In this documentation, we will discuss the customization of the Fiestar Slider widget, brought to you by the Prime Slider.
Enable The Fiestar Slider Widget

To use the Fiestar Slider widget from Prime Slider, first, you have to enable the widget.
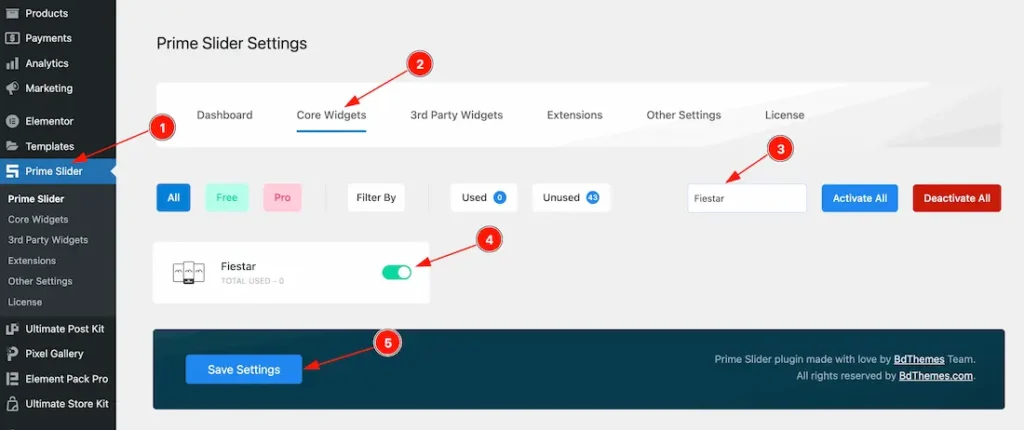
- Go to WordPress dashboard > Prime Slider Plugin dashboard.
- Then, Click the Core Widgets Tab.
- Search the Fiestar Slider Widget Name.
- Enable the Fiestar Slider Widget.
- Hit the Save Settings Button.
Inserting The Fiestar Slider widget

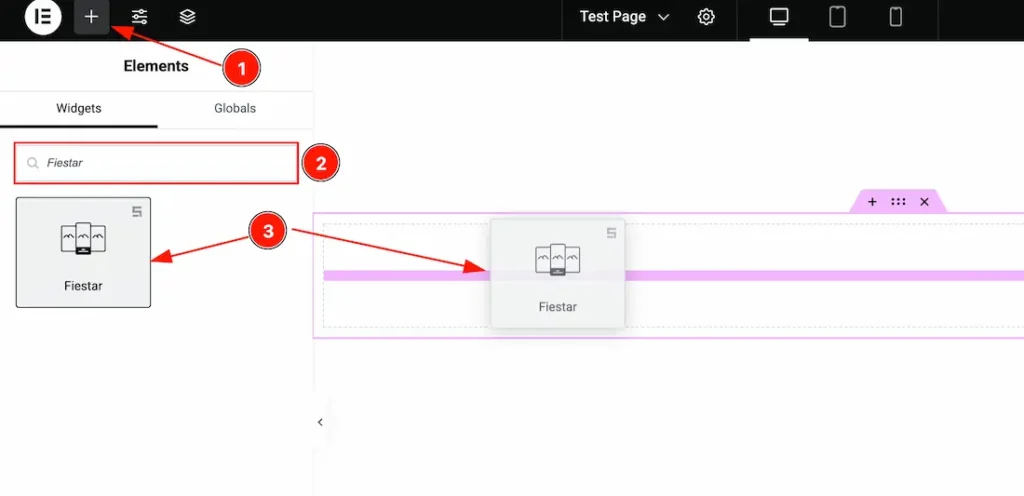
1. Go to the Elementor Editor Page and Hit the “+” icon Button.
2. Search the Fiestar Slider widget.
3. Drag the widget and Drop it on the editor page.
Work With The Content Tab of the Fiestar Slider
Layout Section
Go to Content > Layout

