In this documentation, we will show you how to customize the Mastery widget presented by the Pixel Gallery add-on.
Insert Mastery Widget

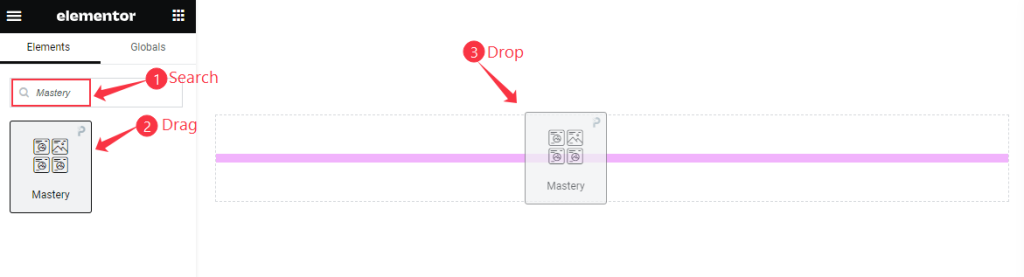
Open your page in the Elementor editor, search by the Mastery widget name, then drag and drop it.
The default view of Mastery Widget

The Mastery widget displays the Title, Meta, Content, Date, and Image.
Content Tab Customization
Layout Section
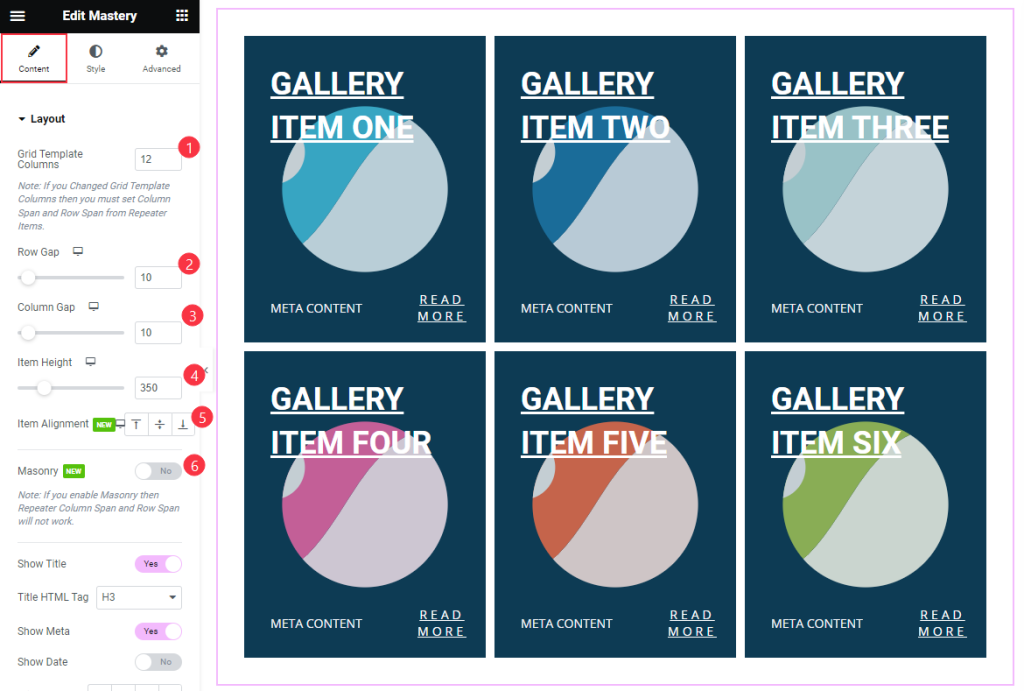
Go to Content > Layout

Find the Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.

