In this documentation, we will show you how to customize the Panda widget presented by the Pixel Gallery add-on.
Insert Panda Widget

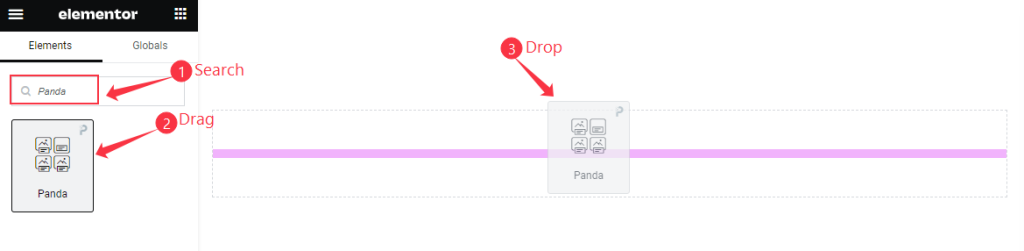
Open your page in Elementor editor, search by the Panda widget name, then drag and drop it.
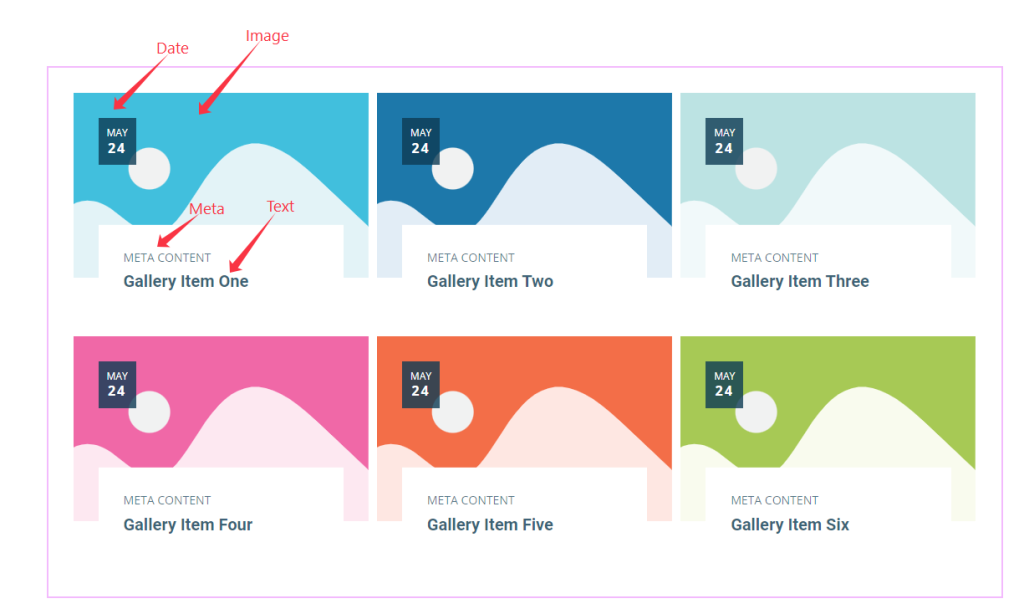
The default view of Panda Widget

The Panda widget displays the Text, Meta, Date, and Image options.
Content Tab Customization
Layout Section
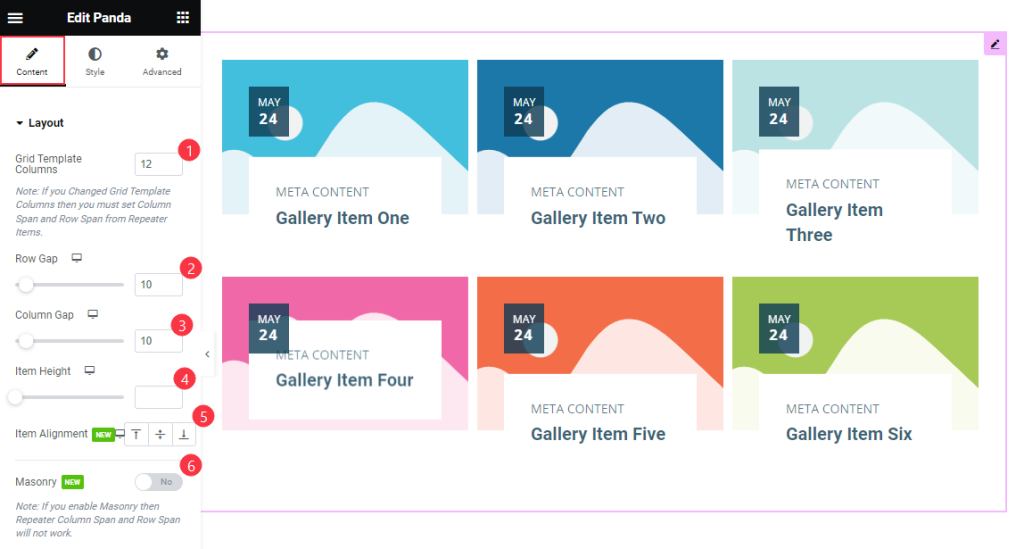
Go to Content > Layout

