In this documentation, we will discuss the customization of the Remote Fraction Slider widget, brought to you by the Prime Slider addon for Elementor. Please remember that, the Remote Fraction is only compatible with Swiper-based slider or carousel widgets. It acts as a separate navigation element that can be customized and positioned independently from the main slider layout.
Enable The Remote Fraction Widget

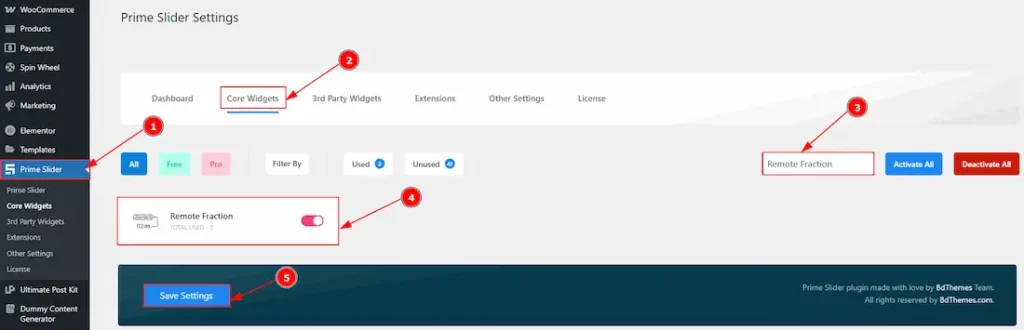
To use the Remote Fraction widget from Prime Slider, first, you have to enable the widget.
- Go to WordPress dashboard > Prime Slider Plugin dashboard.
- Then, Click the Core Widgets Tab.
- Search the Remote Fraction widget Name.
- Enable the Remote Fraction.
- Hit the Save Settings Button.
Inserting The Remote Fraction
To use a remote widget, first add a Swiper-based slider like the Mercury Slider (for example) to your page in Elementor, then link it to the remote widget. Make sure both Elementor and Prime Slider are installed before using the widget.

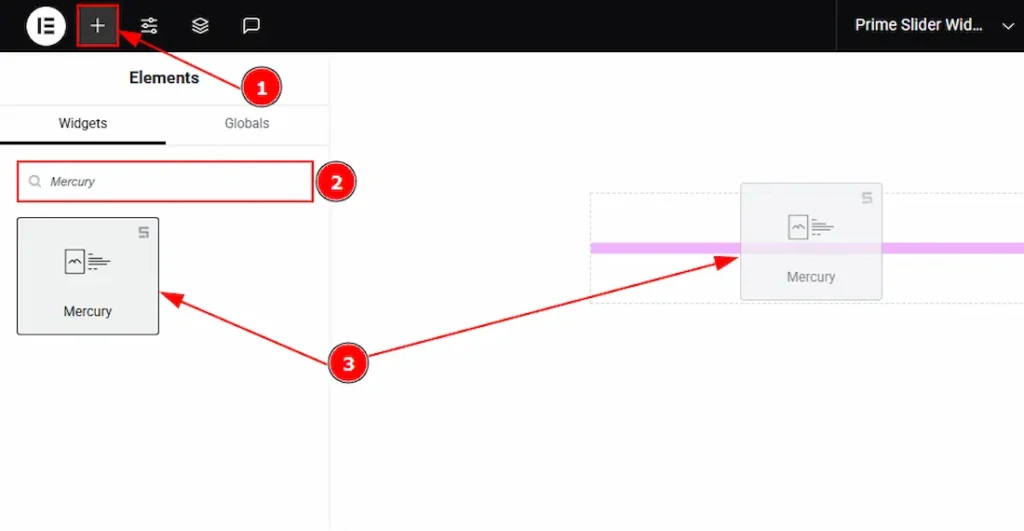
1. Go to the Elementor Editor Page and Hit the “+” icon Button.
2. Search the Mercury slider.
3. Drag the widget and drop it on the editor page.

