This documentation provides comprehensive insights into the Flipbox Block developed by Zoloblocks.
Adding a block to the editor

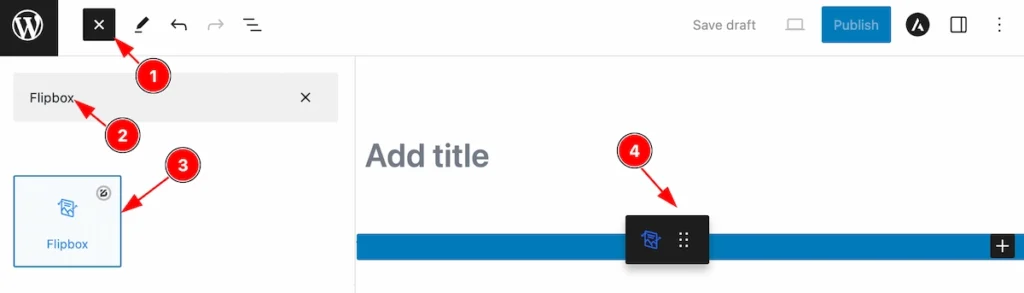
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Flipbox block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
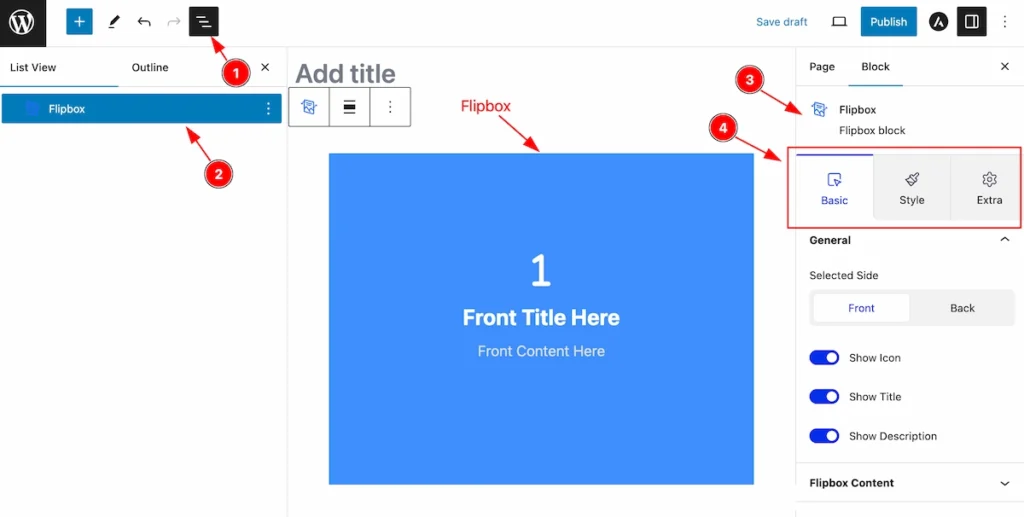
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Flipbox block.
- After on the right side, Click on the Block. Then the Flipbox block details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences. Filpbox has two parts Front and Back.
General Section
Go to Basic > General
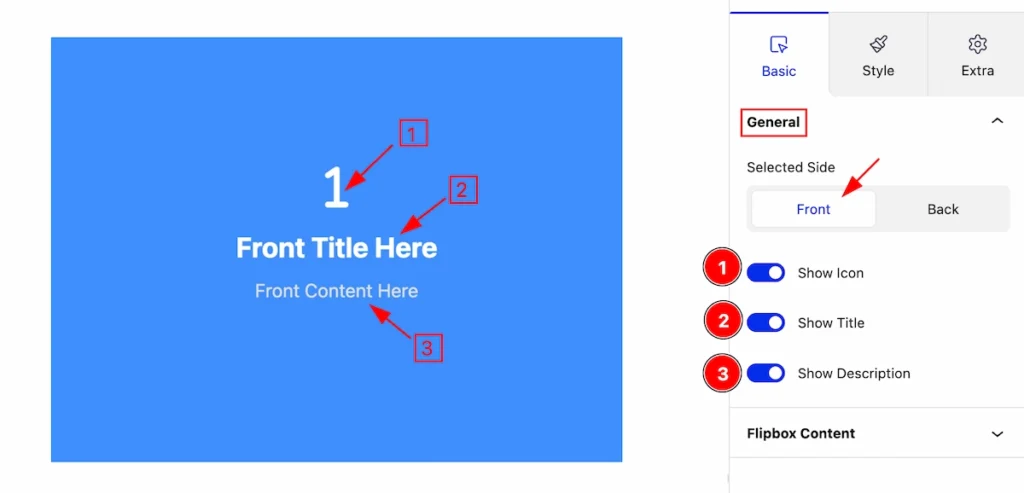
Front Section

This section provides control to set the position on the front side,
- Show Icon: Enable the switcher to show the Icon.
- Show Title: Enable this switcher to show the Title.
- Show Description: Enable the switcher to show the description.
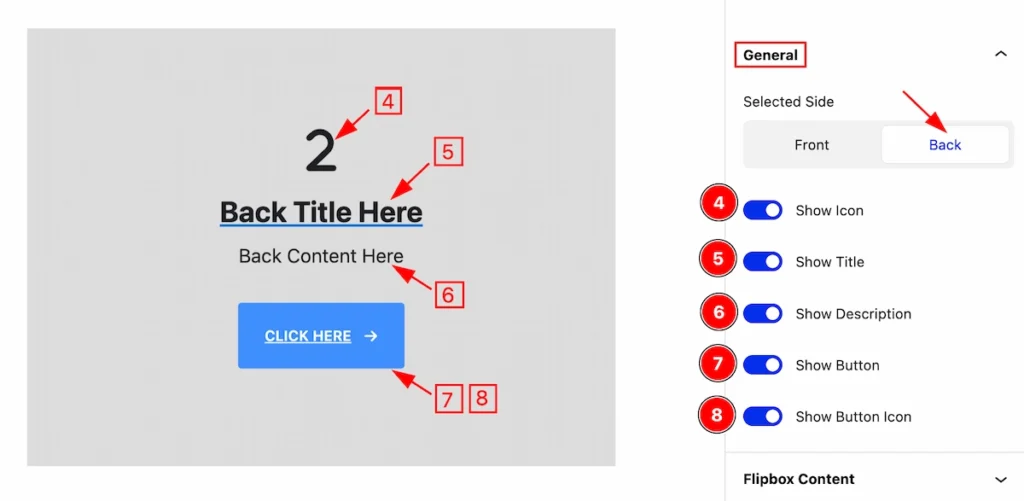
Back Section

