In this documentation, we will show you how to customize the WooCommerce Add to Cart Widget presented by Element Pack Pro.
Enable the WooCommerce Add to Cart Widget

To use the Elementor WooCommerce Add to Cart widget from Element Pack, you must first enable the widget.
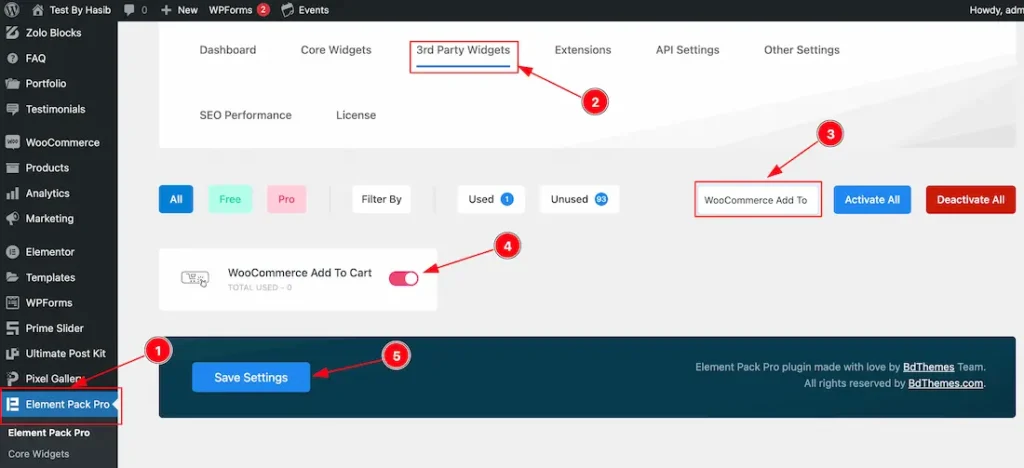
- Go to WordPress Dashboard > Element Pack Plugin dashboard.
- Then Click the 3rd Party Widgets Tab.
- Search the WooCommerce Add to Cart Widget Name.
- Enable the WooCommerce Add to Cart Widget.
- Hit the Save Settings Button.
Note: You should install the WooCommerce plugin separately for use this widget in the Elementor editor.
Inserting The WooCommerce Add to Cart widget

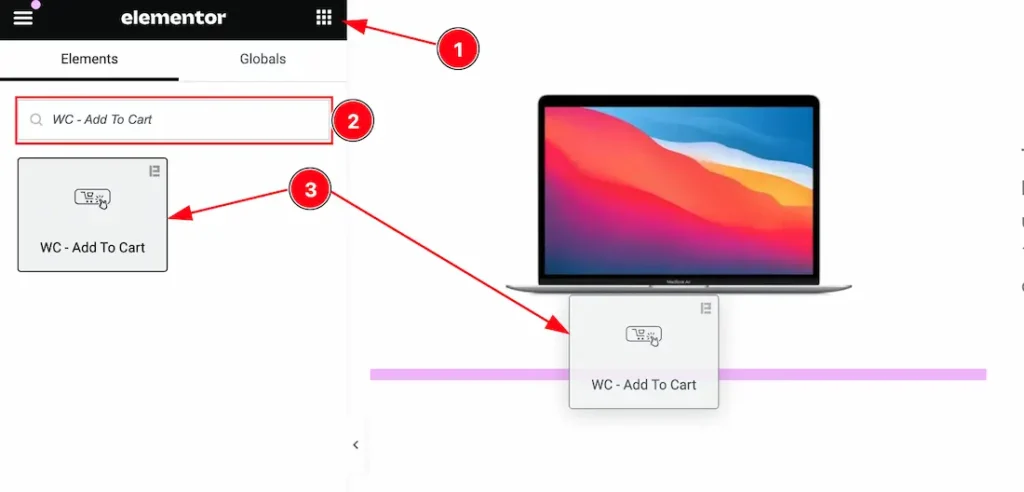
- Go to the Elementor Editor Page and Hit the Get Back To Button.
- Search the WooCommerce Add to Cart widget.
- Drag the widget and Drop it on the editor page.
Work With The Content Tab
Product Section
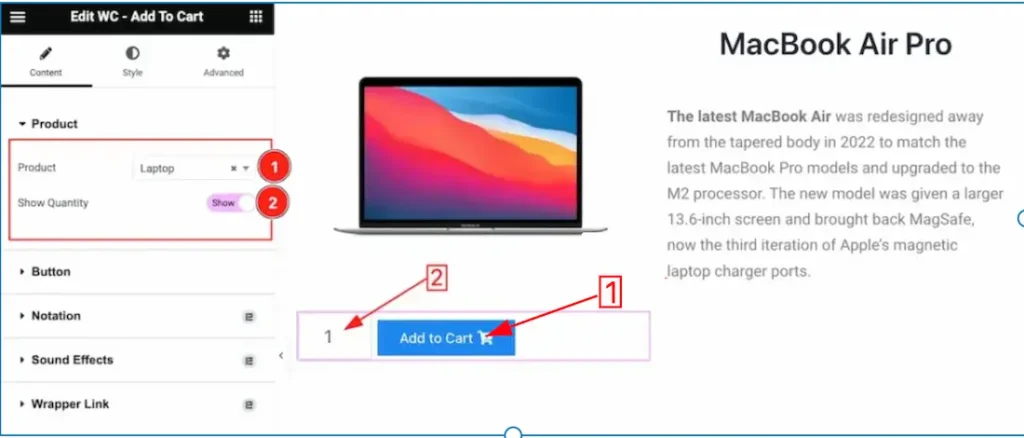
Go to Content > Product

