In this documentation, we will show you how to customize the Stacker widget presented by the Element Pack Pro add-on.
Insert Stacker Widget

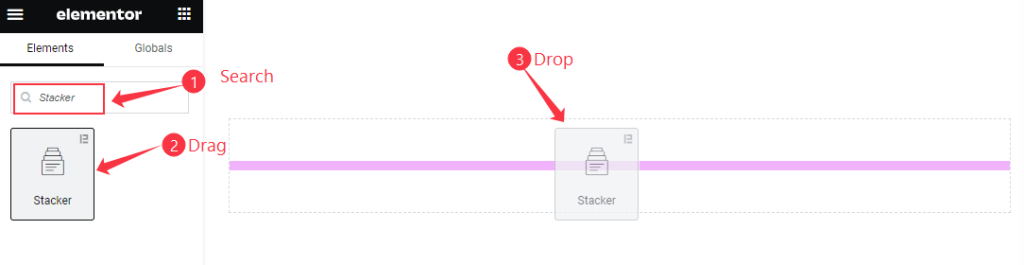
- Search by the Stacker widget name.
- The widget will appear, Check the Element Pack Pro logo on top right corner.
- Select the widget then Drag and Drop it on the editor page.
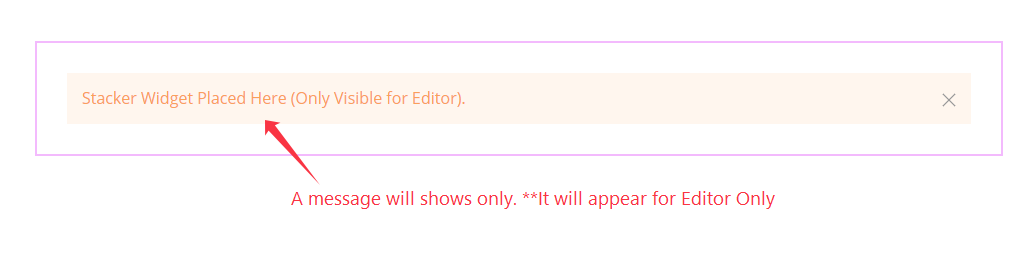
The default view of Stacker Widget

The Stacker displays a message, This shows for the Editor only.
Content Tab Customization
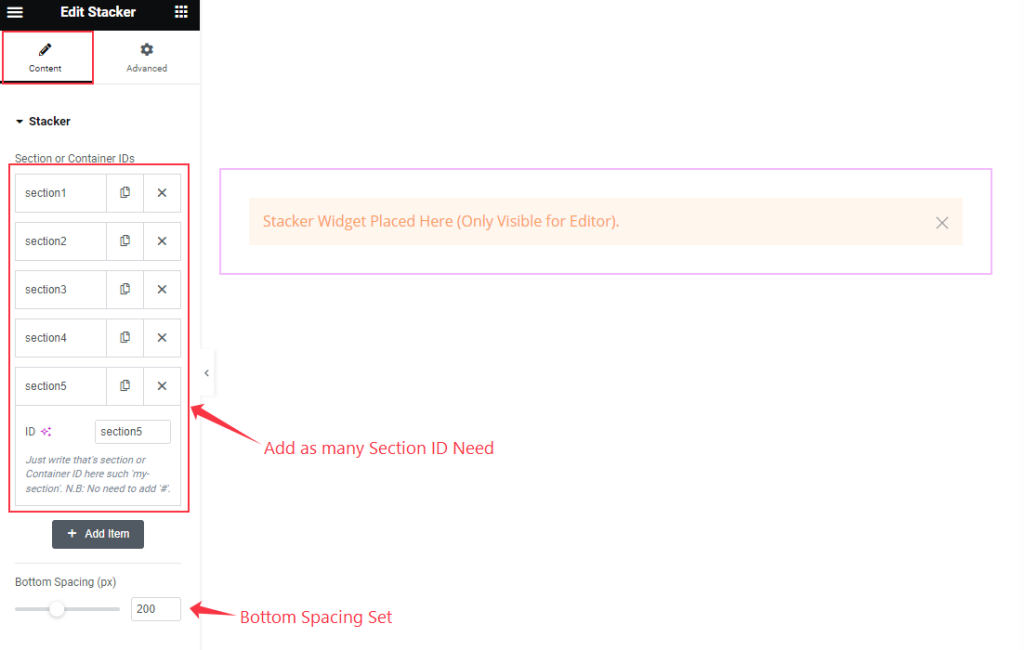
Stacker Section
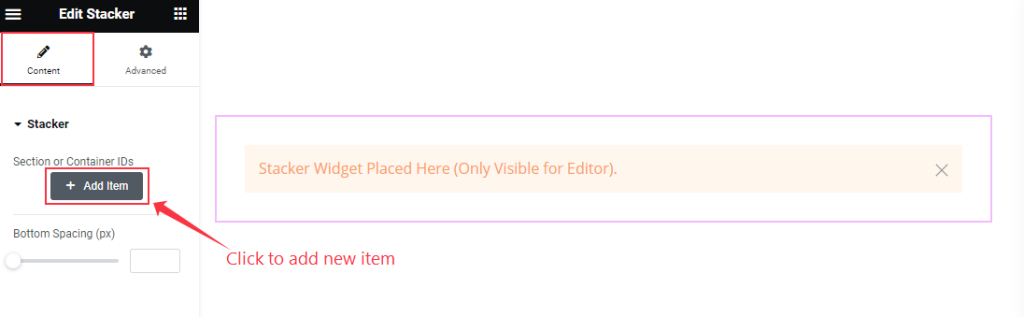
Go to Content > Stacker

Find the ” + Add Item ” button option and click on it to add new items.

