This documentation provides comprehensive insights into the CSS Filters Extension developed by Zoloblocks.
Activating the CSS Filters Extension

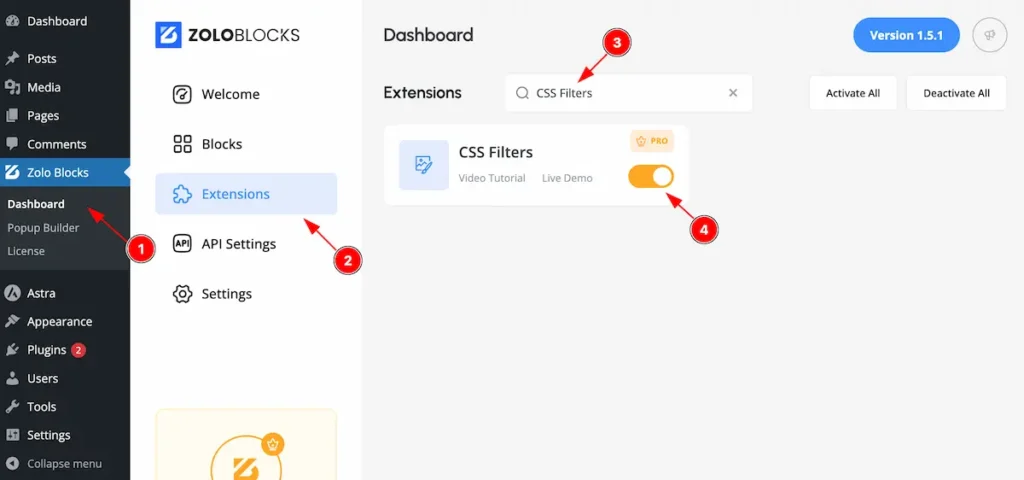
On WordPress Dashboard Navigate to ZoloBlocks from the sidebar menu.
- Select the Dashboard option under ZoloBlocks.
- Go to the Extension tab.
- Use the search bar to search for “Entrance Animation”
- Click Enable to activate the Entrance Animation extension.
Where to Find the Extension

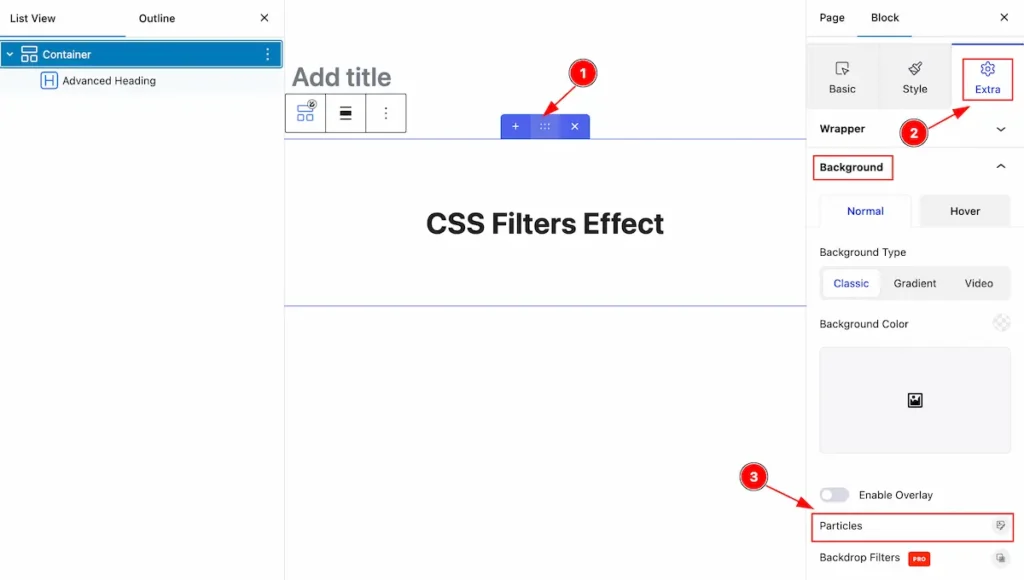
- Select a Container:
Select the Container where you want to apply filters. It’s zoloblocks special container feature. - Navigate to the Extra Tab:
Open the Extra Tab and look under the Background Selection section. - Open the Particles Section:
Find and click the Particles Icon to configure the settings.
What are Particles?
Particles are small, dynamic visual elements that move across the screen. They are often used to create engaging and interactive backgrounds. Common types of particle effects include:
- Snowflakes
- Stars
- Bubbles
Particles enhance the visual appeal of a container and create a more playful or aesthetic atmosphere.
Configuring the Particles Settings
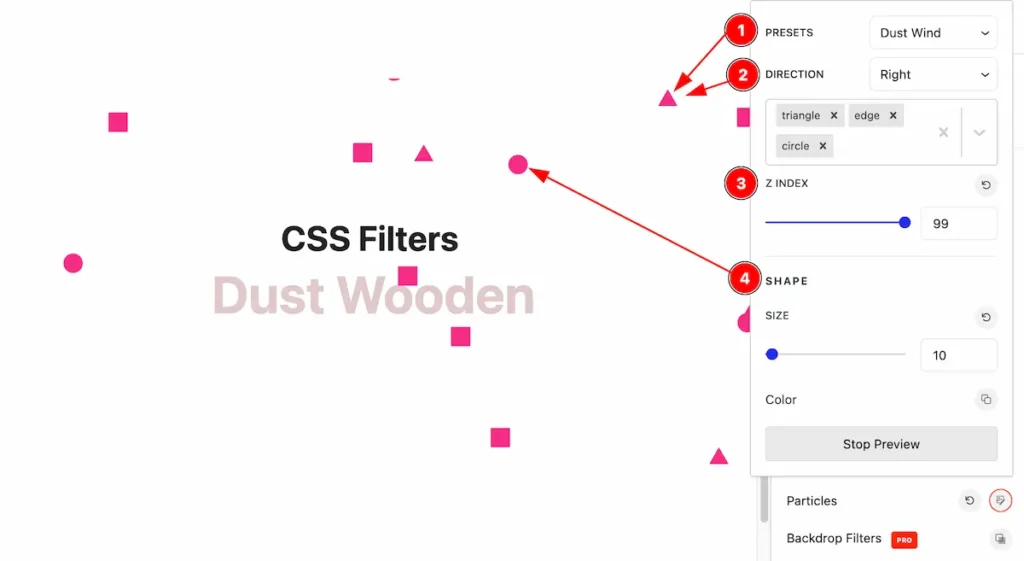
Click on the Particles icon and it will appear a popup.

