The new Element Pack Pro‘s Advanced Calculator widget in Elementor brings a new dimension to your WooCommerce website by adding a user interactive multi-functional calculator on the page. This is a sophisticated widget made for a wide range of applications.
Let us show you how it works.
Inserting the widget

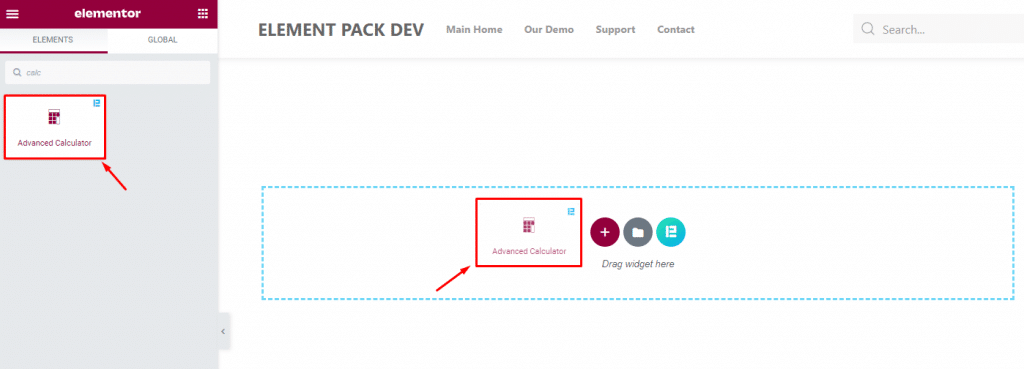
You will find Advanced Calculator inside your widget menu inside the Elementor page editor. Just drag and drop it inside the page.
Customize the layout under the Content tab
For almost all widgets, the Content tab holds all the base settings that will help your shift the content layout of this cost calculator widget. This is where we put all the required adjustments that you need to make variations to the default setup and make unique content out of it.
Let us briefly describe everything inside the content tab.
Form Fields controls and customizations
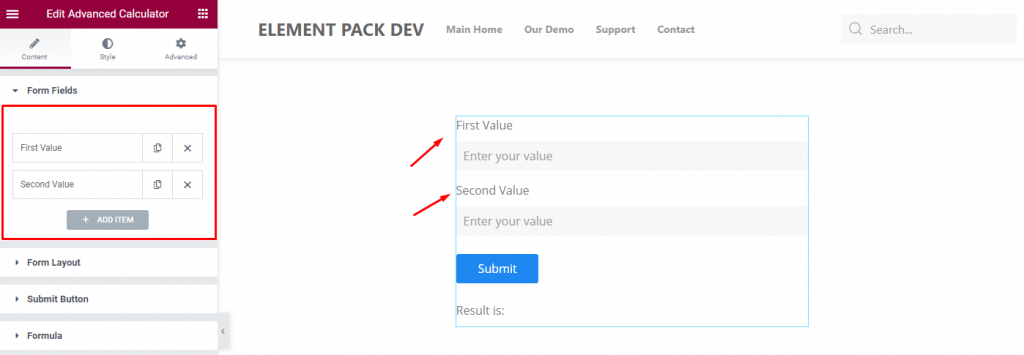
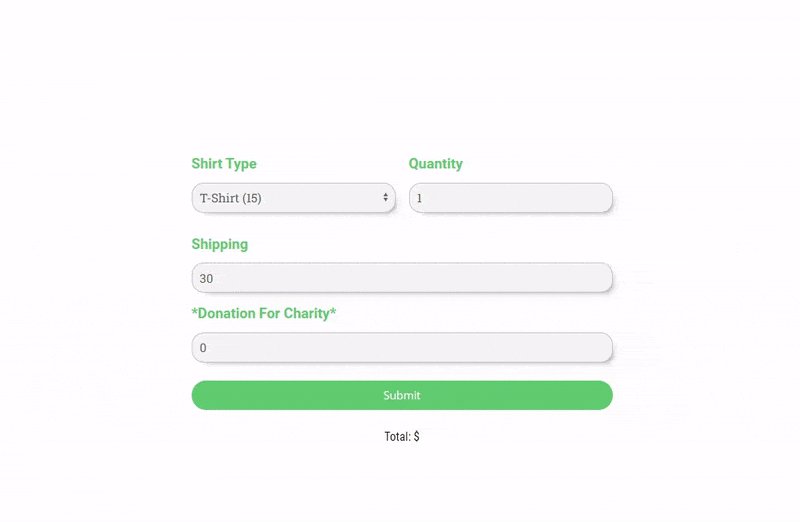
Once you drop the widget inside the Elementor editor page, you will see the default layout of the widget. It has two fields, a submit button, and a result text displayed at the bottom. To find the form fields, you have to-
Go to Content> Form Fields

From the options, you can add as many form items you wish to display on your page. Just click the ADD ITEM button to do that.

