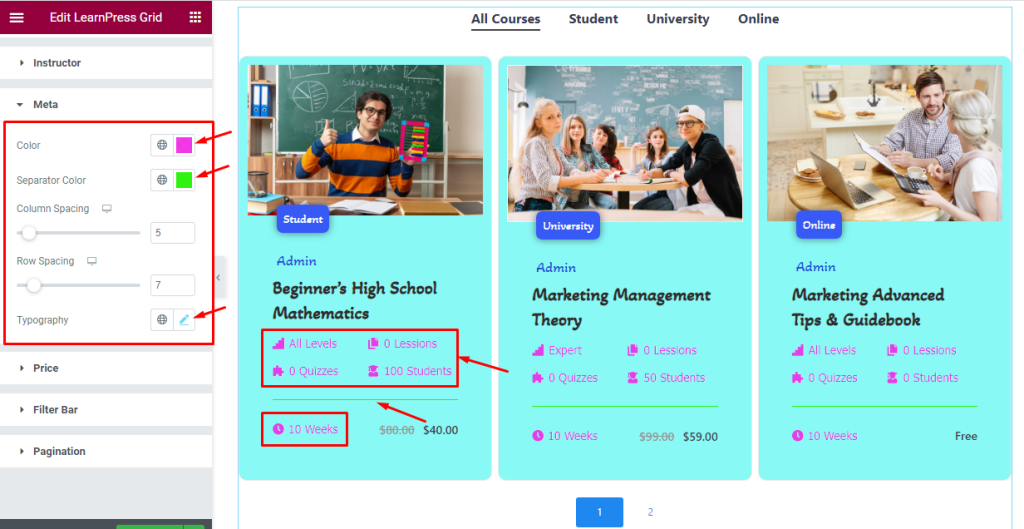
Style The Meta Section
Go to Style > Meta

Find the meta Color, Separator Color, Column Spacing, Row Spacing, and Typography options.
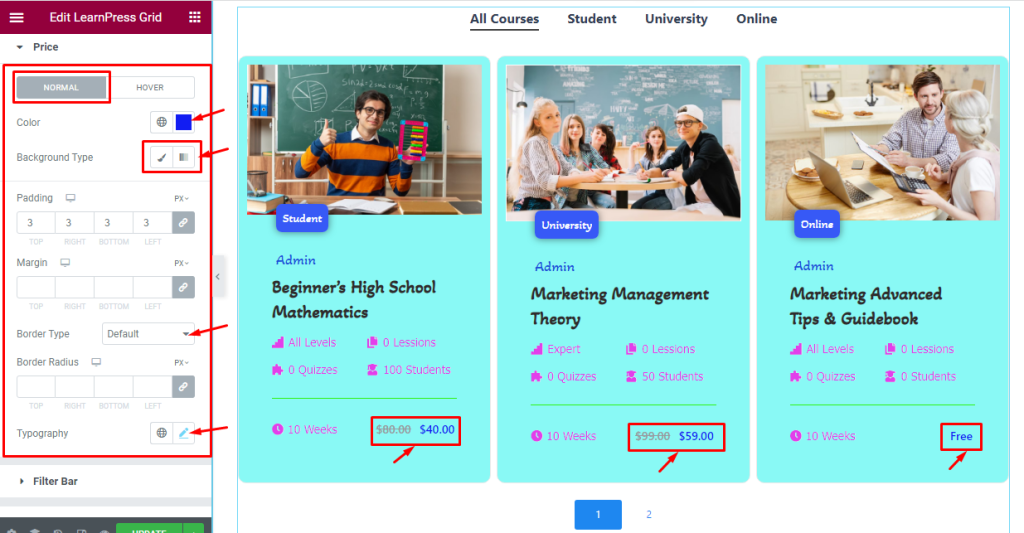
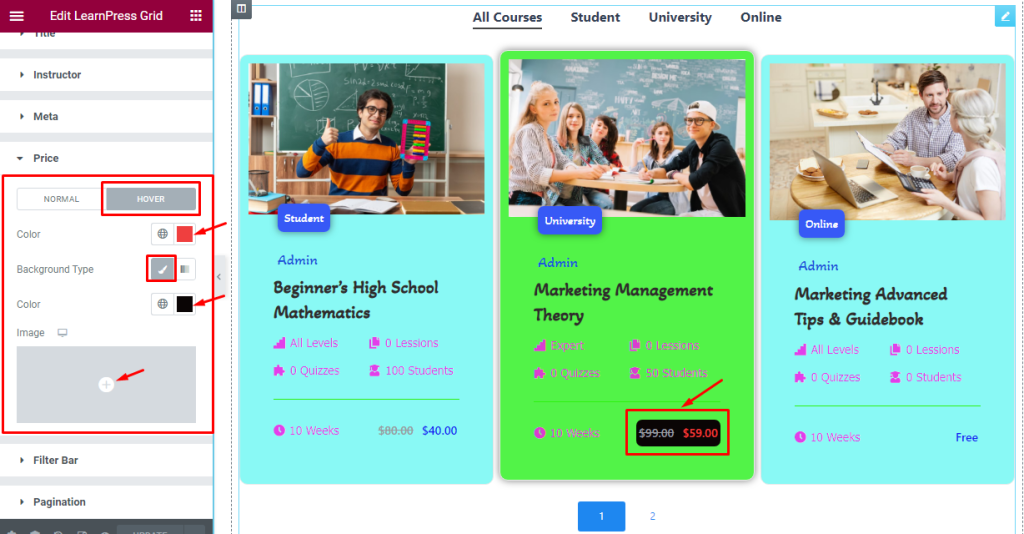
Style The Price Section
Go to Style > Price

