In this documentation, we will show you how to customize the Verse widget presented by the Pixel Gallery add-on.
Insert Verse Widget

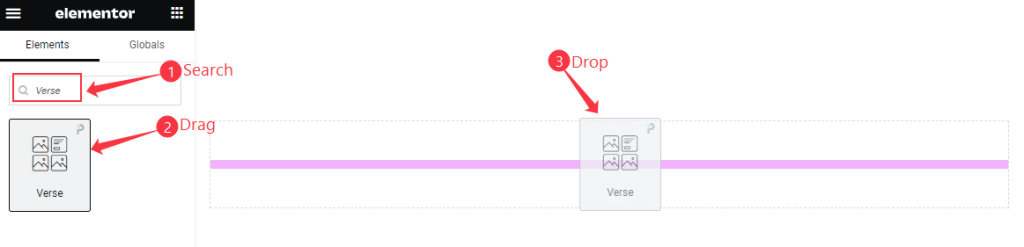
Open your page in the Elementor editor, search by the Verse widget name, and then drag and drop it.
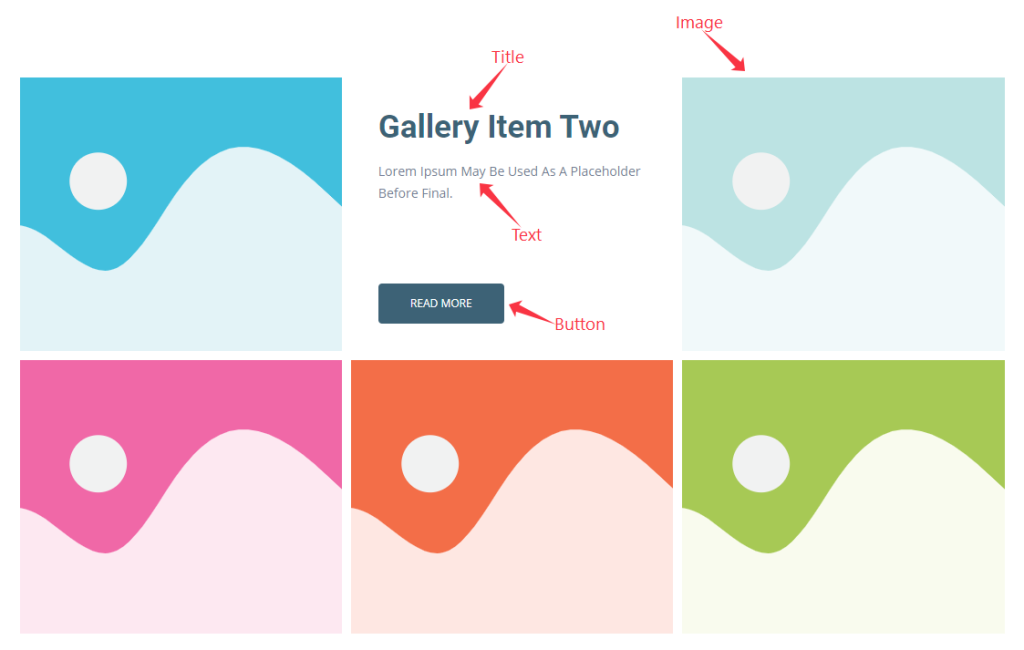
The default view of Verse Widget