Find the Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.

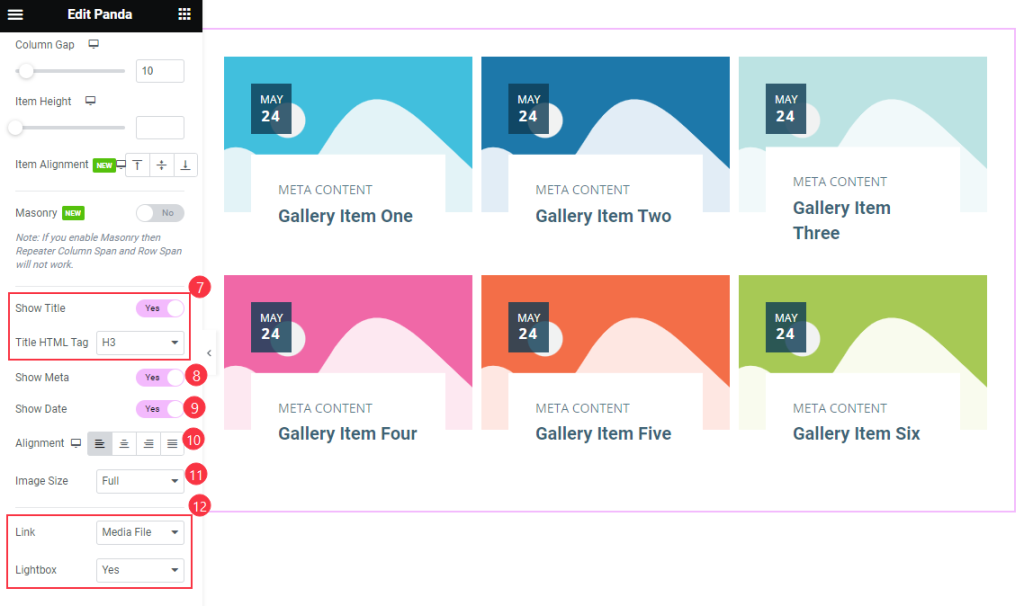
Then also find the Show Title and Title HTML Tag, Show Meta, Show Date, Alignment, Image Size, Link, and Lightbox options.
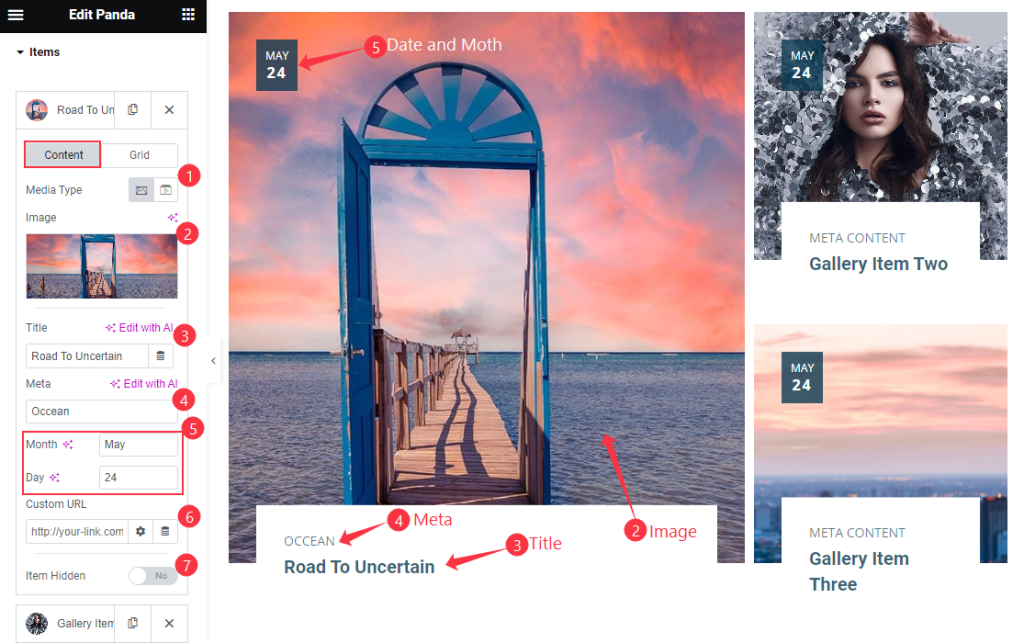
Items Section
Go to Content > Items