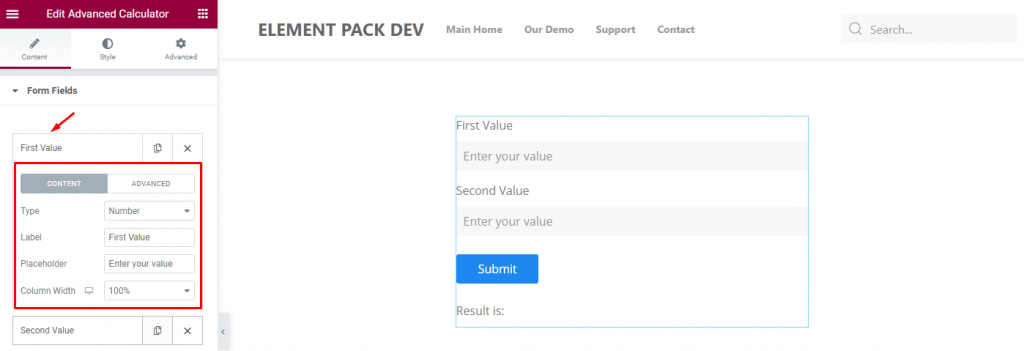
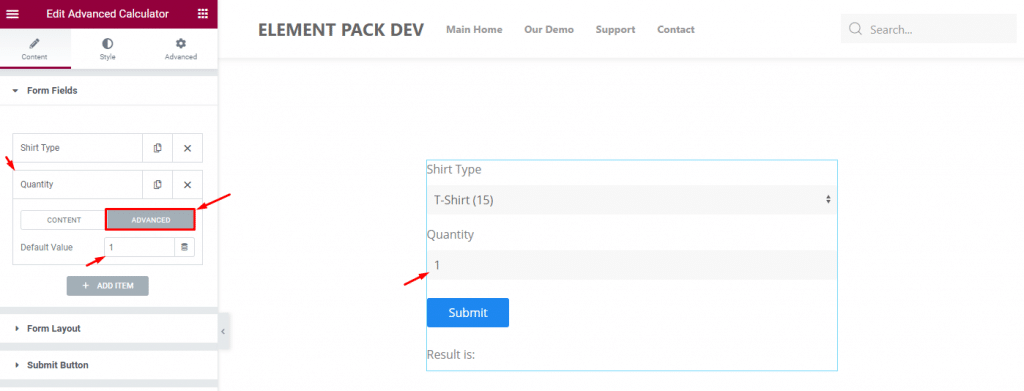
Clicking on a field item will reveal a bunch of options including a Type option, Label, Place holder, and Column Width. Also, you can see that it’s divided into two subsections. The Content subsection has all of the shown options and the Advanced subsection has the Default Value option for the cost calculator plugin.
Note that the Type menu has 5 options inside it. Let’s explore all the five options of the Advanced Elementor Calculator widget.
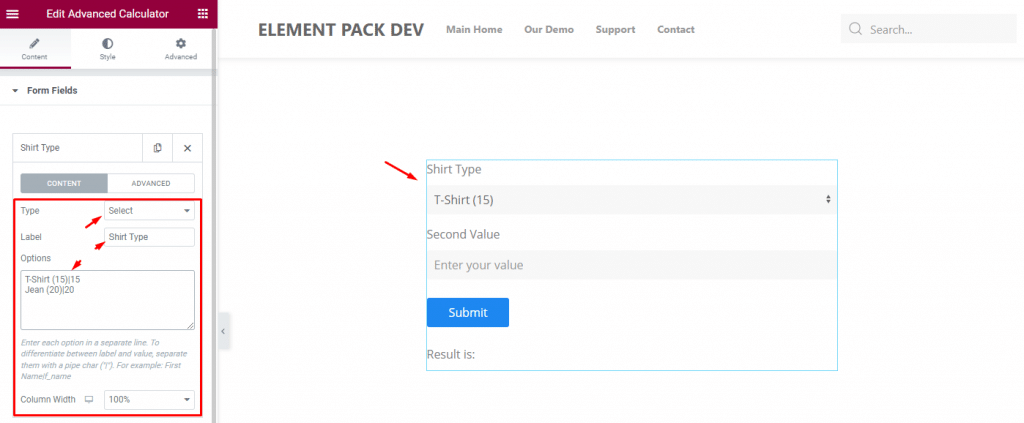
Functions of the Select Type

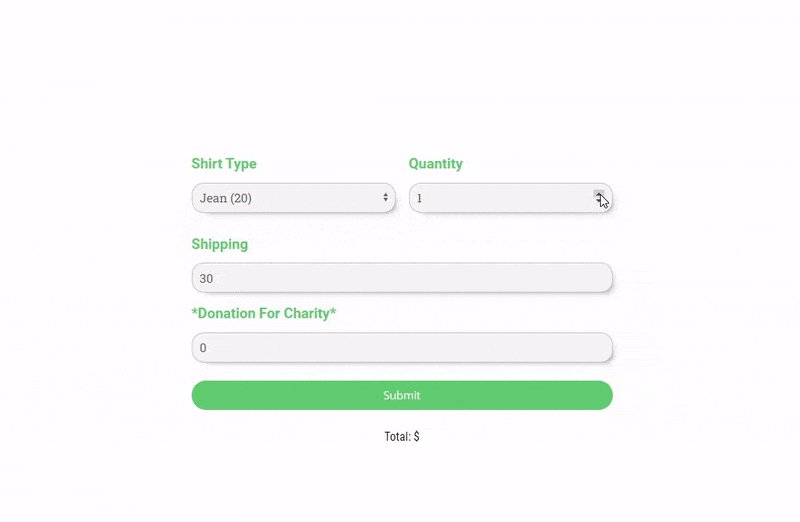
Let’s select the Select option from Type. This option lets you put both text and numbers into the form field. Just put a label for the field and put the text with numbers in the options field.
Here, you can show a large number of options by simply going to the next line for each option item. You can place the option text and add value to help people notice what they are going for. But, to add value to the cost calculator plugin, you need to put ( | ) before the value, just like in the image above.
Each time you move to a new line to add values, you will be seeing new options stacked into the field.
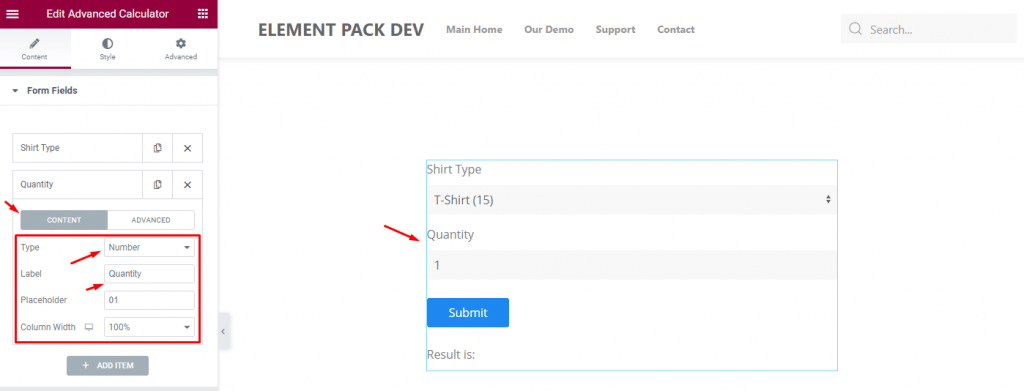
Functions of the Number Type