After adding the Mercury Slider, insert the Remote Fraction widget anywhere on the page. It doesn’t need to be directly below the slider. It will work from any position.
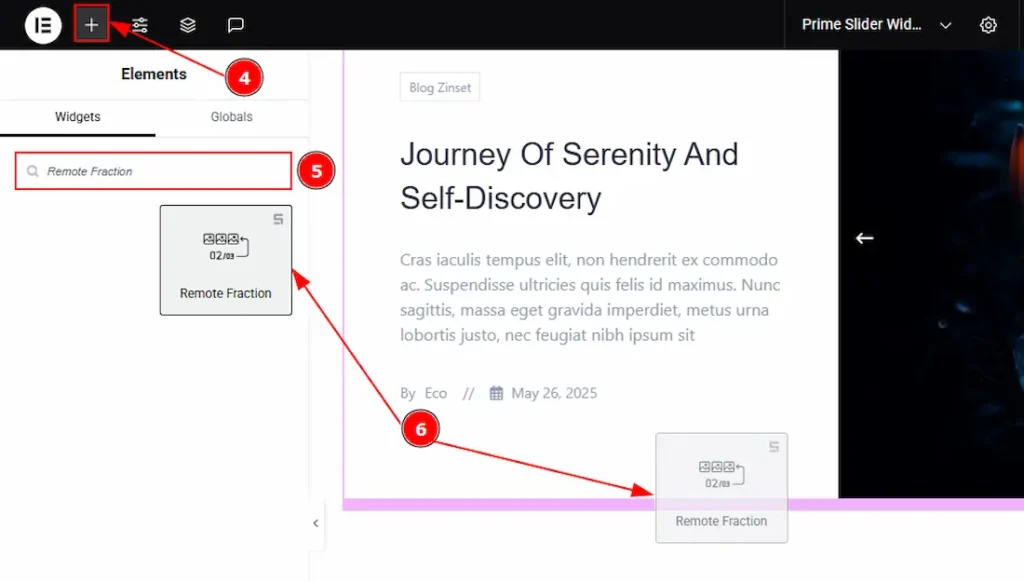
4. Go to the Elementor Editor Page and hit the “+” icon Button.
5. Search the Remote Fraction widget.
6. Drag the widget and drop it on the editor page.
Linking the Remote Fraction with the Slider
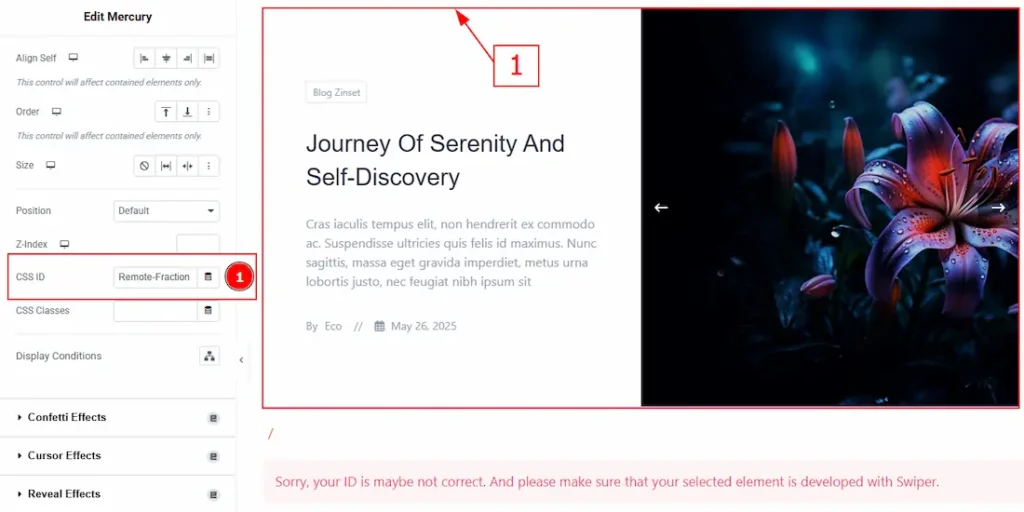
Set CSS ID for the Slider
Select Slider (Mercury) > Advanced > Layout > CSS ID

