In this documentation, we will show you how to customize the Reading Timer widget presented by the Element Pack Pro add-on.
Insert Reading Timer Widget

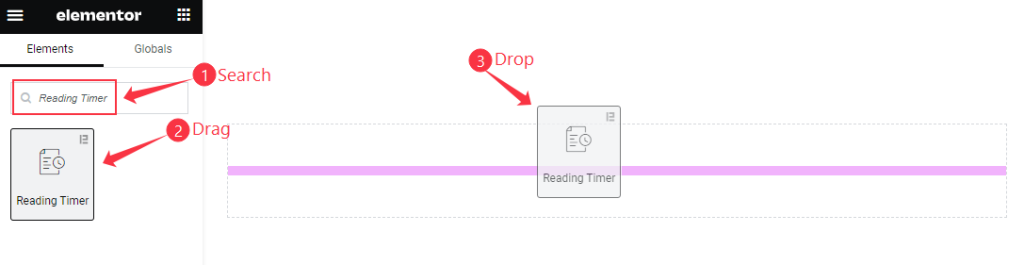
- Search by the Reading Timer widget name.
- The widget will appear, Check the Element Pack Pro logo on top right corner.
- Select the widget then Drag and Drop it on the editor page.
Content Tab Customization
Reading Timer Section
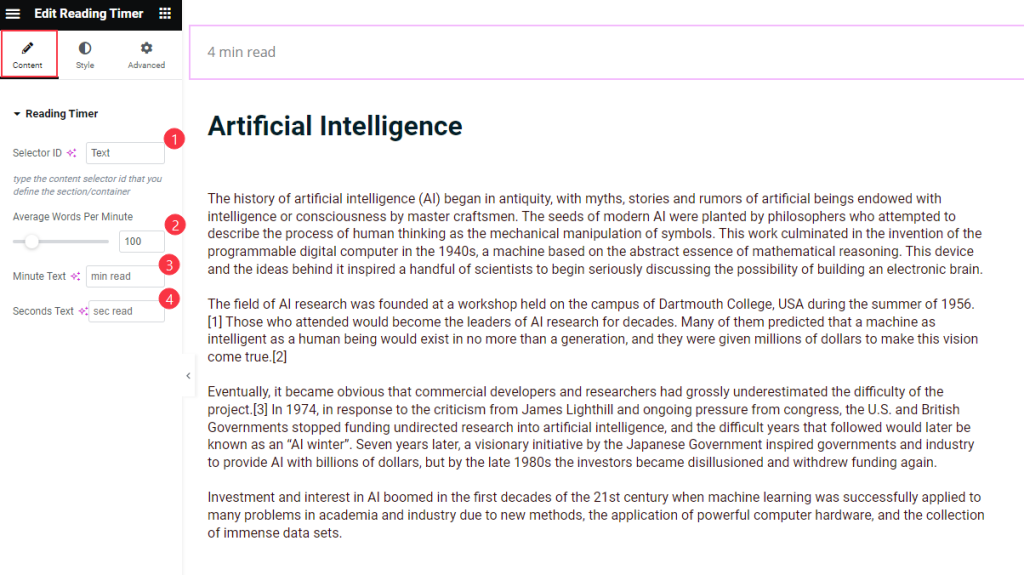
Go to Content > Reading Timer

- Selector ID: Find the Selector ID ( Provide the ID which section want to Read)
- Average Words Per Minute: Set the average words reading per minutes.
- Minute Text: Set the Text for the Minute Text.
- Seconds Text: Set the Text for the Seconds Text.
Set Section/Container ID
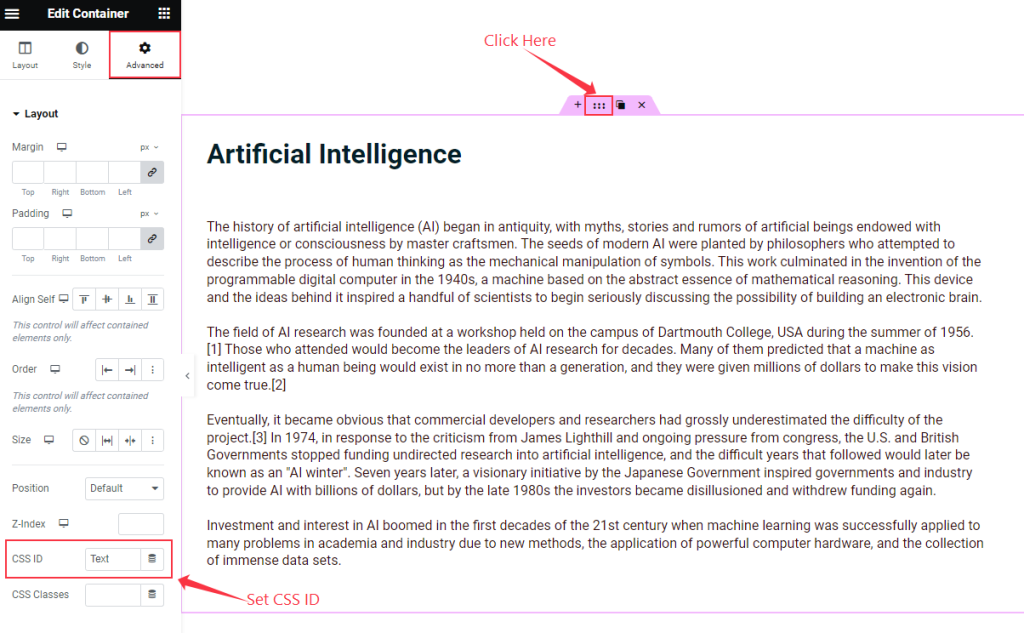
Go to Advanced > Advanced

