In this documentation, we will discuss the customization of the Advanced Google Map widget, brought to you by the Element Pack Pro addon.
Set The Google Map API Key

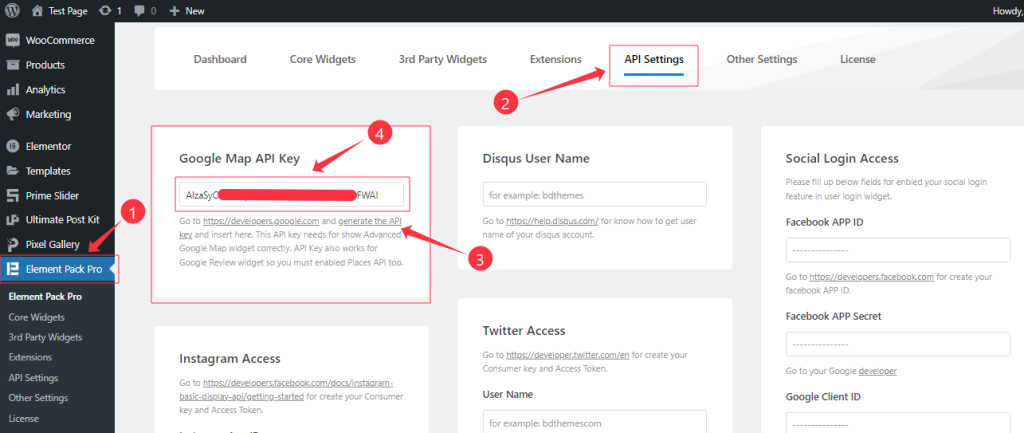
First Go to the Element Pack Pro Plugin dashboard > API Settings > Generate the API > Paste The Google Map API key on the Google Map API key Box then hit the Save Settings button.
If you didn’t know How to Generate the Google Map API key then you can see the video of How to Generate the Google Map API key that helps you properly to Generate the Google Map API key.
Inserting The Advanced Google Map widget

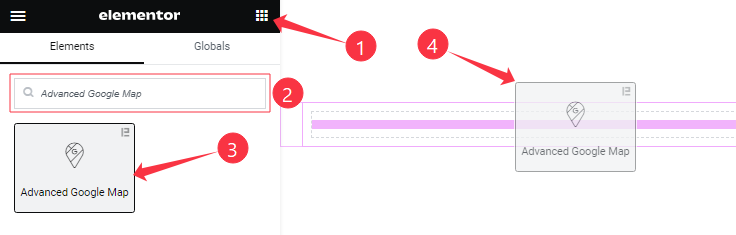
On the page in Elementor editor, search by the widget’s name and then drag-drop it on the page.
Content tab customizations
Google Map Section
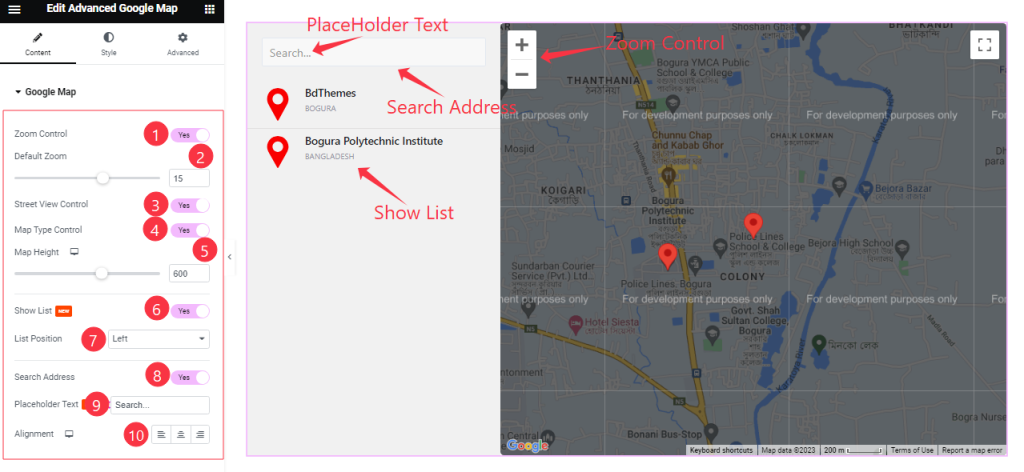
Go to Content > Google Map