The Verse widget displays the Title, Text, Button, and Images.
Content Tab Customization
Layout Section
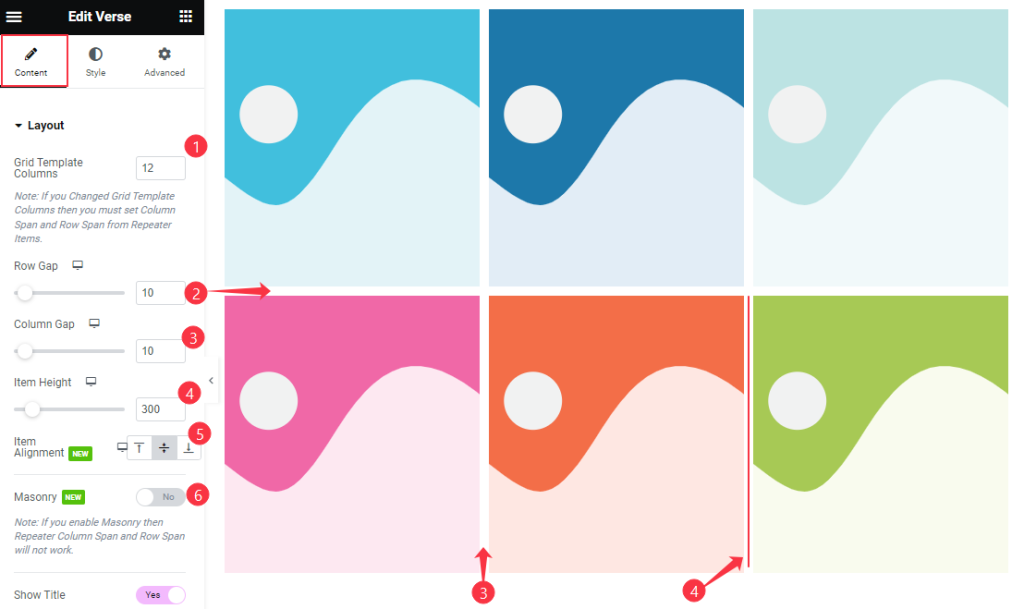
Go to Content > Layout

Find the Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.

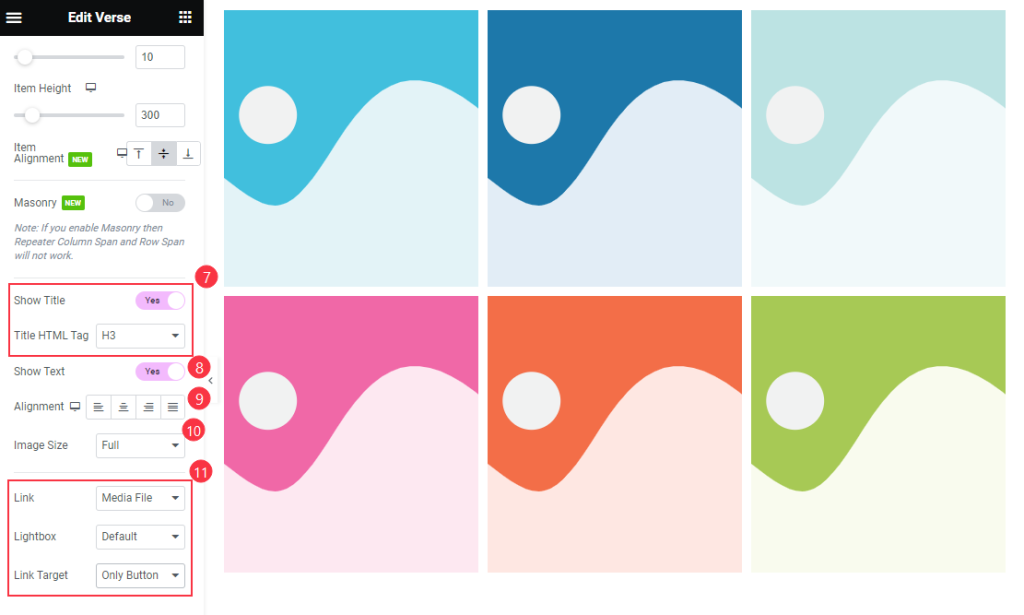
Also find the Show Title and Title HTML Tag, Show Text, Alignment, Image Size, Link, Lightbox, and Link Target options.
Items Section
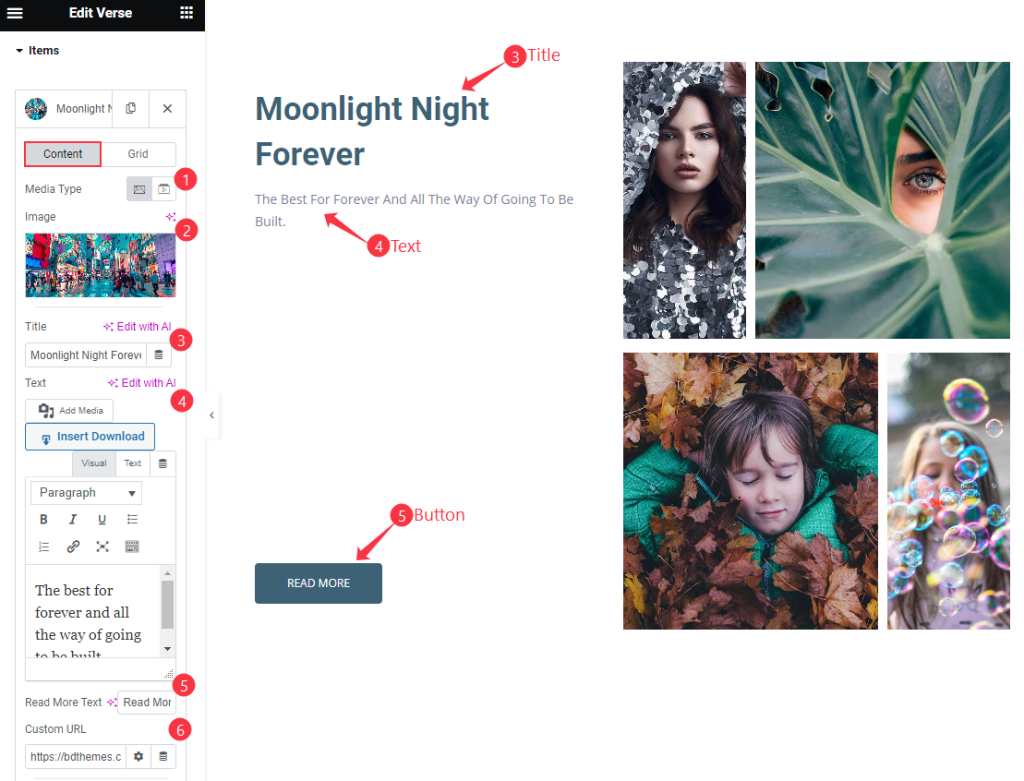
Go to Content > Items