1. CSS ID: You have to assign a CSS ID to the slider to link up with the remote fraction. For example, we have used the CSS ID as Remote-Fraction and copied it to use later on the remote fraction widget.
Set CSS ID for the Widget
Go to Content > Remote Fraction

1. Remote Carousel ID: In this option, you have to paste the CSS ID that was already used and copied on the slider CSS ID option. (Note: Please remember that the CSS ID has to be the same on both the slider and the widget, or else the fraction won’t be visible.)
The link up with the Mercury Slider and the Remote Fraction widget is done. Now let’s customize the Remote Fraction.
Work With The Content Tab
Remote Fraction Section
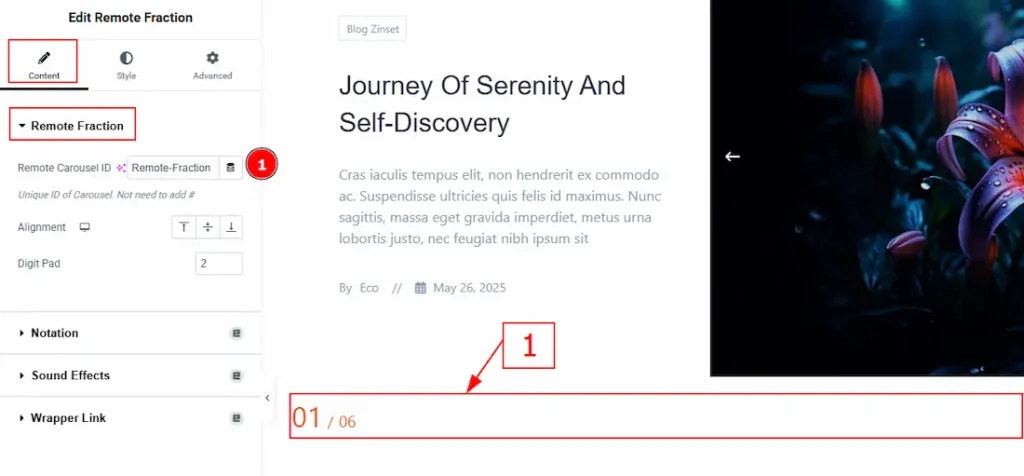
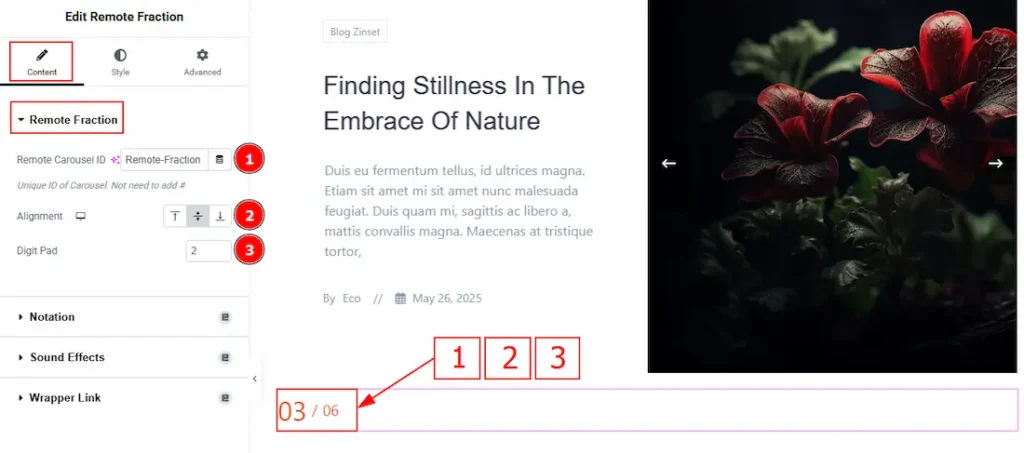
Go to Content > Remote Fraction

