In this documentation, we will discuss the customization of the Post Title block, brought to you by Zoloblocks.
Enable the Post Title Block

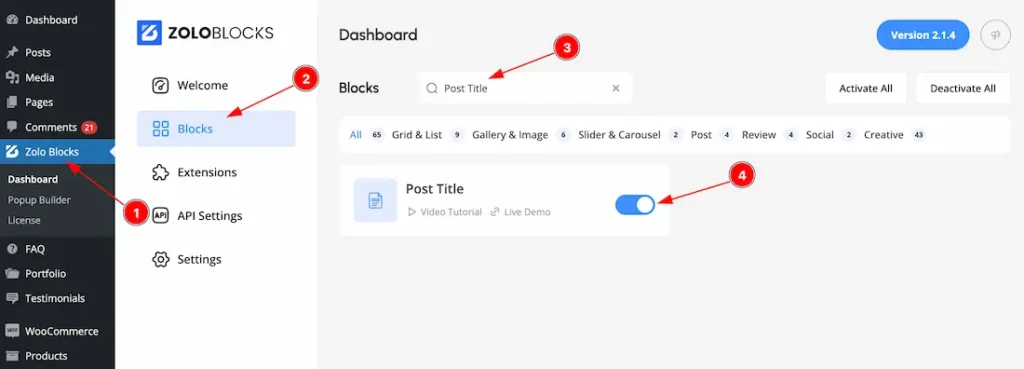
To use the Post Title block from Zoloblocks, you must first enable the block.
- Go to WordPress Dashboard > Zoloblocks Plugin dashboard.
- Then Click the Blocks Tab.
- Search the Post Title block Name.
- Enable the Post Title block.
How and Where use the Post Title Block
The Post Title block is designed exclusively for Single pages and requires a Block Theme for functionality. In this regard, we offer the Axvart Theme, which is compatible with the Post Title block. If you’re a ZoloBlocks Pro user, the Axvart Theme is included with the plugin for seamless use. If you want then you also can use another block Theme for using the Post Title block. Lets explore the Post Title block.

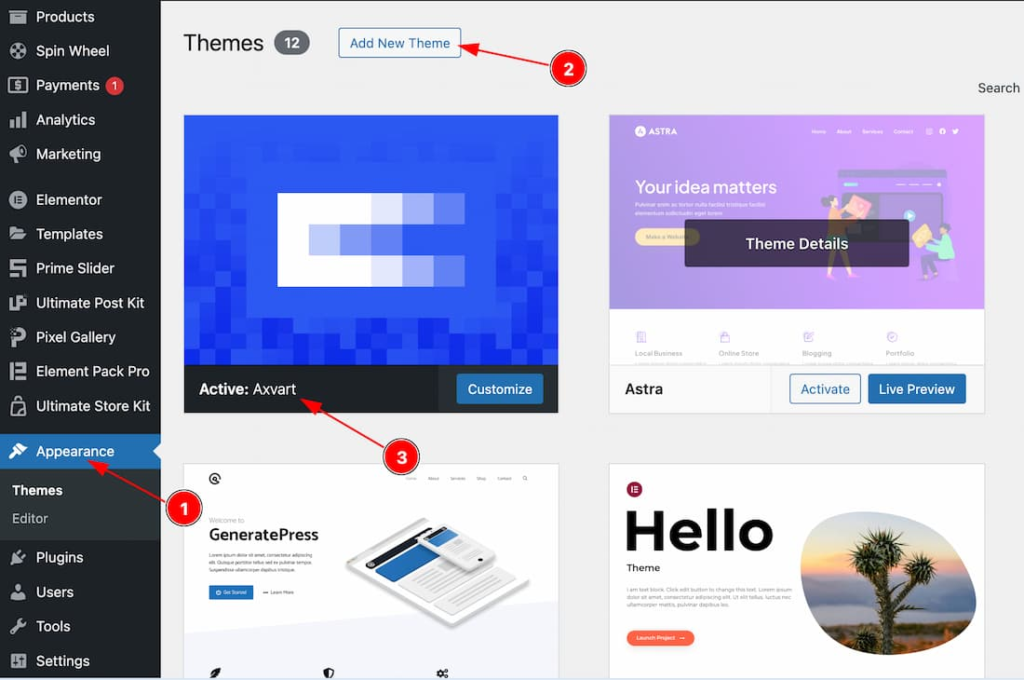
Go to your WP dashboard > Appearance > Add New Theme > Add the Theme > Install and Activate the Theme. If you want then you also can read the doc of how to install and activate the Axvart Theme from here.

