In this documentation, we will show you how to customize the Wisdom widget presented by the Pixel Gallery add-on.
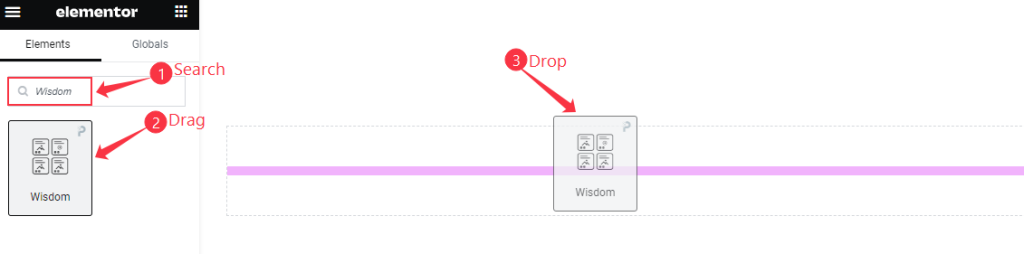
Insert Wisdom Widget

Open your page in the Elementor editor, search by the Wisdom widget name, and then drag and drop it.
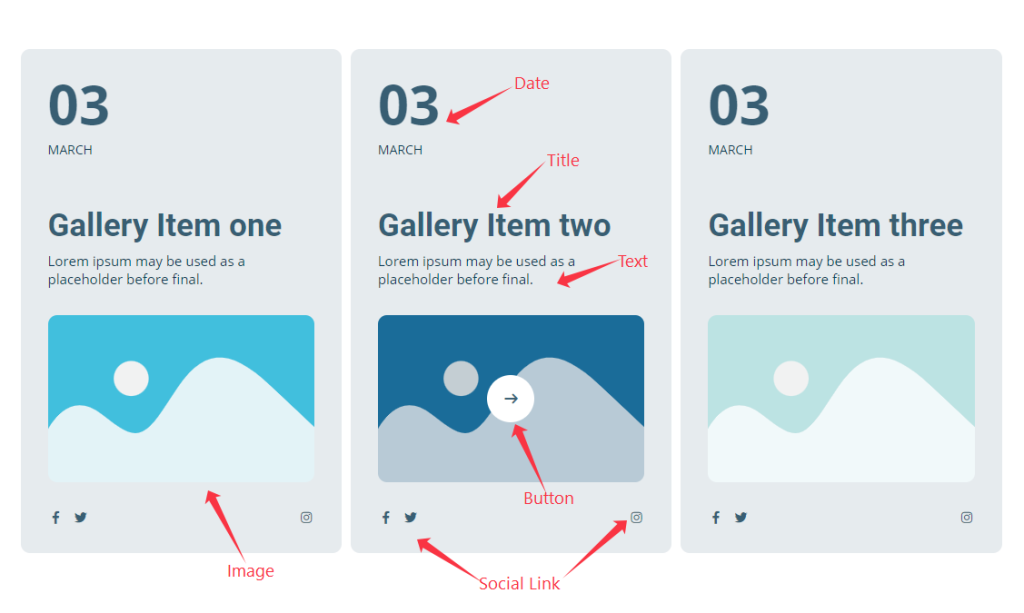
The default view of Wisdom widget

The default view displays the Title, Text, Date, Social Link, Button, and Images.
Content Tab Customization
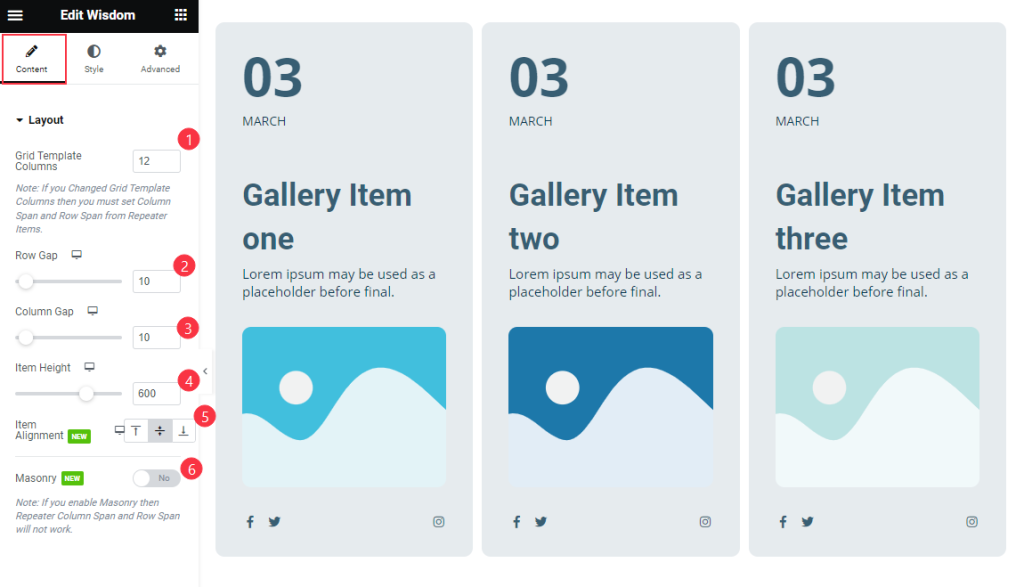
Layout Section
Go to Content > Layout

Find the Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.

