The Image Parallax in Elementor option lets you add the parallax animation effect to any section, without affecting any widget or background.
Let’s see how to use it.
Apply Image Parallax effect
The parallax image effect can be applied to any sections regardless of the content. Suitable images with transparent backgrounds are advised to use for the imagen parallax effect.
Step-1

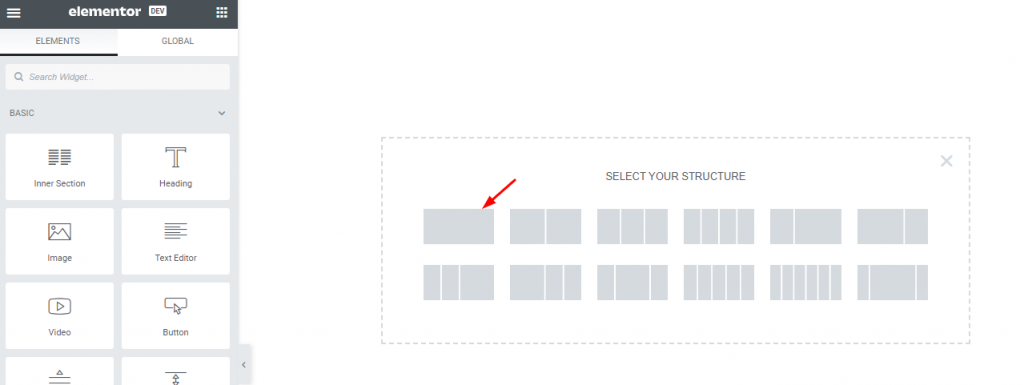
Go to Elementor page editor and create a new section.
Step-2

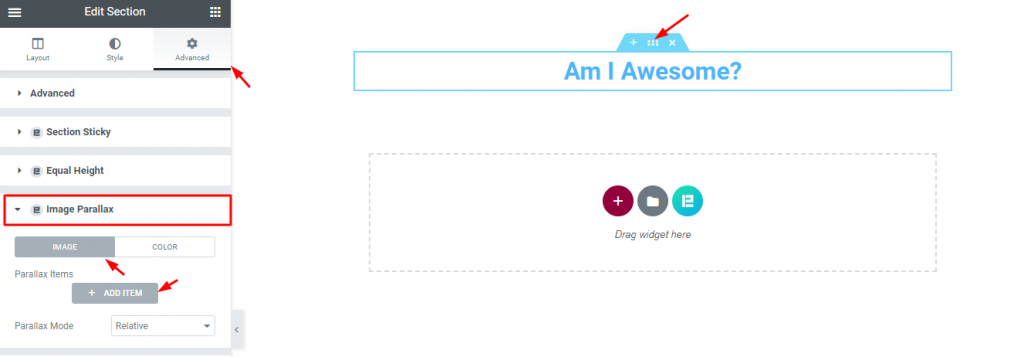
Insert any widget on the section (i.e. Heading) and click on the section settings icon and go to Advanced> Image Parallax. Select the option Image and click on ADD ITEM.
Note: for small content, please add sufficient padding to the section.
Step-3

