In this documentation, we will discuss the customization of the Dragon Slider widget, brought to you by the Prime Slider addon for Elementor.
Enable The Dragon Slider Widget

To use the Elementor Dragon Slider widget from Prime Slider, first, you have to enable the widget.
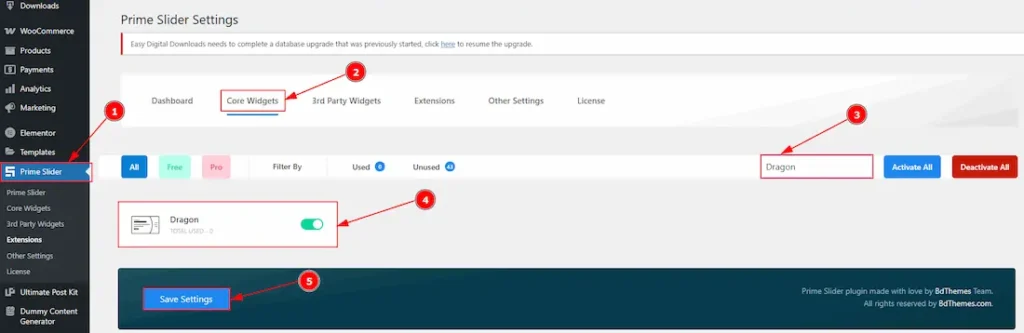
- Go to WordPress dashboard > Prime Slider Plugin dashboard.
- Then, Click the Core Widgets Tab.
- Search the Dragon Slider Widget Name.
- Enable the Dragon Slider Widget.
- Hit the Save Settings Button.
Inserting The Dragon Slider widget

1. Go to the Elementor Editor Page and Hit the “+” icon Button.
2. Search the Dragon Slider widget.
3. Drag the widget and Drop it on the editor page.
Work With The Content Tab
Sliders Section
Go to Content > Sliders

1. Close Item: You can delete the Slider item by clicking the Close icon button.
2. Copy Item: This option lets you copy the same item.
3. Add Item: You can add a new item by clicking the “+”Add Item button.

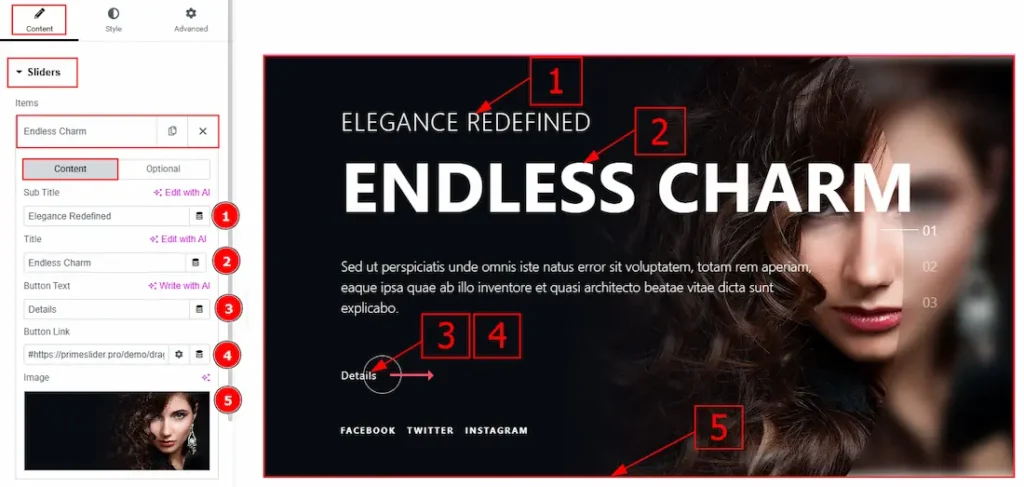
In the Slider Items, each item contains more options. There are two tabs that present those options. These are Content & Optional. Let’s start with the Content Tab –
1. Sub Title: You can add the sub-title text in this option.
2. Title: You can add the title text with this option.
3. Button Text: You can add the button text with this option.
4. Button Link: You can add a link to the button with this option.
5. Image: You can add, change or remove an image with this option.