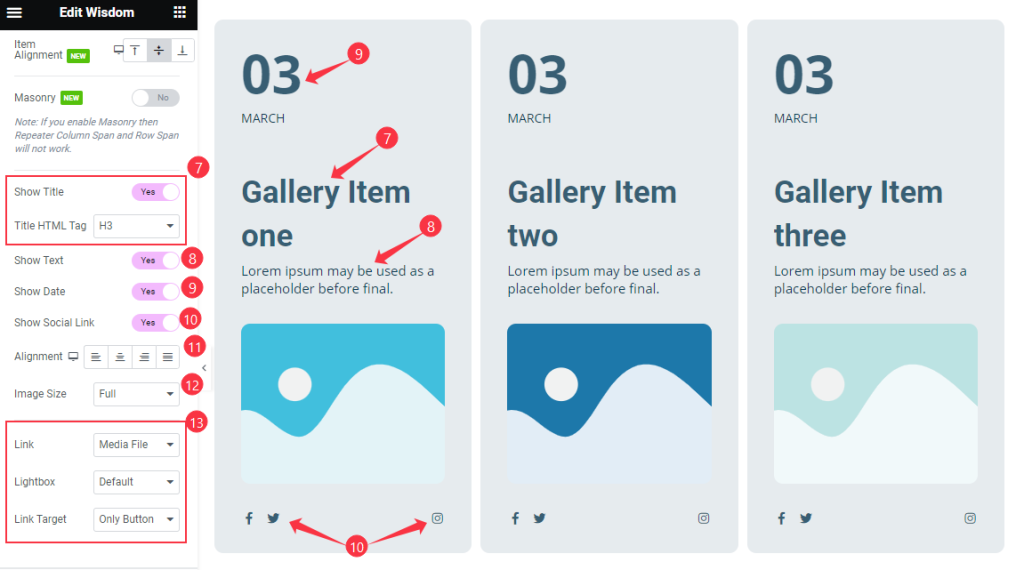
Then find the Show Title and Title HTML Tag, Show Meta, Show Date, Show Social Link, Alignment, Image Size, Link, Lightbox, and Link Target options.
Items Section
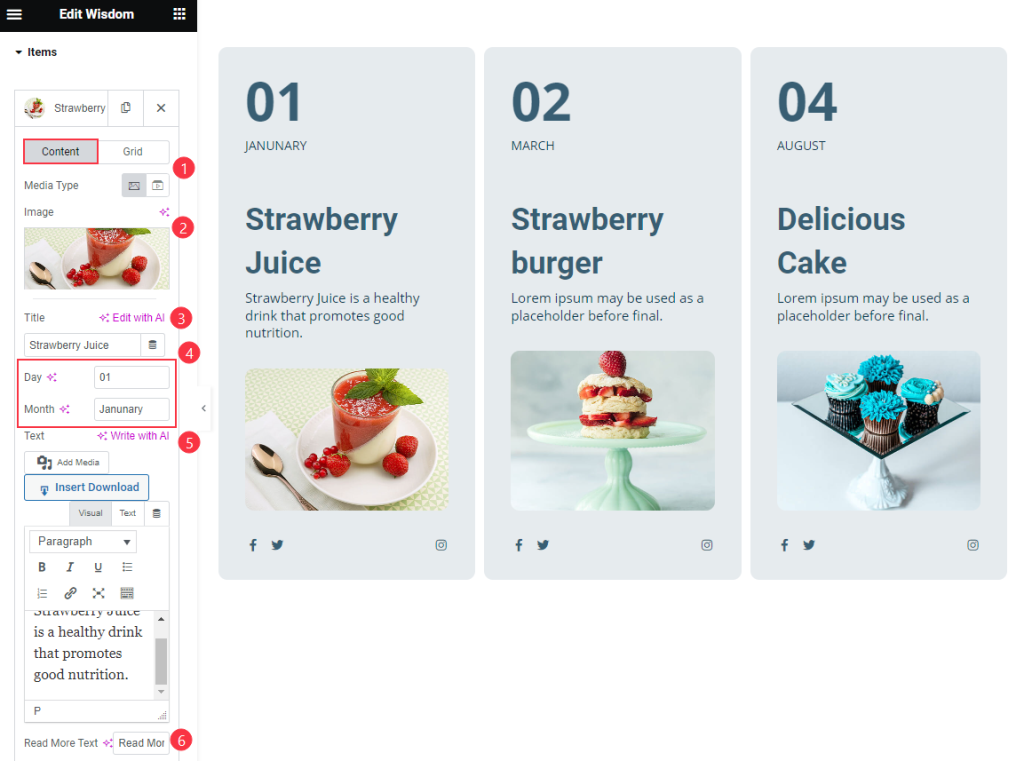
Go to Content > Items

Find the Content > Media Type, Image, Title, Day, Month, Text, Read More Text, Custom URL, and Item Hidden options.

