This documentation provides comprehensive insights into the Advanced Image Block developed by Zoloblocks.
Adding a block to the editor

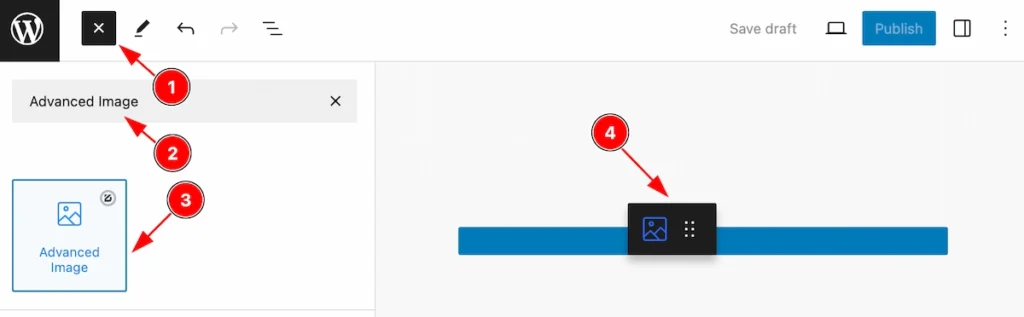
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Advanced Image block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
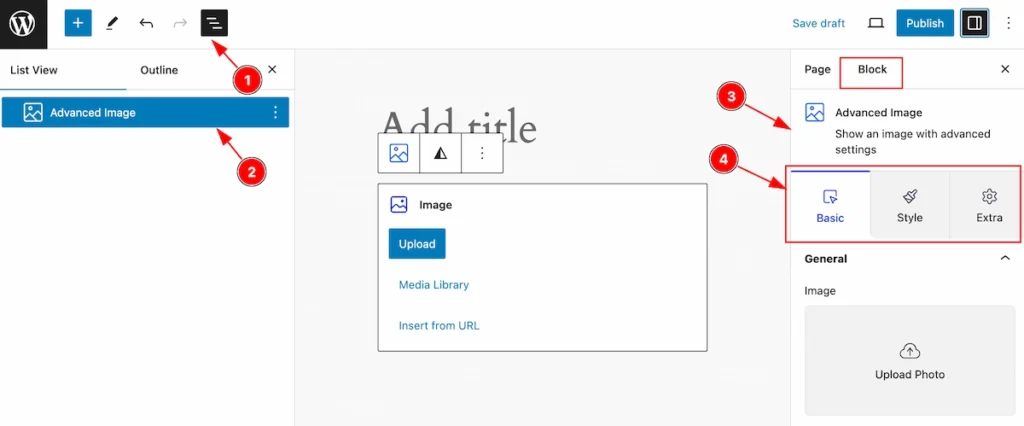
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Advanced Image block.
- After on the right side, Click on the Block. Then the Advanced Image details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

This section provides control for the advanced image, let’s add an image first,
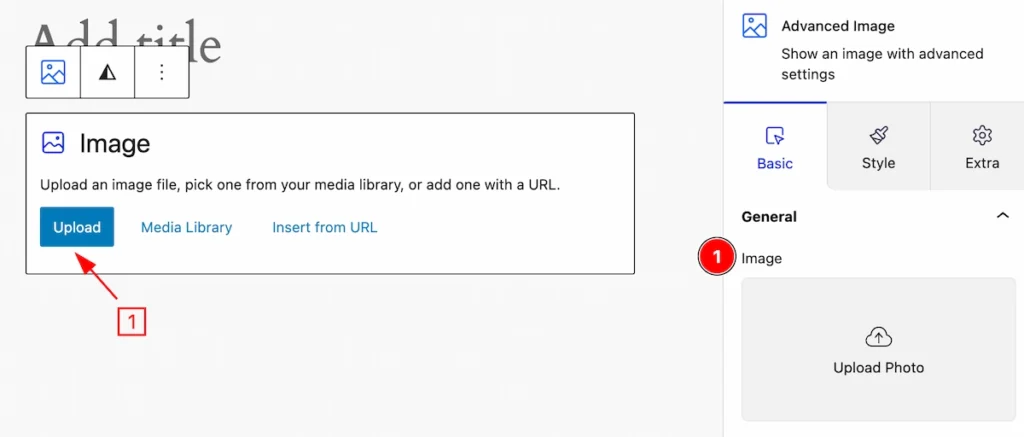
- Image: Click on the upload photo and an image selector will appear on the left side, Click on the ” Upload ” button and add the image.

