In this documentation, we will show you how to customize the Checkerboard widget presented by the Ultimate Post Kit Pro add-on.
Insert Checkerboard Widget

Open your page in the Elementor editor, search by the Checkerboard widget name, and then drag and drop it.
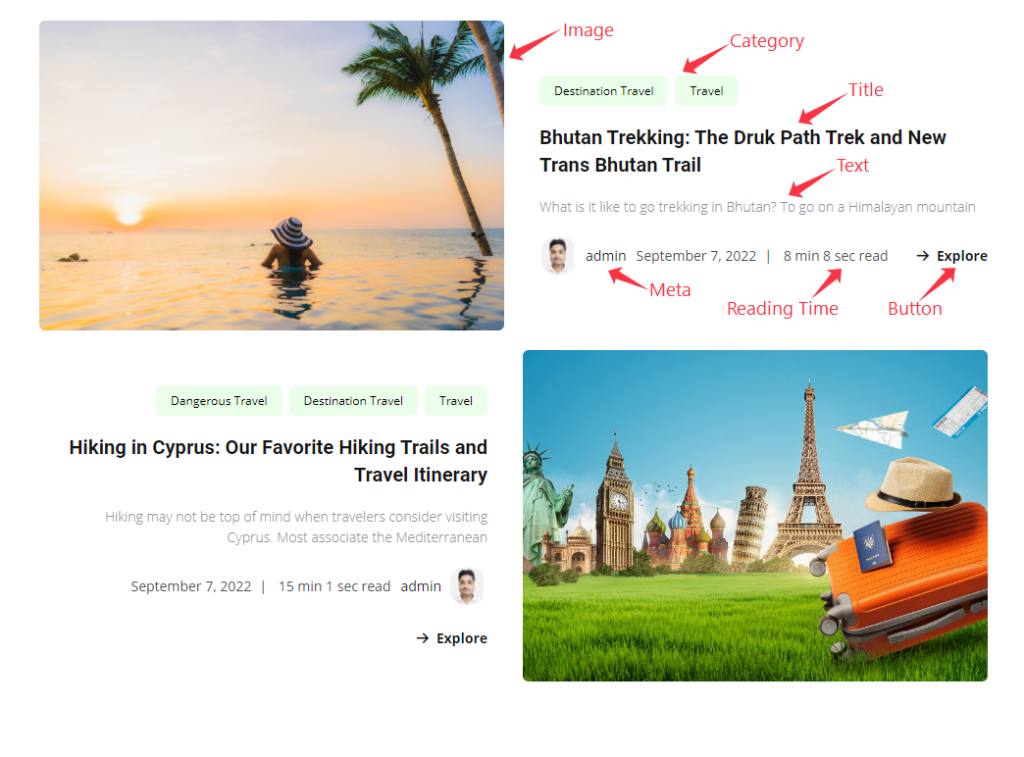
The default view of Checkerboard widget

The Checkerboard widget displays the Title, Text, Category, Meta, Reading Time, Button, and Image.
Content Tab Customization
Layout Section
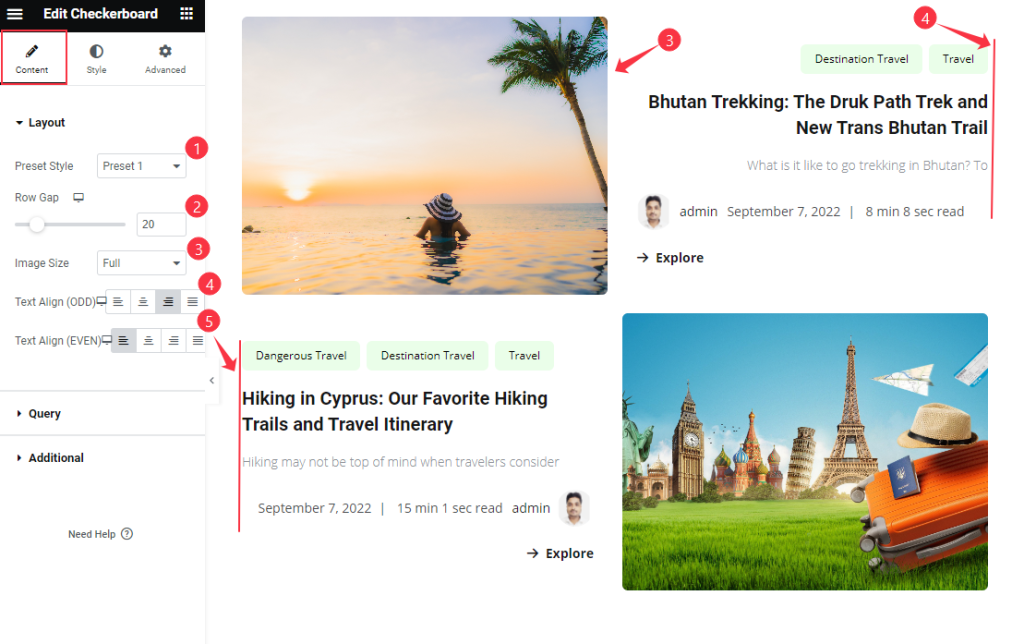
Go to Content > Layout

