In this documentation, we will show you how to customize the Mosaic widget presented by the Pixel Gallery add-on.
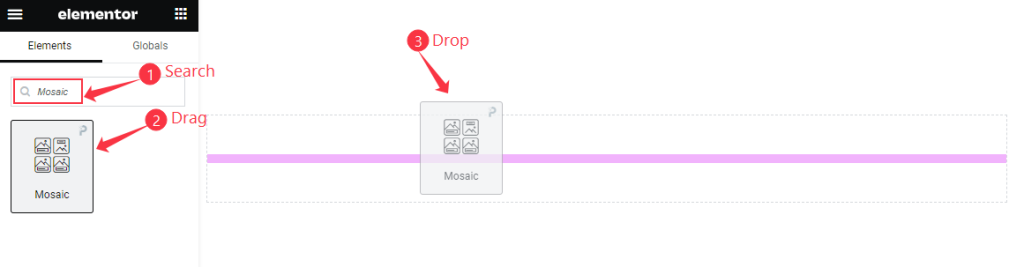
Insert Mosaic Widget

Open your page in Elementor editor, search by the Mosaic widget name, then drag and drop it.
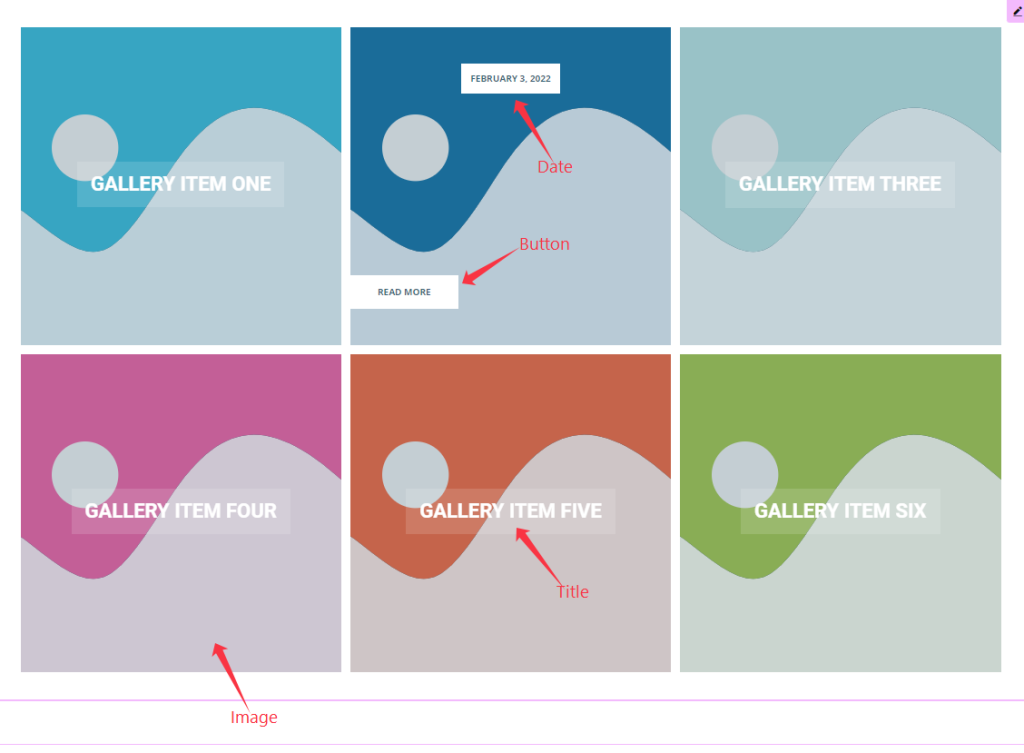
The default view of Mosaic Widget

The Mosaic widget displays the Title, Date, Button, and Image.