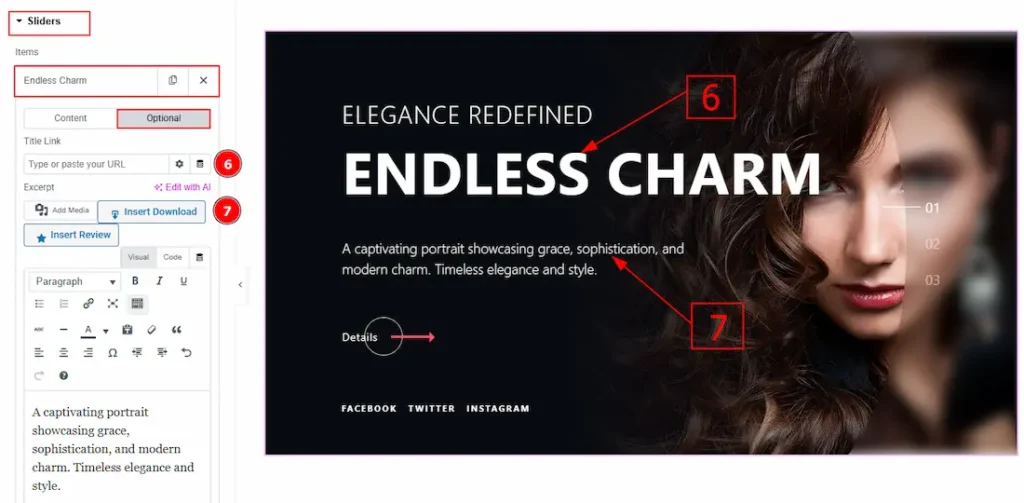
Now let’s proceed with the Optional Tab –
6. Title Link: This option allows you to add a link to the title.
7. Excerpt: This option allows to add a short summary and customize the description.
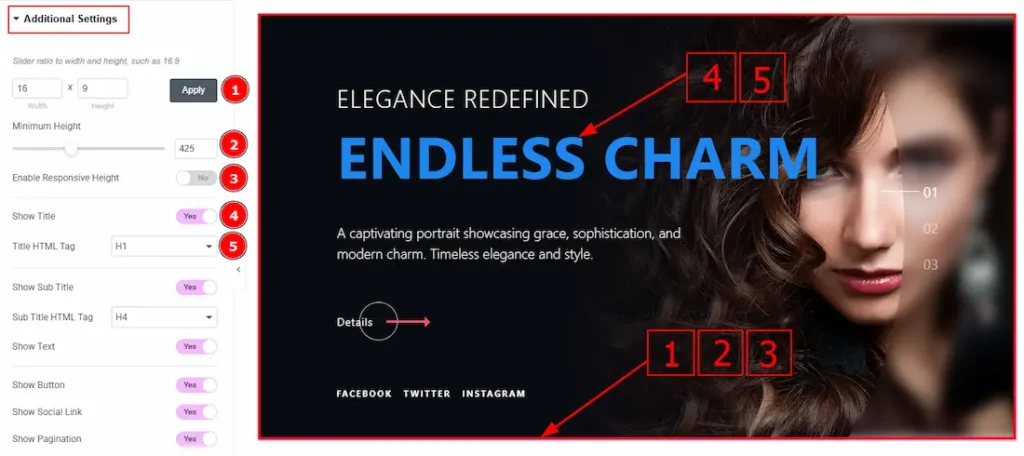
Additional Options Section
Go to Content > Additional Options

1. Slider Ratio: You can adjust the slider ratio to width & height with this option.
2. Minimum Height: You can adjust the slider height with this option.
3. Enable Response Height: Enable the switcher to set the slider height as responsive for all devices.
4. Show Title: Enable the switcher to show the title to the audience.
5. Title HTML Tag: This option lets you select the heading for the title.

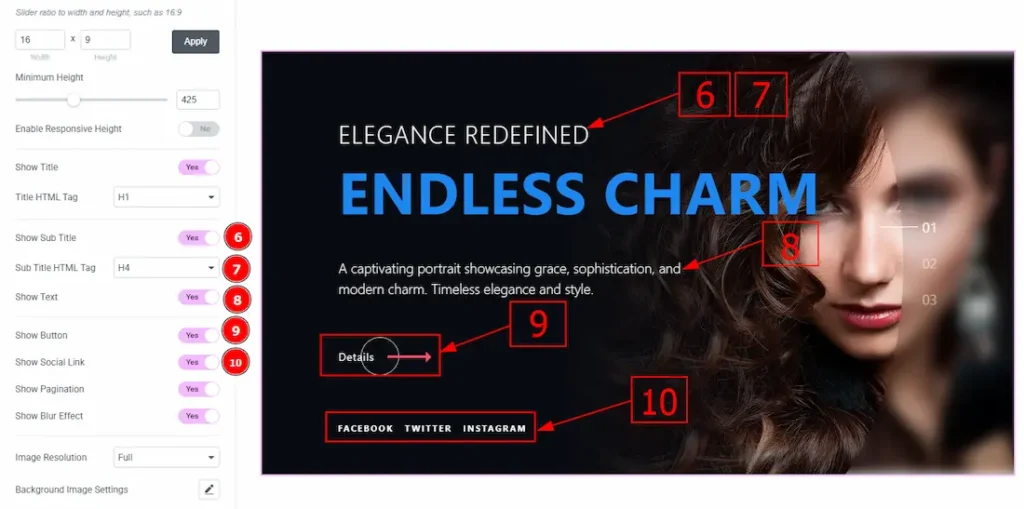
6. Show Sub Title: Enable the switcher to show the subtitle to the audience.
7. Sub Title HTML Tag: This option lets you select the heading for the sub title.
8. Show Text: Enable the switcher to show the excerpt (short summary) to the audience.
9. Show Button: Enable the switcher to show the button to the audience.
10.Show Social Link: You can show the social link to the audience by enabling this option.