Find the Preset Style, Row Gap, Image Size, Text Align ( ODD ), and Text Align ( EVEN ) options.
Query Section
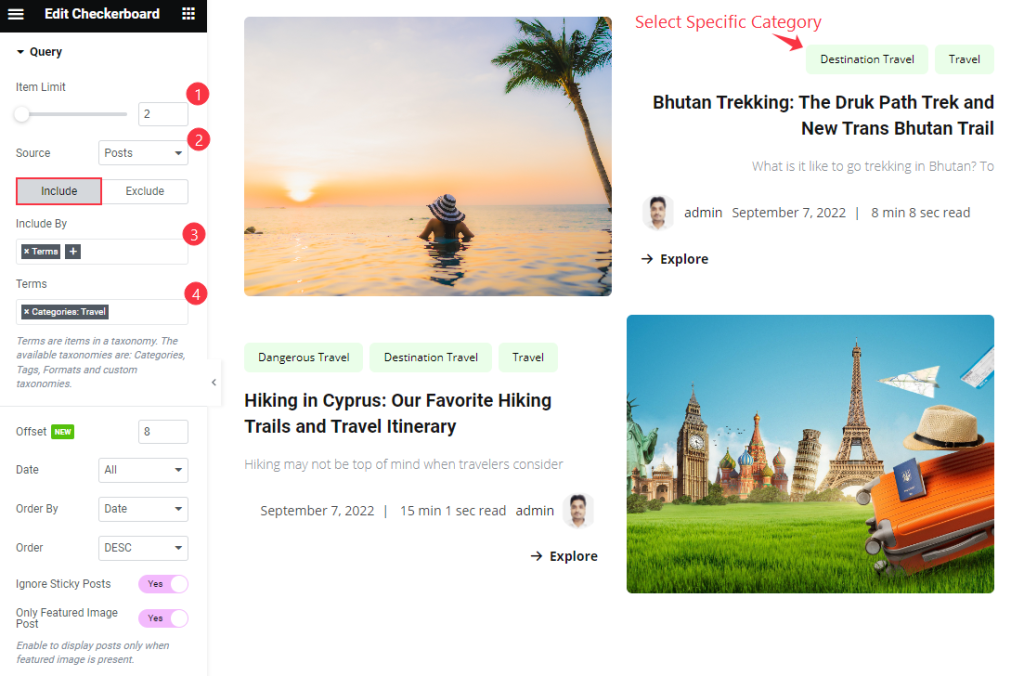
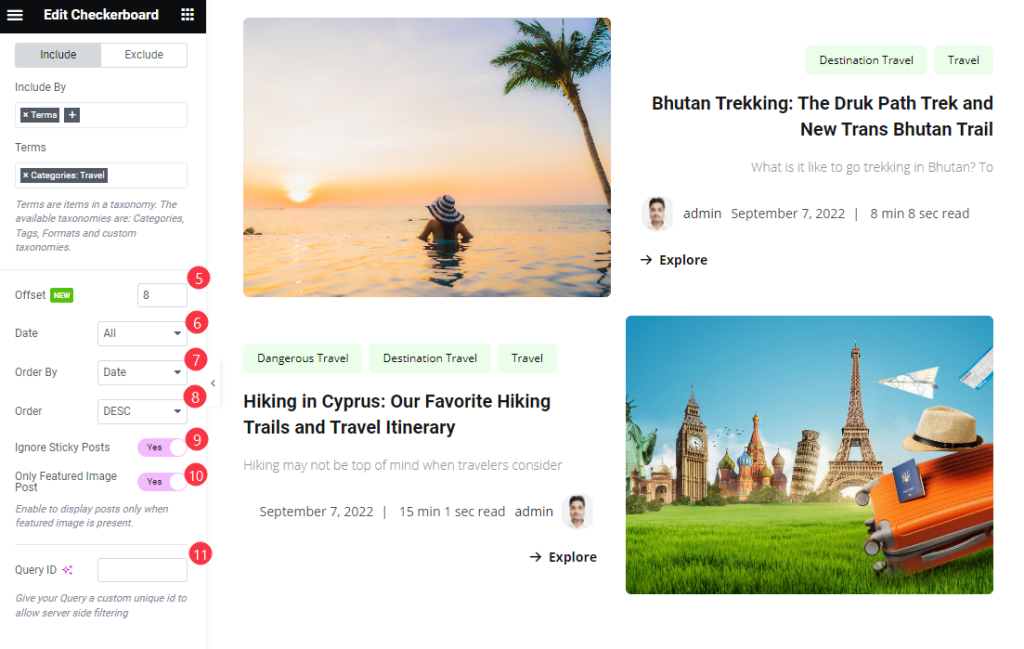
Go to Content > Query

Find the Item Limit, Source, Include > Include By, and Terms options.