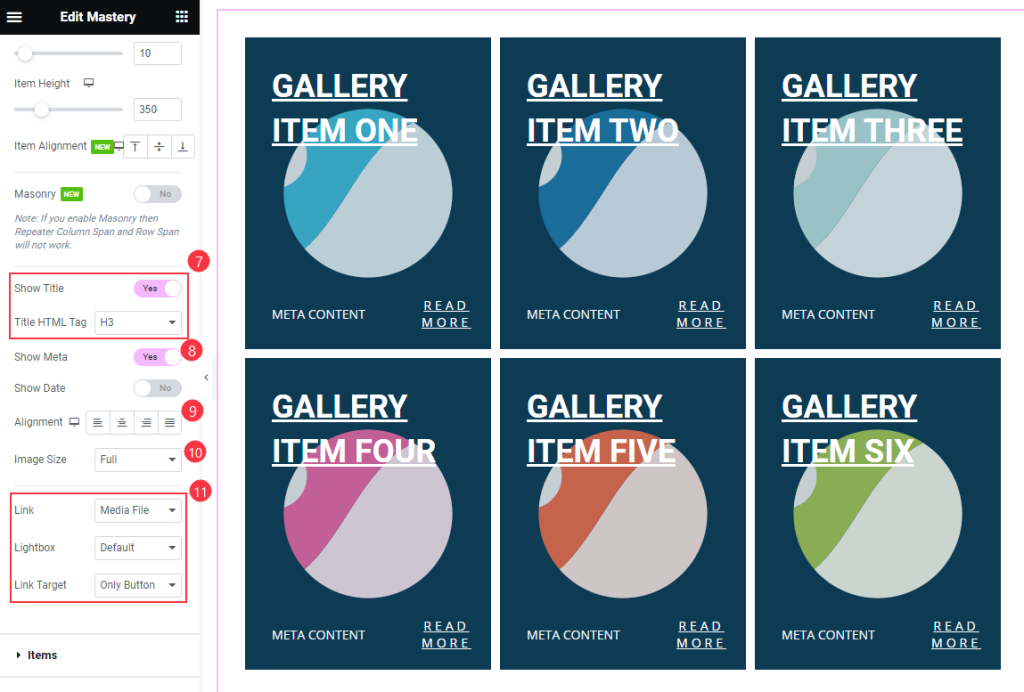
Then find the Show Title and Title HTML Tag, Show Meta, Show Date, Alignment, Image Size, Link, Lightbox, and Link Target options.
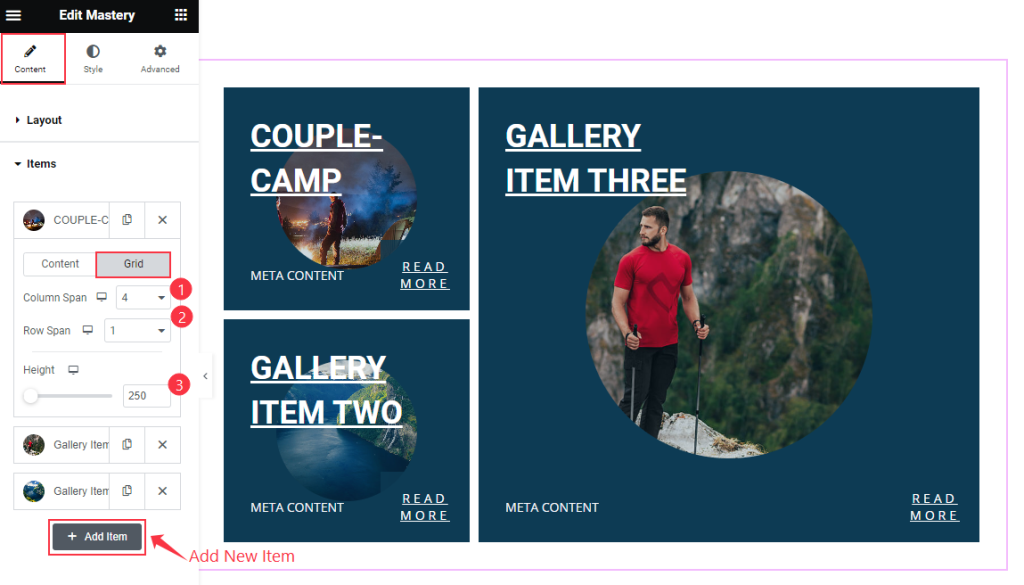
Items Section
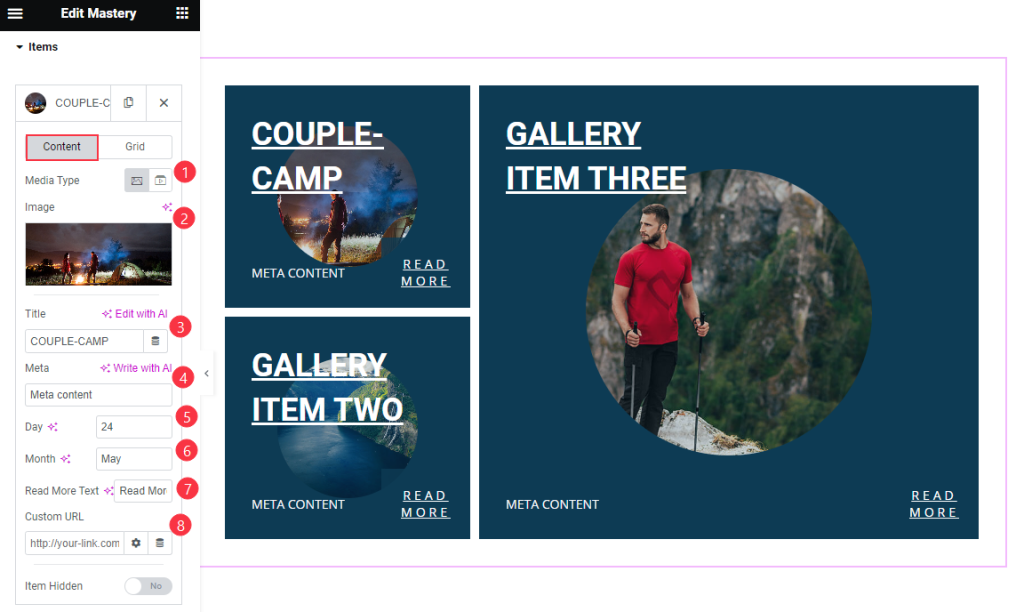
Go to Content > Items