Content Tab Customization
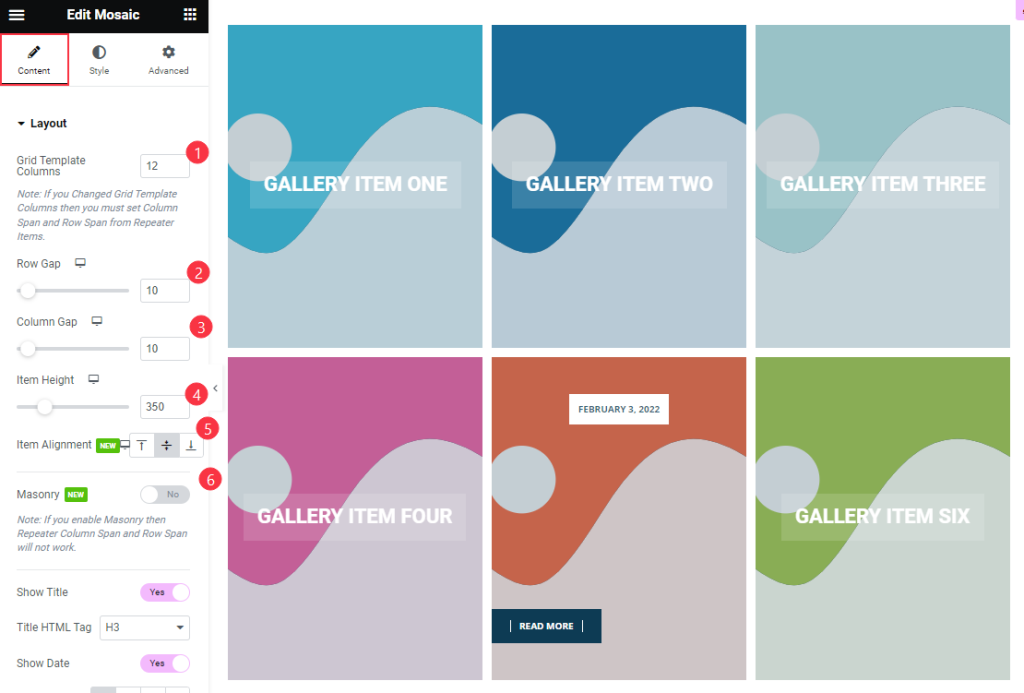
Layout Section
Go to Content > Layout

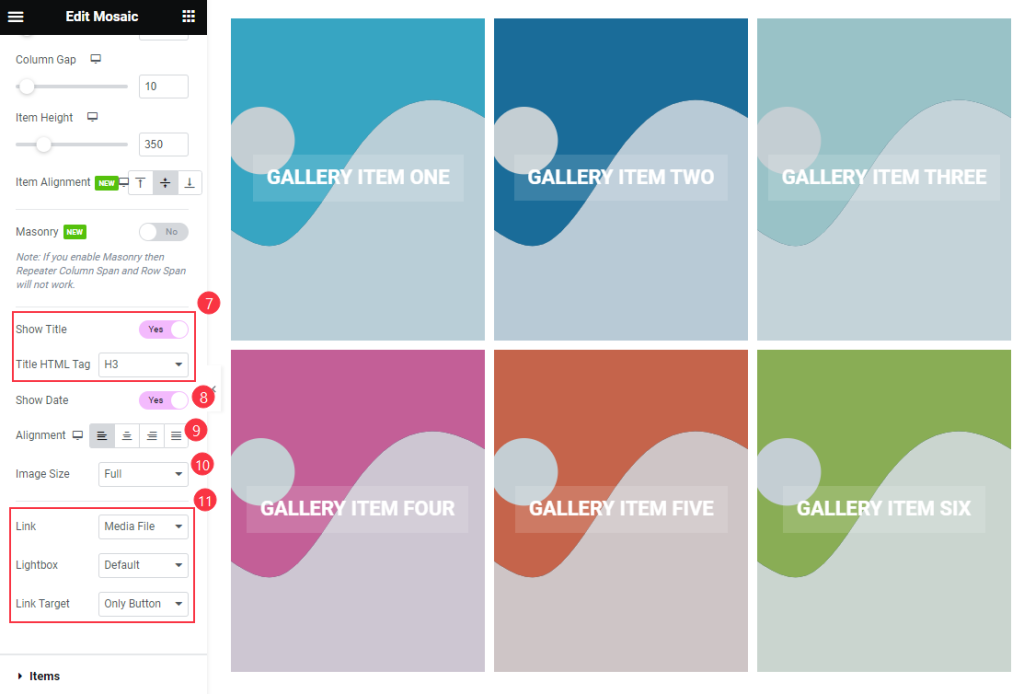
Find the Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry widget.