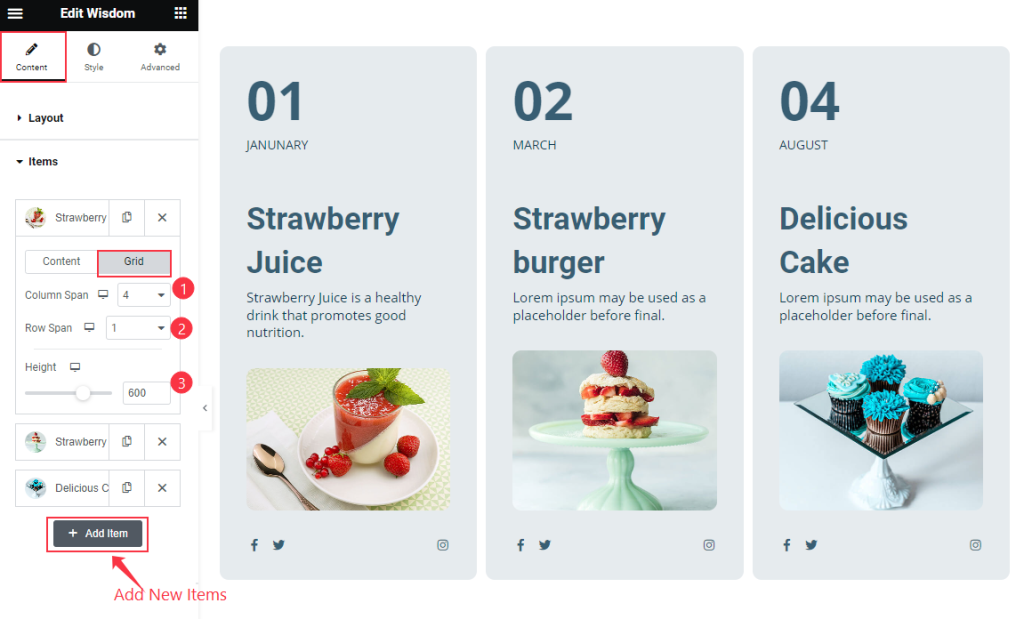
Then find the Grid > Column Span, Row Span, and Height options. To add new items click on the ” + Add Item ” button.
Social Link Section
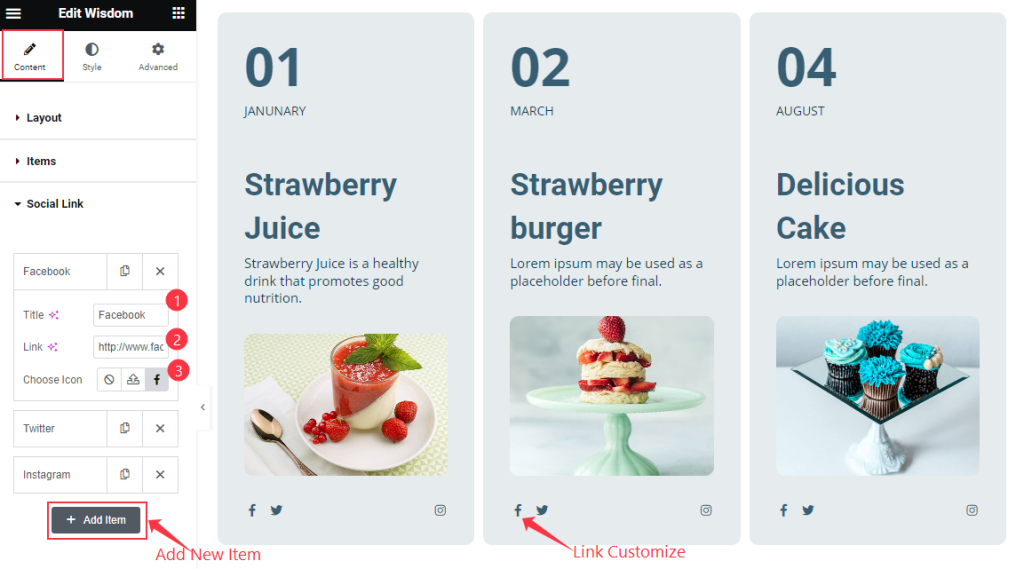
Go to Content > Social Link

Find the Title, Link, and Choose Icon options. To add a new item click on the “ + Add Item ” Button.
Entrance Animation Section
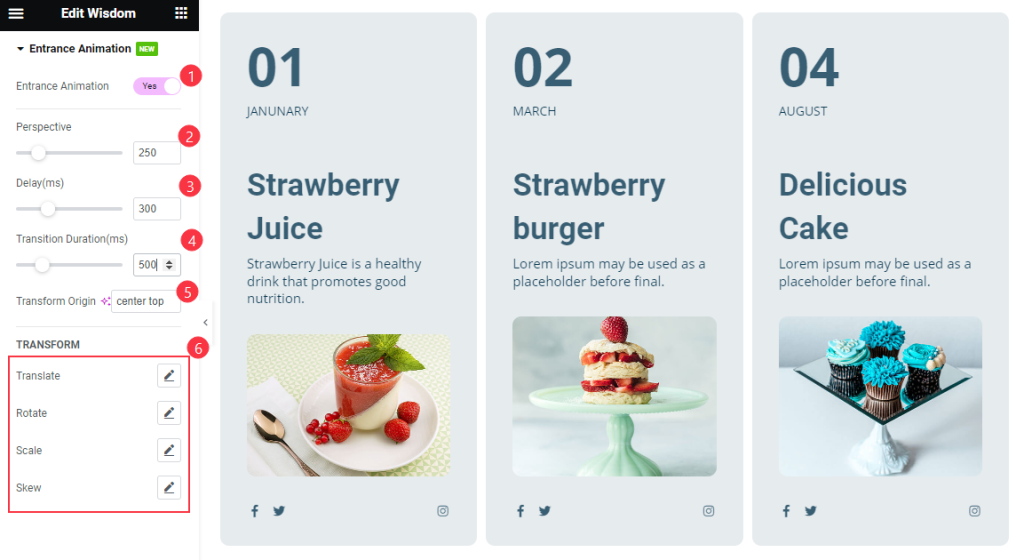
Go to Content > Entrance Animation