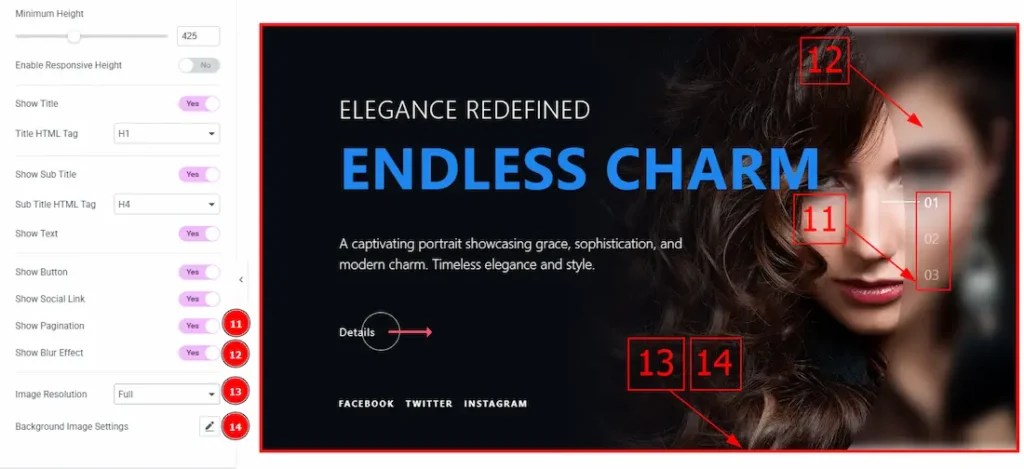
11. Show Pagination: Enable the switcher to show the page number to the audience.
12. Show Blur Effect: Enable or disable the switcher to show or hide the blur effect.
13. Image Resolution: You can change the image resolution with this option.
14. Background Image Setting: You can make changes to the background image with this option. Here you will get position, repeat & size option to set up the background image.
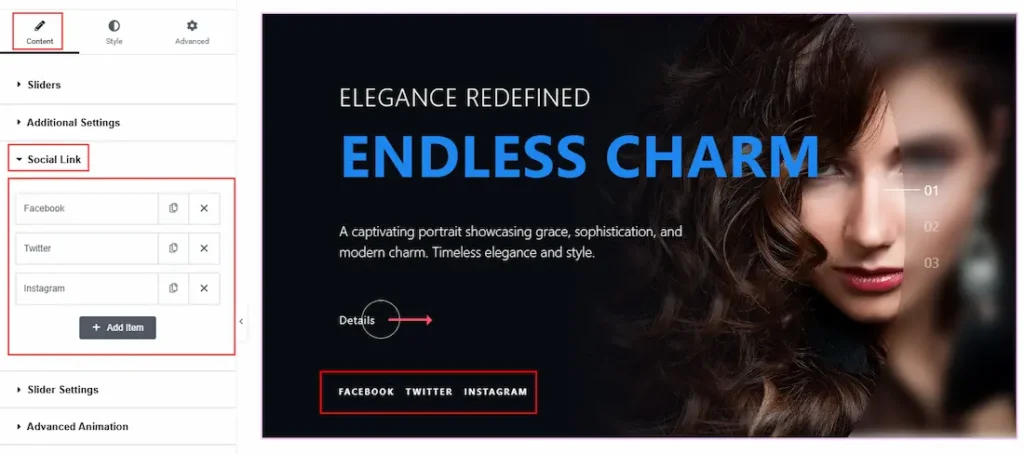
Social Link Section
Go to Content > Social Link