Find the Content > Media Type, Image, Title, Meta, Day, Month, Read More Text, Custom URL, and Item Hidden options.

Then find the Grid > Column Span, Row Span, and Height options, ” + Add Item “ to add new Items.
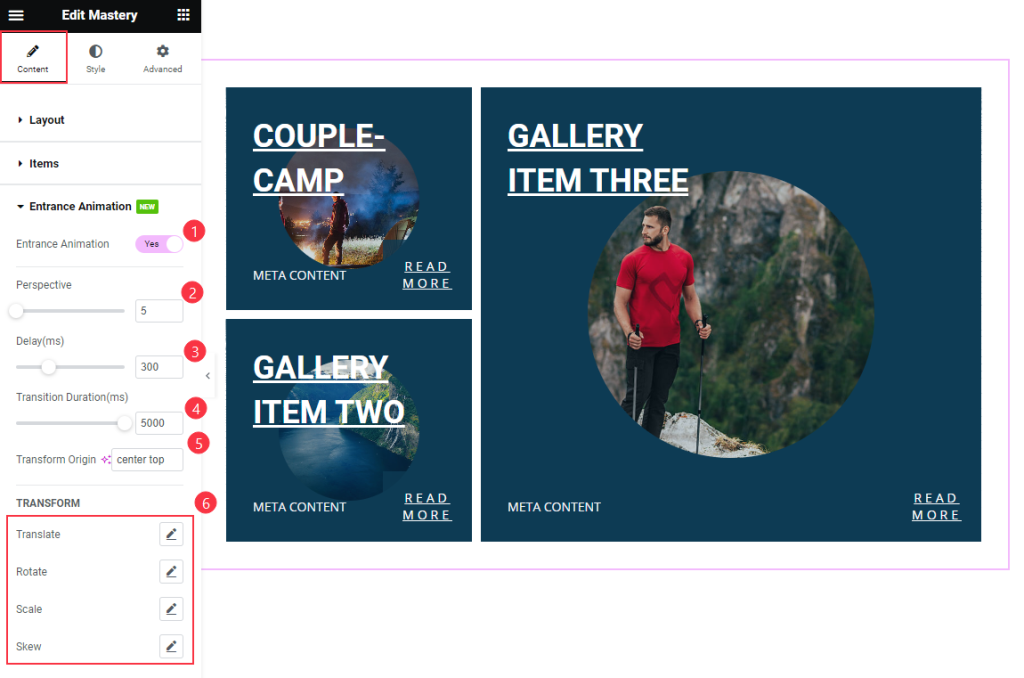
Entrance Animation Section
Go to Content > Entrance Animation