Come to the Google Map section, Find the Zoom Control, Default Zoom, Street View Control, Map Type Control, Map Height, Show List, List Position ( Left, Right ), Search Address, Placeholder Text, and Alignment options.
Marker Section
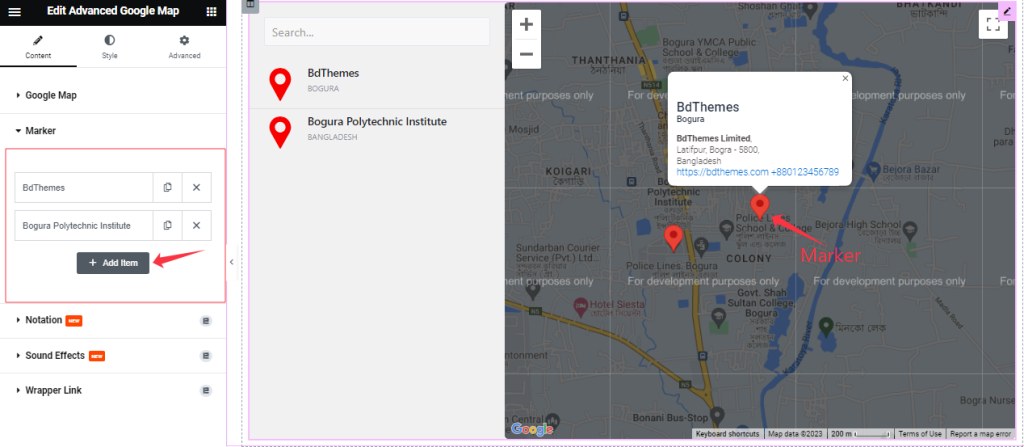
Go to Content > Marker
Step-1