- Show Icon: Enable this switcher will allow you to show the Icon.
- Show. Title: Enable the switcher to show the title.
- Show Description: Enable this to show the description.
- Show Button: Enable this to show the Button.
- Show Button Icon: Enable this to show the Icon of the Button.
Flipbox Content
Go to Basic > Flipbox Content
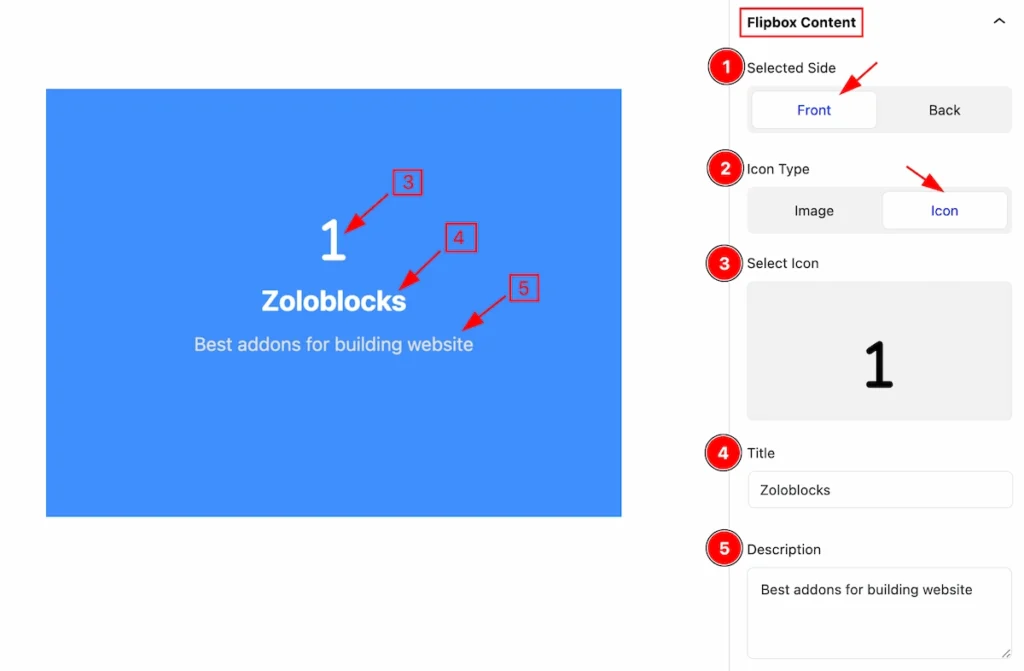
Front Section

This section provides control to change the layout of the front side of the flip box content,
- Selected Side > Front
- Icon Type > Icon
- Select Icon: Select the icon from the icon library.
- Title: Set the title for the content.
- Description: Set the description for the content.
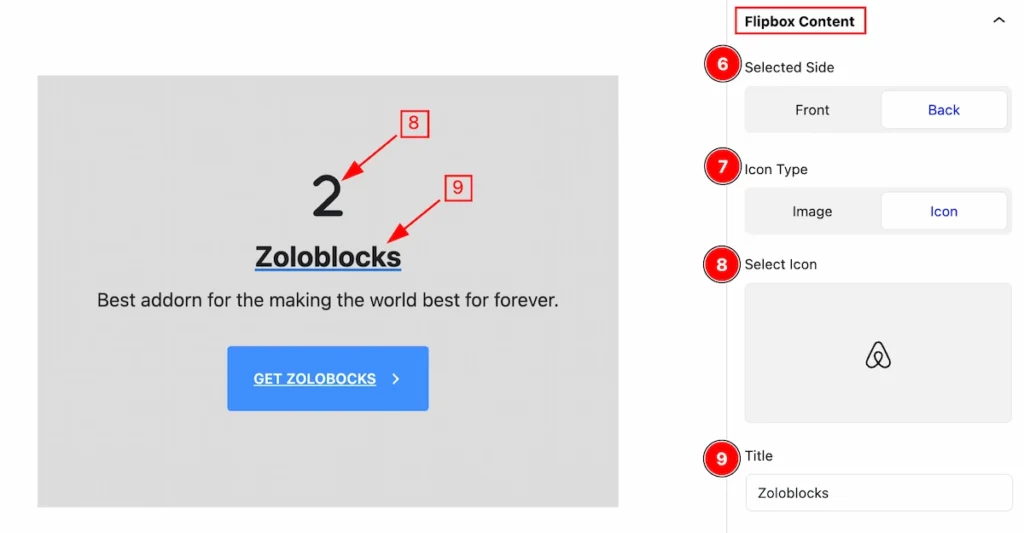
Back Section

- Selected Side > Back
- Icon Type > Icon
- Selected Icon: Select the icon from the icon library.
- Title: Set the title for the backside.

