This documentation provides comprehensive insights into the Tag Cloud Block developed by Zoloblocks.
Adding a block to the editor

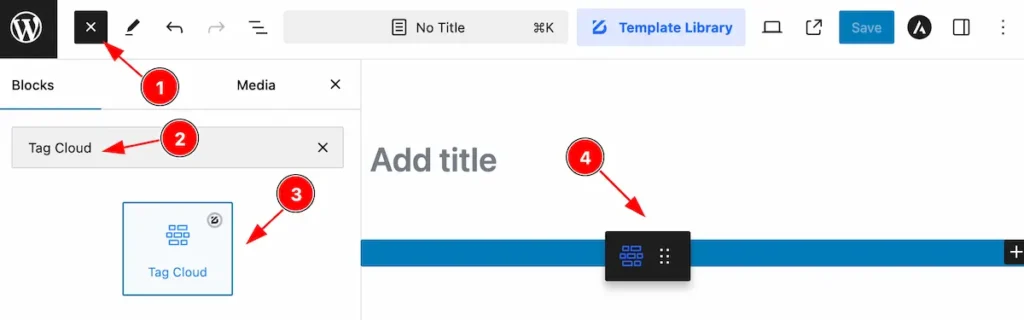
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Tag Cloud block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
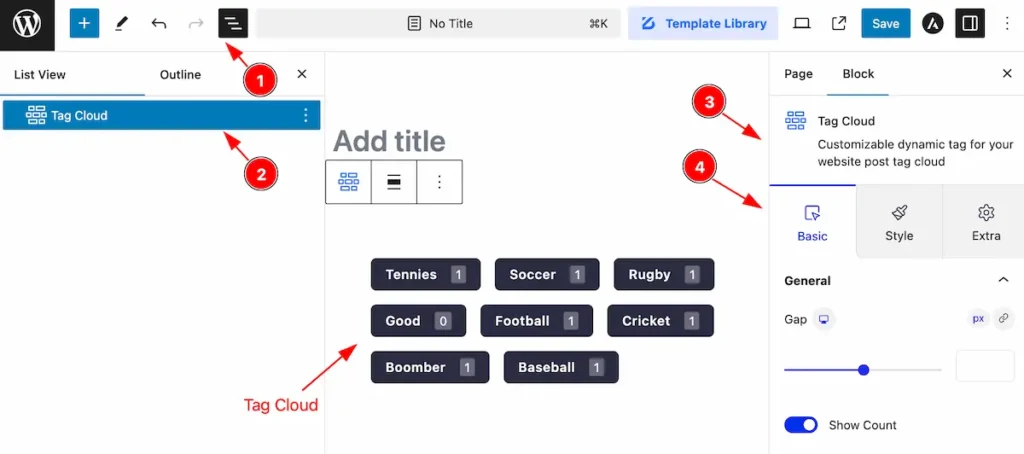
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Tag Cloud block.
- After on the right side, Click on the Block. Then the Tag Cloud details appear.
- Here shows all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
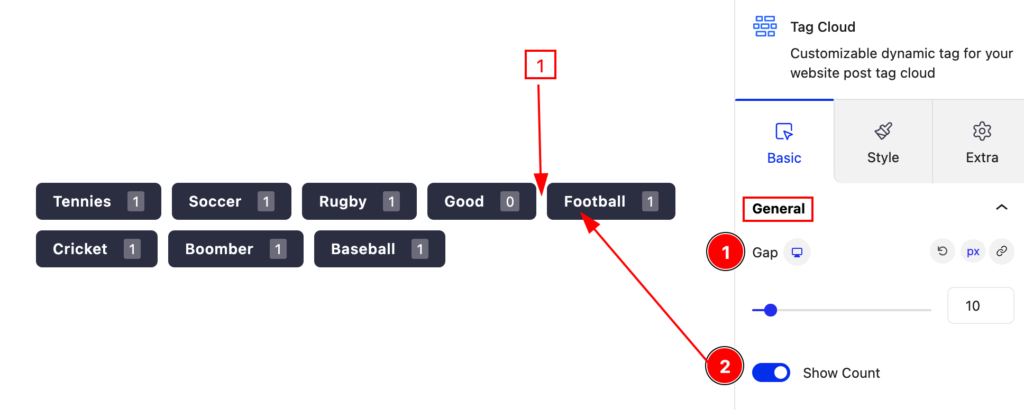
General Section
Go to Basic > General

