Do you want to create a functional and custom WordPress grid gallery that is also minimalistic? If so, the Craze gallery widget from Pixel Gallery is the perfect solution for you. Keep reading to learn how to use it as well as all detail about this widget and all its features.
Inserting the widget

Using the Craze Elementor image gallery widget is as easy as opening your desired page with Elementor and dragging and dropping the Craze widget into the page. You’ll need to have both Elementor and Pixel Gallery installed on your WordPress website before you can use this widget.
Introduction to Layout customizations
The content tab holds the base structure controls of a widget. Here, you can freely customize the dimension, required number of columns, item spacing, and individual item information of the widget to make your base design. Let’s explore.
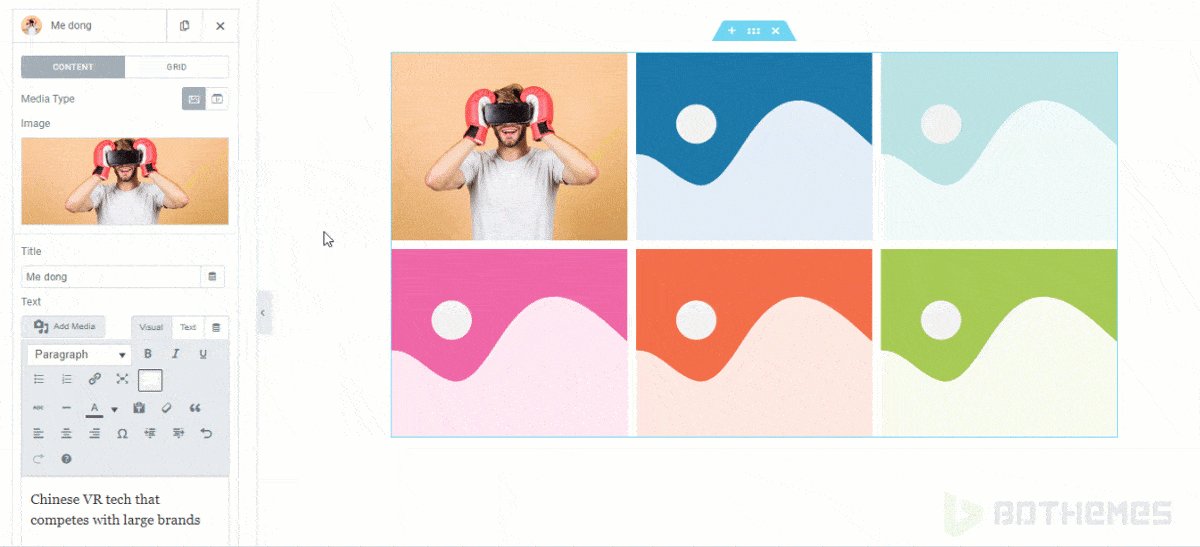
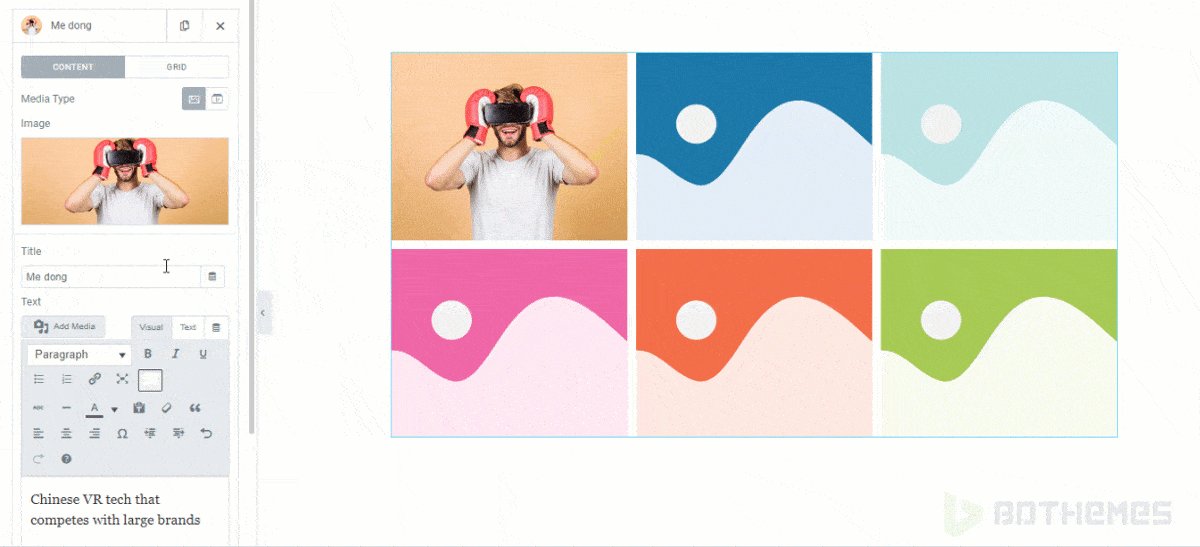
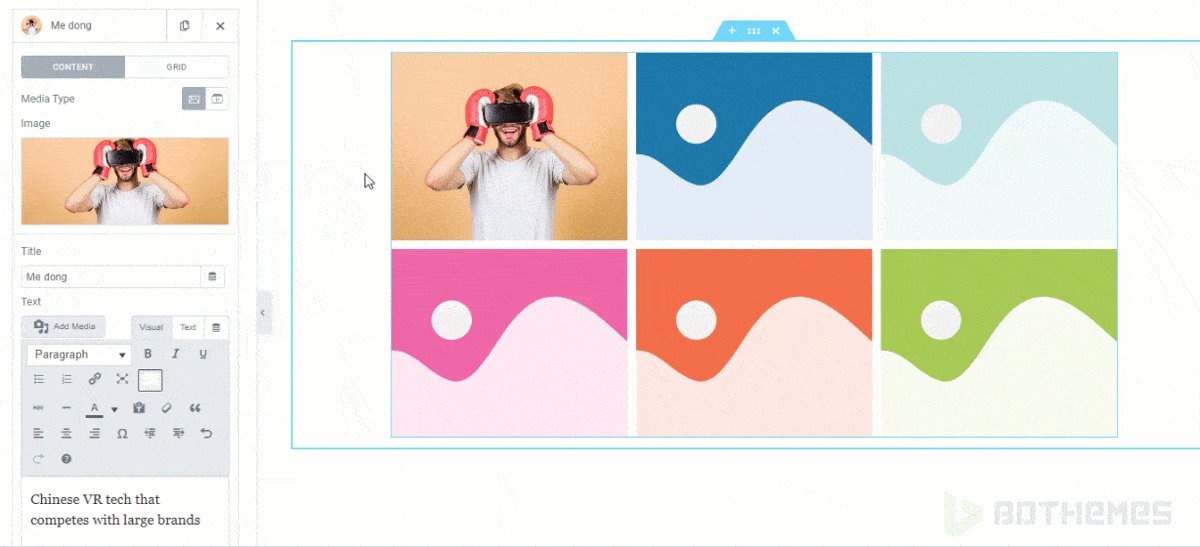
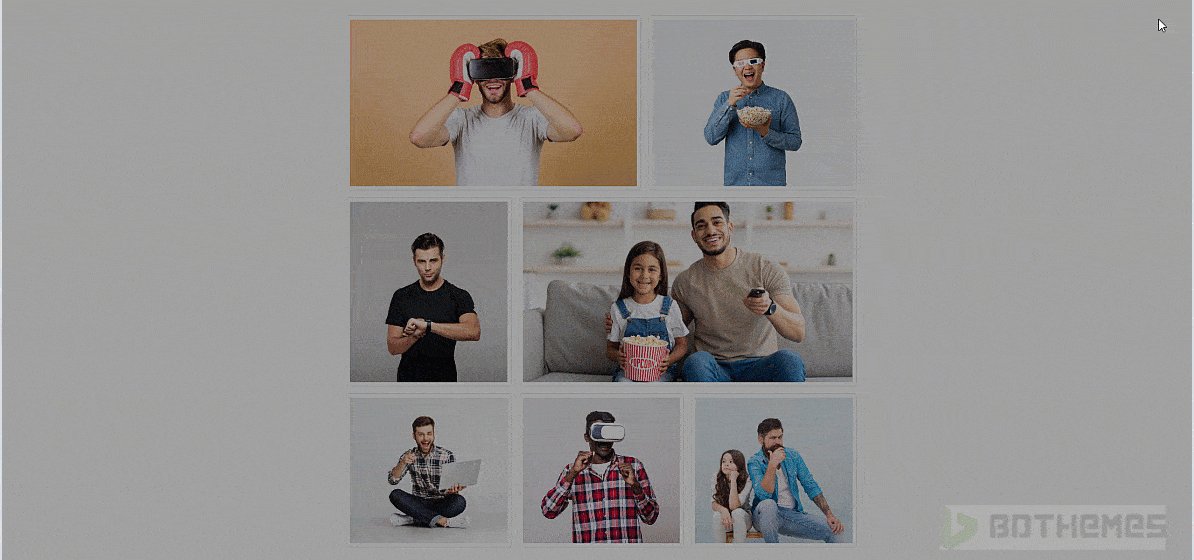
Take a look at the default appearance

