In this documentation, we will discuss the customization of the Image Gallery block, brought to you by Zoloblocks.
Inserting The Block To The Editor

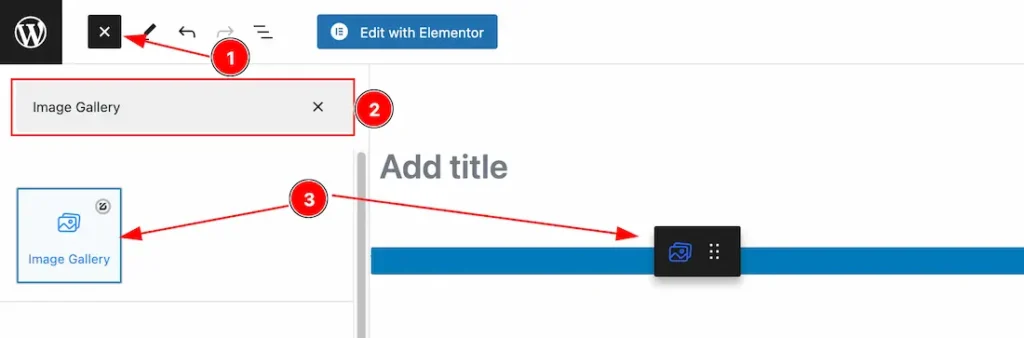
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search the Image Gallery Block Name inside the search Box. otherwise, select the Image Gallery blocks ( with Zoloblocks logo T.R corner).
- Then Drag and Drop it on the page.

After Inserting the blocks, Follow this.
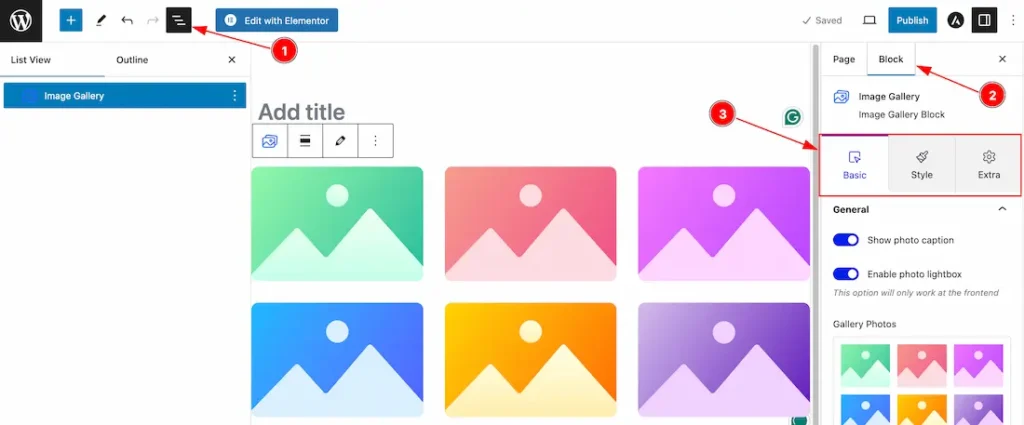
- Click on the Document Overviewer button and the Blocks list view will appear.
- After on the right side, Click on the Block.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab Customization
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

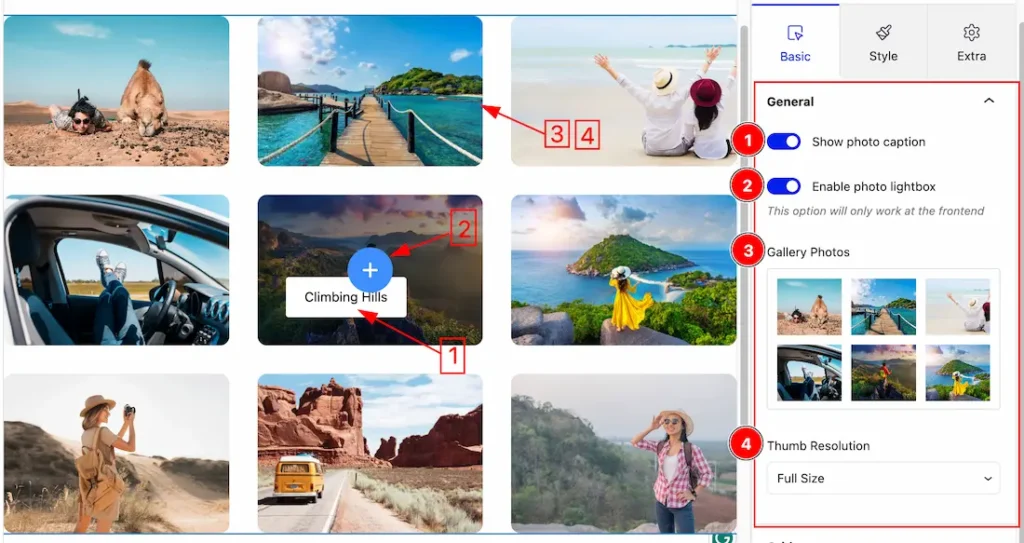
1. Show Photo Caption: The Show Photo Caption switcher button lets you show or hide the Photo Caption on the Gallery.
2. Enable Photo Lightbox: The Enable Photo Lightbox switcher button lets you show or hide the Lightbox on the Gallery.
3. Gallery Photos: The Gallery Photos option lets you select the Photos for Gallery. Here we select some photos for the gallery.
4. Thumb Resolution: The Thumb Resolution option lets you choose the Thumb Resolution for the Gallery. Here you will find these(Thumbnail, Medium, Large, and Full Size) options for the Thumb Resolution.
Grid Section
Go to Basic > Grid