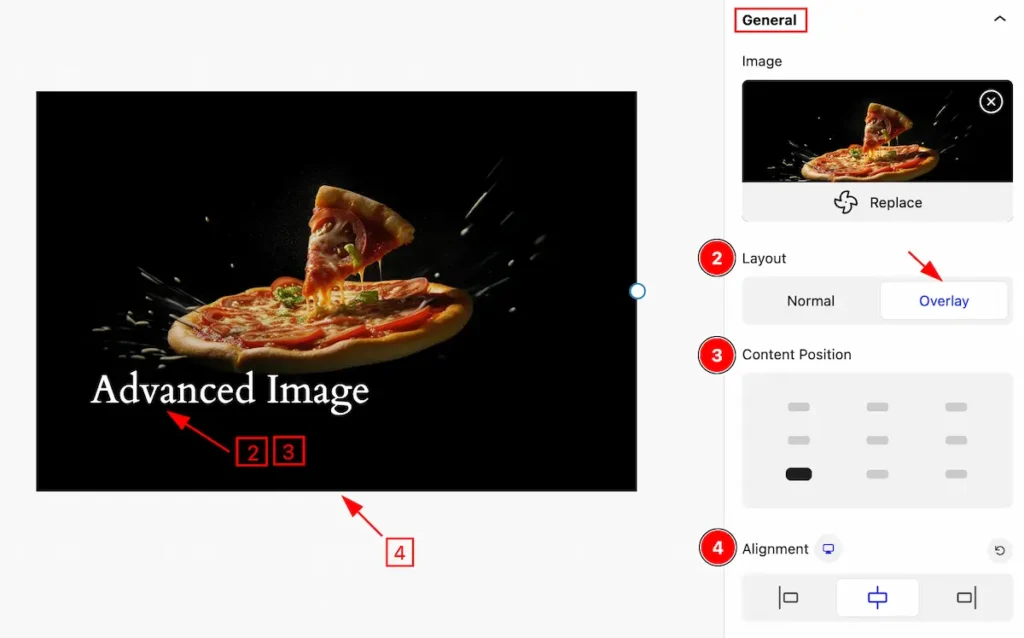
- Layout: Set the layout for the image (e.g.: Normal or Overlay). Here select the Overlay and follow next.
- Content Position: Set the position for the content (e.g.: Top Left, Top Center, Top Right, Center Left, Center, Center Right, Bottom Left, Bottom Center, Bottom Right)
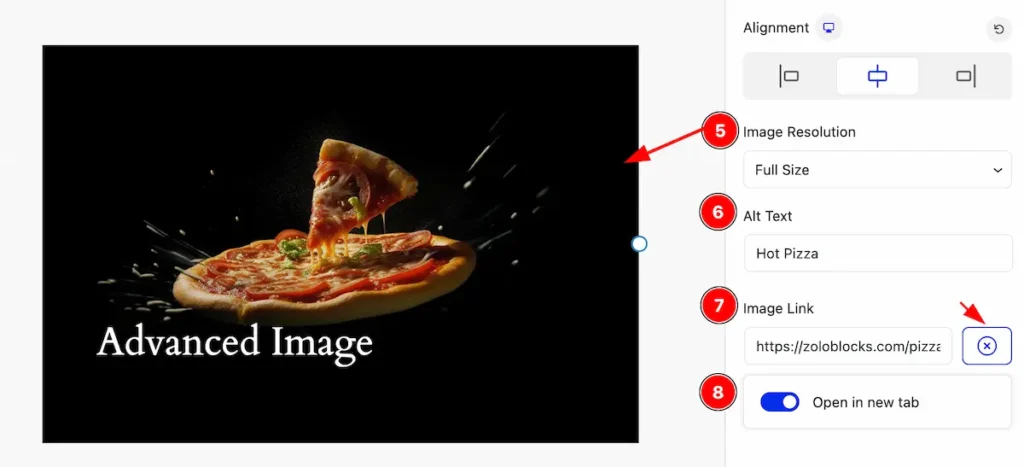
- Alignment: Make the image align by following it ( e.g.: Left, Center, Right ).

- Image Resolution: Set the resolution for the image ( e.g.: Thumbnail, Medium, Large, Full).
- Alt Text: Set Alt text for the image, which is most important for SEO.
- Image Link: Set the link for the image.
- Open in new tab: Enable the switcher to open the link in new tab.
Heading Section
Go to Basic > Heading

