As one of the most demanding features of WordPress, the Icon Mobile menu lets you design and create page navigation or header-footer menu bar with mobile-responsive icons and help it resemble the design that you see on the desktop view.
Let’s explore the customizations.
Inserting the Icon Mobile Menu

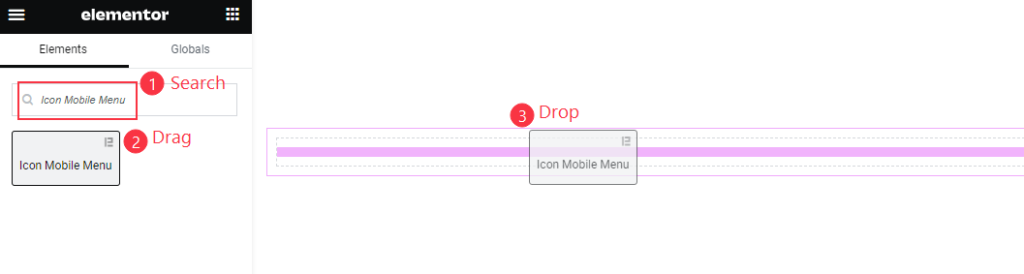
Inserting a widget is a simple process. On the Elementor editor page, search by the widget’s name, then drag and drop it on the page.
The default view of the Icon Mobile Menu

This is the default view of the widget with an Icon and Text and shows three entries.
Content Tab Explore
The Content Tab Contains the basic control of any widget. Here you will be able to change the default layout of a widget. Let’s go through all the sections one by one.
Menu Item Selection
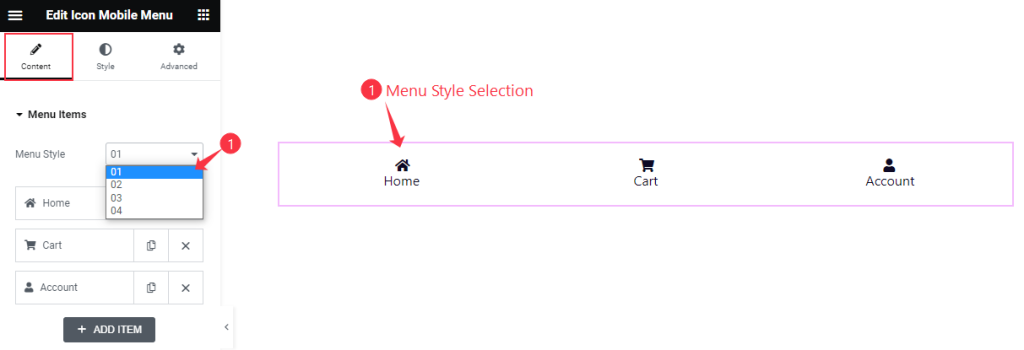
Go to Content > Menu Items

In this section, first, you can select a Menu Style from the 4 different layouts.

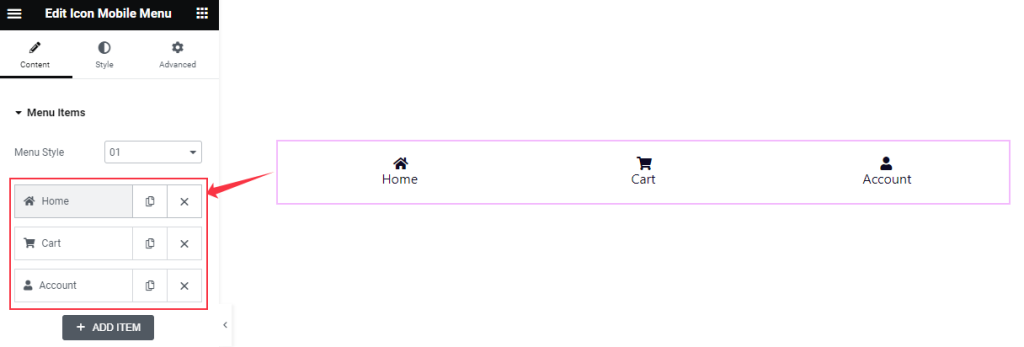
Below are the 3 default icon mobile menu items. You can add a new Item by clicking the “ADD ITEM” button or Edit an existing one by simply clicking on the item box.