Find the Content > Media Type, Image, Title, Text, Read More Text, and Custom URL options.

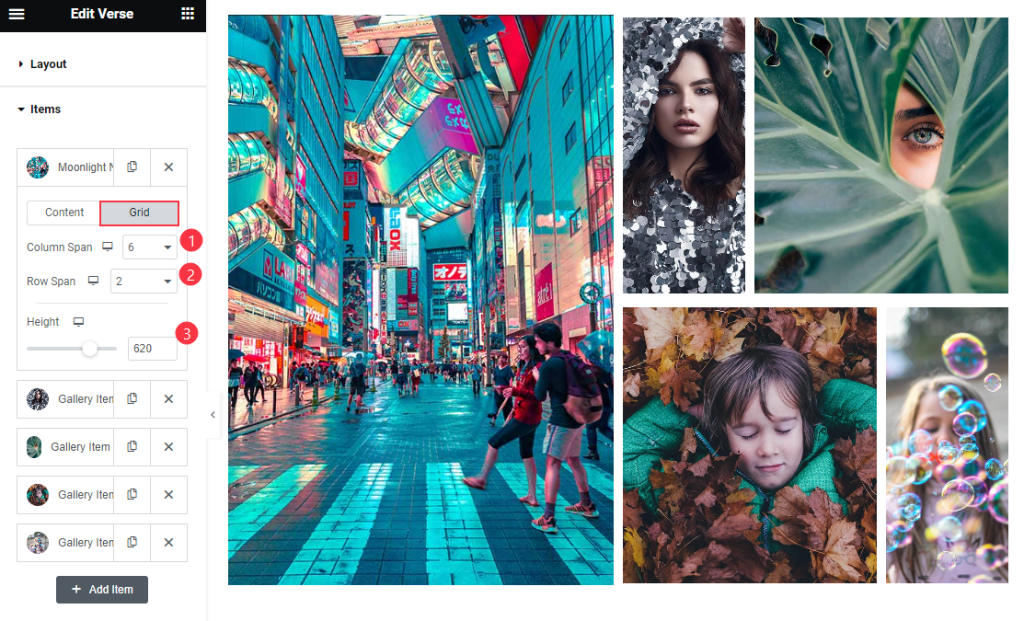
Then find the Grid > Column Span, Row Span, and Height options.