Find the Entrance Animation, Perspective, Delay, Transition Duration, Transform Origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Tab Customization
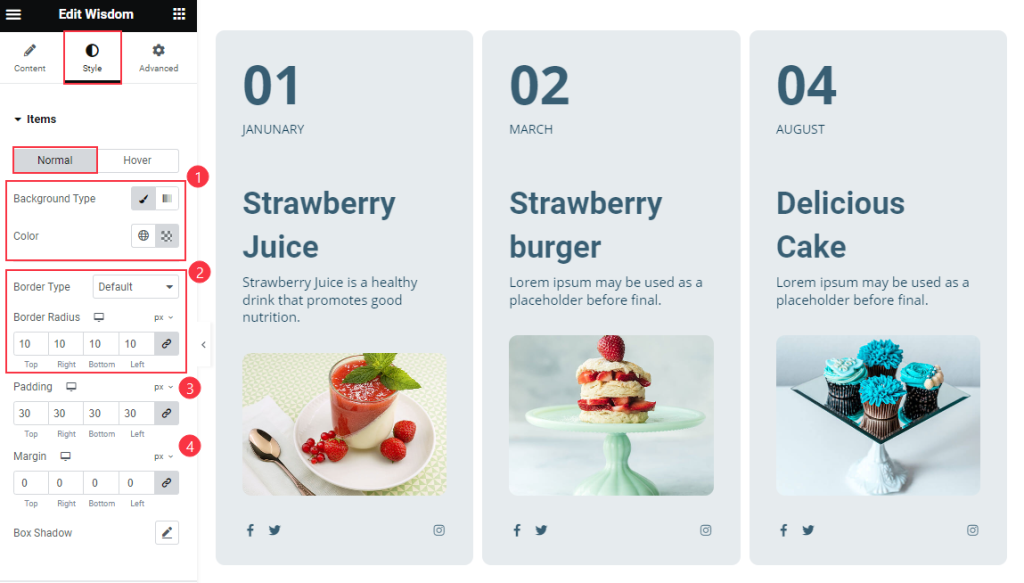
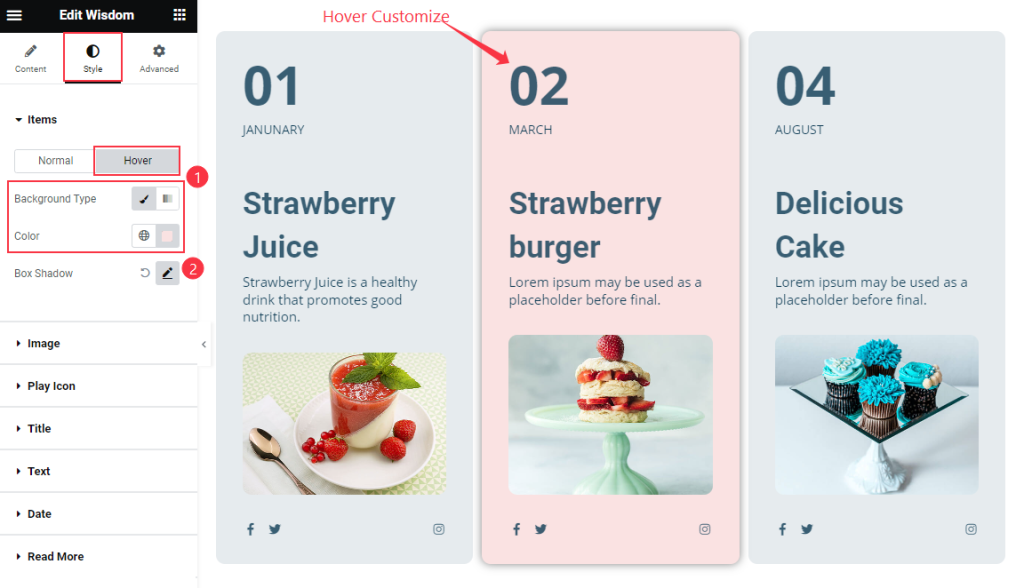
Items Section
Go to Style > Items

Find the Normal > Background Type, Border Type, Border Radius, Padding, Margin, and Box Shadow options.