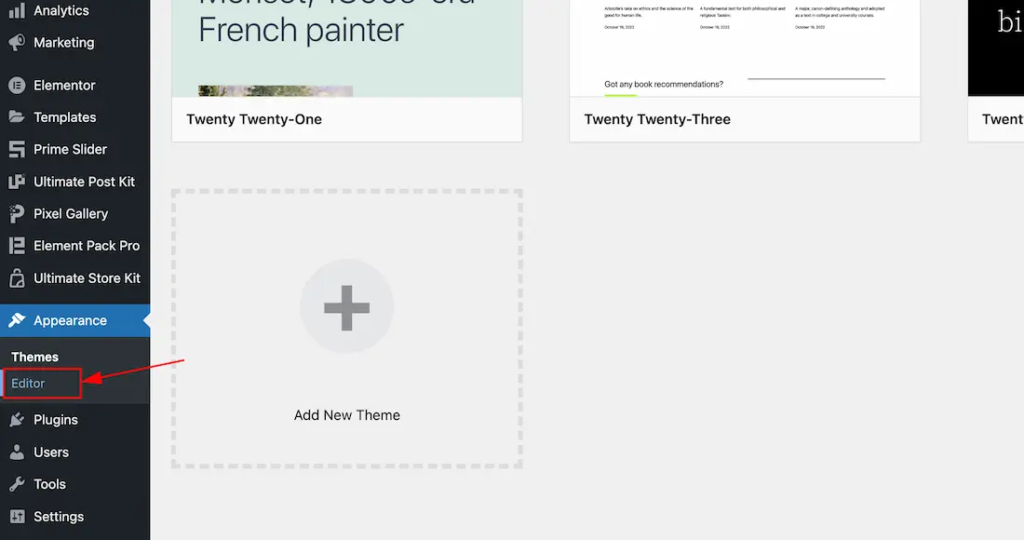
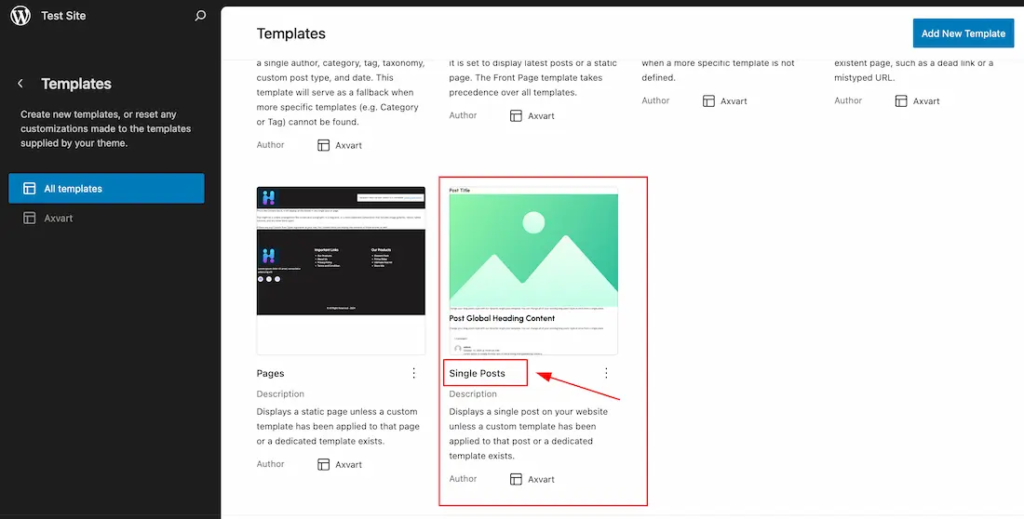
After installing and activating the block theme, just go to Appearance > Editor > All Templates > set the default Single Post Template and edit the template to your working demand by using Zoloblocks Single blocks like Post Title, Post Featured image, Post Meta, Post Content, Post Comments Form etc. Here we show how to add and customize the Post title Block.