The settings in this section are the same as those in the Slider section described above. For a detailed explanation, please refer to the Slider section to understand how these options work.
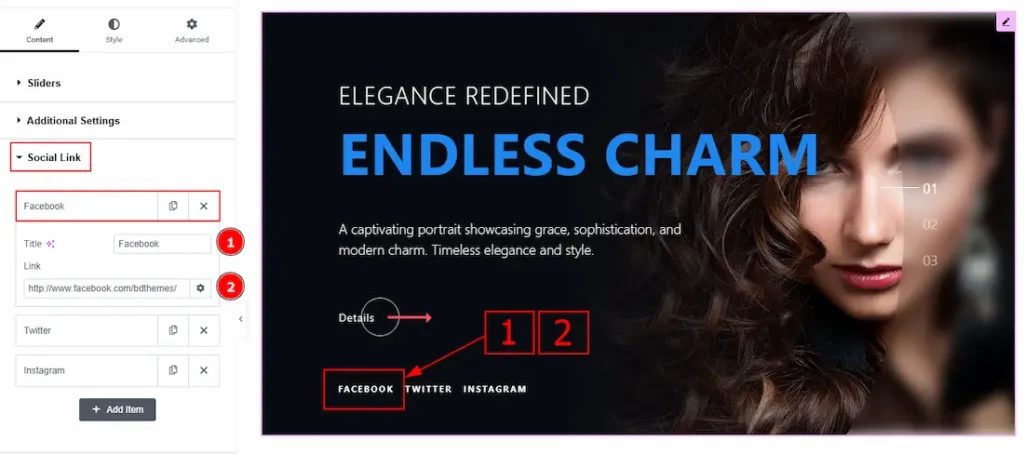
Now, let’s proceed to the inner options of the social icon –

1. Title: You can add a title to your social icon with this option.
2. Link: This option allows you to add a link to the social icon.
Slider Settings Section
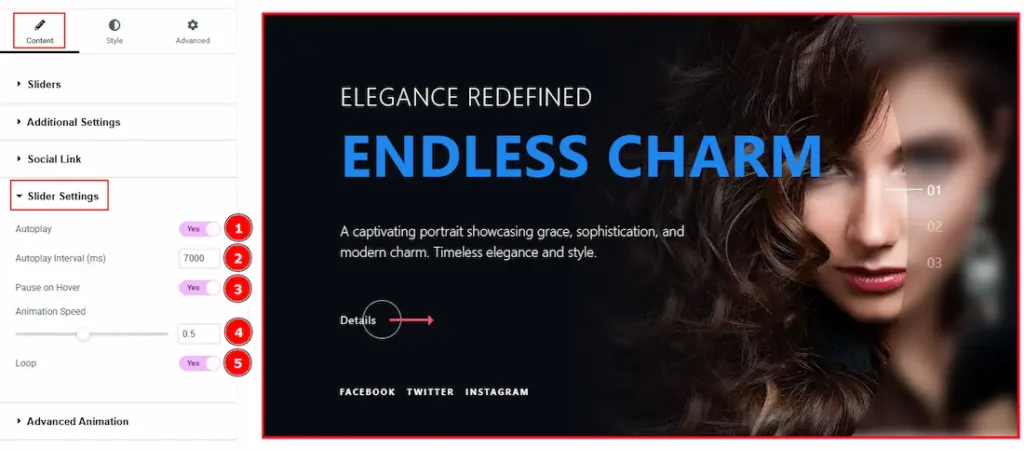
Go to Content > Slider Settings