Find the Entrance Animation, Perspective, Delay, Transition Duration, Transform Origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Tab Customization
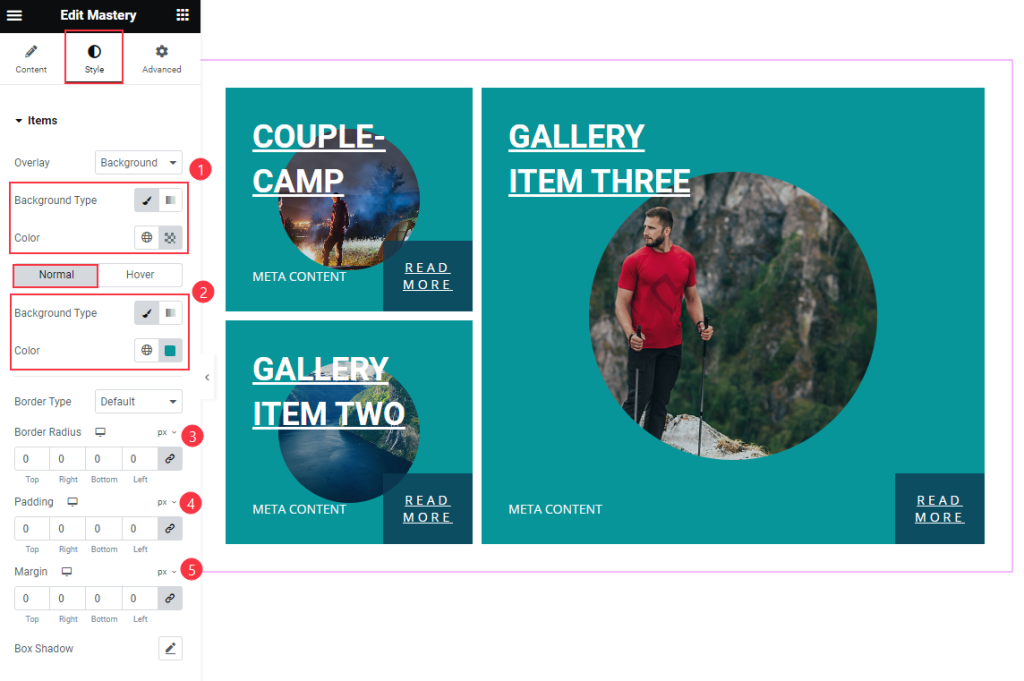
Items Section
Go to Style > Items

