In this documentation, we will discuss the customization of the Circle Menu widget.
Inserting The Circle Menu Widget

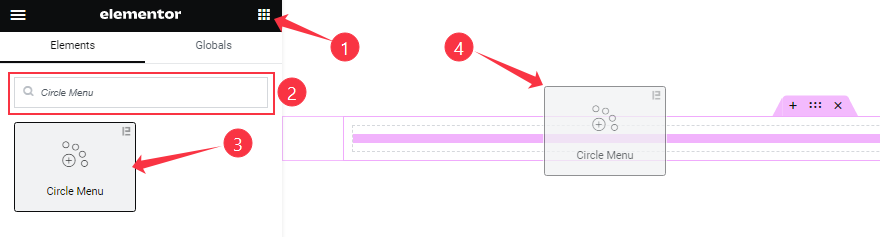
On the Elementor editor page, Just Search by the widget’s name and it will appear. Then just drag it and drop it on the page.
Work With Content Tab
Circle Menu section
Go to Content > Circle Menu
Step-1

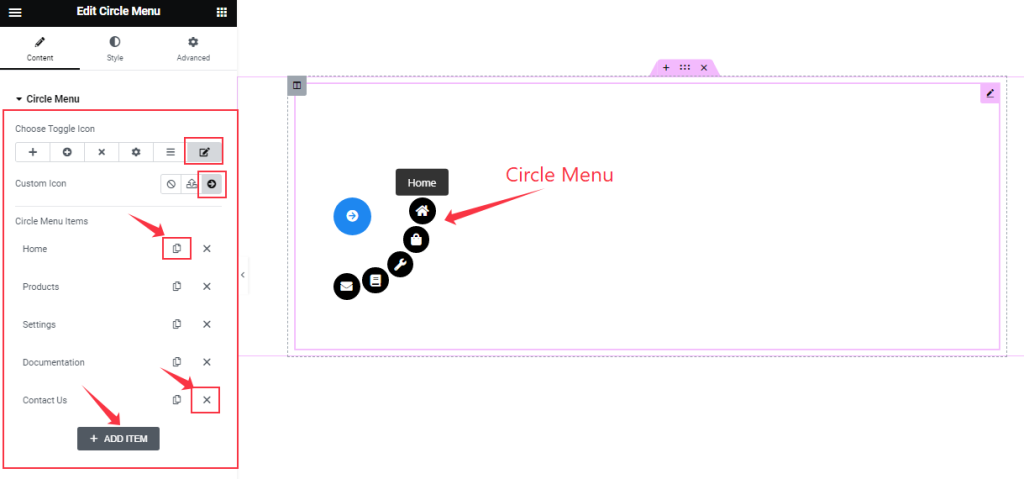
Come to the first section of this widget, you can choose Toggle Icon from the icon box and you also can add a custom icon from here.
Here, you can easily add a Circle Menu item by clicking Add Item button. Otherwise, you may increase the Items by clicking the Duplicate Sign symbol and you can also decrease/remove your item by clicking the Cross sign as shown in the screenshot above.
Step-2

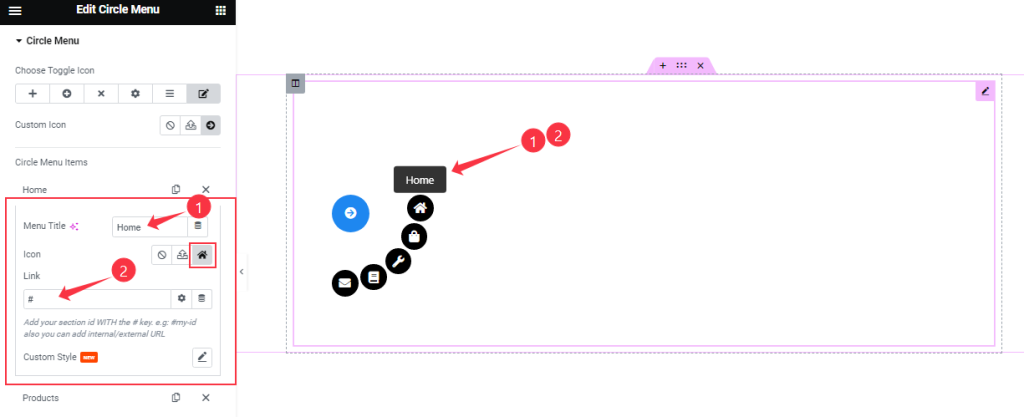
Clicking on a Circle Menu item, you will get to change the Menu Title, and Icon to set up your Circle Menu items. Here you can set a link under the Circle Menu Icon.
Step-3