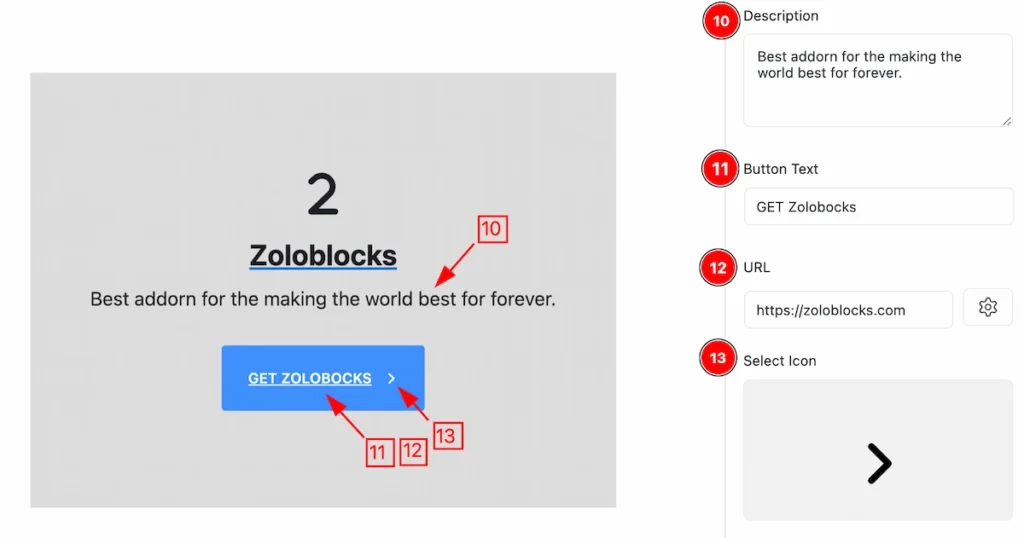
- Description: Set the description for the back content.
- Button Text: Set the text for the button.
- URL: Set the URL for the button.
- Selected Icon: Set the icon for the button.
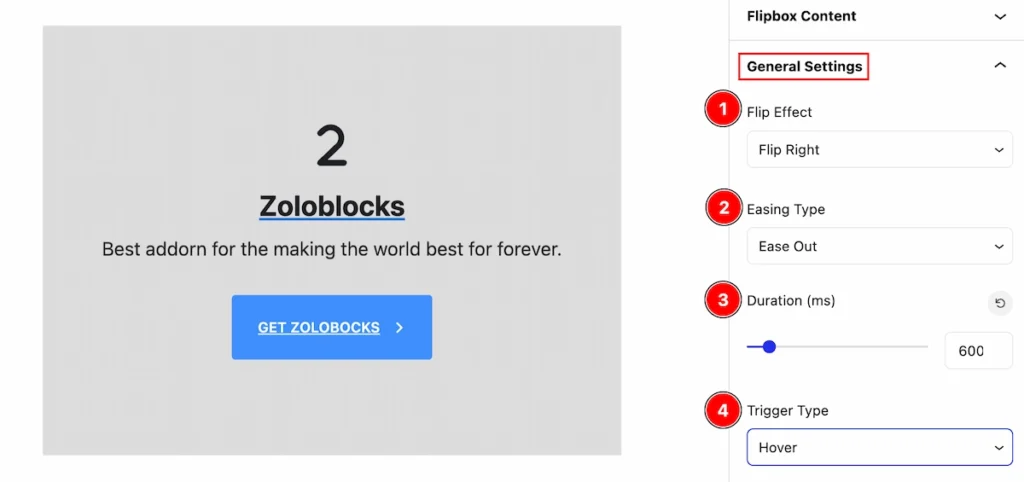
General Settings Section
Go to Basic > General Settings

This section provides control to set the flip box,
- Flip Effect: Select any effect you like to show on the flip box (e.g. Left, Slide, Push, Zoom, etc.)
- Easing Type: Select the easing type (e.g. Ease out, Ease-in-out, Linear, Custom).
- Duration ( ms ): Set the animation duration for the flip box.
- Trigger Type: Set the Trigger type for flipping ( Click. Hover ).
Items Section
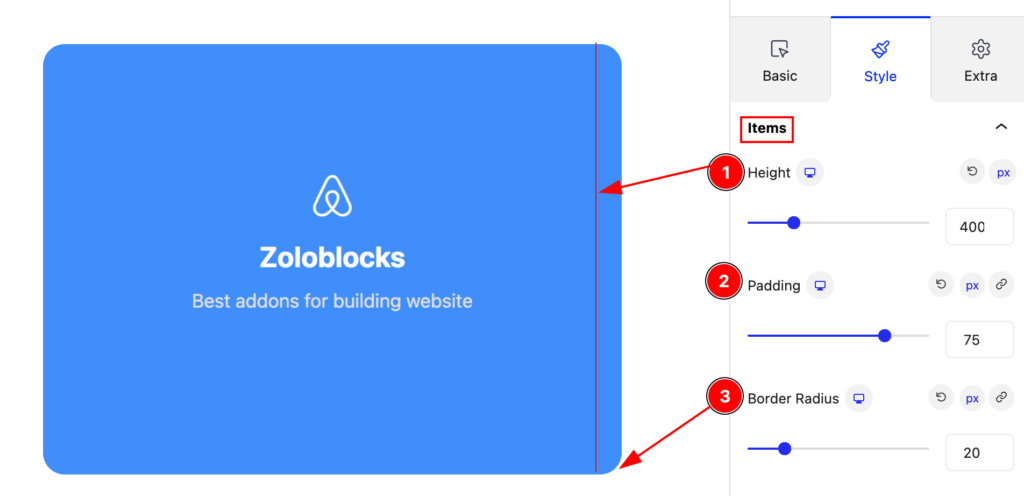
Go to Style > Items