Find the Content > Media Type, Image, Title, Meta, Month and Day, Custom URL, and Item Hidden options.

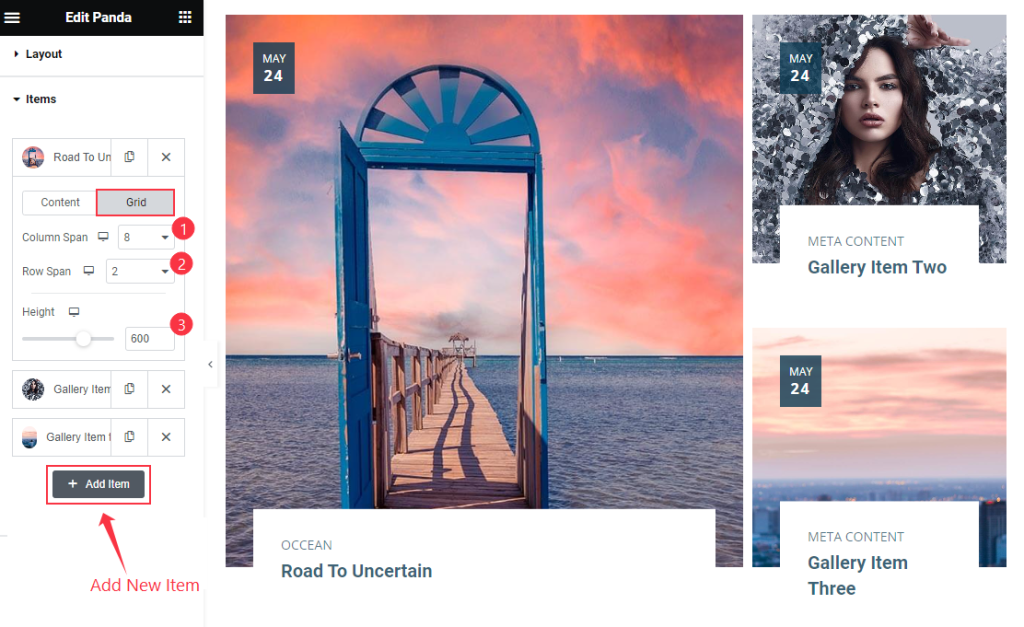
Then find the Grid > Column Span, Row Span, and Height options.
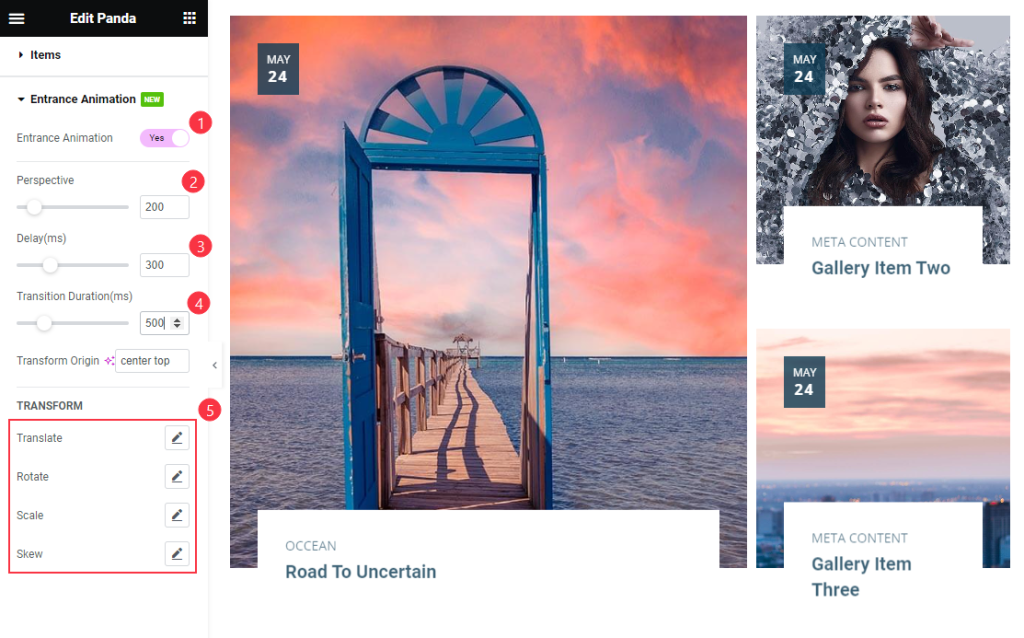
Entrance Animation
Go to Content > Entrance Animation

