This documentation provides comprehensive insights into the Social Share Blocks developed by Zoloblocks.
Adding a block to the editor

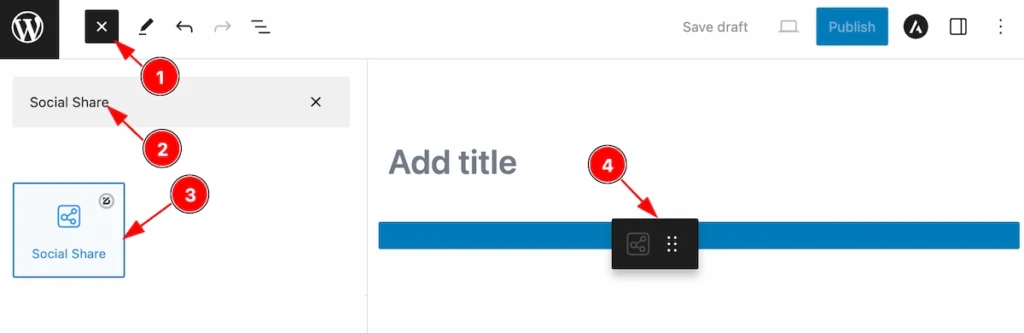
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Social Links block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
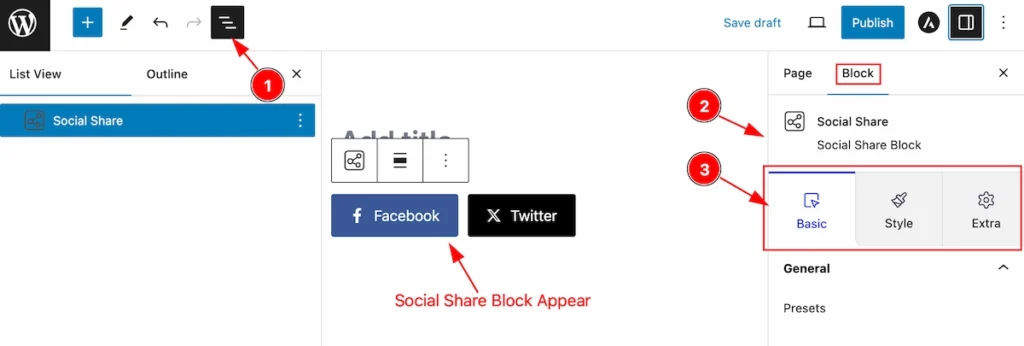
- Click on the Document Overviewer button and the Blocks list view will appear.
- After on the right side, Click on the Block. Then the advanced icon box details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

In this section, you can set the layout for the Social Share,
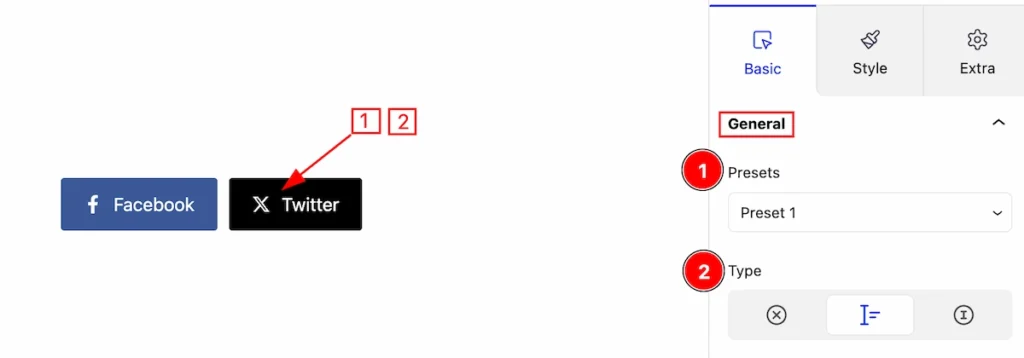
- Presets: It’s a predefined design, Select any of them.
- Type: Select the type of Social Links ( No Icon, Icon & Text, Only Icon ).
Layout Section
Go to Basic > Layout
Layout Flex

