In this documentation, we will discuss the customization of the WooExpand slider, brought to you by the Prime Slider addon for Elementor.
Enable The WooExpand Slider

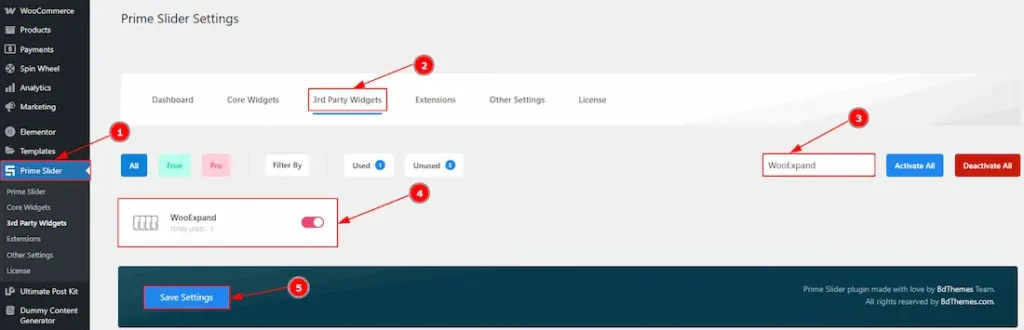
To use the WooExpand Slider widget from Prime Slider, first, you have to enable the widget.
- Go to WordPress dashboard > Prime Slider Plugin dashboard.
- Then, Click the 3rd Party Widgets Tab.
- Search the WooExpand Slider Name.
- Enable the WooExpand Slider.
- Hit the Save Settings Button.
Inserting The WooExpand Slider

1. Go to the Elementor Editor Page and Hit the “+” icon Button.
2. Search the WooExpand slider.
3. Drag the widget and drop it on the editor page.
Work With The Content Tab
Layout Section
Go to Content > Layout

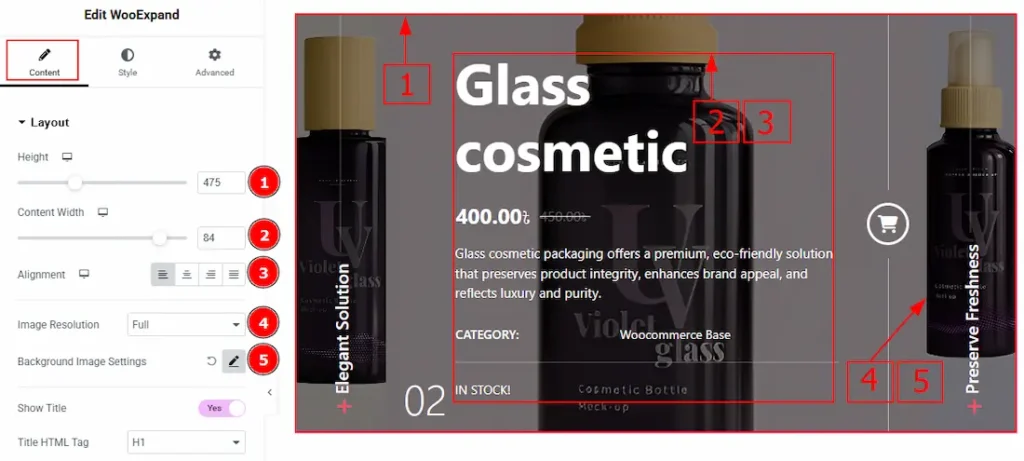
1. Height: You can adjust the slider height with this option.
2. Content Width: You can adjust the content width with this option.
3. Alignment: You can adjust the content alignment to left, center, right or justified with this option.
4. Image Resolution: You can adjust the image resolution with this option.
5. Background Image Setting: You can make changes to the image settings with this option.