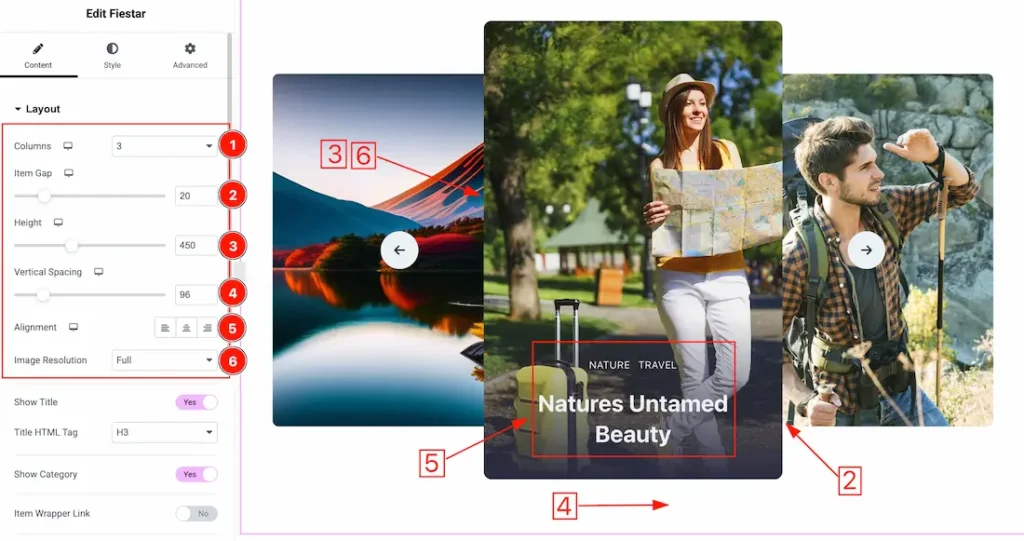
1. Columns: You can set the slider columns from here. Here we set the columns 3.
2. Item Gap: This option lets you adjust the item gap.
3. Height: This option lets you set the item height.
4. Vertical Spacing: You can adjust the slider vertical spacing from here.
5. Alignment: You can set the slider content alignment – Left, Center and Right.
6. Image Resolution: Select the Image Resolution Type( Thumbnail, Medium, Large, Full, etc) to showcase your slider.
The choice of image resolution type depends on the requirements of your slider and the display devices. Here’s a brief overview:
- Large: Higher resolution images suitable for larger sliders or displays with more space.
- Full: Images with the highest resolution available, suitable for large displays or backgrounds.
- Thumbnail: Small-sized images suitable for quick loading and display in smaller spaces.
- Medium: Moderately sized images with a balance between quality and file size.

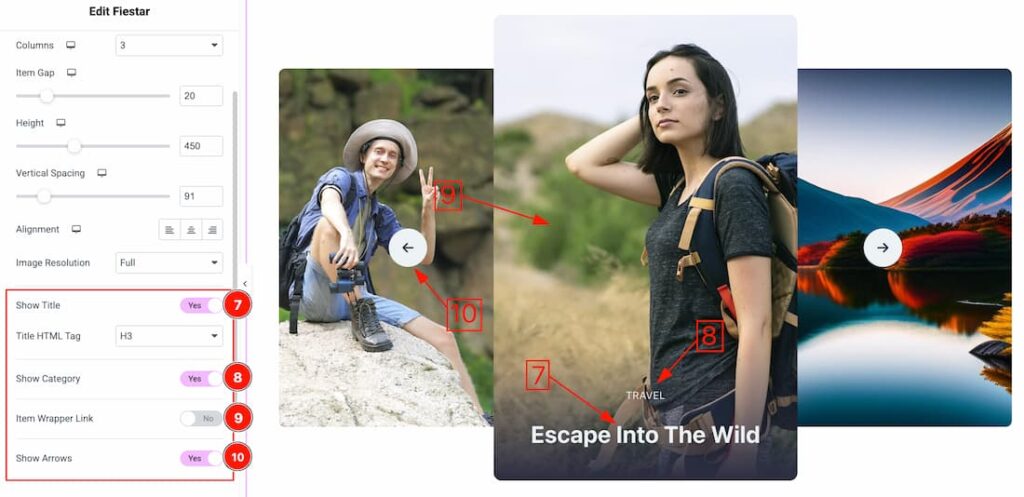
7. Show Title: Enable/disable the switcher to show/hide the title. From here you also can select the Title HTML Tag.
8. Show Category: Enable/disable the switcher to show/hide the category.
9. Item Wrapper Link: If you enable the Item Wrapper Link switcher button, then the slider title link works for the whole slider items.
10. Show Arrows: Enable/disable the switcher to show/hide the slider arrows.
Query Section
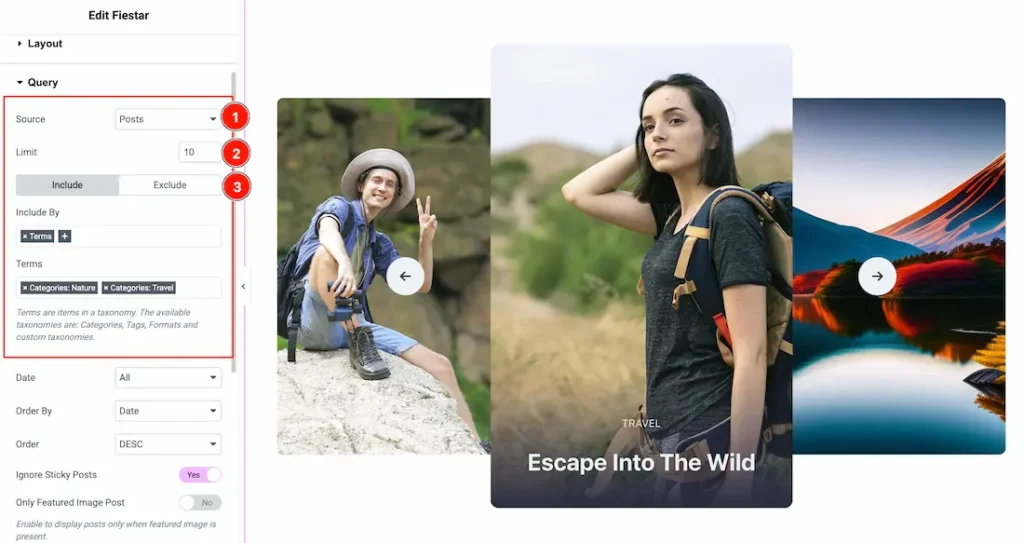
Go to Content > Query