This section provides options to control the Layout,
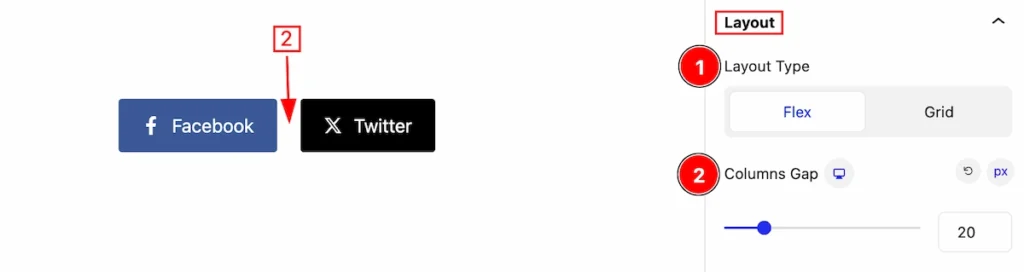
- Layout Type: Two types of layout ( Flex and Grid ) Here select the Flex.
- Columns Gap: Set the column gaps.
Grid Layout

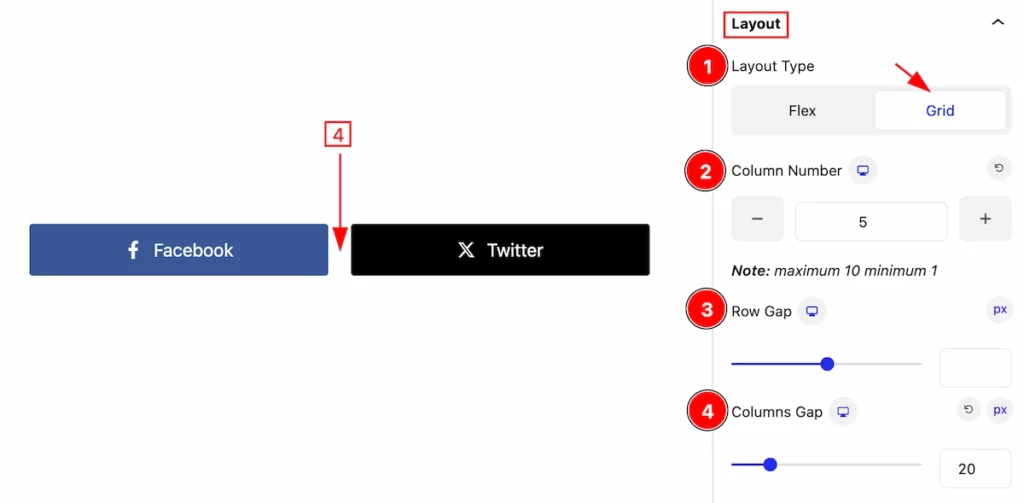
- Layout Type: Select the layout Grid.
- Column Number: Set the column number
- Row Gap: Set the Gap between the Rows.
- Column Gap: Set the gap between the columns.
Social Media
Go to Basic > Social Media
Add new social Media

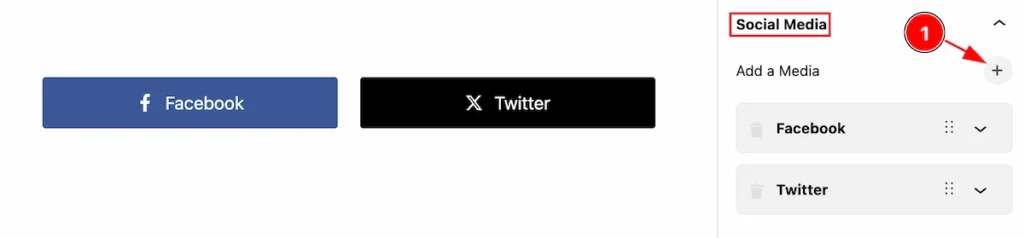
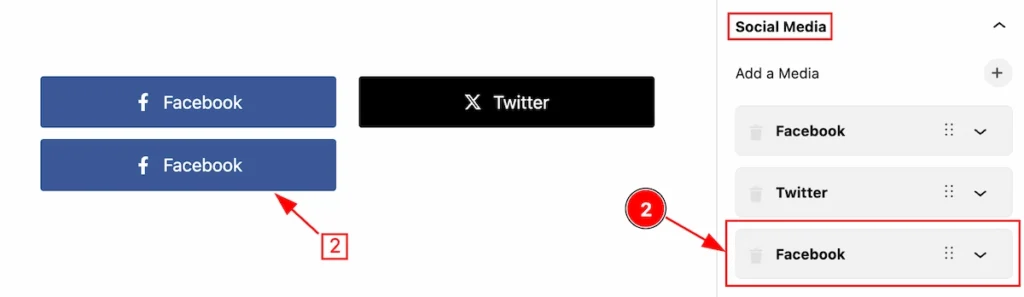
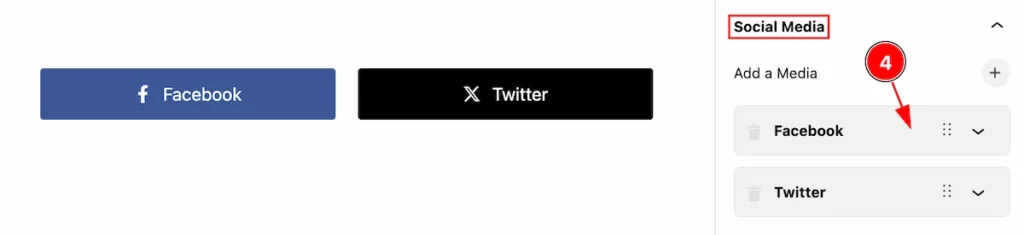
- Click on the plus icon to add a new social media item.