- Open the Particles Popup:
Click the Particles Icon to open a settings popup.
Use the following controls to customize the particle effects:
| Control | Description |
|---|---|
| Presets | Choose from various presets to quickly set up particle effects. |
| Direction | Set the direction for particle movement (e.g., Right, Left, Top, Bottom). |
| Z-Index | Define the z-index to control the stacking order of particles. |
| Size | Adjust the size of the particles to fit your design. |
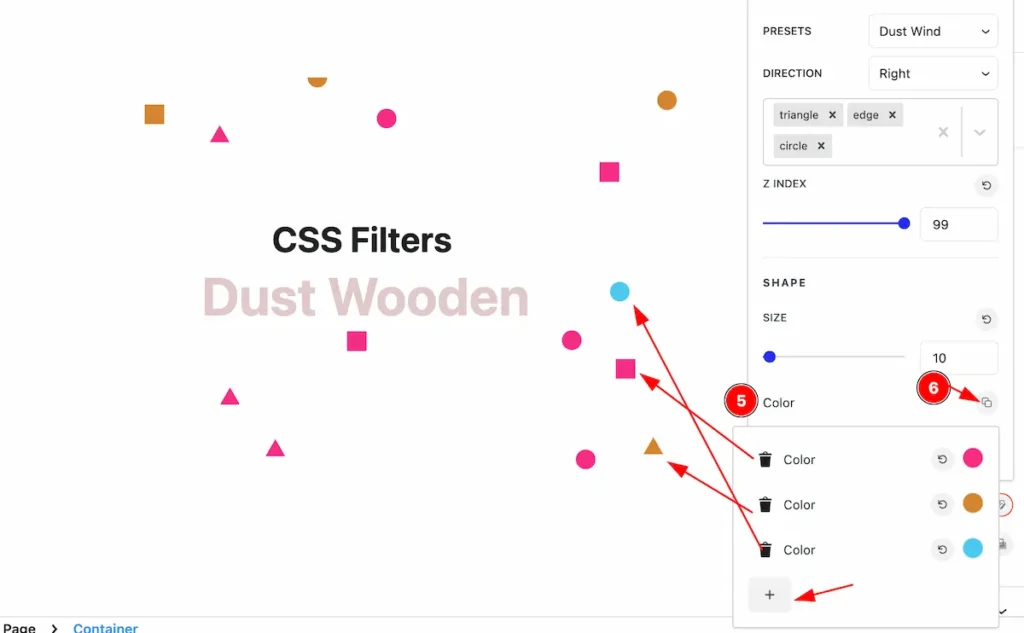
| Color | Select colors for particles. You can add multiple colors for variety. |

- Setting Colors:
- Click on the color palette on the right side of the popup.
- Add as many colors as needed to customize your particle effects.
By following these instructions, you can use the CSS Filter to show particles effect on your website.
Video Assist
The Video help you to learn more about the Extension.
Thanks for being with us.
