In this documentation, we will show you how to customize the Lytical widget presented by the Pixel Gallery add-on.
Insert Lytical Widget

Open your page in the Elementor editor, search by the Lytical widget name, then drag and drop it.
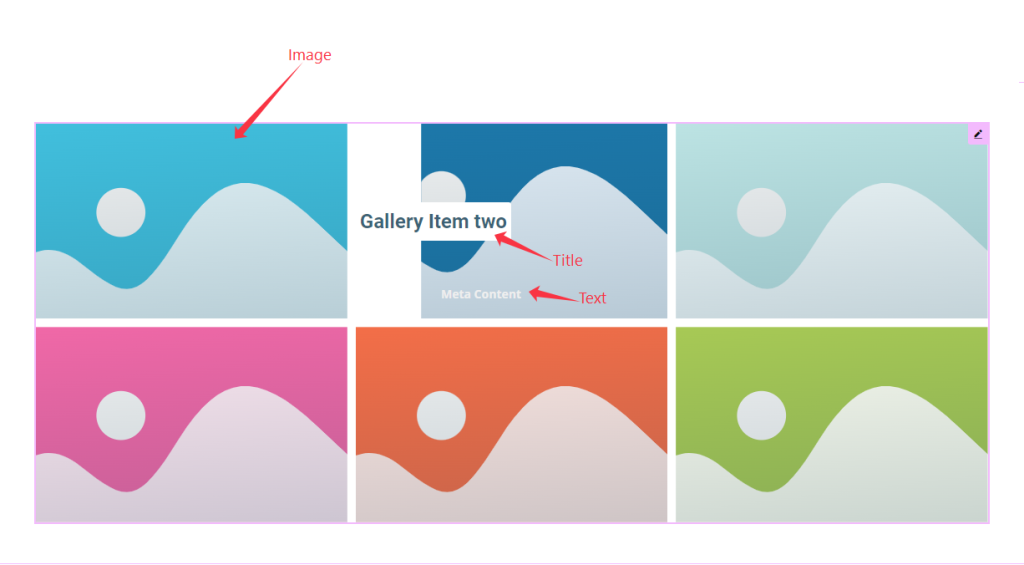
The default view of Lytical Widget

The Lytical widget displays the Image, Title, and Text.
Content Tab Customization
Layout Section
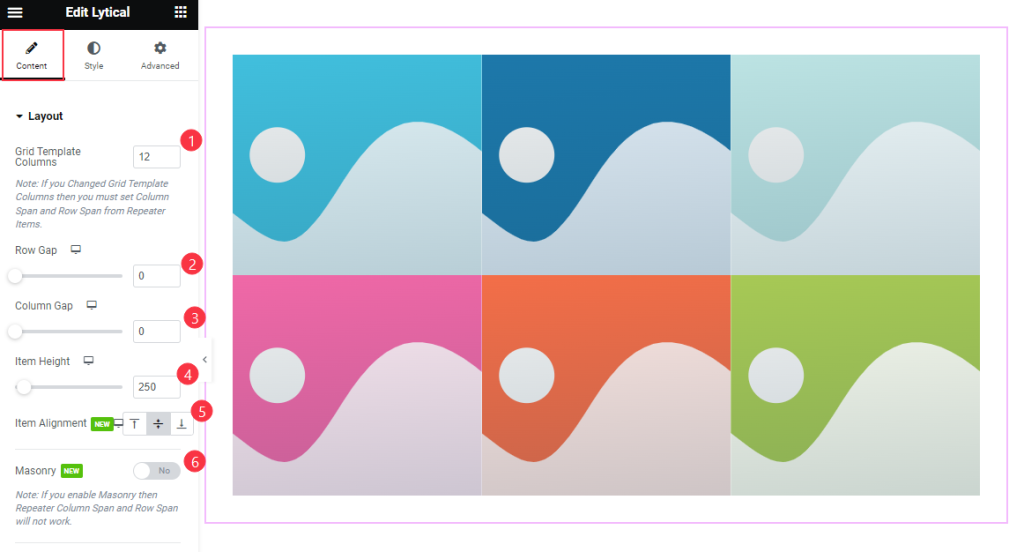
Go to Content > Layout

Find the Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.