1. Source: Select the source for the slider from here. The types of sources are – Posts, Pages, Floating Elements, Downloads, Products, Mega Menu Items, Template Items, Manual Selection, Current Query, Related. Here we selected the type as posts.
2. Limit: You can adjust the limit here of how many posts you want to show in the slider.
3. Include/Exclude Selection: Select the Include / Exclude filter to show/hide specific posts by Terms (Tags/Categories) or Authors. Here, we selected the include field as Category.

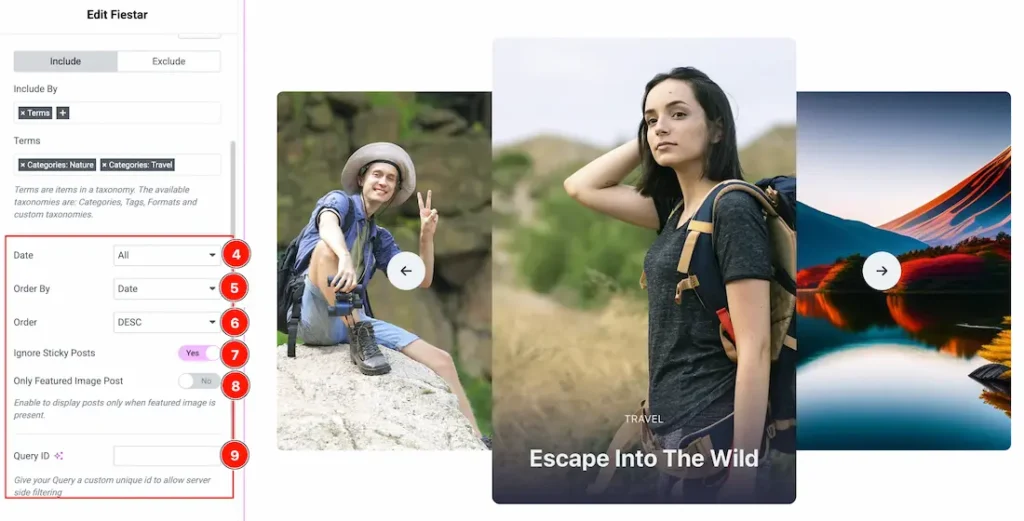
4. Date: You can select the post as per the date of creation with this option.
5. Order By: It controls the data you want to display through title, id, date, author, comment count, menu order & random. Here we selected the order as date.
6. Order: This option controls the order by which data is arranged. There are two types of order. Ascending Order (Starts from the smallest or lowest value and goes to the largest or highest.) & Descending Order (Starts from the largest or highest value and goes to the smallest or lowest.)
7. Ignore Sticky Posts: Enable or Disable the switcher to hide or show the sticky posts.
8. Only Featured Image Post: Enable or disable the switcher to show or hide the featured image post.
9. Query ID: Give your query a custom, unique ID to allow server-side filtering. Learn more about the Query.
Slider Settings Section
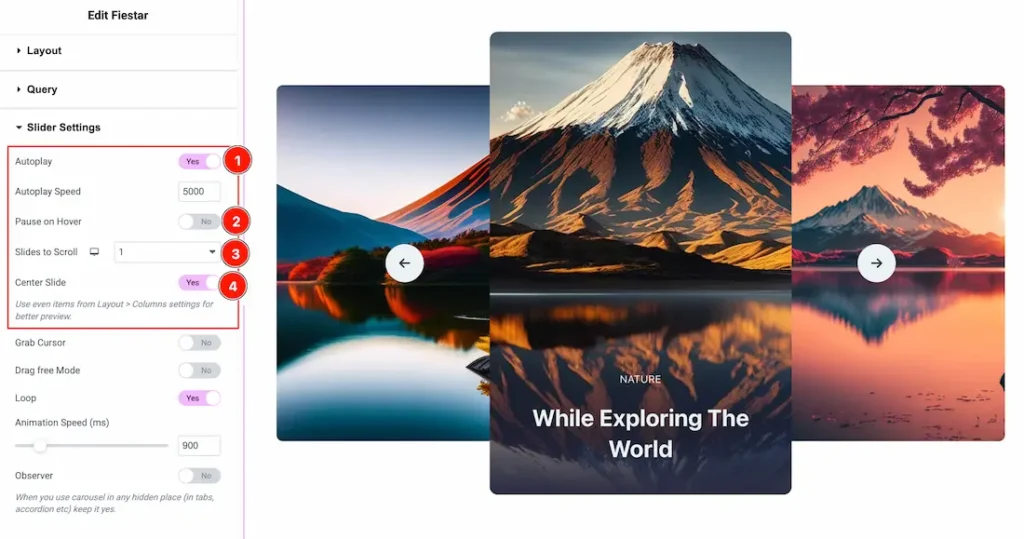
Go to Content > Slider Settings