Adding the Post Title Block

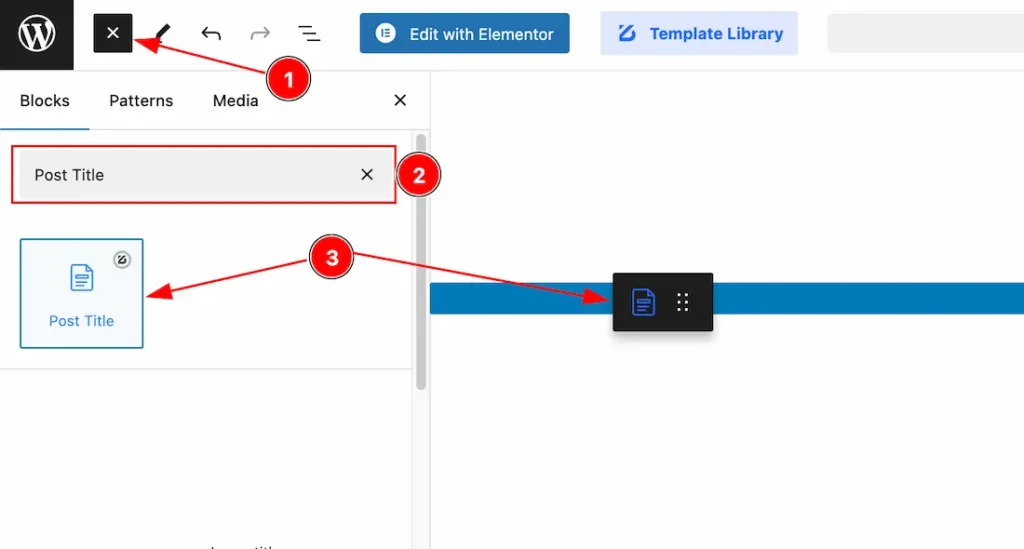
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Post Title block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

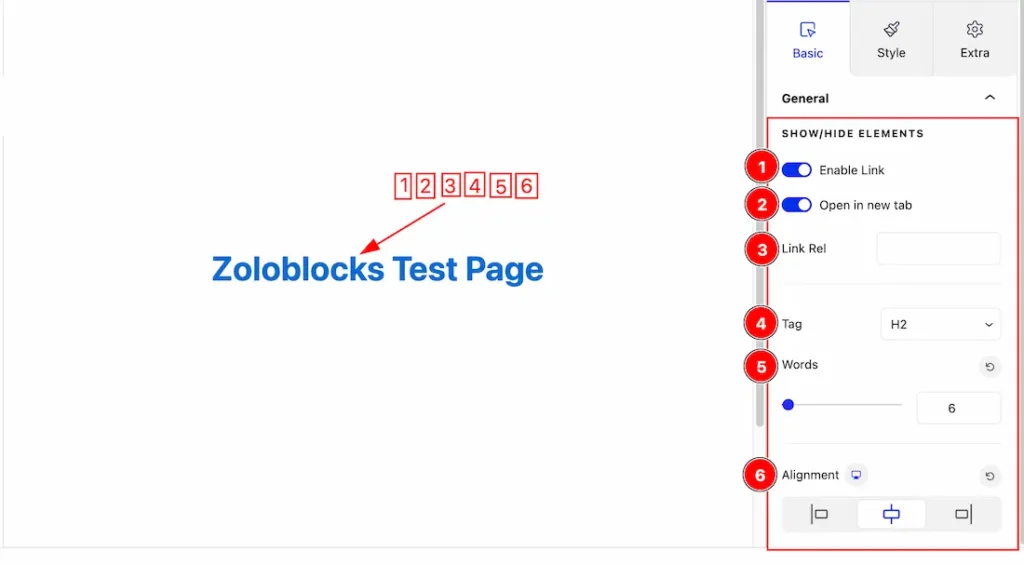
Come to the General section, you will get the below options to customize the Post title.
1. Enable Link: Enable or disable the link switcher button to show or hide the Post Title Link.
2. Open In New Tab: Enable the Open in New Tab switcher button so that the Post Title open in new tab of the browser.
3. Link Rel: You can set the Link Rel type as – alternate, icon, help etc. For getting more link rel, you can visite this site from here.
4. Tag: You can set the Title Tag H1 to H6, P and Span from here.
5. Words: This option lets you set the Title Word limit from Here. For Example, if you set the Word limit as 4 then you only see the 4 word of the Title.
6. Alignment: You can set the title alignment as – Left, Center and Right.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
Title Section
Go to Style > Title