Then also find the Show Title and Title HTML Tag, Show Date, Alignment, Image Size, Link, Lightbox, and Link Target options.
Items Section
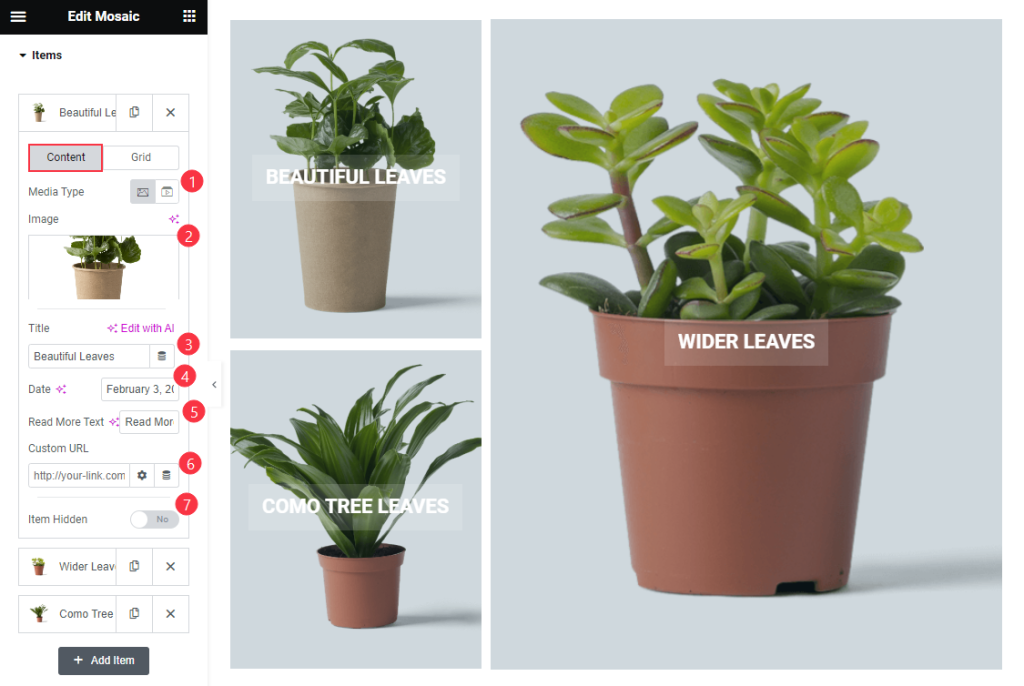
Go to Content > Items

Find the Content > Media Type, Image, Title, Date, Read More Text, Custom URL, And Item Hidden options.

