This documentation provides comprehensive insights into the Progress Bar Blocks developed by Zoloblocks.
Adding a block to the editor

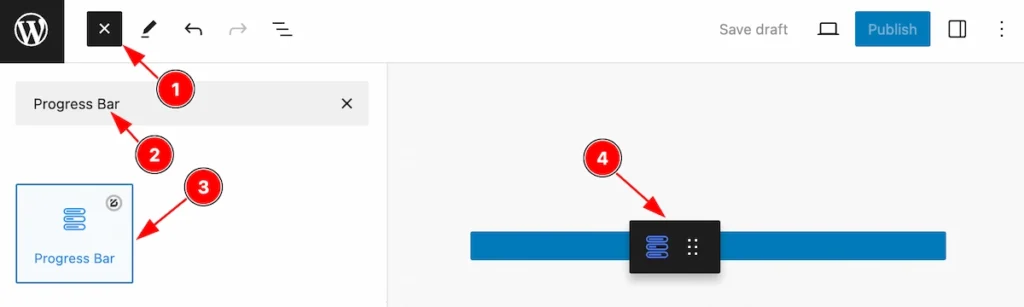
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Progress Bar block name.
- Then select the appear block ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
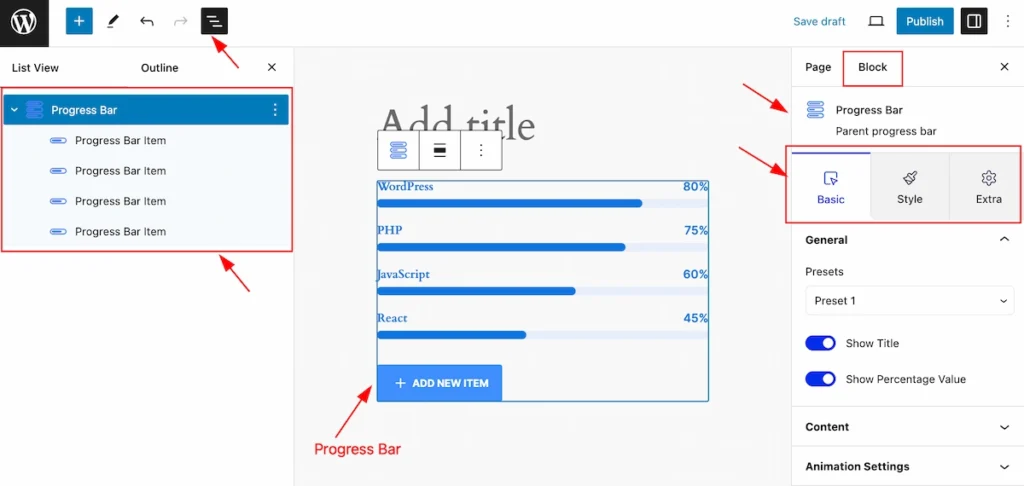
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Progress Bar and its child block.
- After on the right side, Click on the Block. Then the Progress Bar details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab (Parents Blocks)
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences. Customize for the Parent’s blocks. Any changes will applied all items
General Section
Go to Basic > General

This section provides controls for the progress bar,
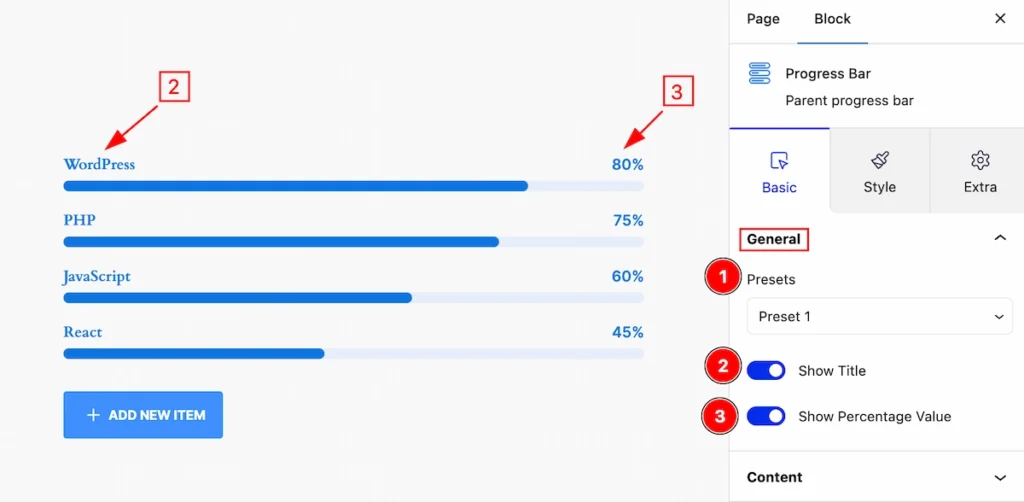
- Presets: Click on the presets selector and the pre-made styles will appear. you can select any.
- Show Title: Enable the switcher to show the Title.
- Show Percentage Value: Enable it to show the percentage value of the progress bar.
Content Section
Go to Basic > Content