Come to the Title section, you will get two sub-sections; Normal and Hover.
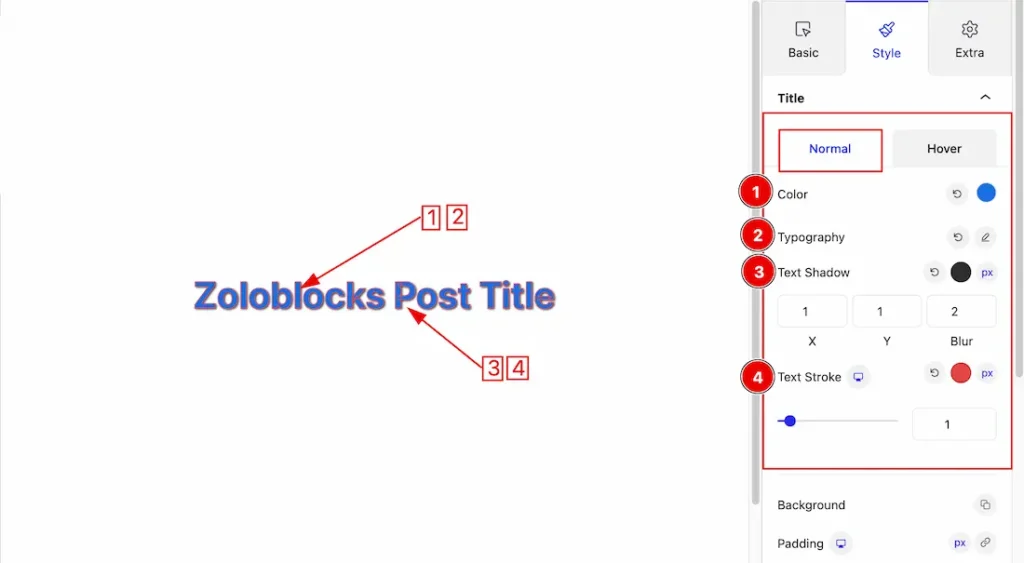
In the Normal Tab section, you will get the below options to customize it.
1. Color: This option lets you change the Title Text Color.
2. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
3. Text Shadow: The Text Shadow property is used to create the shadow around the text. It takes three values: horizontal offset, vertical offset, and blur radius. Here you also can change the Text Shadow Color.
4. Text Stroke: If you want to add a stroke (outline) around the text, you can use the Text Stroke property. you also can change the Text Stroke Color as your working demand.