1. Autoplay: By enable this option you can automatically play the slides one after another.
2. Autoplay Interval (ms): This option let you set the time delay between each slide transition.
3. Pause on Hover: Enable the switcher to pause autoplay when the user hovers over the slider.
4. Animation Speed: This option controls how fast the transition animation occurs between slides.
5. Loop: Enable the switcher to go back to the first automatically after the last slide.
Work with The Style Tab
Sliders Section
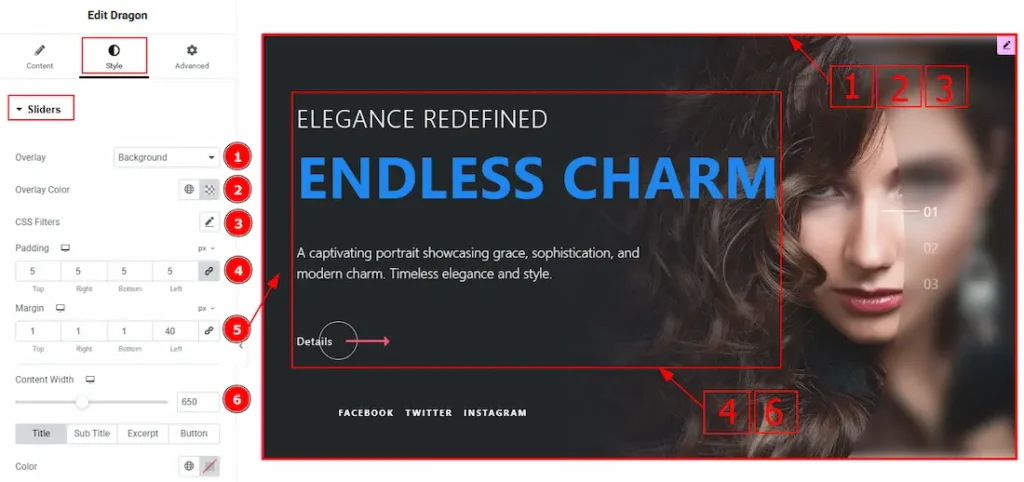
Go to Style > Sliders

1. Overlay: You can select the overlay with this option.
2. Overlay Color: You can change the overlay color with this option.
3. CSS Filters: You can edit the image with this option.
4. Padding: You can adjust the inner space of the content with this option.
5. Margin: This option allows you to adjust the space & create gaps around the content.
6. Content Width: You can adjust the content width with this option.
In this section, we have four tabs. These are Title, Sub Title, Excerpt & Button. Let’s explore those tabs one by one.
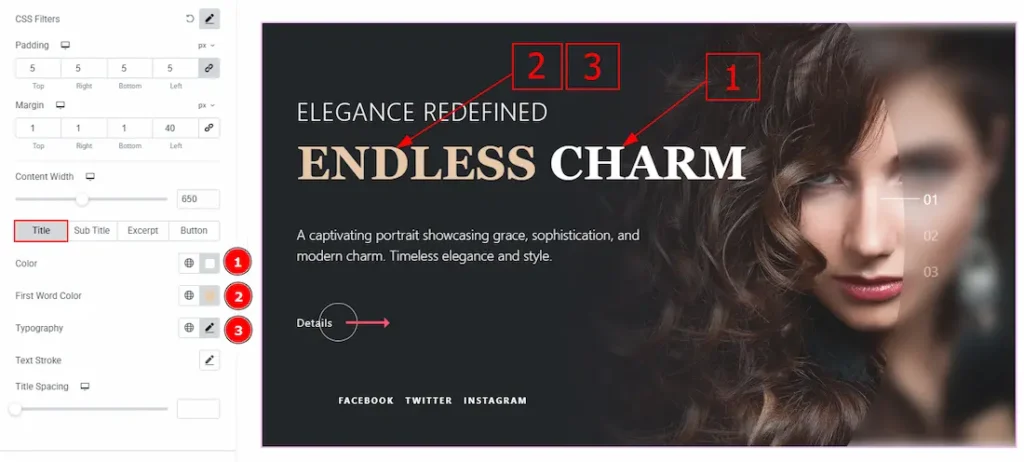
Title Tab

1. Color: You can change the title color with this option.
2. First Word Color: You can change the title’s first word color with this option.
3.Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

