In this documentation, we will show you how to customize the Wixer Carousel widget presented by the Ultimate Post Kit add-on.
Insert Wixer Carousel

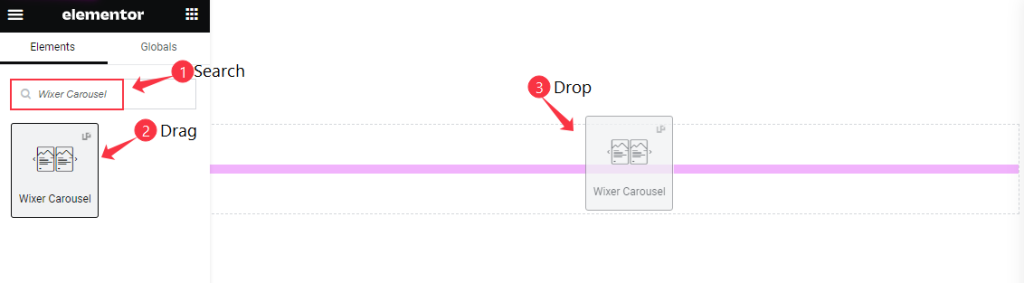
Open your page in the Elementor editor, search by the Wixer Carousel widget name, then drag and drop it.
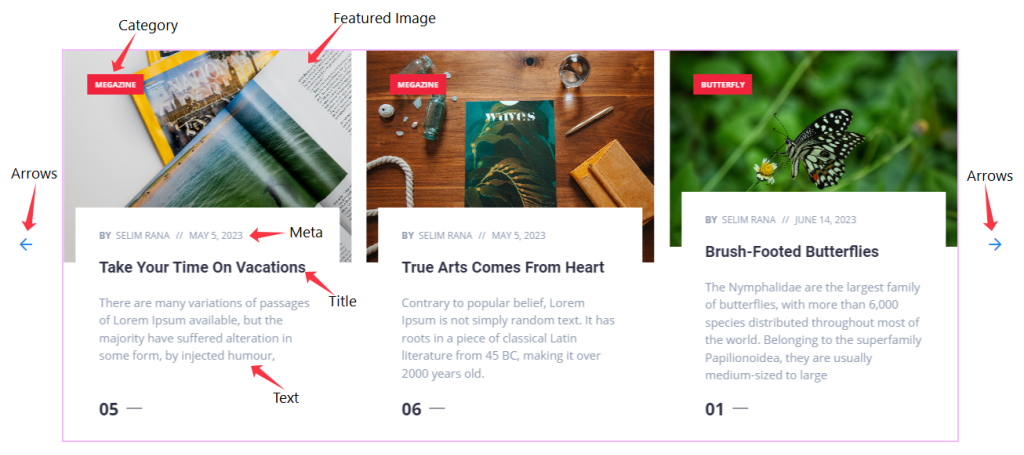
The default view of Wixer Carousel

The Wixer Carousel displays the Category, Featured Image, Meta, Title, Text, Counter, and Arrows.
Content Tab Customization
Layout Section
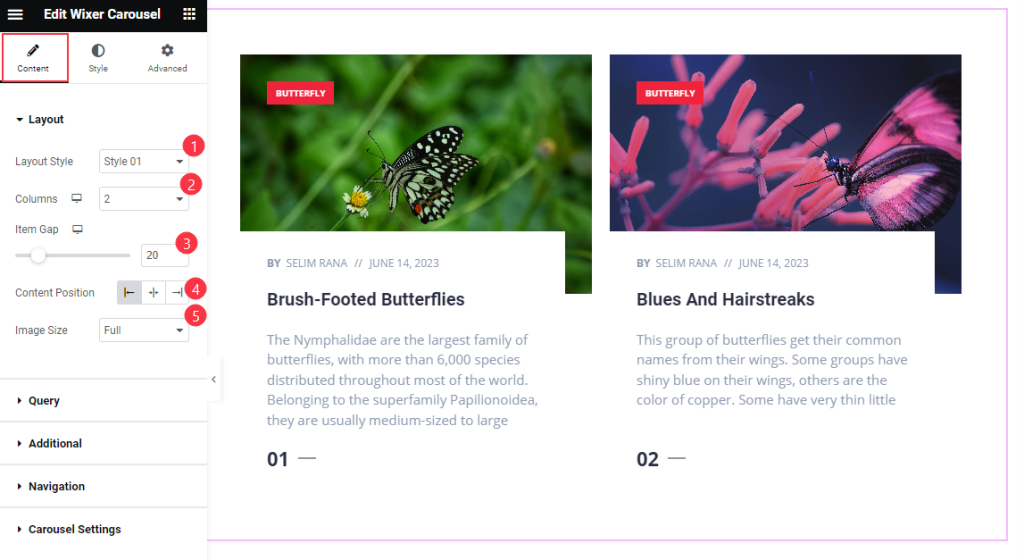
Go to Content > Layout