1. Autoplay switcher: If you Enable the Autoplay switcher button, your slider will slide into Autoplay mode, and you can set the Autoplay Speed as you wish.
2. Pause on Hover: If you activate the pause on Hover button, when visitors Hover the mouse cursor on the slider, then your slider will Hold, otherwise your slider slide Autoplay.
3. Slides to scroll: It represents how many slides will slide at once.
4. Center Slide: If you enable the Switcher option, then your Active slider will show the center (depending on your widget style).

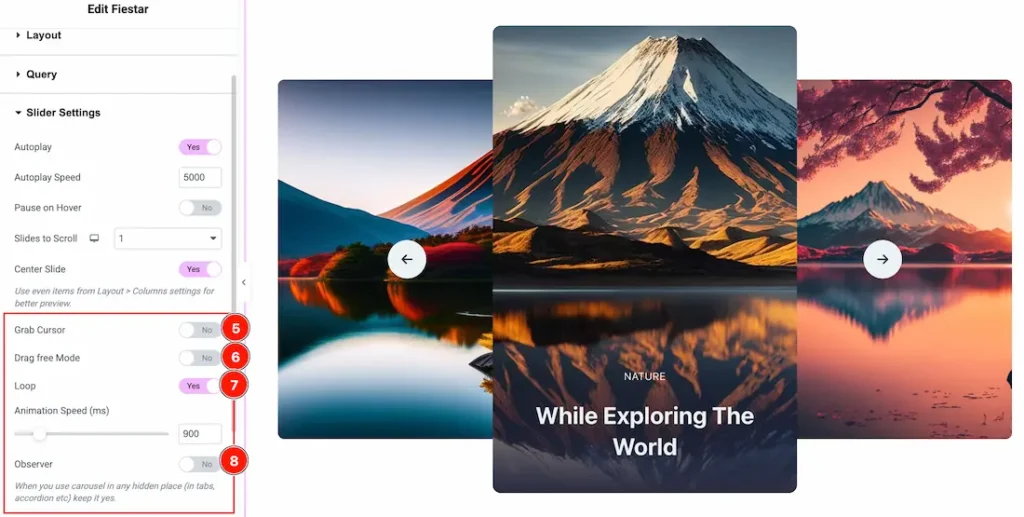
5. Grab The Cursor: Your mouse pointer icon will be changed into a grab cursor. Visitors can slide your slider manually with your mouse cursor.
6. Drag Free Mode: In this mode, you can easily make it visible by Dragging your slider into the slide Area.
7. Loop: Enable the switcher to go back to the first automatically after the last slide.
8. Observer: If you enable the option then you are able to use the slider/carousel in any hidden places (such as in tabs, Accordion, etc).
Work with The Style Tab
Sliders Section
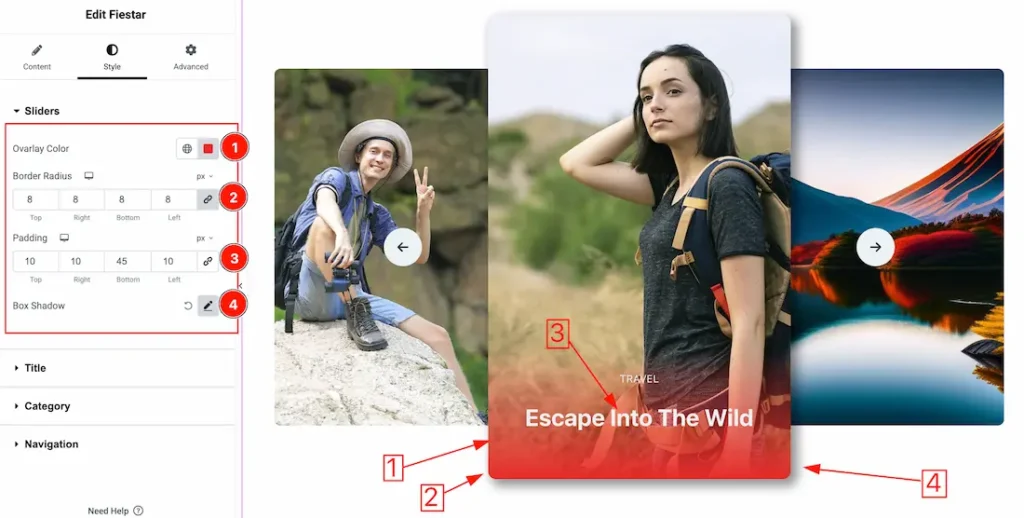
Go to Style > Sliders