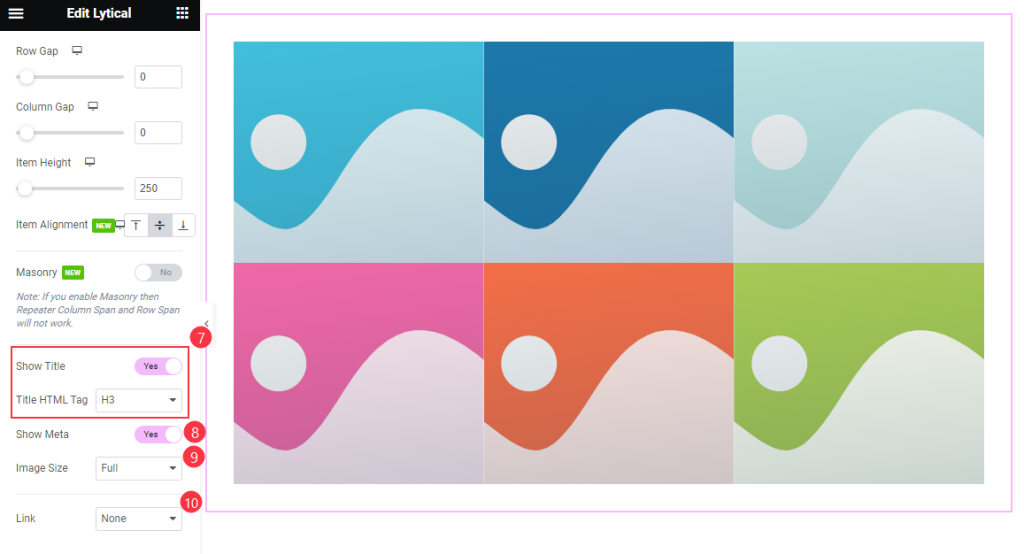
Then find the Show Title and Title HTML Tag, Show Meta, Image Size, and Link options.
Items Section
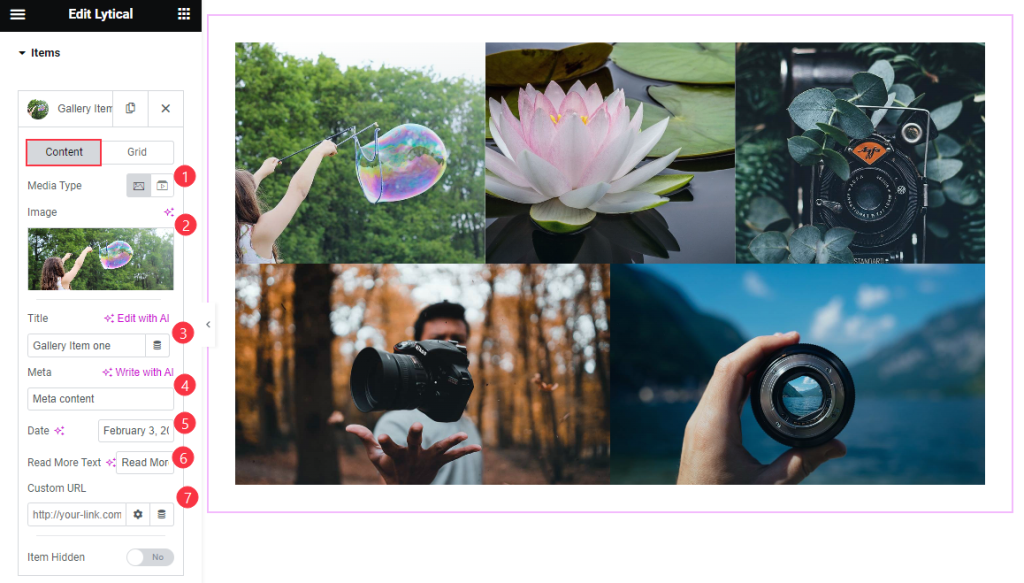
Go to Content > Items

Find the Content > Media Type, Image, Title, Meta, Date, Read More Text, Custom URL, and Item Hidden options.