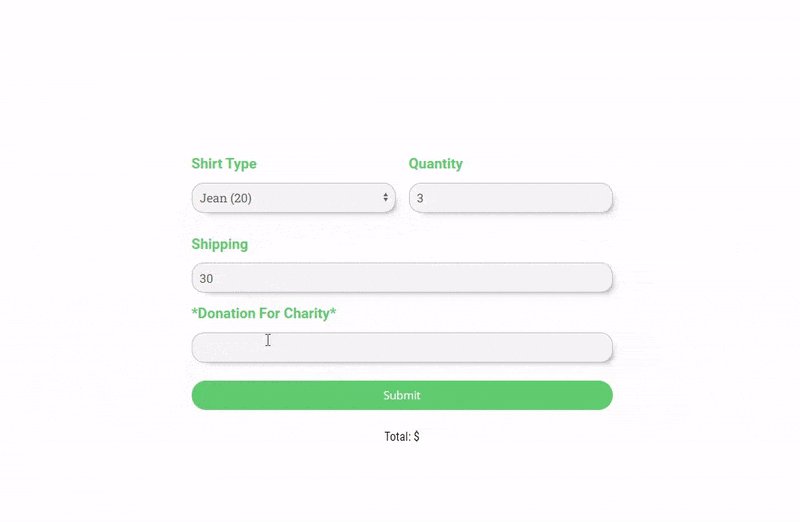
Selecting Number as the form field type will allow users to select the quantity of the products. This is just a simple expression as you can do more with the number field. You can put a label, placeholder number here.

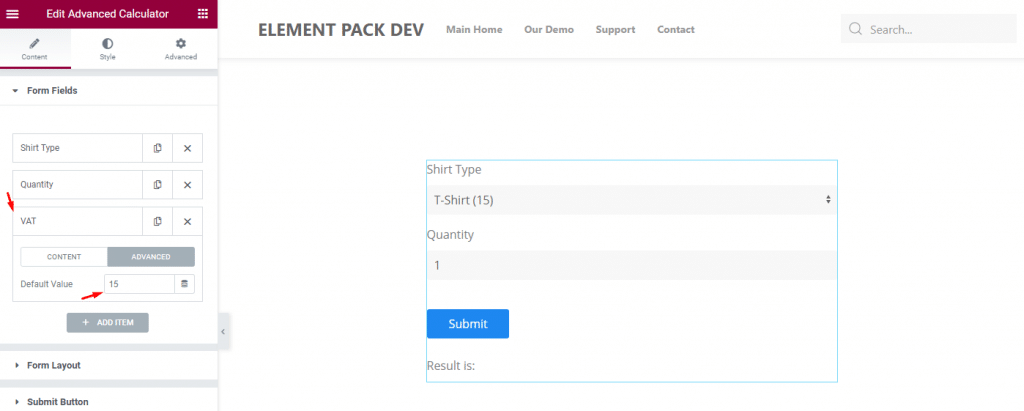
Also, you can place a default value from the Advanced subsection of the Advanced Calculator widget in Elementor.
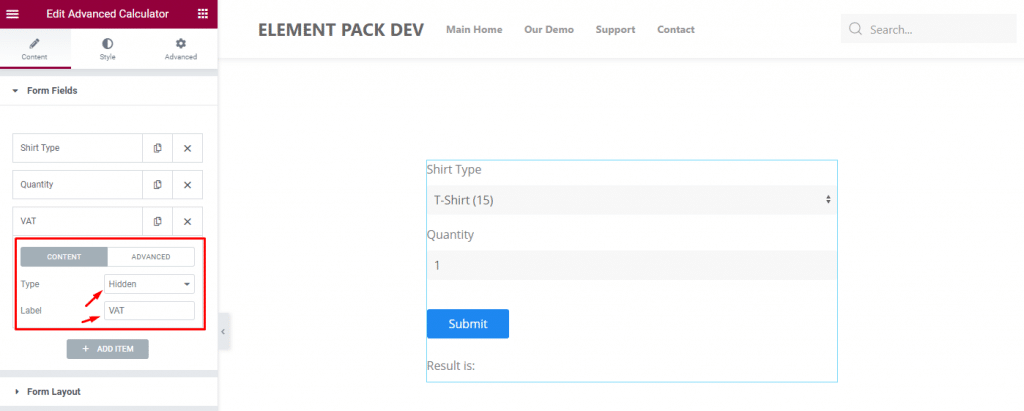
Functions of the Hidden Type

Basically, the Hidden type field is used for placing hidden charges on the advanced Elementor calculator form that adds to the total cost of the product. It can be anything including VAT, handling fees, etc. You just have to place a label for the field.