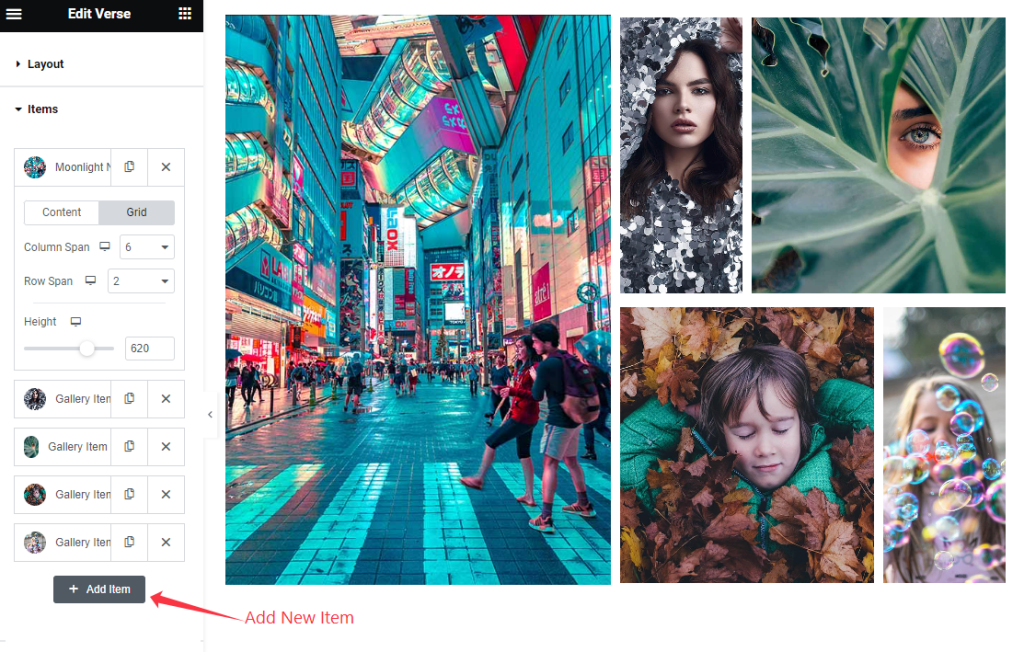
Also, find the ” + Add Item ” button to add a new items.
Entrance Animation
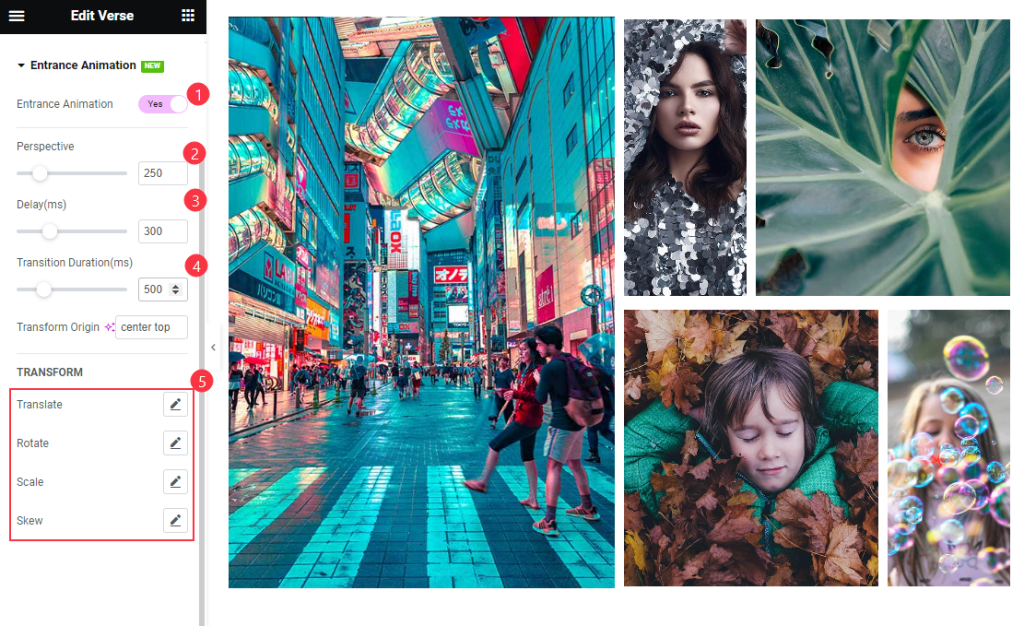
Go to Content > Entrance Animation