- Then appears a new item. It shows the default items.
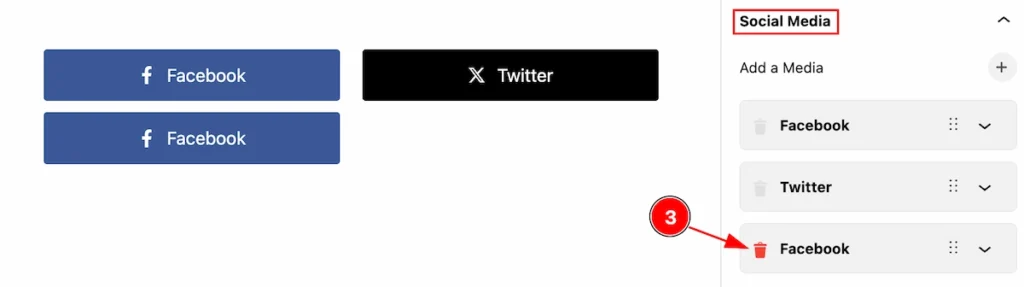
Remove Social Media

- Click on the Bin icon to remove the relevant item.
Edit Content of Social Media

- Click any social profile item and it will appear in the content editing area.

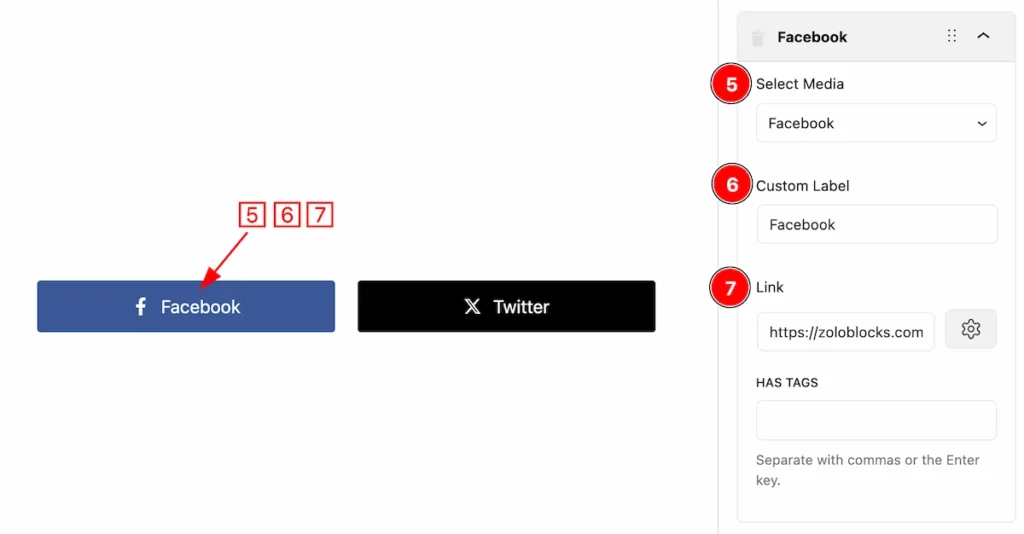
- Select Media: There are several media, and you can select any of them. (e.g.: Facebook, Twitter, WhatsApp..)
- Custom Label: Set the custom label for the selected media.
- Link: Set the link for social items.