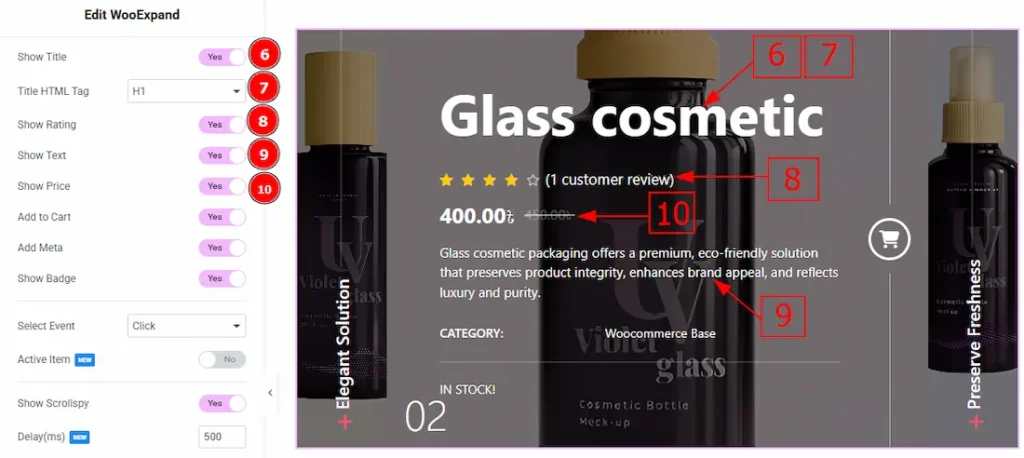
6. Show Title: Enable the switcher to show the title to the audience.
7. Title HTML Tag: This option lets you select the heading for the title.
8. Show Rating: Enable the switcher to show the ratings to the audience.
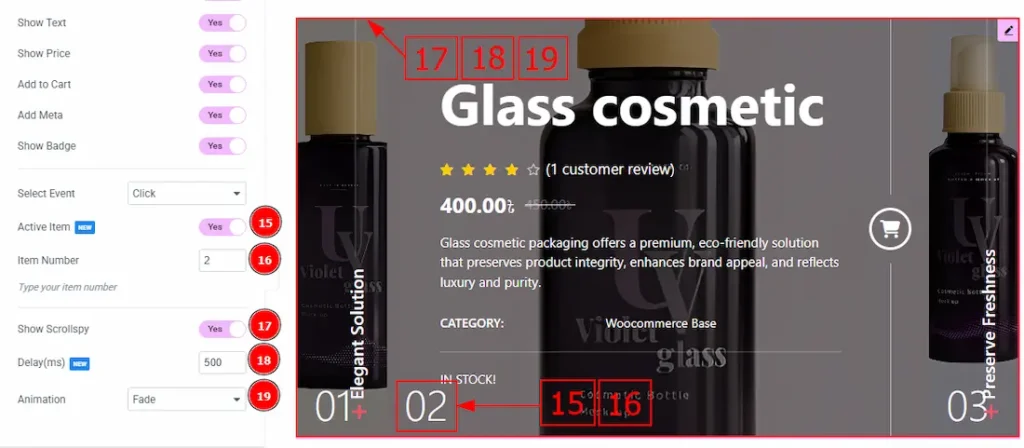
9. Show Text: Enable the switcher to show the text/description to the audience.
10. Show Price: Enable the switcher to show the price to the audience.

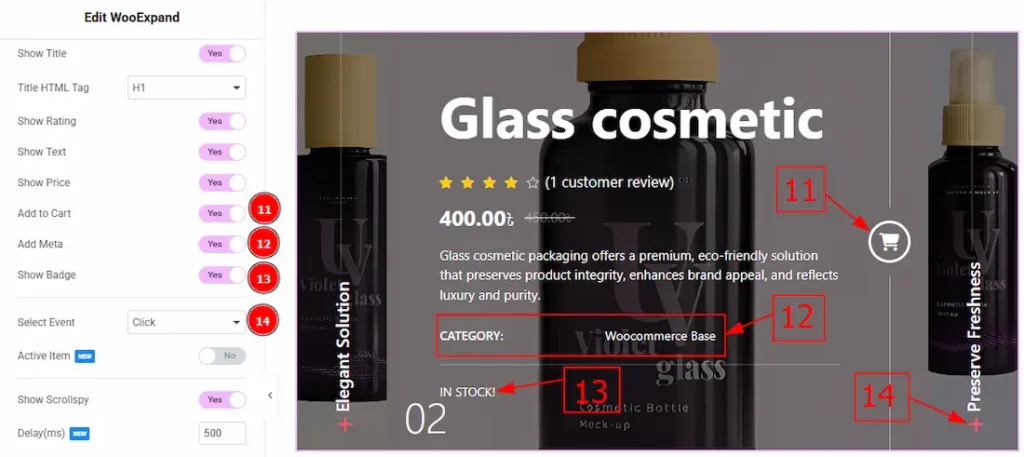
11. Add to Cart: Enable the switcher to show the add to cart button to the audience.
12. Add Meta: Enable the switcher to show the meta text (category) to the audience.
13. Show Badge: Enable the switcher to show the product status to the audience.
14. Select Event: You can select the event type to click or hover to view the product details with this option.