The hidden charge value goes into the default value field in the Advanced subsection. It will be added to the total value automatically and won’t show up in the cost calculator plugin form.
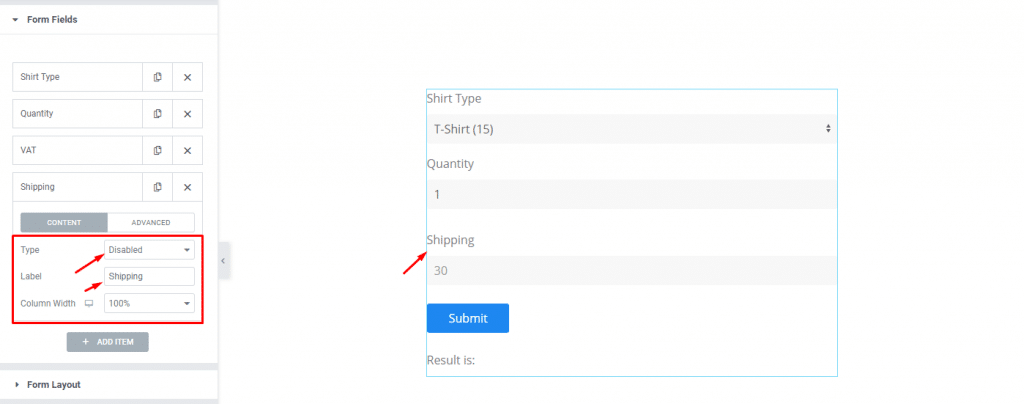
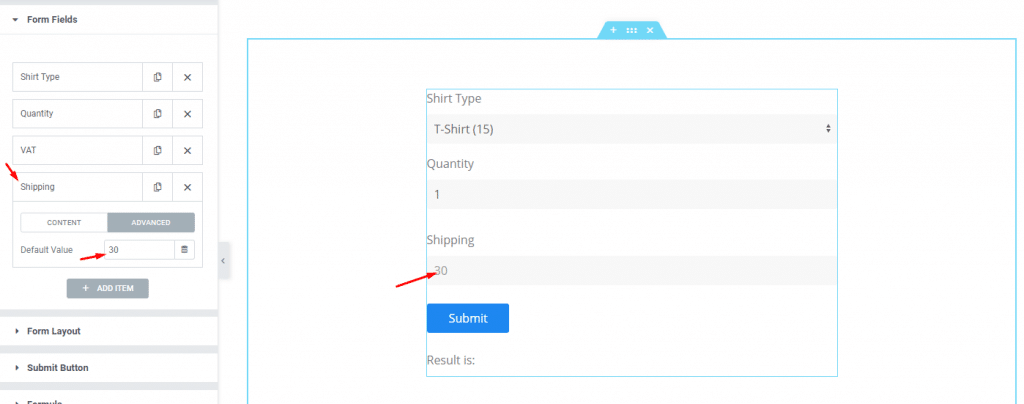
Functions of the Disabled Type

For a non-changeable and non-hidden charge, you can use the Disabled type for the advanced calculator widget in Elementor. It will show up in the form but the users can’t interact with this form.

Just set a default value from the advanced subsection to add the value into the total result. Basically, this type of option is used for shipping costs or many other applications.
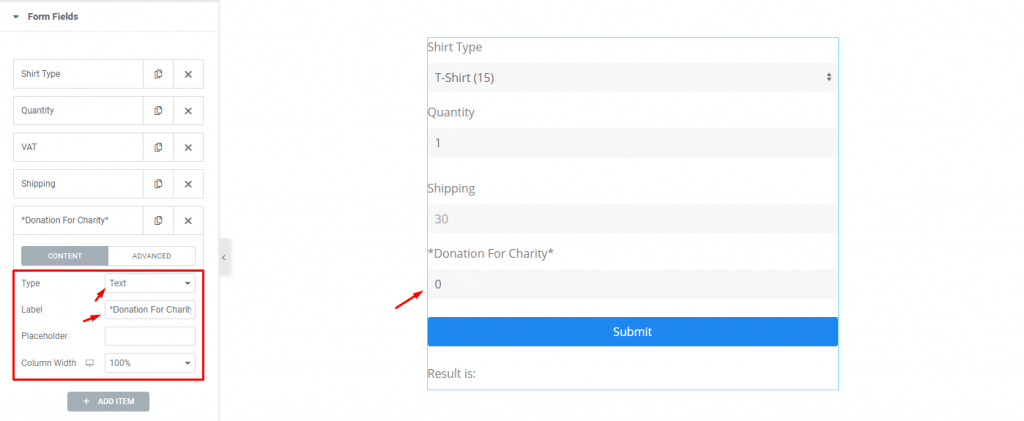
Functions of the Text Type