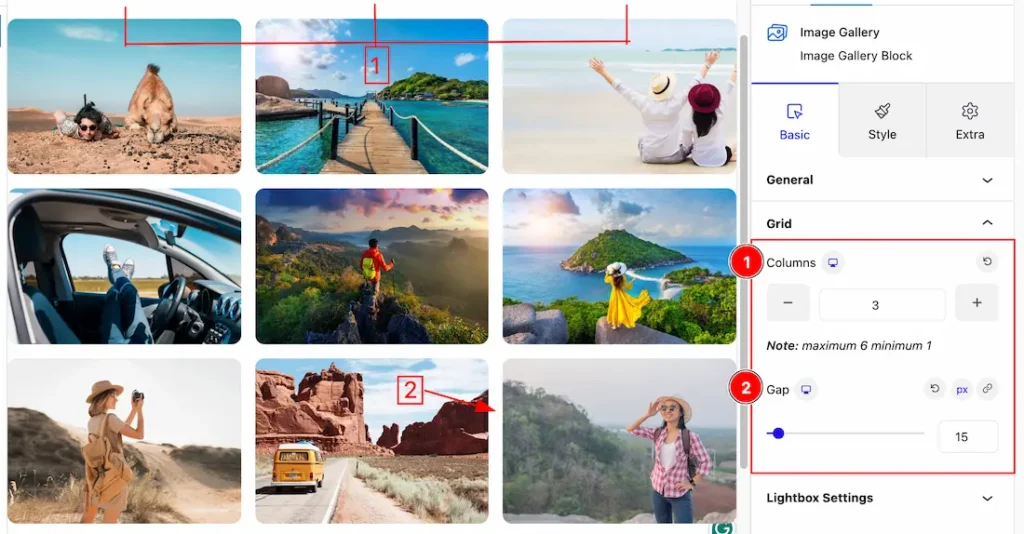
1. Columns: The Columns options let you select Columns 1 to 6 to decorate the gallery. Here we select the Columns at 3.
2. Gap: you can set the Column Gap as your working demand.
Lightbox Settings Section
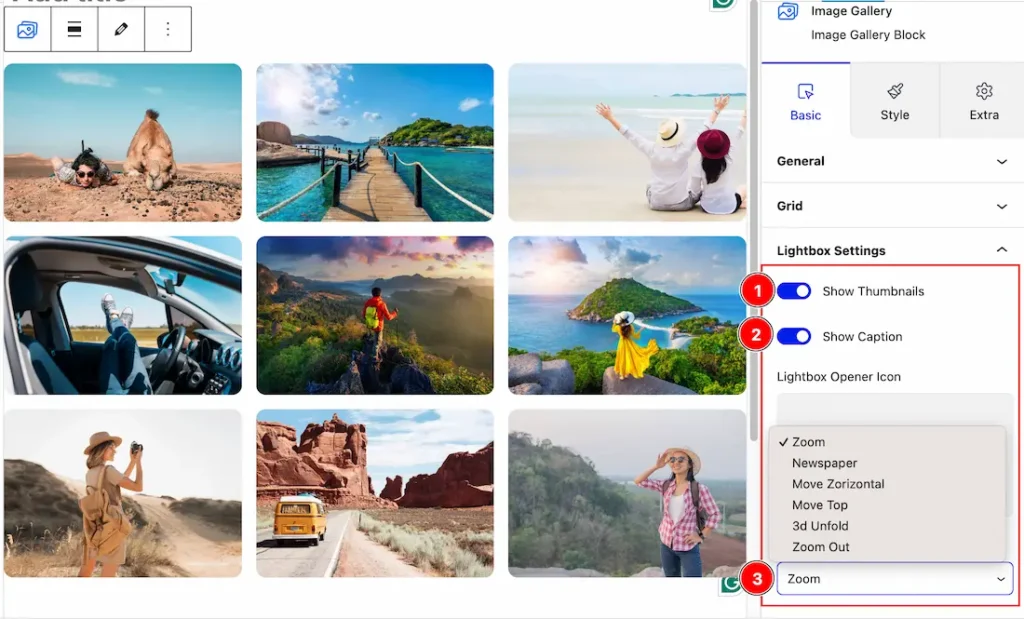
Go to Basic > Lightbox Settings