15. Active Items: Enable the switcher to show the active items to the audience.
16. Item Number: You can adjust the product number to view the product as active to the audience.
17. Show Scrollspy: Enable the switcher to activate the scroll-triggered animation effect.
18. Delay(ms): Sets the time (in milliseconds) before the animation begins after the element enters the viewport.
19. Animation: You can select the slider animation to fade, slide top or slide bottom with this option.
Query Section
Go to Content > Query

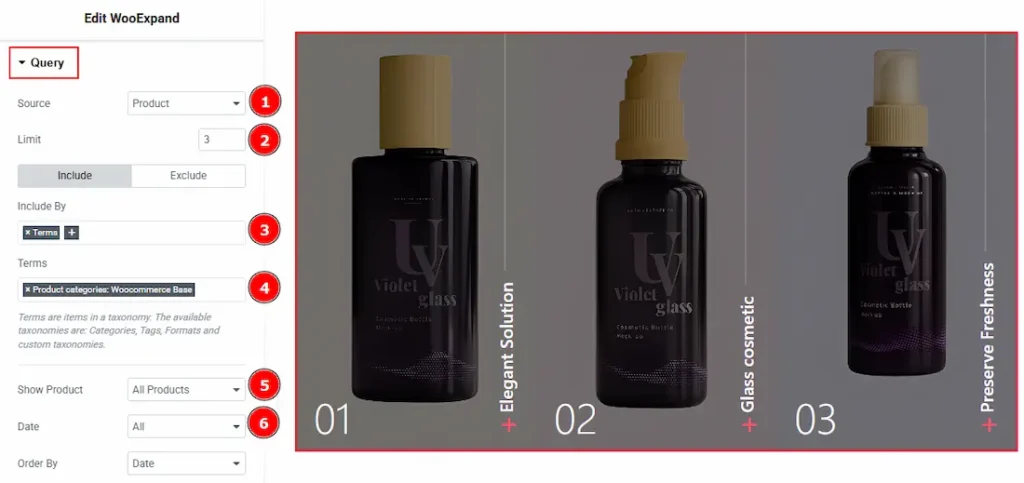
1. Source: Select the source for the slider from here. The types of sources are – Products, Manual Selection, Current Query, and Related. Here we selected the type as products.
2. Limit: You can adjust the limit here of how many posts you want to show in the slider.
3. Include/Exclude Selection: Select the Include / Exclude filter to show/hide specific posts by Terms (Tags/Categories) or Authors. Here, we selected the include field as Author.
4. Author: This option lets you select the author’s name whose post you want to add to the slider.
5. Show Product: You can choose the option to show products (All products, On Sale & Featured) to the audience with this option.
6. Date: You can select the post as per the date of creation with this option.

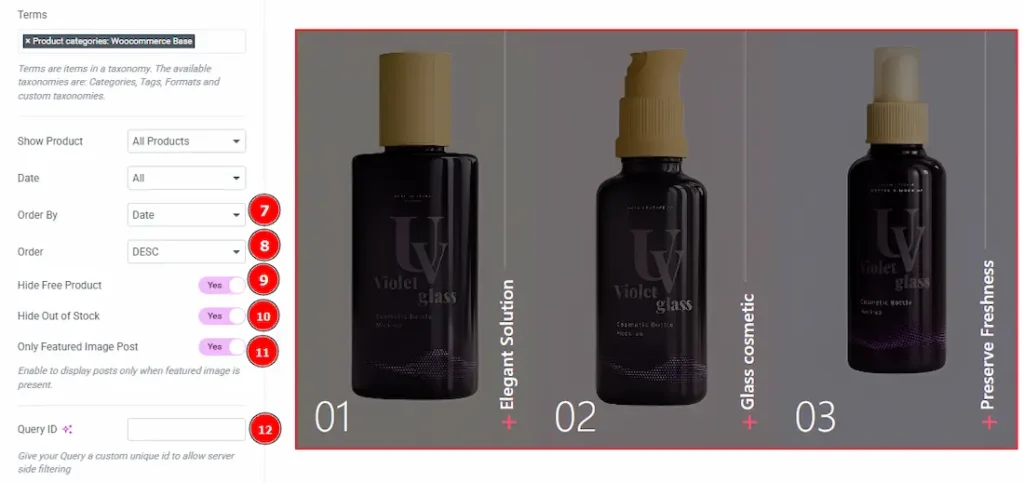
7. Order By: It controls the data you want to display through title, id, date, author, comment count, menu order & random. Here we selected the order as date.
8. Order: This option controls the order by which data is arranged. There are two types of order. Ascending Order (Starts from the smallest or lowest value and goes to the largest or highest.) & Descending Order (Starts from the largest or highest value and goes to the smallest or lowest.)
9. Hide Free Products: Enable the switcher to hide free products from the slide.
10. Hide Out of Stock: Enable the switcher to hide out-of-stock products from the slide.
11. Only Featured Image Post: Enable or disable the switcher to show or hide the featured image post.
12. Query ID: Give your query a custom, unique ID to allow server-side filtering. Learn more about the Query.
Work with The Style Tab
Wrapper Section
Go to Style > Wrapper