This section provides control to customize the items of the flip box, The changes will appear front and back sides.
- Height: Set the height of the flip box.
- Padding: Set padding for the flip box.
- Border Radius: Set the border-radius.
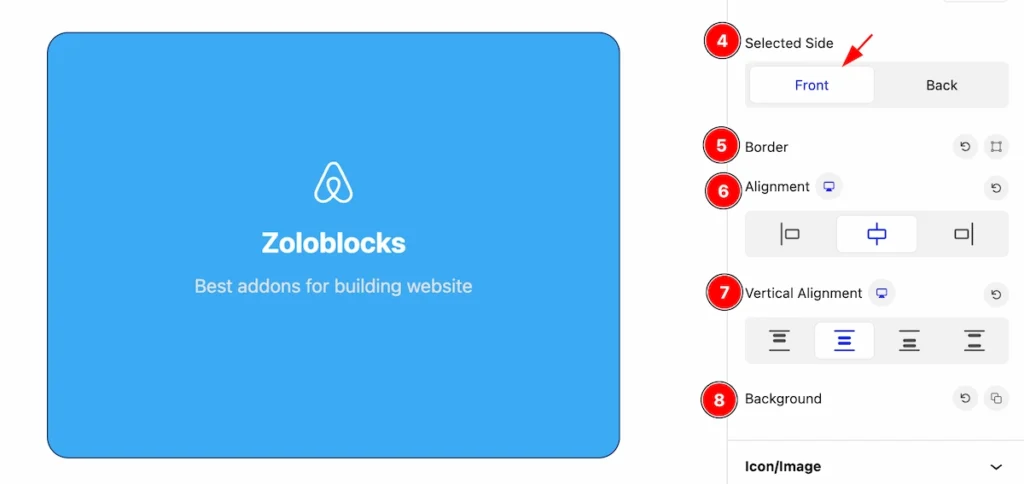
Front Side

- Selected Side: Select the side Front to customize the of the flip.
- Border: Set the border.
- Alignment: Set align of the content ( Left, Center, Right).
- Vertical Alignment: Set the align the content in vertically ( Flex Start, Center, Flex End, Space Between ).
- Background: Set the background on the front side of the flip.
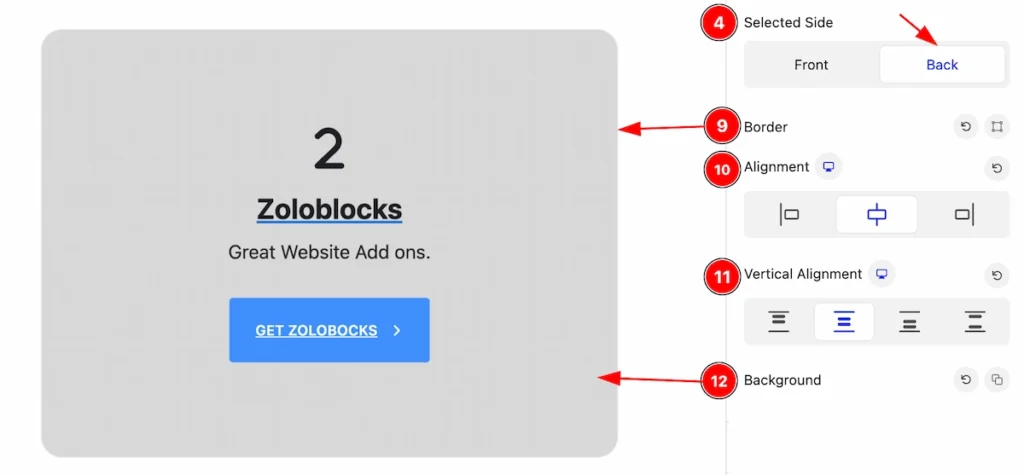
Back Side

- Selected Side: Select the Backside to customize the back side of the flip.
- Border: Set the border.
- Alignment: Set align of the content ( Left, Center, Right).
- Vertical Alignment: Set align the content vertically ( Flex Start, Center, Flex End, Space Between ).
- Background: Set the background on the back side of the flip.
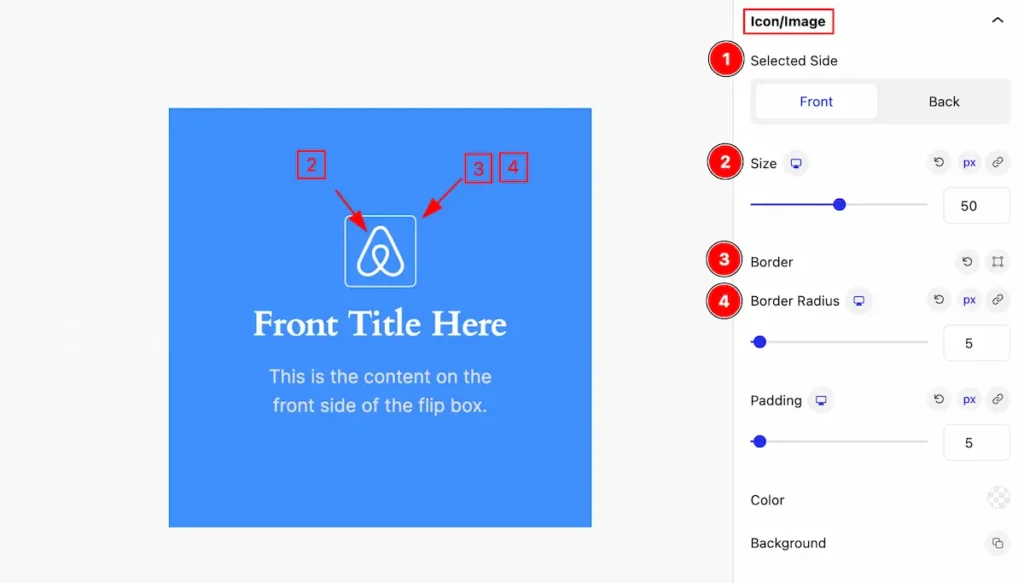
Icon/Image Section
Go to Style > Icon/Image
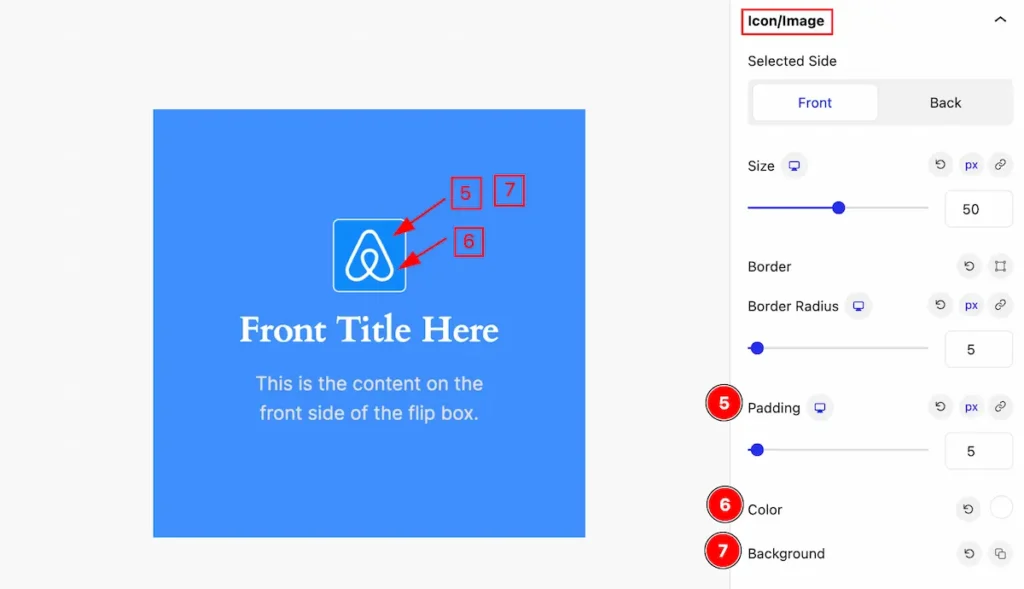
Front Side