1. Overlay Color: This option lets you change the overlay color.
2. Border Radius: From here you can set the slider border radius.
3. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
4. Box Shadow: You can add the Box shadow for the active slide item.
Title Section
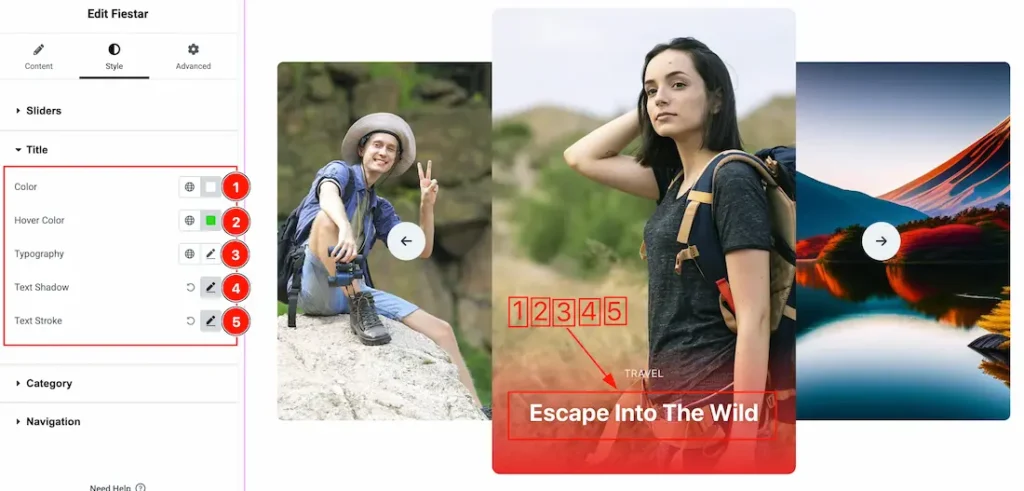
Go to Style > Title

1. Color: This option lets you change the title normal color.
2. Hover Color: This option lets you change the title hover color.
3. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
4. Text Shadow: This option lets you set the text shadow for the title.
5. Text Stroke: If you want to add a stroke (outline) around the text, you can use the Text Stroke property. you also can change the Text Stroke Color as your working demand.
Category Section
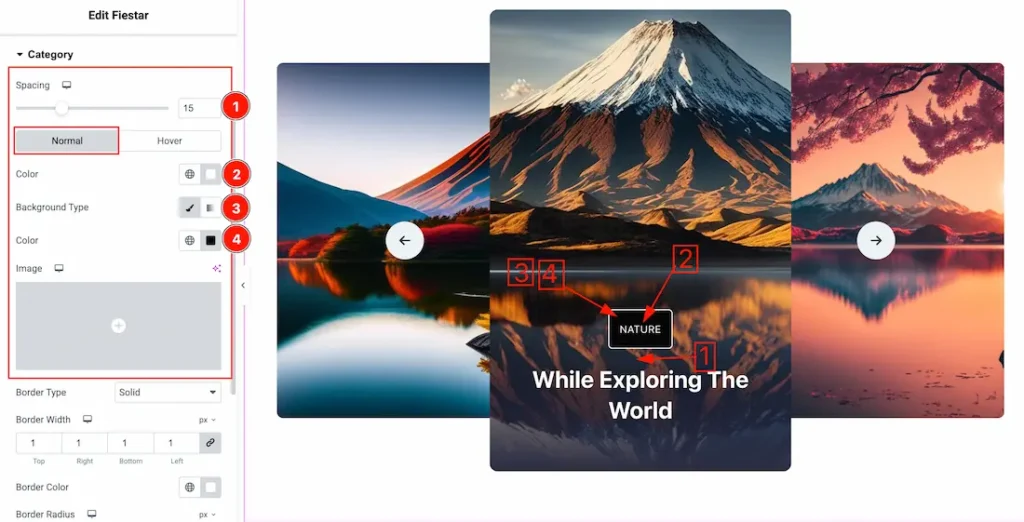
Go to Style > Category

Come to the Category section, you will find two tabs section; Normal and Hover.
In the Normal tab section, you can customize these below options-
1. Spacing: You can adjust the spacing between title and category.
2. Color: This lets you change the Category text normal color.
3. Background Type: you can change the color of any object background to classic or gradient. Here we choose the Background type Classic.
4. Background Color: This lets you change the Category Background color. If you want, you also can change an image to the Background.