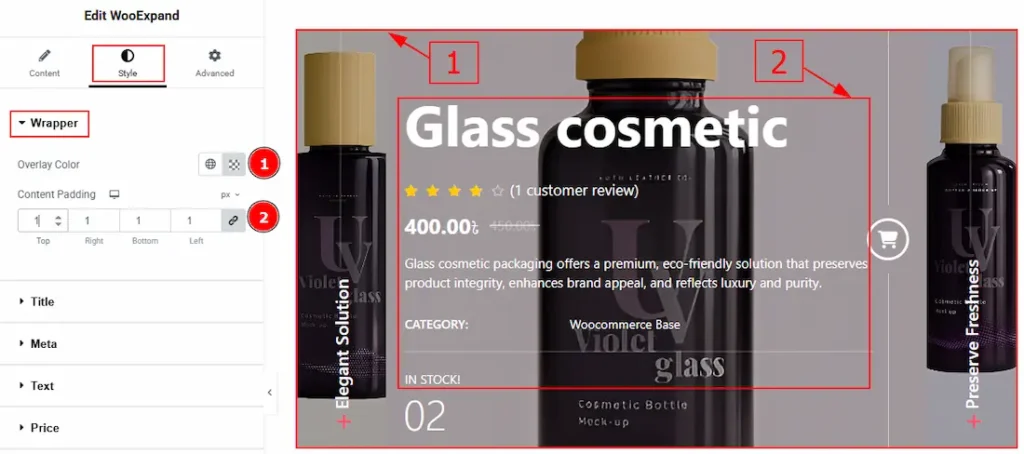
1. Overlay Color: You can change the overlay color with this option.
2. Content Padding: You can adjust the space and gaps of the content with this option.
Title Section
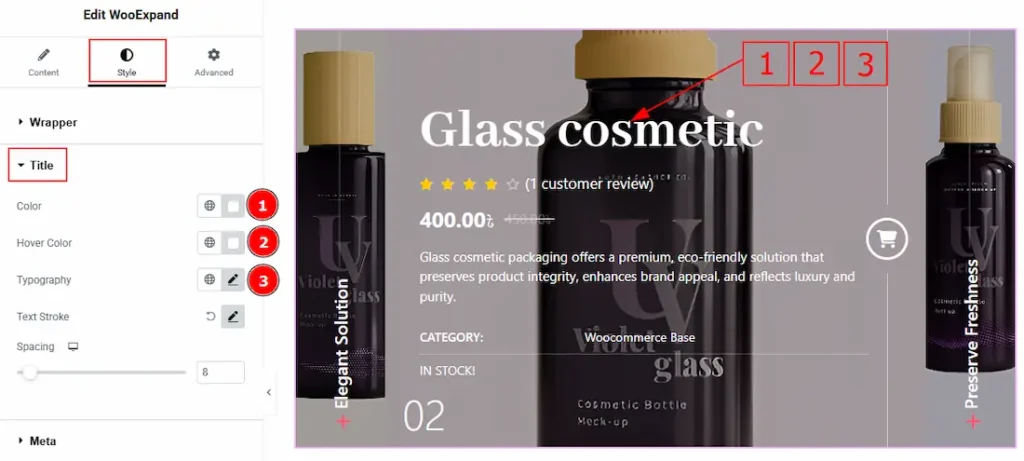
Go to Style > Title

1. Color: You can change the title text color with this option.
2. Hover Color: You can change the title hover color with this option.
3. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