Here, you can add the Marker item (with the Add Item button).
Step-2

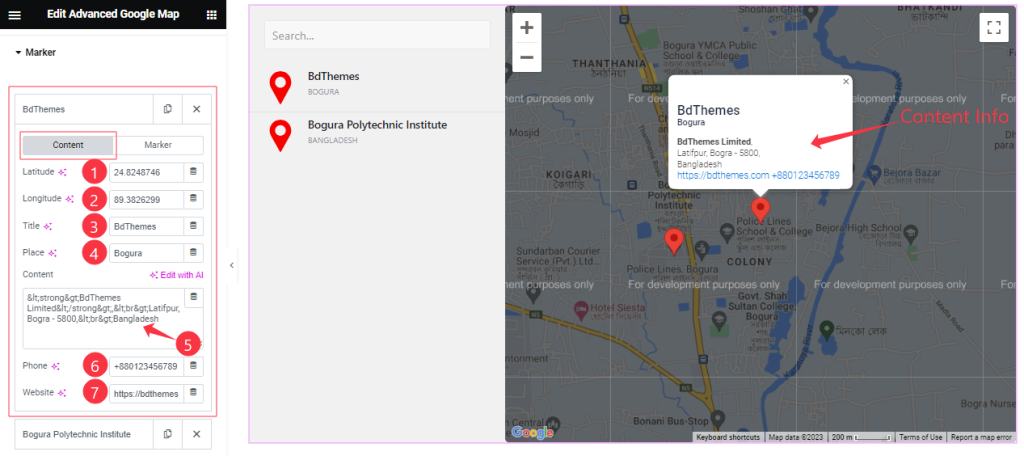
Click on Each item, you will find two sub-section; Content and Marker.
In the Content Mode, Find the Latitude, Longitude, Title, Place, Content, Phone, and Website options.
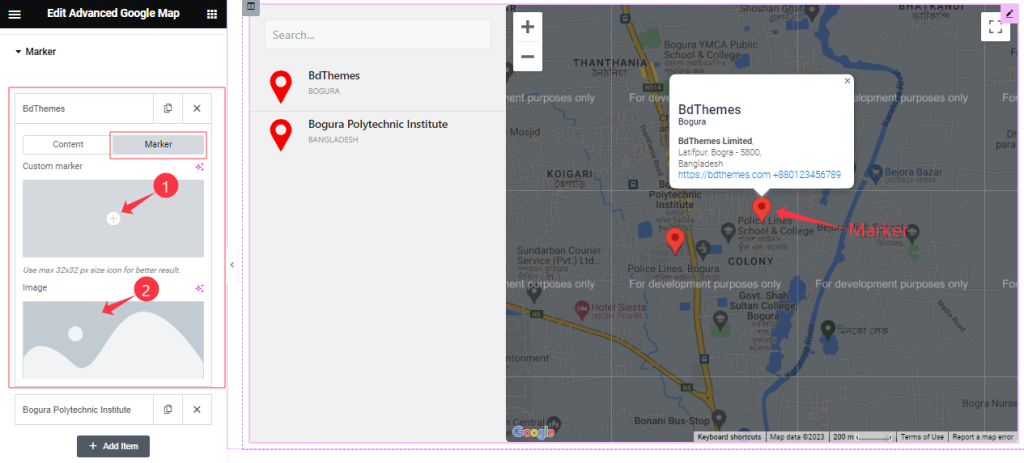
Step-3

In the Marker mode, find the Custom Marker, and Image options.
Style tab customizations
GMap Style Section
Go to Style > GMap Style
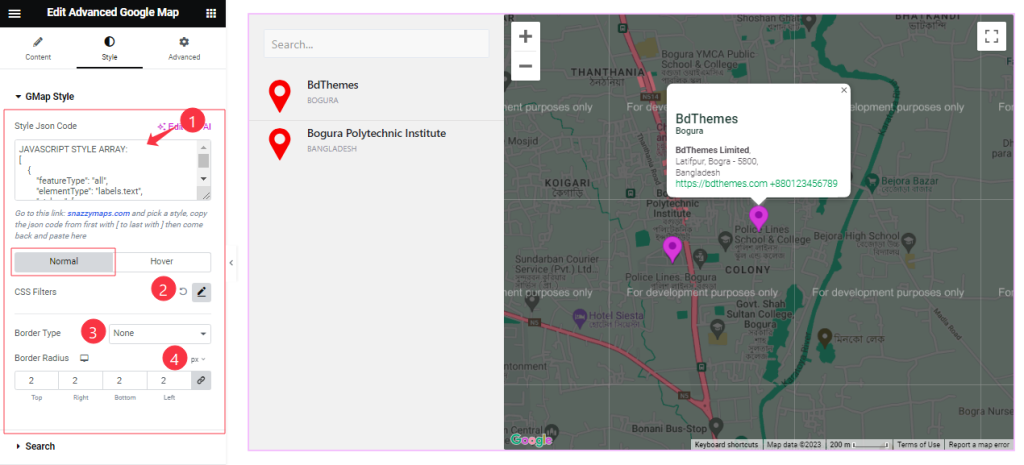
Step-1

