In this documentation, we will show you how to customize the Xero widget presented by Pixel Gallery Pro.
Inserting The Xero Widget

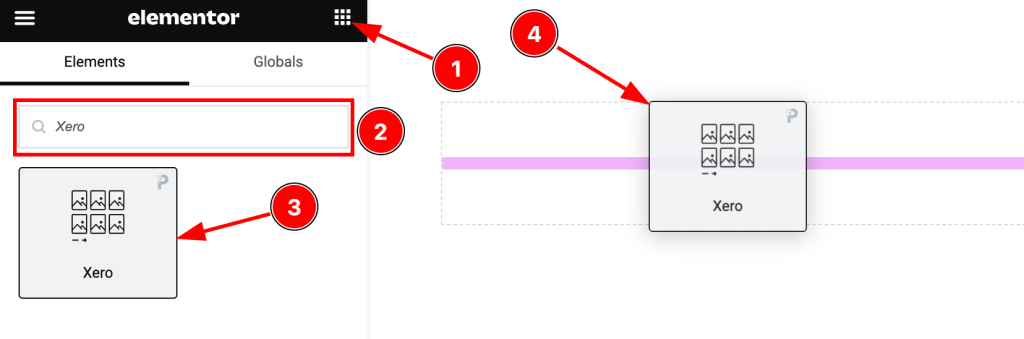
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Content Tab Customizations
Layout Section Customization
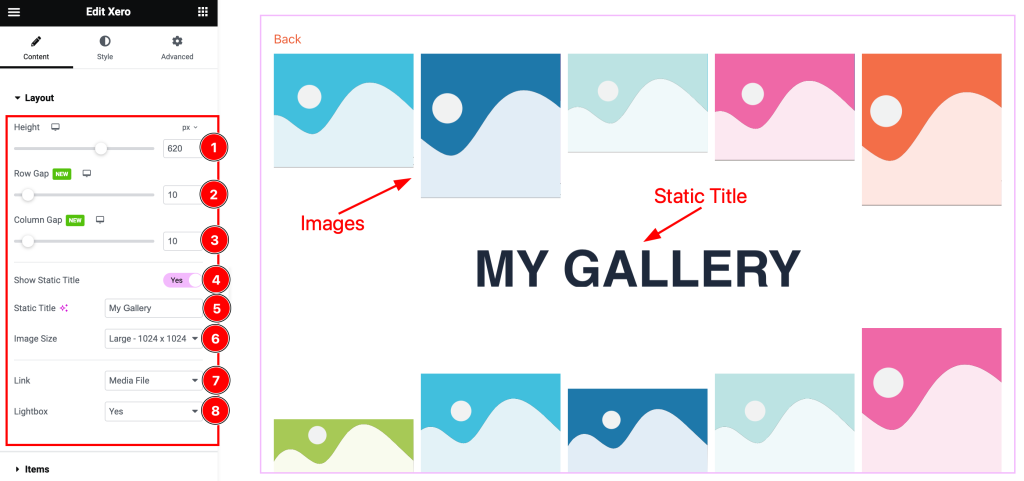
Go to Content > Layout

Come to the Layout section, find the Height, Row Gap, Column Gap, Static Title, Image Size, Link ( Media File, Custom URL, and None), and Lightbox options.
Items Section Customization
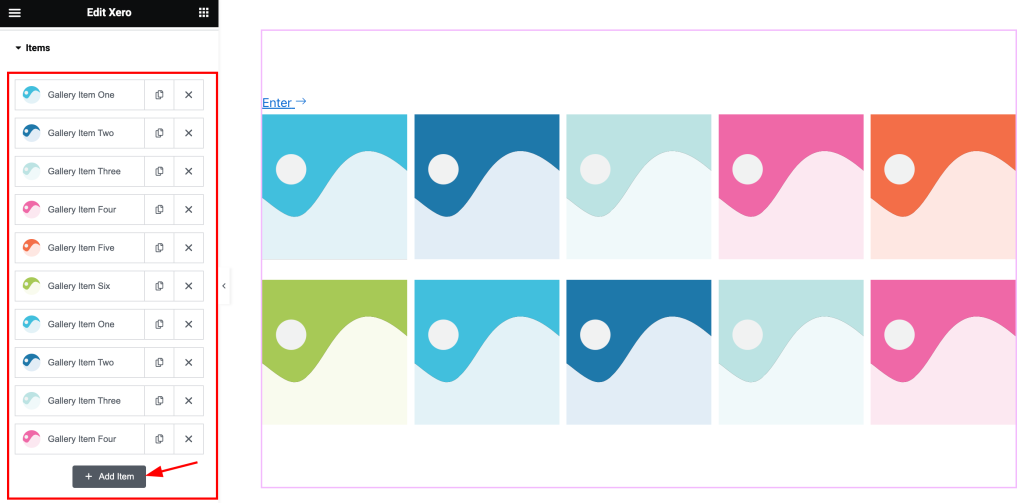
Go to Content > Items
Step-1