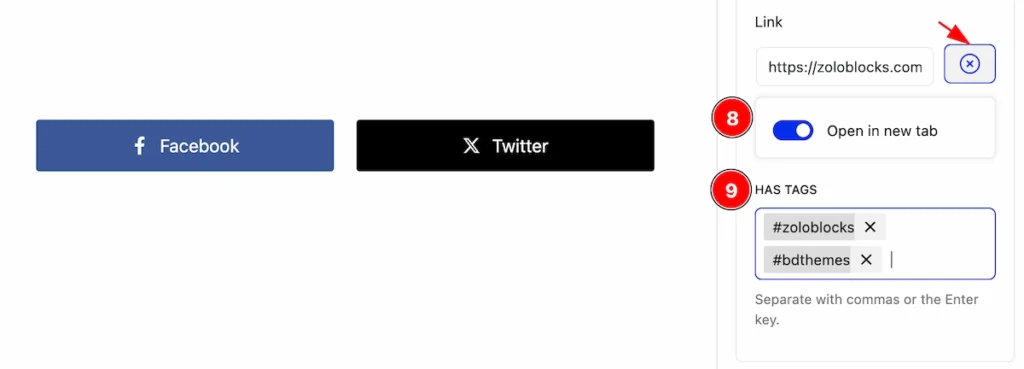
- Open in new tab: Enable the switcher to open content in the tab.
- HAS TAG: Set the #tag. Hashtags help users find and engage with posts on specific topics or themes by clicking on or searching for the hashtagged term.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects that are visually appealing and cohesive with the overall design of the interface.
Social Icons
Go to Style > Social Icons

This section provides controls to customize the social icons,
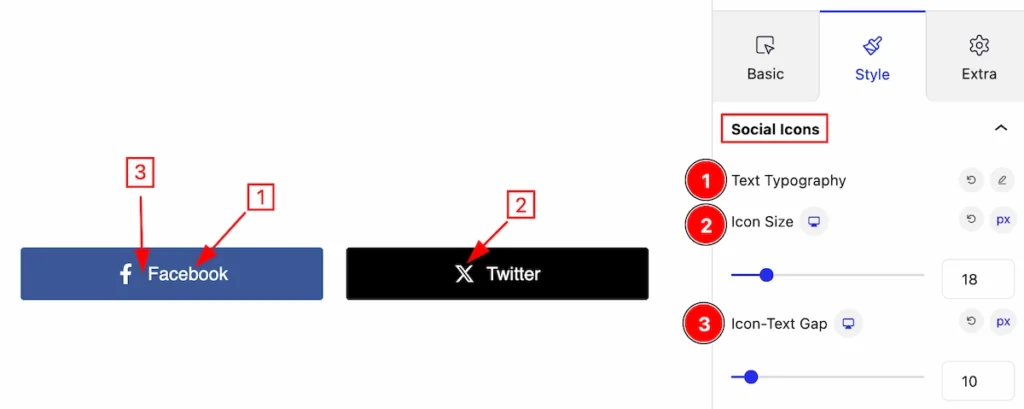
- Typography: Set the typography for the social icons text.
- Icon Size: Set the size for the icon.
- Icon-Text-Gap: Set the gap between the icon and text.

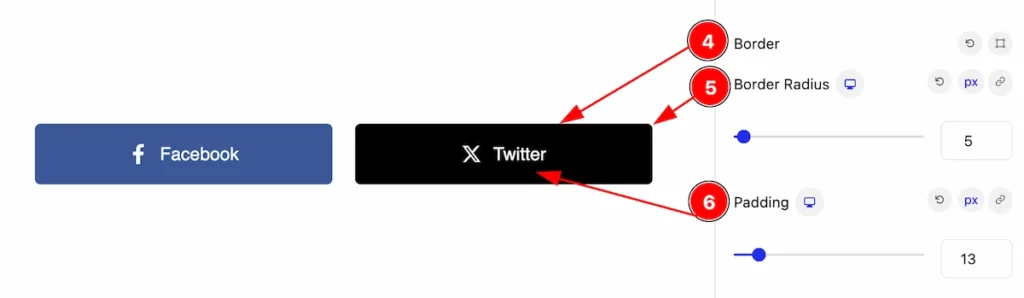
- Border: Set the border for social media.
- Border Radius: Set the border radius for the corner edges rounded.
- Padding: Set the inner space of the social links to single items.
Color Type > Original