Here you also find two sub-section; Normal and Hover.
In the Normal Mode, Find the Style Json Code, CSS Filters, Border Type, and Border Radius options.
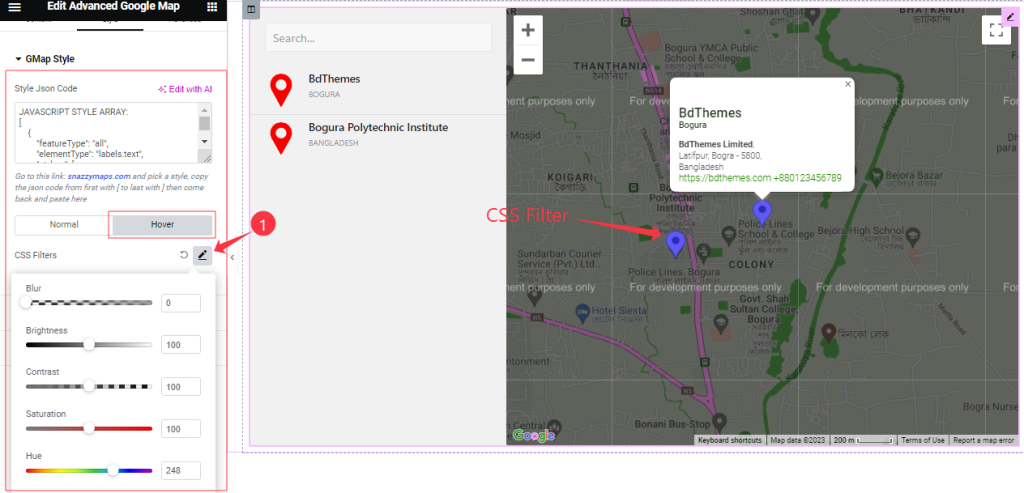
Step-2

In the Hover mode, you will get the CSS Filter option as in the Normal Mode.
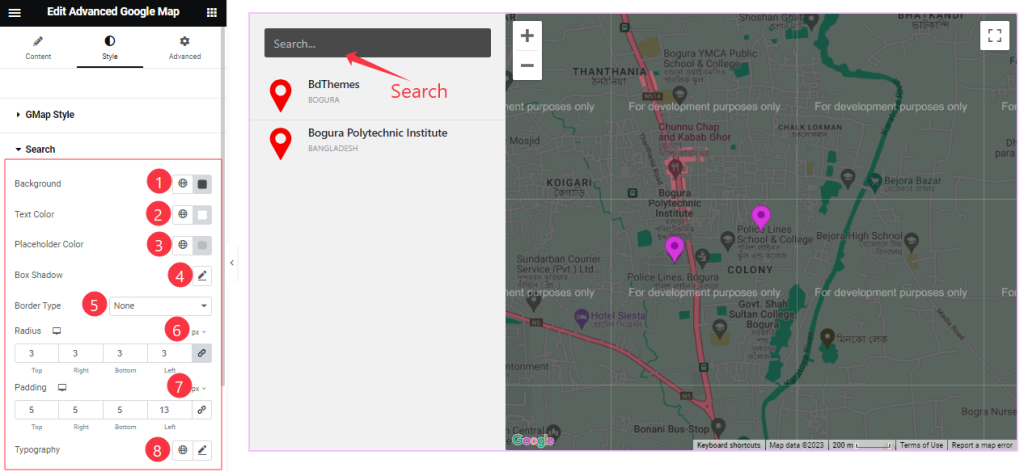
Search Section
Go to Style > Search