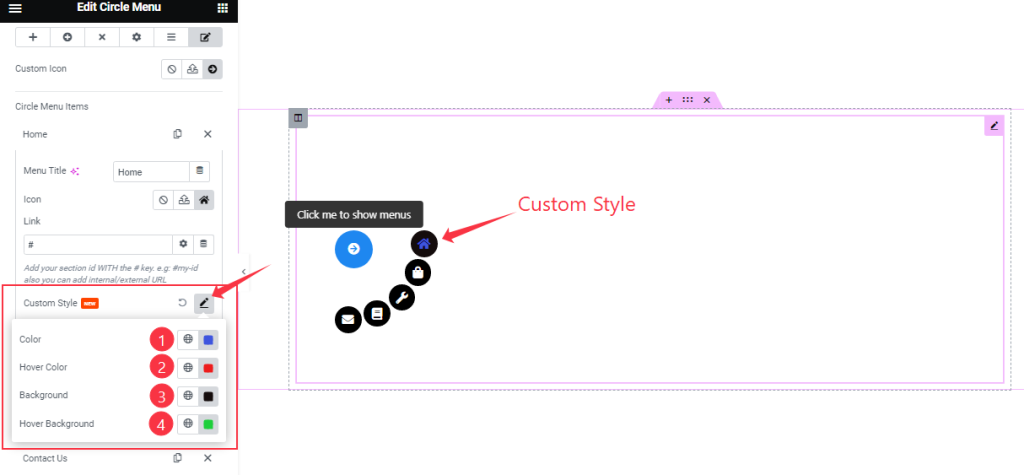
When you click the Custom Style option then you are able to change the Circle Menu Icon Color, Hover Color, Background Color, and Background Hover Color as your wish.
Layout section
Go to Content > Layout

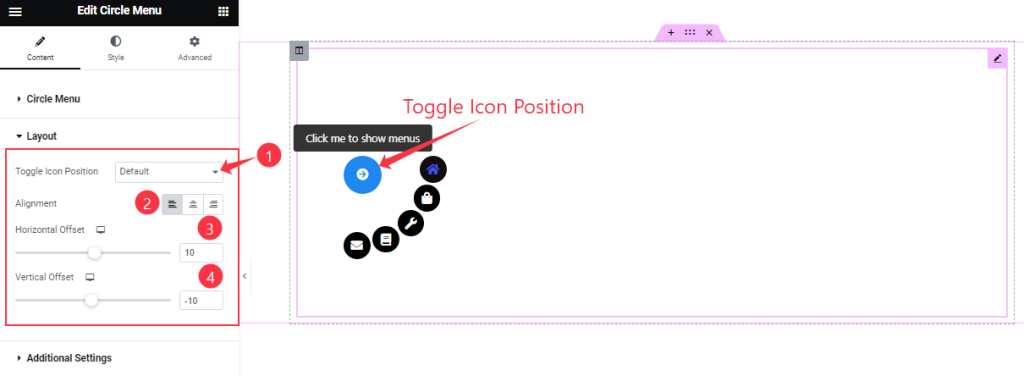
Come to the Layout section, you can select the Toggle Icon Position as your wish from the Toggle Icon Position Box. From here you also set the Alignment and Adjust the Horizontal and Vertical Offest to show your Toggle Icon on your editor page.
Additional Settings section
Go to Content > Additional Settings