1. Product: This option lets you add your selected product for the Add to Cart button. When you click or hit the Add to Cart Button then your selected product will appear on your page.
2. Show Quantity: Enable or Disable the Show Quantity switcher button to show or hide the Quantity option.
Button Section
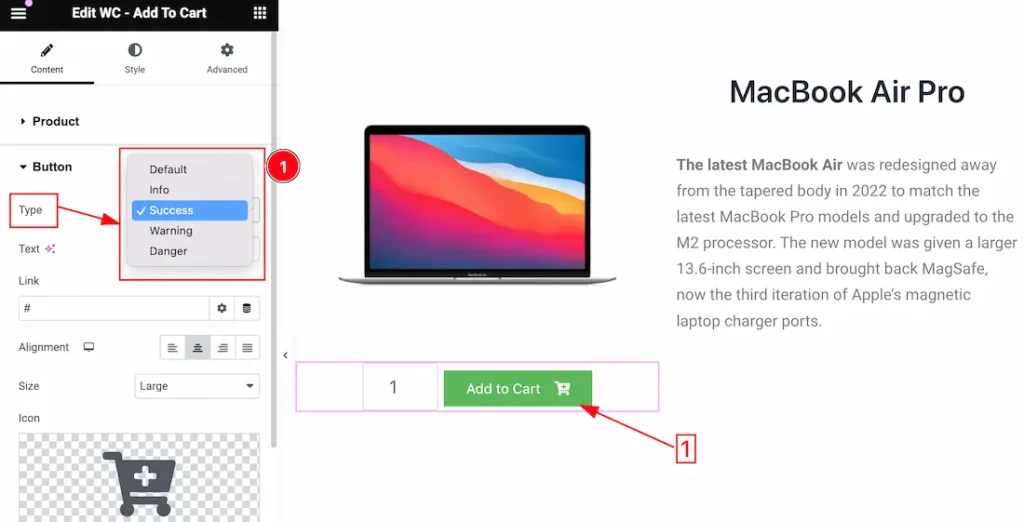
Go to Content > Button

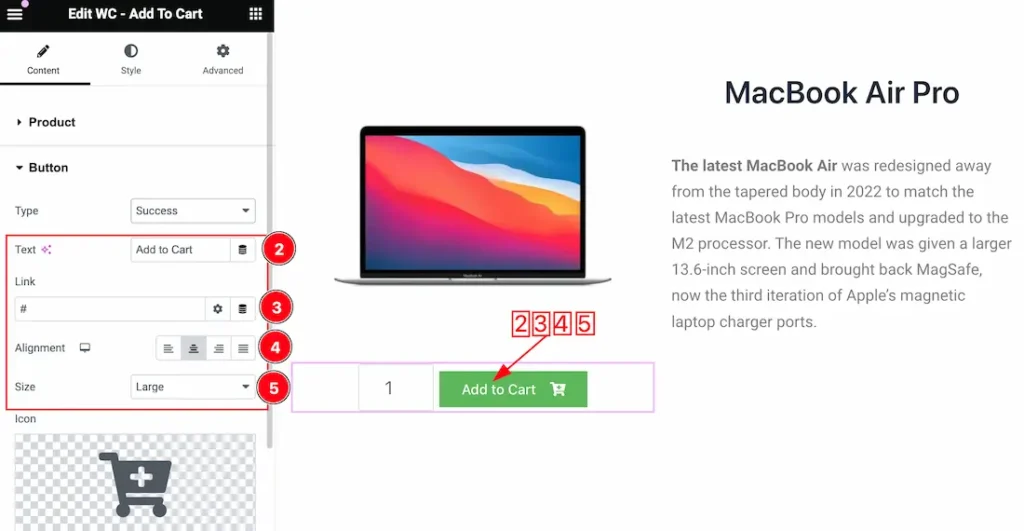
1. Button Type: You can select the Button Type as – Default, Info, Success, Warning, and Danger. When you select any type of button then the button color will change with the selected type.
Note: If you set any button background color before then please reset the background color. Otherwise, the button type color will not work.