1. Remote Carousel ID: You can link the widget with the slider with this option. (Note: Please see the Linking the Remote Fraction with the Slider Section above to find out how this option works.)
2. Alignment: You can adjust the fraction number alignment to top, middle or bottom with this option.
3. Digit Pad: You can set how many digits you want to show on the slider with this option. Here we selected the digit as 2.
Work with The Style Tab
Remote Fraction Section
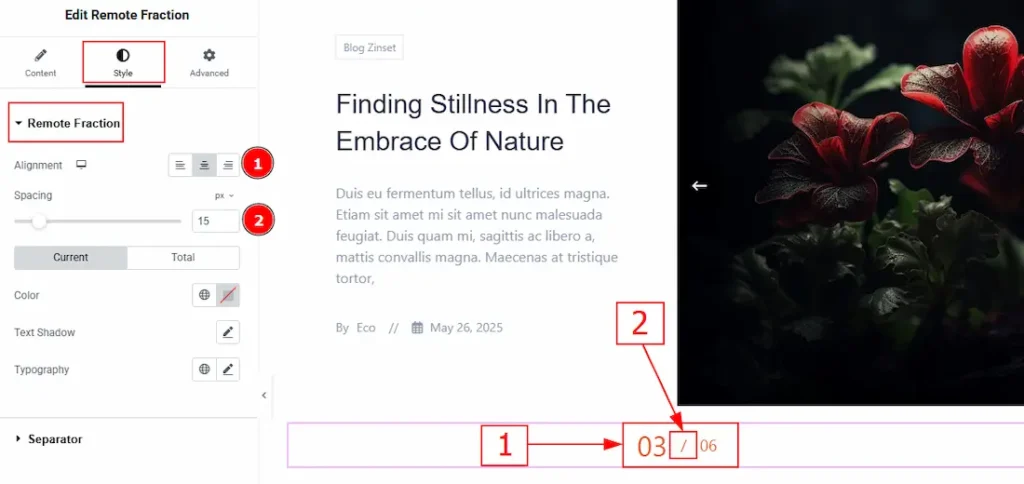
Go to Style > Remote Fraction

1. Alignment: You can move the fraction position to left, center or right with this option.
2. Spacing: You can adjust the space between the current and total fraction numbers with this option.

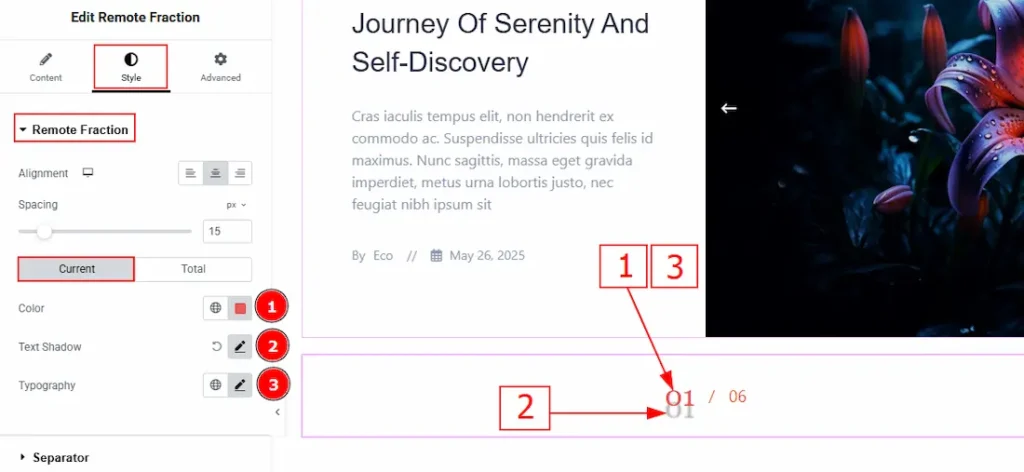
In this section, we have two more tabs. These are Current & Total. Let’s start with the Current Tab –
1. Color: You can change the current number color with this option.
2. Text Shadow: This option allows you to add a shadow to the text or number.
3. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