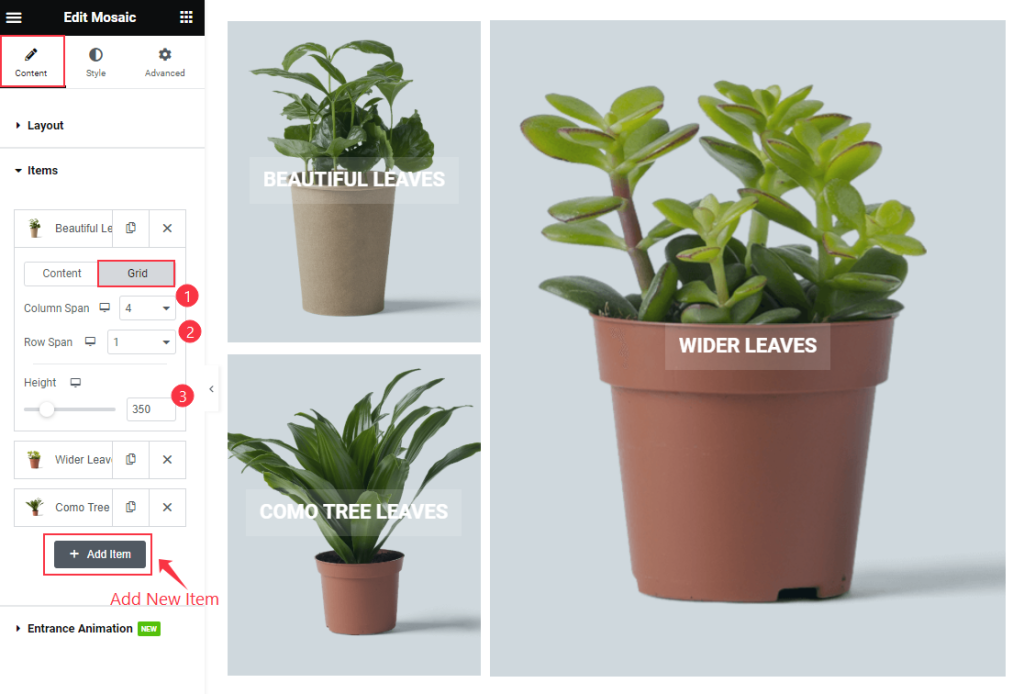
Then find the Grid > Column Span, Row Span, Height, and ” + Add Item ” options to Add new items.
Entrance Animation Section
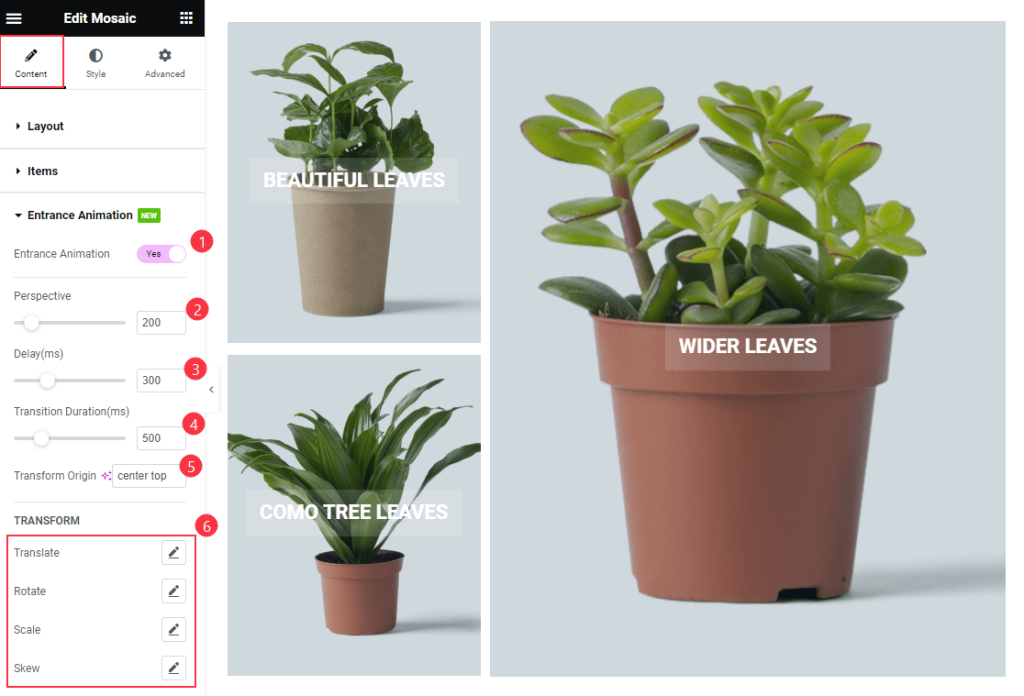
Go to Content > Entrance Animation

Find the Entrance Animation, Perspective, Delay, Transition