In Normal Mode, find the price text Color, Background Type, Padding, Margin, Border Type, Border Radius, and Typography options.

In Hover Mode, find the price Color, Background Type (Classic, And Gradient), and Color options.
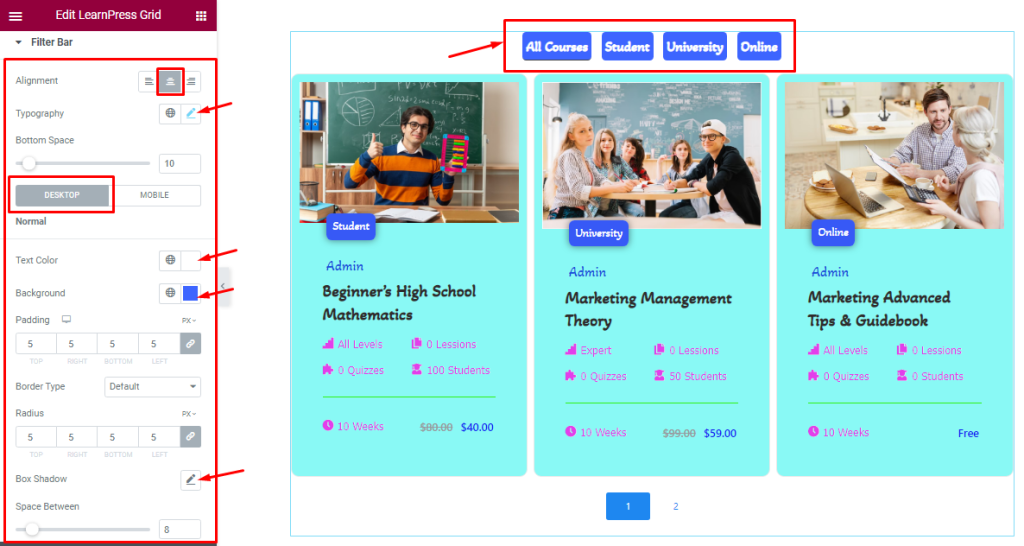
Style The Filter Section
Go to Style > Filter
Step-1

Find the Alignment, Typography, and Bottom Space options for the Filter.
In the Desktop subsection, find the Text Color, Background color, Padding, Border Type, border Radius, Space Between, and Box Shadow options.
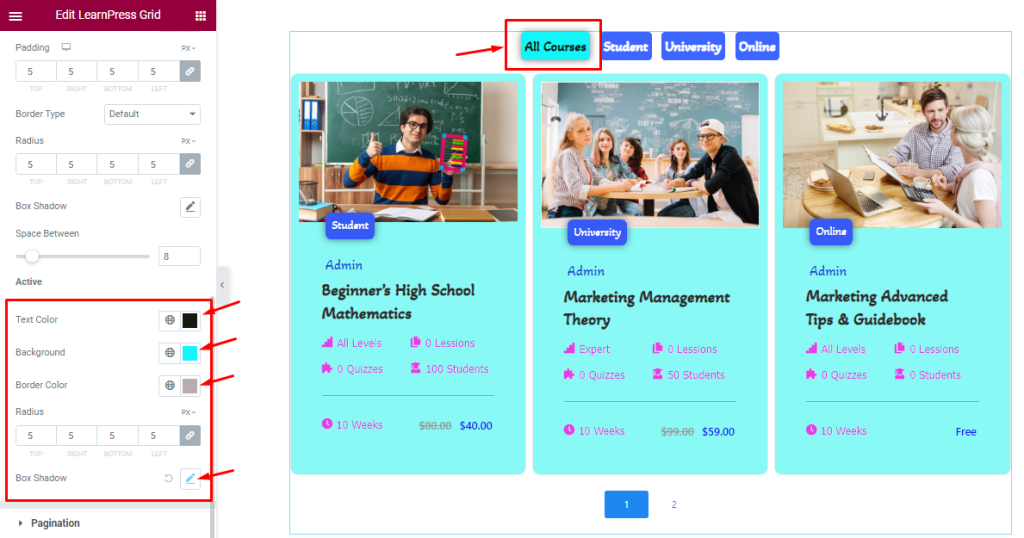
Step-2