Find the Background Color, Text Color, Placeholder Color, Box Shadow, Border Type, Border Radius, Padding, and Typography options.
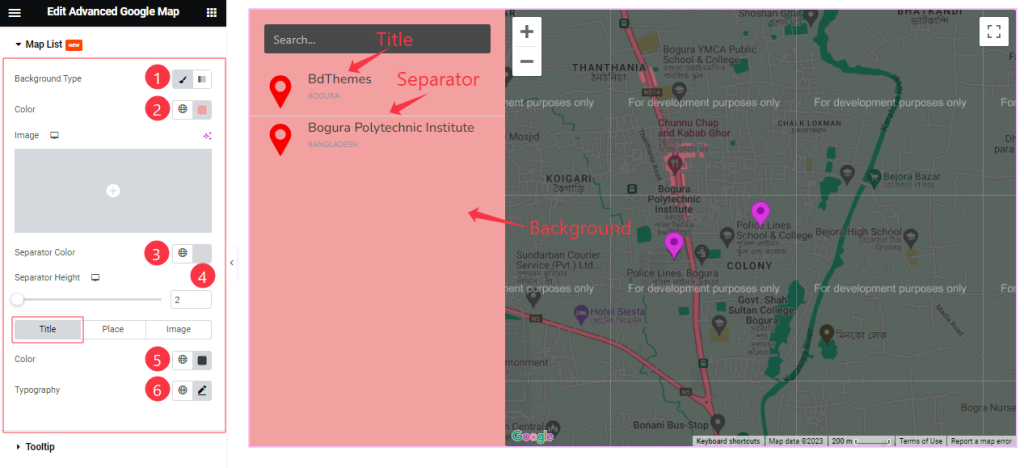
Map List Section
Go to Style > Map List
Step-1

Come to the Map List Section, you will find three sub-section; Title, Place, and Image.
In the Title mode, find the Background Type, Background Color, Separator Color, Separator Height, Title Color, and Typography options.
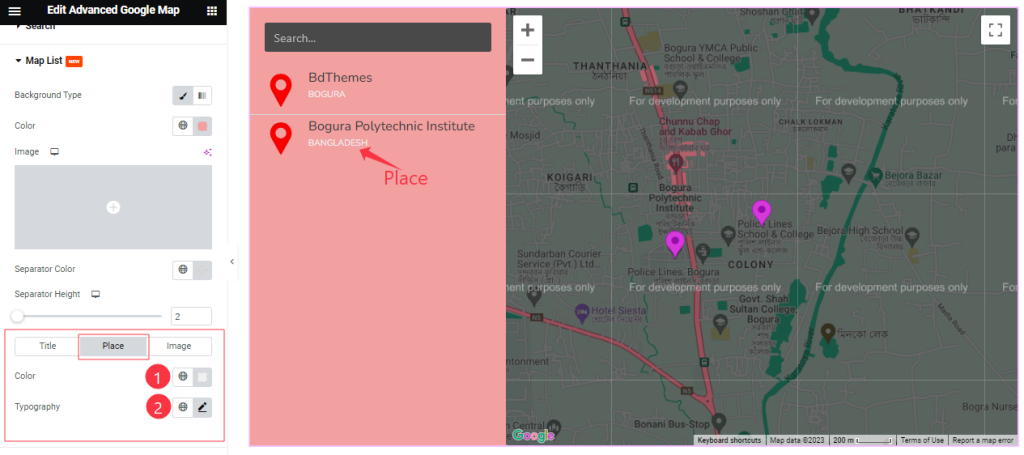
Step-2

In the Place mode, find the Place Color, and Typography options.
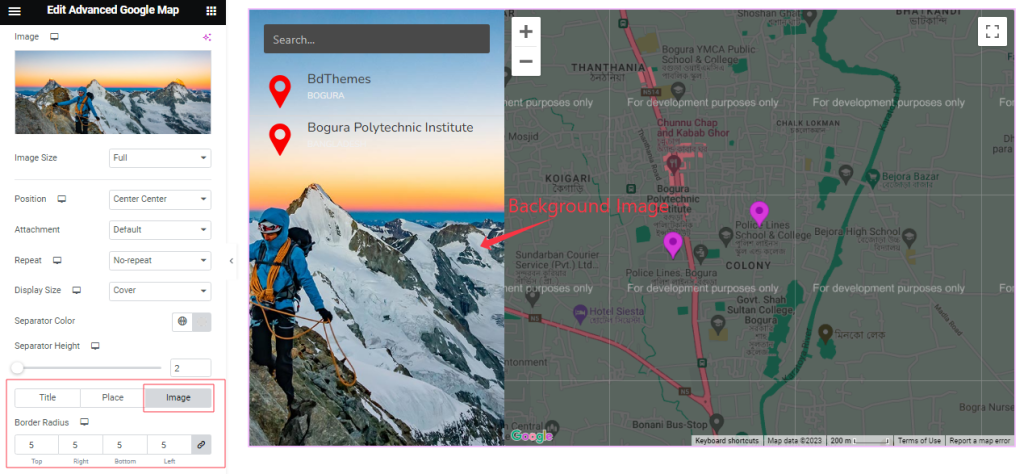
Step-3