Then find the Offset, Date, Order By, Order, Ignore Sticky Posts, Only Featured Image Post and Query ID options.
Additional Section
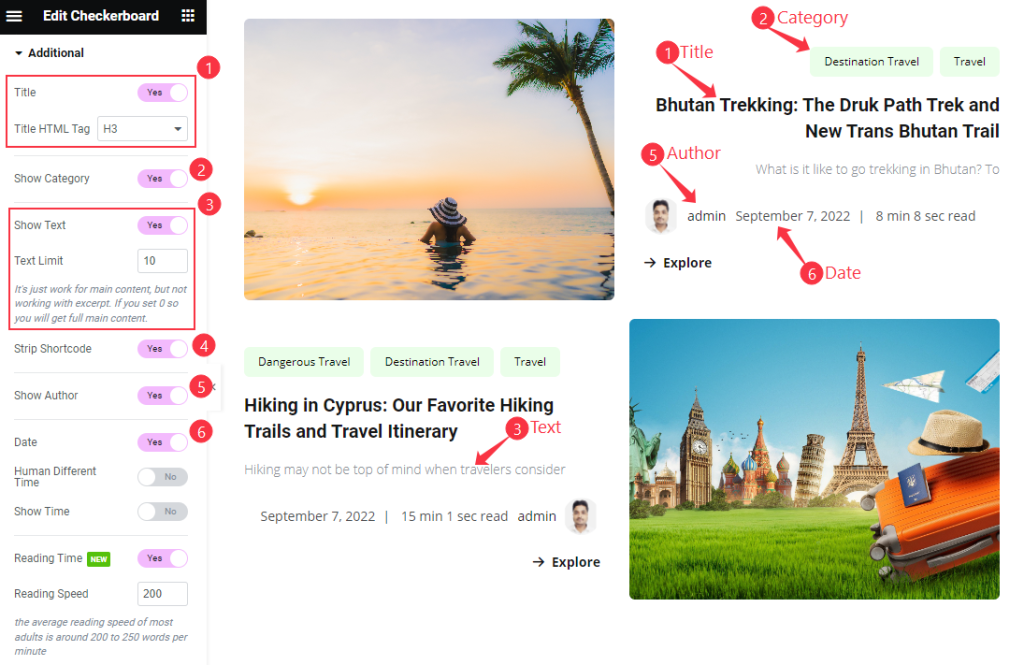
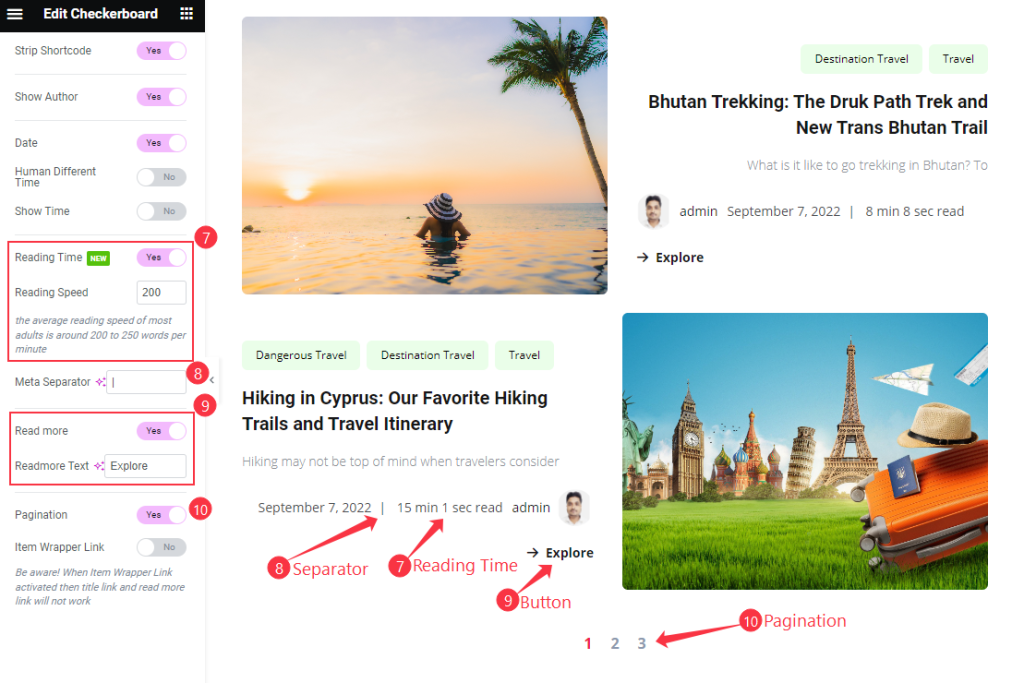
Go to Content > Additional

Find the Title and Title HTML Tag, Show Category, Show Text and Text Limit, Strip Shortcode, Show Author, and Date options.

Then find the Reading Time and Reading Speed, Meta Separator, Read More and Readmore Text, Pagination, and Item Wrapper Link options.
Style Tab Customization
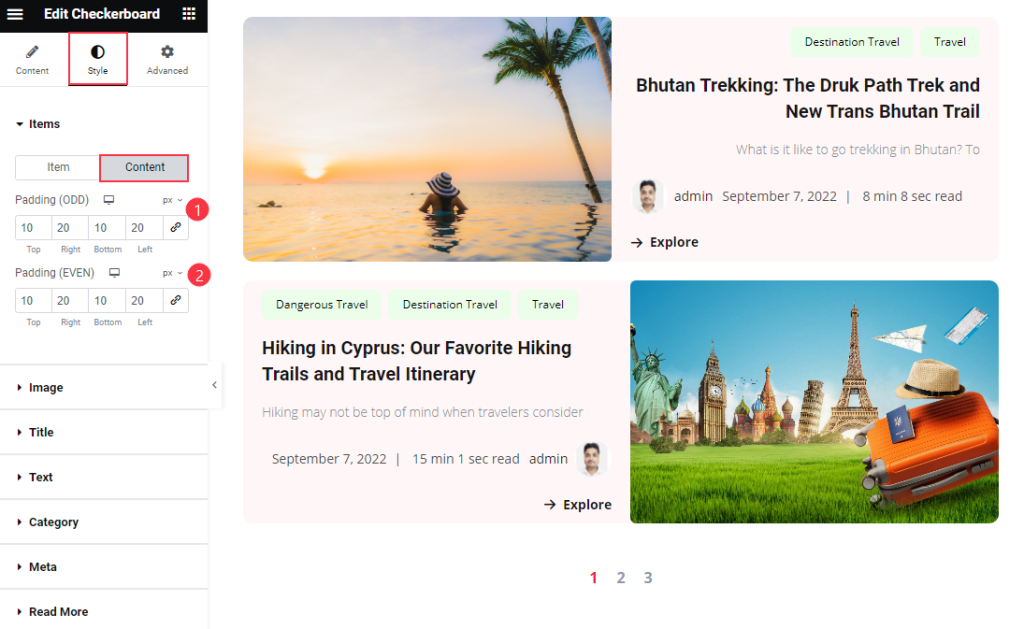
Items Section
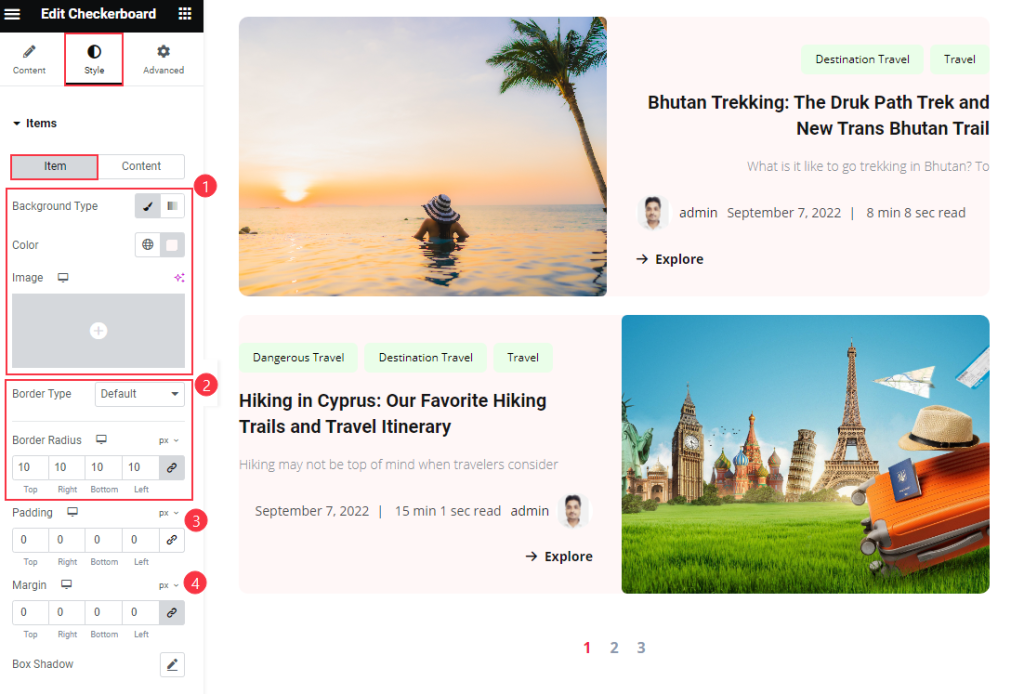
Go to Style > Items