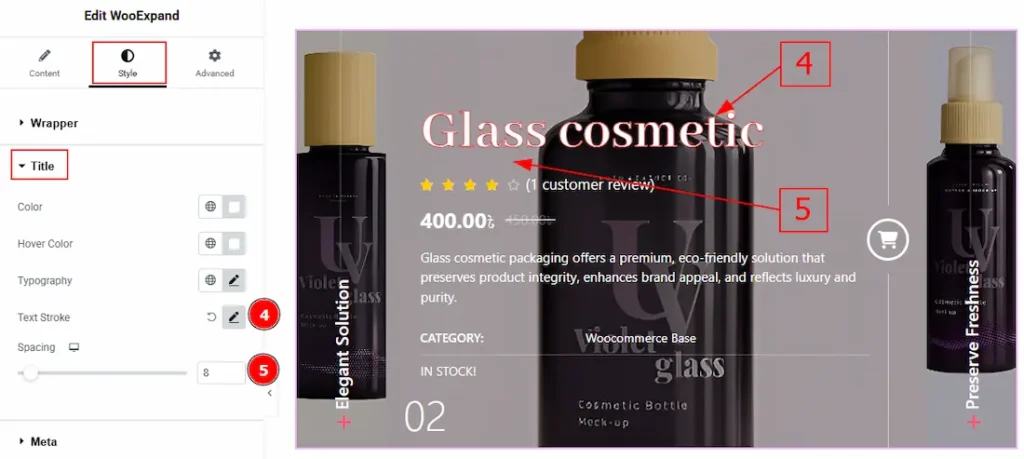
4. Text Stroke: This option allows you to add an outline or border around text, creating a visually distinct effect.
5. Spacing: You can adjust the space between the title and the ratings with this option.
Meta Section
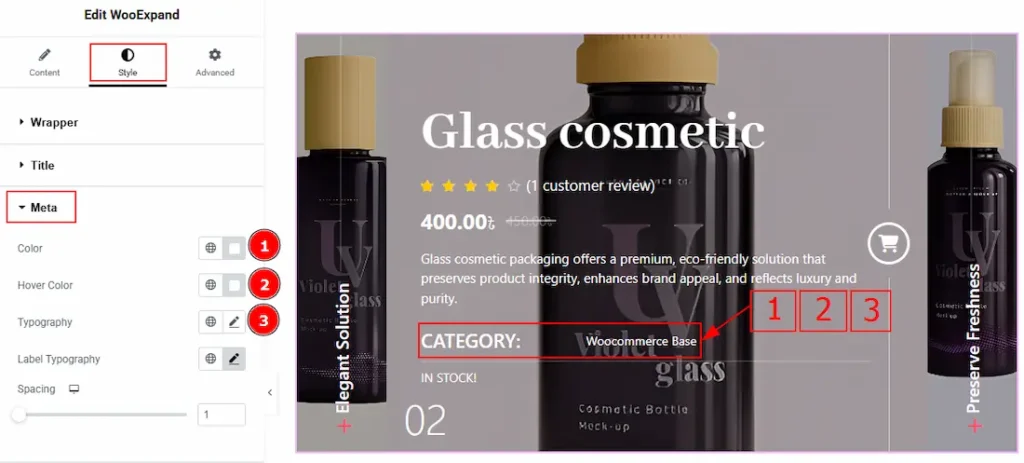
Go to Style > Meta

1. Color: You can change the meta text color with this option.
2. Hover Color: You can change the meta text hover color with this option.
3. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