Find the Layout Style (Style 01 & Style 02), Columns, Item Gap, Content Position, and Image Size options.
Query Section
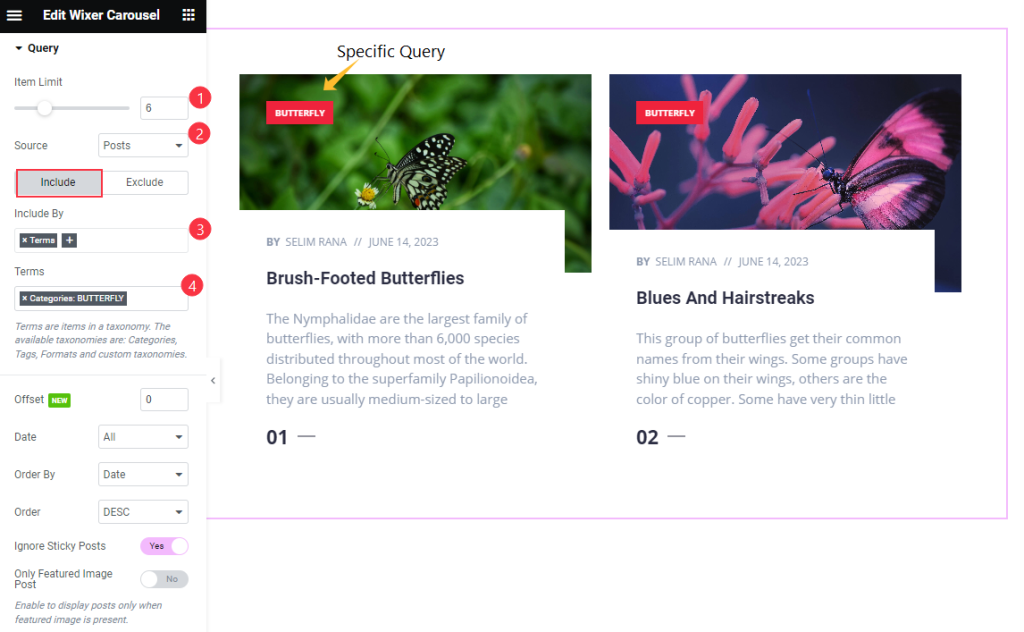
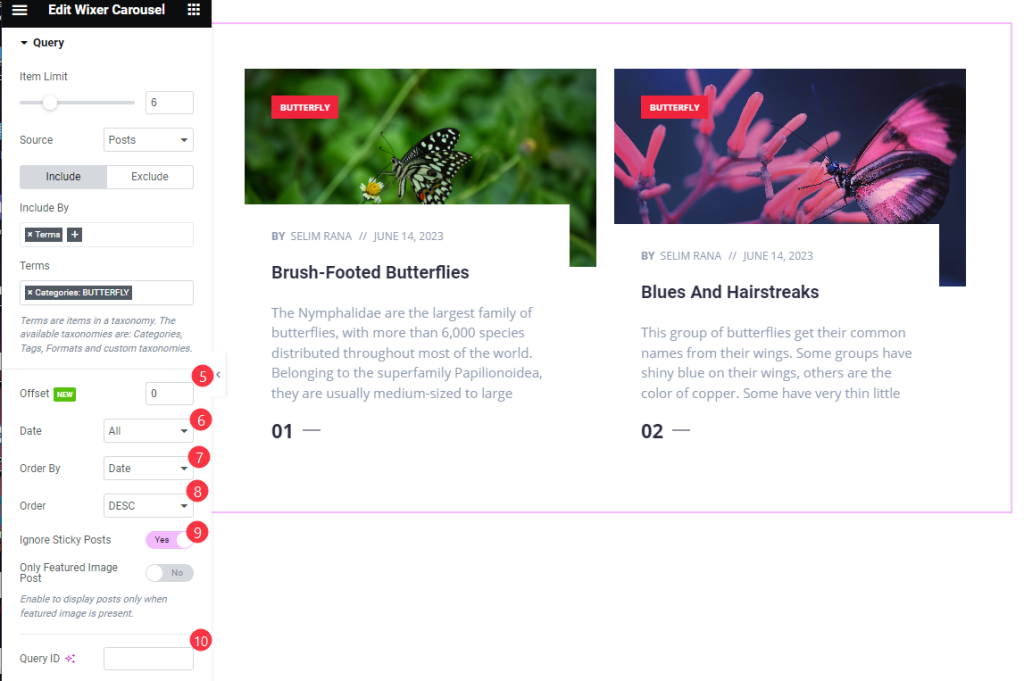
Go to Content > Query

Find the Item Limit and Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.