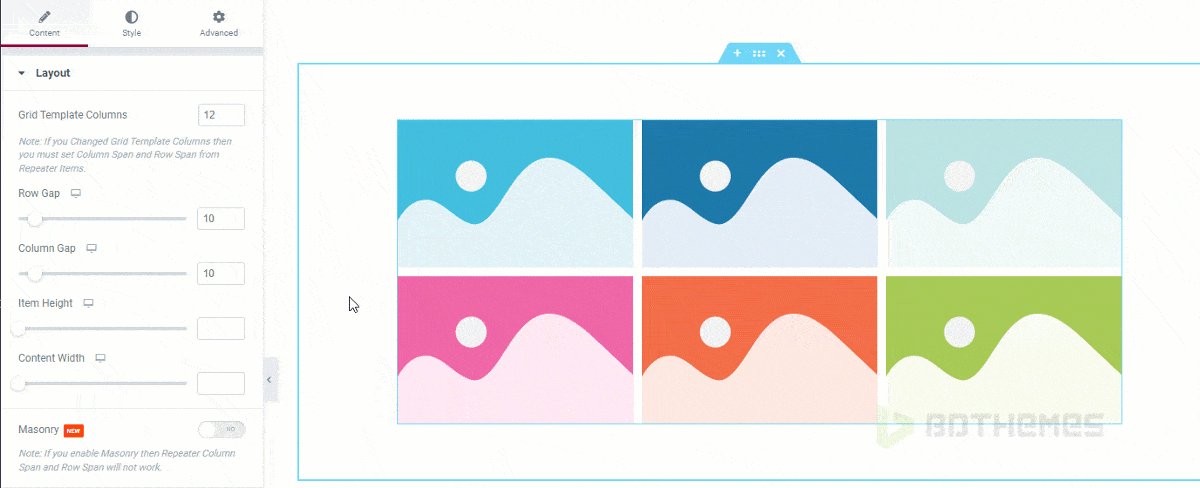
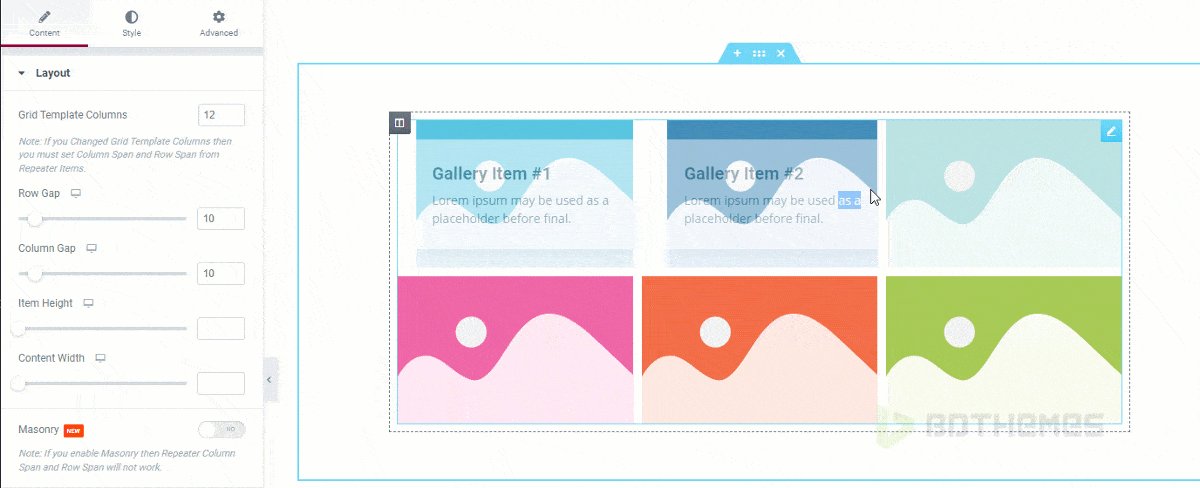
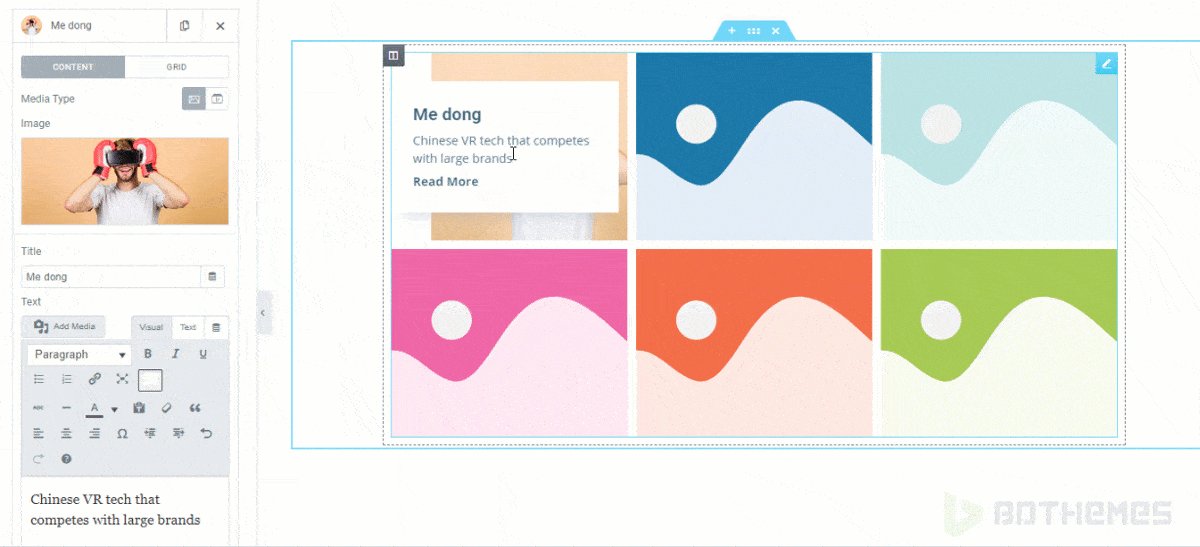
After dragging and dropping the Elementor grid gallery widget inside the page editor, you will see the default appearance of the widget. It has 6 images lined up and a hover effect that triggers a floating content box from right to left while the background image shrink behind.
Customize the layout of the Craze grid gallery