Come to the Items section, Here you can add Xero widget items (with the Add Item button).
Step-2

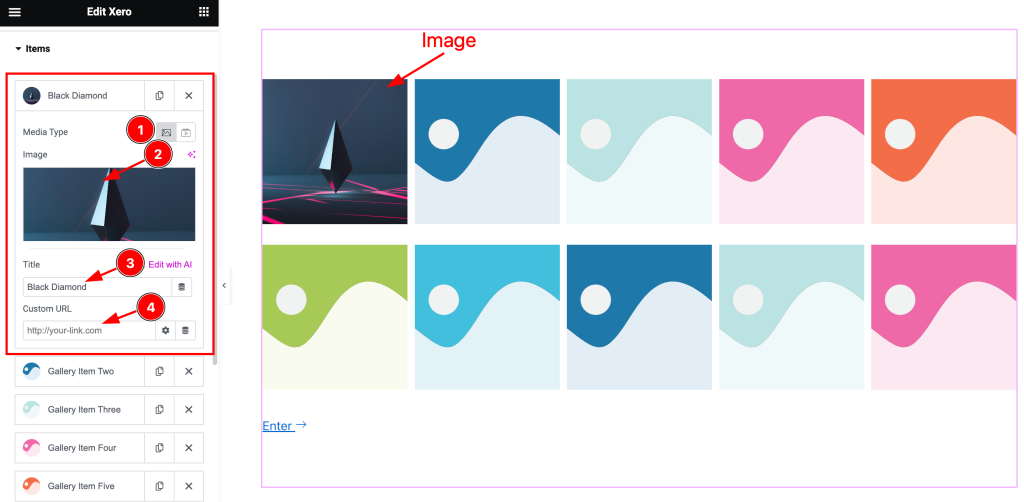
Click on Each widget item, you will find the Media Type ( Image, and Video), Title, and Custom URL options.
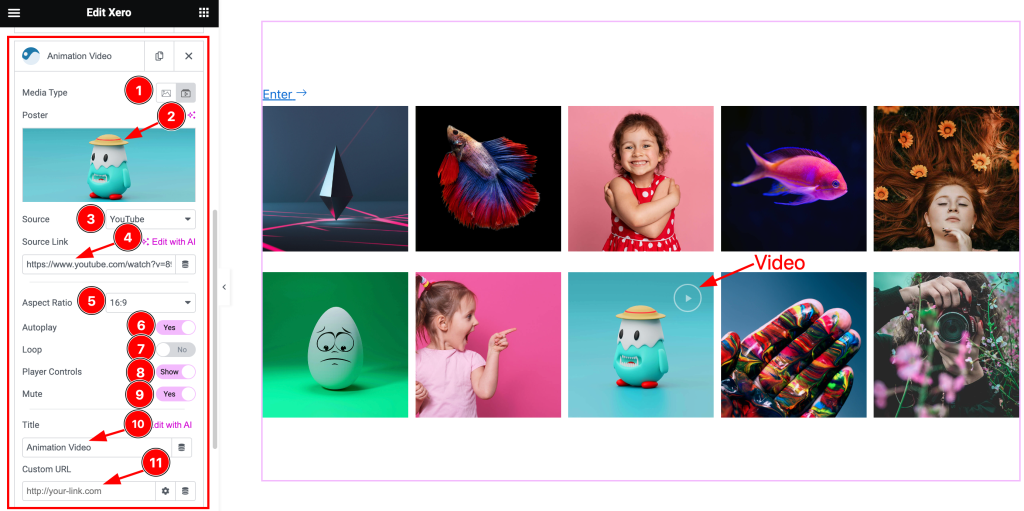
Step-3