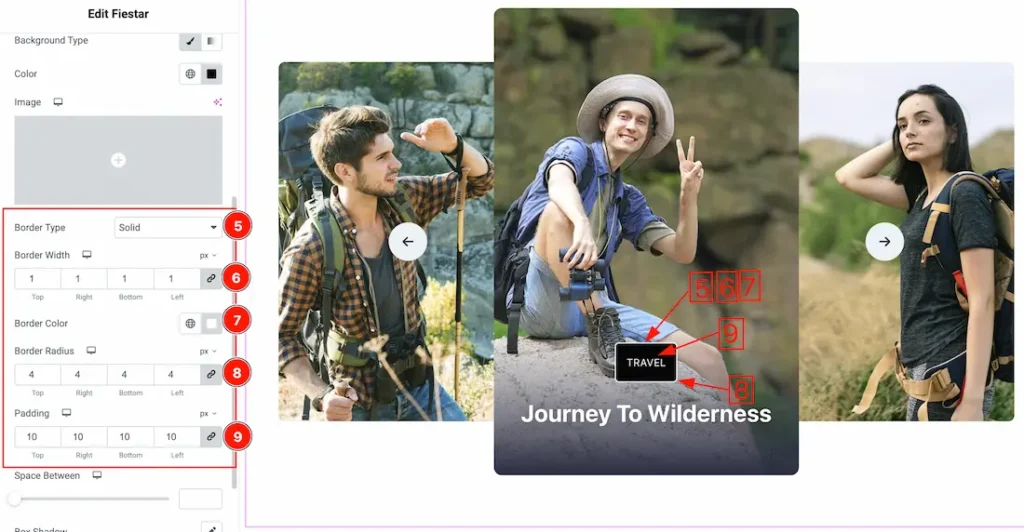
5. Border Type: This option allows you to add a border around the category text.
6. Border Width: Set the thickness of the border with this option.
7. Border Color: You can change the border color with this option.
8. Border Radius: This option controls the roundness of the border.
9. Padding: This option allows you to adjust the inner space and gaps around the category text.

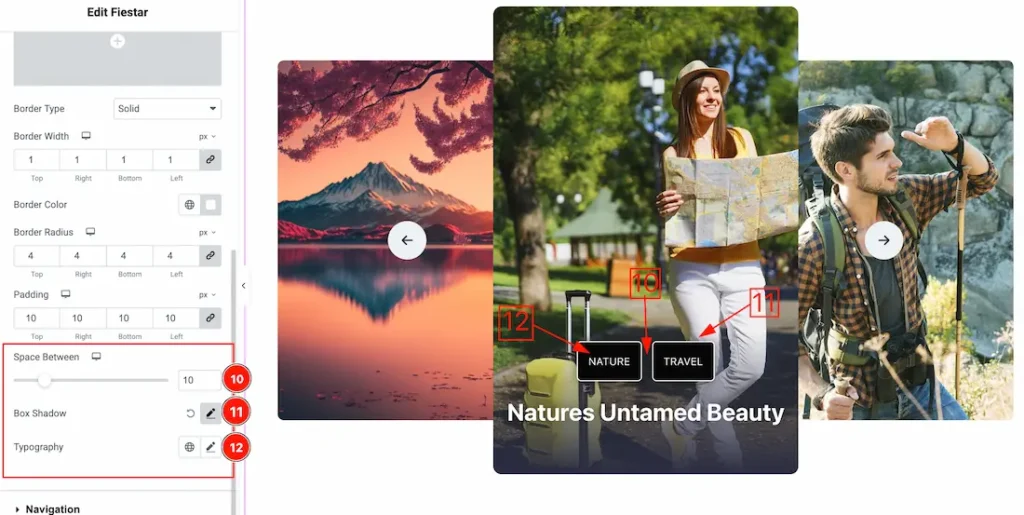
10. Space Between: You can adjust the space between categories.
11. Box Shadow: You can add a shadow effect to the category with this option.
12. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