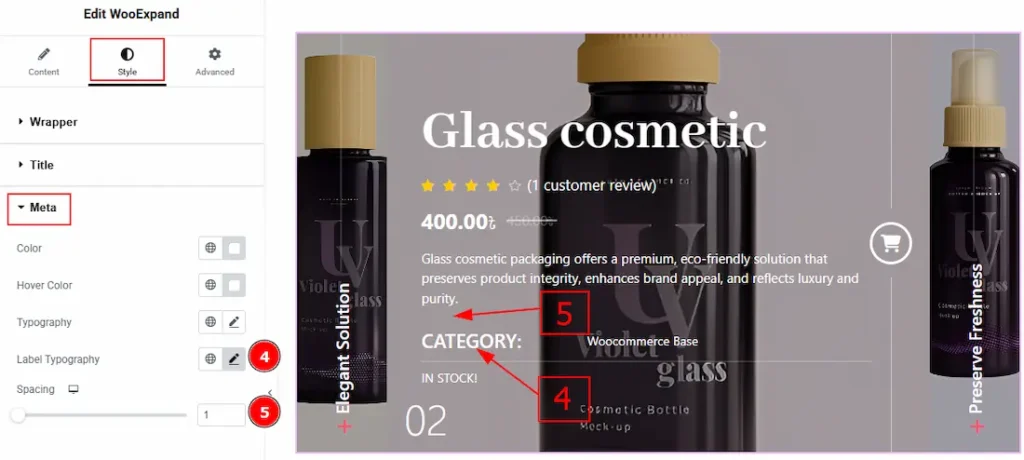
4. Label Typography: You can make changes to the label’s font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
5. Spacing: You can adjust the space and gaps between the meta and the text with this option.
Text Section
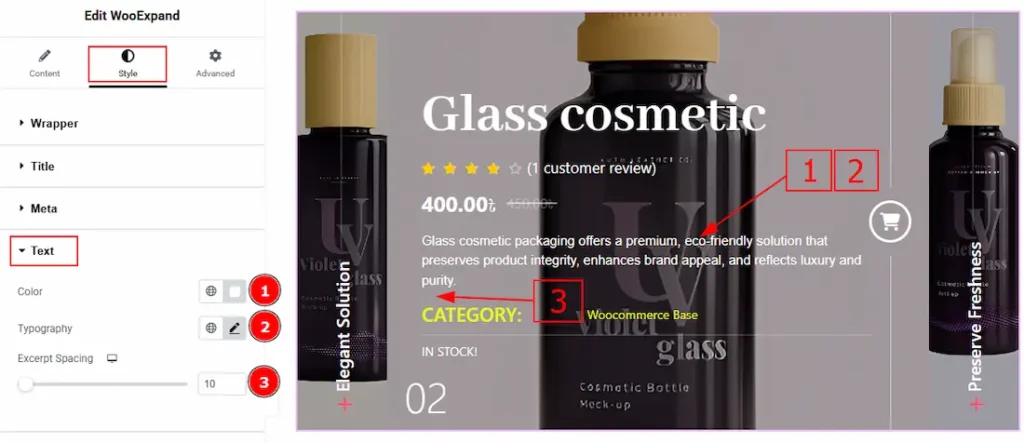
Go to Style > Text

1. Color: You can change the text color with this option.
2. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
3. Excerpt Spacing: You can adjust the space and gaps between the text and the meta with this option.
Price Tab
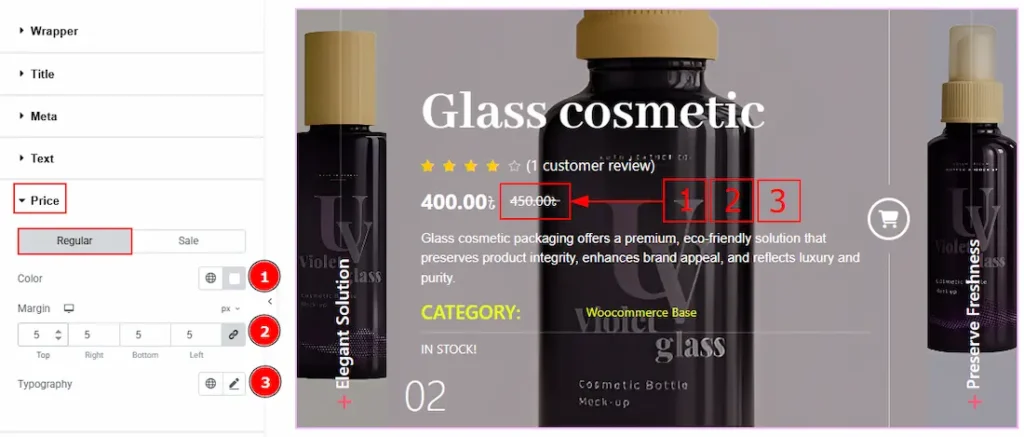
Go to Style > Price

In this section, we have two more tabs. These are Regular & Sale. Let’s start with the Regular Tab –
1. Color: You can change the regular price color with this option.
2. Margin: This option allows you to adjust the space & create gaps between elements.
3. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