If you select the Media Type Video then you will find Poster, Source( Youtube, Vimeo, Dailymotion, and Self Hosted), Source Link, Aspect Ratio, Autoplay, Loop, Player Controls, Mute, Title, and Custom URL options.
Work with The Style Tab
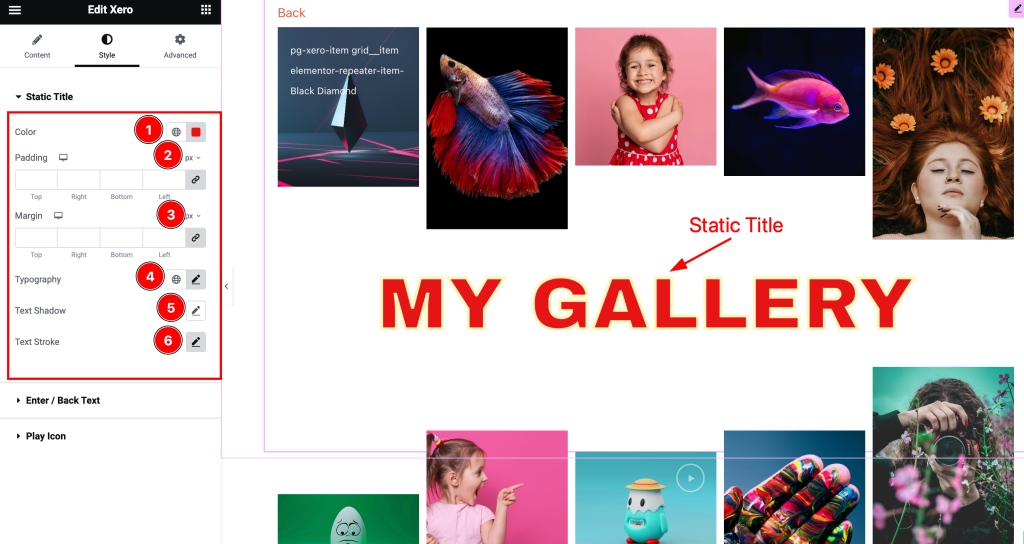
Title Section
Go to Style > Title

Here find the Title Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
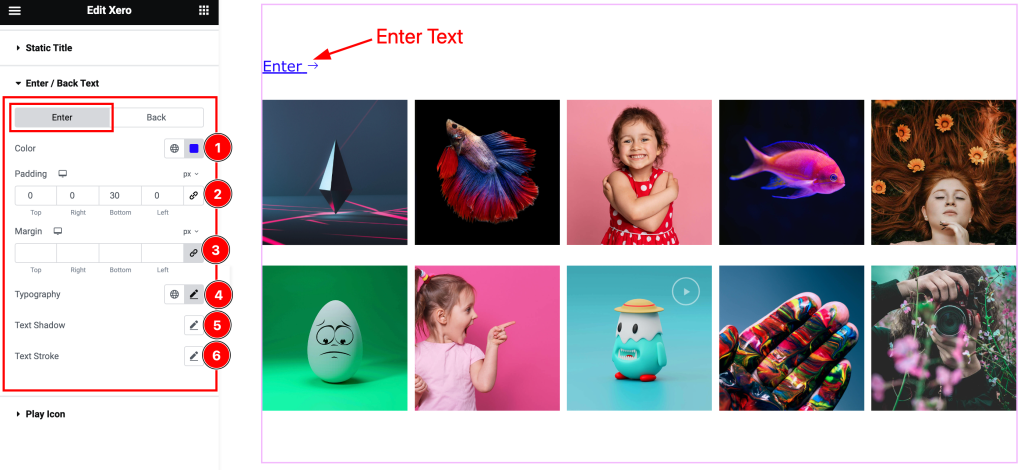
Enter / Back Text Section
Go to Style > Enter / Back Text