Control for the content section,
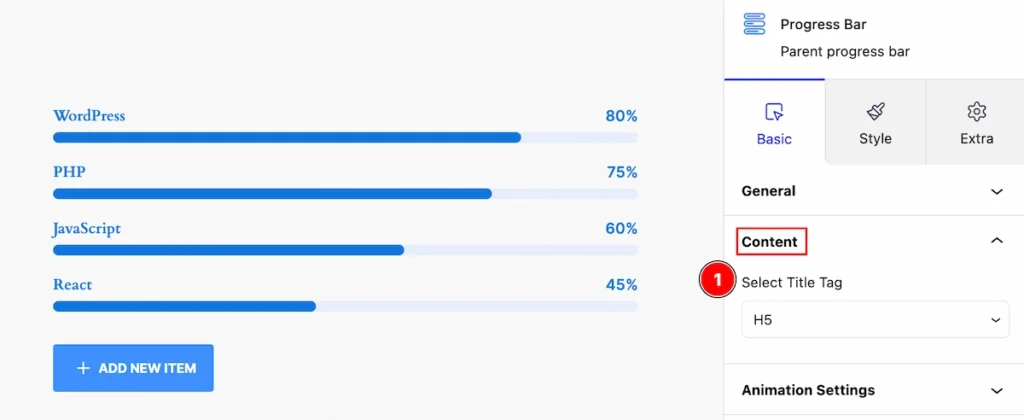
- Select Title Tag: Set any HTML Tag for Title ( H1, H2, H3, H4, H5, H6, p, span ). The title tag is essential for both user experience and search engine optimization (SEO).
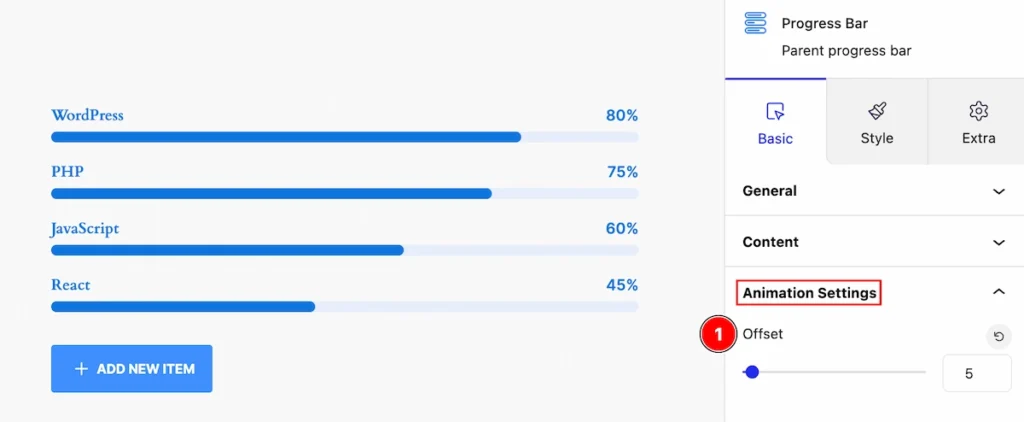
Animation Settings
Go to Basic > Animation Settings