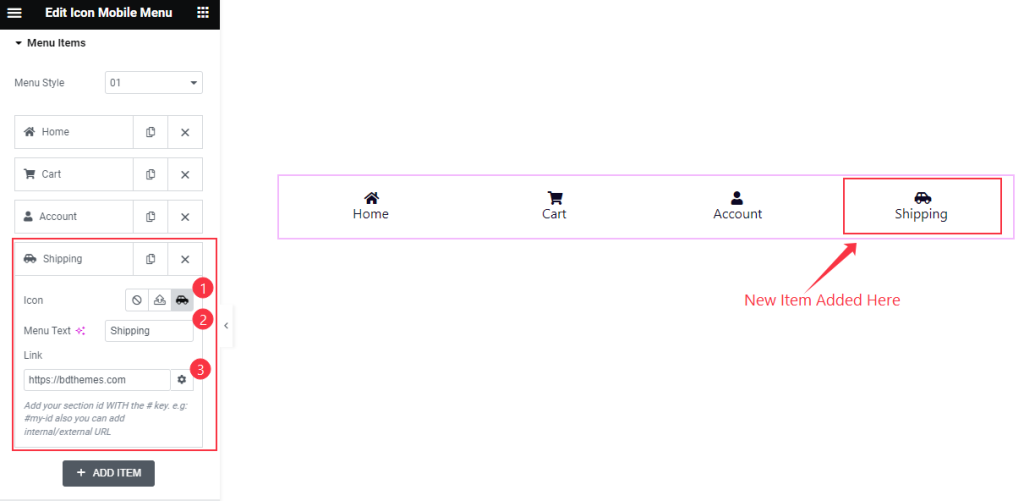
Inside a menu item box, you are given the option to choose a menu Icon, Menu Text, and Link. Filling in all info will create your mobile menu just like the default ones on the display.
Style Tab Customization
Now, you will be able to customize the default appearance of the Menu by the options provided in the Style tab.
Menu Item Customization
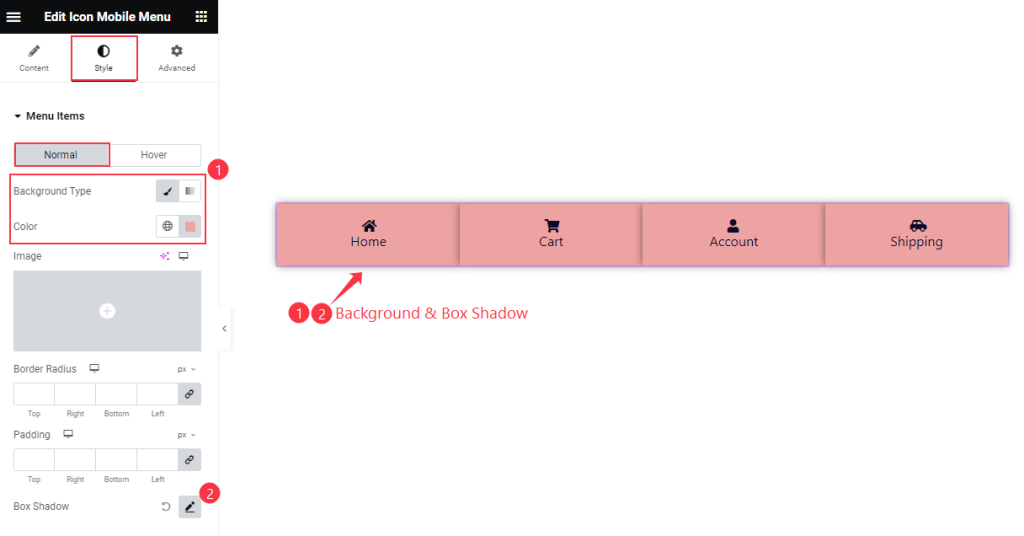
Go to Style > Menu Items

First, from the Menu Items section, you can edit the Background Color, Border Radius, Padding and Box Shadow for the menu in normal mode.

