In this documentation, we will show you how to customize the Social Share widget presented by the Element Pack Pro add-on.
Insert Social Share Widget

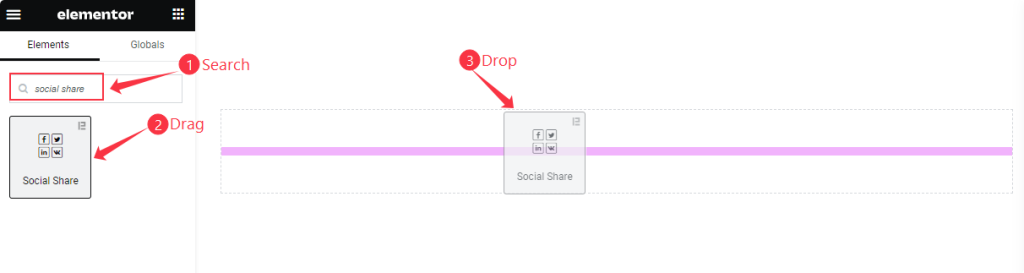
Open your page in the Elementor editor, search by the Social Share widget name, then drag and drop it.
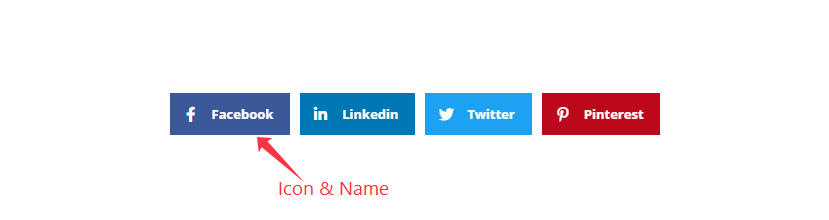
The default view of Social Share

The Social Share displays the social share Buttons.
Content Tab Customization
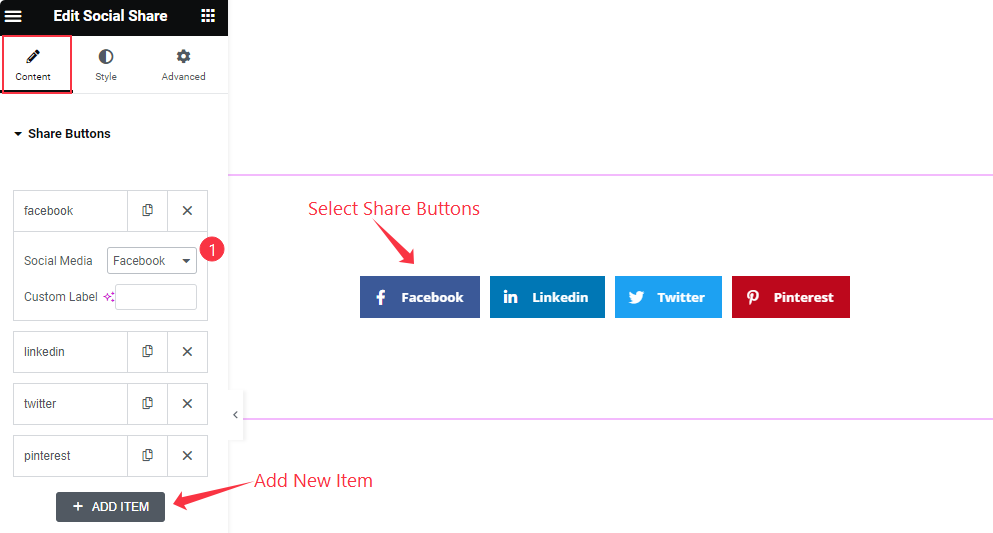
Share Buttons section
Go to Content > Share Buttons

Find the Social Media Selector and Custom Label options. Click on ” + ADD ITEM ” to add a new social button.

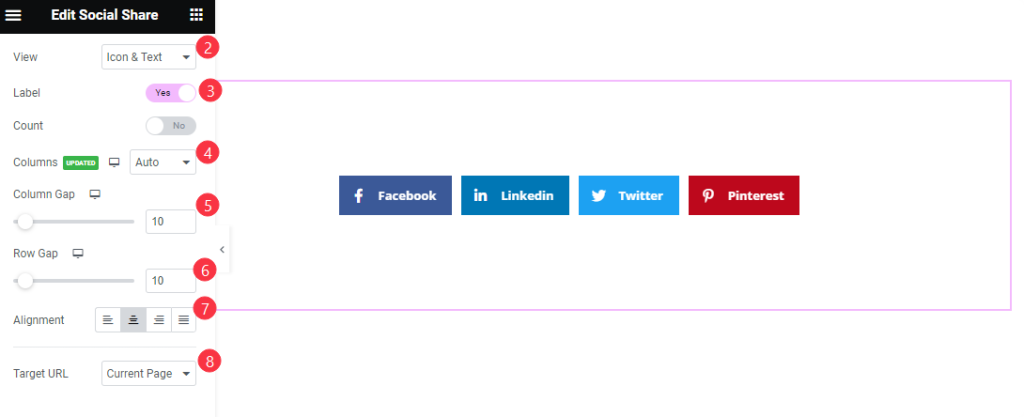
Then Find the View, Label, Count, Columns, Column Gap, Row Gap, Alignment, and Target URL options.
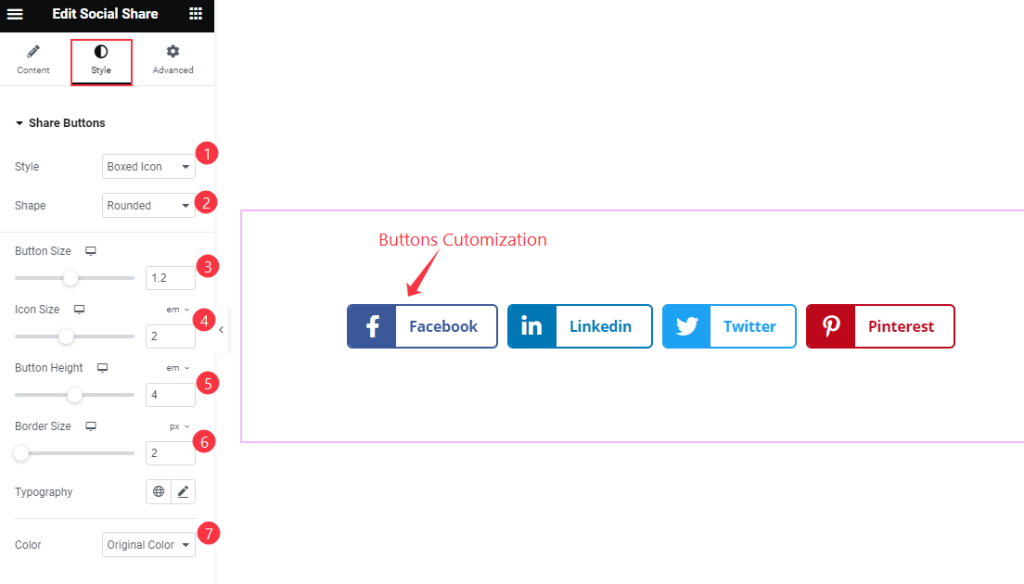
Style Tab Customization
Share Buttons section
Go to Style > Share Buttons

Find the Style, Shape, Button Size, Icon Size, Button Height, Border Size, and Color options.
Video Assist
Watch the Share Buttons Widget video tutorial here. Please visit the demo page for examples.
Thanks for being with us.