Set heading content by following the controls,
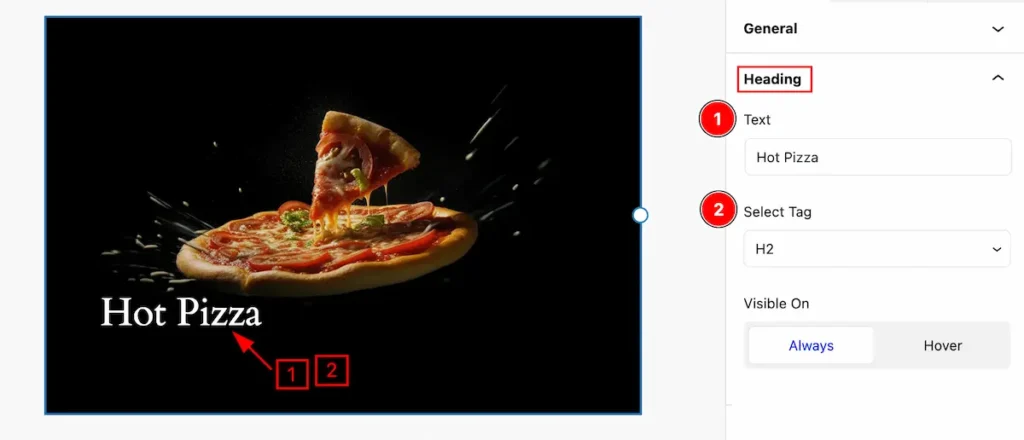
- Text: Set the text for the heading.
- Select Tag: Set any HTML Tag for Title ( H1, H2, H3, H4, H5, H6, p, span ). The title tag is essential for both user experience and search engine optimization (SEO).
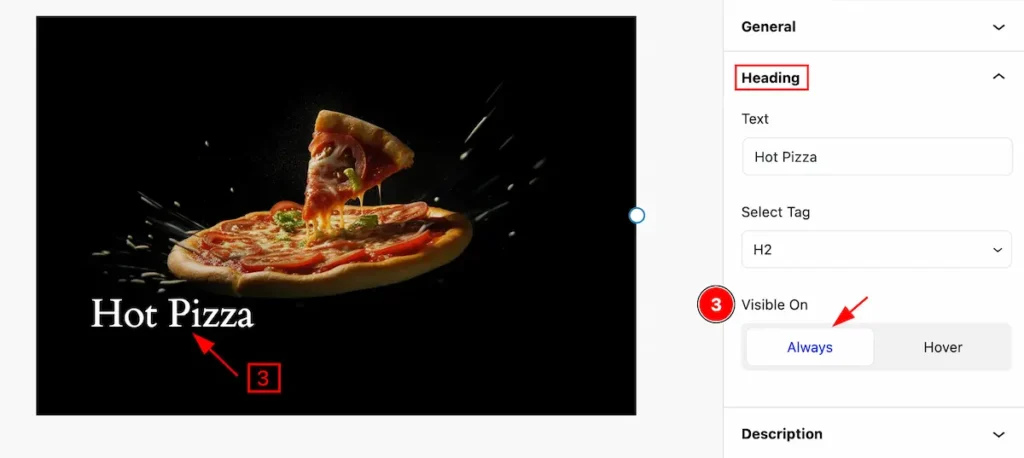
Set Visibility For Heading

- Visible On: Set the Always tab to visible the heading.

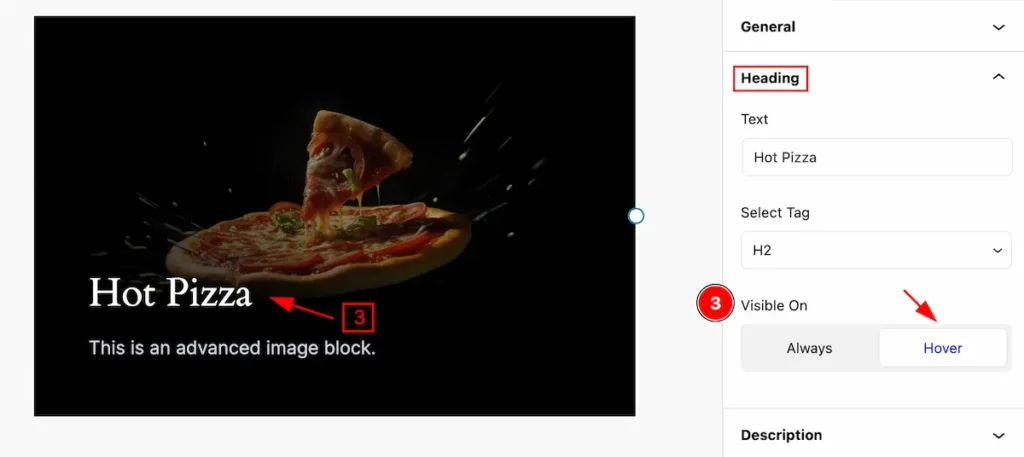
- Visible On: Set the Hover tab to visible the heading. It will work only on mouse hover.
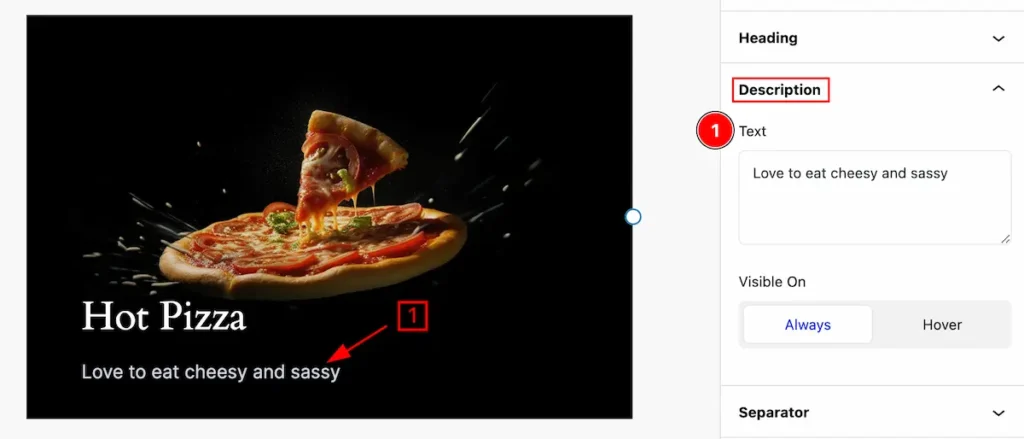
Description Section
Go to Basic > Description