Then find the Offset, Date, Order By, Order, Ignore Sticky Posts, Only Featured Image Post, and Query ID Options.
Additional Section
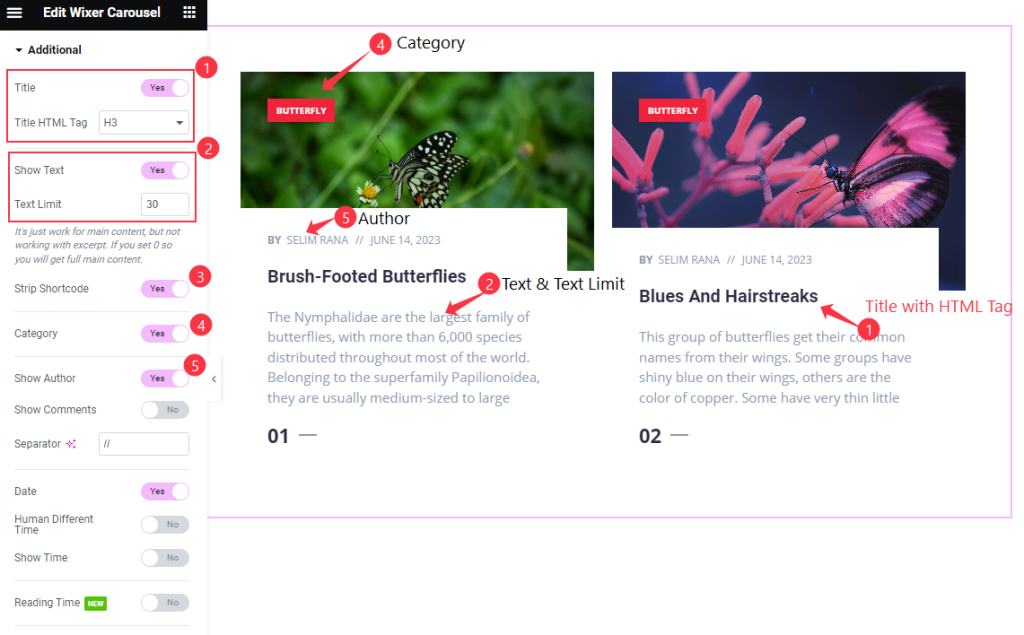
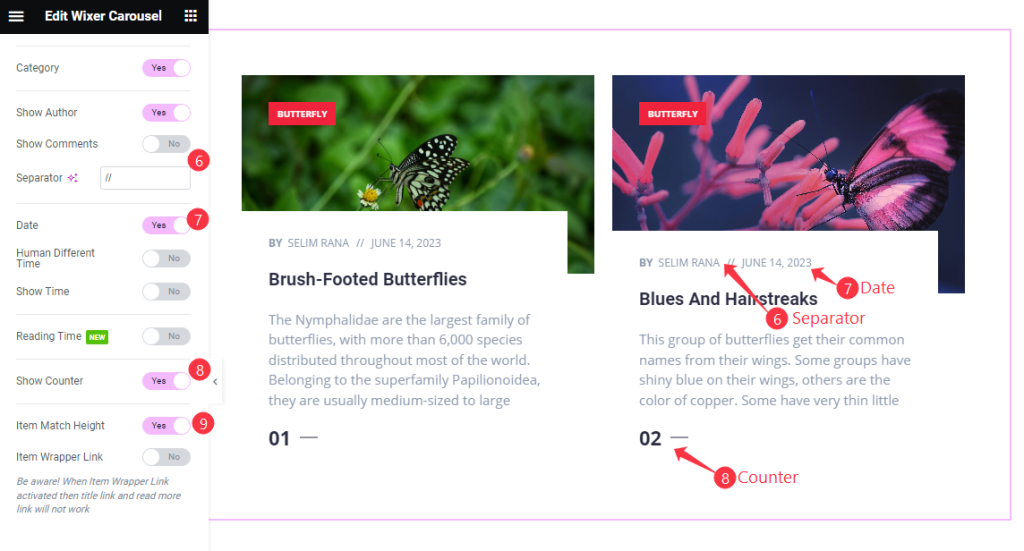
Go to Content > Additional

Find the Title and Title HTML Tag, Show Text and Text Limit, Strip Shortcode, Category, and Show Author options.