For the text type field, users can put any kind of text inside the field alongside the numbers. Inserting text only will give an error to the result as long as it’s within the formula. Any number alongside the text will be counted as a value.
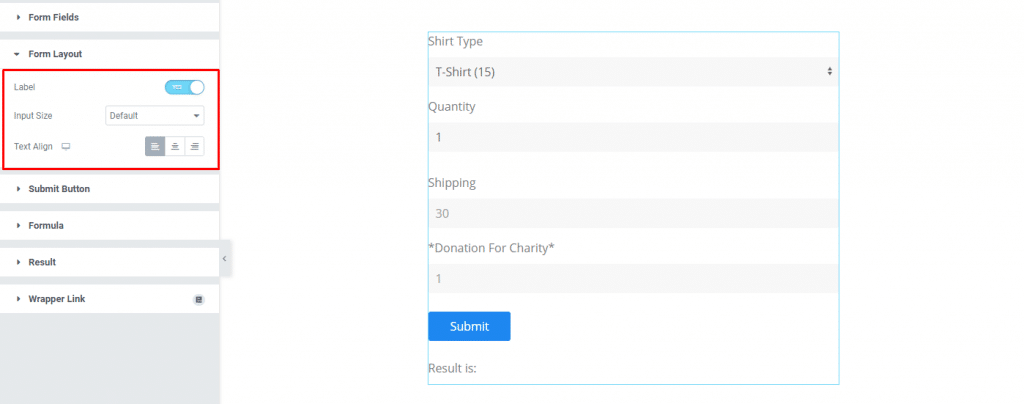
Advanced Calculator Form Layout Controls

Go to Content> Form Layout
You can turn off the field labels, change the input size as well as the text alignment of the forms.
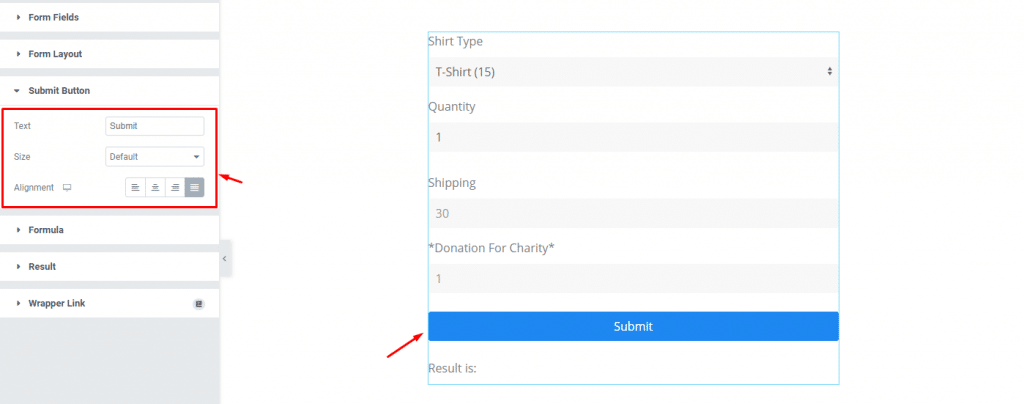
Submit Button Controls

Go to Content> Submit Button
Change the submit button text, size, and alignment from this section of the Advanced Calculator widget in Elementor.
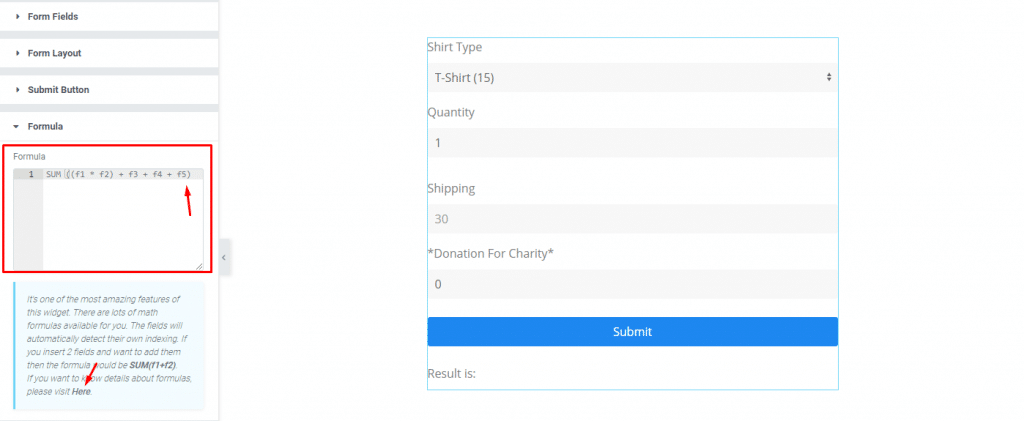
Advanced Calculator Formula Controls

