In this documentation, we will discuss the customization of the Post Comments block, brought to you by Zoloblocks.
Enable the Post Comments Block

To use the Post Comments block from Zoloblocks, you must first enable the block.
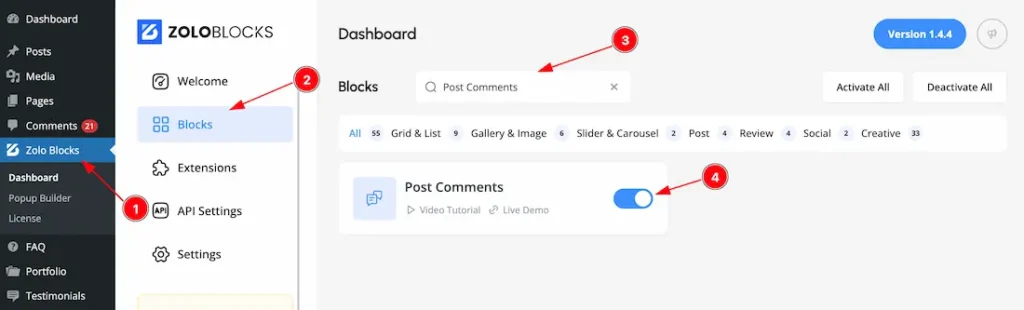
- Go to WordPress Dashboard > Zoloblocks Plugin dashboard.
- Then Click the Blocks Tab.
- Search the Post Comments block Name.
- Enable the Post Comments block.
Inserting The Block into the Editor

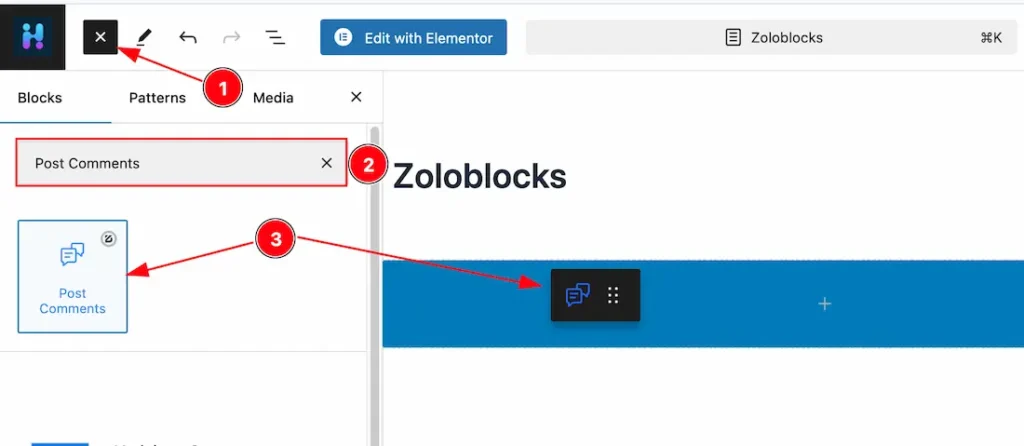
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search the Post Comments Block Name inside the search Box. otherwise, select the Icon blocks ( with Zoloblocks logo T.R corner).
- Then Drag and Drop it on the page.

After Inserting the blocks, Follow this.
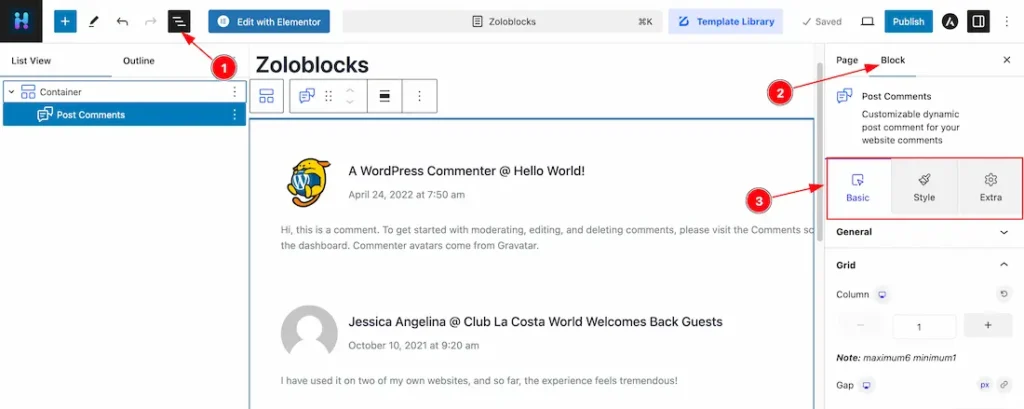
- Click on the Document Overviewer button and the Blocks list view will appear.
- After on the right side, Click on the Block.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab Customization
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