This section provides controls for the icon/image section,
- Selected Side: Select the size for the Icon.
- Size: Set the size for the Icon.
- Border: Set the border for the icon.
- Border Radius: Set the radius for the border.

- Padding: Set padding for the icon.
- Color: Set the color for the icon.
- Background: Set the background for the color.
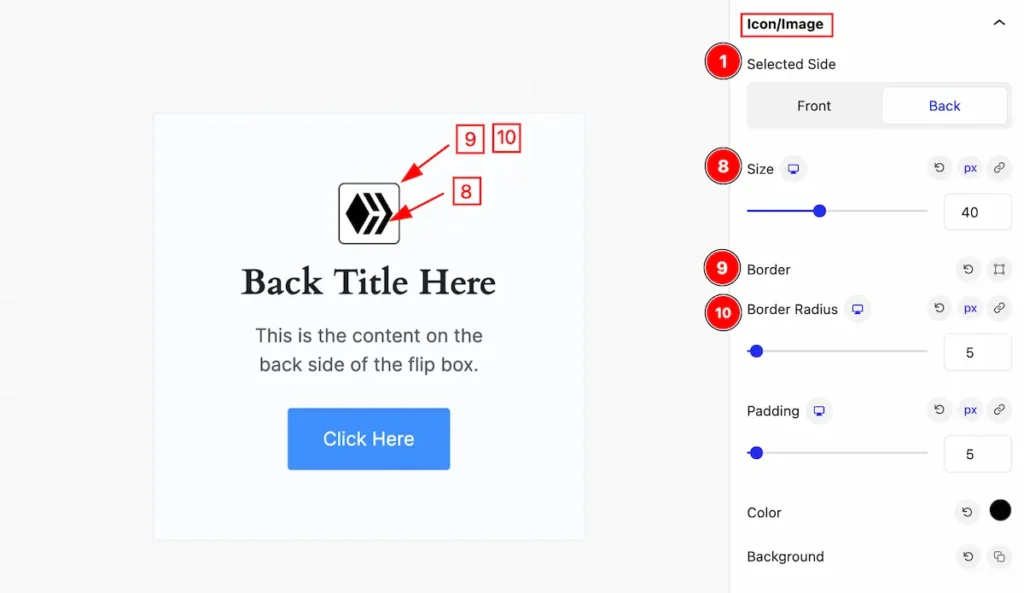
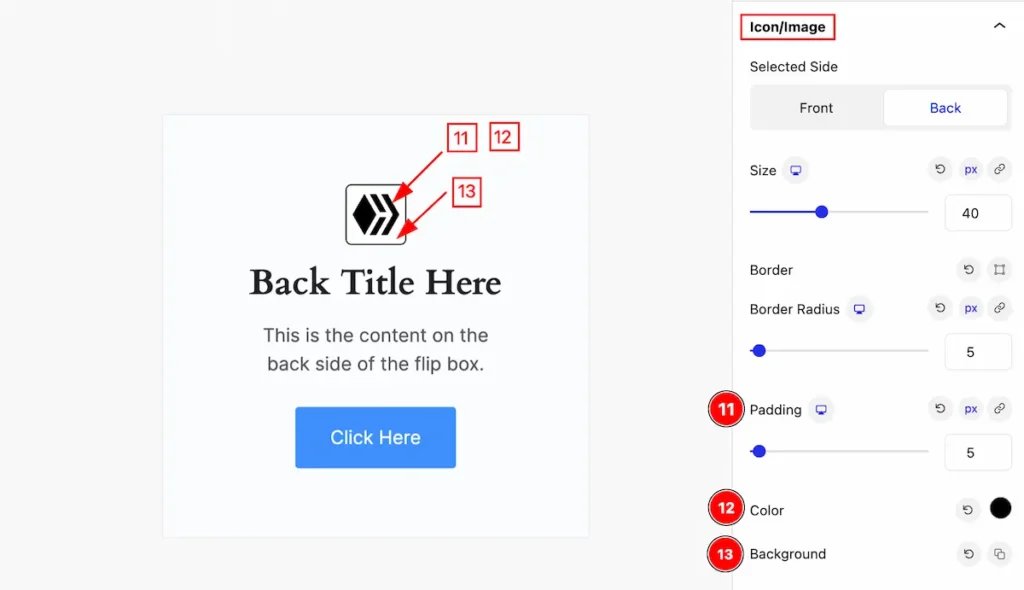
Back Side

- Selected Side: Select the Backside for the Icon.
- Size: Set the size for the back icon.
- Border: Set the border of the icon.
- Border Radius: Set the radius for the border.