Set controls for the general section,
- Gap: Set the gap between the tags.
- Show Count: Enable the switcher to show the count number.
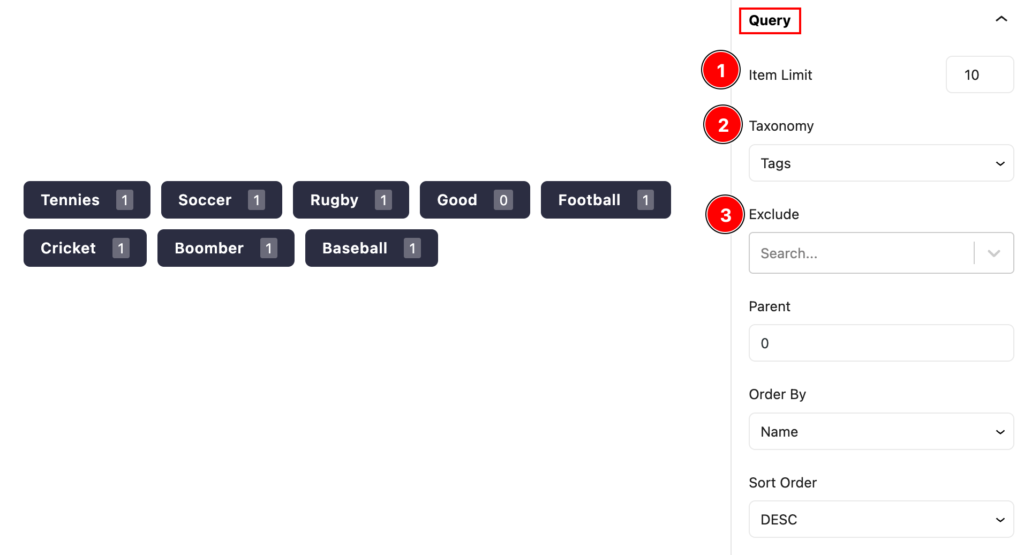
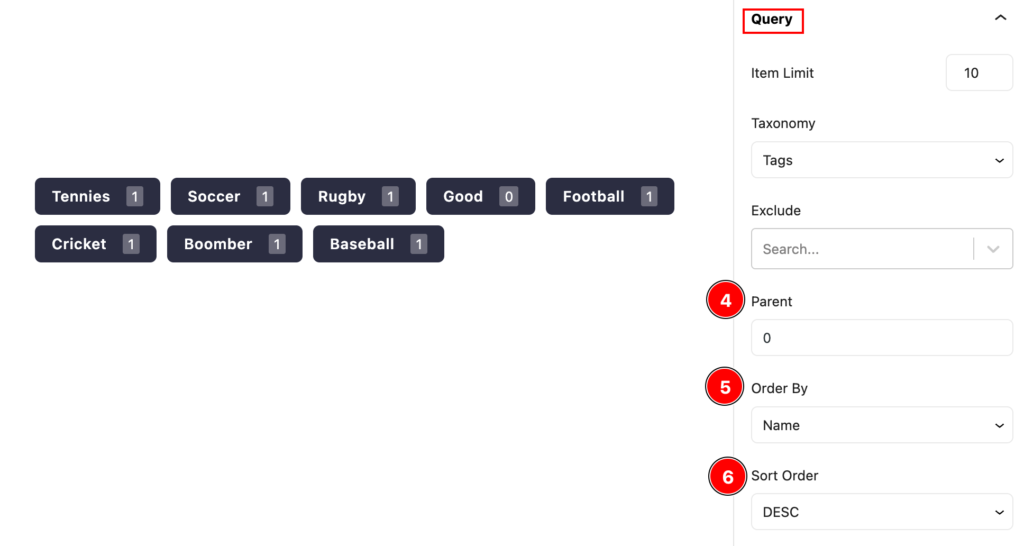
Query Section
Go to Basic > Query

Set query for the tag cloud,
- Item Limit: Set the limit for the items.
- Taxonomy: Select the taxonomy for the query.
- Exclude: Exclude are used to exclude the tags, that will not display.