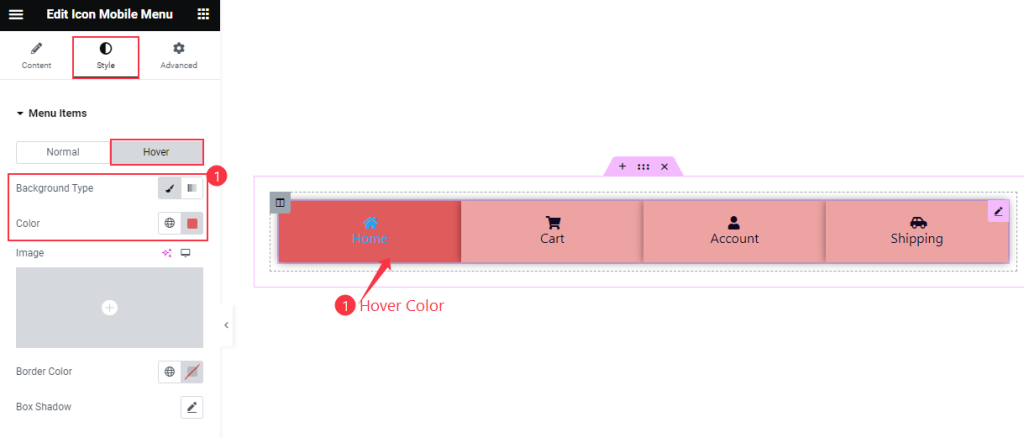
For the hover mode, you can set the Background Color, Border Color, and Box shadow to create the hover effect.
Menu Icon Stylization
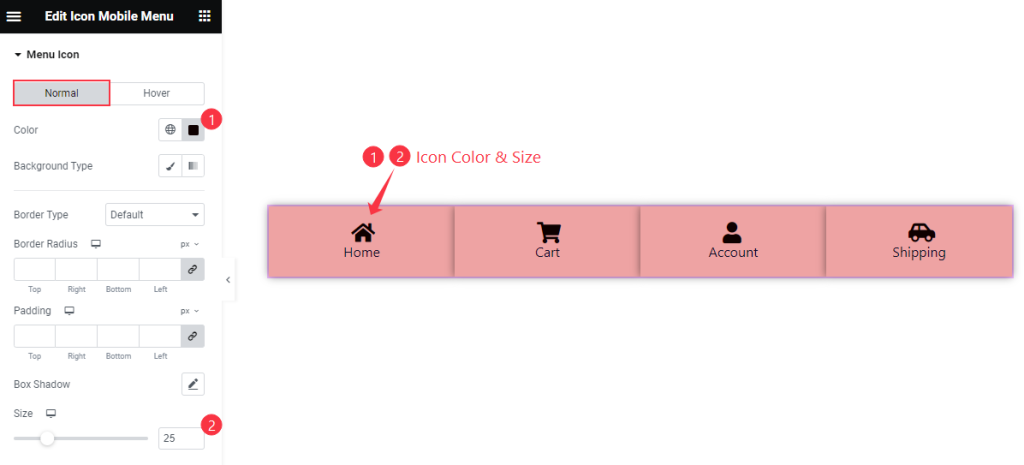
Go to Style > Menu Icon

In the Menu icon section, you can customize the icon Color, icon Background Type, Border Type, Border Radius, Padding, Box Shadow, and icon Size. All these options can be found under the normal subsection here.