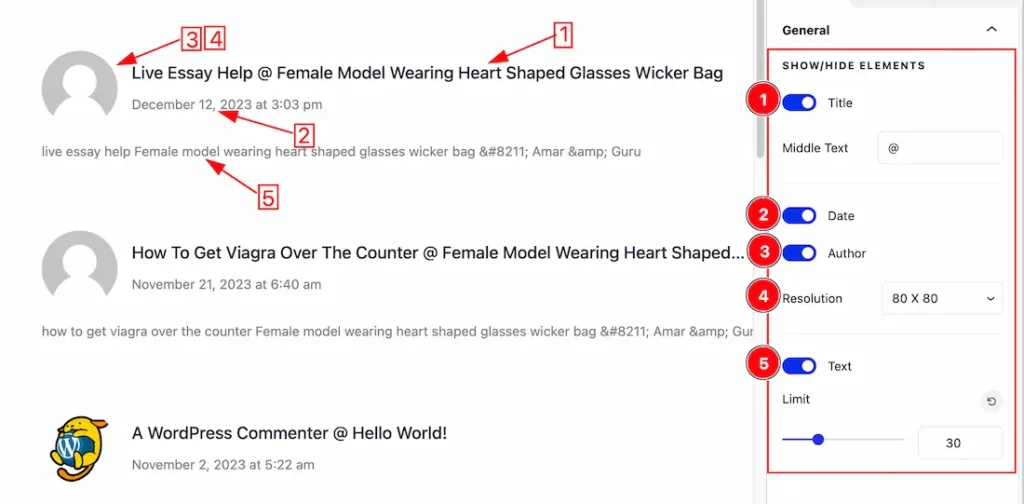
1. Title: Enable or disable the Title switcher button to show or hide the Title from the Post Comments.
2. Date: Enable or disable the date switcher button to show or hide the date from the Post Comments.
3. Author: Enable or disable the author switcher button to show or hide the author from the Post Comments.
4. Resolution: This option lets you set a resolution for the Author Image.
5. Text: Enable or disable the Text switcher button to show or hide the Text from the Post Comments. You also can set a text limit from there.
Grid Section
Go to Basic > Grid

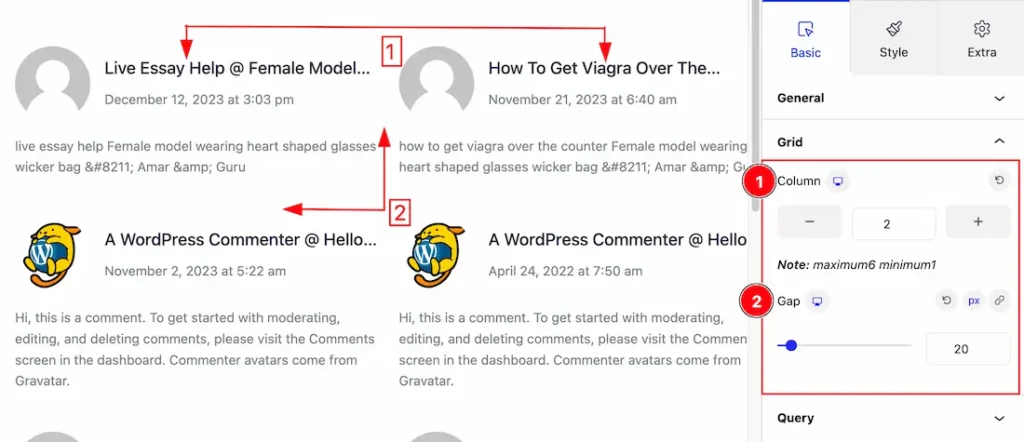
1. Column: The Columns options let you select Columns 1 to 6 to decorate the Post Comments. Here we select the Columns at 2.
2. Gap: you can set the Column and Row Gap to your working demand.
Query Section
Go to Basic > Query