1. Show Thumbnails: The Show Thumbnails switcher button lets you show or hide the Thumbnails on the Gallery.
2. Show Caption: The Show Caption switcher button lets you show or hide the Photo Caption on the Gallery.
3. Entrance Animation: The Entrance Animation option lets you change the Lightbox Image Animation. We have some animations like – Zoom, Zoom Out, Newspaper, Move Horizontal, Move Top, and 3d Unfold.
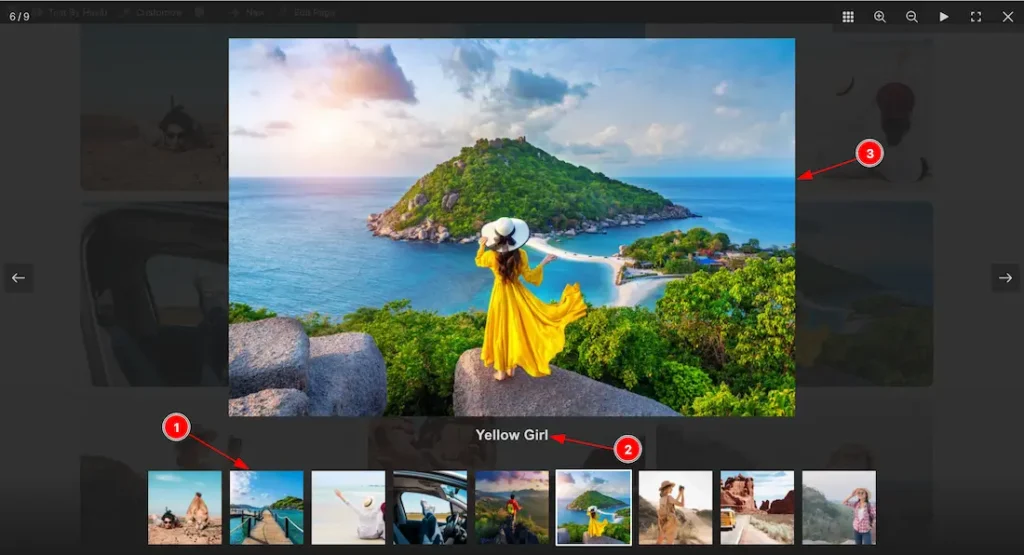
Note: The Lightbox option works only in the Preview mode.

Here we show a Preview of the Lightbox.