Find the Item > Background Color, Border Type and Border Radius, Padding, and Margin options.

Then find the Content > Padding ( ODD ), and Padding ( EVEN ) options.
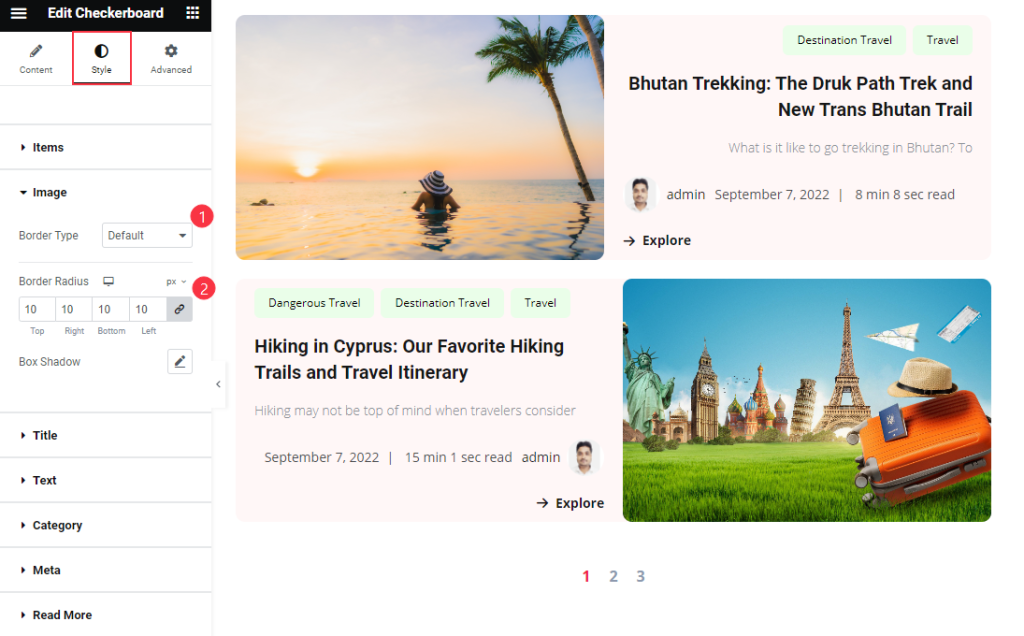
Image Section
Go to Style > Image

Find the Border Type, Border Radius, and Box Shadow options.
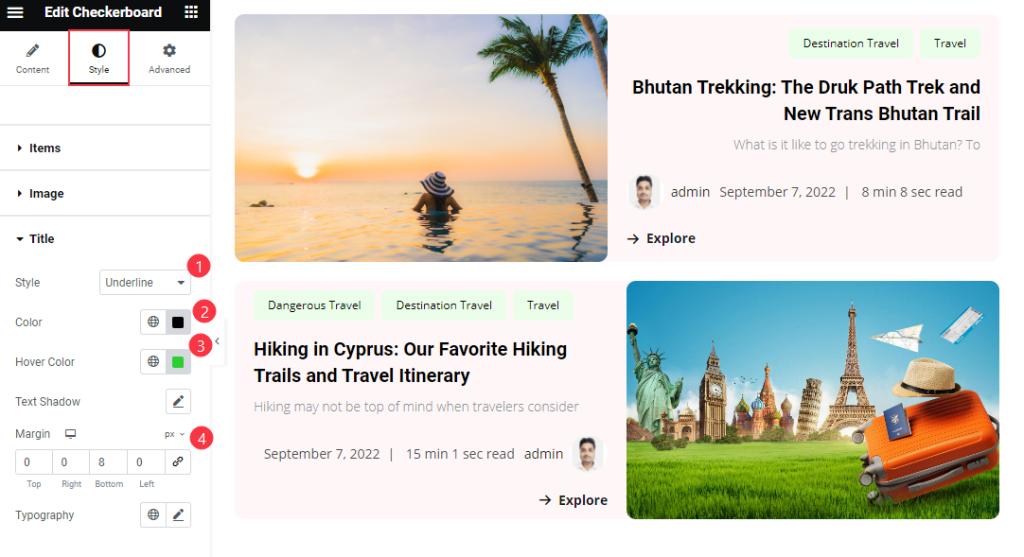
Title Section
Go to Style > Title