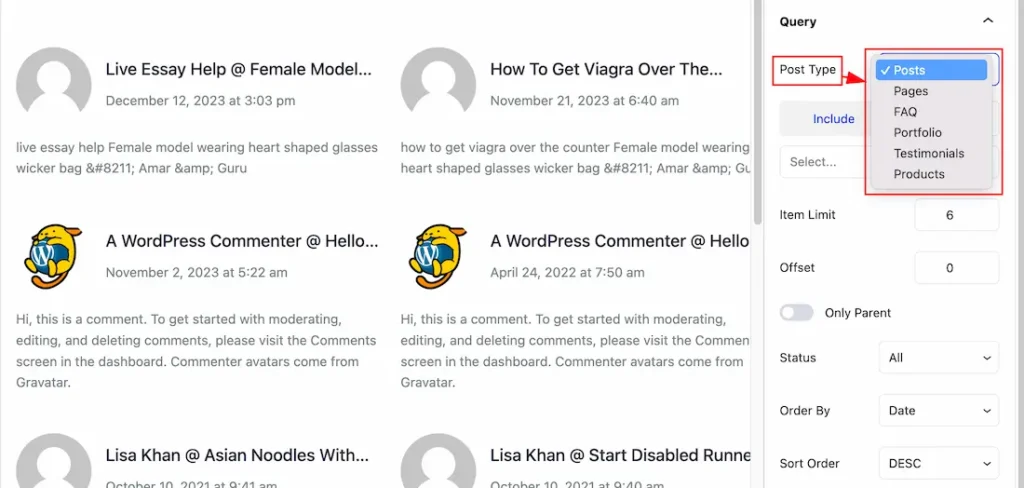
Post Type: Come to the Query section, you can select the Post Type ( Like- Posts, Pages, Faq, Portfolio, Testimonials, and Products) to show your Post Comments. whatever you select, will appear on your editor page. We selected here Posts that’s why it shows all the Posts comments.
Learn About The Include and Exclude Filter

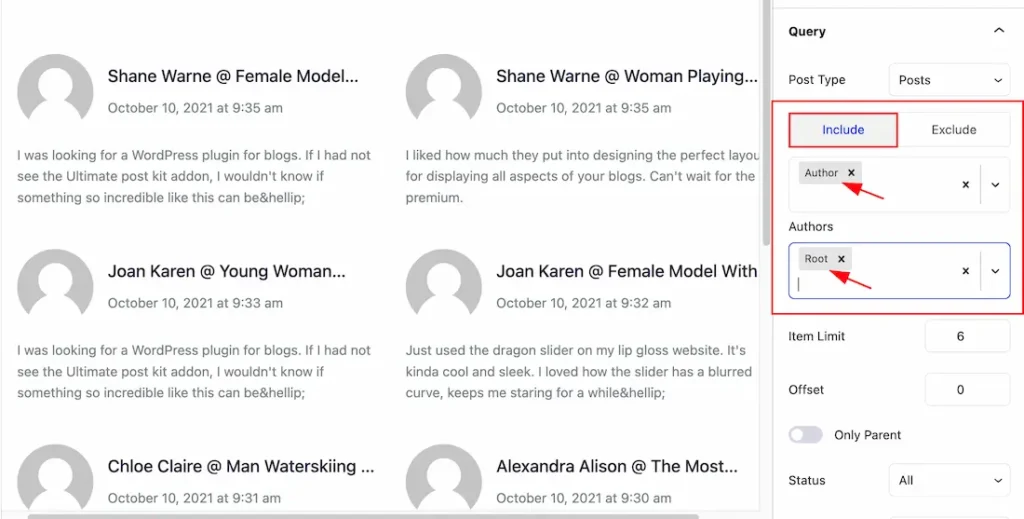
Come to the Include filter tab section, you can add or select your post author to see the post comments and also select the Authors type from here. If you hide or disappear any post comments from your page then you should need the Exclude Filter. Otherwise, you don’t need the feature. The Exclude filter does exactly the opposite of the Include filter and helps hide selected post comments.