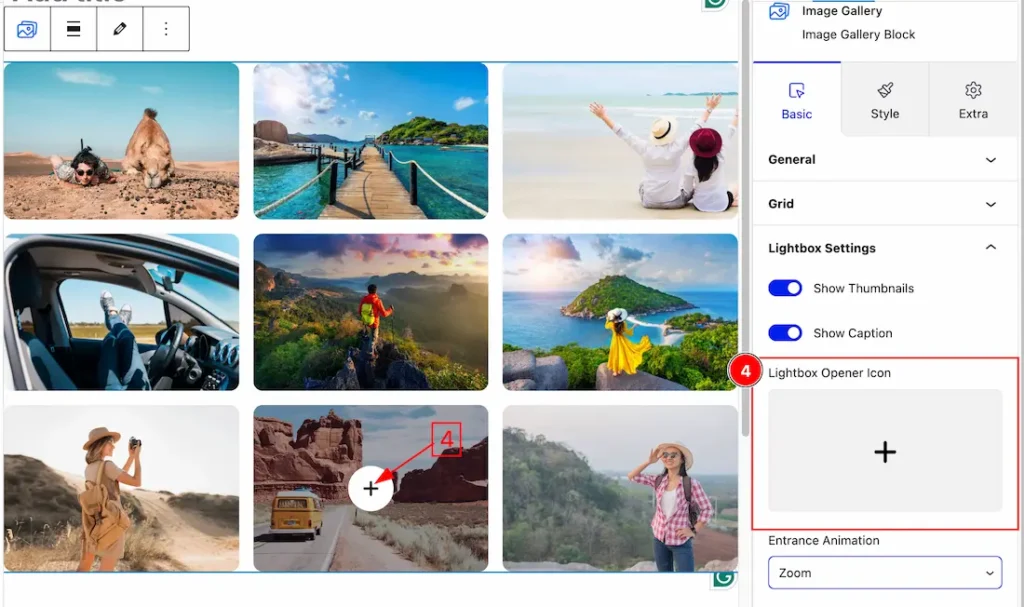
4. Lightbox Opener Icon: you can easily change the Lightbox Opener Icon from here.
Work with The Style Tab
Image Section
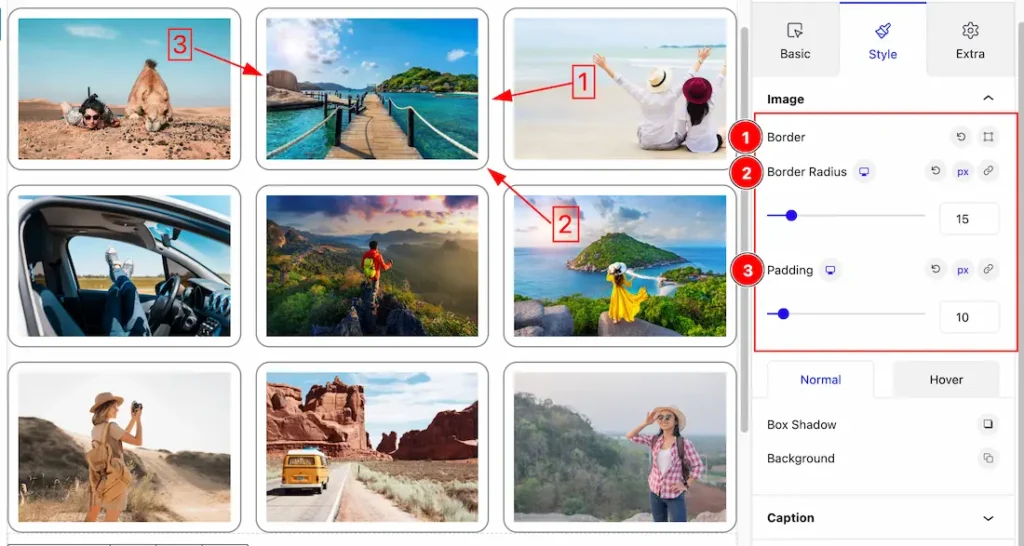
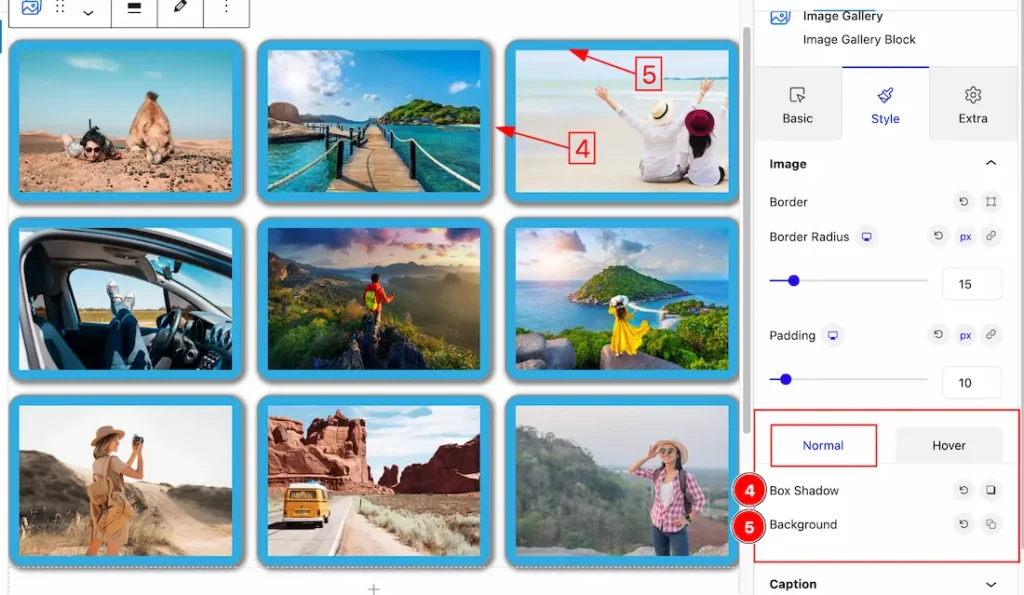
Go to Style > Image