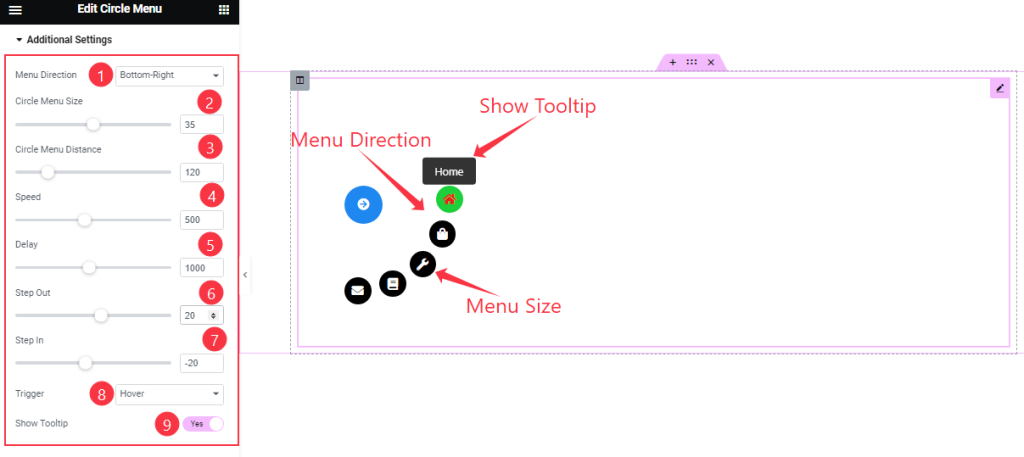
In this section, you can select the Menu Direction, and Trigger as your wish. After That, you can set the Value of the Circle Menu Size, Distance, Speed, Delay, Step In, and Step Out to your working demand.
Here you will get the Show Tooltip switcher button.
Tooltip Settings section
Go to Content > Tooltip Settings

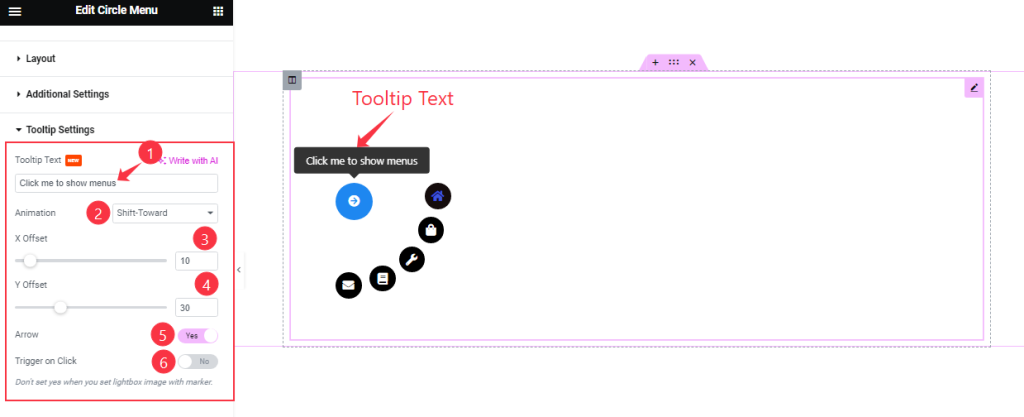
Come to the Tooltip Settings section, you can change the Tooltip Text as your wish. Here you can select the Animation from the animation box and adjust the X offset and Y offset.
Here you will get the Arrow and Trigger On Click switcher buttons and you can easily On/Off these switcher buttons to show/hide these elements from The Editor page.
Work with The Style Tab
Toggle Icon section
Go to Style > Toggle Icon
Step-1