Set the descriptions by following,
- Text: Set the text for the description.
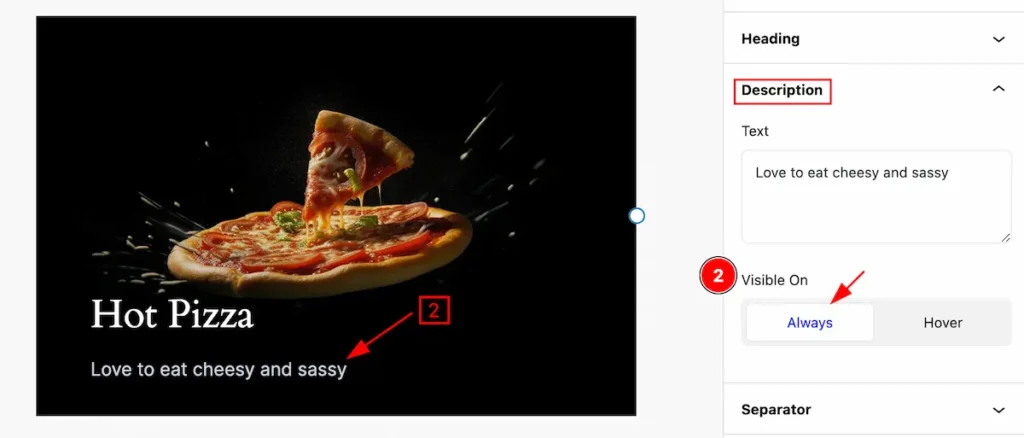
Set Visibility For Description

- Visible On: Set the Always tab to visible the description.