- Padding: Set the padding for the back Icon.
- Color: Set the color for the icon.
- Background: Set the background for the icon.
Title Section
Go to Style > Title
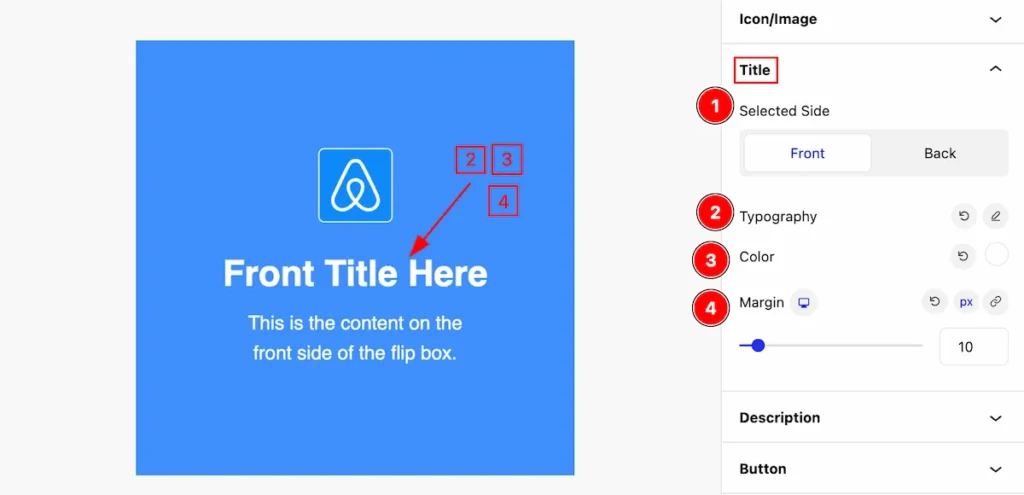
Front Side

This section provides control for the Title,
- Selected Side: Select the front side for the Title.
- Typography: Set typography for the Title.
- Color: Set the color for the title.
- Margin: Set margin for the Title.
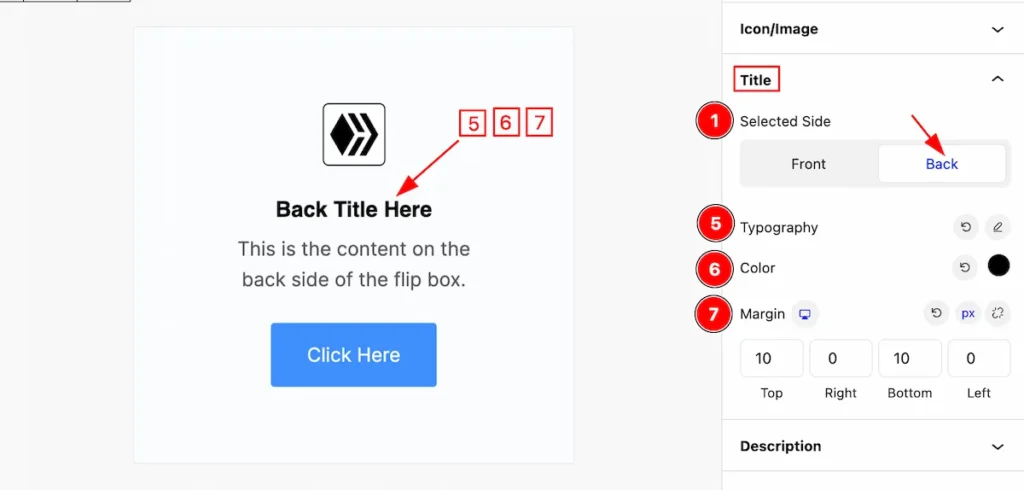
Back Side

- Typography: Set typography for the Title.
- Color: Set color for the title.
- Margin: Set margin for it.
Description Section
Go to Style > Description
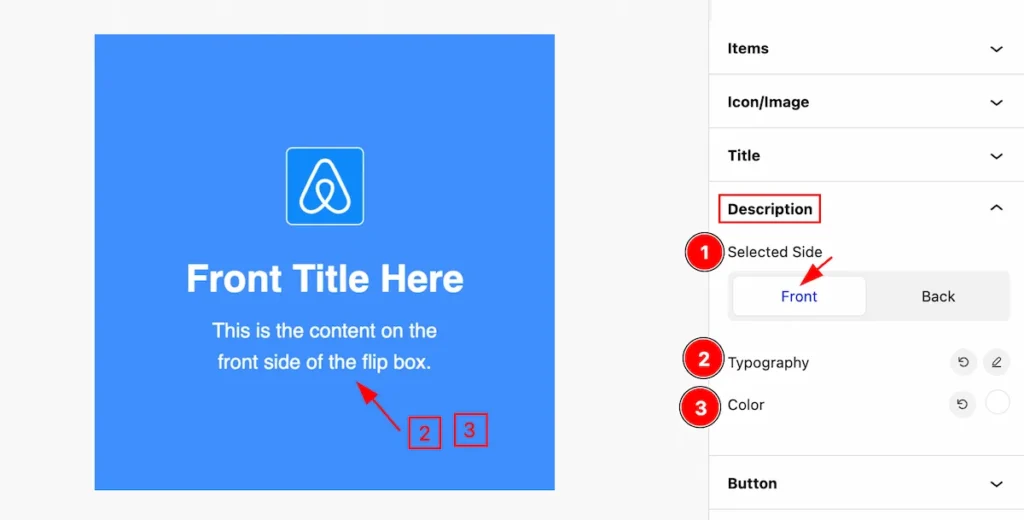
Front Side