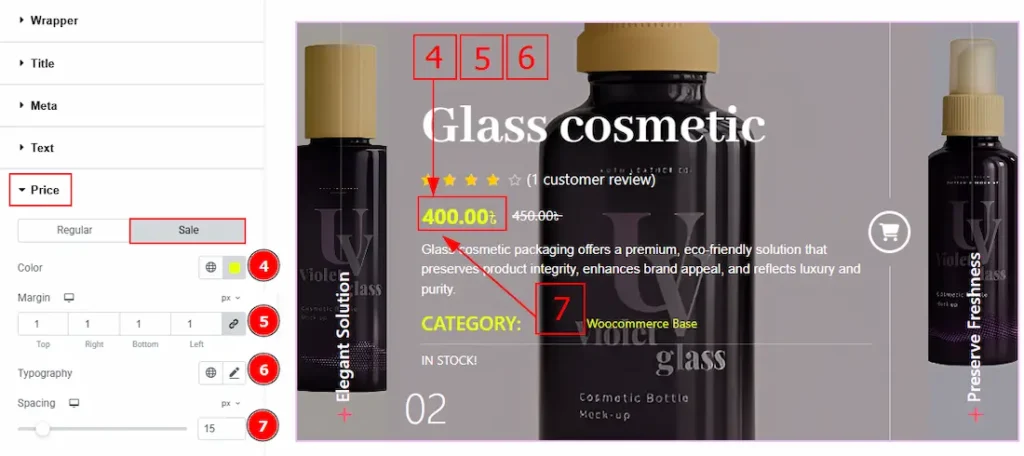
Now let’s proceed to the Sale Tab –
4. Color: You can change the sale price color with this option.
5. Margin: This option allows you to adjust the space & create gaps between elements.
6. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
7. Spacing: You can adjust the space between the price and the text with this option.
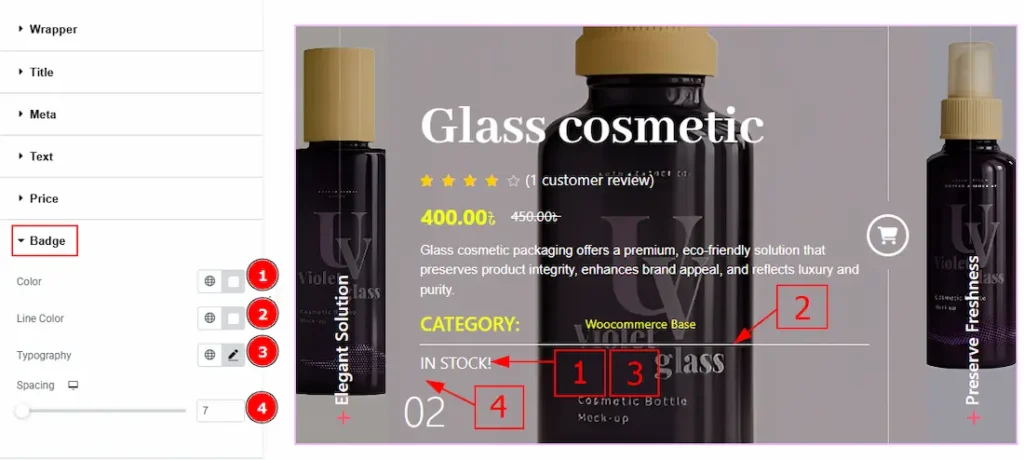
Badge Section
Go to Style > Badge

1. Color: You can change the badge text color with this option.
2. Line Color: You can change the line color with this option.
3. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
4. Spacing: You can adjust the space and gaps between the badge and the counter number with this option.
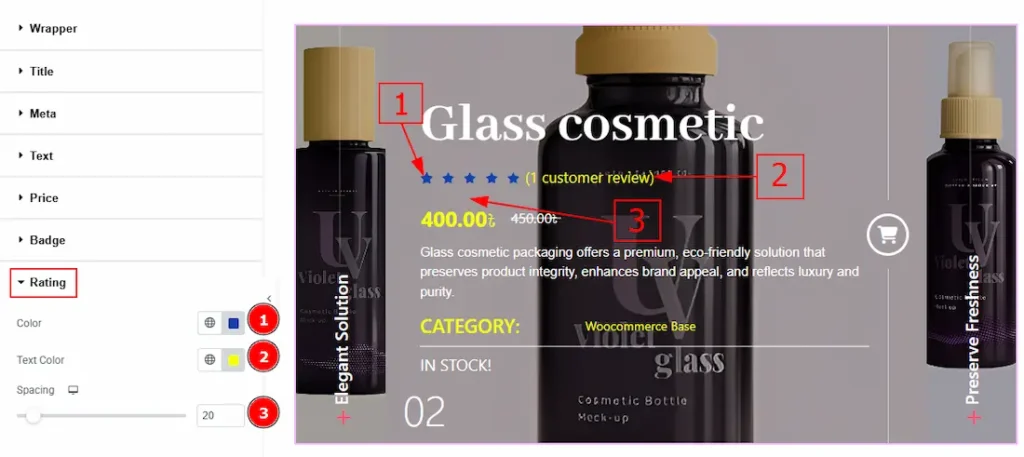
Rating Section
Go to Style > Rating