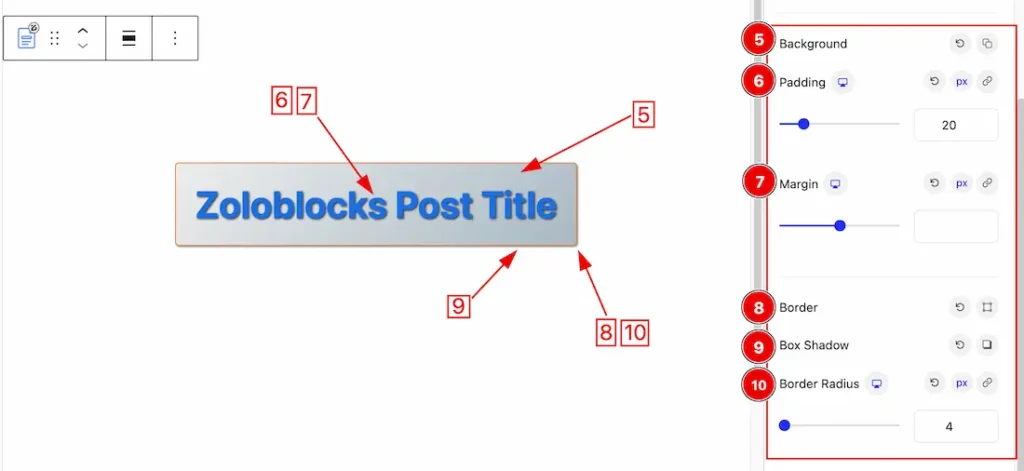
5. Background: you can change the color of Title background to classic or gradient. Here we choose the Background type gradient. Here you also add the custom gradient color.
6. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
7. Margin: Adjusts the position of an object over the canvas.
8. Border: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
Border Width: The border width property allows you to control how thick or thin the border is.
Border Color: This lets you change the Border color.
9. Box Shadow: The Box Shadow property is used to create the shadow around the Category Button. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
Box Shadow Color: This lets you change the Box Shadow color.
10. Border Radius: Customizes the border corners for roundness.

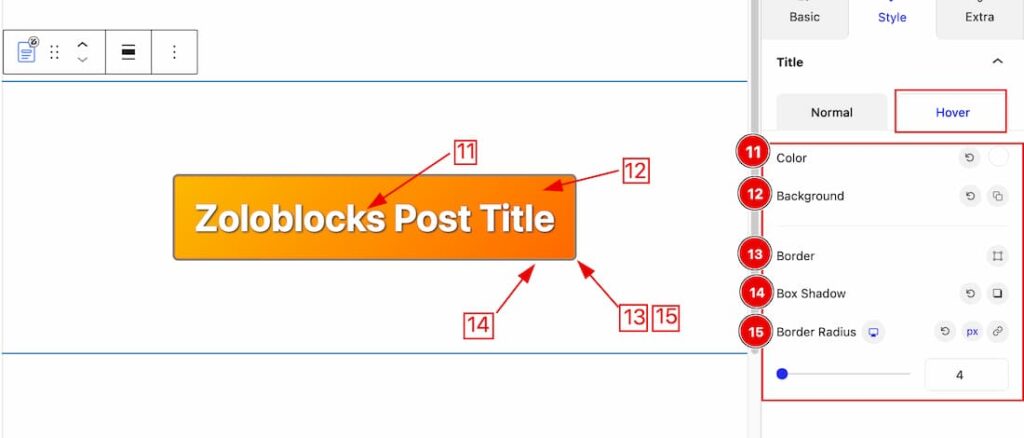
In the Hover Tab section, you will get the below options to customize it.
11. Color: This option lets you set the Hover Title Color.
12. Background: you can change the hover color of Title background to classic or gradient. Here we choose the Background type gradient. Here you also add the custom gradient color.
13. Border: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
Border Width: The border width property allows you to control how thick or thin the border is.
Border Color: This lets you change the Border color.
14. Box Shadow: If you want then you can add a Box Shadow for the Hover mode.
15. Border Radius: Set the Hover border radius from here.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
You can also watch the video tutorial Learn more about the Post Title Block.
Thanks for being with us!