Set settings for the animation of the progress bar,
- Offset: Set offset for the progress bar. The animation will start from the offset point.
Style Tab (Parents Blocks)
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
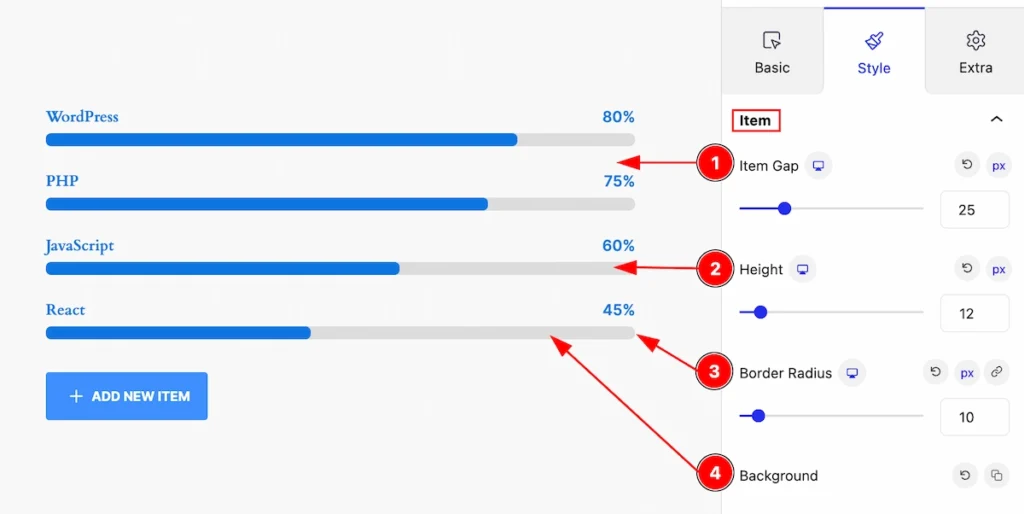
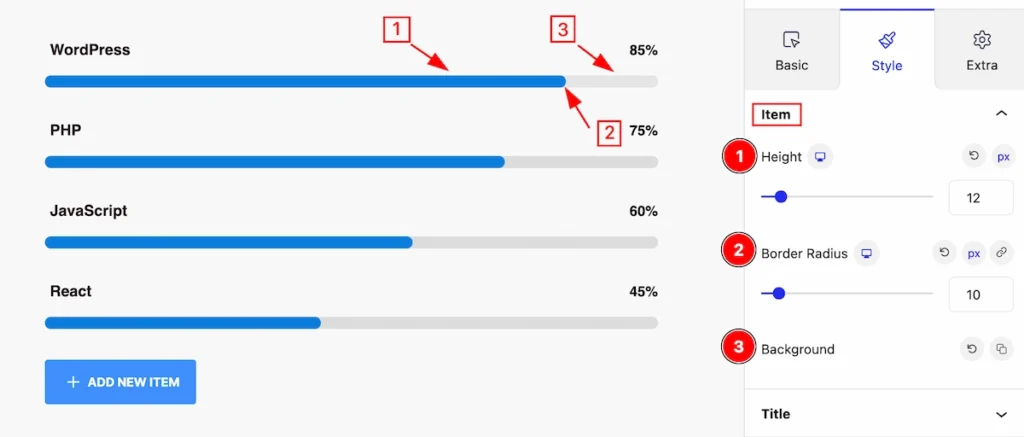
Item Section
Go to Style > Item