Come to the Enter/Back Text section, you will find two tabs section; Enter, and Back.
In the Enter tab section, find the Enter Text Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
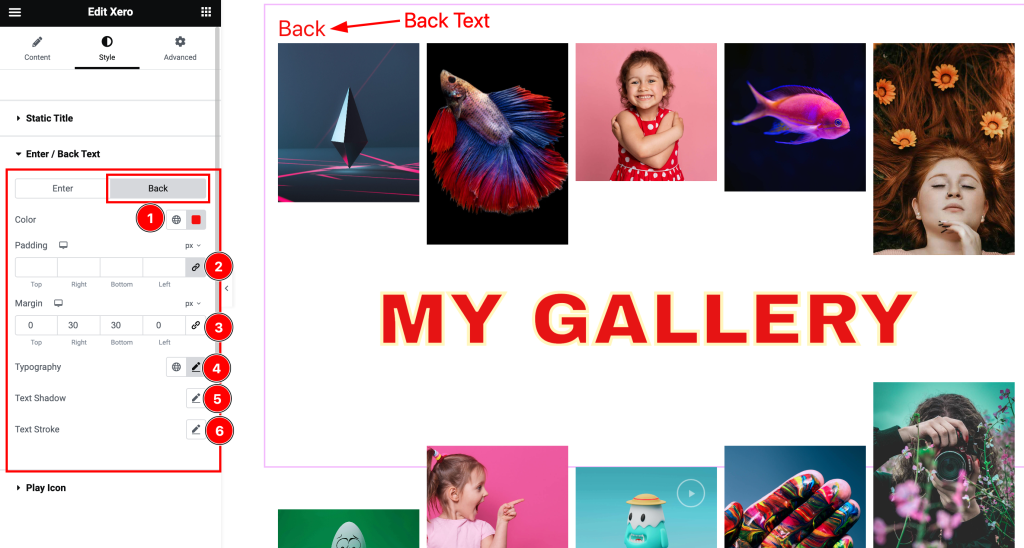
Step-2

In the Back Text tab section, find the Back Text Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
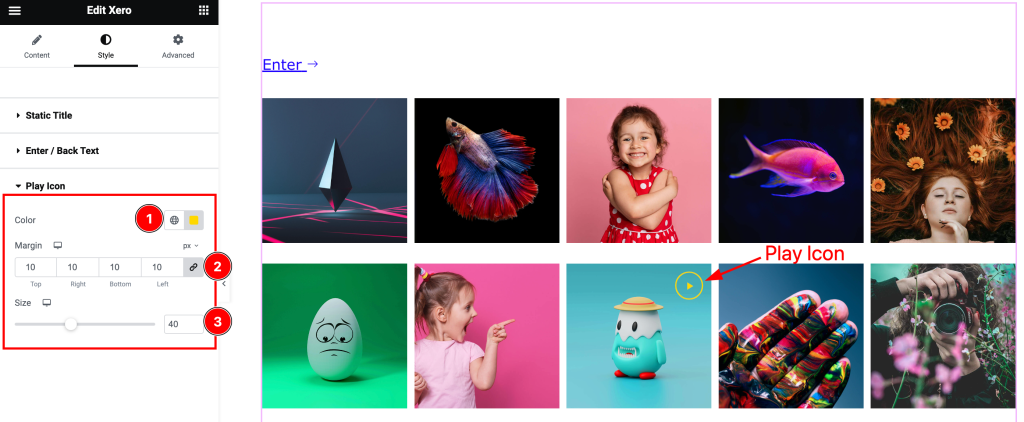
Play Icon Section
Go to Style > Play Icon

Come to the Play Icon section, and find the Play Icon Color, Margin, and Size options.
All done! You have successfully customized the Xero widget on your website.
Video Assist
You can watch the quick video to learn about the Xero widget. The Video Will come soon. Please visit the demo page for examples.
Thanks for being with us.