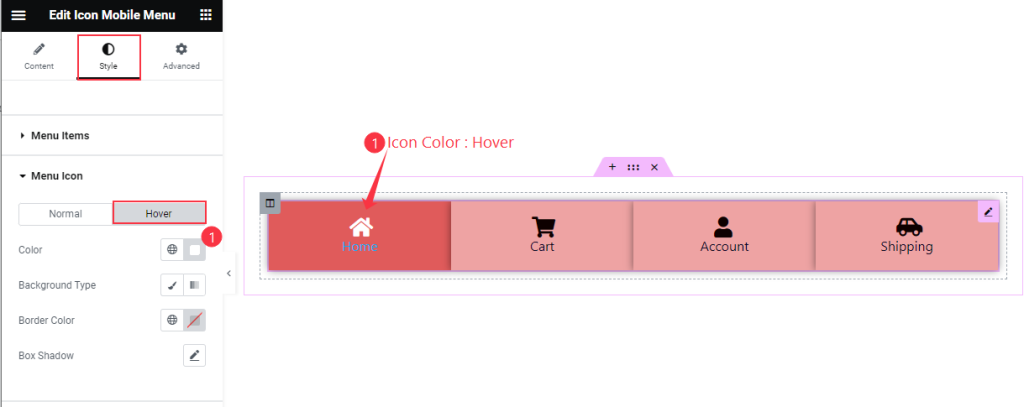
In the Hover mode, you will get to edit the icon Color, Background Type, Border Color, and Box Shadow.
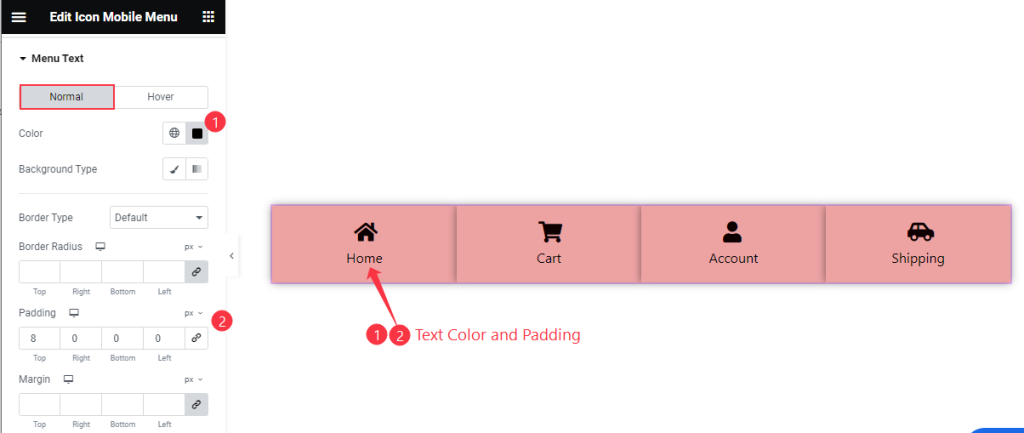
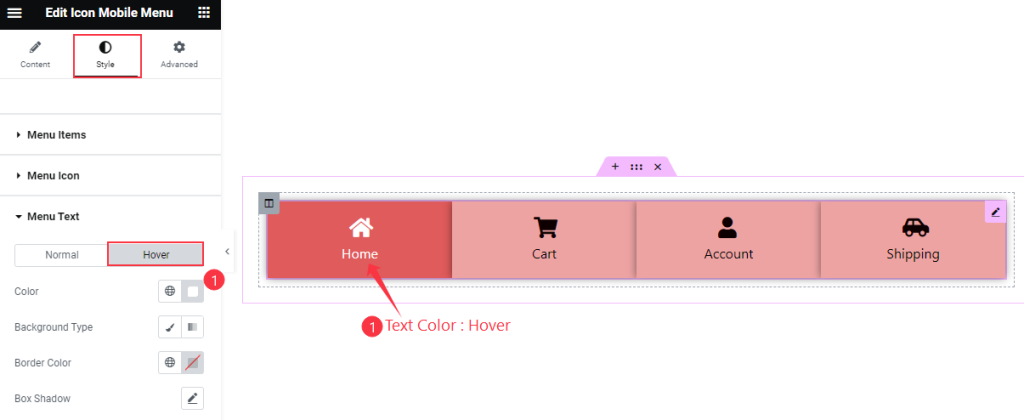
Menu Text Customization
Go to Style > Menu Text

For the menu text, you can enjoy a similar set of customizations with the text Color, Background Type, Border, Padding, and Margin.

In the hover mode, you will get to edit the text Color, Background Type, Border Color, and Box Shadow.
That’s how easily you can make the Icon Mobile Menu widget more attractive to your visitors.
Video Assist
The Icon Mobile Menu widget video tutorial coming soon. Please check the demo page for examples.
Thanks for being with us.