Make changes to the appearance of this item by following the controls,
- Item Gap: Set the gap between the items.
- Height: Set the height for the items.
- Border Radius: Make the border corner edges rounded by setting the border-radius.
- Background: Set the background for the progress bar item.
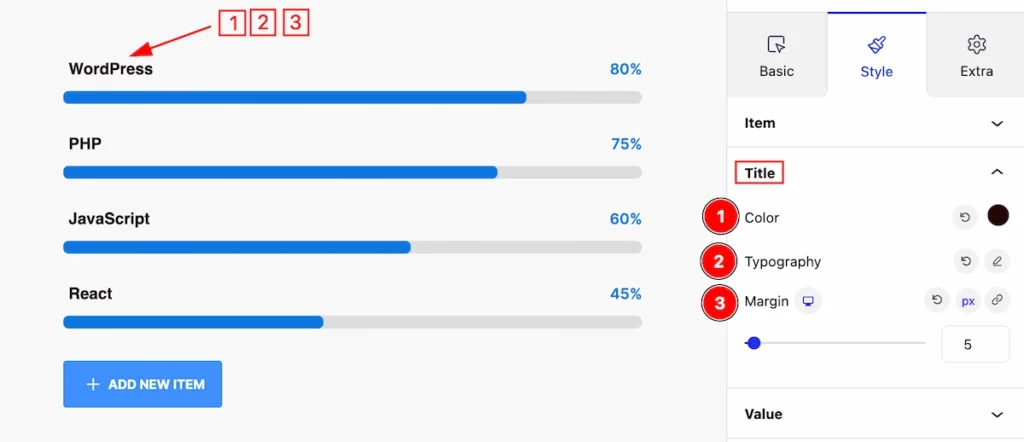
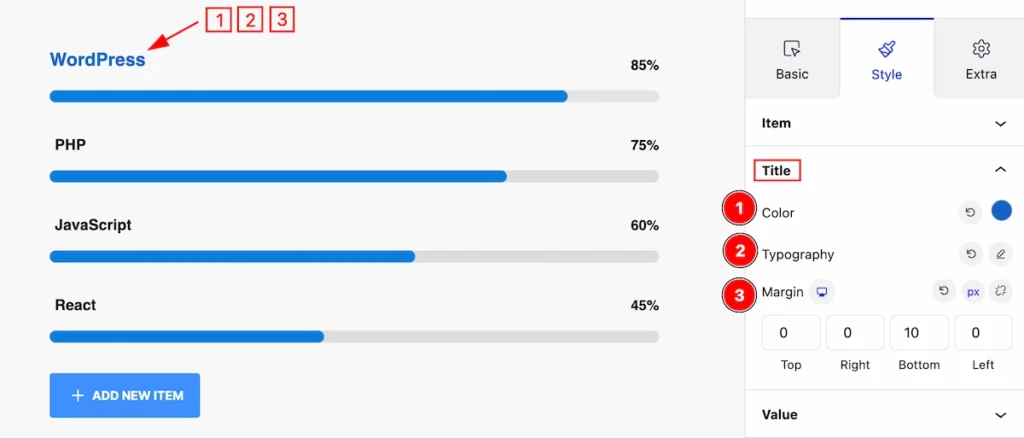
Title Section
Go to Style > Title

Customize the title appearance by the controls,
- Color: Set the color for the Title.
- Typography: Set the typography for the Title.
- Margin: Set margin for the title.
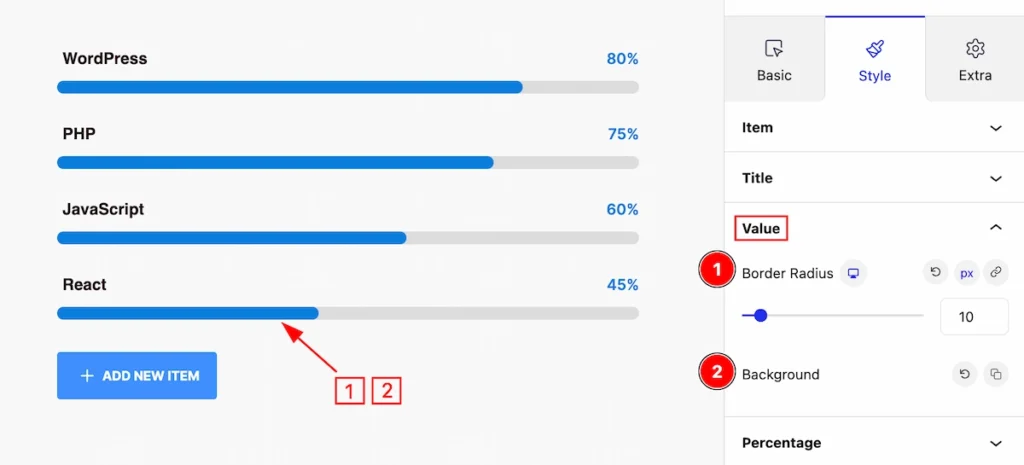
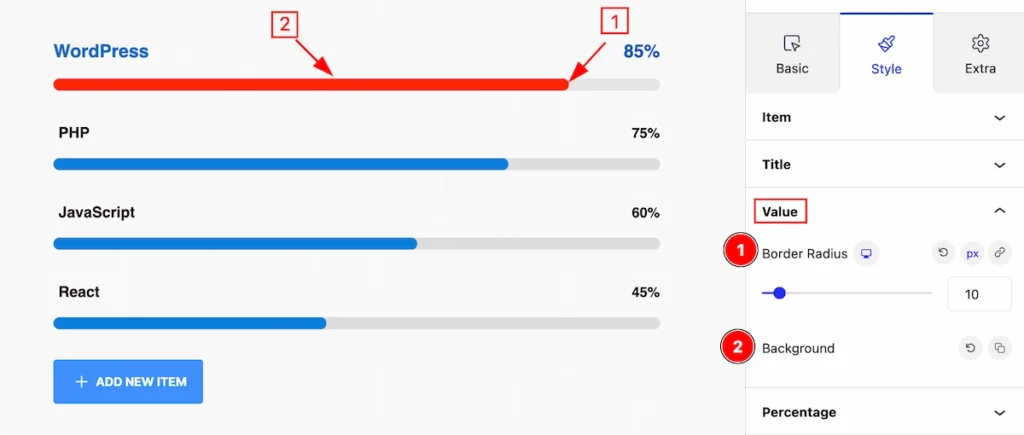
Value Section
Go to Style > Value