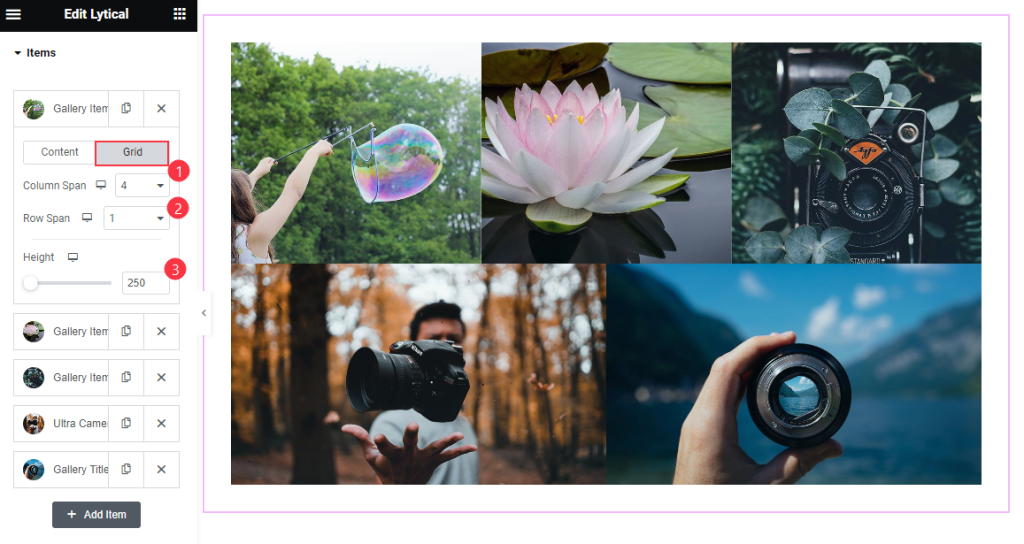
Also find the Grid > Column Span, Row Span, and Height options.

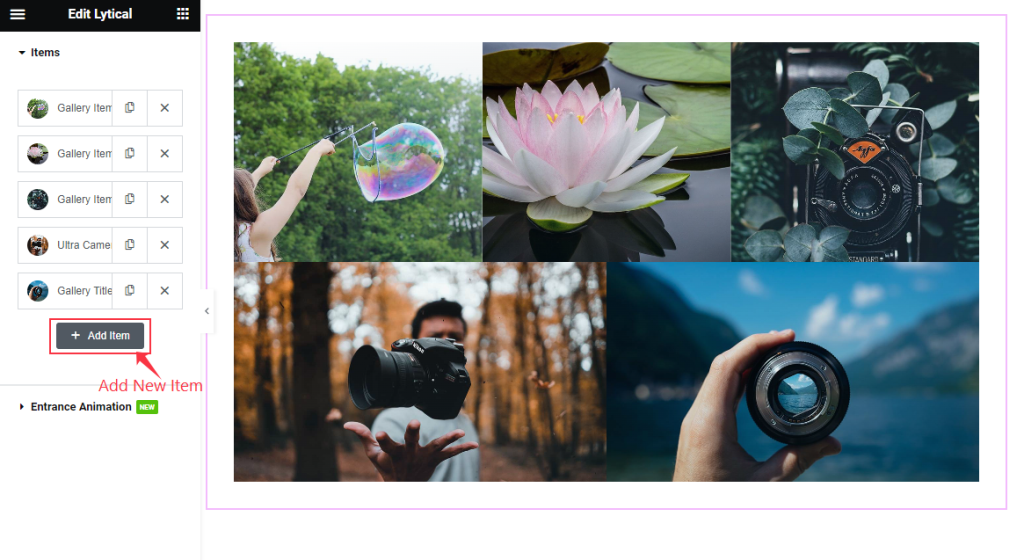
Then find the ” + ADD ITEM ” button to add new items.
Entrance Animation Section
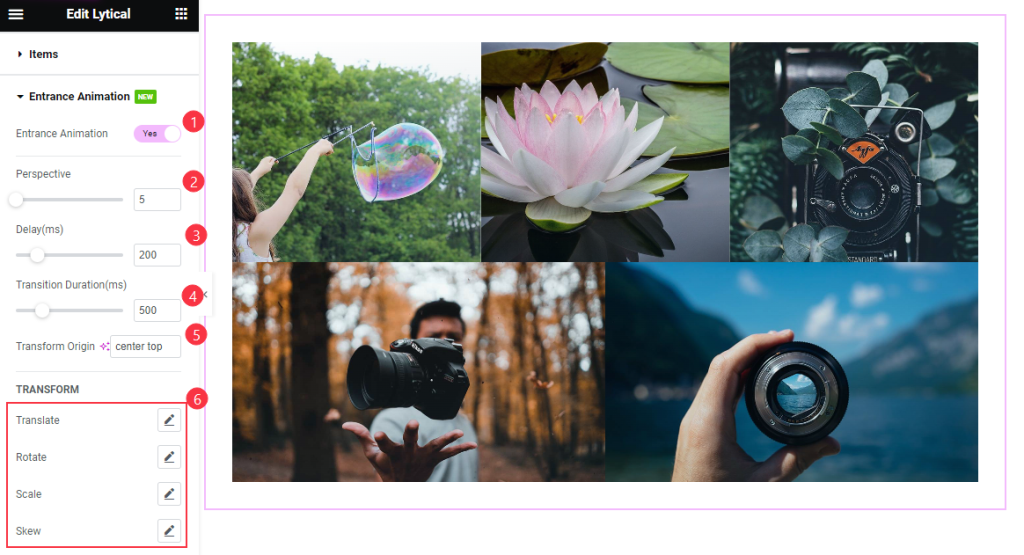
Go to Content > Entrance Animation