Then find the Show Comments, Separator, Date, Human Different Time, Show Time, Show Counter, Item Match Height, and Item Wrapper Link options.
Navigation Section
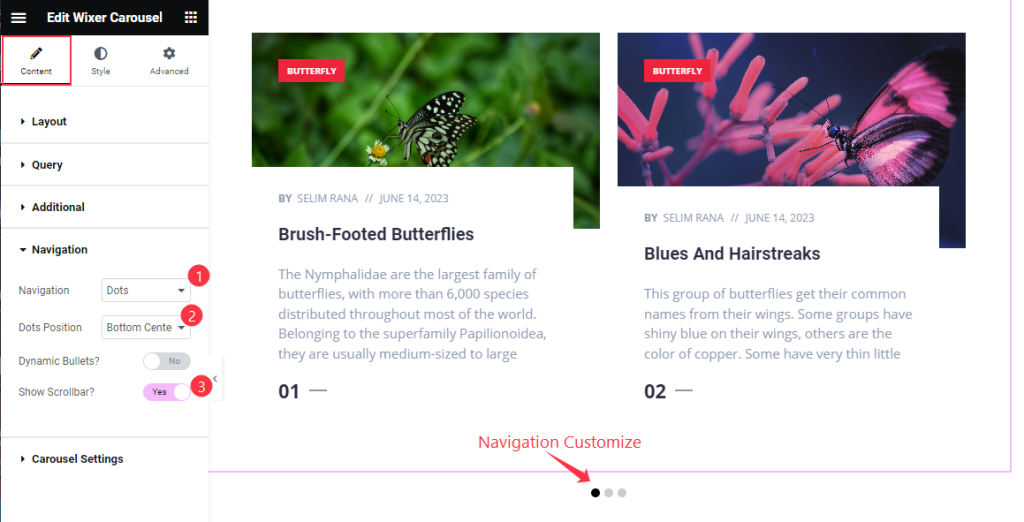
Go to Content > Navigation

Find the Navigation (Arrows, Dots, Progress, Arrows & Dots, Arrows & Fraction), Dots Position, Dynamic Bullets, and Show Scrollbar options.
Style Tab Customization
Items Section
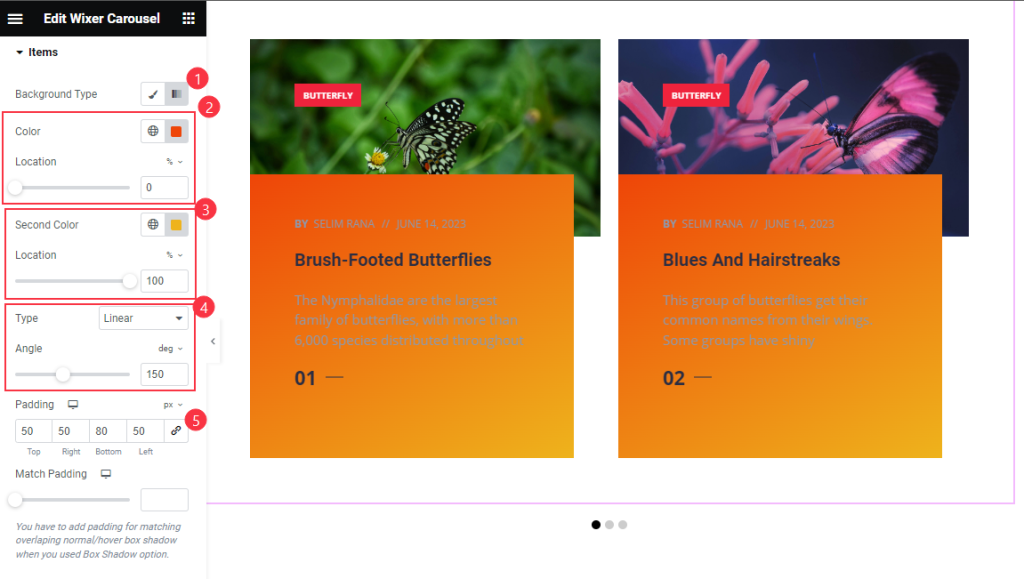
Go to Style > Items