Make the customization for the value section,
- Border Radius: Set the border radius for the value bar.
- Background: Set the background for the value bar.
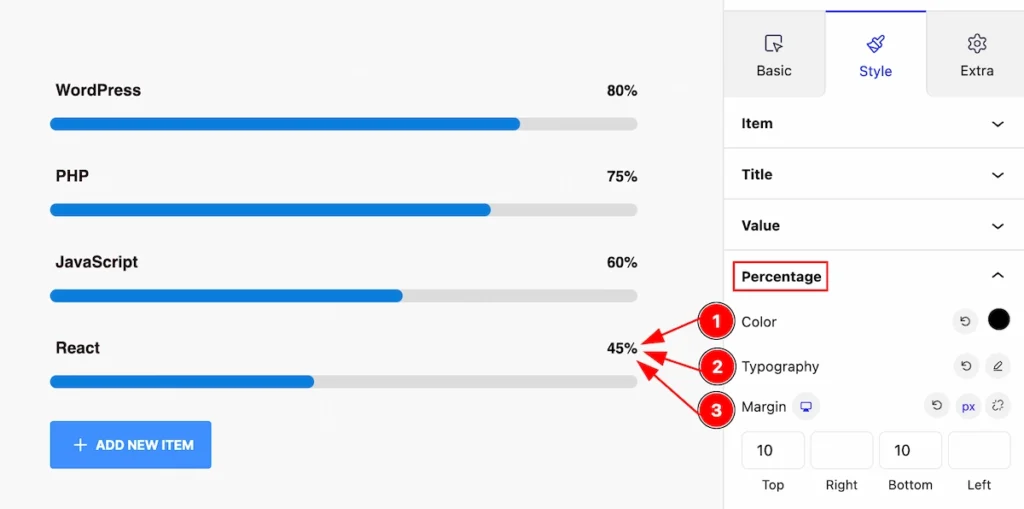
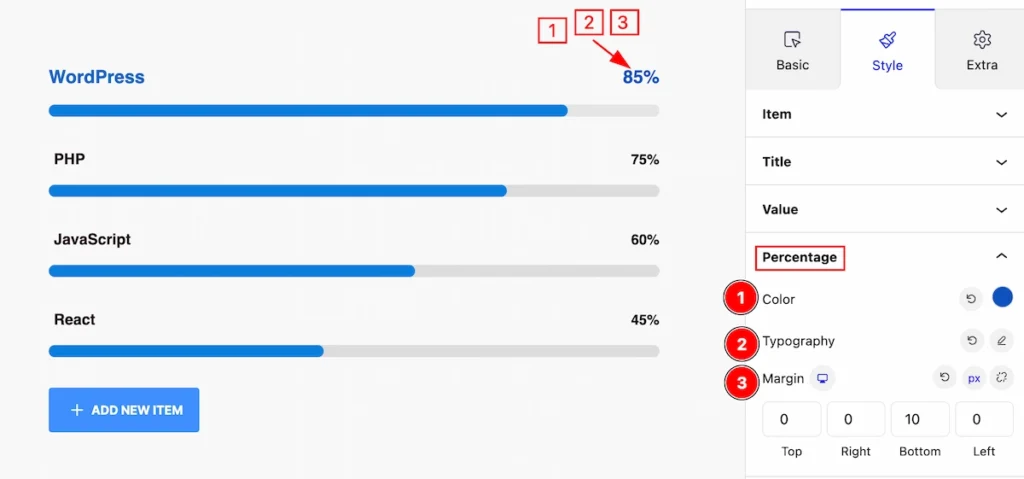
Percentage Section
Go to Style > Percentage