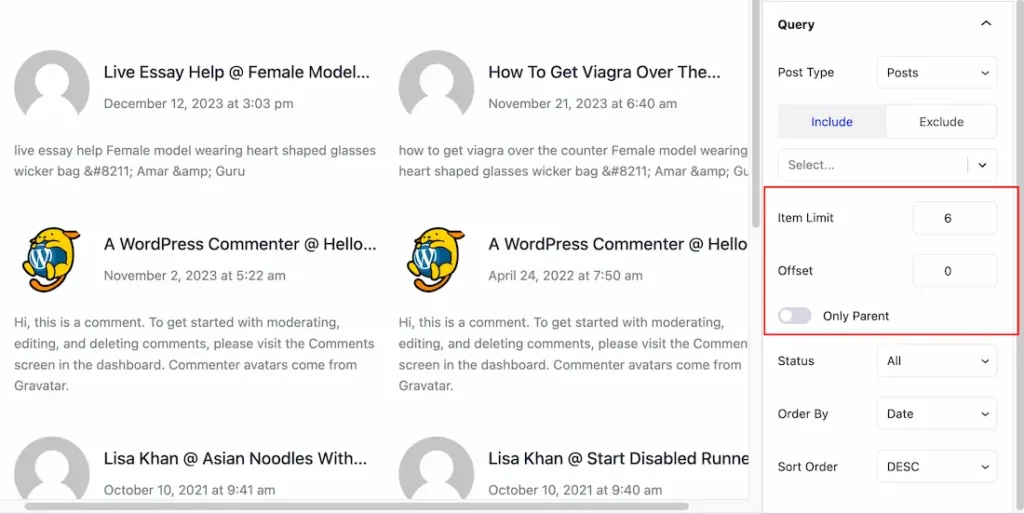
Item Limit: You can set the Post Comments show limit from here.
Offset: Offsets are useful because they can allow you to skip a certain number of WordPress comments before starting output. For Example, if you have 10 posts and you set the Offset value to 2 then the beginning 2 posts will Hide.
Only Parent: If you enable the Only Parent switcher button then only the Parent Post Comments will appear.

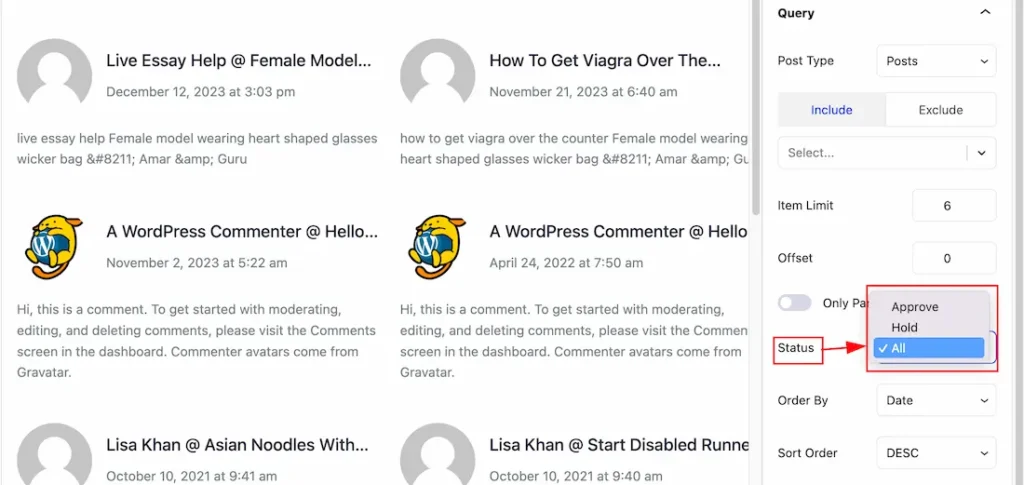
Status: You can select the status type from here. Your selected status type (All, Hold, and Approve) will appear on your editor page.