1. Border: you can set the Border Color and Border Type to None, Solid, and Custom. We choose here the Border Type Solid.
2. Border Radius: Customizes the border corners for roundness.
3. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.

Come to the Image section, you will get two sub-sections; Normal and Hover.
In the Normal Mode, you can customize the Box Shadow and Background options.
4. Box Shadow: The Box Shadow property is used to create the shadow around the image. It takes Four values: Horizontal offset (X), Vertical offset (Y), blur, and Spread to customize the Box shadow.
- Box Shadow Color: This lets you change the Box Shadow color.
- Position: you can set the Box Shadow position Outer and Inner. Here we set the Box Shadow position Outer.
5. Background: you can change the color of the image background to classic or gradient. Here we choose the Background type Classic. If you want, you also can set an image as the Background.

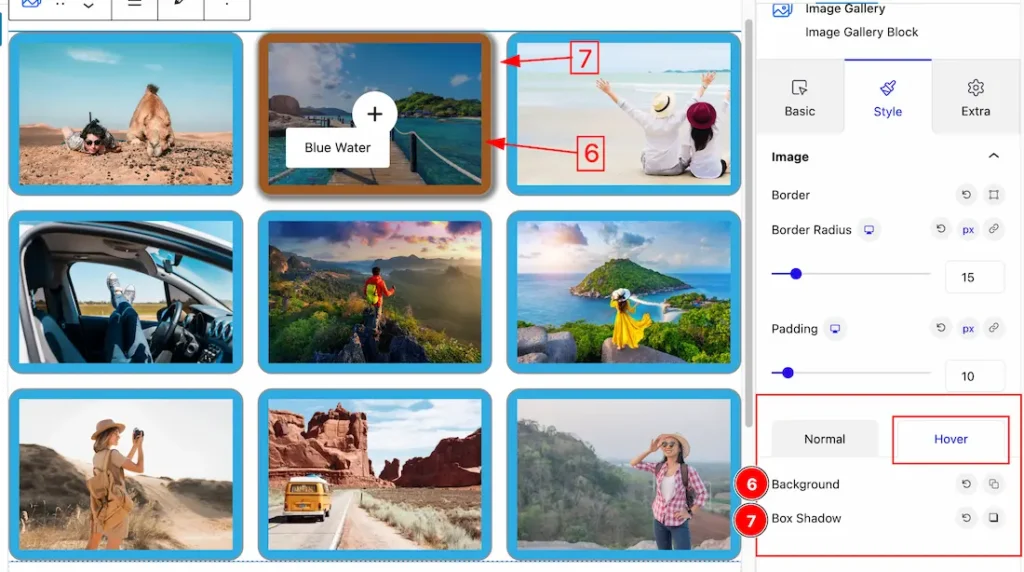
You will get the same customization options in the Hover mode as in the Normal Mode. Please try it yourself.
Caption Section
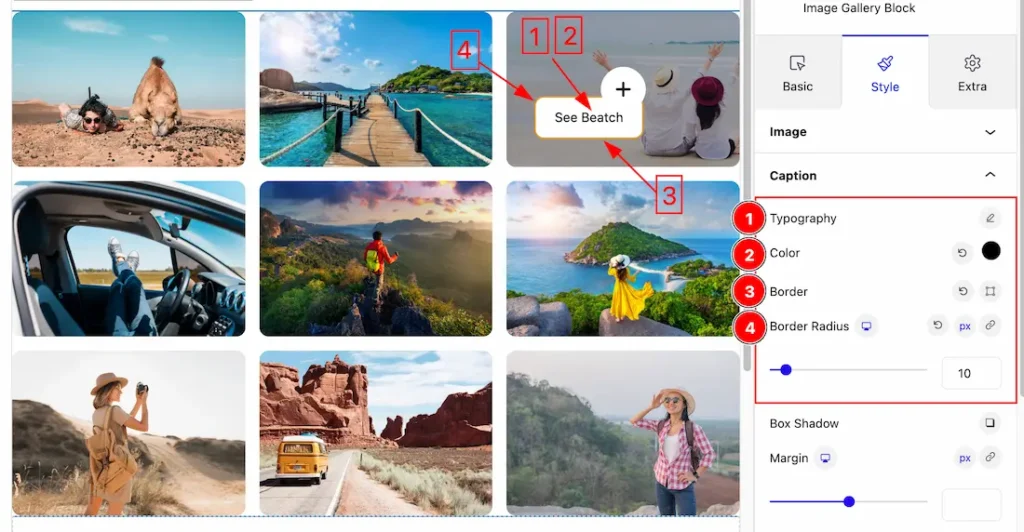
Go to Style > Caption

