This widget transforms the Crypto Currency Chart into a carousel animation for displaying live currency charts with slides. It can save more space, offer lots of slides with a user-interactive navigation button, and helps improve the user experience on your website.
Let’s explore the customizations.
Inserting Widget

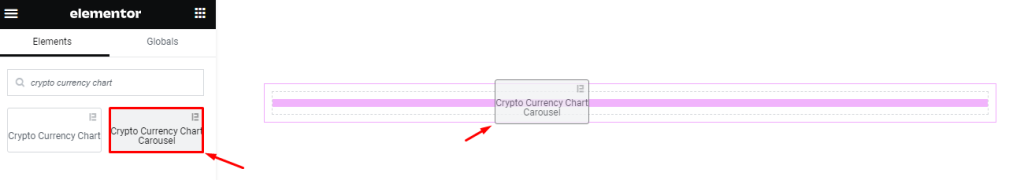
Drag the Crypto Currency Chart Carousel widget from the widget menu inside the Elementor editor page and drop it inside the page. Please keep both Element Pack and Elementor plugins installed for it to work.
Content Tab Customizations
Crypto Currency section
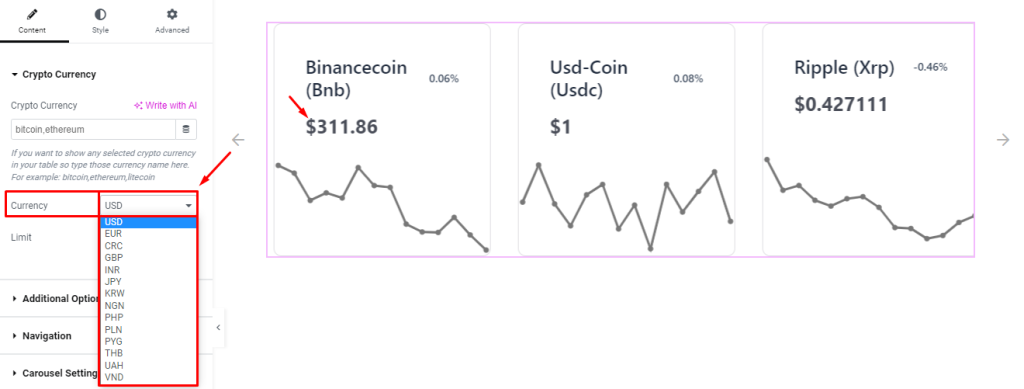
Go to Content > Crypto Currency
The Crypto Currency field lets you select specific currencies and only show them on the screen using the widget. You can adjust the Limit to set the number of currencies over the display.

Then, you can select a standard Currency to display the value of the crypto currencies with it.

Additional Option section
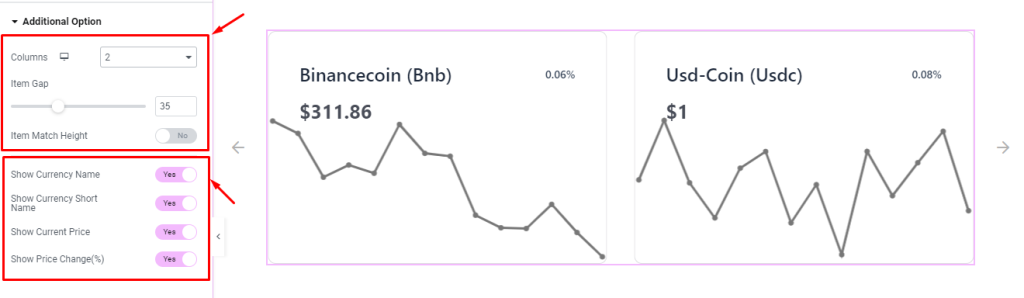
Go to Content > Additional Option
Here, you can adjust the number of Columns for the layout from 1 to 6. Then adjust the Item Gap for a better shape of the content. You may turn on the Item Match Height switcher to show all items at the same height.
There will be a number of switchers, such as Show Currency Name, Show Currency Short Name, Show Current Price, and Show Price Change(%).