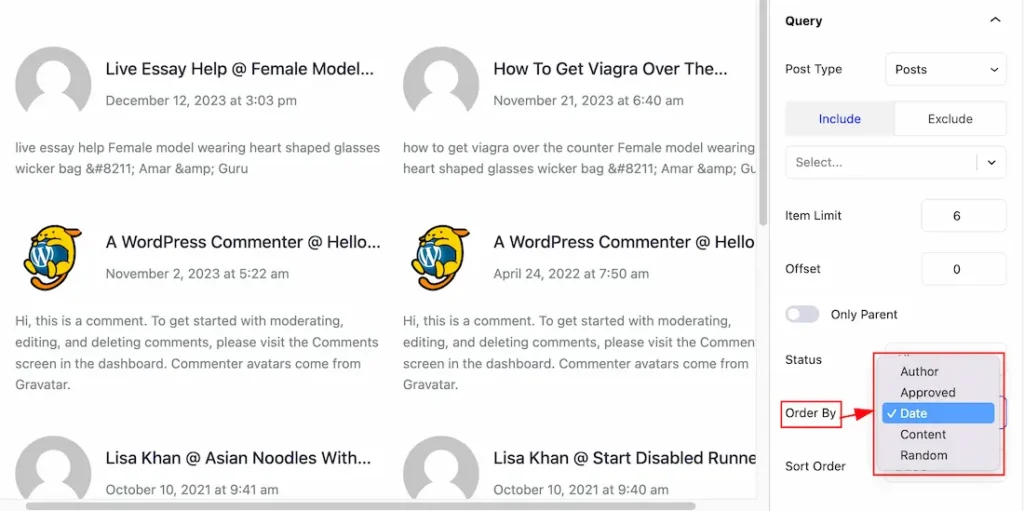
Order By: you can decorate your selected post comments using Order By options. Under this option, you can select ( Author, Approved, Date, Content, and Random) any of them to show your selected post comments on your Page.

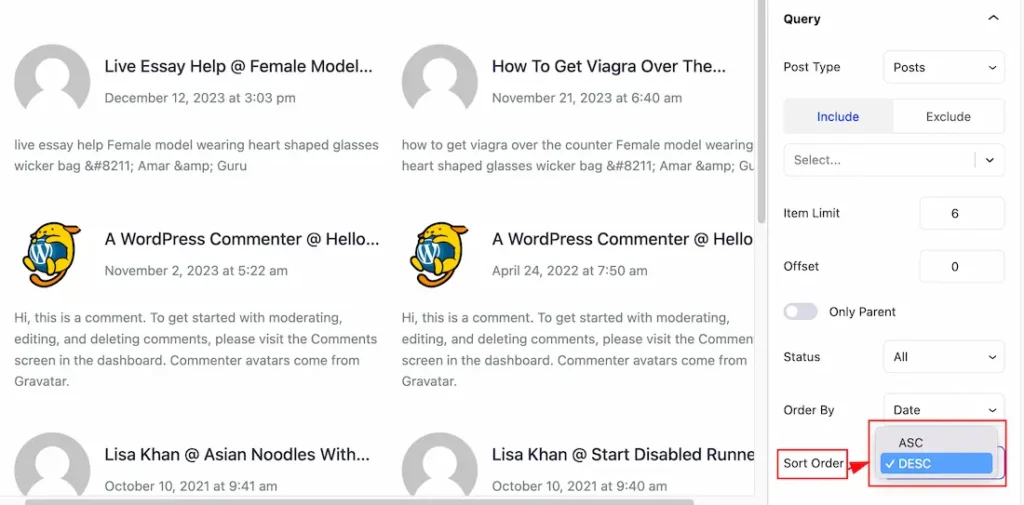
Sort Order: you can show the selected Post Comments in Asc and Desc Order.
Work with The Style Tab
Items Section
Go to Style > Items

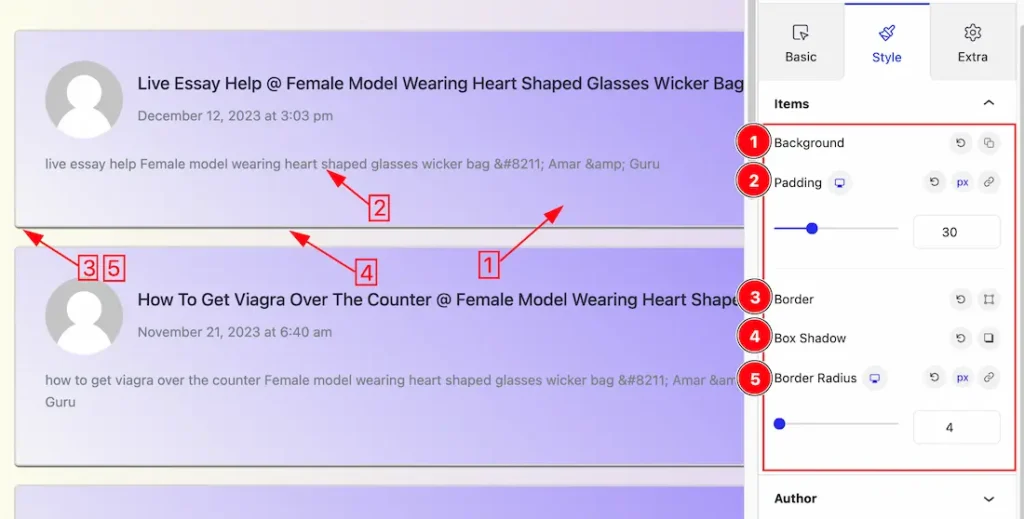
1. Background: you can change the color of any object background to classic or gradient. Here we choose the Background type Gradient.
2. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
3. Border: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid. From here you also can change the Border width and Border Color.
4. Box Shadow: The Box Shadow property is used to create the shadow around the Category Button. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
Box Shadow Color: This lets you change the Box Shadow color.
5. Border Radius: Customizes the border corners for roundness.
Author Section
Go to Style > Author