- Selected Side: Select the Front side for customizing the description.
- Typography: Set the typography for the description.
- Color: Set color for it.
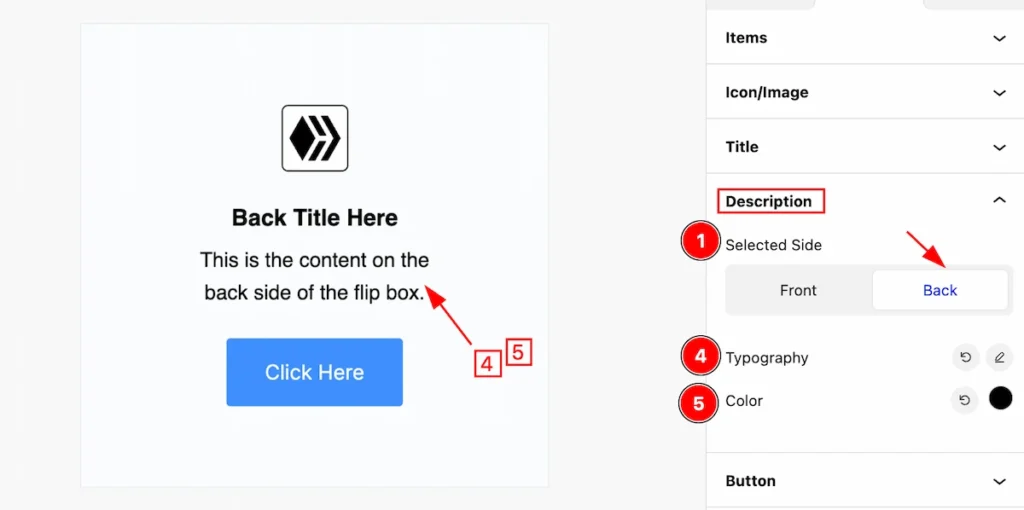
Back Side

- Selected Side: Select the Backside for customizing the description.
- Typography: Set the typography for the description.
- Color: Set color for it.
Button Section
Go to Style > Button
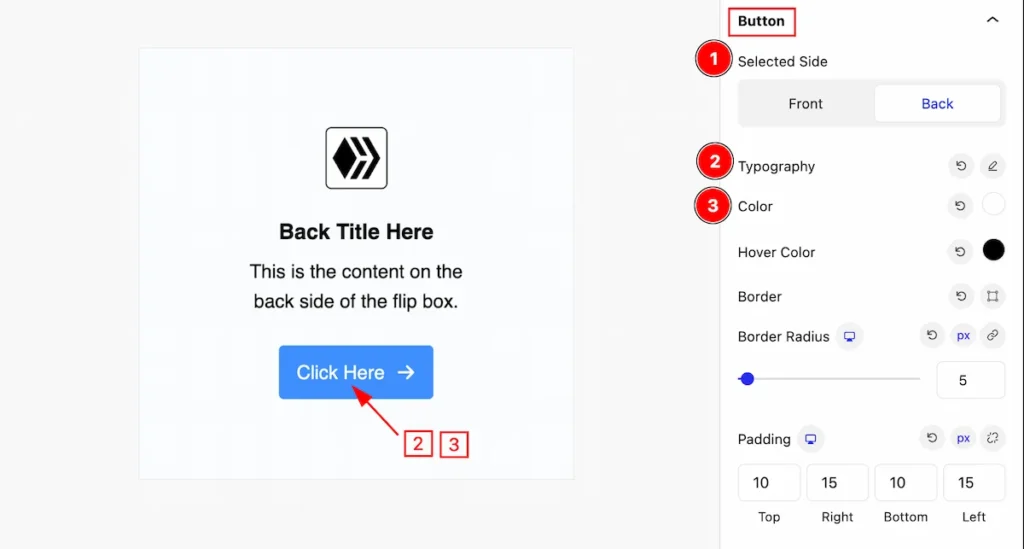
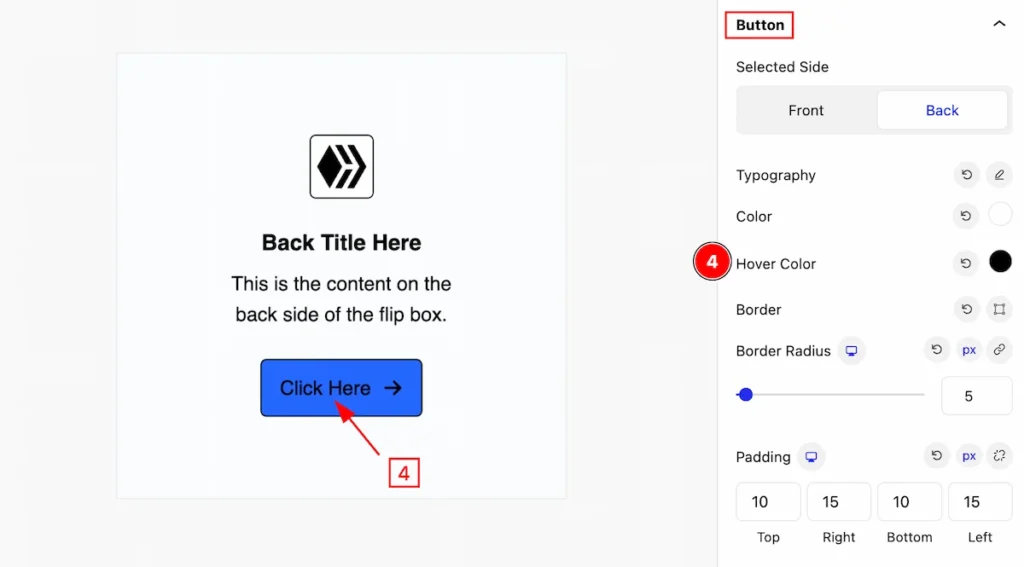
Back Side

- Selected Side: Select the back side for the button.
- Typography: Set the typography for the button.
- Color: Set color for it.

- Hover Color: Set the hover color for the Button Typography.