Turning these switchers on will show the corresponding element over the screen and vice versa.
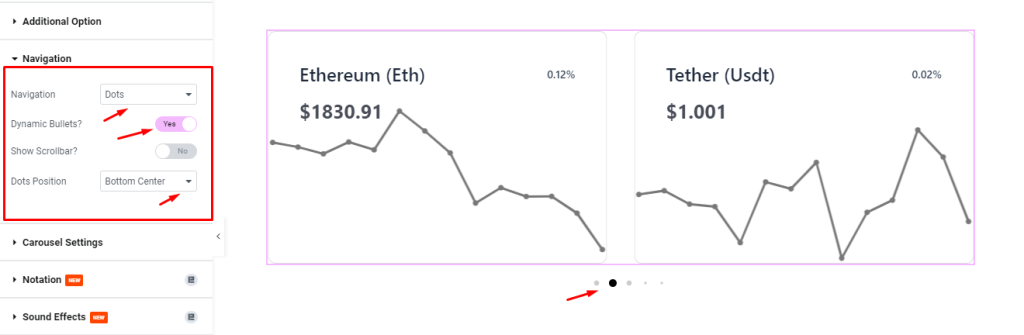
Navigation section
Go to Content > Navigation
As a carousel-type widget, you can select a Navigation style from the 5 pre-defined systems. Here, we have chosen Dots.
You can enable the Dynamic Bullets switcher for dynamic dots and Show Scrollbar at the bottom by enabling the switcher. Also, adjust the Position where the navigation will show.

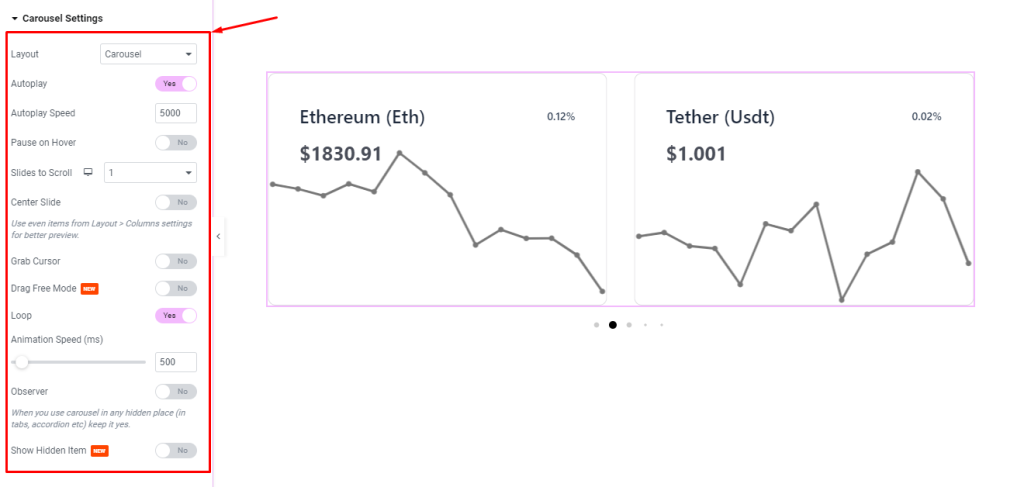
Carousel Settings section
Go to Content > Carousel Settings
First, you can change the widget Layout style between Carousel and Coverflow.