Then find the Background Color and Box Shadow options.
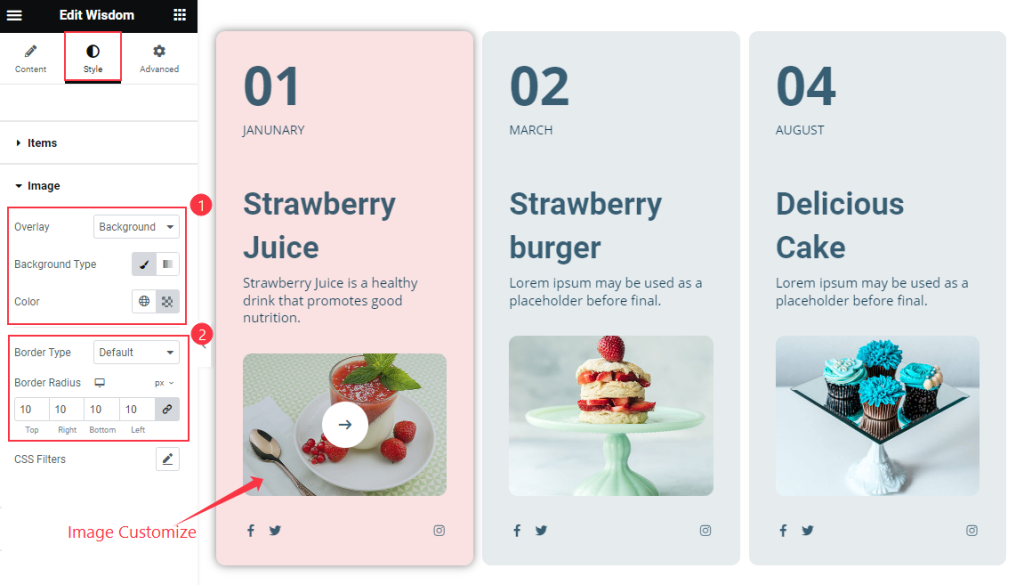
Image Section
Go to Style > Image

Find the Overlay, Background Color, Border Type, Border Radius, and CSS Filters options.
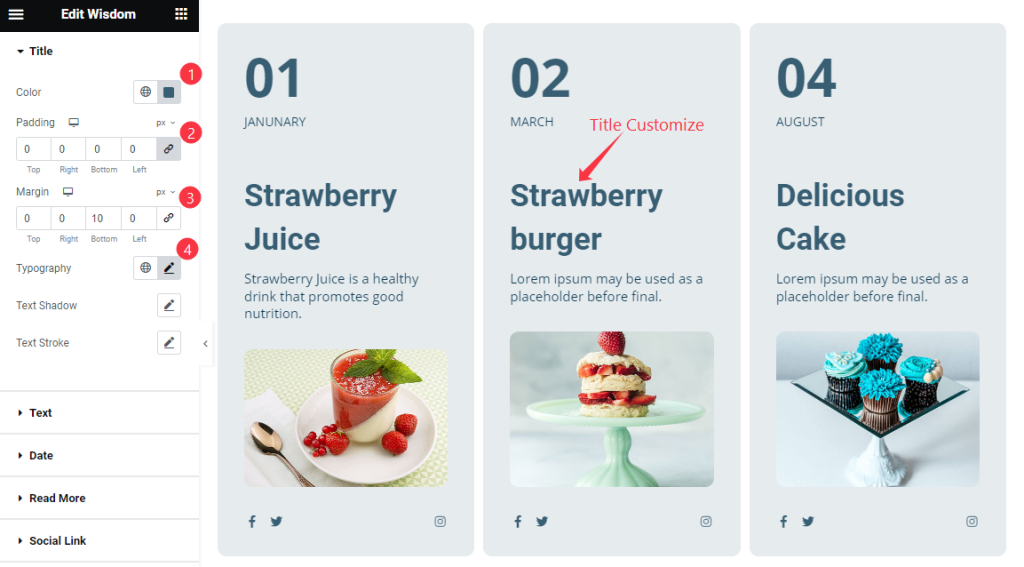
Title Section
Go to Style > Title

Find the Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
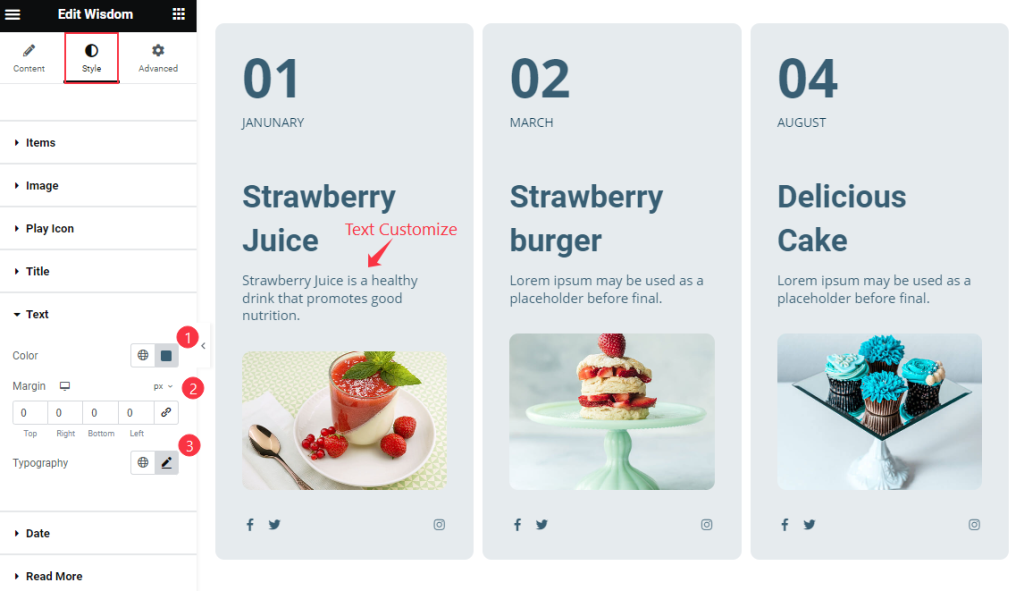
Text Section
Go to Style > Text