1. Typography: Changes the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
2. Color: This lets you change the Caption Text Color.
3. Border: you can set the Border Color and Border Type to None, Solid, and Custom. We choose here the Border Type Solid.
4. Border Radius: Customizes the border corners for roundness.

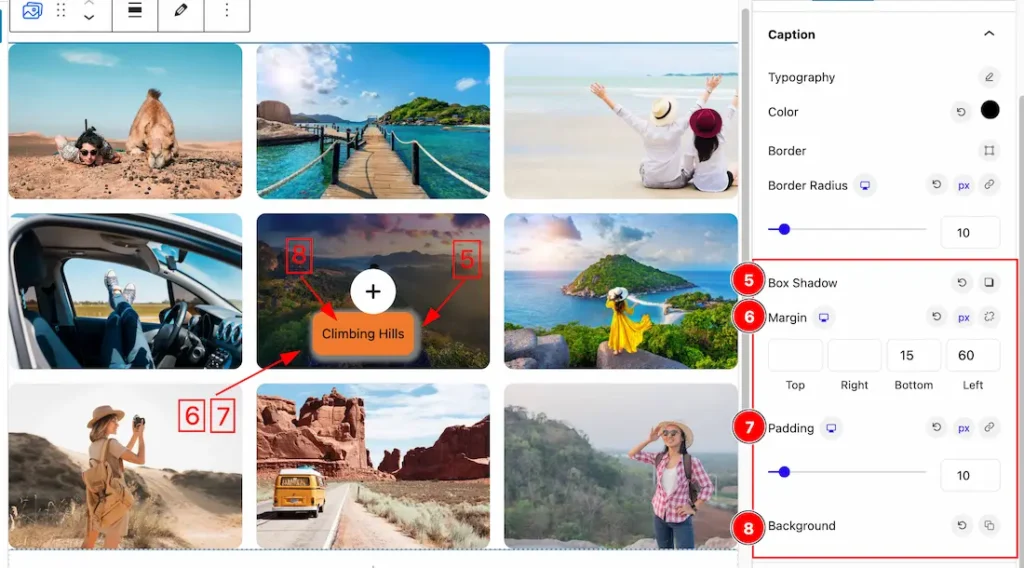
5. Box Shadow: The Box Shadow property is used to create the shadow around the image. It takes Four values: Horizontal offset (X), Vertical offset (Y), blur, and Spread to customize the Box shadow.
- Box Shadow Color: This lets you change the Box Shadow color.
- Position: you can set the Box Shadow position Outer and Inner. Here we set the Box Shadow position
6. Margin: Adjusts the position of an object over the canvas.
7. padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
8. Background: you can change the color of the image background to classic or gradient. Here we choose the Background type Classic. If you want, you also can set an image as the Background.
Lightbox Icon Section
Go to Style > Lightbox Icon