- Parent: Set the parent id for the tags.
- Order By: Sort it by Order by format.
- Sort Order: Sort Order is for sorting it by order.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
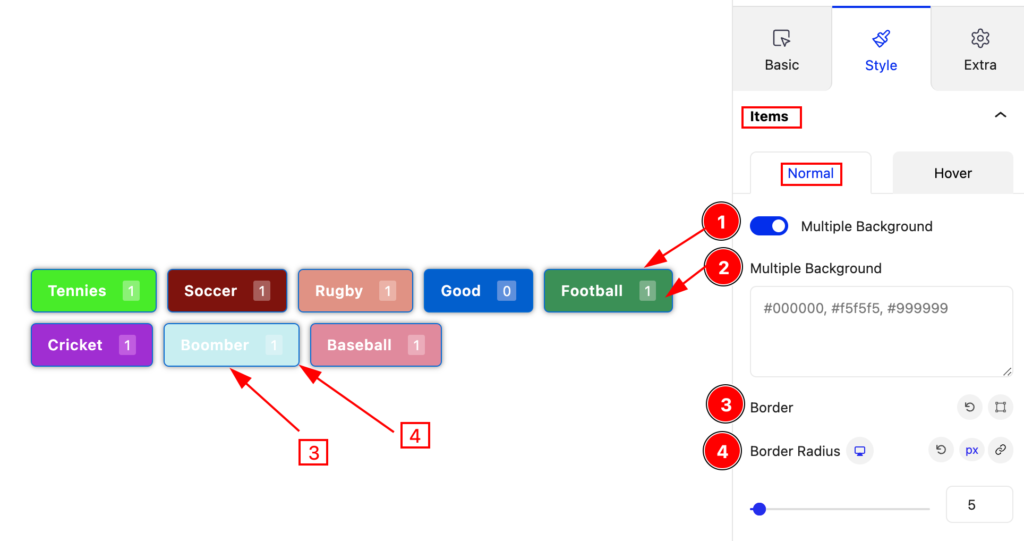
Items Section
Go to Style > Items
Normal State for Items

Make the items section stylish by following,
- Multiple Background: Enable the switcher to set multiple background.
- Multiple Background: Set the hexacolor code backgrounds for multiple items.
- Border: Set the border.
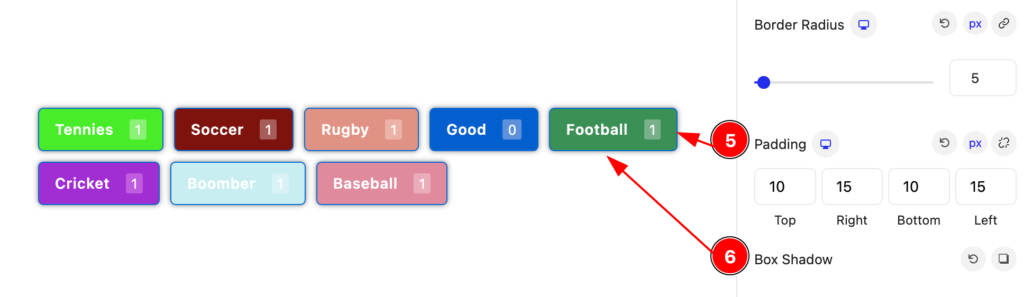
- Border Radius: Make the border radius.