Go to Content> Formula
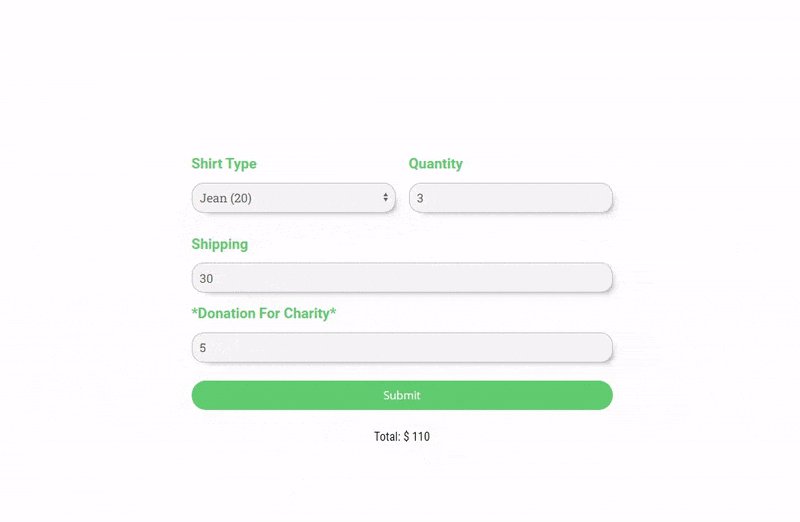
This is the most sophisticated part of the Advanced Calculator widget. Here, you can put the working formula for the calculator by calling the fields into a function. Just like the image above, we made a multiplication between the first two fields and added the rest of them.
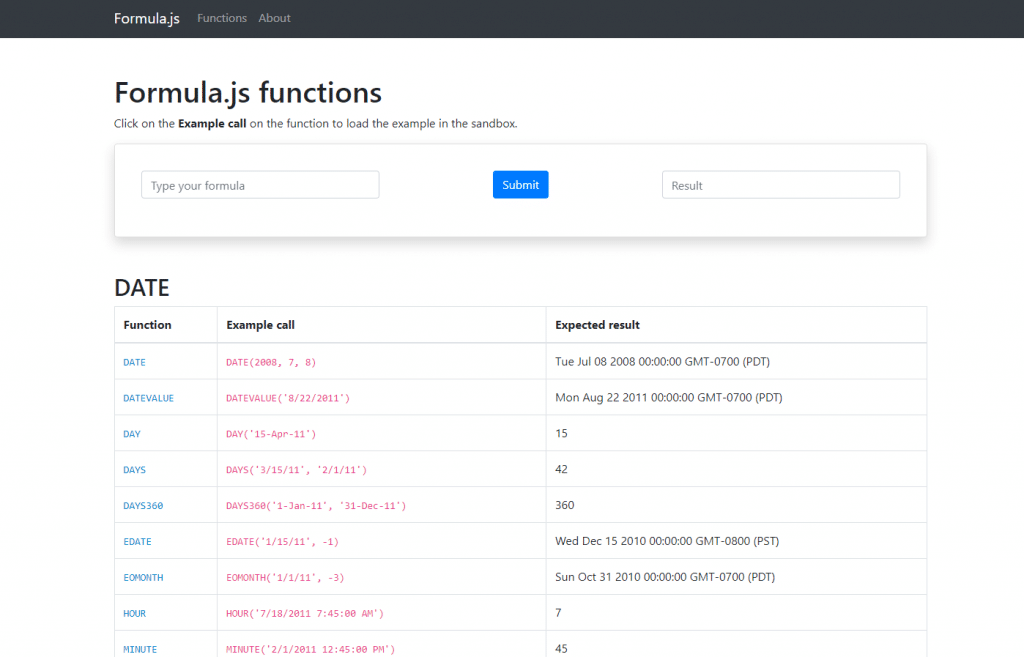
However, you can go for a more complex formula using the field here. There’s no limit. You can see all the math formulas by clicking the button below.

We have listed a large number of formula that works with our cost calculator plugin.
Result Editor Fields

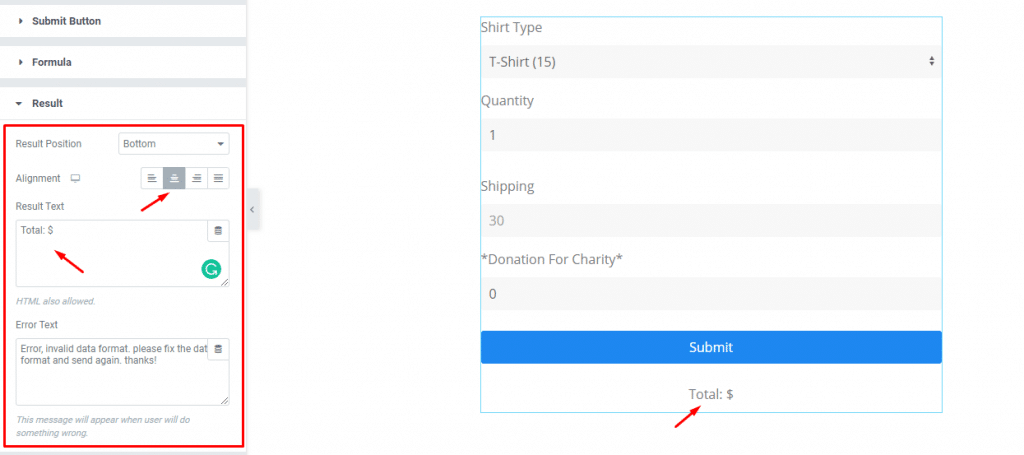
Go to Content> Result
Here, you can change the result position on the form as well as set its alignment. In the first field, you can put anything to change the result text and use a currency icon to determine the result value of the advanced Elementor calculator.
That’s everything inside the content tab.
Customize Advanced Calculator Interface Using Style Tab
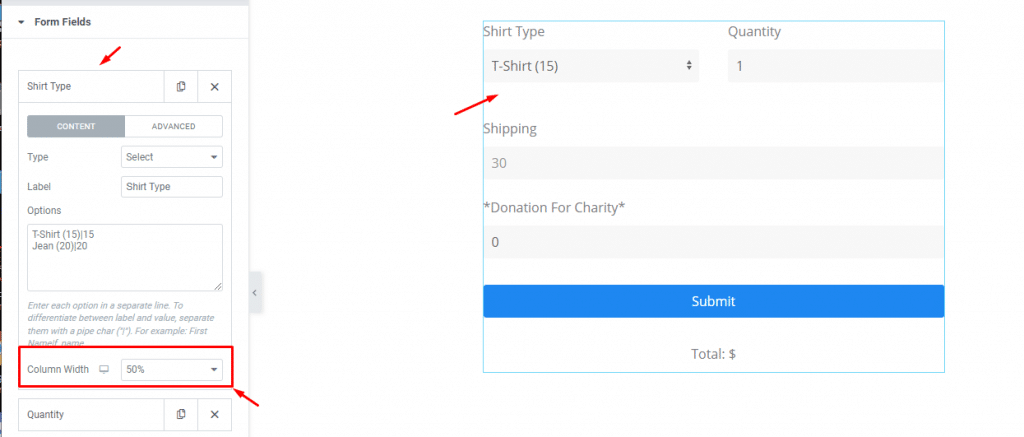
The style tab contains options to customize the appearance of the cost calculator plugin. Before we go and play with the style options, let’s first adjust the column size for two of the fields.