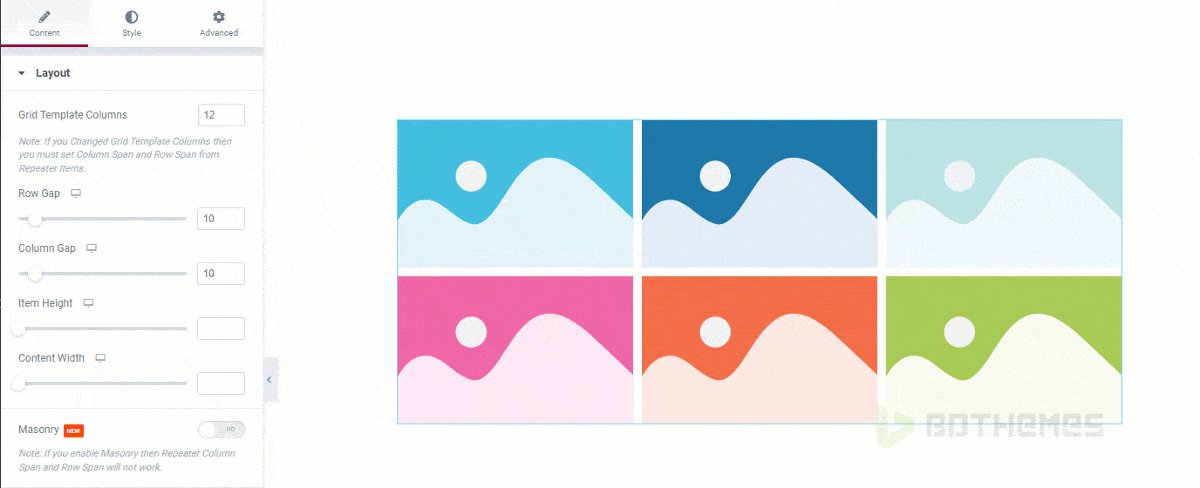
Go to Content> Layout
The Layout section is where you can customize the look of your image grid gallery. You can select the number of columns for your gallery, and use the scrollbars to adjust the item gap, column gap, item height, and content width.
There is a masonry layout option that you can turn on if your images have different sizes.
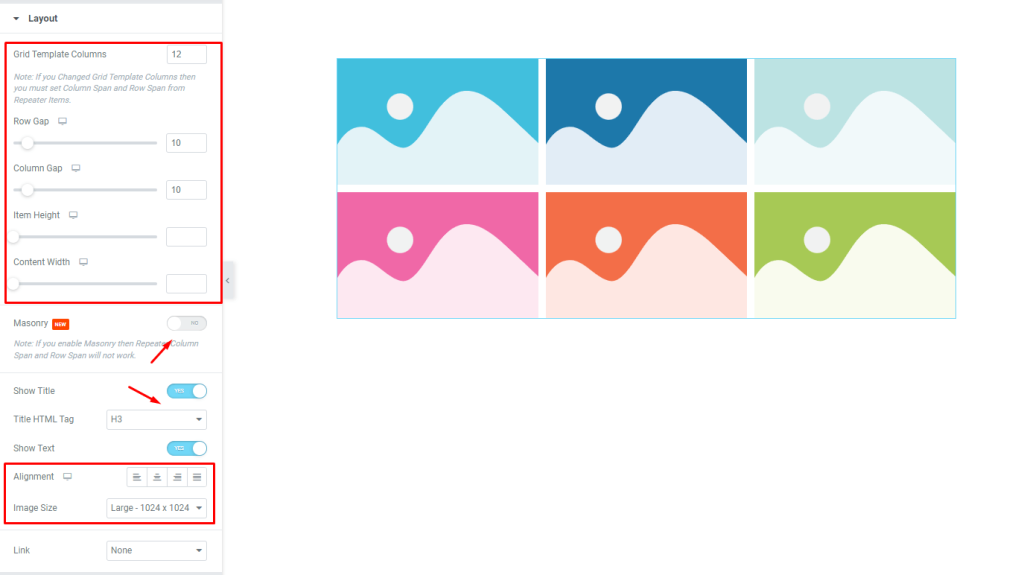
You can also turn on or off the title and text elements, and select a custom HTML tag for the title.
The alignment option is for the texts. Also, you can customize the image dimensions of the Elementor grid gallery from the Image Size option.