Now let’s proceed to the Hover Tab –
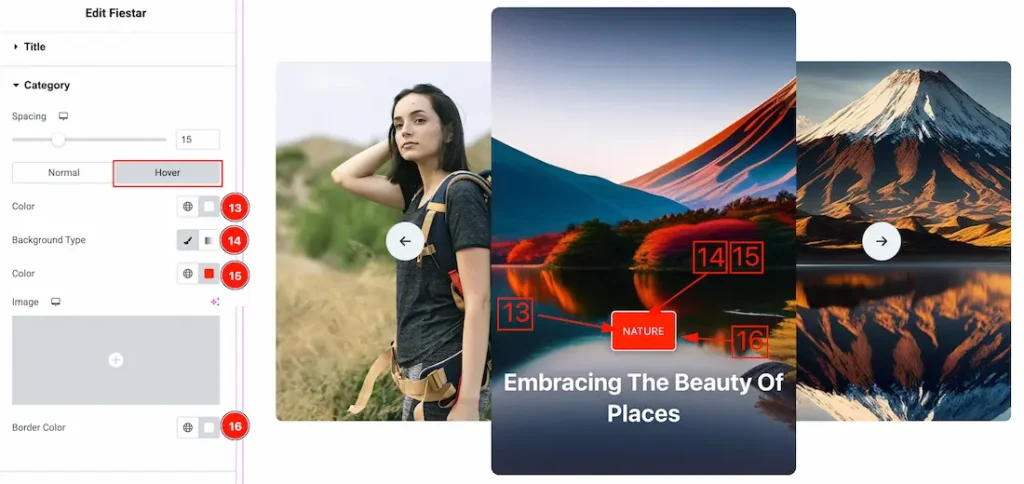
13. Color: You can change the category text hover color with this option.
14. Background Type: You can change the color of any object background to classic or gradient. Here we choose the Background type Classic.
15. Background: You can change the background hover color with this option.
16. Border Color: You can change the hover border color with this option.
Navigation Section
Go to Style > Navigation

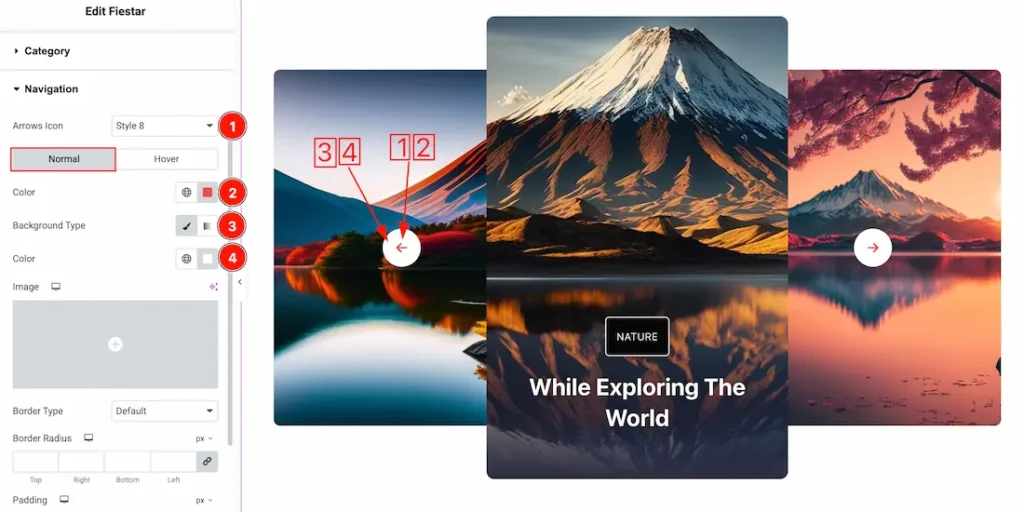
1. Arrows Icon: Here you will get 1 to 23 ready mades styles for the navigation arrow. You can choose any one of them.
2. Color: This option lets you change the navigation normal text color.
3. Background Type: you can change the color of any object background to classic or gradient. Here we choose the Background type Classic.
4. Background Color: This lets you change the Background color. If you want, you also can change an image to the Background.

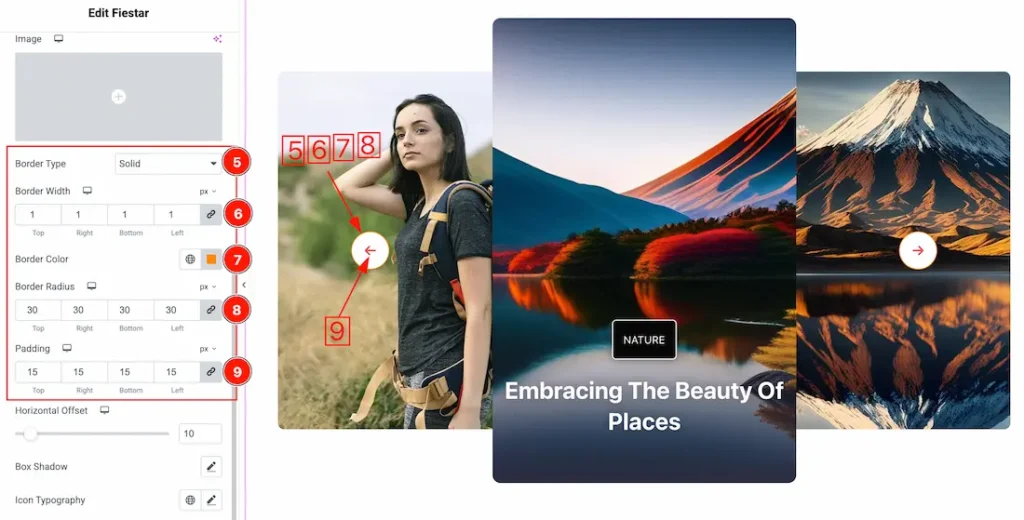
5. Border Type: This option allows you to add a border around the navigation.
6. Border Width: Set the thickness of the border with this option.
7. Border Color: You can change the border color with this option.
8. Border Radius: This option controls the roundness of the border.
9. Padding: This option allows you to adjust the inner space and gaps around the navigation.