Duration, Transform Origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Tab Customization
Items Section
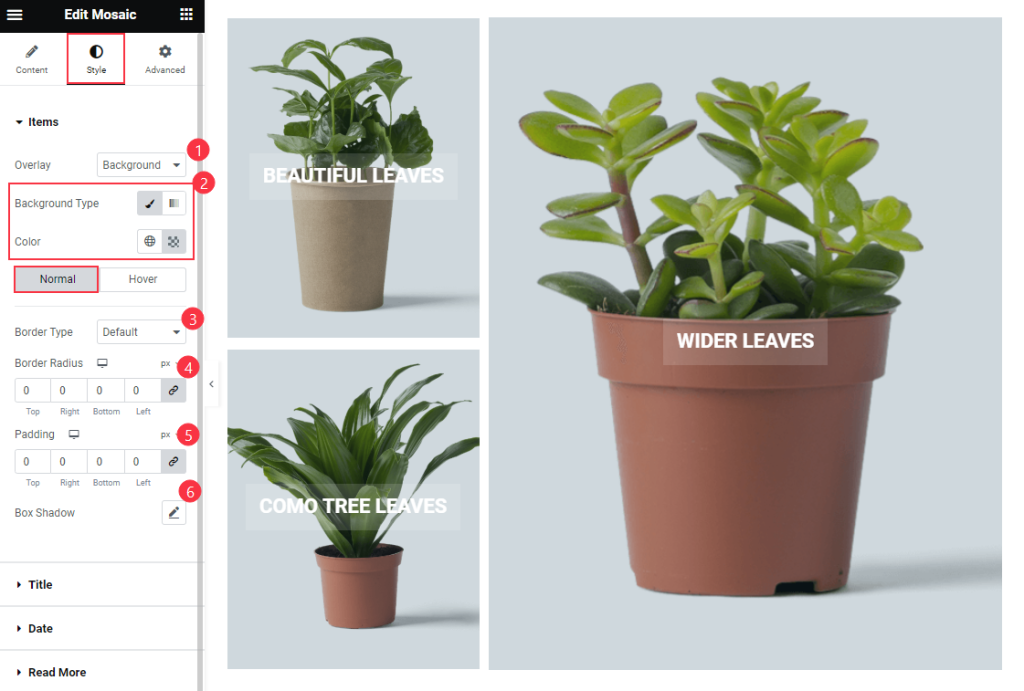
Go to Style > Items

Find the Overlay, Background Color, Normal > Border Type, Border Radius, Padding, and Box Shadow options.