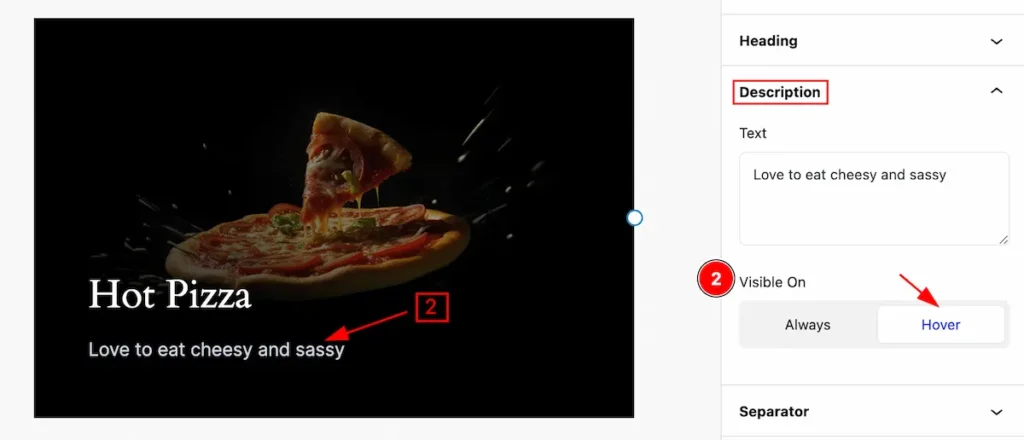
- Visible On: Set the Hover tab to visible the description. It will work only on mouse hover.
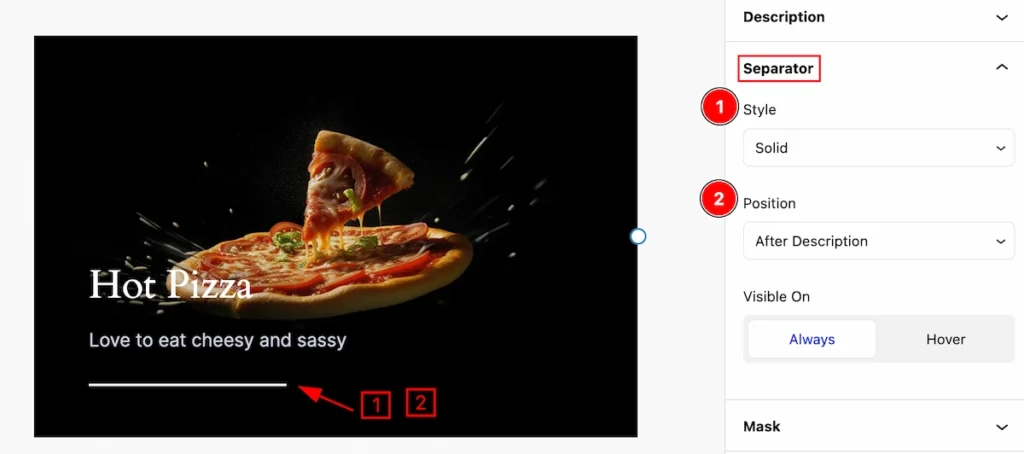
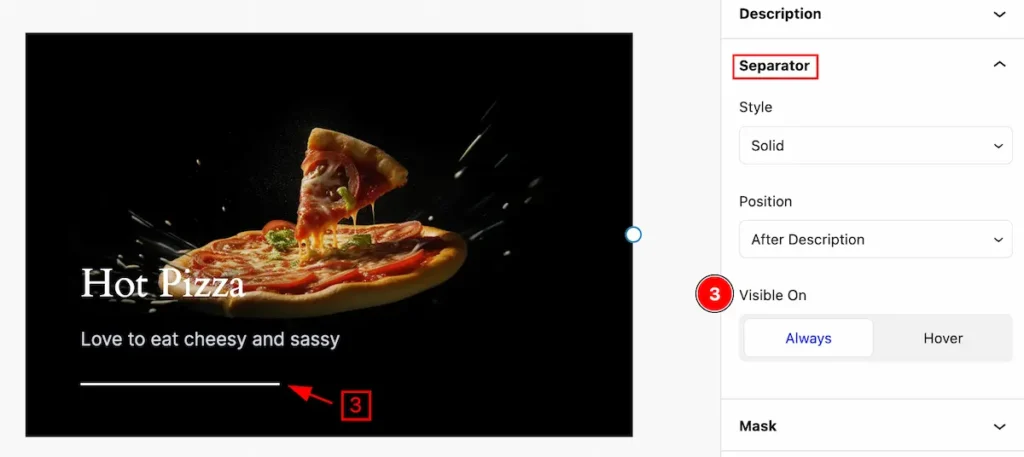
Separator Section
Go to Basic > Separator

This section provides control for the separator,
- Style: Select any style for the separator (e.g.: None, Solid, Dotted, Dashed, Double).
- Position: Set the position of the separator (e.g.: Before Title, After Title, After Description).
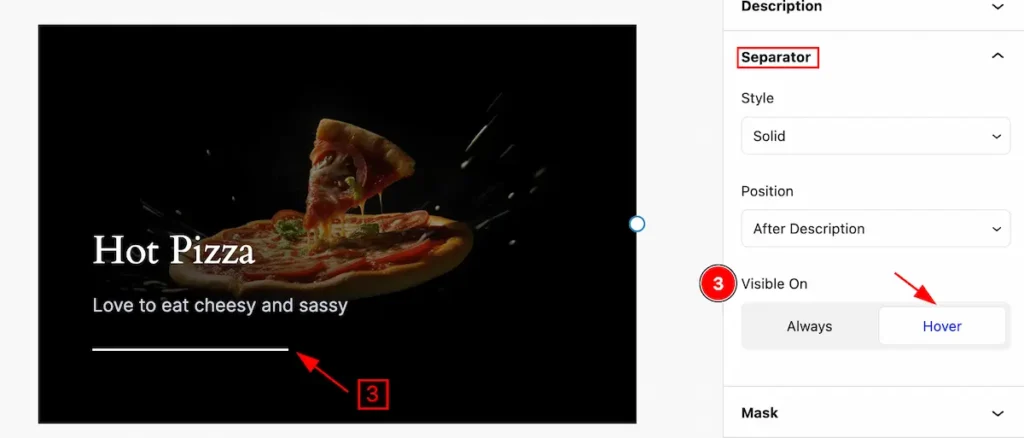
Set Visibility For Description

- Visible On: Set the Always tab to visible the separator.