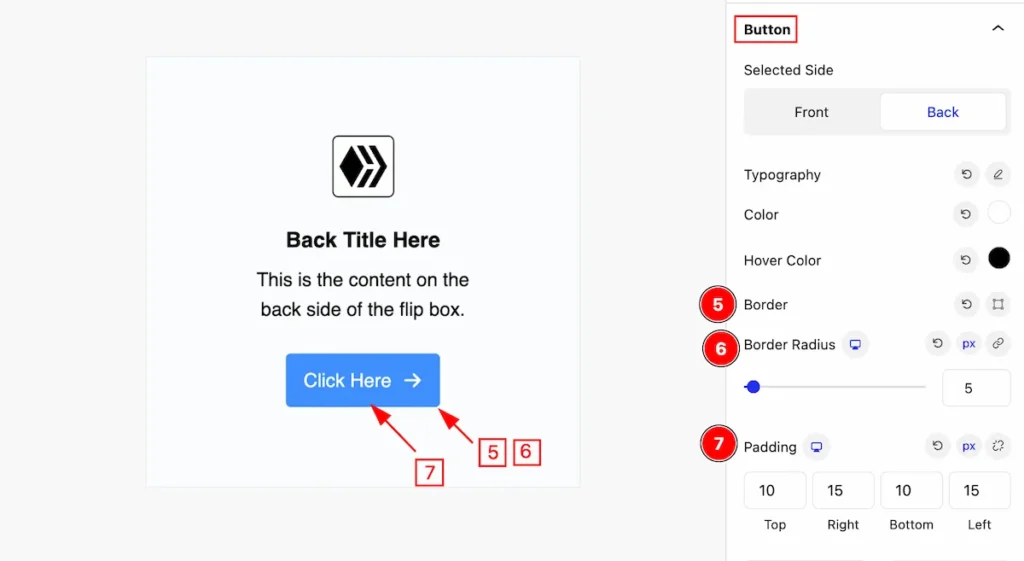
- Border: Set the border for the button.
- Border Radius: Set the border radius for the button.
- Padding: Set the padding for the button.
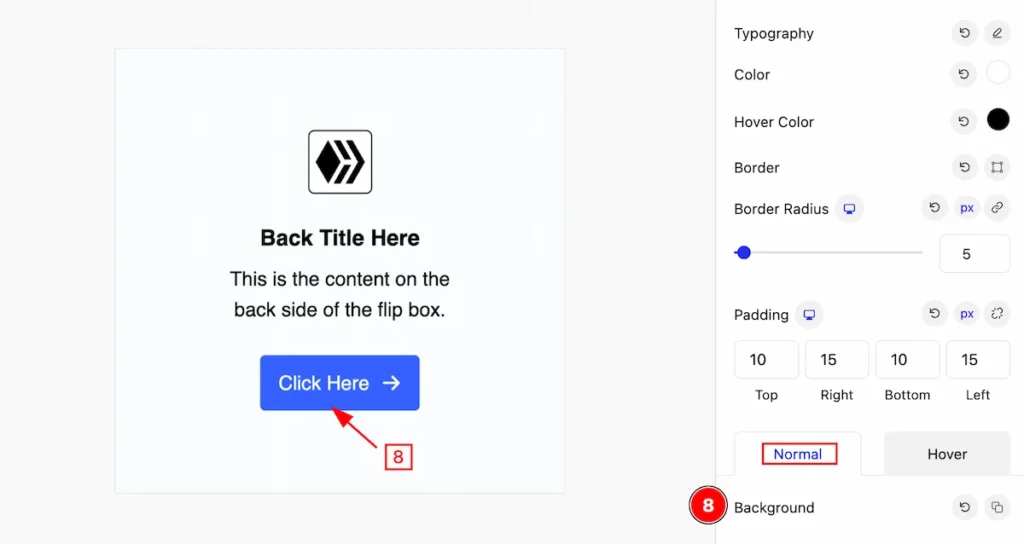
Normal State for Button

- Background: Set the background for the button, It works in a normal state.
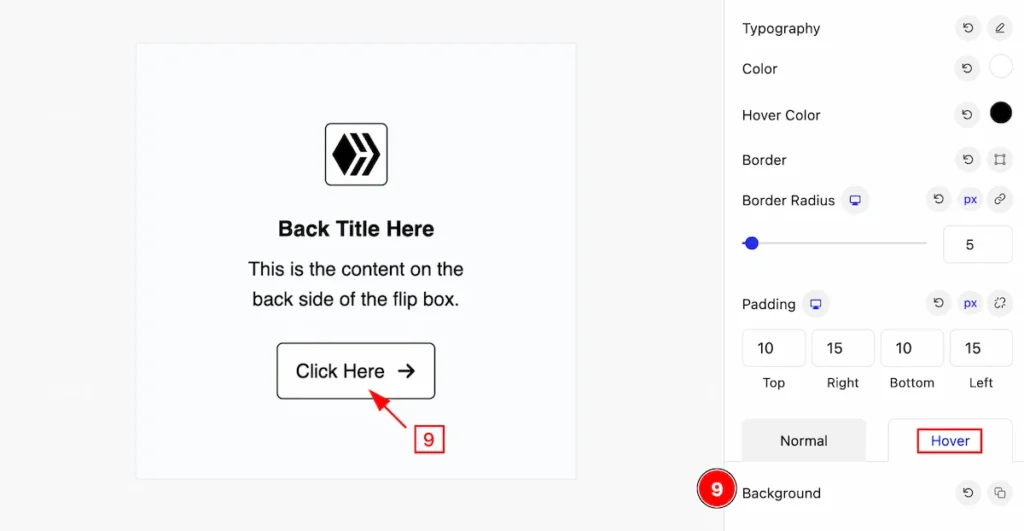
Hover State for Button

- Background: Set the background for the button, The changes appear on mouse hover.
Extra Tab Controls
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video help you to learn more about the block. Please visit the demo page for examples.
Thanks for being with us.