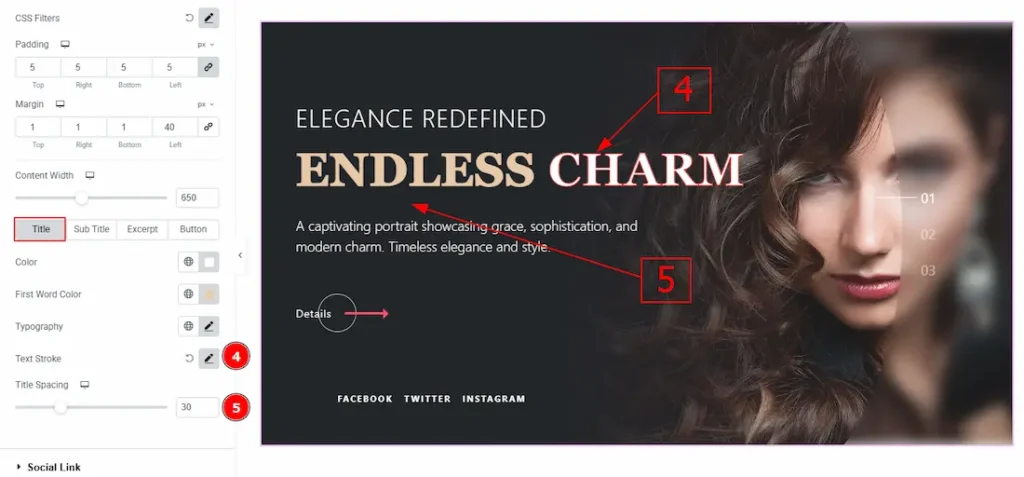
4. Text Stroke: This option allows you to add an outline or border around text, creating a visually distinct effect.
5. Title Spacing: You can adjust the space between the title and the excerpt with this option.
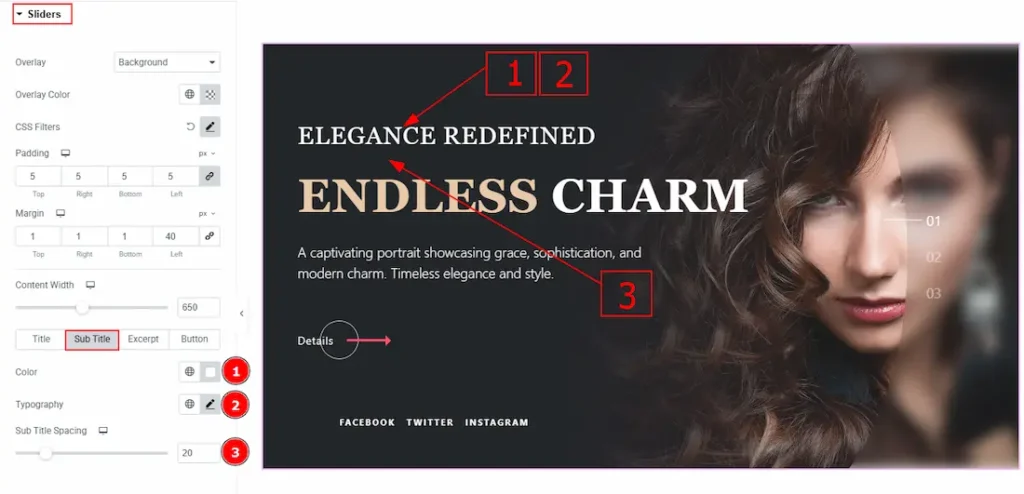
Sub Title Tab

1. Color: You can change the subtitle color with this option.
2. Typography: You can change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
3. Sub Title Spacing: This option allows you to adjust the space between the title and the subtitle with this option.
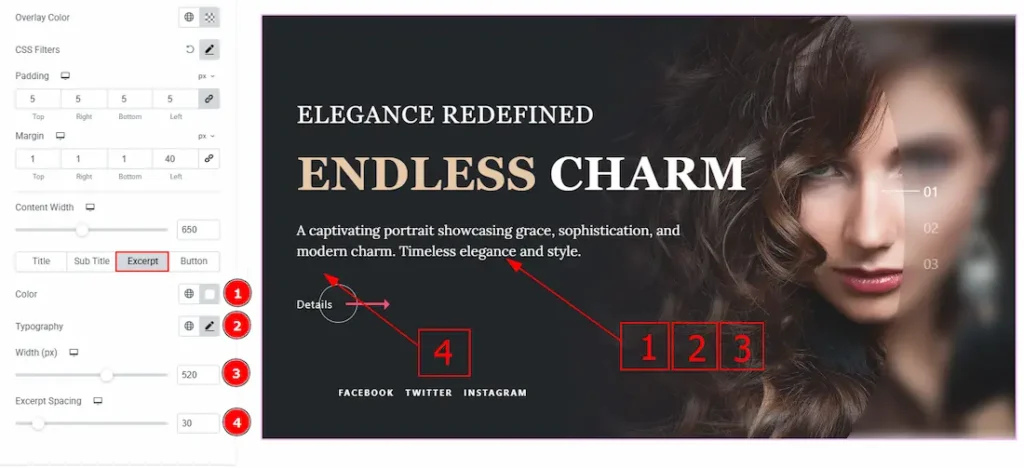
Excerpt Tab