On the Content> Form Fields, just reduce the column width for the field item. That’s all.
Now, let’s start customizing.
Customizing Form Style (Basic)

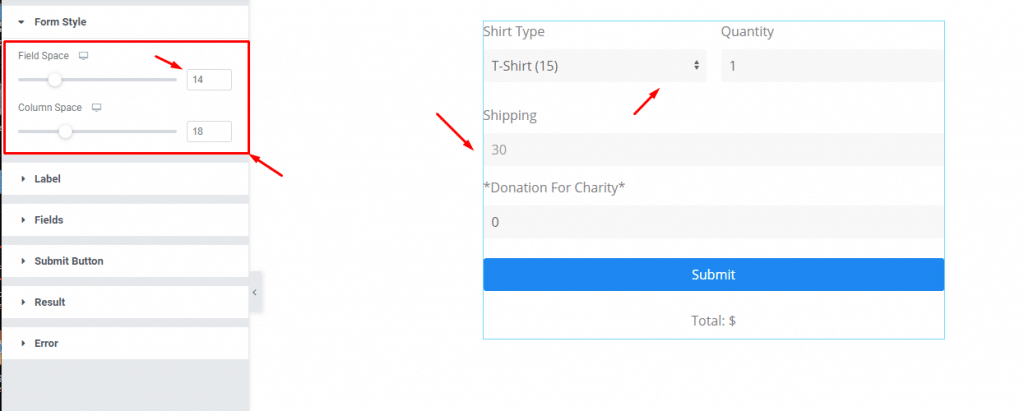
Go to Style> Form Style
Change the field space and column space to adjust the dimensions of the total form.
Customize your form Label

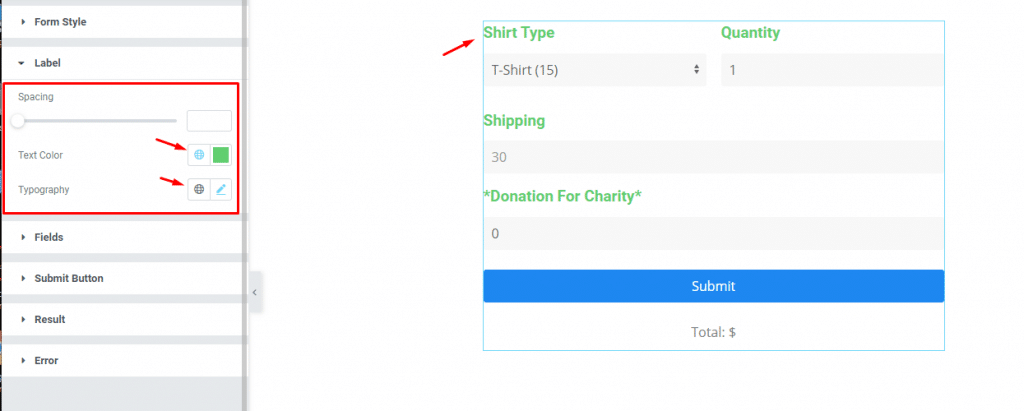
Go to Style> Label
Use this section to change the color, typography, and spacing of the advanced calculator form labels.
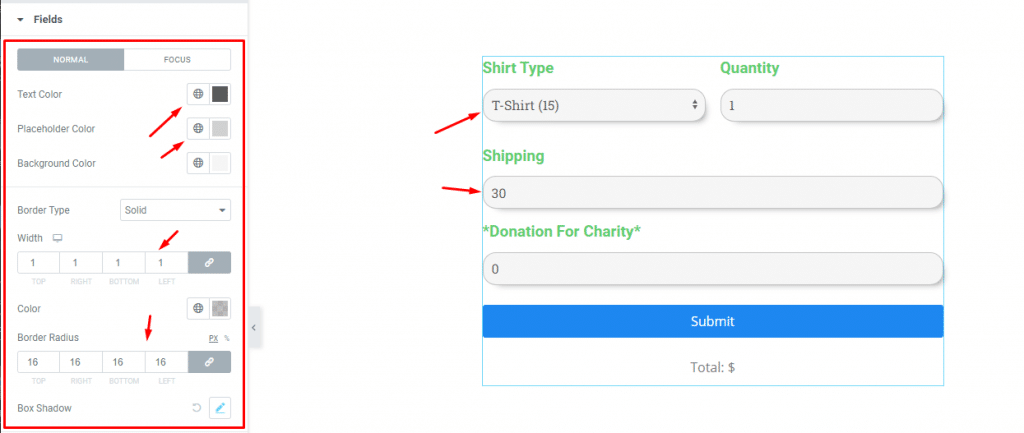
Customize Fields