Find the Overlay, Background Type Color, Normal > Background Type Color, Border Type, Border Radius, Padding, Margin, and Box Shadow options.
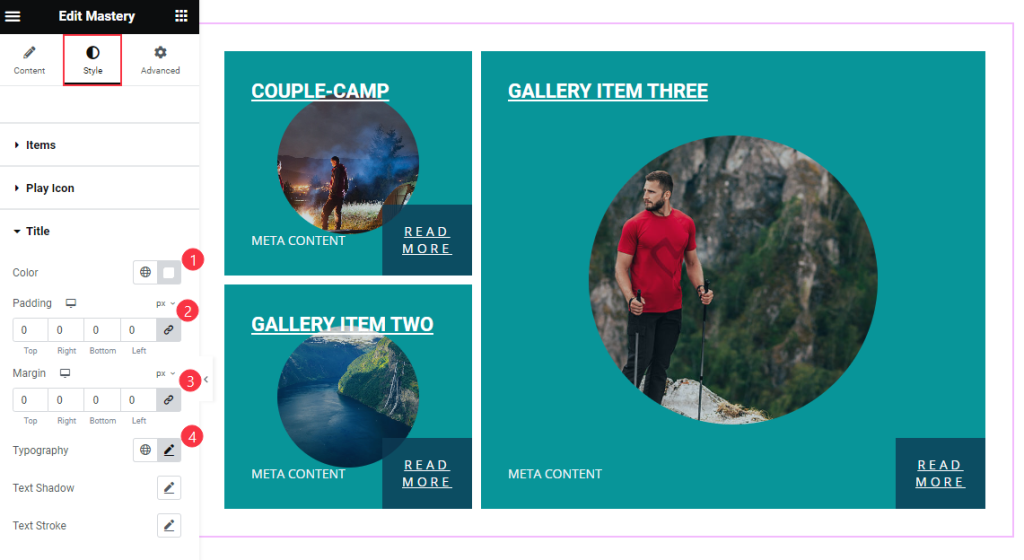
Title Section
Go to Style > Title

Find the Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
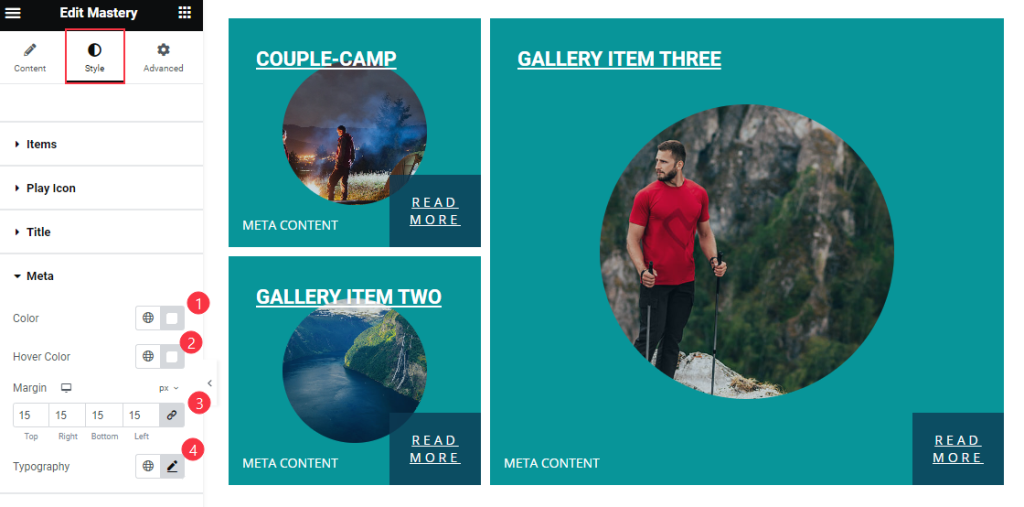
Meta Section
Go to Style > Meta