If you select an image as Background then you will get the Image Size, Position, Attachment, Repeat, Display Size, Separator Color, Separator Height, and Border Radius options.
Tooltip Section
Go to Style > Tooltip
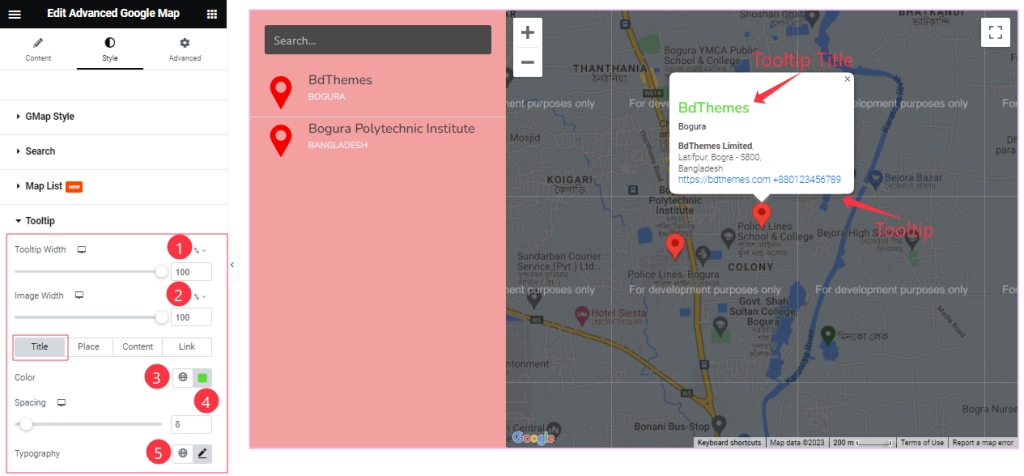
Step-1

Come to the Tooltip section, you will find Four sub-section; Title, Place, Content, and Link.
In the Title Mode, Find the Tooltip Width, Image Width, Title Color, Spacing, and Typography options.
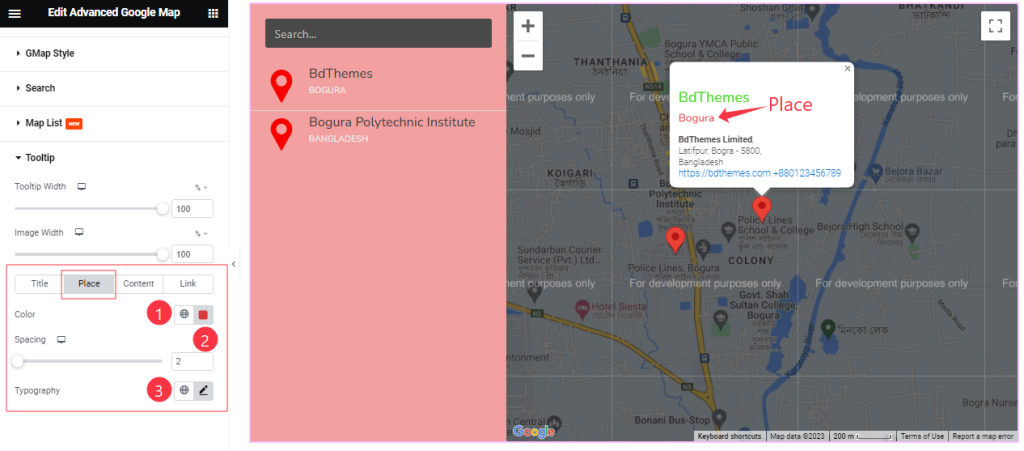
Step-2