Find the Entrance Animation, Perspective, Delay, Transition Duration, Transform Origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Tab Customization
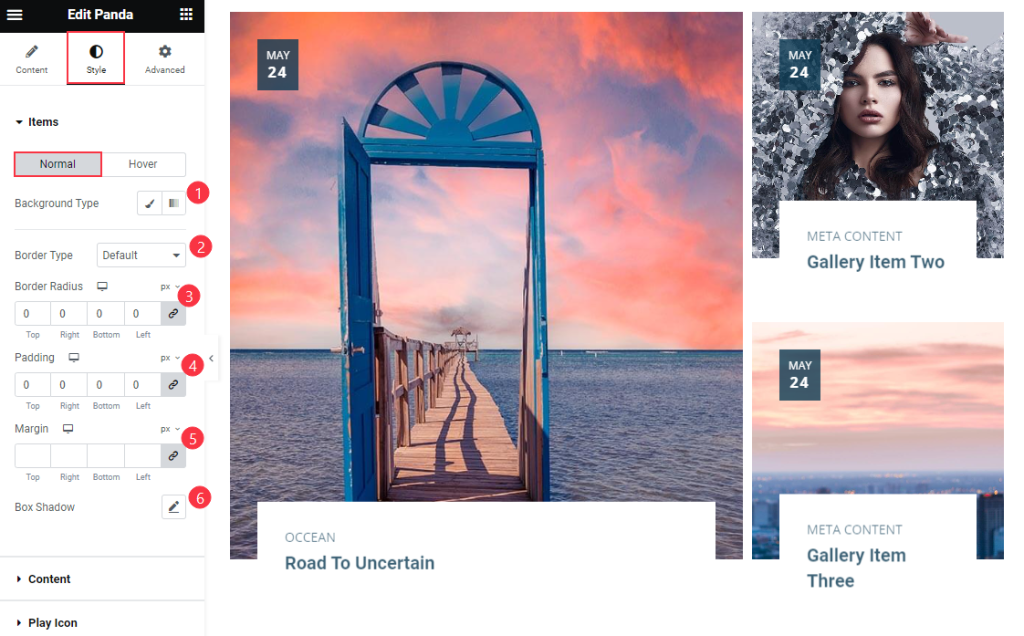
Items Section
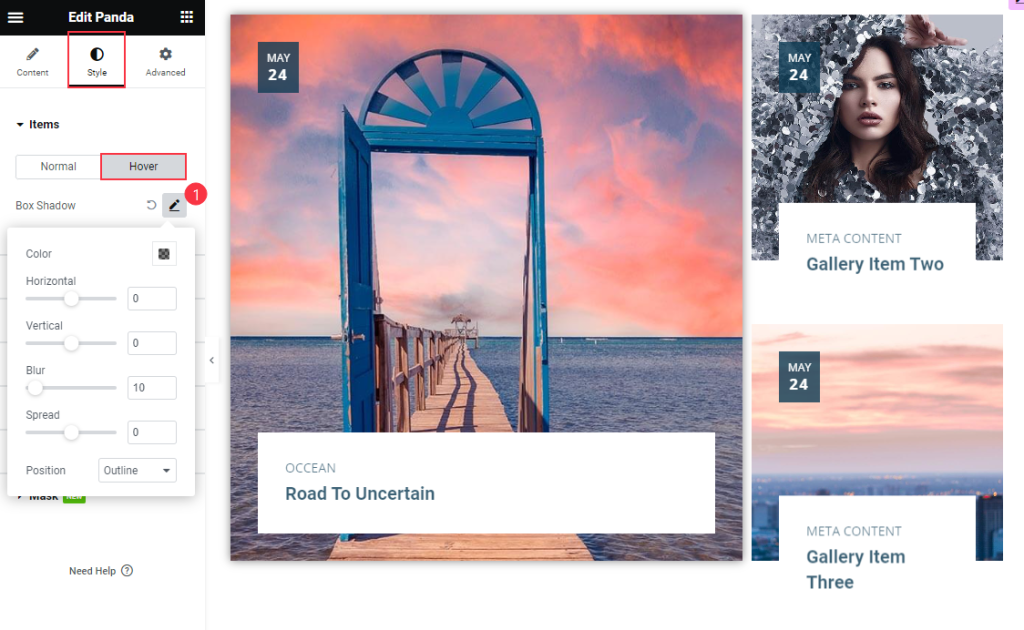
Go to Style > Items