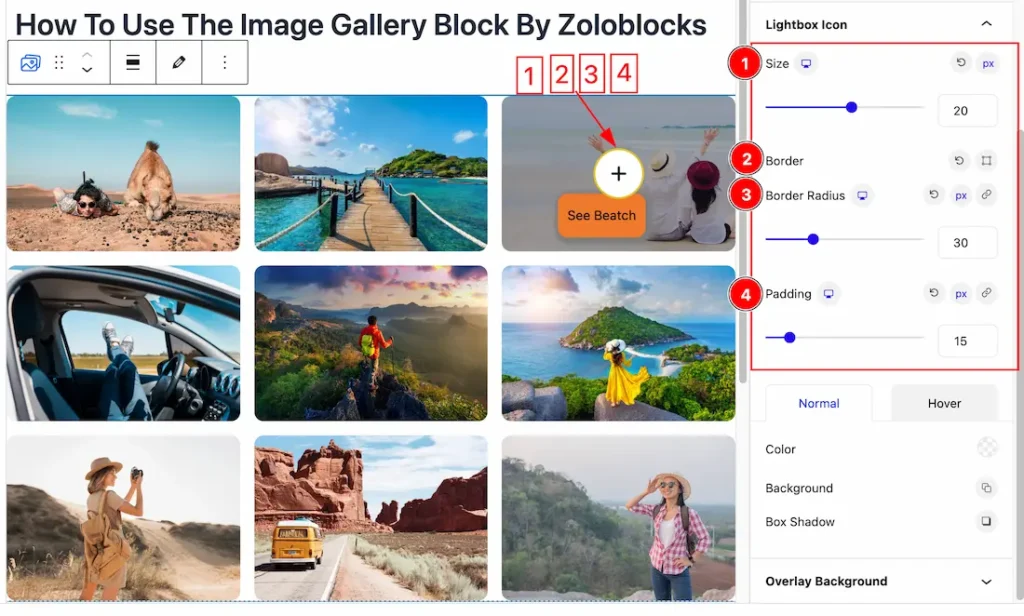
1. Size: This option lets you change the size of the Lightbox Icon.
2. Border: you can set the Border Color and Border Type to None, Solid, and Custom. We choose here the Border Type Solid.
3. Border Radius: Customizes the border corners for roundness.
4. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.

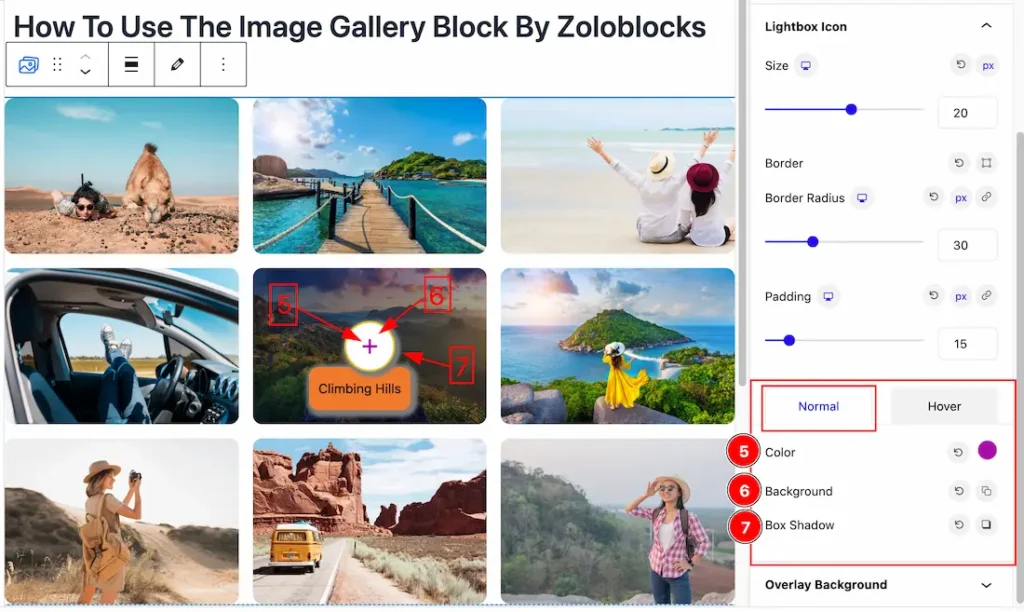
Come to the Lightbox Icon section, you will get two sub-sections; Normal and Hover.
In the Normal Mode, you can customize the Color, Box Shadow, and Background options.
5. Color: This option lets you change the Lightbox Icon Color.
6: Background: you can change the color of the image background to classic or gradient. Here we choose the Background type Classic. If you want, you also can set an image as the Background.
7. Box Shadow: The Box Shadow property is used to create the shadow around the image. It takes Four values: Horizontal offset (X), Vertical offset (Y), blur, and Spread to customize the Box shadow.
- Box Shadow Color: This lets you change the Box Shadow color.
- Position: you can set the Box Shadow position Outer and Inner. Here we set the Box Shadow position