Find the Style, Color, Hover Color, Text Shadow, Margin, and Typography options.
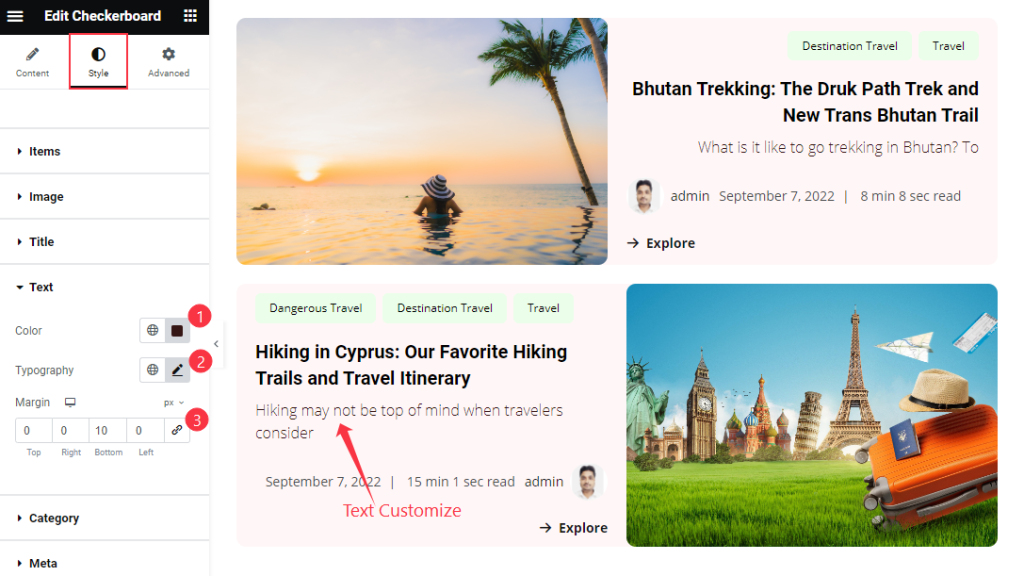
Text Section
Go to Style > Text

Find the Color, Typography, and Margin options.
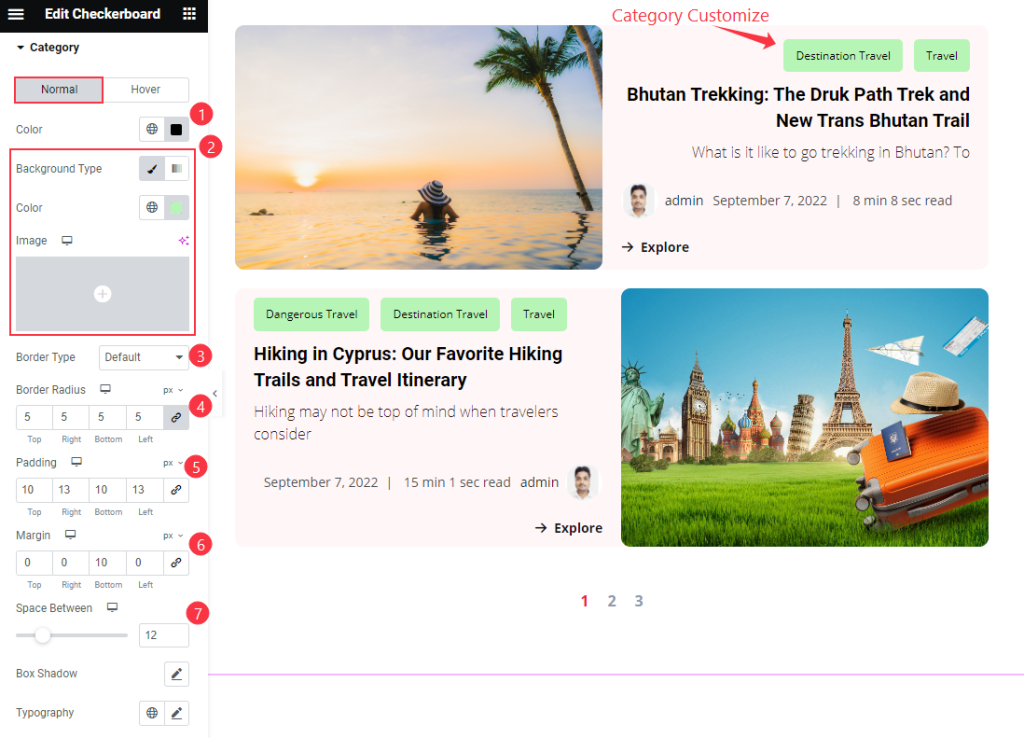
Category Section
Go to Style > Category

Find the Color, Background Color, Border Type, Border Radius, Padding, Margin, Space Between, Box Shadow, and Typography options.