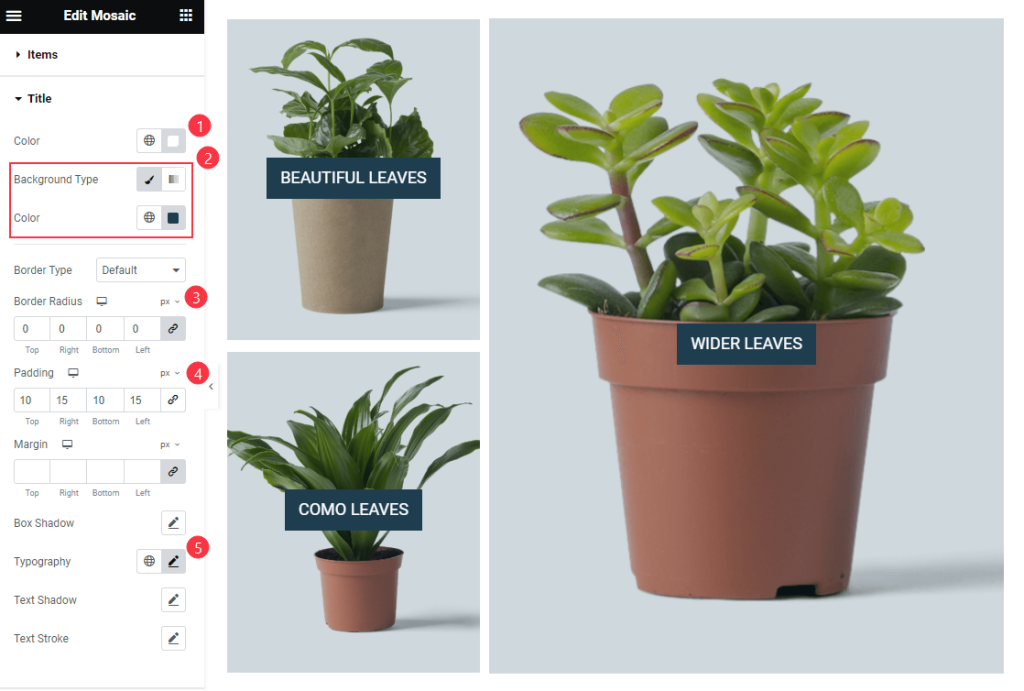
Title Section
Go to Style > Title

Find the Color, Background Type Color, Border Type, Border Radius, Padding, Margin, Box Shadow, Typography, Text Shadow, and Text Stroke options.
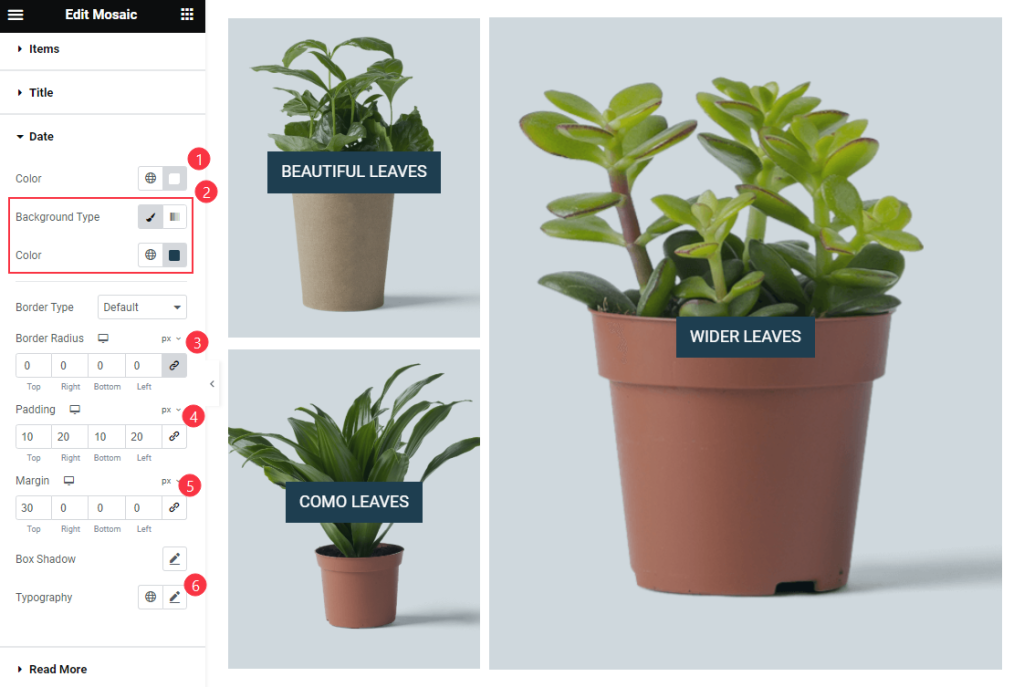
Date Section
Go to Style > Date

Find the Color, Background Type Color, Border Type, Border Radius, Padding, Margin, Box Shadow, and Typography options.