2. Button Text: This option lets you change the Button Text.
3. Button Link: You can add a link under the Button.
4. Alignment: You can set the Button Alignment as – Left, Center, Right, and Justified.
5. Size: You can set the Button Size as – Extra Small, Small, Medium, Large, and Extra Large.

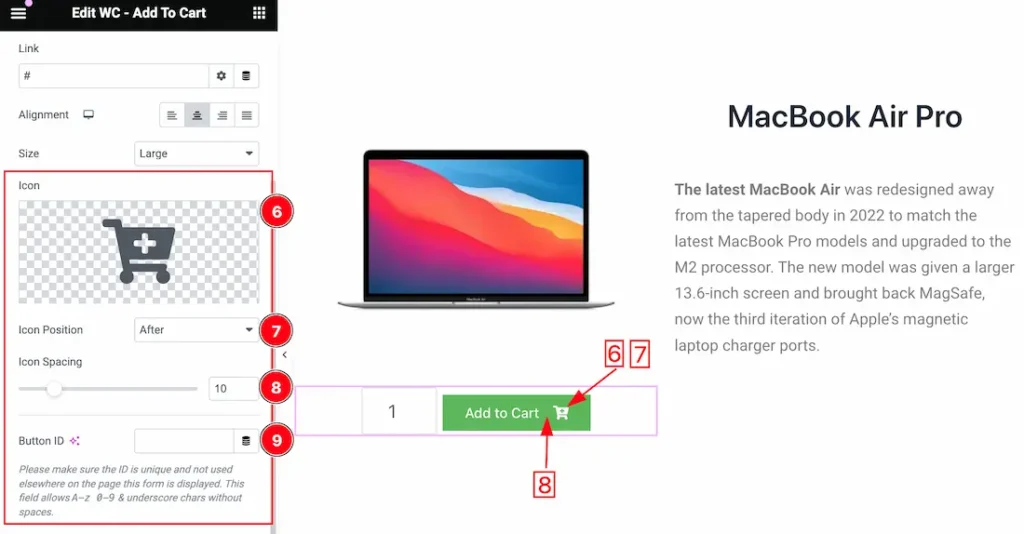
6. Icon: This option lets you change the Icon for the button.
7. Icon Position: You can set the Icon Position as Before and After the Button Text.
8. Icon Spacing: You can adjust the Icon Spacing between button text and button icon.
9. Button ID: A Button ID is a unique identifier assigned to an HTML button element. This ID is used in various ways depending on the purpose and functionality of the plugin widget. The Button ID can be used in CSS to apply specific styles to that button.
Work With The Style Tab
Button Section
Go to Style > Button