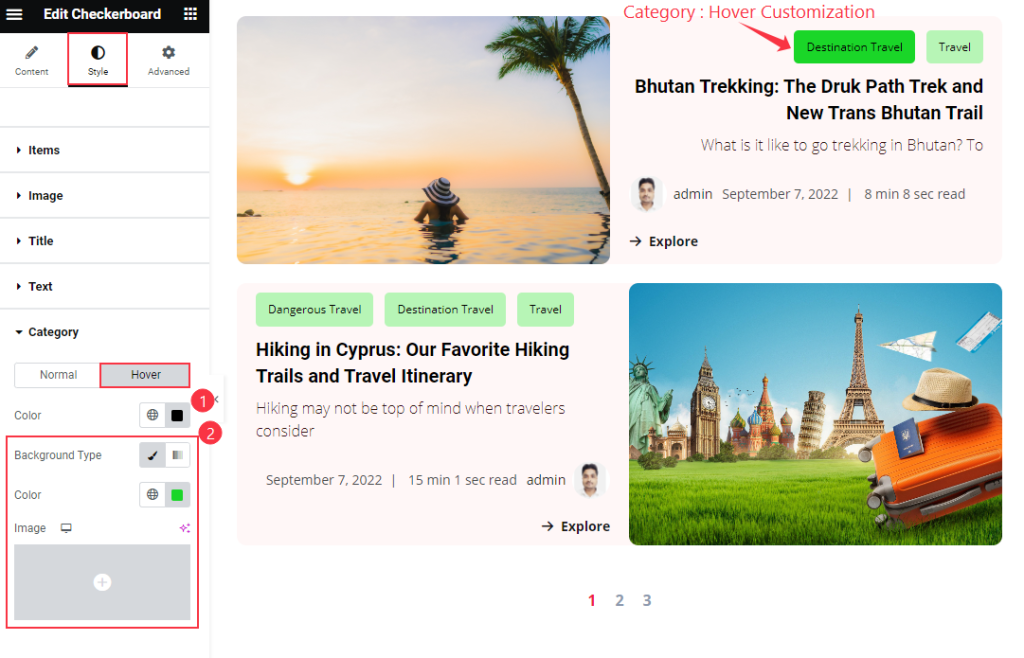
Then find the Hover > Color, and Background Color options.
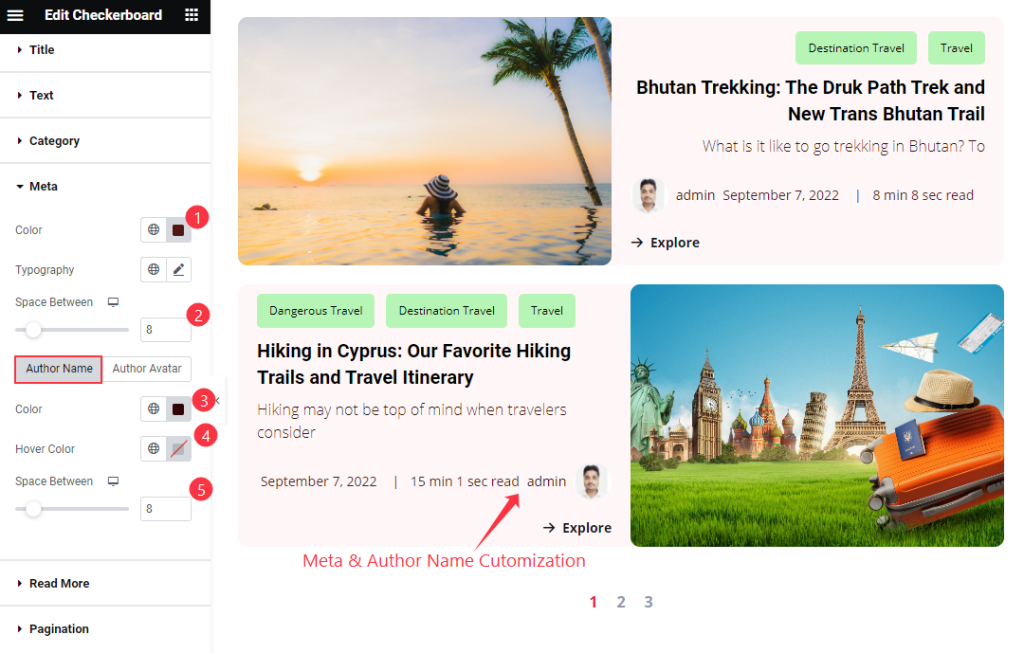
Meta Section
Go to Style > Meta

Find the Color, Typography, Space Between, Author Name > Color, Hover Color, and Space Between options.

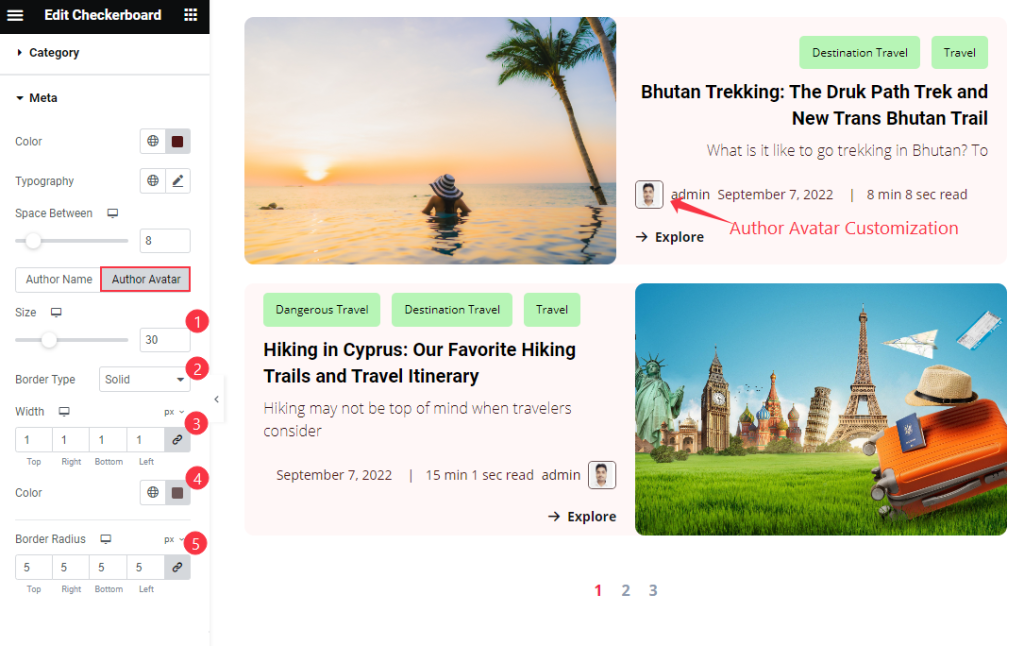
Then find the Author Avatar > Size, Border Type, Width, Color, and Border Radius options.
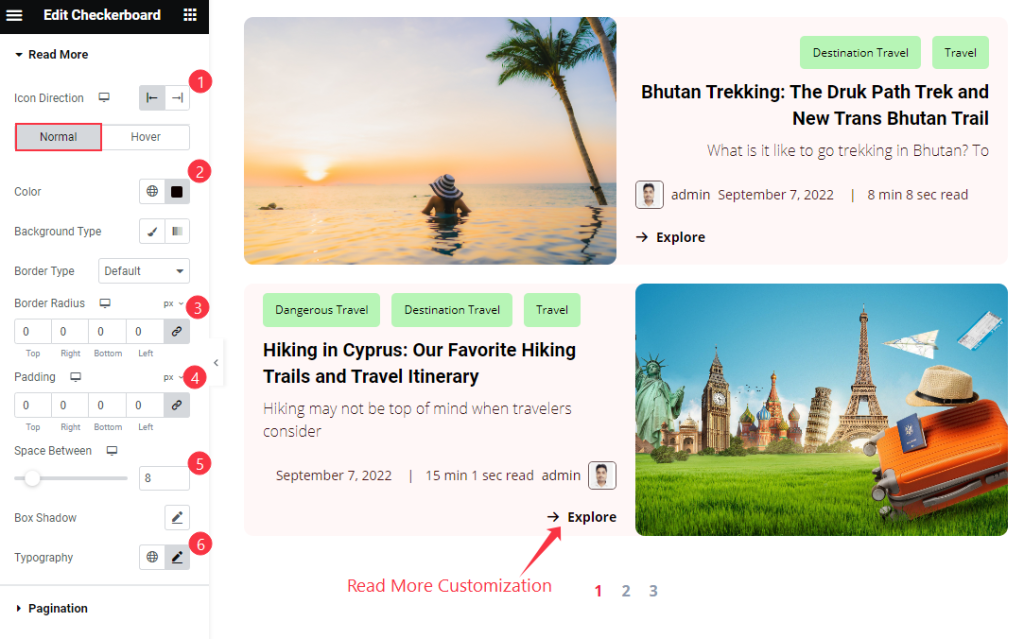
Read More Section
Go to Style > Read More