Find the Color, Margin, and Typography options.
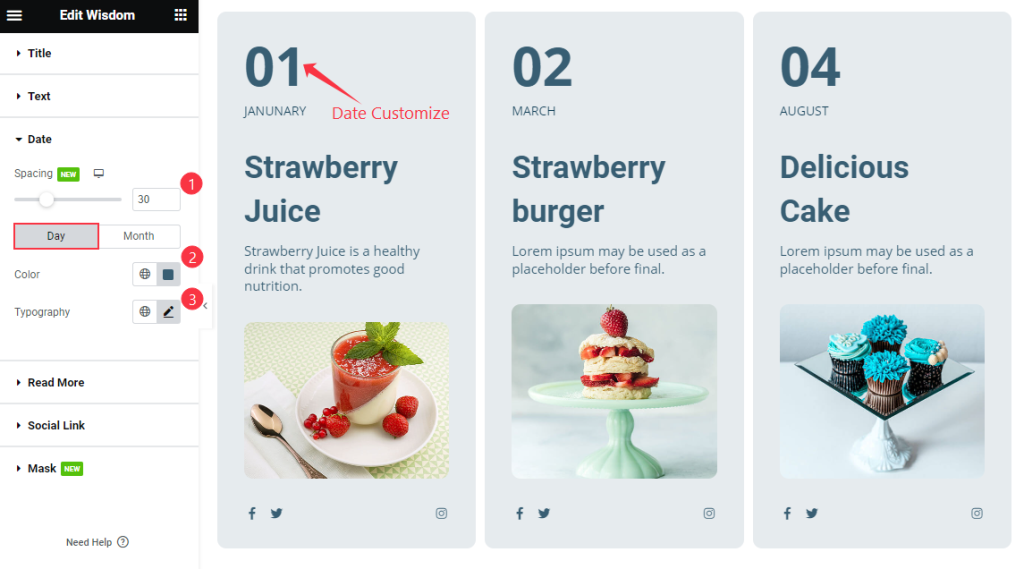
Date Section
Go to Style > Date

Find the Spacing, Day > Color, and Typography options.