- Visible On: Set the Hover tab to visible the separator. It will work only on mouse hover.
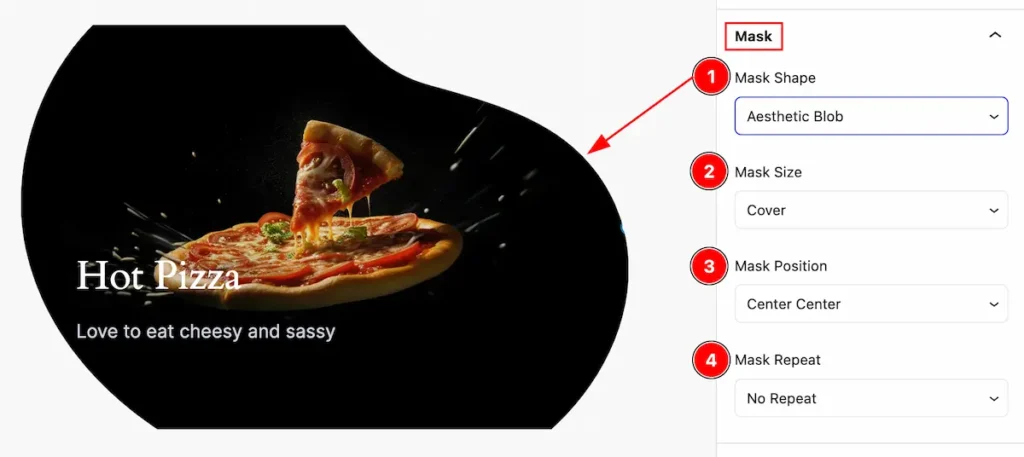
Mask Section
Go to Basic > Mask

This section provides control for the mask,
- Mask Shape: Select the mask shape for the image( e.g.: None, Abstract, Brush, Aesthetic Blob.. ).
- Mask Size: Select the size for the mask( e.g.: Auto, Conver, Contain ).
- Mask Position: Set the position for the mask ( Center center, center right, left, etc.).
- Mask Repeat: Set repetition for the mask ( e.g.: No Repeat, Repeat, Repeat X, Repeat Y ).
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
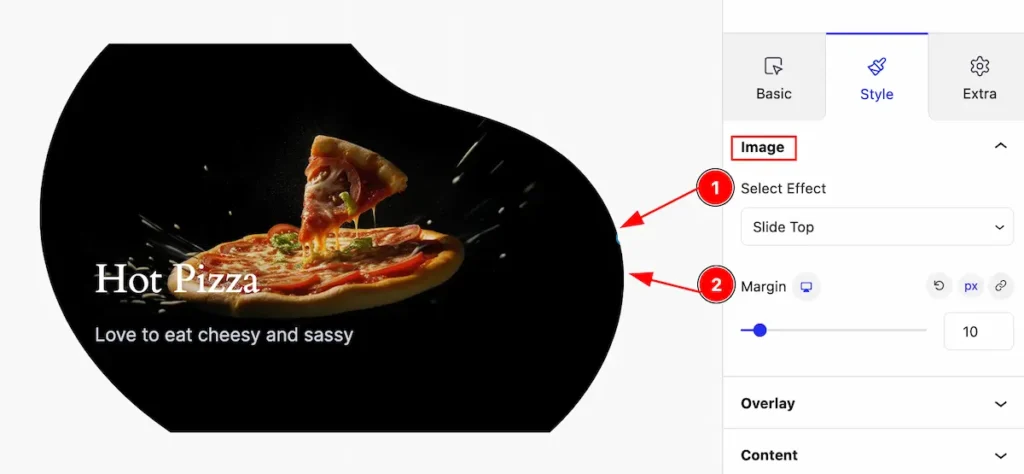
Image
Go to Style > Image

Make the image appearance customization by following the controls,
- Select Effect: Select the effect for the image(e.g.: None, Blur, Slide Top, Right, Left, Zoom, etc. ).
- Margin: Set the margin for the image.
Overlay Section
Go to Style > Overlay
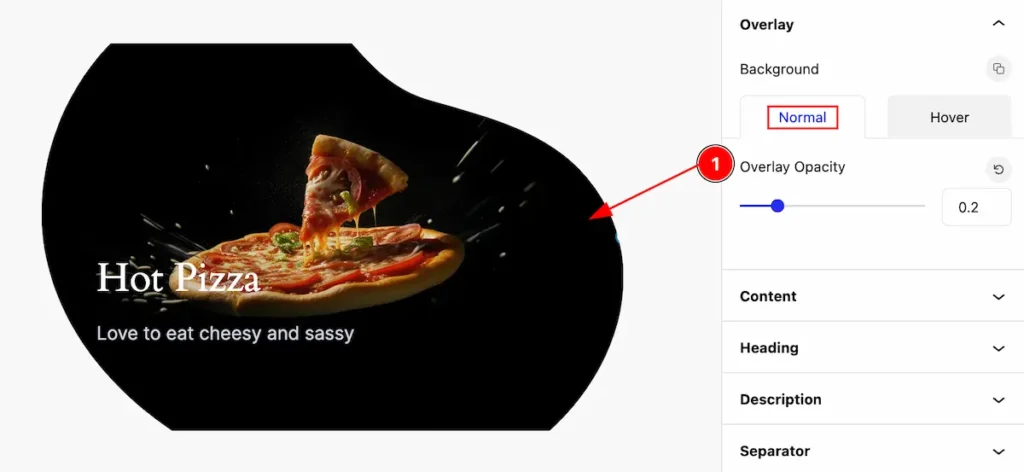
Normal Tab