In the Place Mode, Find the Place Color, Spacing, and Typography options.
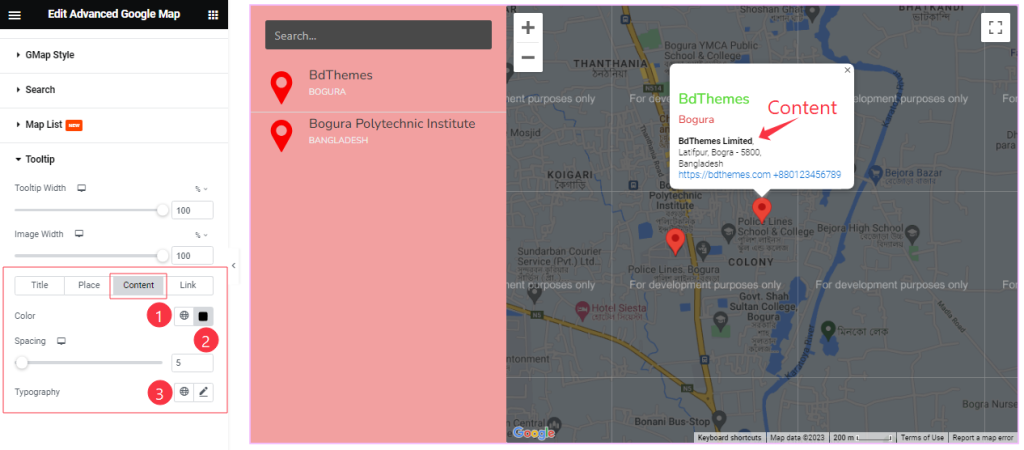
Step-3

In the Content Mode, Find the Content Color, Spacing, and Typography options.
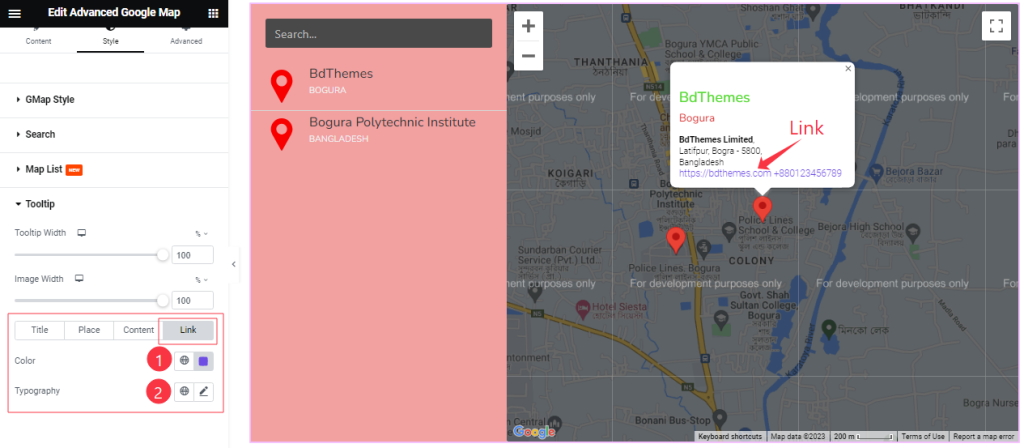
Step-4

In the Link mode, Find the Link Color, and Typography options.
All done! You have successfully customized the Advanced Google Map widget on your website.
Video Assist
You can watch the quick video to learn about the Advanced Google Map widget. Please visit the demo page for examples.
Thanks for being with us.