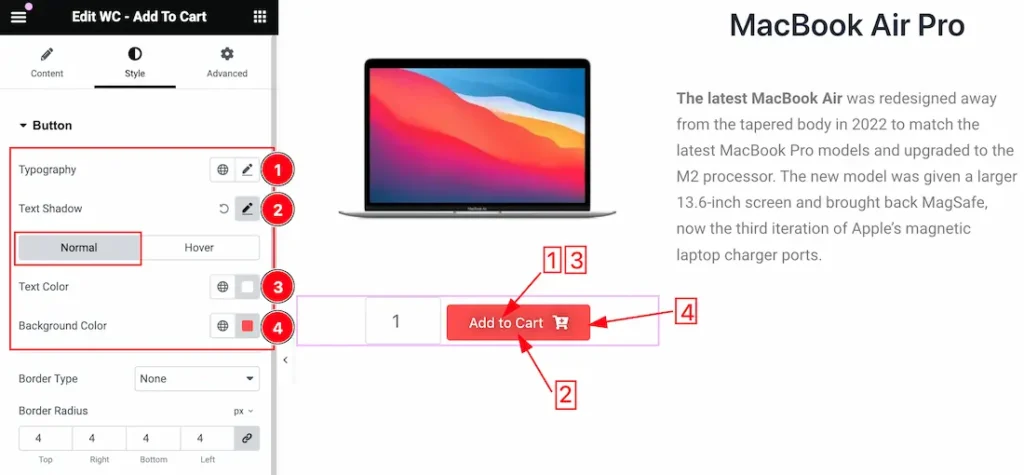
1. Typography: you can change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing for the Button Text.
2. Text Shadow: This option lets you add the Text Shadow for the Button Text.
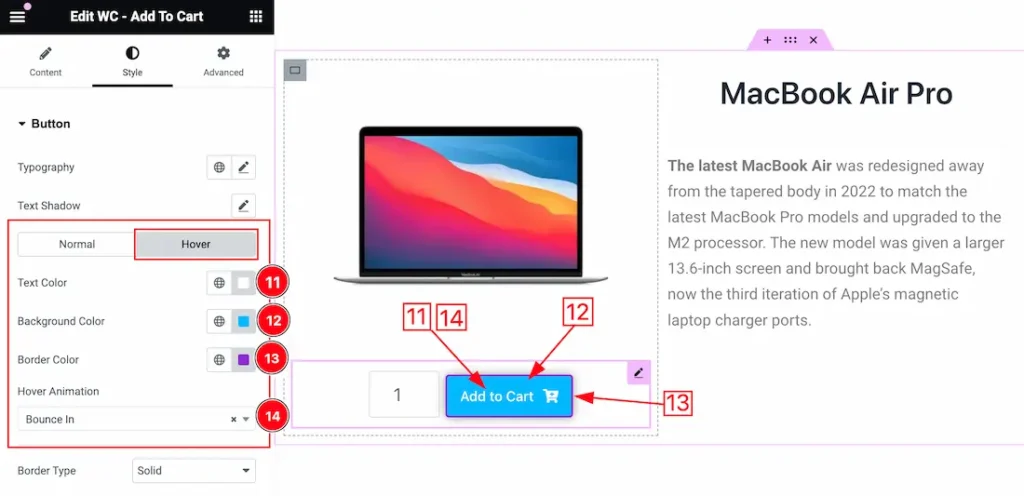
Come to the Button section, you will get two subsections; Normal and Hover.
In the Normal subsection, you will get the below options-
3. Text Color: You can change the Text color to your needs.
4. Background Color: you can change the Button Background color to your working demand.

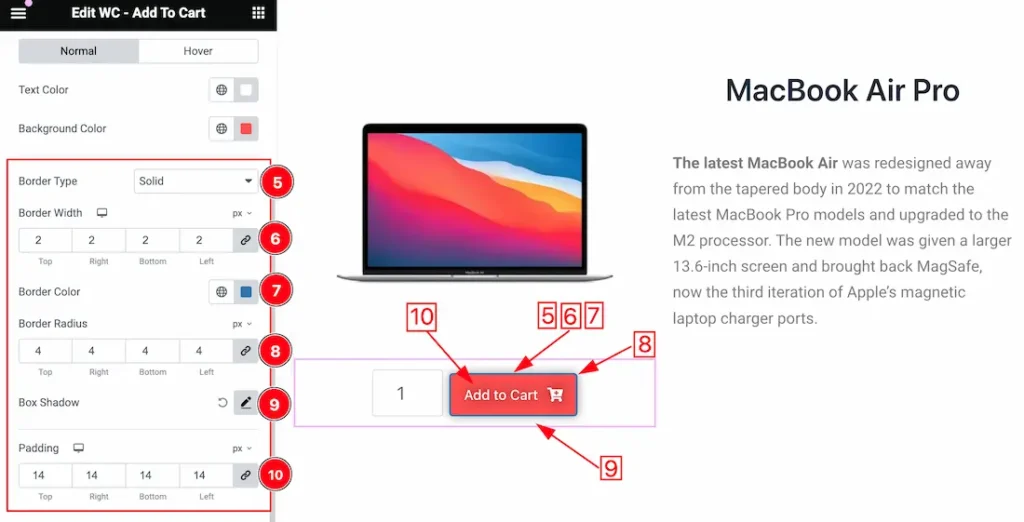
5. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
6. Border Width: The border width property allows developers or designers to control how thick or thin the border around a widget should be.
7. Border Color: This lets you change the Border color.
8. Border Radius: Customizes the border corners for roundness.
9. Box Shadow: The Box Shadow property is used to create the shadow around the Category Button. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
Box Shadow Color: This lets you change the Box Shadow color.
10. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.