Customize the appearance by following the controls,
- Color: Set the color for the percentage,
- Typography: Set typography for it.
- Margin: Make outer space by setting the margin.
Progress Bar (Child Blocks)
Here we will work with the Child blocks of the Progress Bar. The changes will applied to the relevant item only. Let’s follow this.

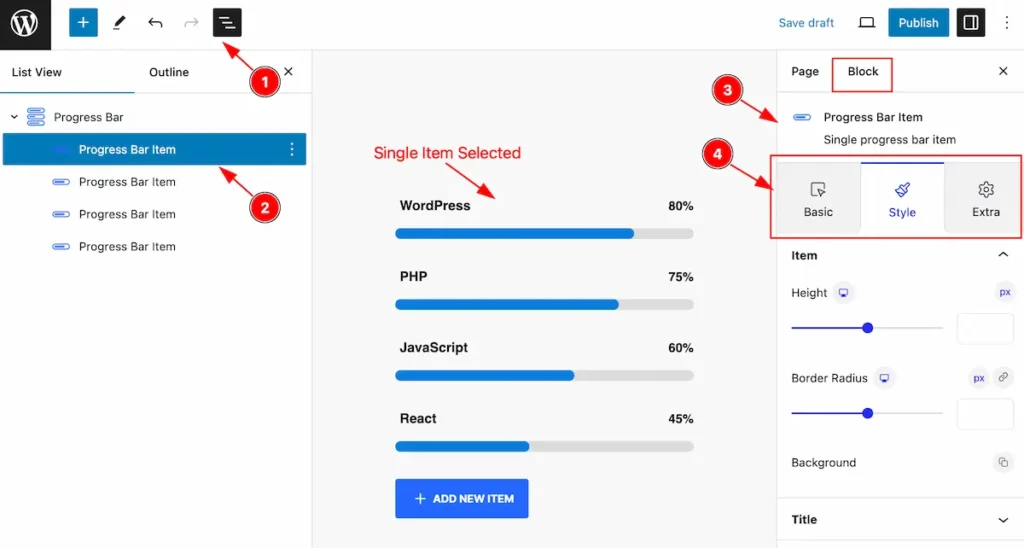
- Click on the Document Overviewer button and the Blocks list view will appear.
- Select the Progress Bar Child block under the Progress Bar parent blocks.
- On the right side, the selected Progress Bar Child details will appear.
- The Progress Bar Child controls will appear here. ( Basic, Style, Extra ).
Basic Tab ( Child Block )
This tab provides control to customize the child item of the Progress Bar child.
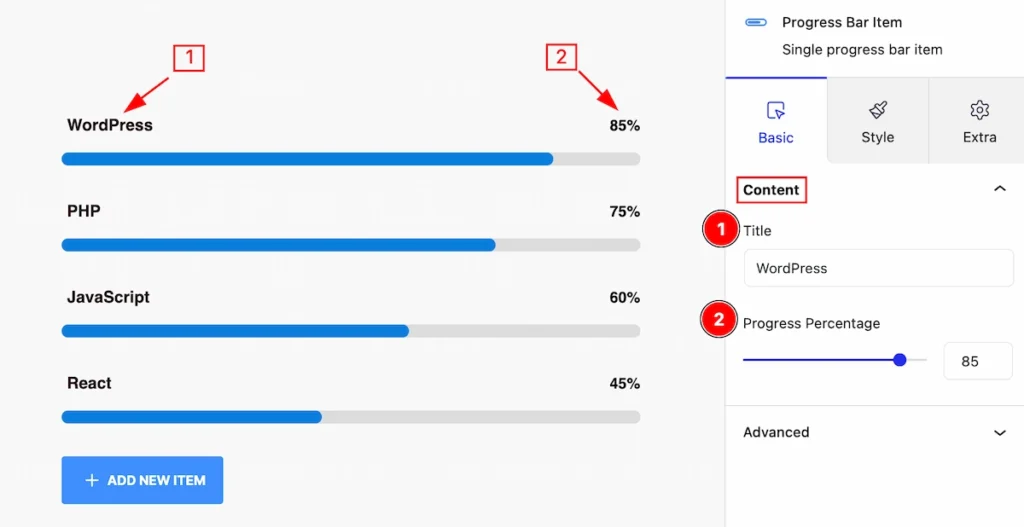
Content Section
Go to Basic > Content