Find the Icon Direction, Normal > Color, Background Type, Border Type, Border Radius, Padding, Space Between, Box Shadow, and Typography options.

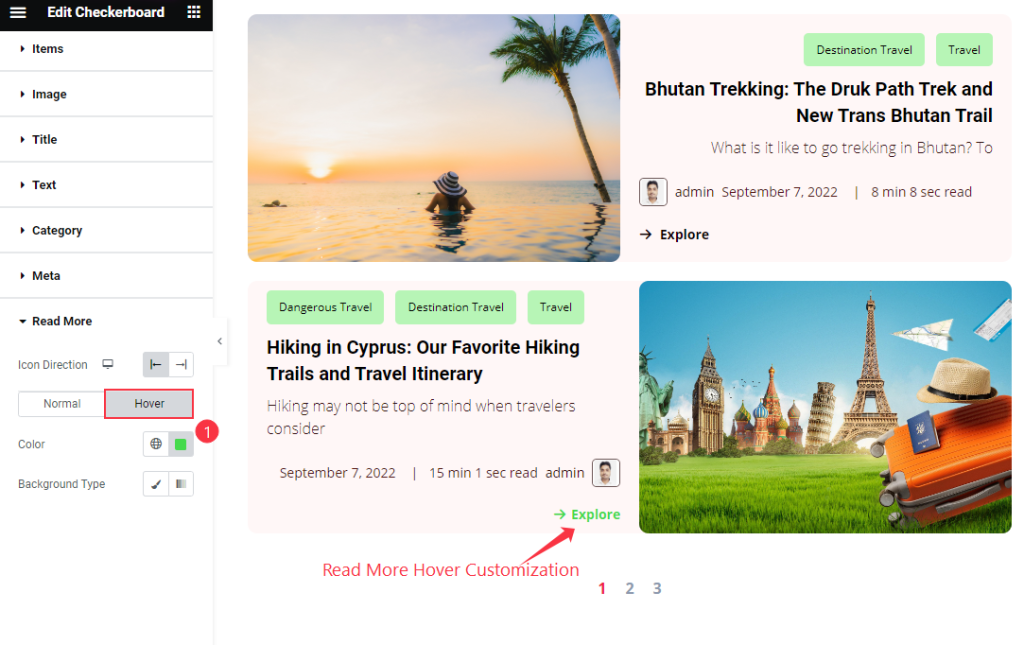
Then find the Hover > Color and Background Type options.
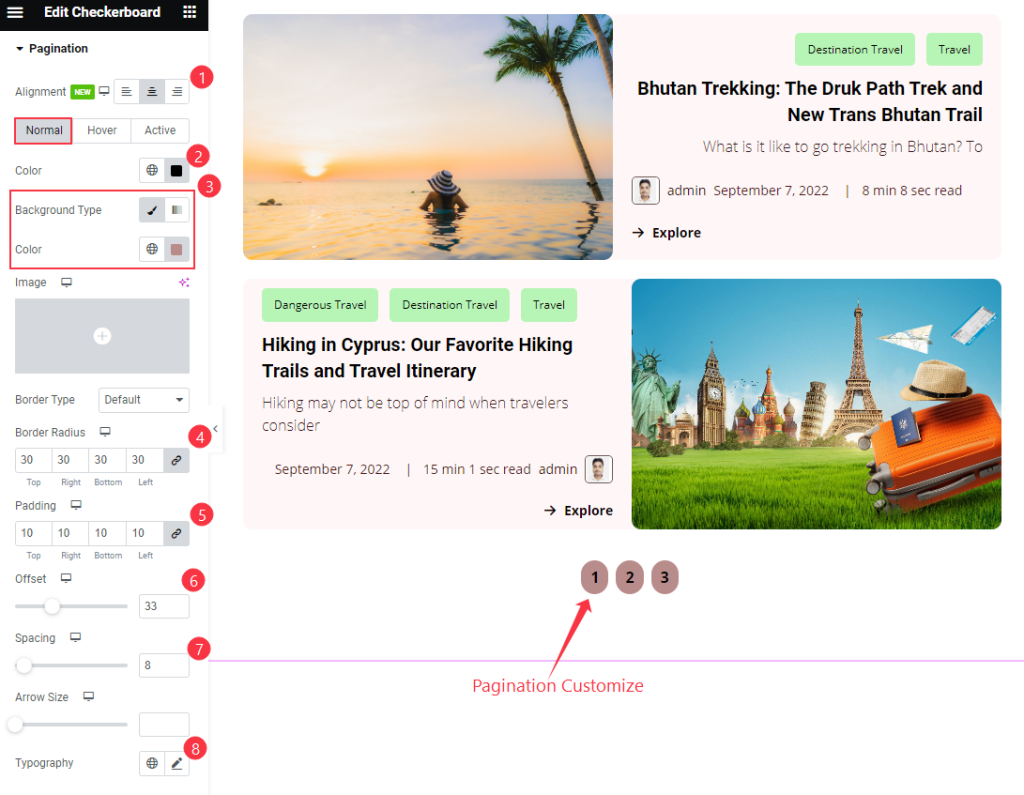
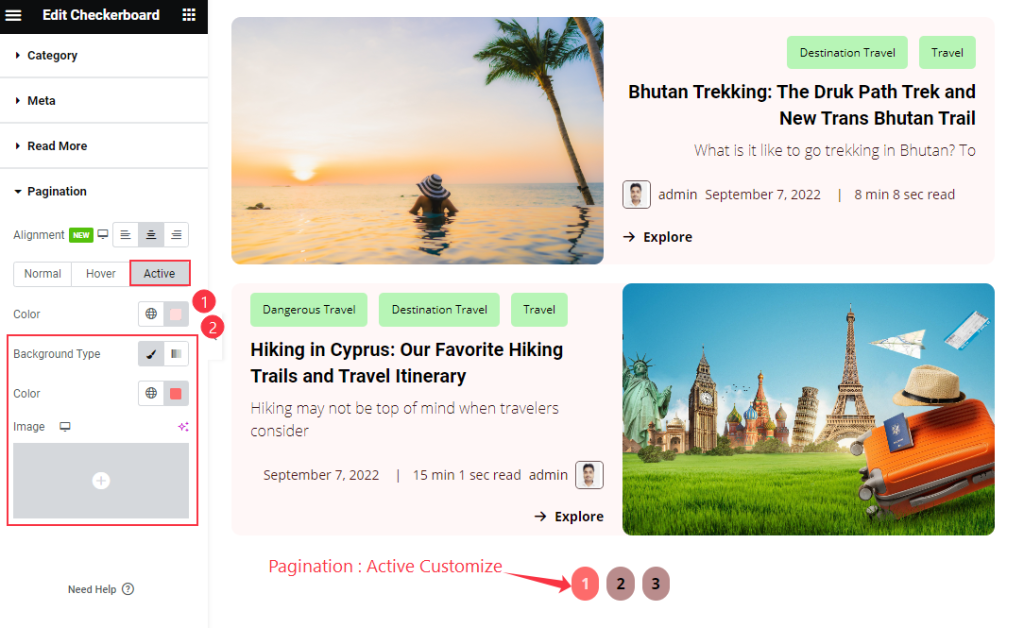
Pagination Section
Go to Style > Pagination