Find the Entrance Animation, Perspective, Delay, Transition Duration, Transform Duration, Transform Origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Section Customization
Items Section
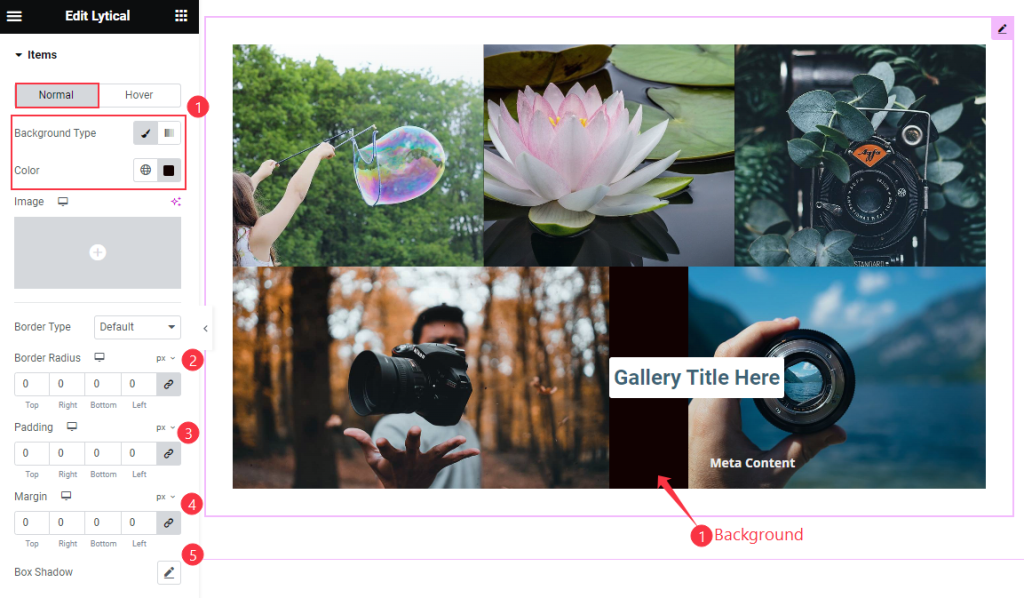
Go to Style > Items