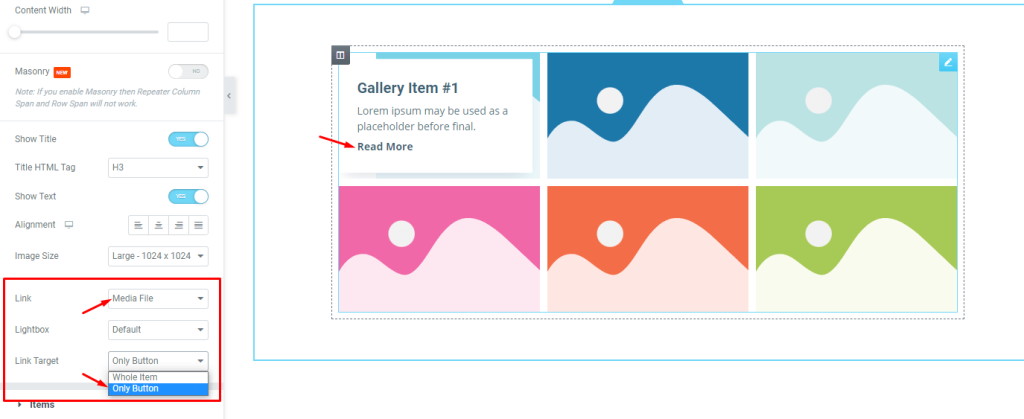
The ‘Link‘ field at the bottom will enable you to turn on the media file linking function to the grid items. Just click on the ‘Link‘ field and choose ‘Media File’ or ‘Custom URL‘ to open the link fields on the items.
Selecting the 2nd option will trigger the Lightbox control for the grid, which you can select to open any attached link to the Elementor grid gallery in a popup window. Also, you can choose a button or the whole item as the link target.
Customize Elementor grid gallery items individually

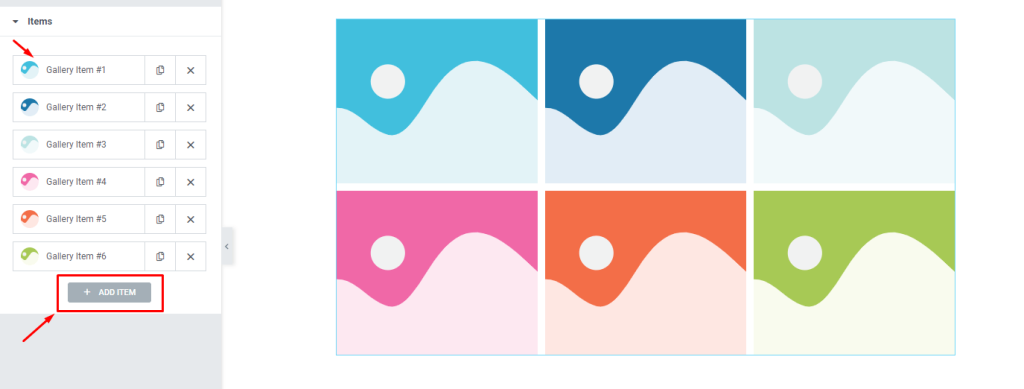
Go to Content> Items
The next section contains all of the Elementor grid gallery items in one place. They are displayed as little boxes with the image as an avatar, the title, and copy/close buttons.
You can add more items by clicking the Add Item button or close any listed item by clicking the X button on the item boxes.
Content subsection controls

Clicking on any item box will reveal the options inside it. Here, you can see the Content subsection selected and the Media type is set to images. You can switch to video if you want.
There are some fields here for customizing the image, title, and description.

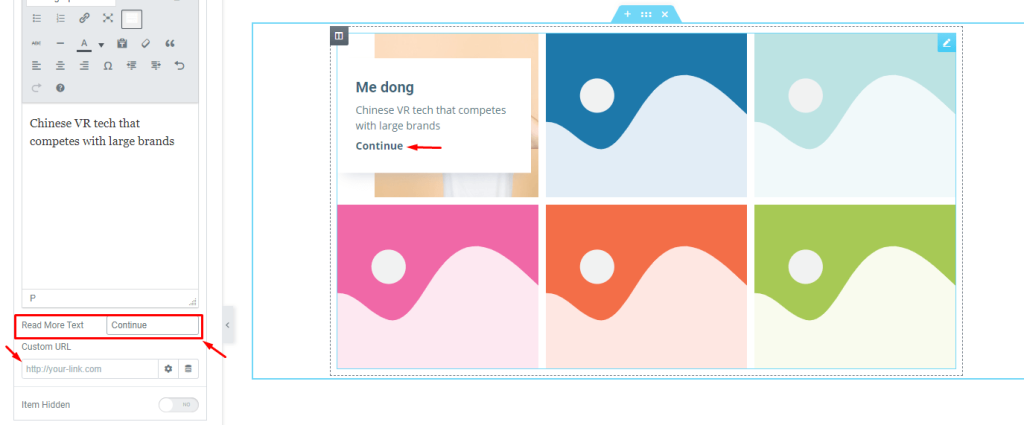
A little below, you can see the Read more text field for customizing the read more text. Also, there is a custom URL field for the Elementor grid gallery widget. At the bottom is the item hidden switcher.