Find the Alignment, Normal > Color, Background Color, Border Type, Border Radius, Padding, Offset, Spacing, Arrow Size, and Typography options.

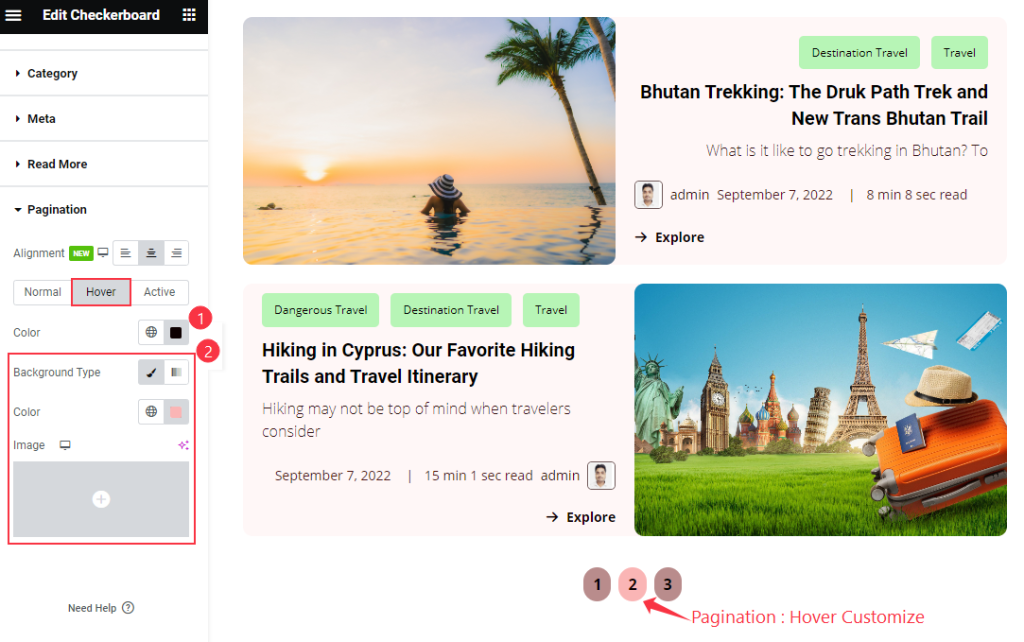
Then find the Hover > Color and Background Color options.

Also, find the Active > Color and Background Type options.
Video Assist
The Checkerboard Video Tutorial Coming Soon. Please visit the demo page for examples.
Thanks for being with us.