Find the Background Type, Gradient > Color and Location, Second Color and Location, Type, and Angle, as well as Padding, and Match Padding options.
Title Section
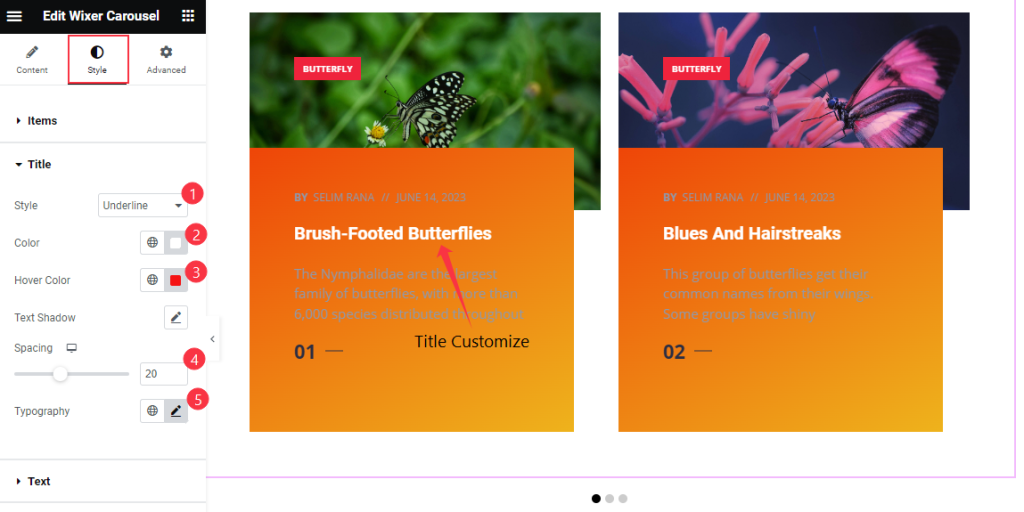
Go to Style > Title

Find the Style (underline/overline & middle underline/overline), Color, Hover Color, Text Shadow, Spacing, and Typography options.
Text Section
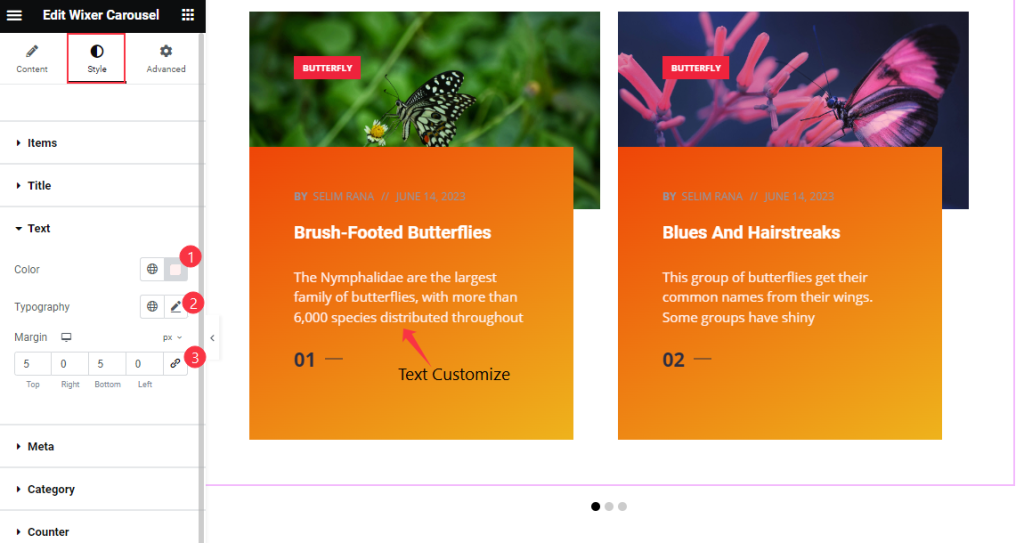
Go to Style > Text

Find the Color, Typography, and Margin options.
Meta Section
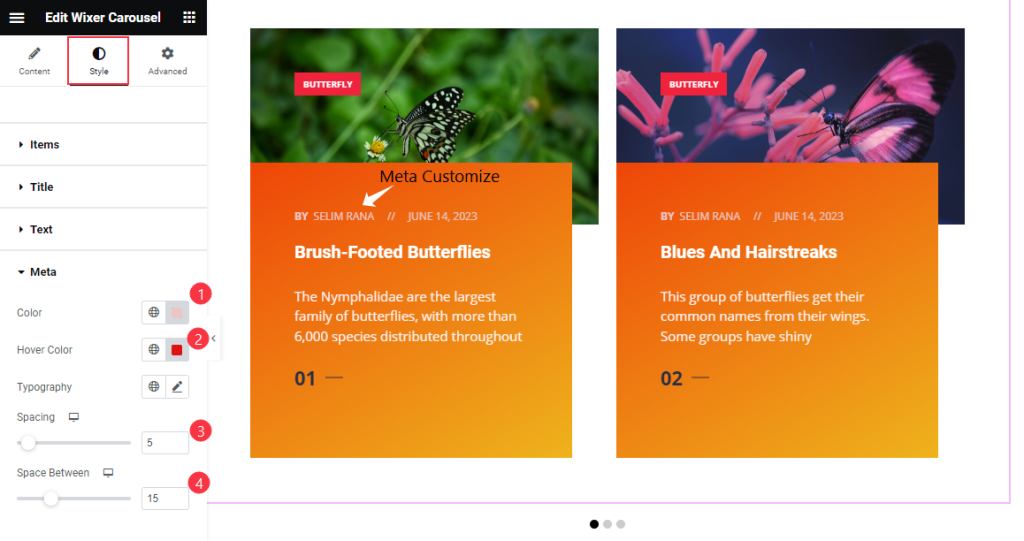
Go to Style > Meta