- Padding: Set the padding for the items.
- Box Shadow: Make a box shadow for the items.
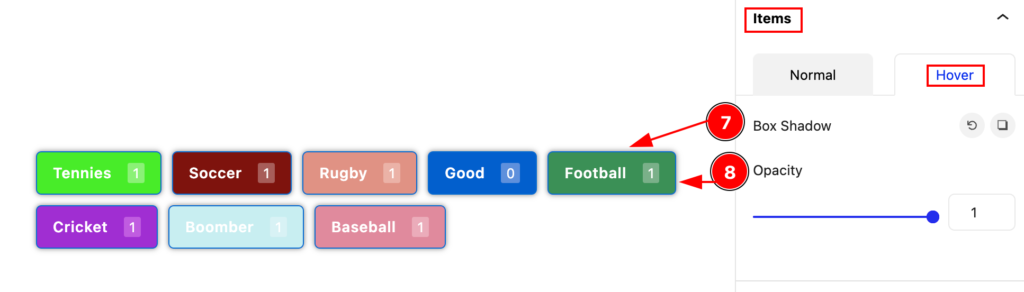
Hover State for Items

The changes will appear on mouse hover,
- Box Shadow: Set the box shadow
- Opacity: Set opacity for the items.
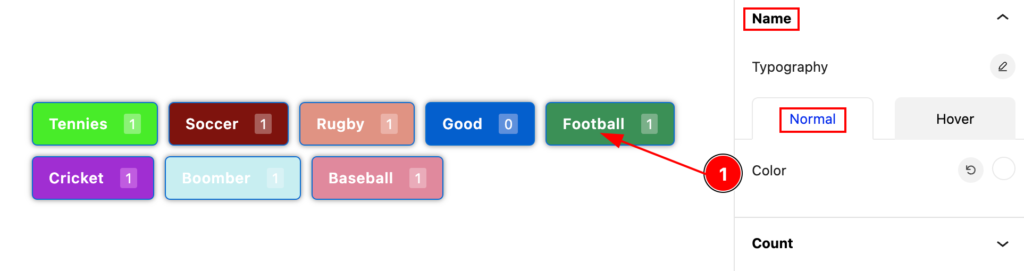
Name Section
Go to Style > Name
Normal State for Name

- Color: Set the color for the name.
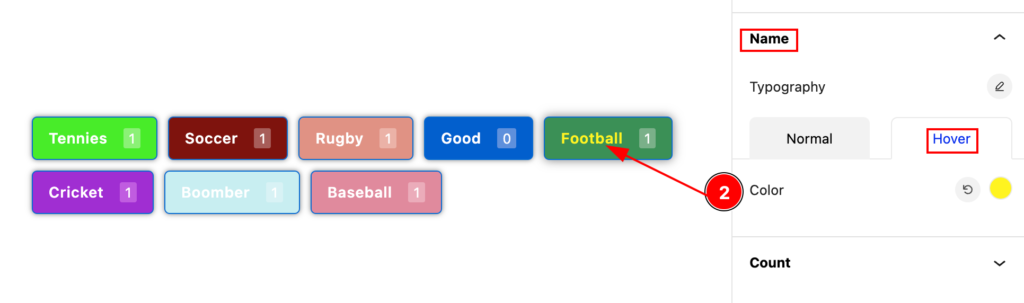
Hover State for Name