Find the Background Color, Border Type, Border Type, Border Radius, Padding, Margin, and Box Shadow options.
Title Section
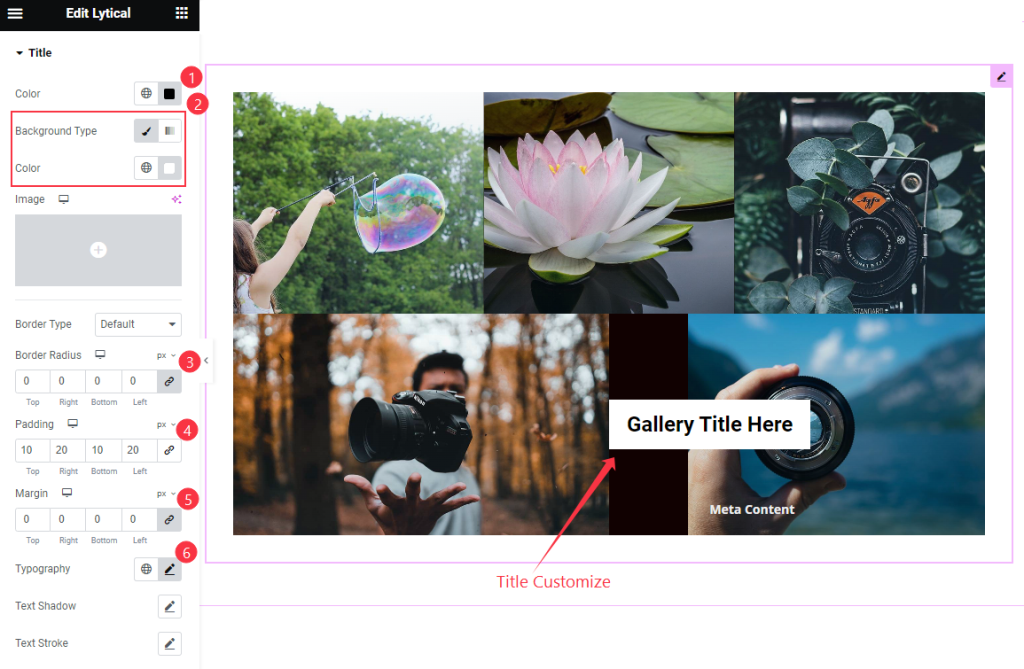
Go to Style > Title

Find Color, Background Color, Border Type, Border Radius, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
Meta Section
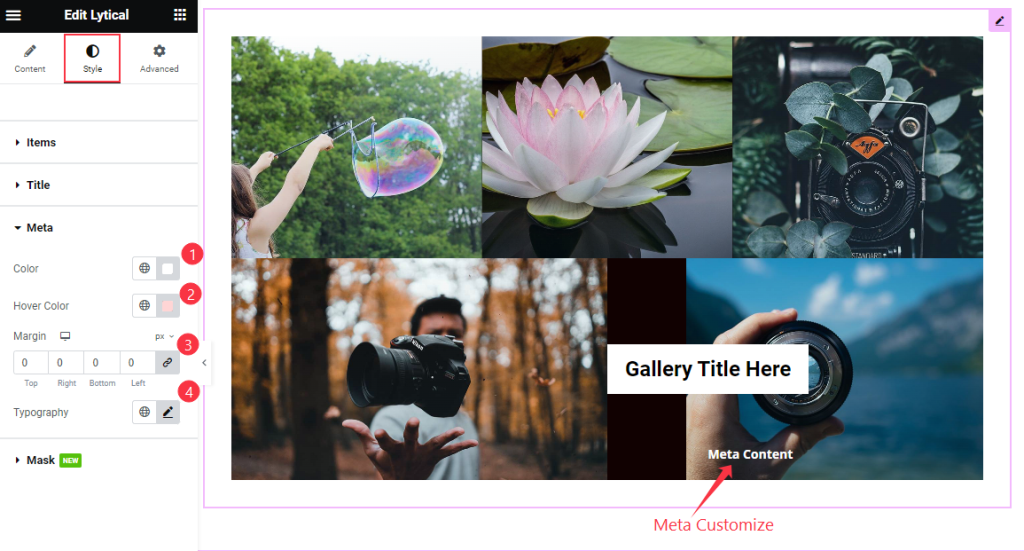
Go to Style > Meta