- Margin: Set the margin for the Layout.
- Padding: Choose the padding for this.
- Align Self: Set the position for the alignment.
- Order: Set the order in Left or Right.
- Size: Set the size for the Text.
- Position: Set the position for the Layout.
- Z-Index: Set the Z-Index for positioning.
Find the CSS ID Section and set a Unique ID Name Here.
Style Tab Customization
Reading Time Section
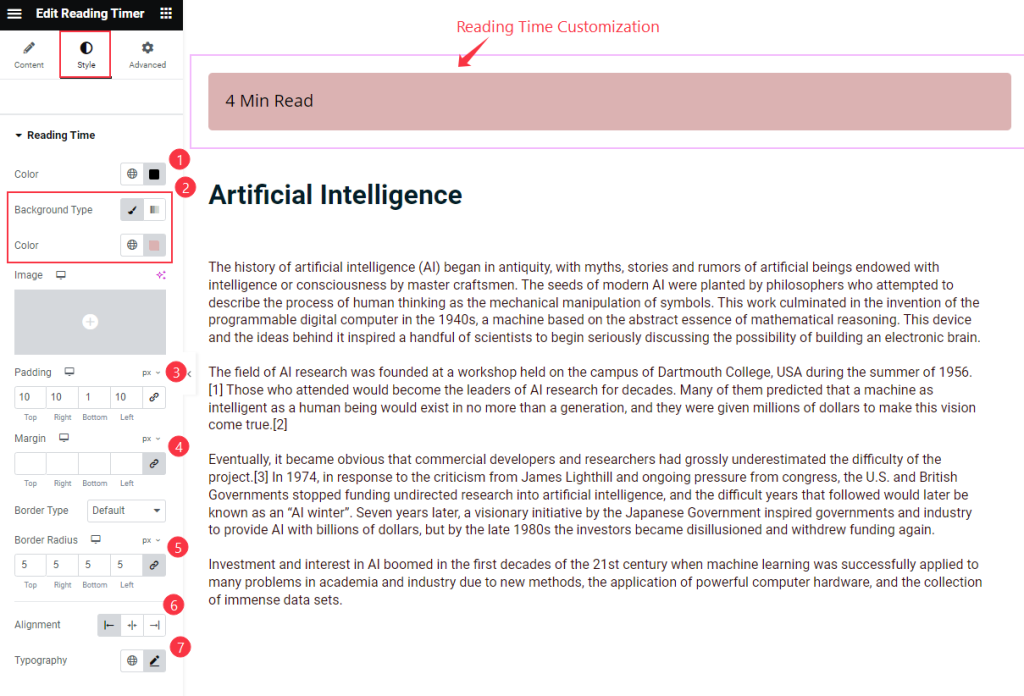
Go to Style Tab > Reading Time

- Color: Set the Color for the Reading Time.
- Background Type: Set the background type and choose the color for the background.
- Padding: Set the spacing for the inner space.
- Margin: Set the margin for the reading time.
- Border Type: Set the border type for the Reading Time.
- Border Radius: Set the border radius.
- Alignment: Set the alignment for the reading time position on left centre or right.
- Typography: Set the typography for the Reading Time.
Video Assist
The Reading Timer widget Video Tutorial Coming Soon. Please visit the demo page for examples.
Thanks for being with us.