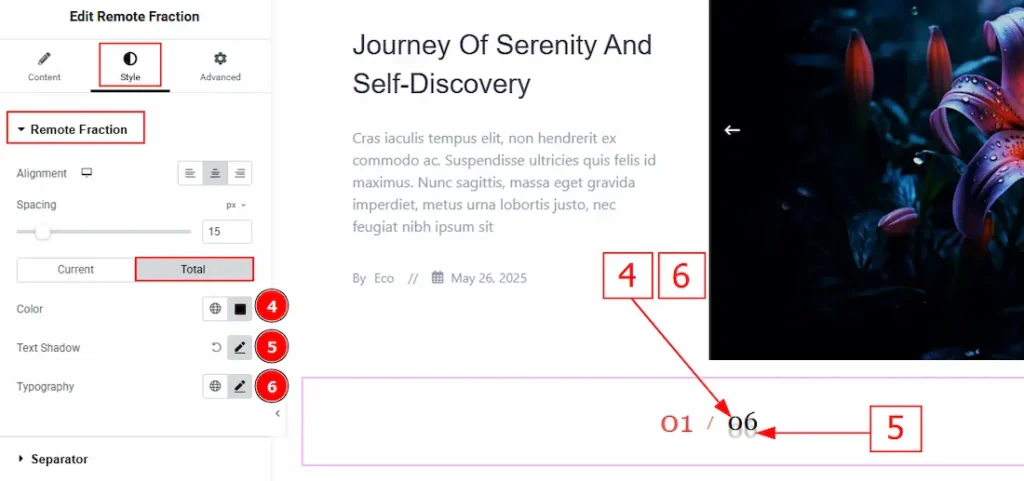
Now, let’s proceed to the Total Tab –
4. Color: You can change the total number color with this option.
5. Text Shadow: This option allows you to add a shadow to the text or number.
6. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
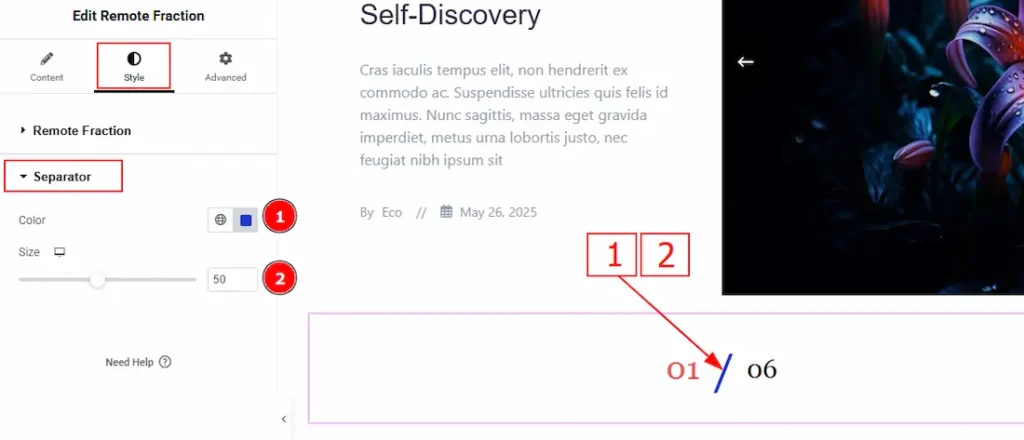
Separator Section
Go to Style > Separator

1. Color: You can make changes to the separator color with this option.
2. Size: You can make changes to the separator color with this option.
All done! You have successfully customized the Remote Fraction widget on your website.
Video Assist
You can also watch the video tutorial to learn more about the Remote Fraction widget. Please visit the demo page for examples.
Thanks for being with us.