- Color Type: Set the color type of the Original. It will show the original color of the icon items.
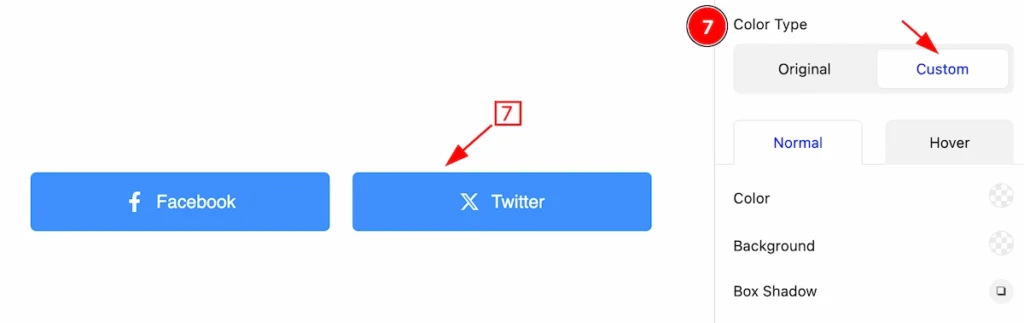
Color Type > Custom

- Color Type: Set the color type of the Custom. There will be several options to customize.
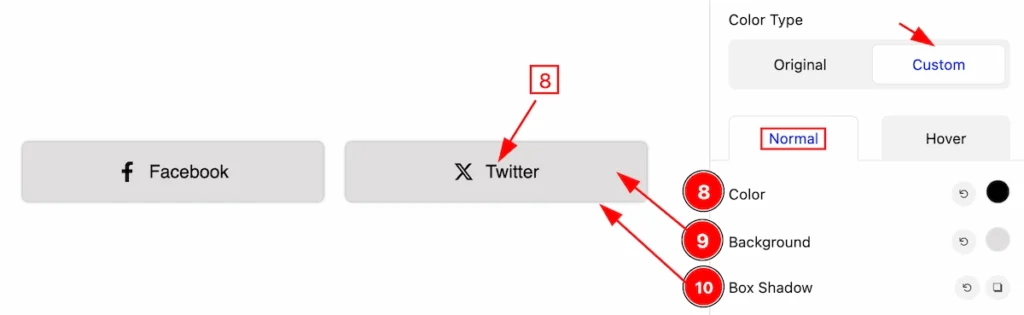
Normal State of Custom

- Color: Set the Color of the text.
- Background: Set the background color for items.
- Box Shadow: Set box shadow for the items.
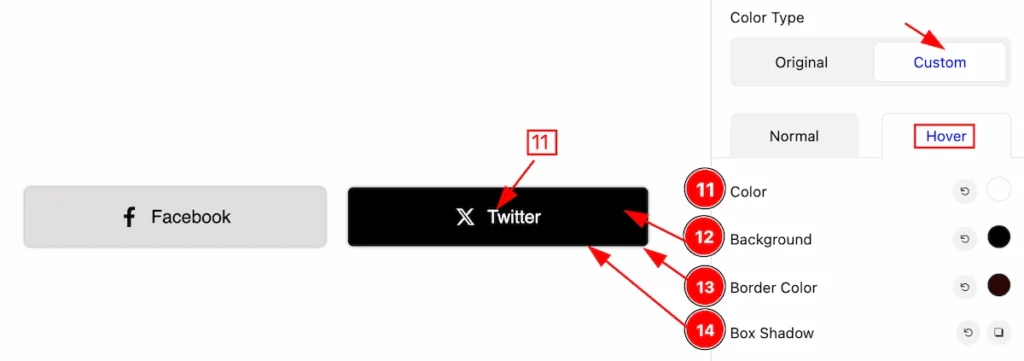
Hover State of Custom

- Color: Set the color for the text.
- Background: Set the background for the Items.
- Border Color: Set border color.
- Box Shadow: Set the box shadow for the items.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video help you to learn more about the block. Please visit the demo page for examples.
Thanks for being with us.