Find the Color, Hover Color, Margin, and Typography options.
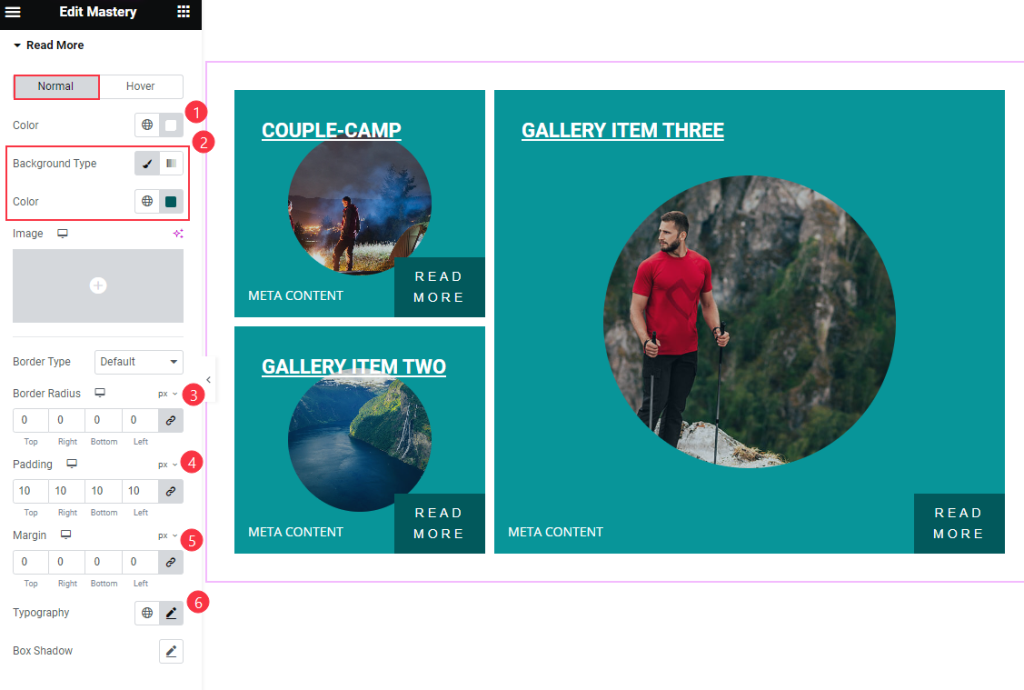
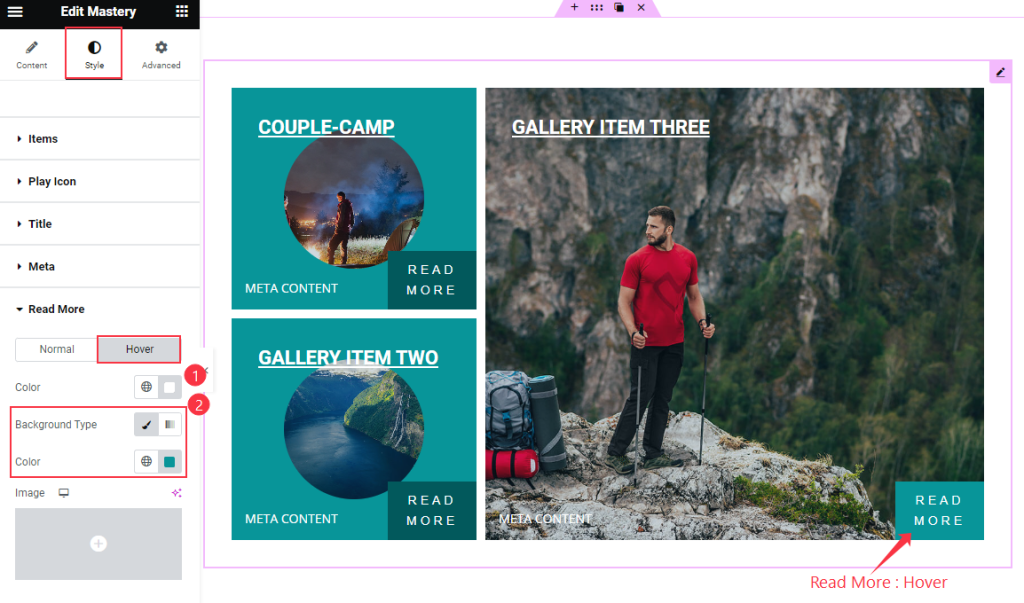
Read More Section
Go to Style > Read More

Find the Color, Background Type Color, Border Type, Border Radius, Padding, Margin, Typography, and Box Shadow options.