Go to Style> Fields
Here, you can change the text color, placeholder color, background color, add padding, and use a border on the form fields. Don’t forget to explore this section to get your own unique cost calculator form style.
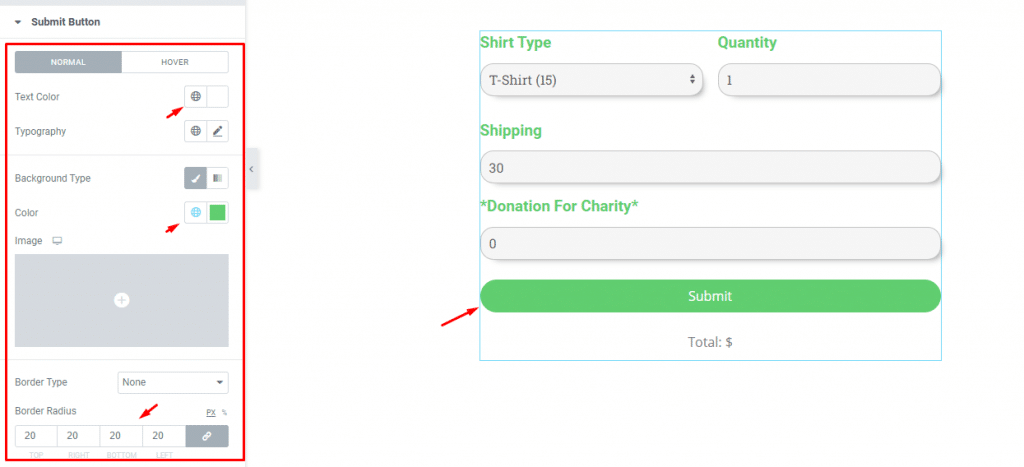
Submit Button customizing options

Go to Style> Submit Button
The submit button of the widget can be customized by changing its color for the text and background. We just did that and added some border-radius to make the button appear nicely.
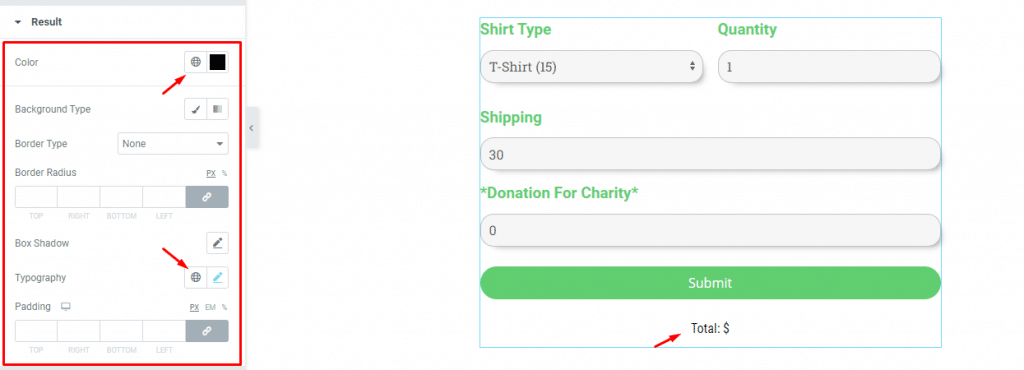
Customize the Result

Go to Style> Result
The Result text is also customizable. You can change its color and typography for starters. There’s also a background option available that you can use to further style the result of the advanced calculator widget in Elementor.
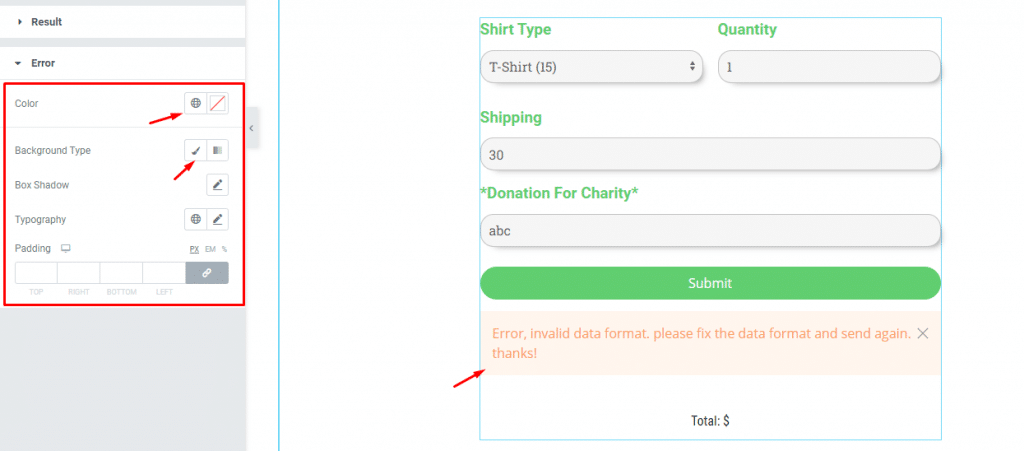
Error Modification

Go to Style> Error
Lastly, the error text is also customizable. The error shows when the calculation procedures are not met evenly. Just change the background and text color as well as box-shadow, typography, and padding to make it look unique and all.
After doing all of these, you will be able to cook a good-looking cost calculator for your website.

Conclusion
Don’t forget to check the demo page for more styles of the Advanced Calculator widget. Also, you can watch this video that speaks about the working procedures in detail.
This widget is presented by BdThemes.