1. Color: You can change the ratings star color with this option.
2. Text Color: You can change the rating text color with this option.
3. Spacing: You can adjust the space between the rating & the price with this option.
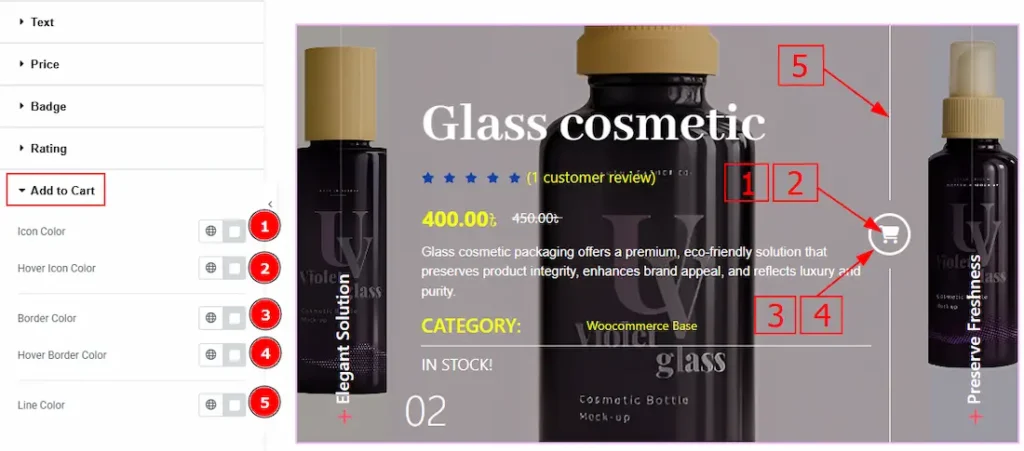
Add to Cart Button Section
Go to Style > Add to Cart Button

1. Icon Color: You can change the add to cart icon color with this option.
2. Hover Icon Color: You can change the add to cart icon hover color with this option.
3. Border Color: You can change the add to cart border color with this option.
4. Hover Border Color: You can change the add to cart border hover color with this option.
5. Line Color: You can change the add to cart line color with this option.
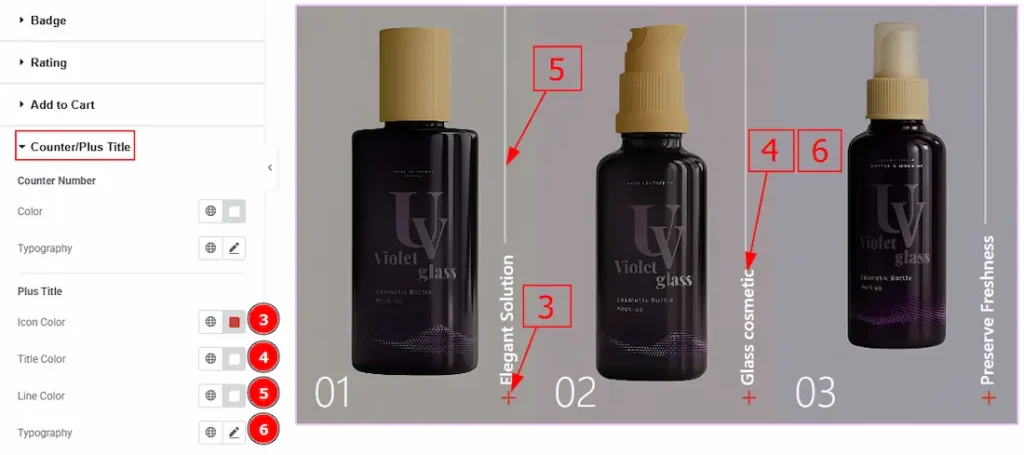
Counter/Plus Section
Go to Style > Counter/Plus Title

1. Color: You can change the counter number color with this option.
2. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

3. Icon Color: You can change the plus icon color with this option.
4. Title Color: You can change the plus title color with this option.
5. Line Color: You can change the line color with this option.
6. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
All done! You have successfully customized the WooExpand Slider on your website.
Video Assist
You can also watch the video tutorial to learn more about the WooExpand Slider. Please visit the demo page for examples.
Thanks for being with us.