For Active Mode, find the Text Color, Background color, Border Color, border Radius, and Box Shadow options.
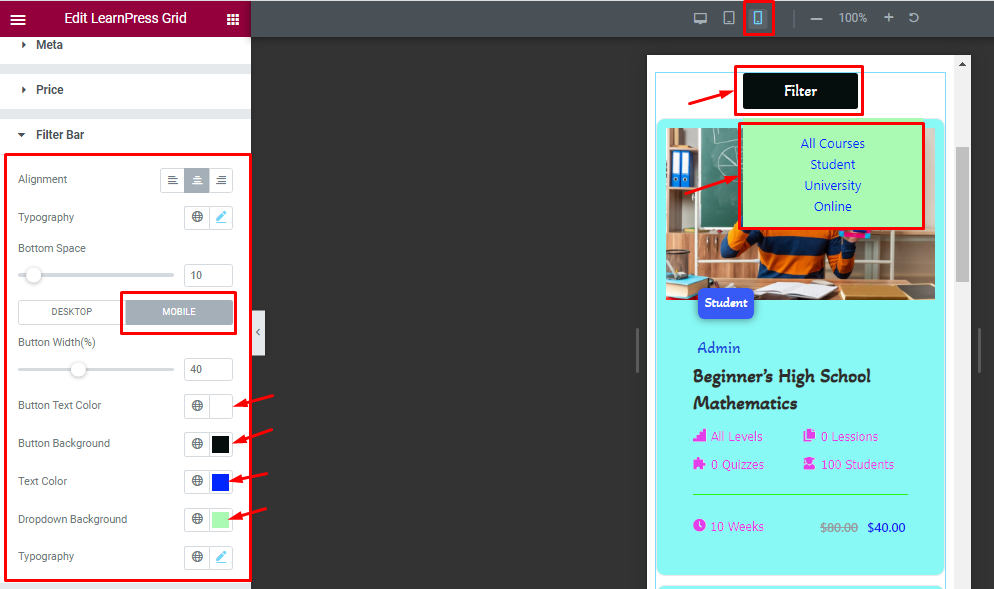
Step-3

In Mobile Mode, find the Button Width, Button Text Color, Button Background Color, Text Color, Dropdown Background color, and Typography options.
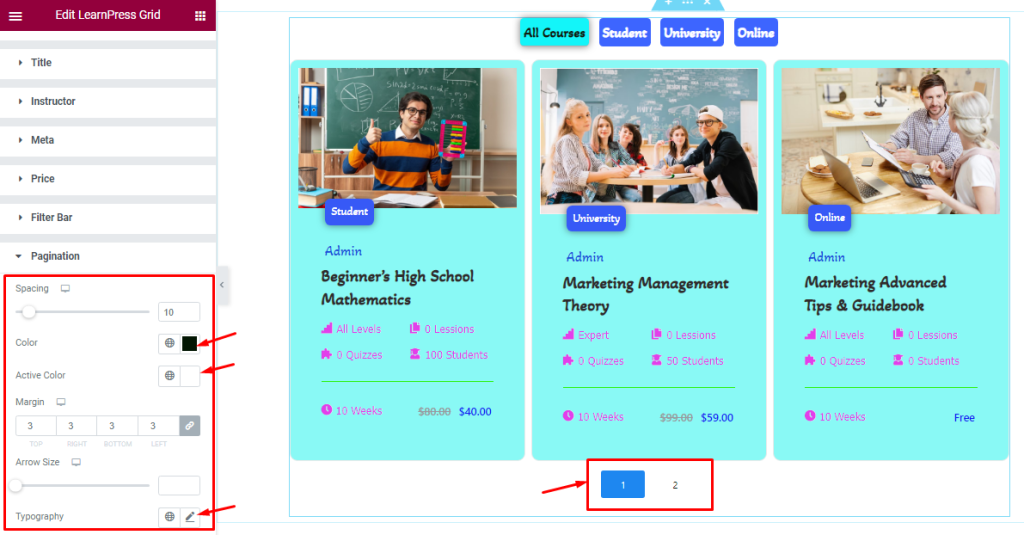
Customization The Pagination Section
Go to Style > Pagination

Find the Spacing, text Color, text Active Color, Margin, Arrow Size, and Typography options.
All done! You have successfully customized the LearnPress Grid widget on your website.
Video Assist
LearnPress Grid widget video tutorial coming soon.
Don’t forget to visit the demo page for more examples and designs with this feature.
Thanks for staying with us.