Find the Color, Hover Color, Typography, Spacing, and Space Between options.
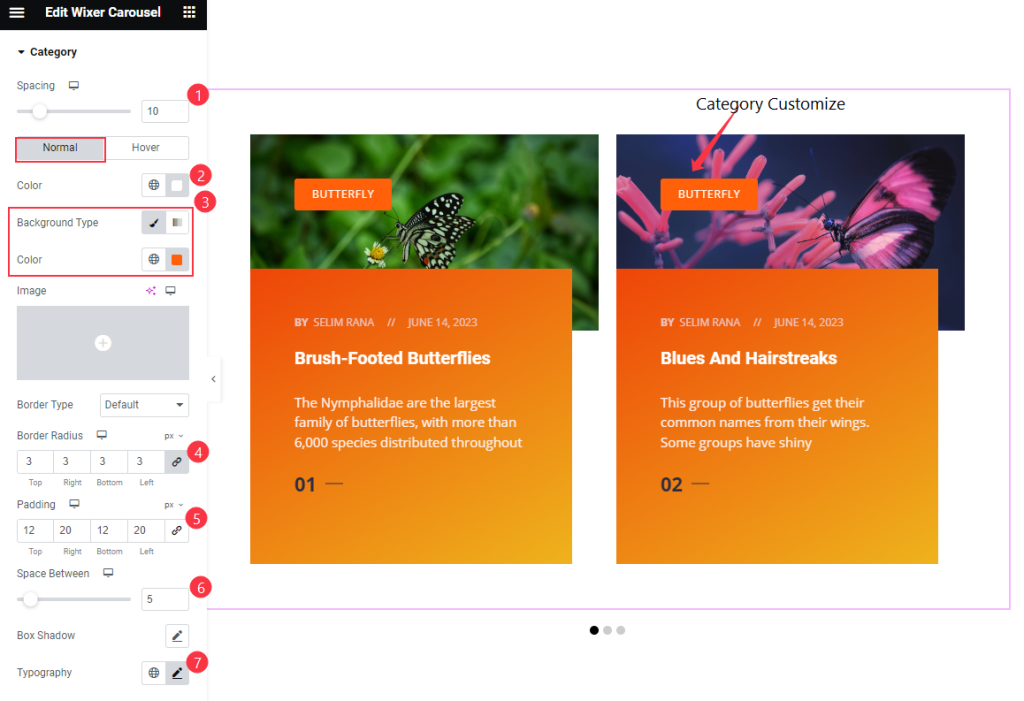
Category Section
Go to Style > Category

Find the Spacing option at the top. The for Normal subsection, find the Color, Background Type, Color, Border Type, Border Radius, Padding, Space Between, Box Shadow, and Typography options.
Find text Color and Background Type options in Hover subsection.
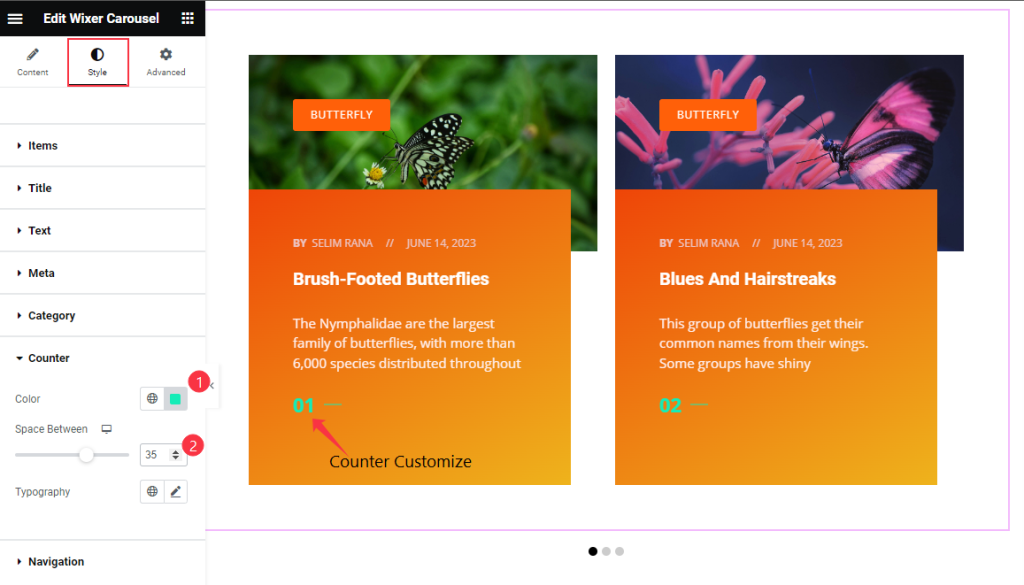
Counter Section
Go to Style > Counter