1. Color: You can change the excerpt text color with this option.
2. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
3. Width: You can adjust the width of the excerpt with this option.
4. Excerpt Spacing: You can adjust the space between the excerpt and the button with this option.
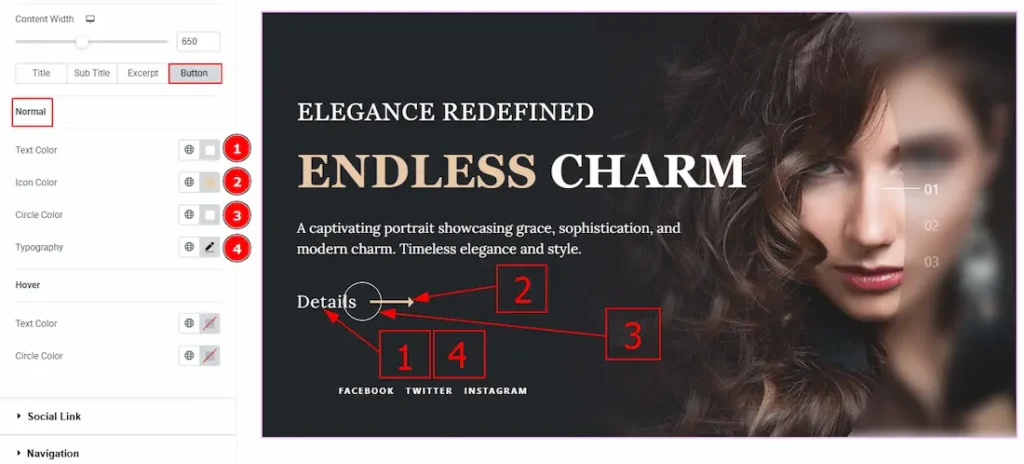
Button Tab

In this tab, we have two more sub-sections. One is Normal and the other is Hover. Let’s start with the Normal sub-section –
1. Text Color: You can change the button text color with this option.
2. Icon Color: You can change the icon color with this option.
3. Circle Color: You can change the circle color with this option.
4. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

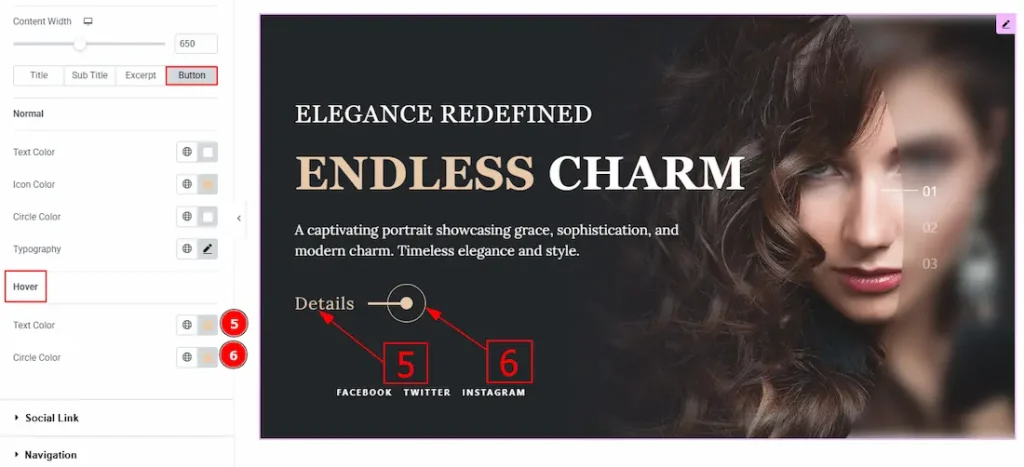
Now, let’s proceed to the Hover sub-section –
5. Text Color: You can change the text hover color with this option.
6. Circle Color: You can change the circle hover color with this option.
Social Link Section
Go to Style > Social Link

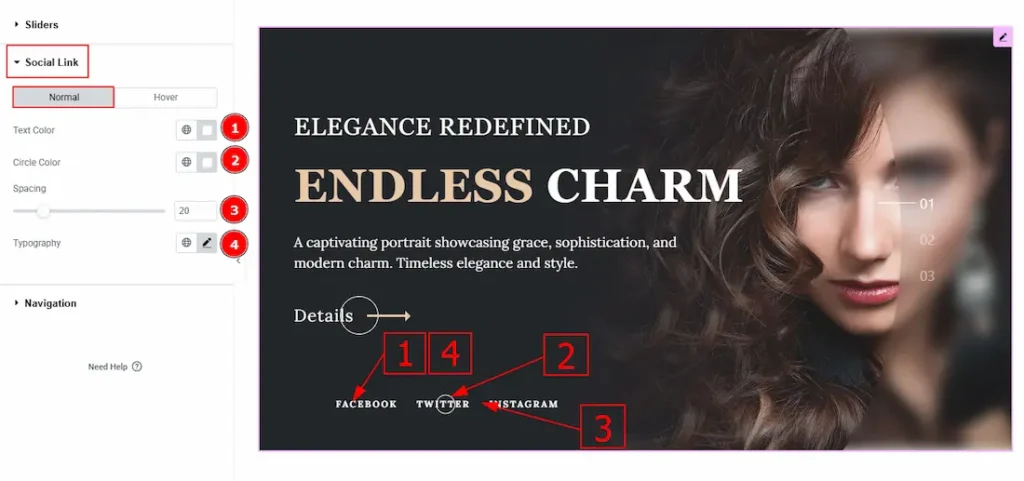
In this Section, we have two tabs. These are Normal & Hover. Let’s start with the Normal Tab –
1. Text Color: You can change the text color with this option.
2. Circle Color: You can change the circle color with this option.
3.Spacing: You can adjust the space between the social links with this option.
4. Typography: Change the font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