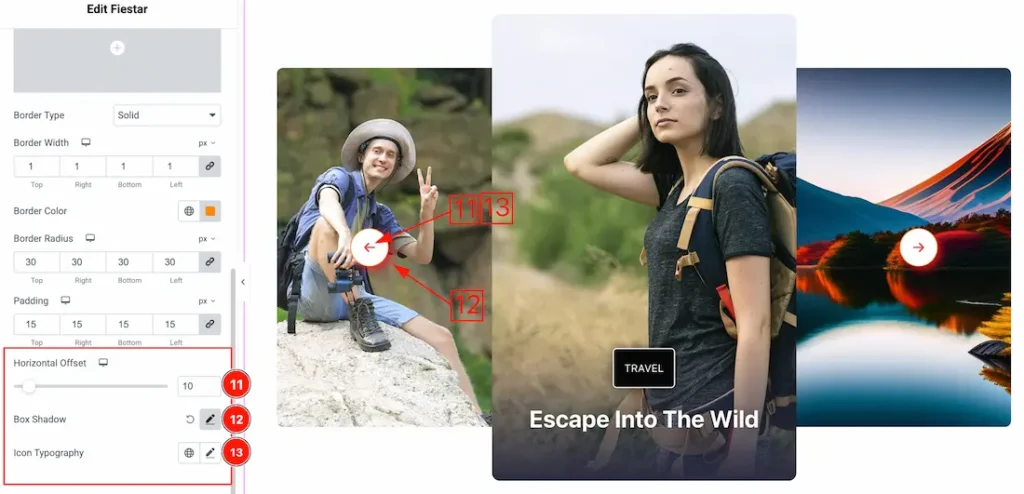
11. Horizontal Offset: This option lets you set the horizontal offset for the navigation.
12. Box Shadow: You can add the navigation box shadow from here.
13. Icon Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

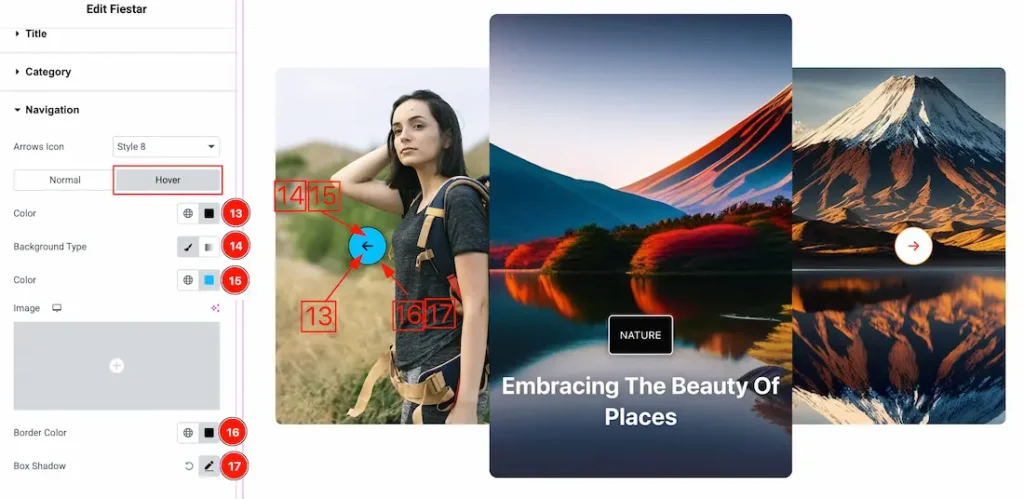
In the Hover tab section, you will get the below options-
13. Color: This option lets you change the navigation hover text color.
14. Background Type: you can change the color of any object background to classic or gradient. Here we choose the Background type Classic.
15. Background Color: This lets you change the Background hover color. If you want, you also can change an image to the Background.
16. Border Color: You can set a hover border color for the navigation.
17. Box Shadow: You can set a hover box shadow for the navigation.
All done! You have successfully customized the Fiestar Slider on your website.
Video Assist
You can also watch the video tutorial to learn more about the Fiestar Slider widget. Please visit the demo page for examples.
Thanks for being with us.