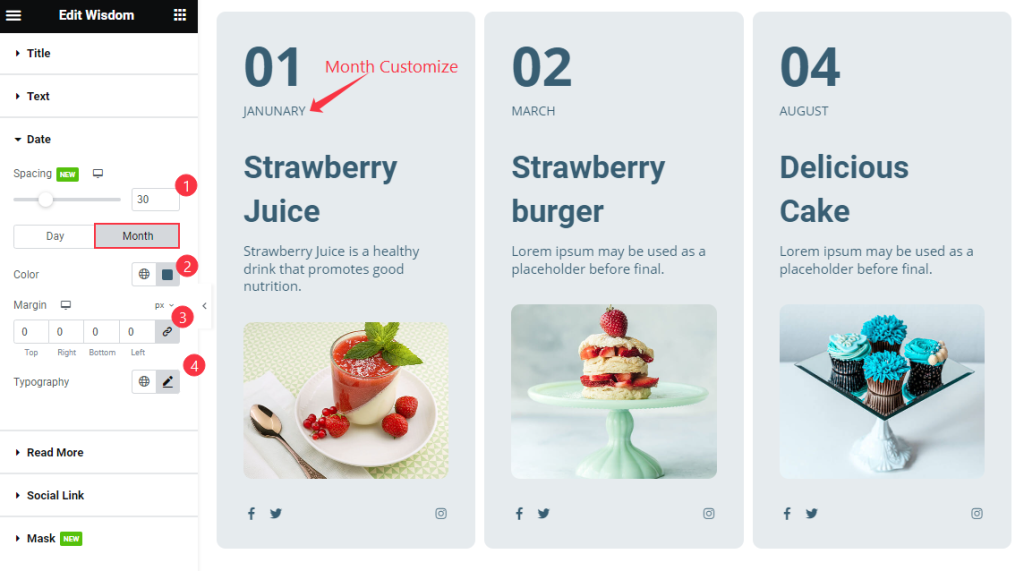
Then find the Month > Color, Margin, and Typography options.
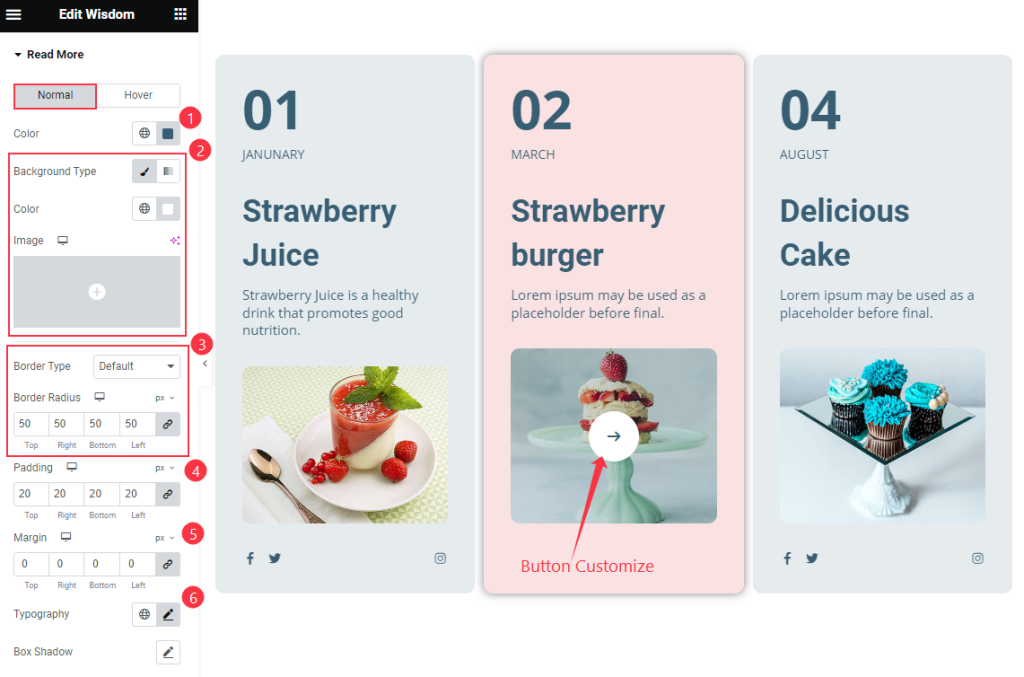
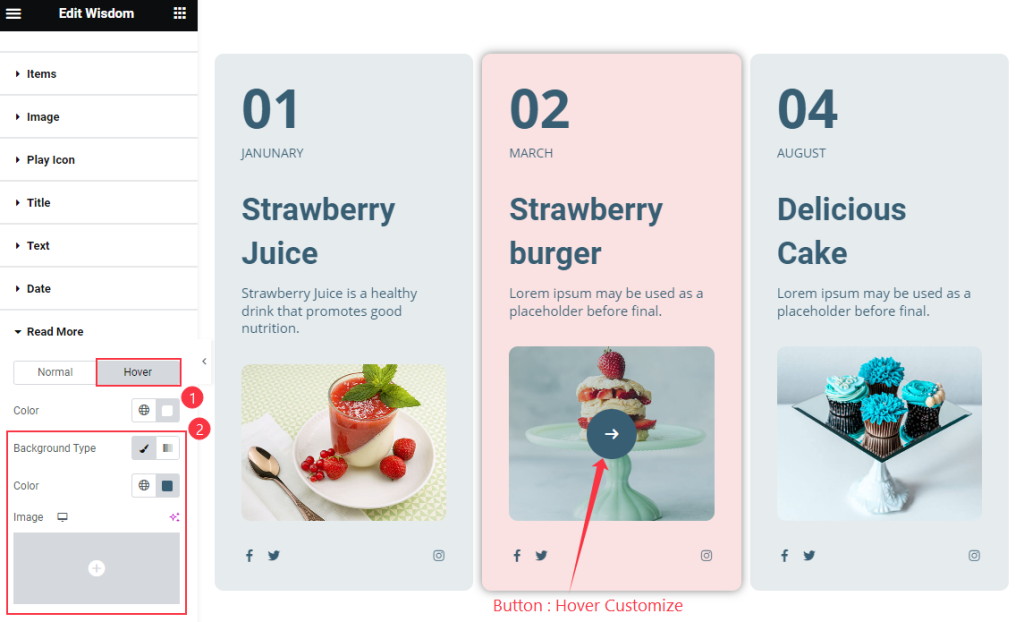
Read More Section
Go to Style > Read More

Find the Normal > Color, Background Type, Border Type, Border Radius, Padding, Margin, Typography, and Box Shadow options.