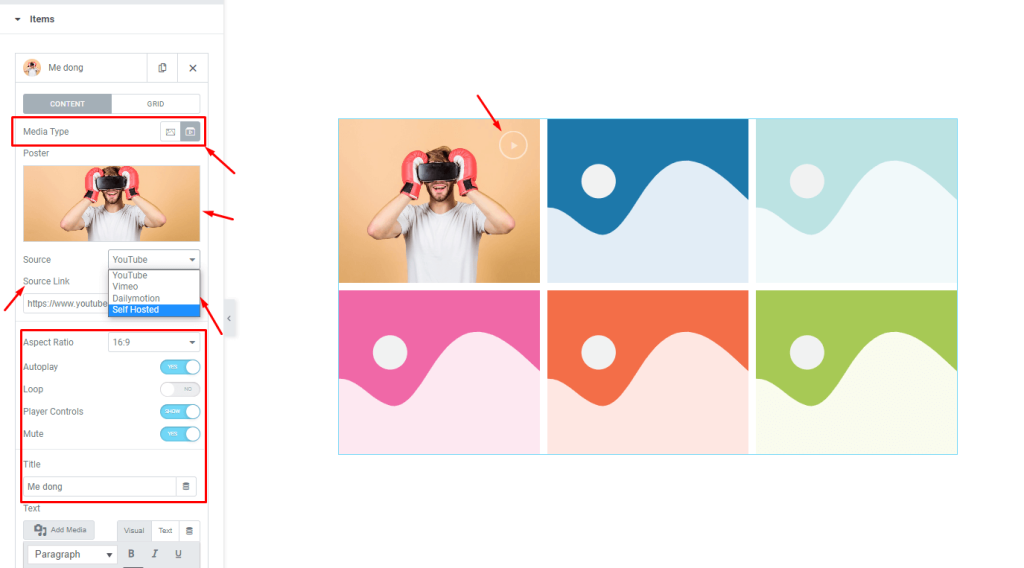
By selecting Video as the Media Type, you will change the set of controls to embed a video to the individual Elementor grid gallery item. In addition to the previous control options, you will also get a video Source option, source link, aspect ratio control, Autoplay, loop, player controls, and mute switcher.
Notice that switching to video media type will add a play button on the top right corner of the Elementor grid gallery items. This is a great way to show off your video content in a stylish and eye-catching way!
Grid subsection controls

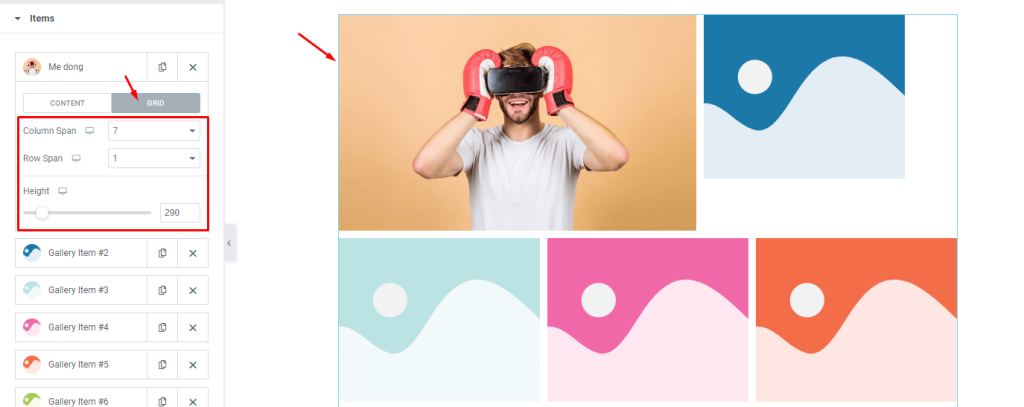
The grid controls for the items let you choose the correct dimension for individual items such as how many columns or rows each item can occupy. The height option is to change the height of each item to further adjust the size.
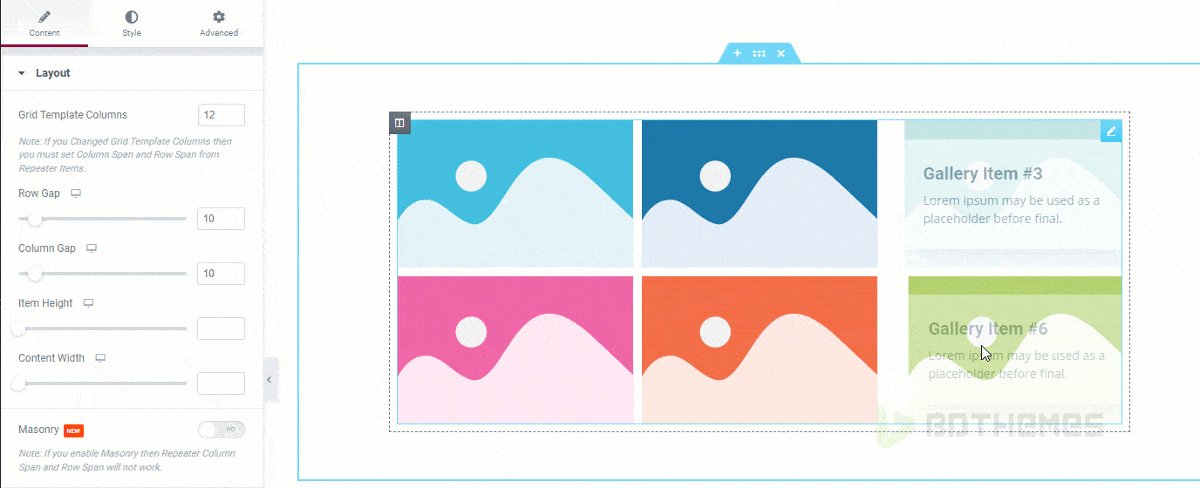
For instance, let’s change the column span to 7 and the row span to 1. Now, the 1st item will occupy 7 of the 12 column bars and as much space as 1 item row. By default, the column span is set to 4 and the row span is set to 1. That’s why the next item occupied the space on the right side of the first grid gallery item.