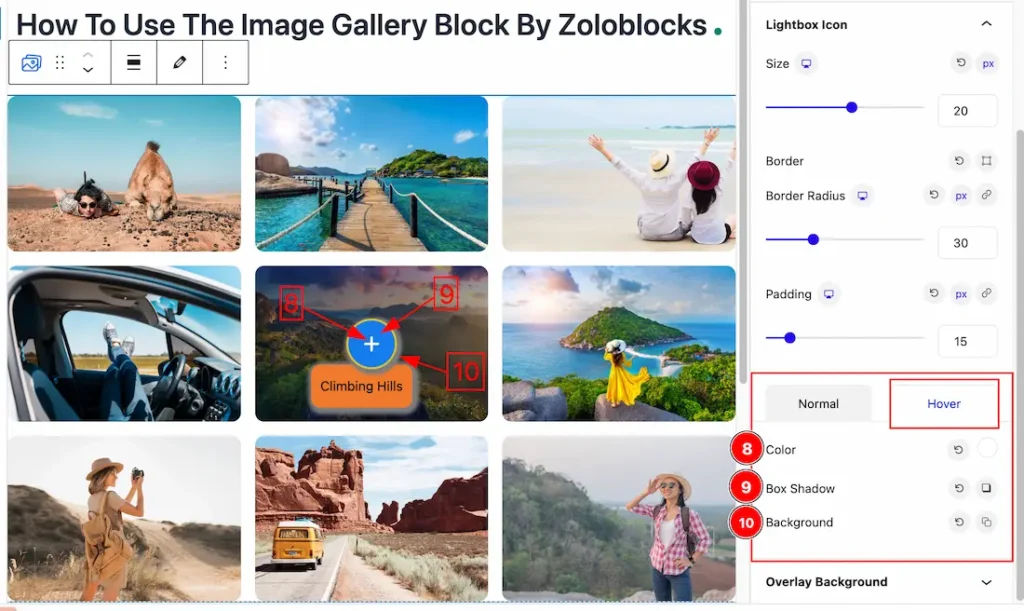
You will get the same customization options in the Hover mode as in the Normal Mode. Please try it yourself.
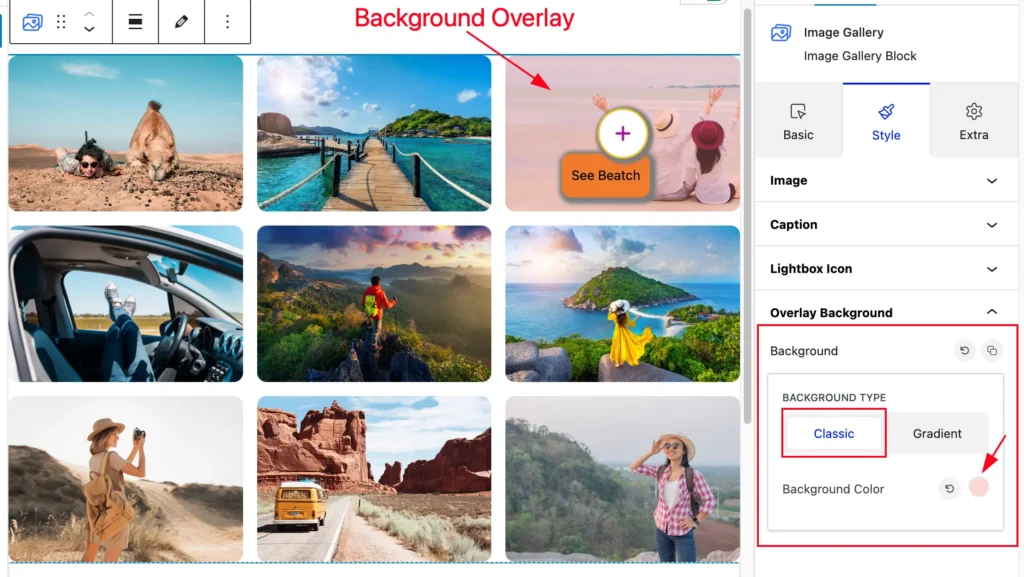
Overlay Background Section
Go to Style > Overlay Background

Overlay Background: This option lets you change the Background Overlay color to Classic and Gradient. Here we set the Background Overlay color as Classic. you can change the color as you wish.
All done! You have successfully customized the Image Gallery Blocks on your website.
Extra Tab Controls
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video will help you properly to learn more about the Image Gallery block. Please visit the demo page for examples.
Thanks for being with us.