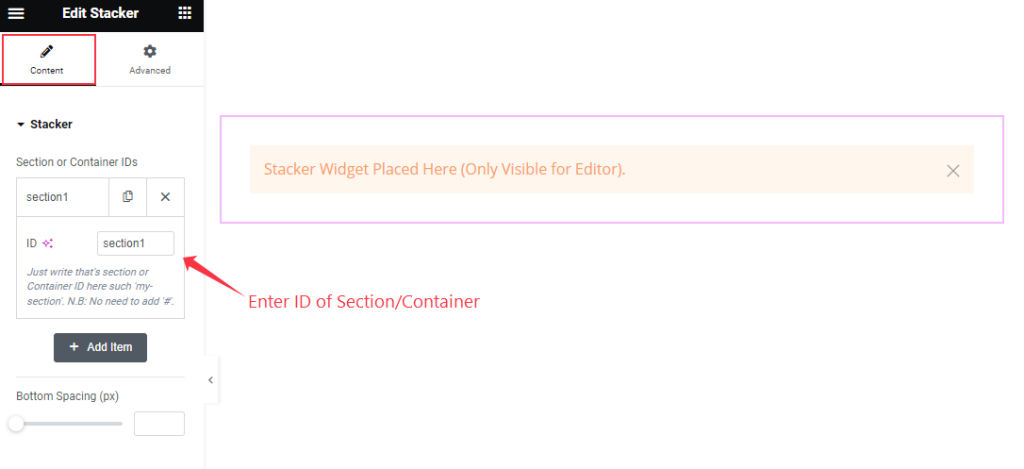
Then find the ID option here and add a section/container ID.

- Here add as many sections ID as want.
- Bottom Spacing: Set the spacing at the Bottom.
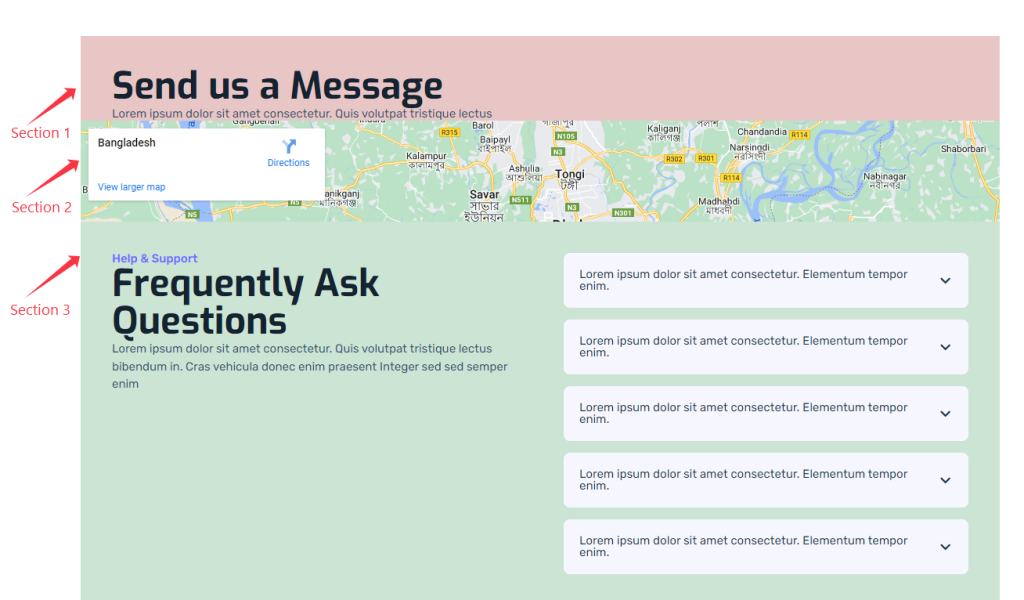
Preview of Stacker

After setting all Sections the Stacker widget will appear like this in the Preview Page.
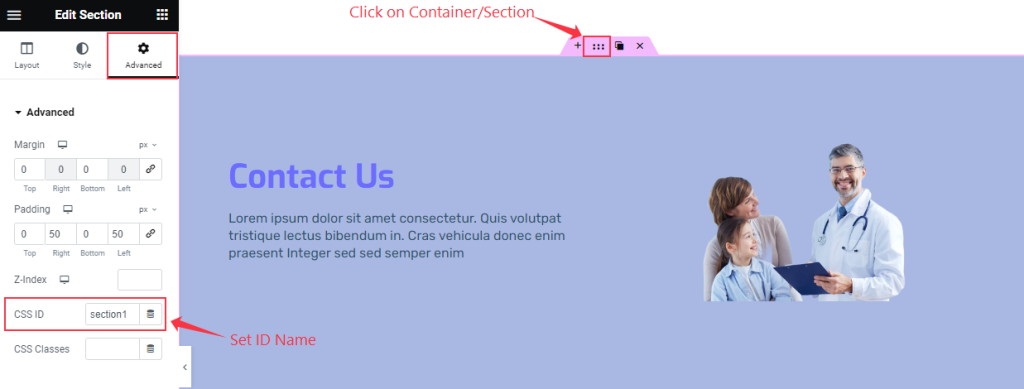
Set Section ID on Section/Container
Go to Advanced > Advanced

- CSS ID: Set the CSS ID. Don’t need to put any #symbol before the Container/Section.
Video Assist
Thanks for watching the Stacker Video Tutorial. Please visit the demo page for examples.
Thanks for being with us.