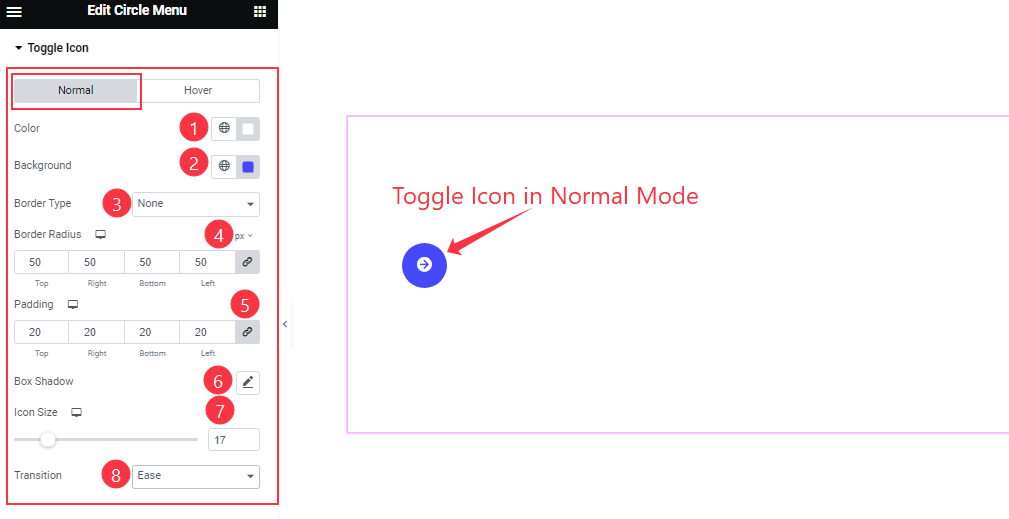
In this section, you will find two tabs; Normal and Hover. In Normal Mode, you can change the Toggle Icon Color, Background Color, Border Type, Border Radius, Transition, and Padding to your Working demand.
Here you can also customize the Icon Size and add the Box Shadow.
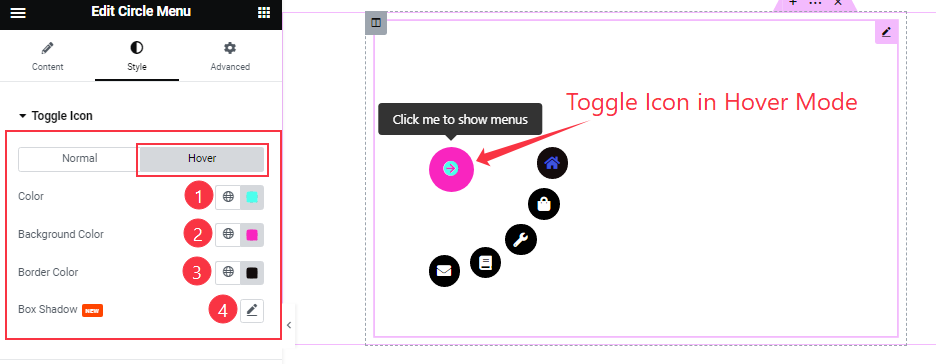
Step-2

In Hover Mode, you will find the Icon Color, Background Color, Border Color, and Box Shadow options.
Circle Icon section
Go to Style > Circle Icon
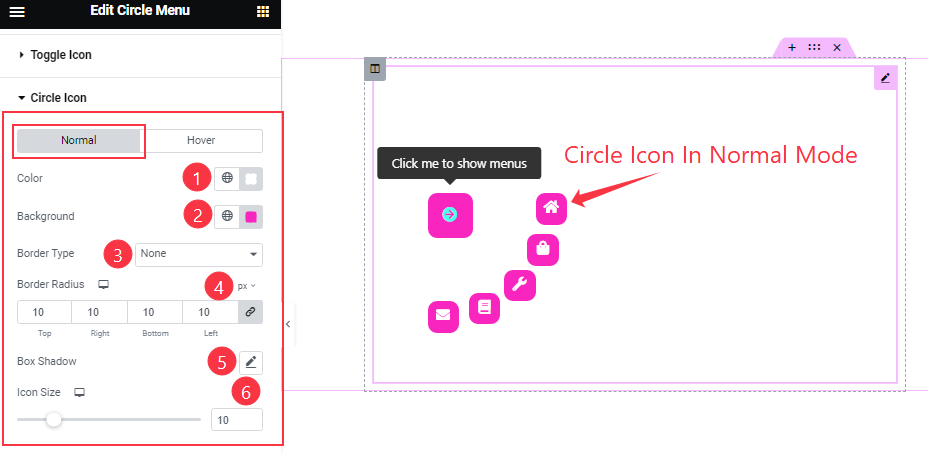
Step -1