Find the Normal > Background Type, Border Type, Border Radius, Padding, Margin, and Box Shadow options.

Then find the Hover > Box Shadow options.
Content Section
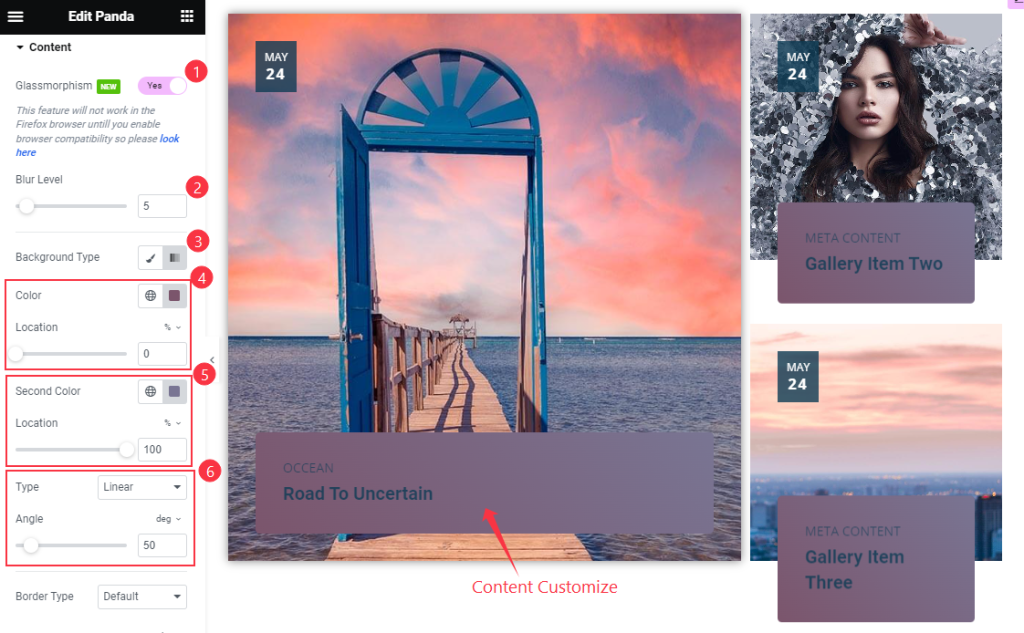
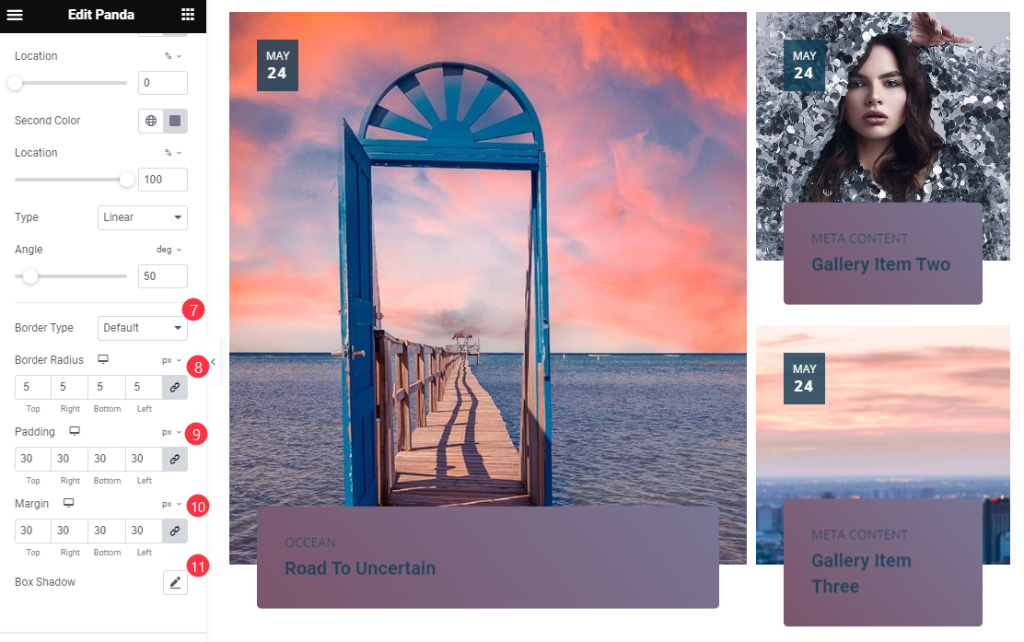
Go to Style > Content