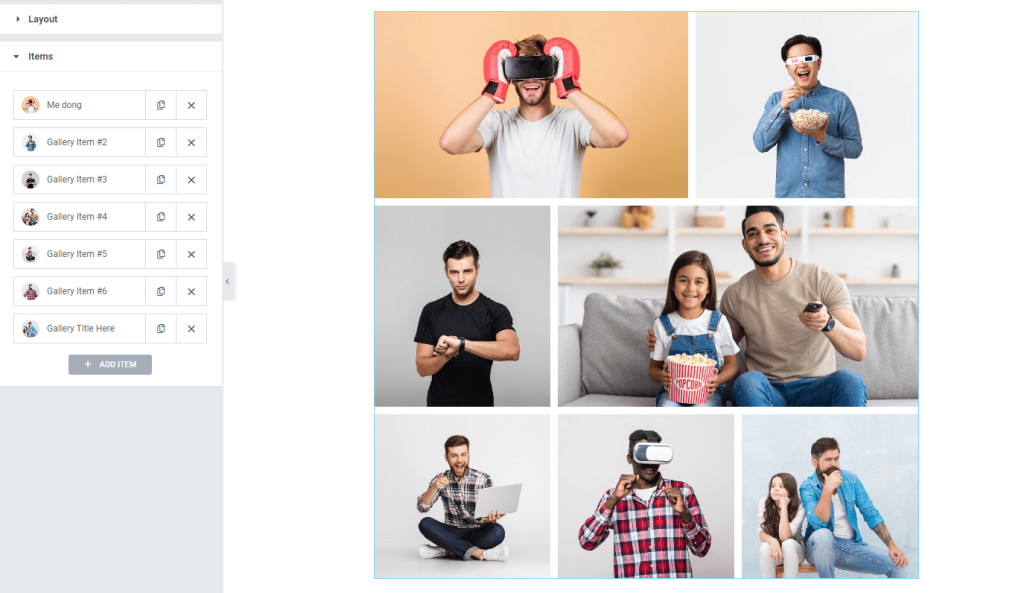
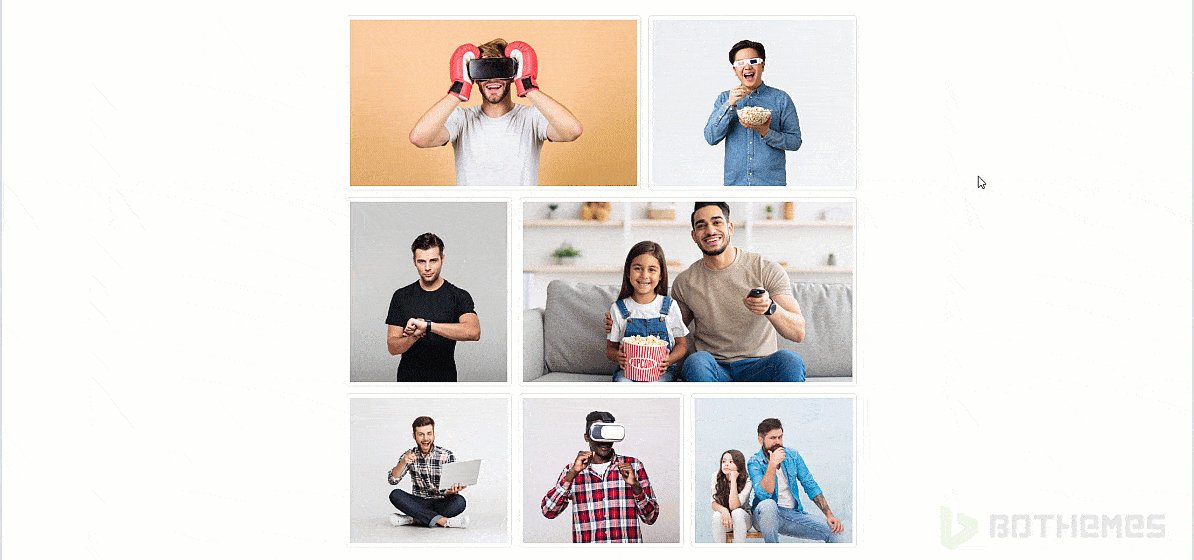
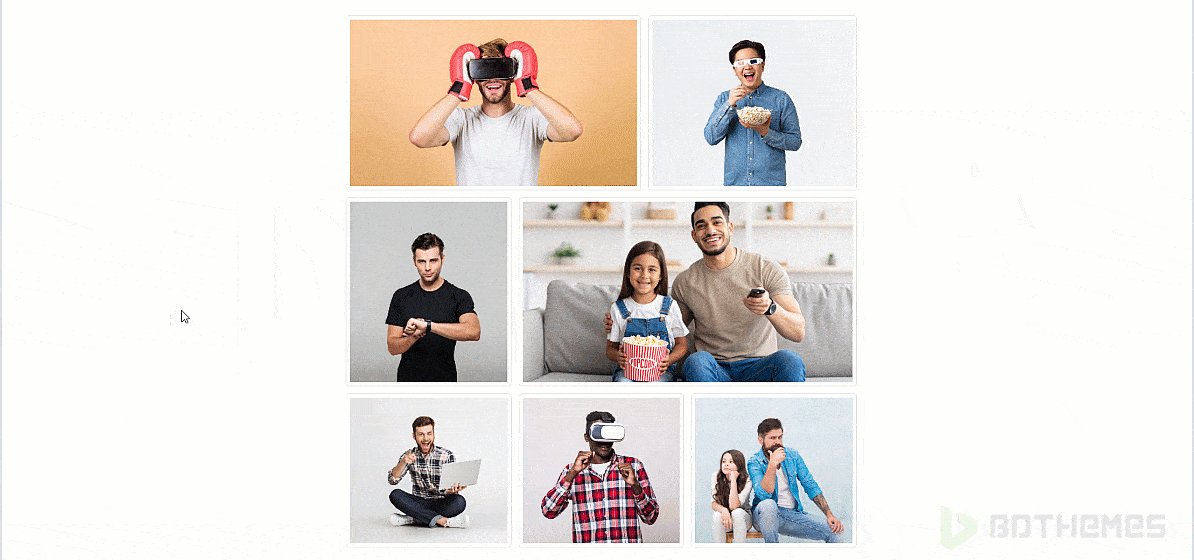
Once you customize all grid items, the interface can look like this. It’s easy to create such a layout thorough adjusting the grid controls for individual items of the Craze gallery widget.
Style tab for customizing interface appearance
As Pixel Gallery is known for its smart and beginner-friendly customizing controls, you can easily make dynamic changes to the layout to create unique interfaces.
See that step by step below:
Items section customizations