In Normal mode, you can change the Circle Icon Color, Background Color, Border Type, and Border Radius as your wish.
Here you also Customize the Icon Size, and Box Shadow to your working demand.
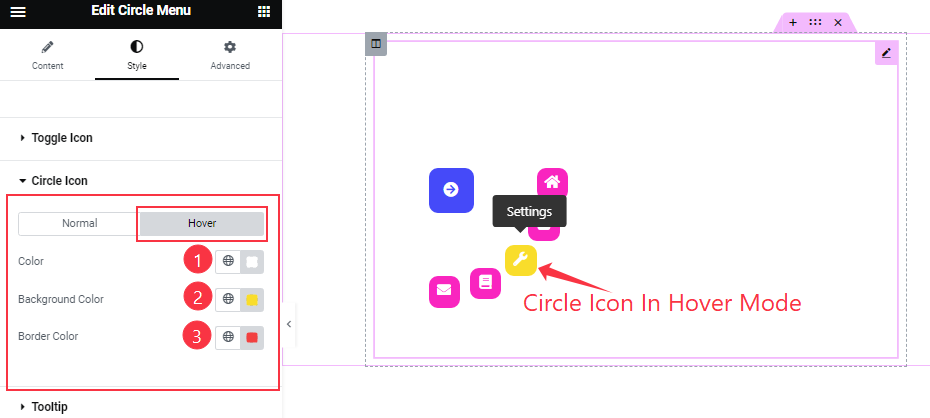
Step-2

In Hover Mode, you can change the Icon Color, Background Color, and Border Color.
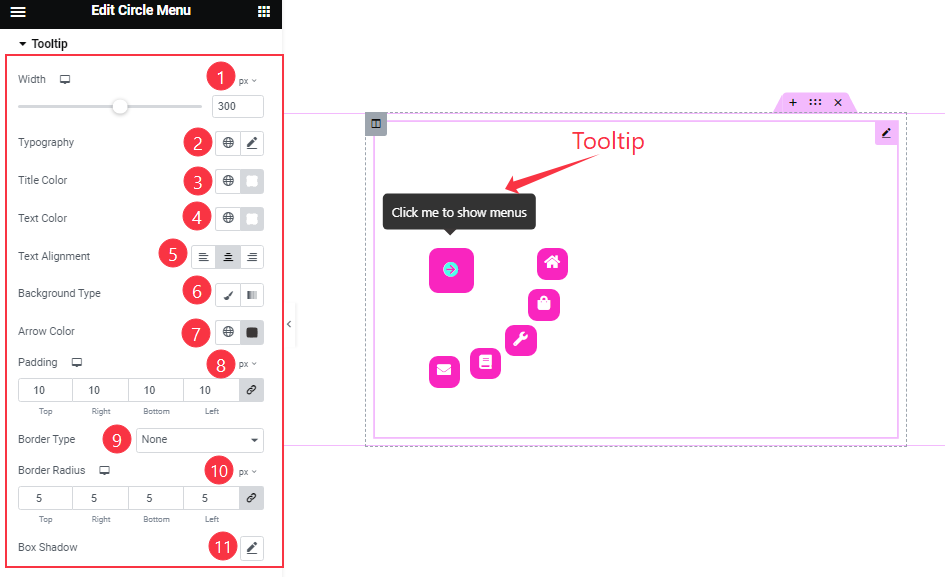
Tooltip section
Go to Style > Tooltip

Find the Width, Title Color, Text Color, Text Alignment, Background Type, Arrow Color, Padding, Border Type, Border Radius, Box Shadow, and Typography options to decorate the Tooltip of the menu.
All done! You have successfully customized the Circle Menu widget on your website.
Video Assist
You can watch this quick video to learn about the Circle Menu widget. Please visit the demo page for examples.
Thanks for staying with us.