Find the Color, Space Between, and Typography options.
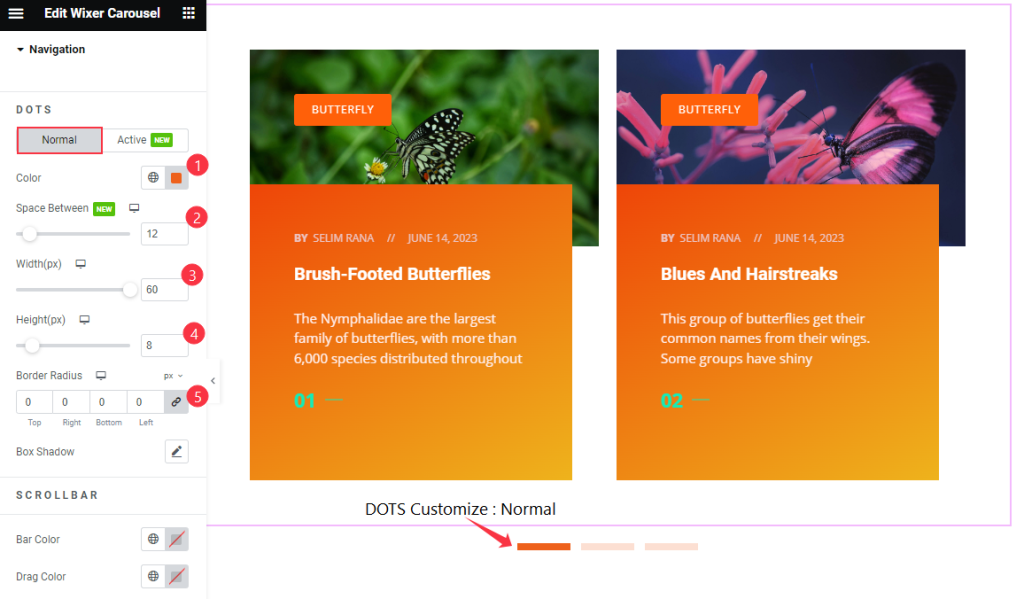
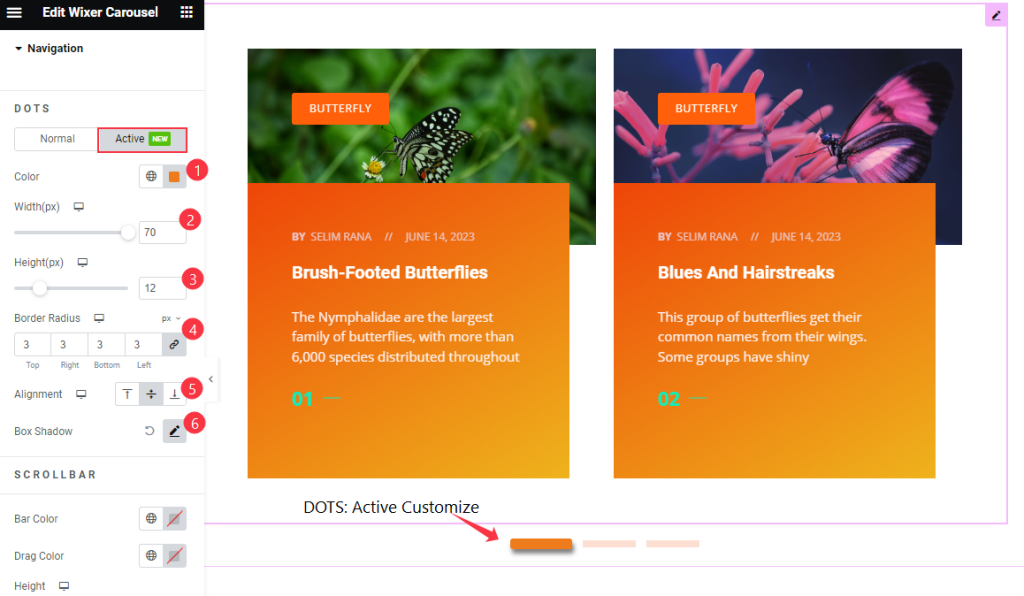
Navigation
Go to Style > Navigation
DOTS

Find the Color, Space Between, Width, Height, Border Radius, and Box Shadow options in Normal subsection.