Find the Color, Hover Color, Margin, and Typography options.
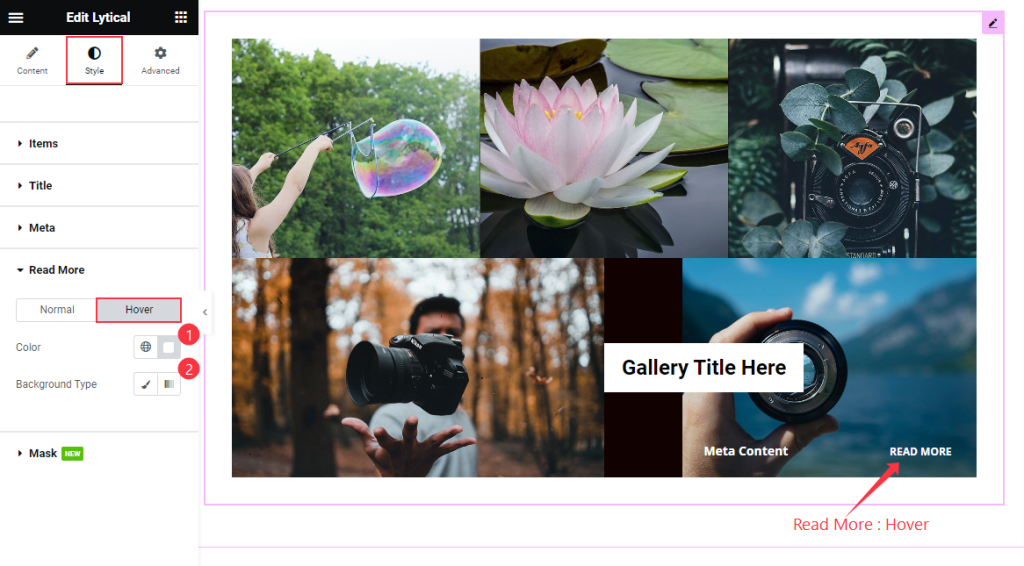
Read More Section
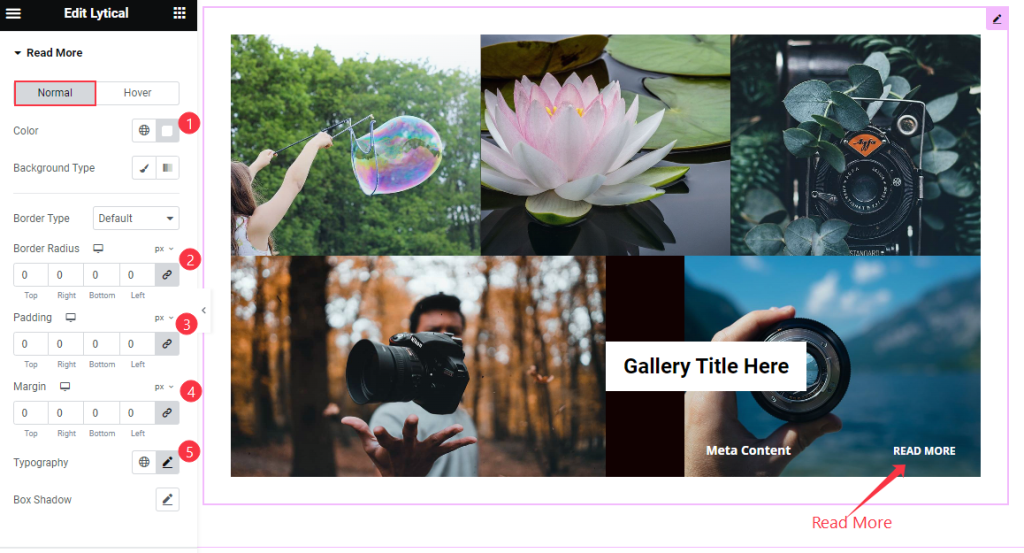
Go to Style > Read More

Find the Color, Background Type, Border Type, Border Radius, Padding, Margin, Typography, and Box Shadow options.

Then also find the Color, and Background Type options.
Mask Section
Go to Style > Mask

Find the Type options only
Video Assist
The Lytical Video Tutorial Coming Soon. Please visit the demo page for examples.
Thanks for being with us.