Find the Glassmorphism, Blur Level, Background Type, Color and Location, Second Color and Location, Type, and Angle options.

Then find the Border Type, Border Radius, Padding, Margin, and Box Shadow options.
Title Section
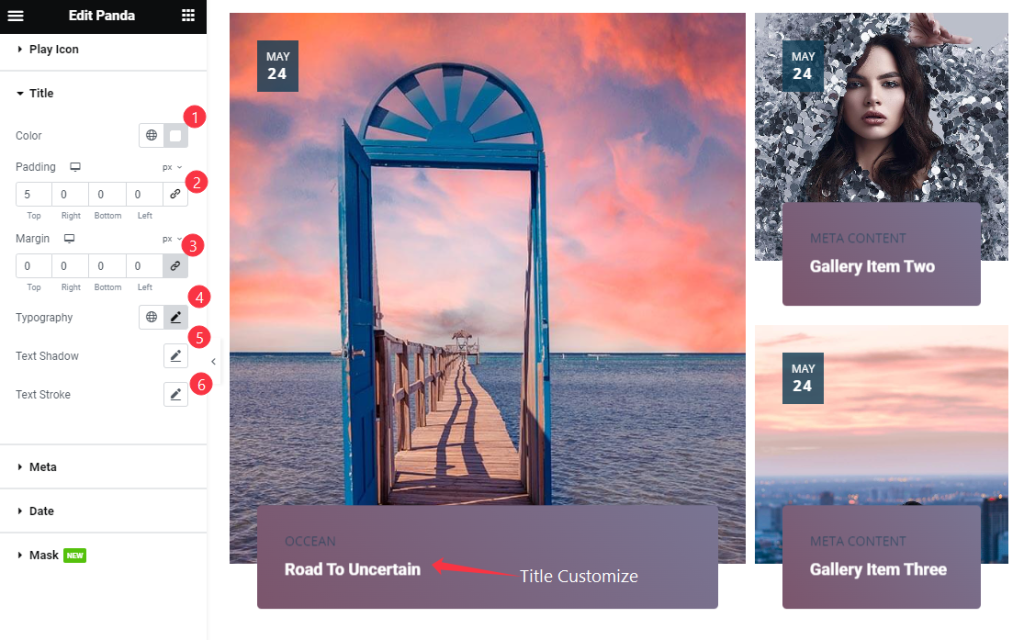
Go to Style > Title