Then find the Color and Background Type Color options.
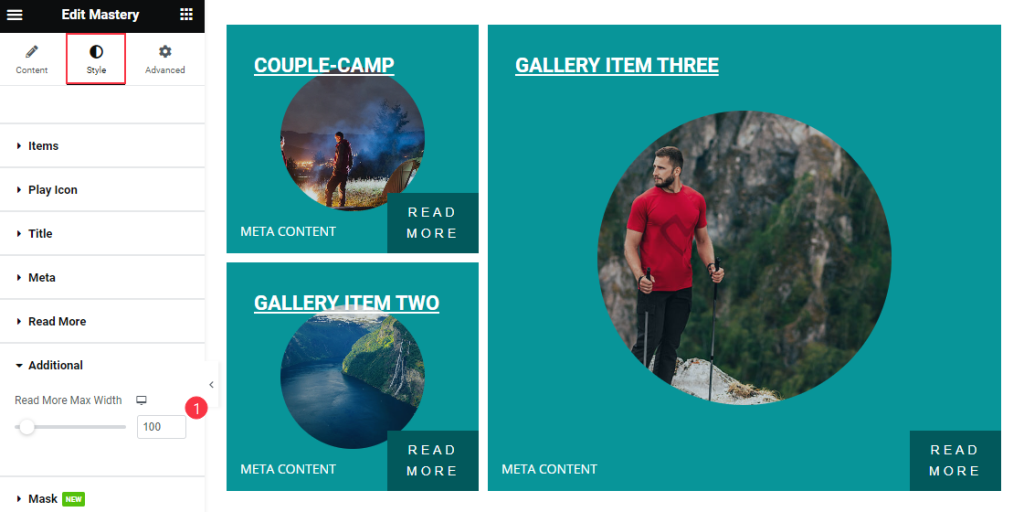
Additional Section
Go to Style > Additional

Find the Read More Max Width options.
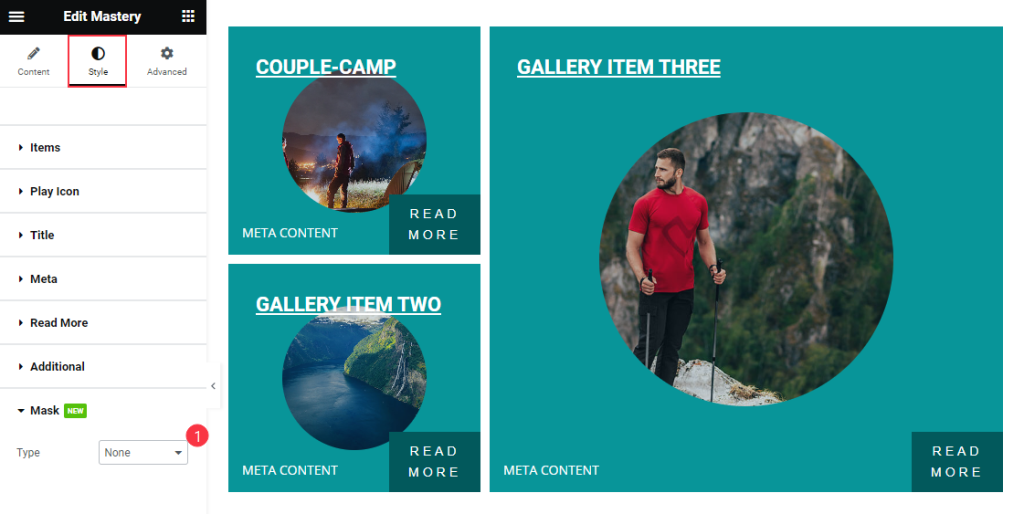
Mask Section
Go to Style > Mask

Find the Type option.
Video Assist
The Mastery Widget Video Tutorial Coming Soon. Please visit the demo page for examples.
Thanks for being with us.