- Color: Set the hover color for the name.
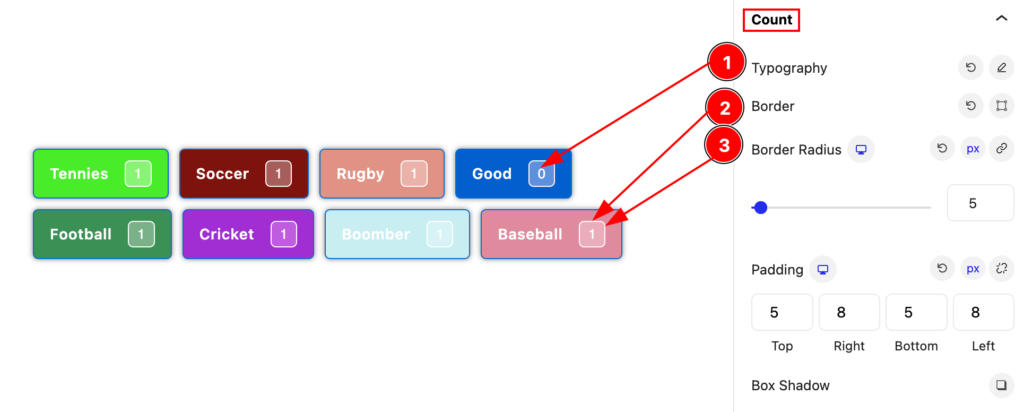
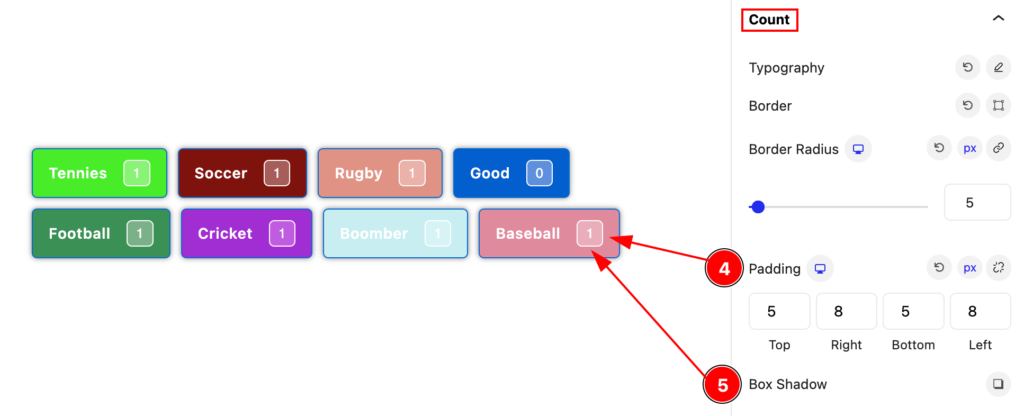
Count Section
Go to Style > Count

Make the count section stylish by following,
- Typography: Set the typography for the count.
- Border: Set the border for count.
- Border Radius: Make the border radius.

- Padding: Set the padding for the count.
- Box Shadow: Make the box shadow.
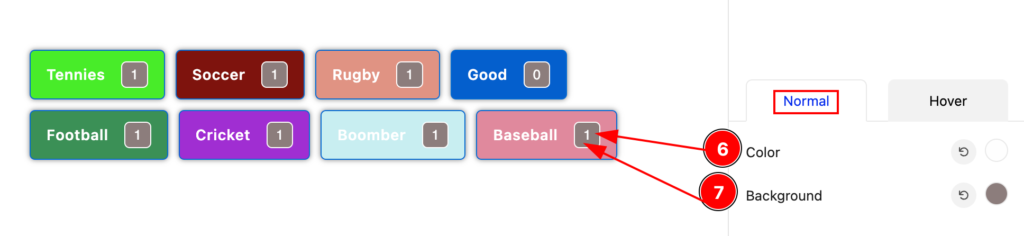
Normal State for Count

- Color: Set the color for the count.
- Background: Set background for it.
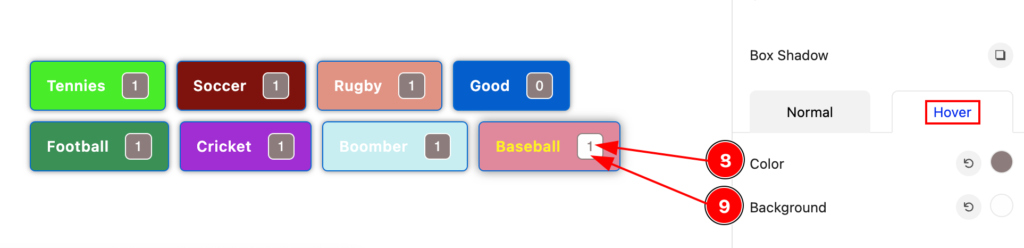
Hover State for Count
The changes will appear on mouse hover,

- Color: Set the color for the count.
- Background: Set background for it.
Video Assist
The Video help you to learn more about the block. Please visit the demo page for examples.
Thanks for being with us.