In the Hover subsection, you will get the below options-
11. Text Color: This option lets you change the Hover Text Color.
12. Background Color: This option lets you change the Hover Background Color.
13. Border Color: This option lets you change the Hover Border Color.
14. Hover Animation: This option lets you set a hover button animation. You will get 1 to 27 hover animations here. You can choose any one of them.
Quantity Field Section
Go to Style > Quantity Field

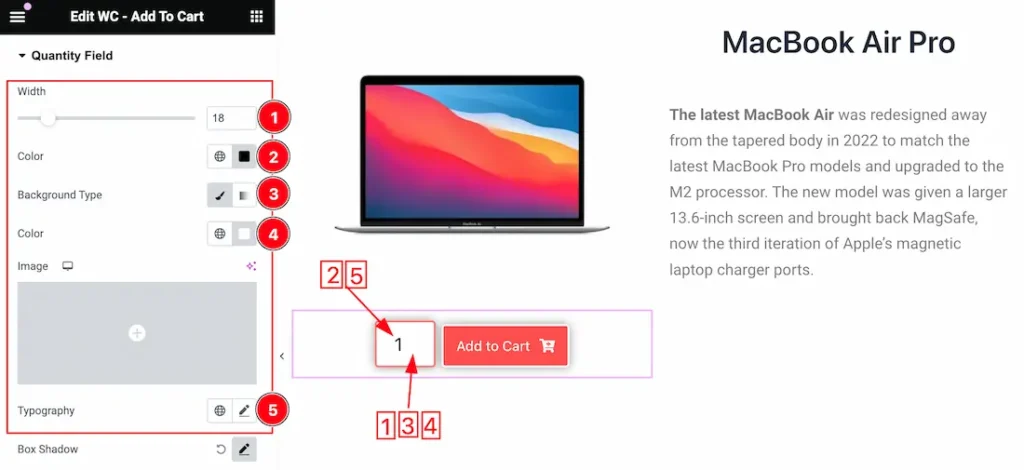
1. Width: This option lets you set the width for the Quantity Field.
2. Color: you can change the Quantity Field text color.
3. Background Type: you can change the color of any object background to classic or gradient. Here we choose the Background type Classic.
4. Background Color: This lets you change the Background color for the Quantity Field. If you want, you also can change an image to the Background.
5. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the Quantity Field Text.

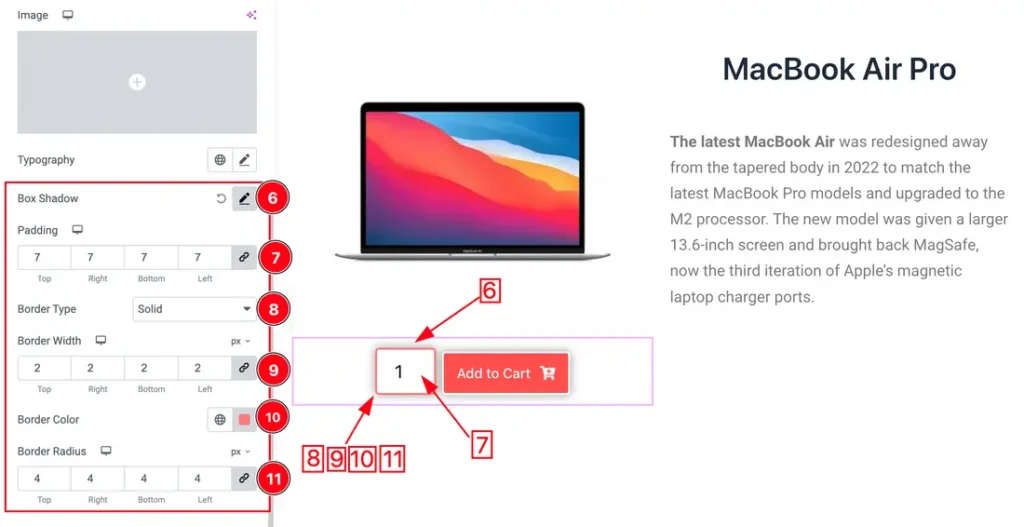
6. Box Shadow: This option lets you set a box shadow for the quantity field.
7. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
8. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
9. Border Width: The border width property allows developers or designers to control how thick or thin the border around a widget should be.
10. Border Color: This lets you change the Border color.
11. Border Radius: Customizes the border corners for roundness.
All done! You have successfully customized the WooCommerce Add to Cart widget on your website.
Video Assist
You can also watch the video tutorial Learn more about the WooCommerce Add to Cart widget. Please visit the demo page for examples.
Thanks for being with us.