Then find the Hover > Color and Background options.
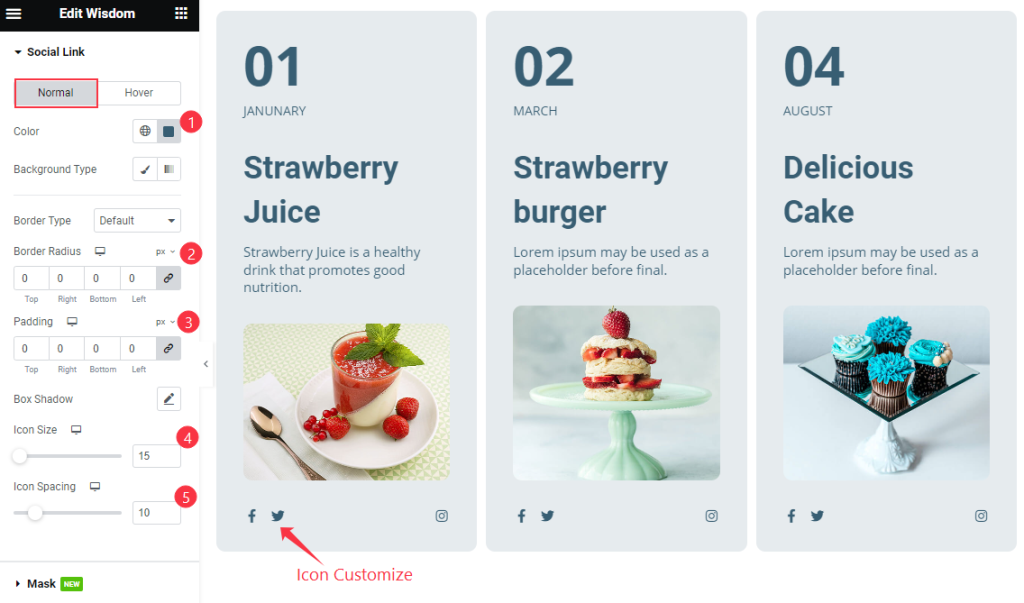
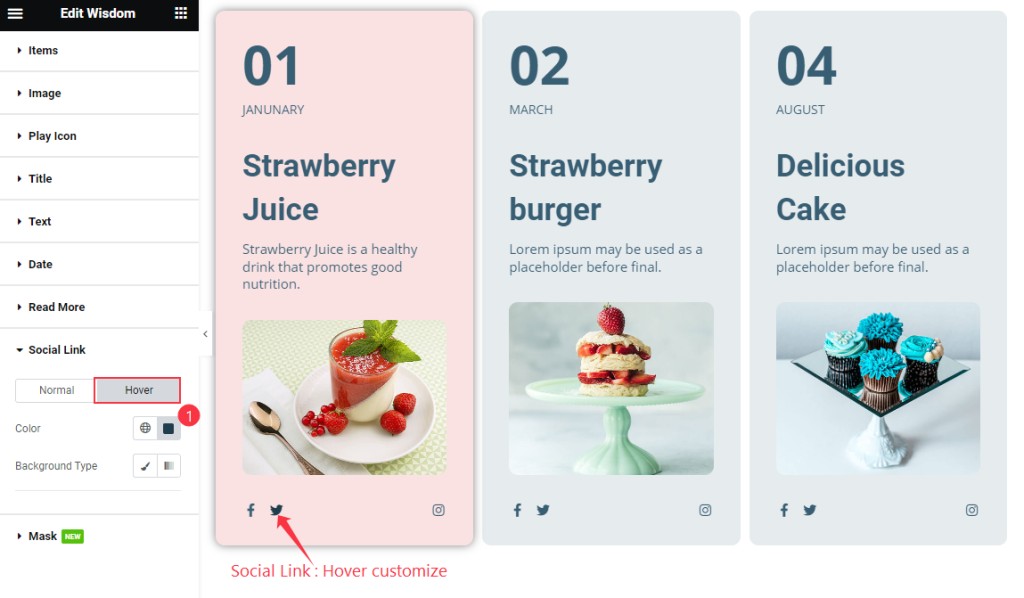
Social Link Section
Go to Style > Social Link

Find Normal > Color, Background Type, Border Type, Border Radius, Padding, Box Shadow, Icon Size, and Icon Spacing options.

Then find the Color and Background Color options.
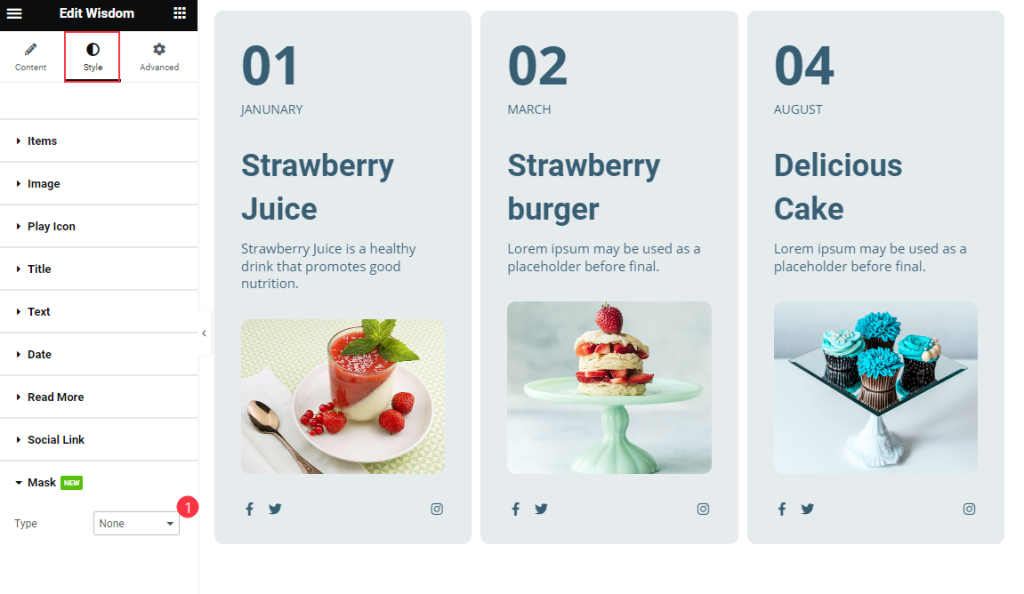
Mask Section
Go to Style > Mask

Find the Type option only.
Video Assist
Thanks for watching the Wisdom widget Video Tutorial. Please visit the demo page for examples.
Thanks for being with us.