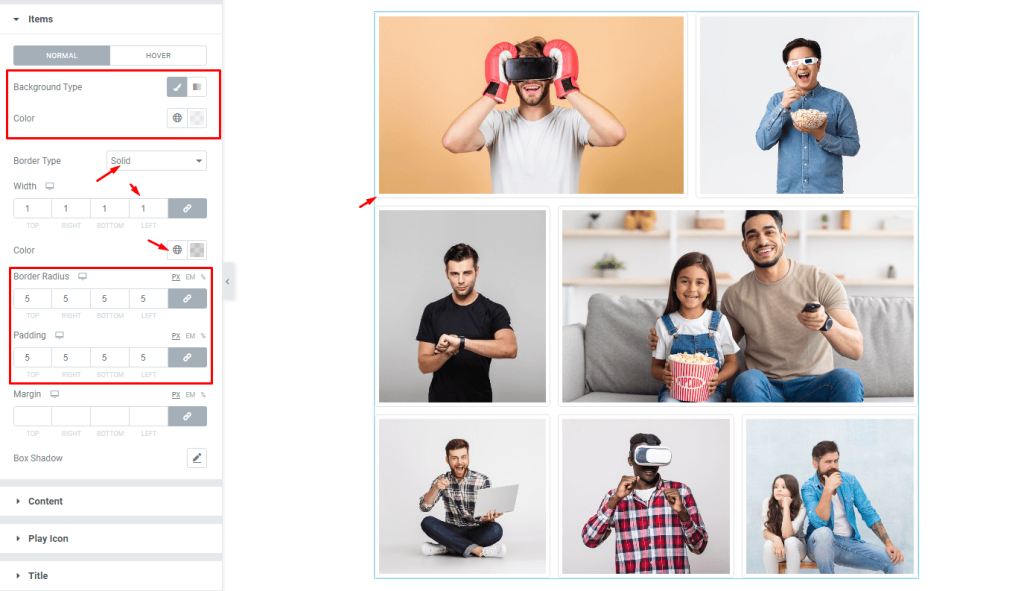
Go to Style> Items
On the top, you will find the background type option. This lets you choose a single color or a gradient for the background of the items. As each gallery item has images occupying the whole area, you can only see the changed background color after adding some padding.
Then, we will add a thin border around the items with a semi-transparent color to match it. With some border radius value, we can curve the edges of the Elementor grid gallery items starting with the border.
Content section modification controls

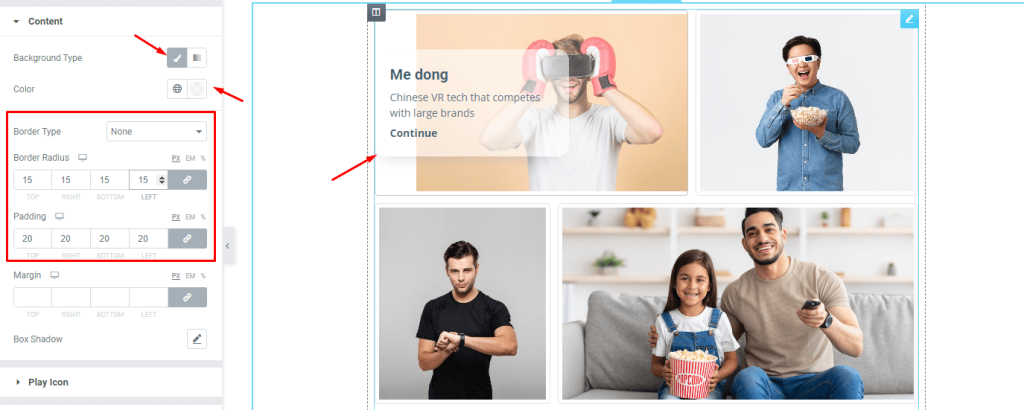
Go to Style> Content
The Craze gallery widget has a content box that pops up from right to left when hovered over. This box displays the title, meta, and the read more button, and the main image shrinks slightly from right to left.
You can customize the background color, border, border radius, padding, and margin of the content box. The box shadow option adds a depth-of-field effect with full shadow customizations.
Customize the play icon

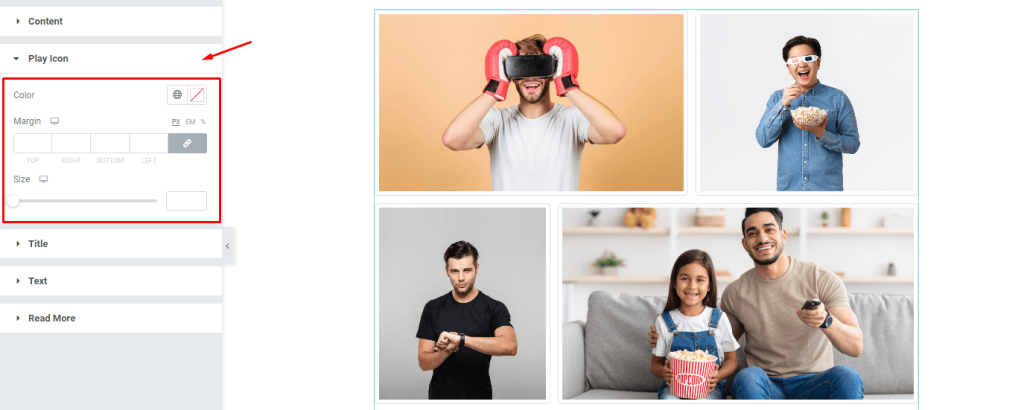
Go to Style> Play Icon
When you select Video from the media type options in the items section, a play icon will appear on the selected grid item. You can then customize the color, margin, and size of that button to your liking.
Grid gallery title customization

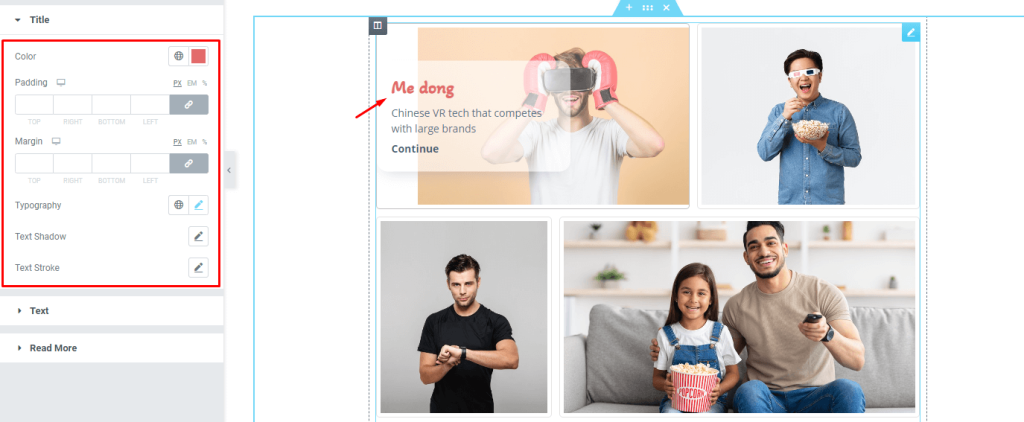
Go to Style> Title
Here, you can change the title text to better match your brand colors, add more space around the text with padding or margins, or adjust the font size, weight, and family with typography. You can also add a text shadow or stroke for extra effect.
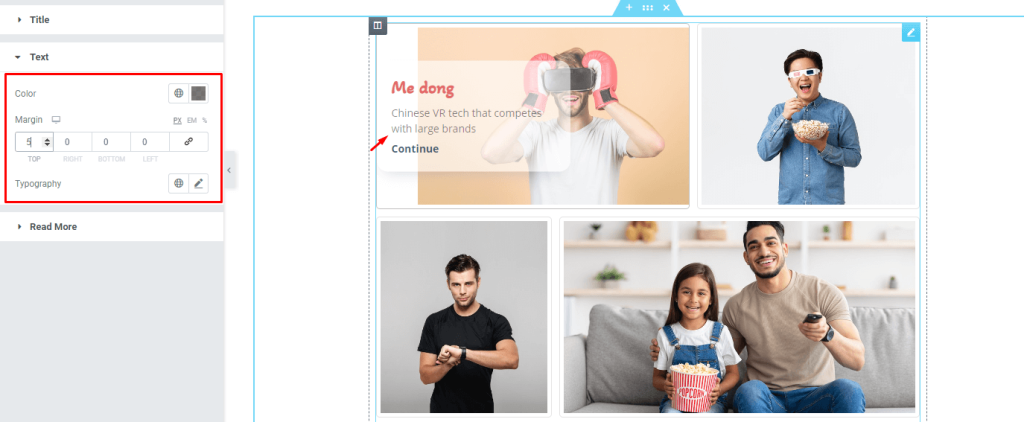
Description text customizations