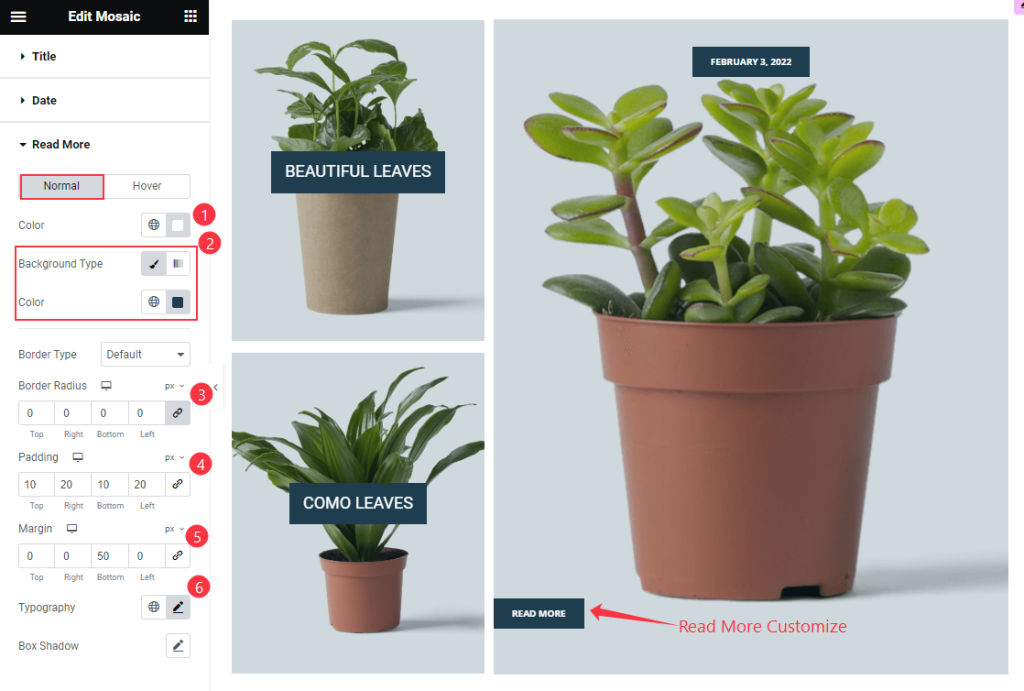
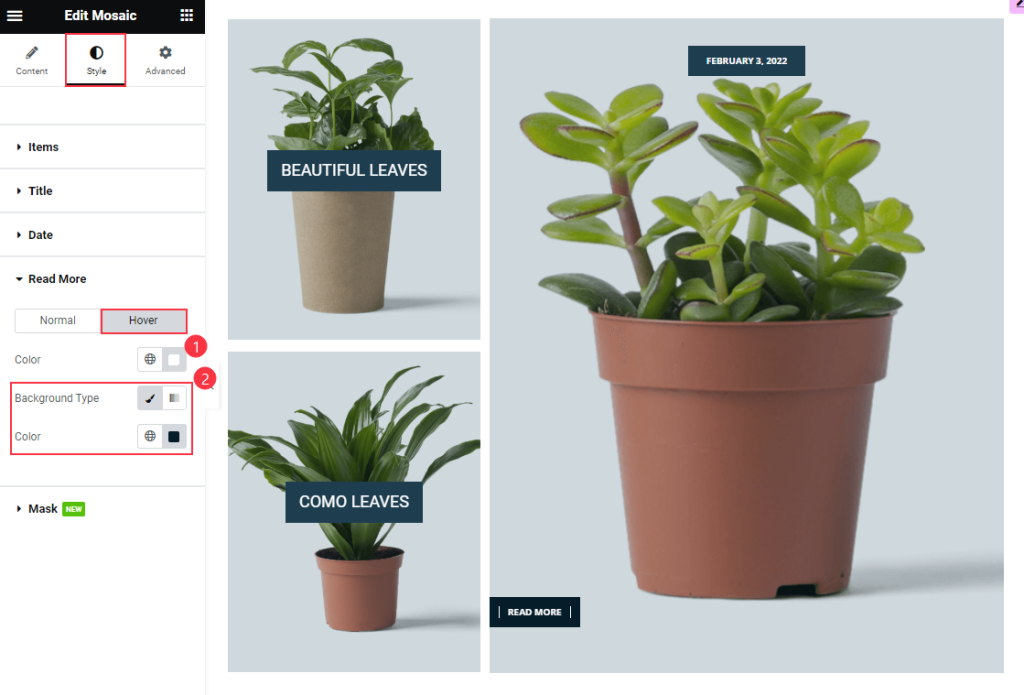
Read More Section
Go to Style > Read More

Find the Color, Background Type Color, Border Type, Border Radius, Padding, Margin, Typography, and Box Shadow options.