- Overlay Opacity: Set the overlay opacity to a normal state.
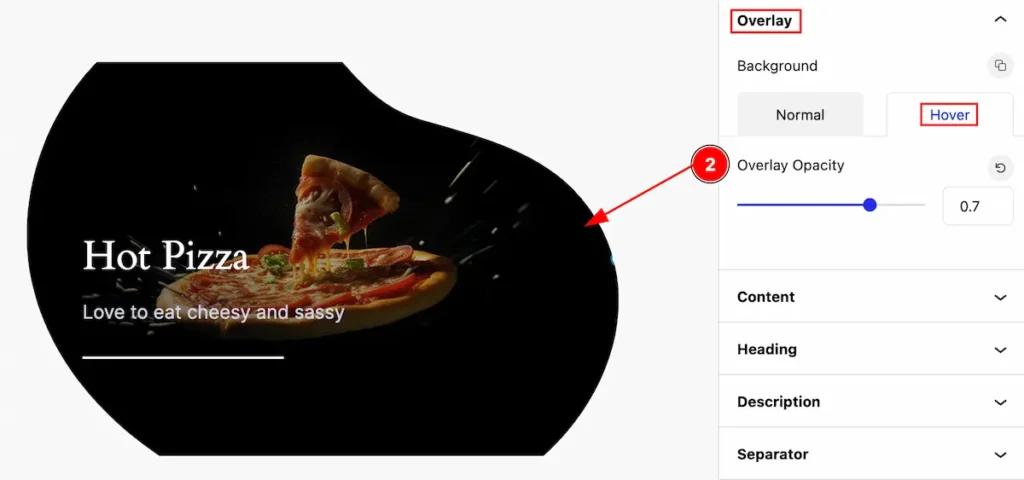
Hover Tab

- Overlay Opacity: Set the overlay opacity to a hover state.
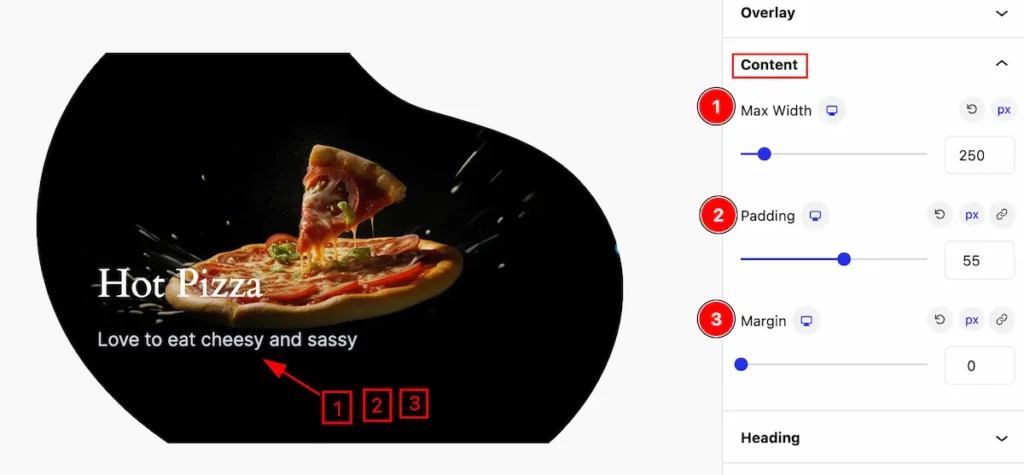
Content Section
Go to Style > Content