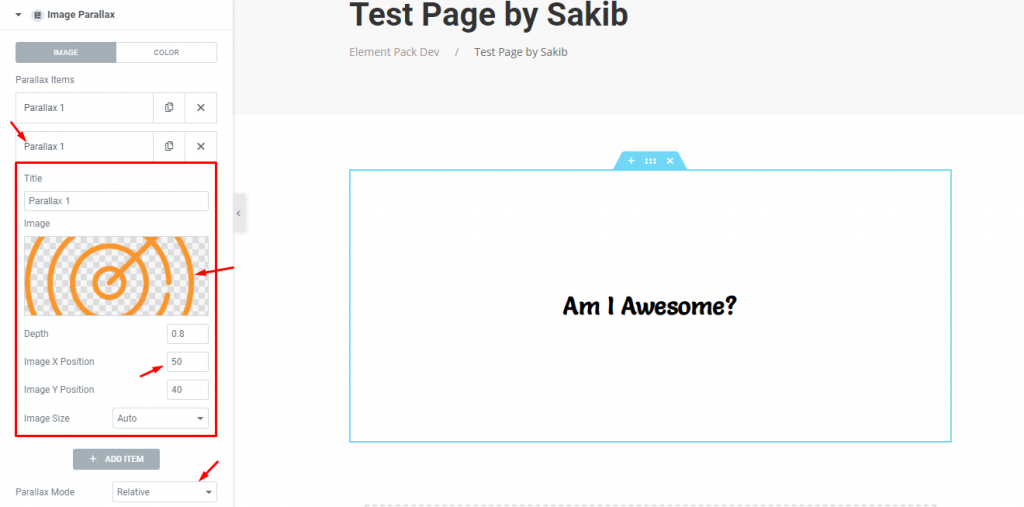
Each Parallax item gives you a name field, image field, depth, X & Y position, and the image size option. Select Auto from the image size option for maintaining the full image size. Keep the Parallax mode to Relative.
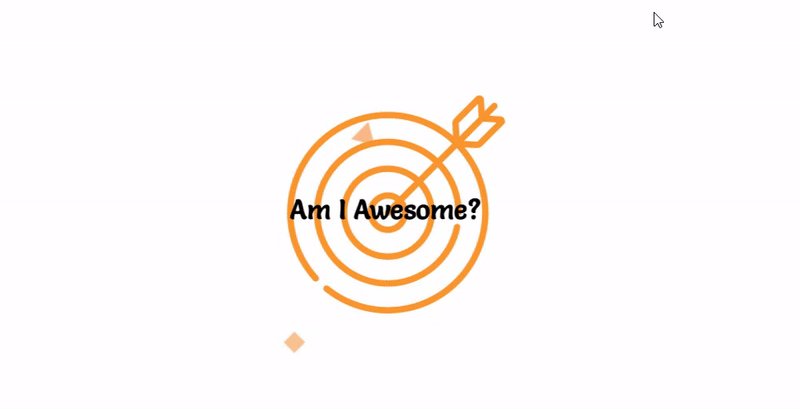
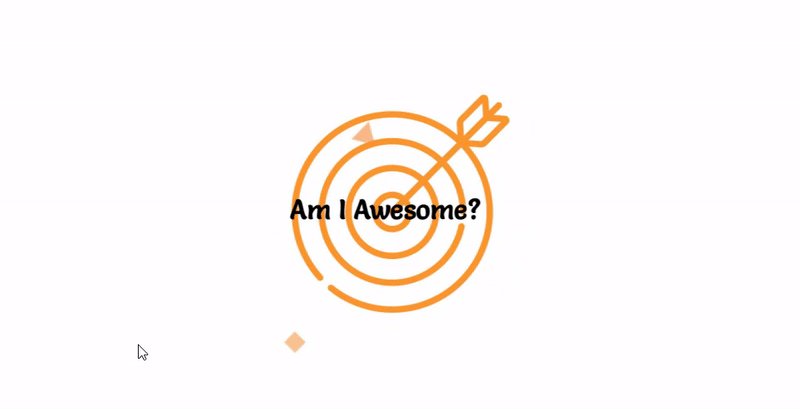
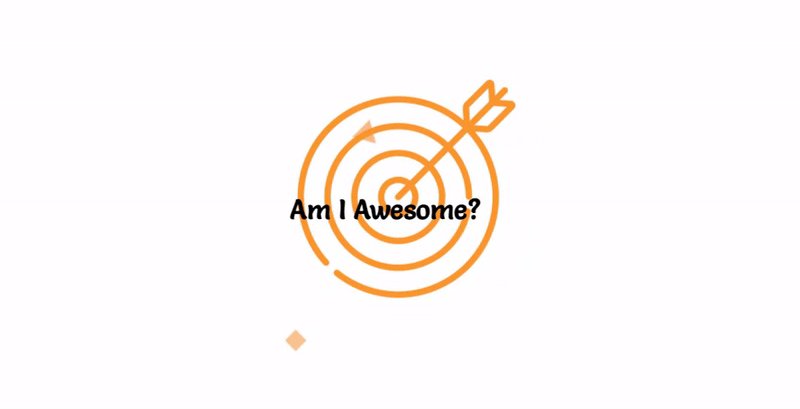
Observe in preview

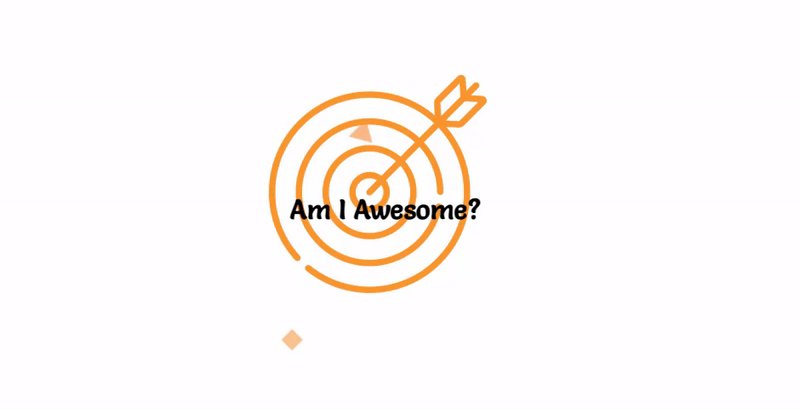
On the hover mode, you can see the parallax image animation effect by hovering your mouse cursor. Simple!
Conclusion
Still stuck? Watch this quick video and visit the demo page for more examples, provided by Bdthemes.