Come to the Author section, you will get two subsections; Avatar and Name/Title.
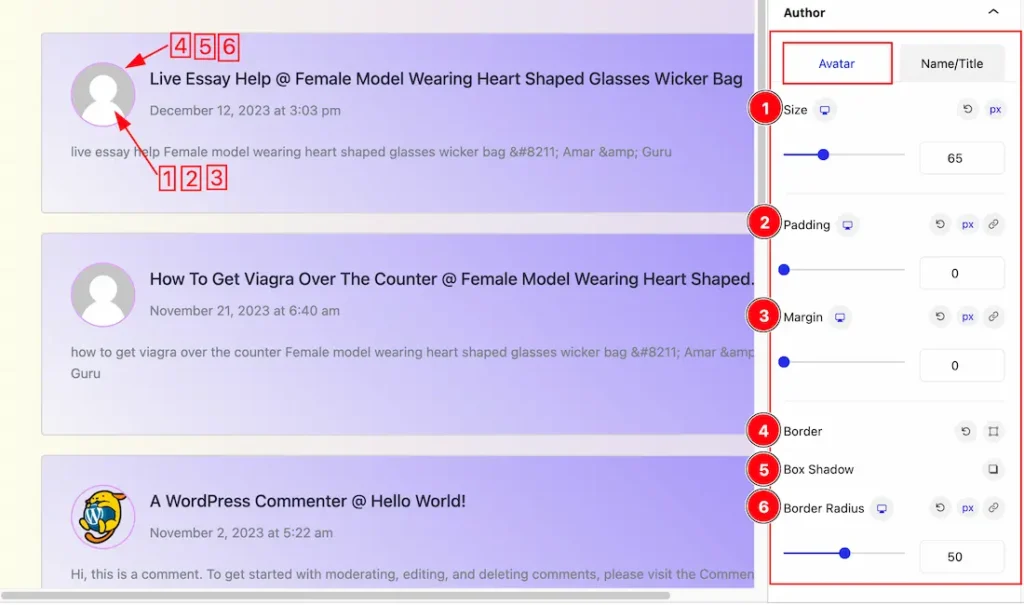
In the Avatar mode, you will get the below options to customize the section.
1. Size: This option lets you set the size of the Avatar.
2. Padding: You can adjust the padding for the Avatar.
3. Margin: You can adjust the Margin for the Avatar.
4. Border: You can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid. Here you also can set the Border width and Border color.
5. Box Shadow: You can set a BoxShadow for the Avatar.
6. Border Radius: This option lets you adjust the roundness of the Avatar.