Make the customization for appearance changes by following it,
- Max Width: Set the width for the content.
- Padding: Set padding for the content.
- Margin: Set margin for the content.
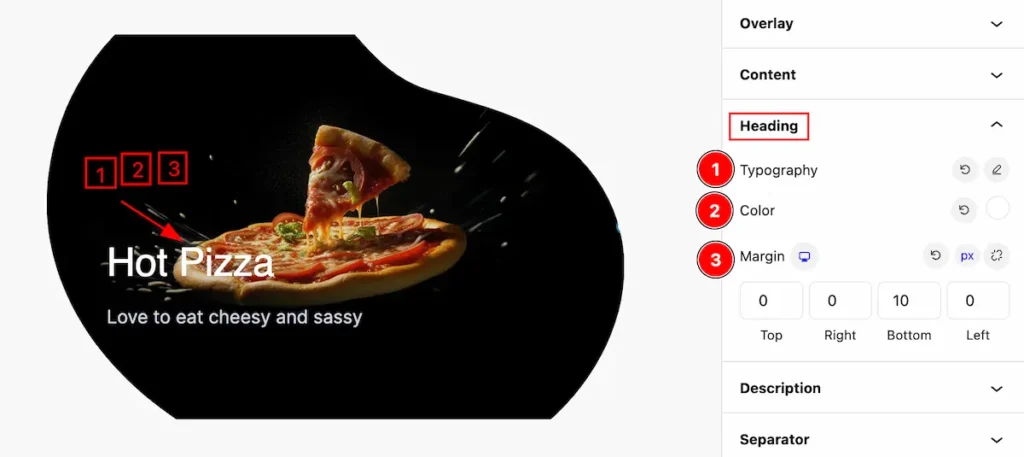
Heading Section
Go to Style > Heading

This section provides control for the heading customization,
- Typography: Set the typography for the heading.
- Color: Set the color for the heading.
- Margin: Set margin for it.
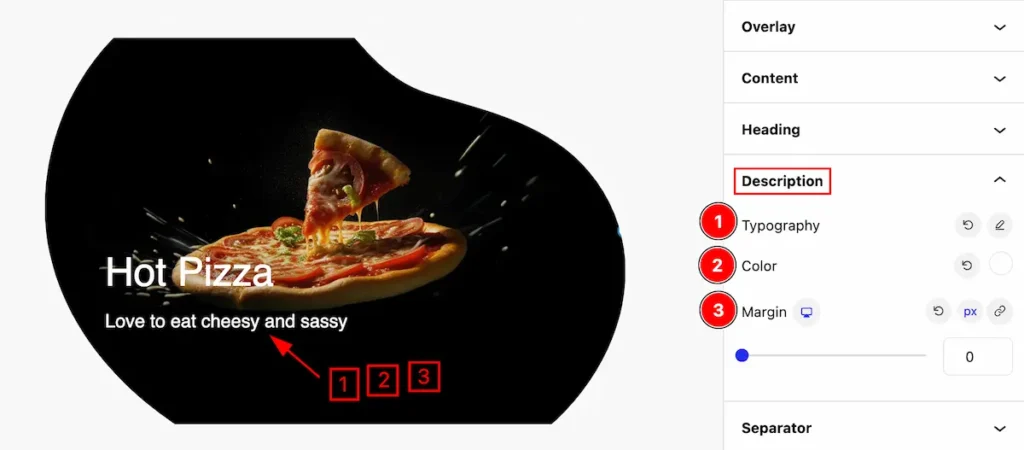
Description Section
Go to Style > Description

This section provides control for the description customization,
- Typography: Set the typography for the description.
- Color: Set the color for the description.
- Margin: Set margin for it.
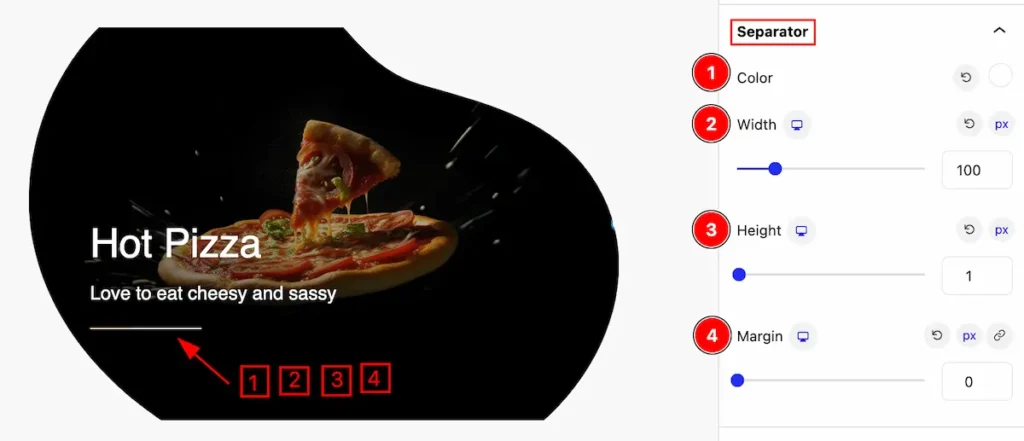
Separator Section
Go to Style > Separator

This section provides control for the separator customization,
- Color: Set the color for the description.
- Width: Set the width for the separator.
- Height: Set height for the separator.
- Margin: Set margin for it.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video help you to learn more about the block. Please visit the demo page for examples.
Thanks for being with us.