Go to Style> Meta
Here, you can change the meta text to better suit your needs. You have options for color, margin, and typography so that you can get the perfect look for your website.
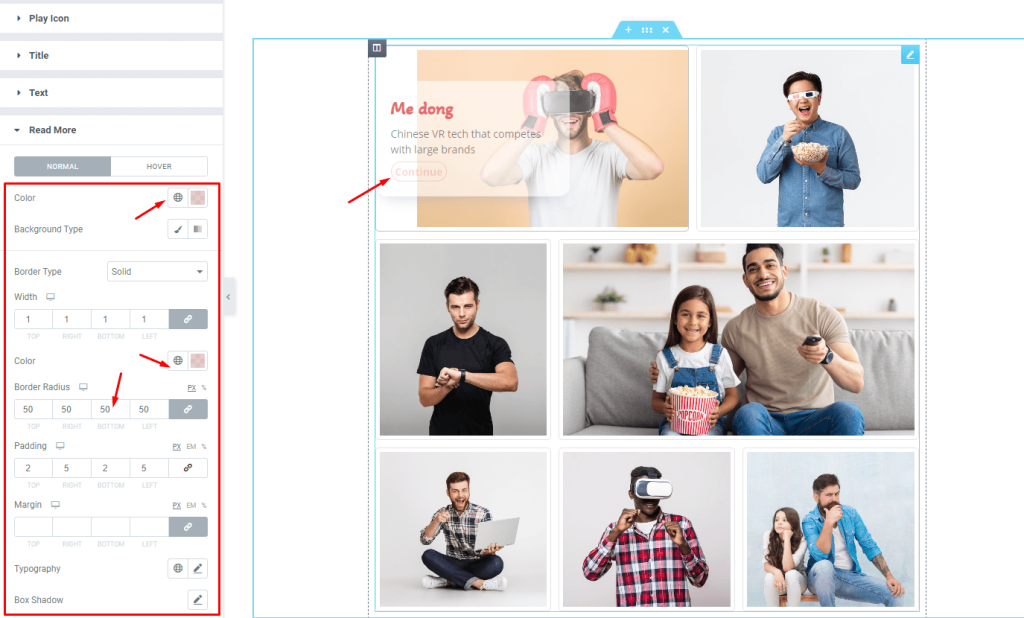
Read More button customizations

Go to Style> Read More
The read more button is visible on the content box that pops up when hovered. Here, you will find a number of options to customize the button appearance, starting with the background color. There are options for adding border, border radius, padding, margin, and box shadow. You can also customize the button text using typography.
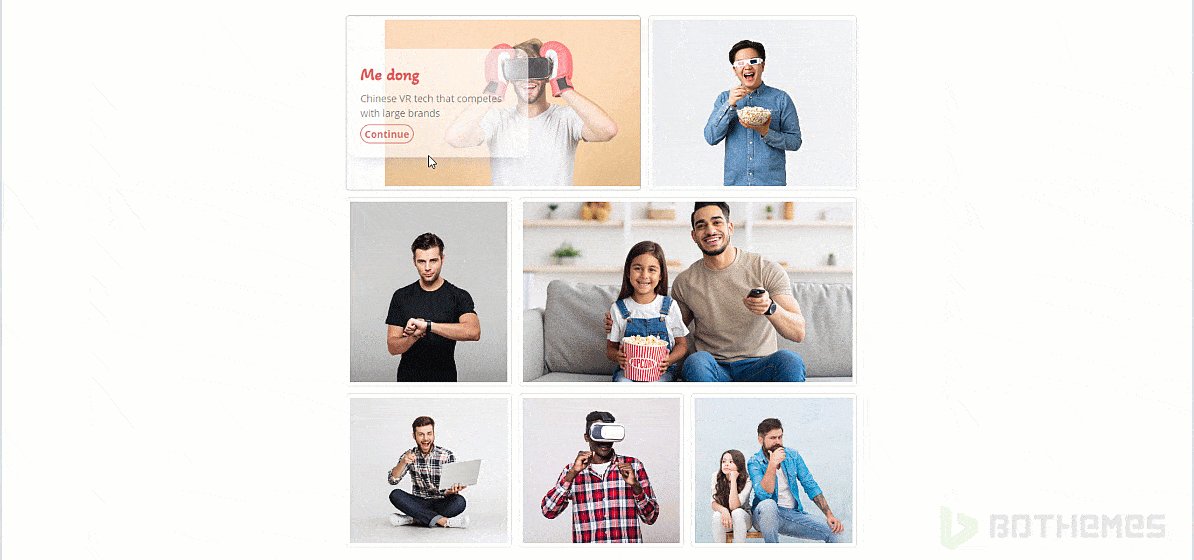
When you are done with all these customizations, now its time to see the result.

The final design came pretty good. You can see that clicking a grid item opens it inside a lightbox window. That’s how easy it is to make unique gallery layouts with the Craze gallery widget.
Video Assist
Watch this video to see the whole tutorial with more visual details. Check out the demo page for more examples.