Then, you will be able to see a bunch of Switchers like Auto Play, Auto Play speed, Pause on Hover, Slides to Scroll, Center Slide, Grab Cursor, Drag Free Mode, Loop, Animation Speed, and Observer.
What they do-
Autoplay switcher: If you Enable the Autoplay switcher button, your slider will slide into Autoplay mode, and you can set the Autoplay Speed as your wish.
Pause on Hover: If you activate the pause on Hover button, when visitors Hover the mouse cursor on the slider, then your slider will Hold, otherwise your slider slide on Autoplay.
Slides to scroll: It represents how many slides will slide at once.
Center Slide: If you enable the Switcher option, then your Active slider will show the center (depending on your widget style).
Grab Cursor: Your mouse pointer icon will be changed into a grab cursor. Visitors can slide your slider manually with your mouse cursor.
Drag Free Mode: Make the carousel animation more fluid.
Loop: When you activate the Loop switcher button, your slider will loop at a certain time interval. You also set up the loop animation speed here.
Observer: If you enable the option then you are able to use the slider/carousel in any hidden places (such as in tabs, Accordion, etc).
Style Tab Customizations
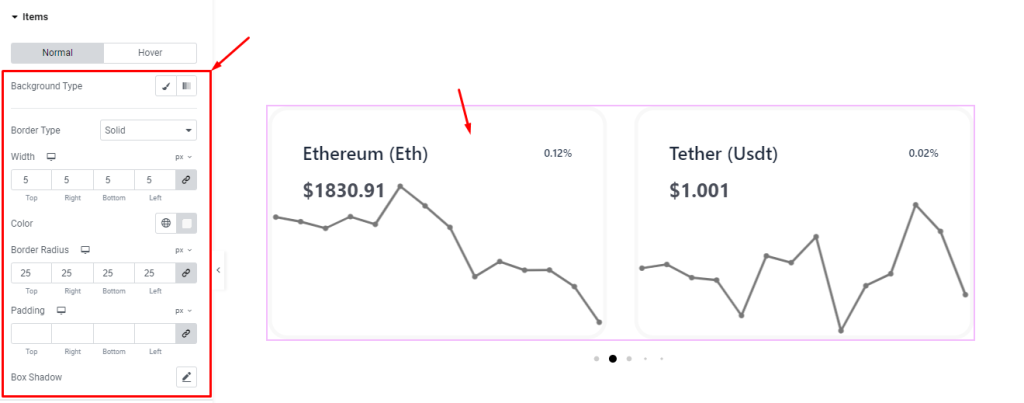
Items section
Go to Style > Crypto Currency Card
Here, you can change the Background Color of the whole interface, along with the options to configure a Border Type, Width, border Color, Border Radius, Padding, and Box Shadow.

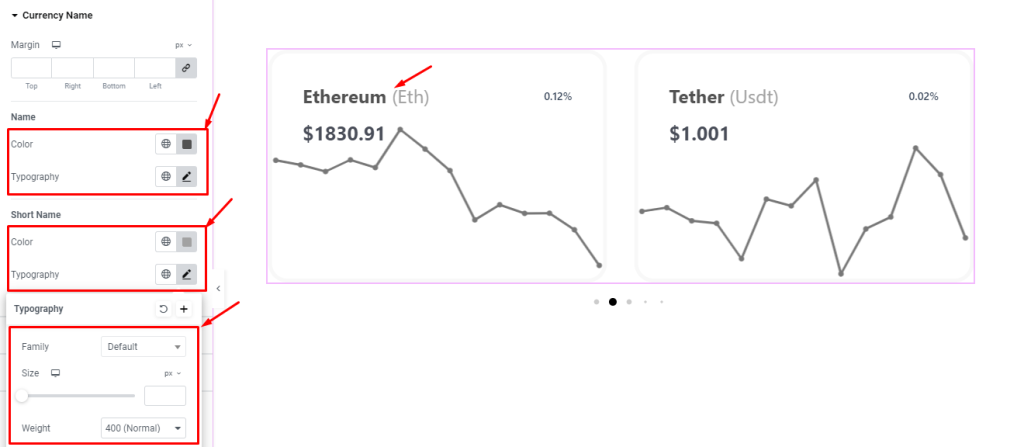
Currency Name section
Go to Style > Currency Name
Here, you can change the Color of the currency Name and then go for font customizations through the Typography settings. Also comes with Margin fields to let you reposition the names.
The currency short names also come with the same set of controls as the names.