Find the Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
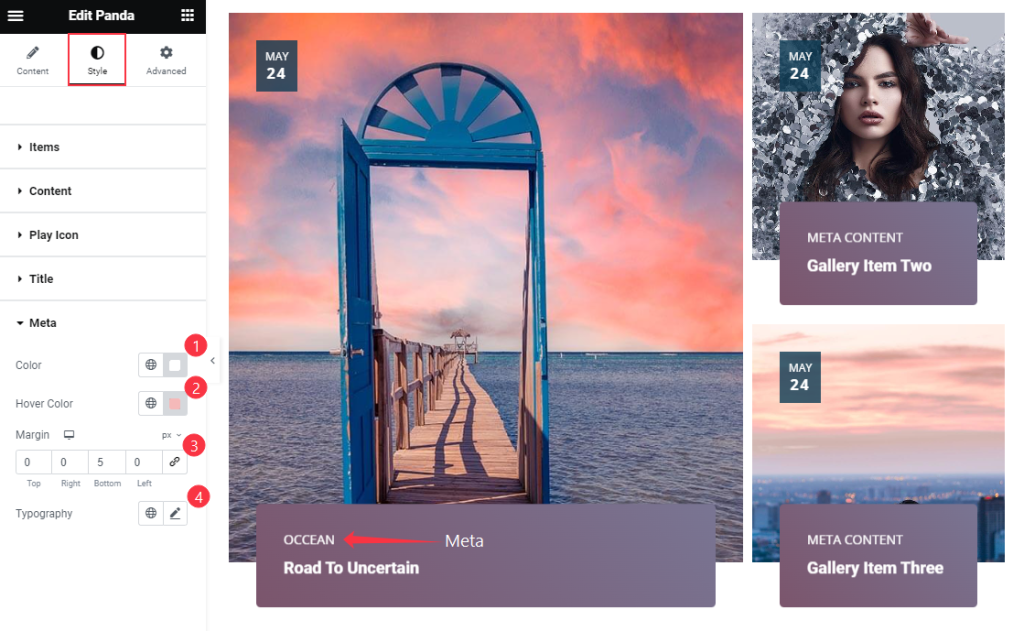
Meta Section
Go to Style > Meta

Find the Color, Hover Color, Margin, and Typography options.
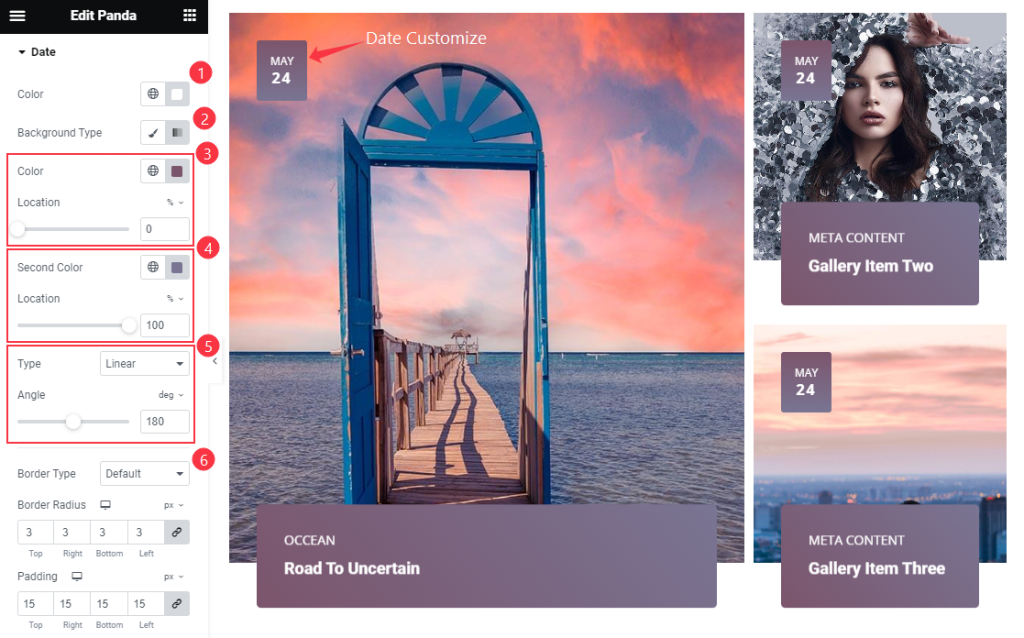
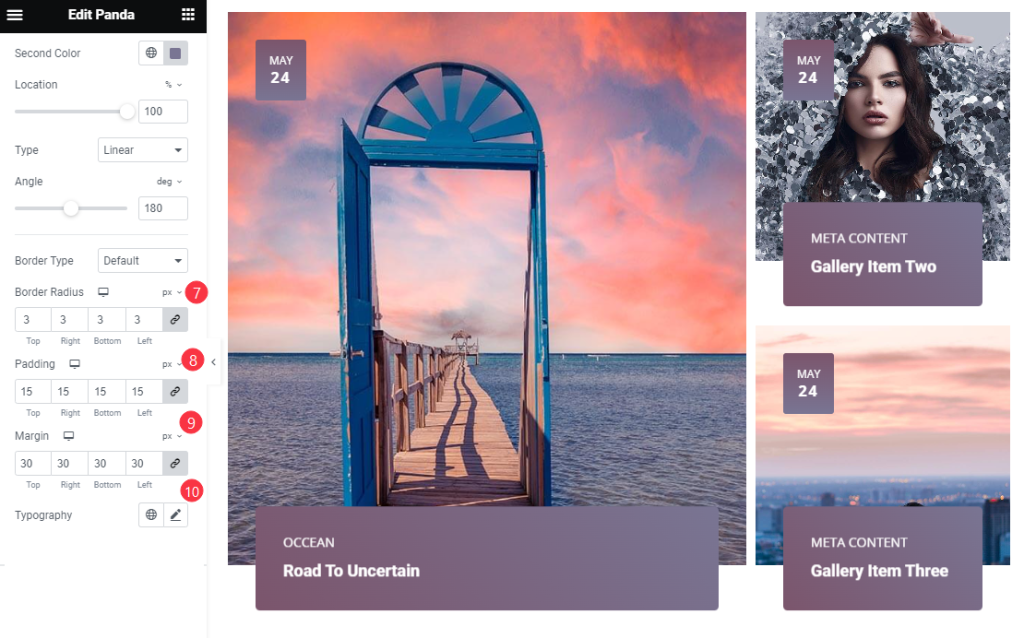
Date Section
Go to Style > Date