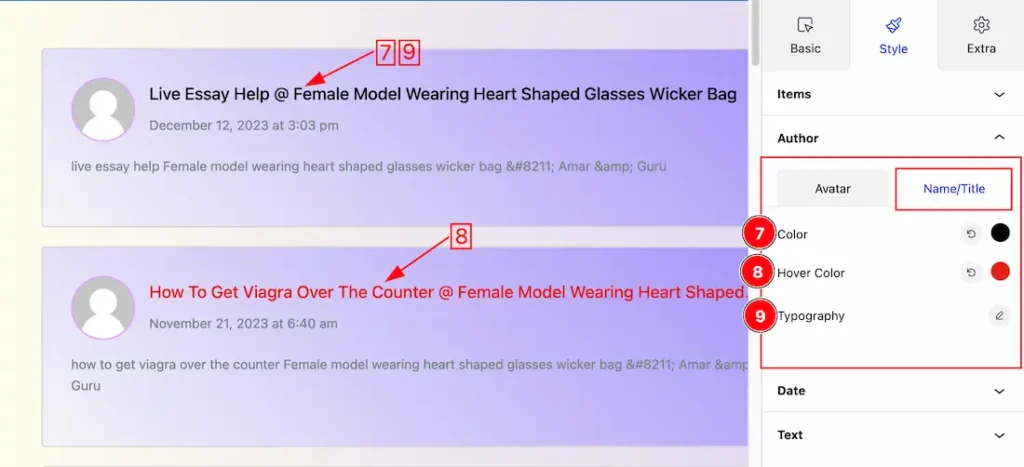
In the Name/Title subsection, you will get the below options-
1. Color: This option lets you set the Name/Title Color.
2. Hover Color: This option lets you set the Name/Title Hover Color.
3. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the Name/Title.
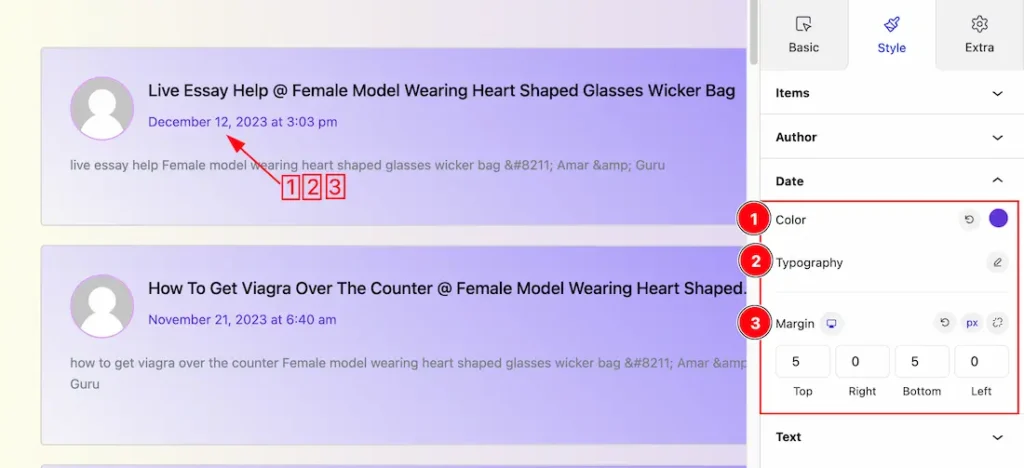
Date Section
Go to Style > Date

1. Color: This option lets you set the Date Color.
2. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the Date.
3. Margin: Adjusts the position of an object over the canvas.
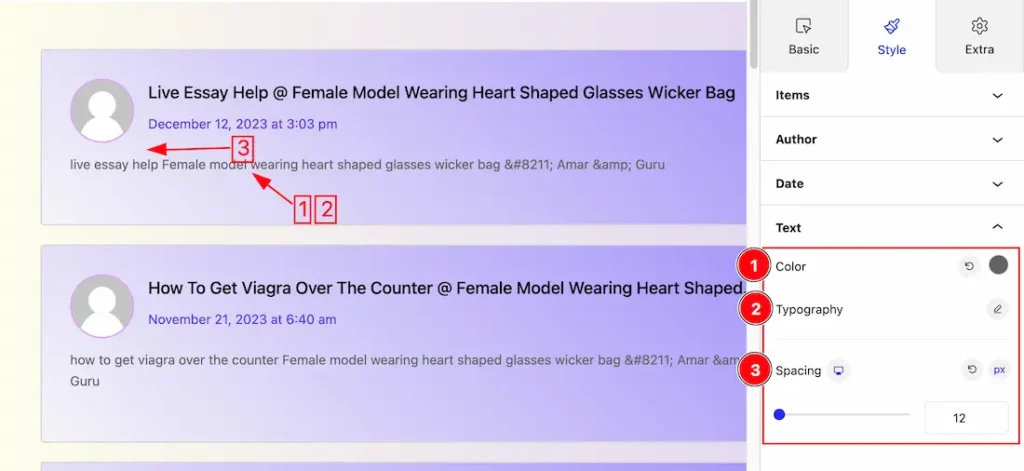
Text Section
Go to Style > Text

1. Color: This option lets you set the Text Color.
2. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the Text.
3. Spacing: This option lets you adjust the spacing between Text and above date and Title.
Extra Tab Controls
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video help you to learn more about the block. Please visit the demo page for examples.
Thanks for being with us.