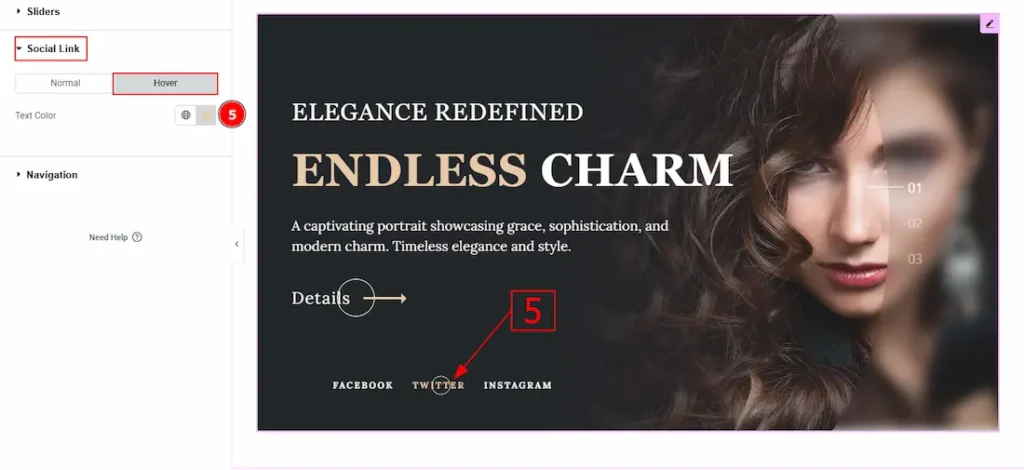
Now, let’s proceed to the Hover Tab –
5. Text Color: You can change the text hover color with this option.
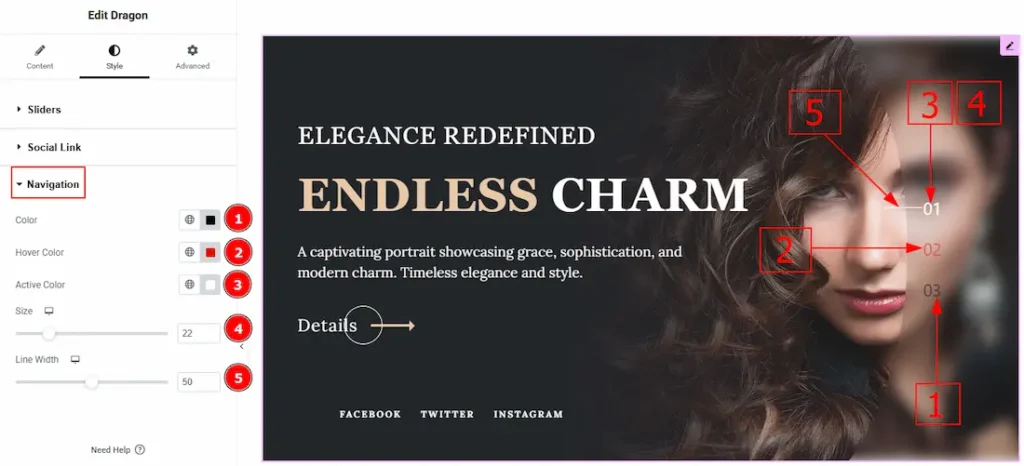
Navigation Section
Go to Style > Navigation

1. Color: You can change the navigation color with this option.
2. Hover Color: You can change the navigation hover color with this option.
3. Active Color: You can change navigation hover color with this option.
4. Size: You can make changes to the navigation size with this option.
5. Line Width: You can make changes to the line width with this option.
All done! You have successfully customized the Dragon Slider Widget on your website.
Video Assist
You can also watch the video tutorial Learn more about the Dragon Slider Widget. Please visit the demo page for examples.
Thanks for being with us.