Also find the Color, Width, Height, Border Radius, Alignment, and Box Shadow options in Active subsection.
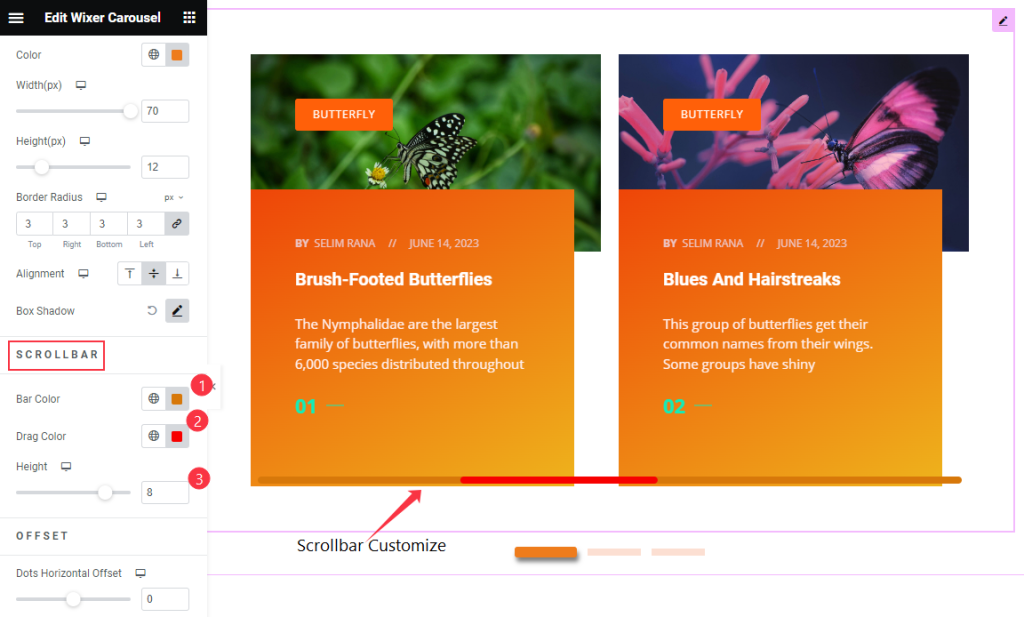
SCROLLBAR

Next, find the Bar Color, Drag Color, and Height options.
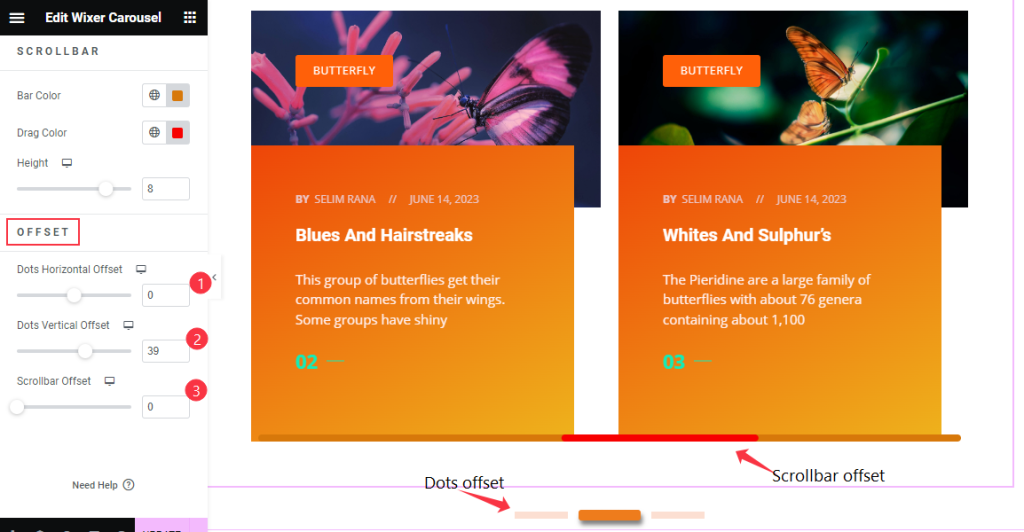
OFFSET

Then find the Dots Horizontal Offset, Dots Vertical Offset, and Scrollbar Offset options.
Video Assist
Watch the Wixer Carousel widget video tutorial here. Please visit the demo page for examples.
Thanks for being with us.