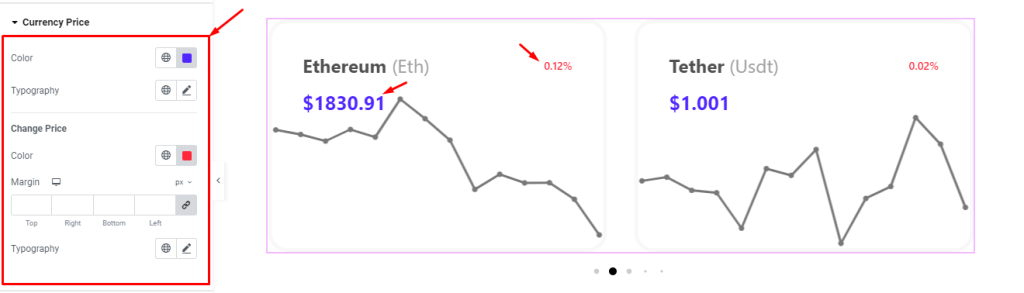
Currency Price section
Go to Style > Currency Price
Here, you can customize the Color and Typography of the Price of the crypto currencies.
There will be a separate set of Color, Typography, and Margin options for the price Label of the currencies.

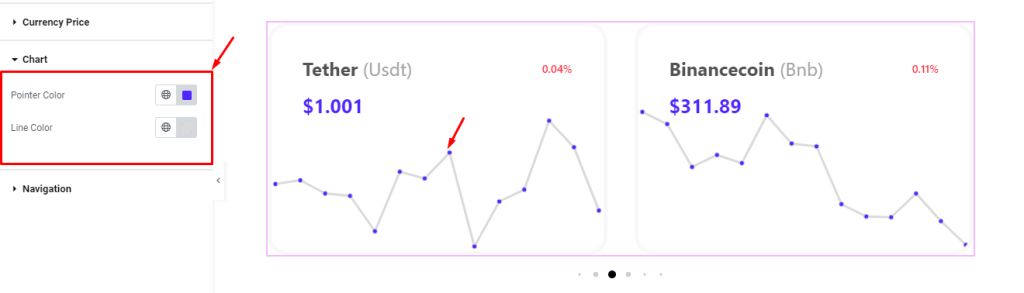
Chart section
Go to Style > Chart
Customize the Pointer Color and Line Color of the Chart within the carousel.

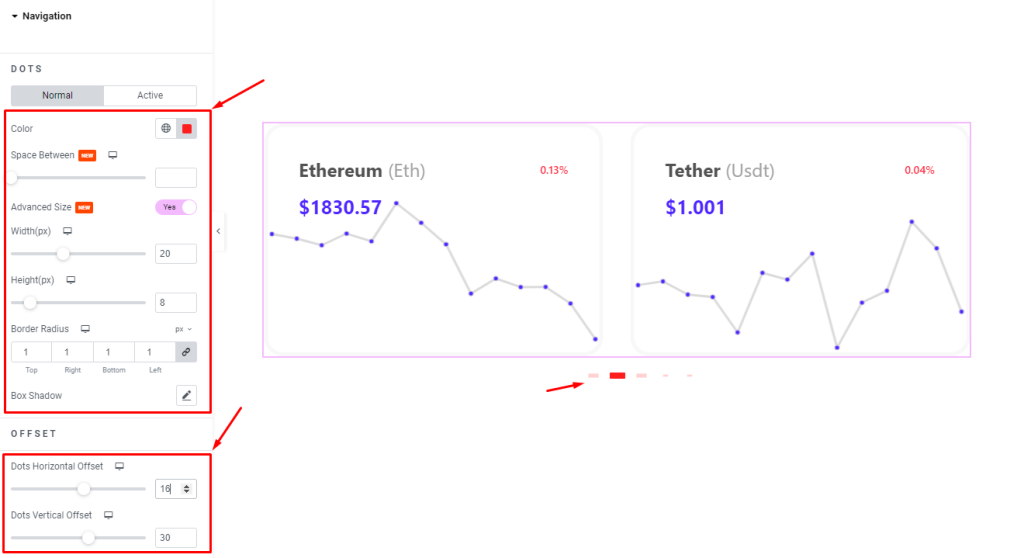
Navigation section
Go to Style > Navigation
Here, you can change the Dots Color, Space Between each dots, Width, Height (when Advanced Size swither is ON), Border Radius, and Box Shadow.
Also, you can adjust the Vertical and Horizontal Offset values to reposition the dots.

Video Assist
The Crypto Currency Chart Carousel widget video tutorial coming soon. Please visit the demo page for examples.
Thank you for being with us.