This section provides an input box for setting content for the single items of the progress bar,
- Title: Set the title for the progress bar single item.
- Progress Percentage: Set the progress percentage for a single item.
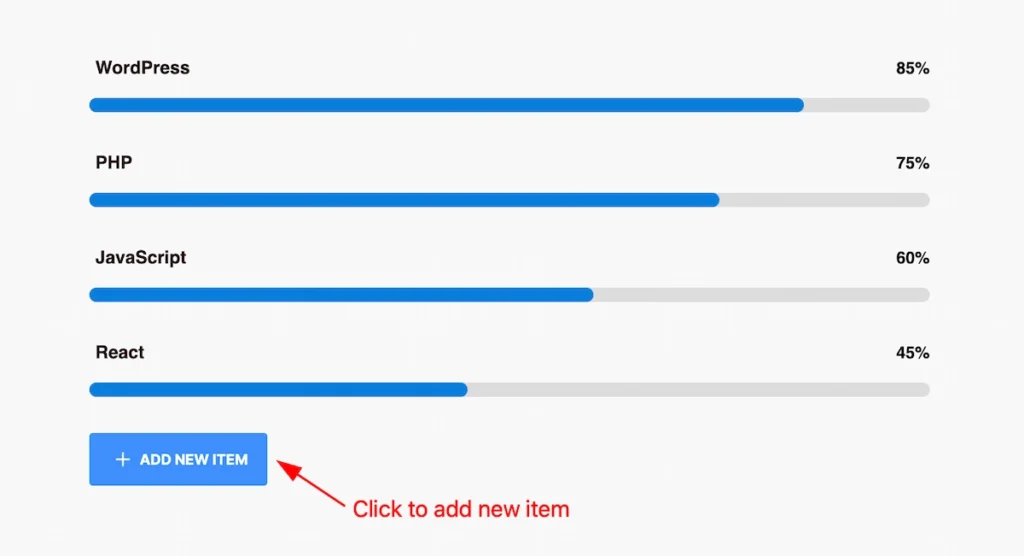
ADD NEW ITEM

Click on the ” + ADD NEW ITEM ” button and it will appear new item. Add as many as the item you need.
Style Tab ( Child Block )
This tab provides the controls of the Progress Bar Child Items. The changes will apply only to relevant items. Let’s Explore all the controls.
Item Section
Go to Style > Item

- Height: Set the height for the single item.
- Border Radius: Make the border corner edges rounded by setting the border-radius.
- Background: Set the background for the progress bar item.
Title Section
Go to Style > Title

Customize the title appearance by the controls for a single item,
- Color: Set the color for the Title.
- Typography: Set the typography for the Title.
- Margin: Set margin for the title.
Value Section
Go to Style > Value

Make the customization for the value of the single item,
- Border Radius: Set the border radius for the value bar.
- Background: Set the background for the value bar.
Percentage Section
Go to Style > Percentage

Customize the appearance of a single percentage item by following the controls,
- Color: Set the color for the percentage,
- Typography: Set typography for it.
- Margin: Make outer space by setting the margin.
Extra Tab Controls
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video help you to learn more about the block. Please visit the demo page for examples.
Thanks for being with us.