Then find the Color and Background Type Color options.
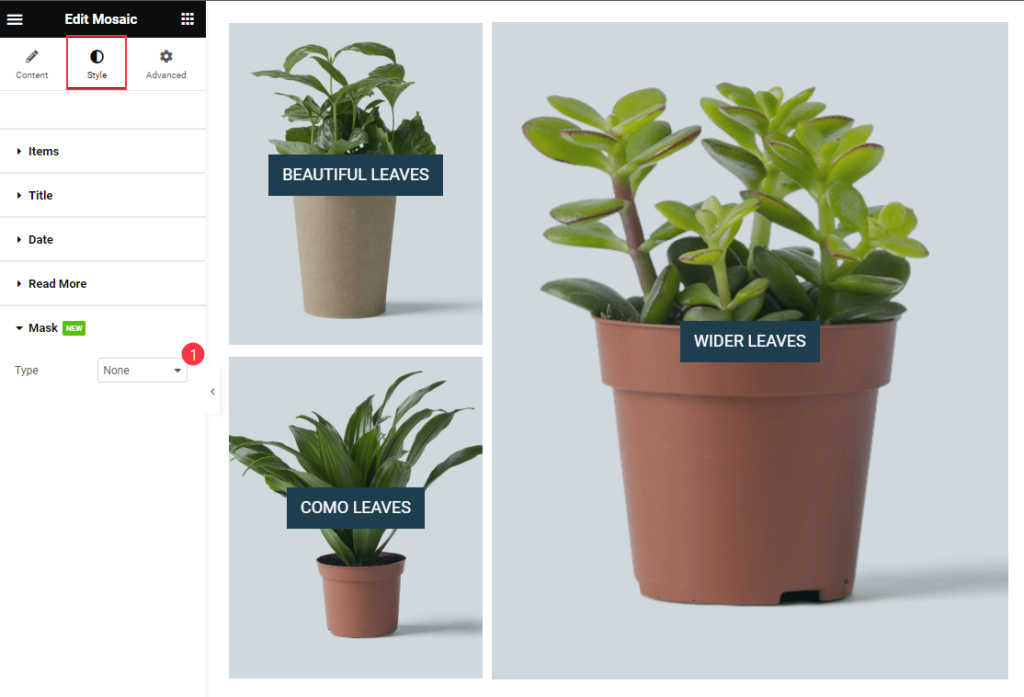
Mask Section
Go to Style > Mask

Find the Type option only.
Video Assist
The Mosaic Widget Video Tutorial Coming Soon. Please visit the demo page for examples.
Thanks for being with us.