Find the Color, Background Type, Color and Location, Second Color and Location, Type, and Angle options.

Then find the Border Radius, Padding, Margin, and Typography options.
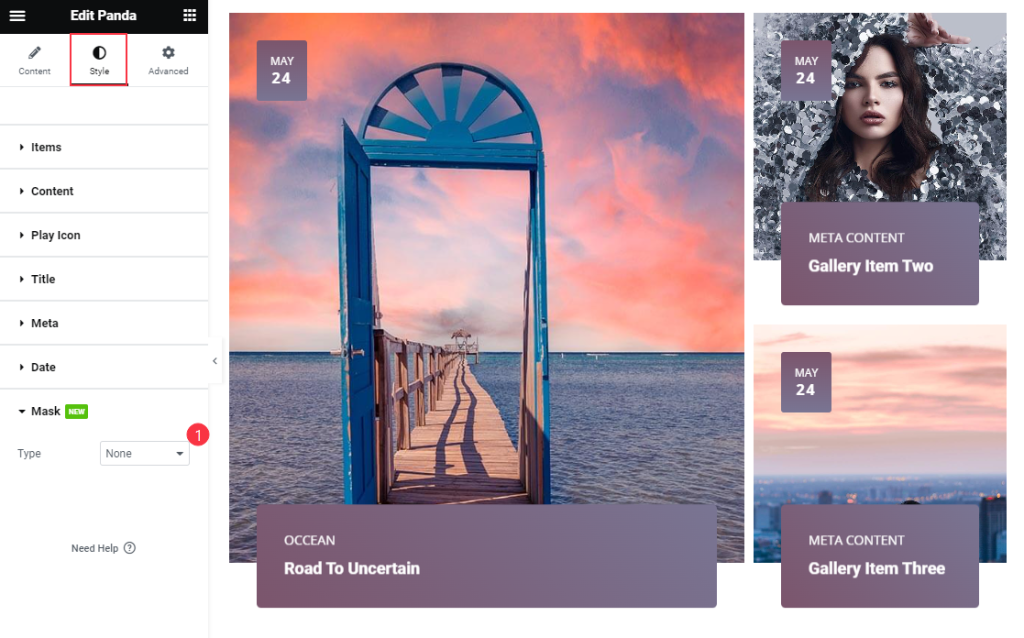
Mask Section
Go to Style > Mask

Find the Type option only.
Video Assist
Thanks for watching Panda Video Tutorial. Please visit the demo page for examples.
Thanks for being with us.