Find the Entrance Animation, Perspective, Delay, Transition Duration, Transform Origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Tab Customization
Items Section
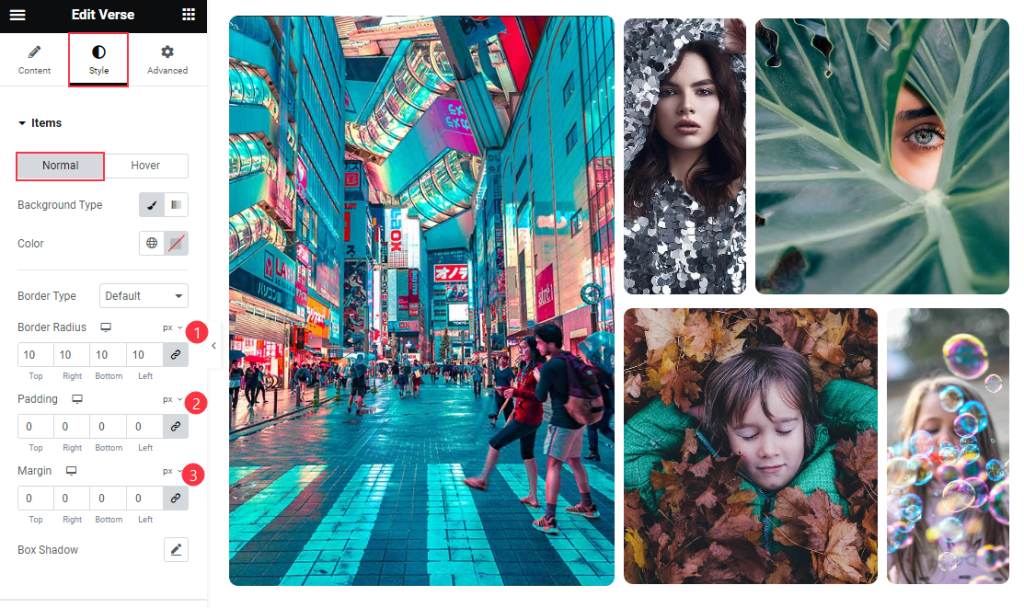
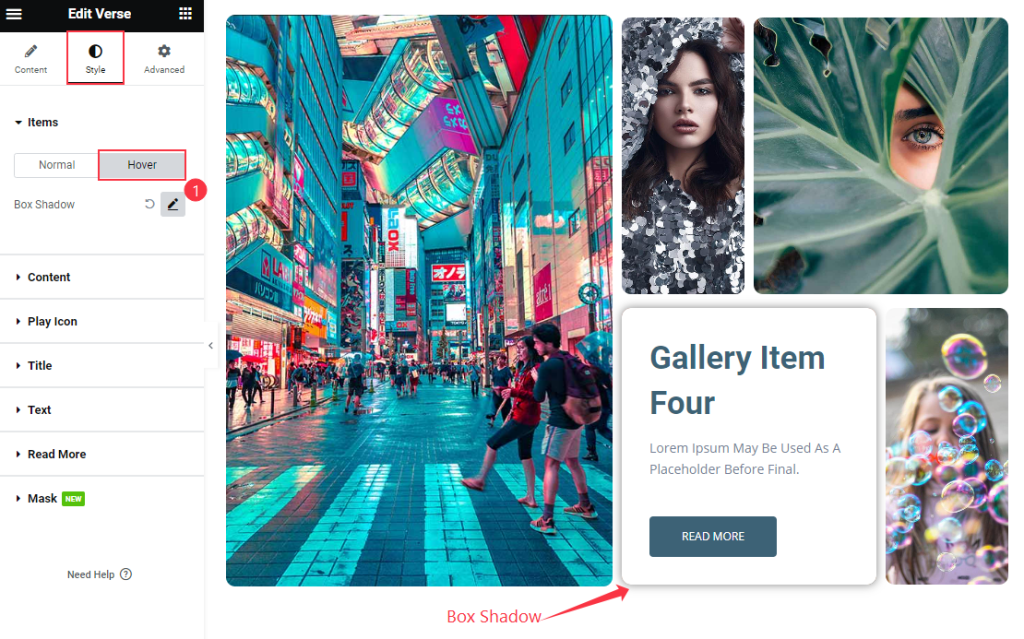
Go to Style > Items

Find the Normal > Background Color, Border Type, Border Radius, Padding, Margin, and Box Shadow options.

Also, find the Hover > Box Shadow option only.
Content Section
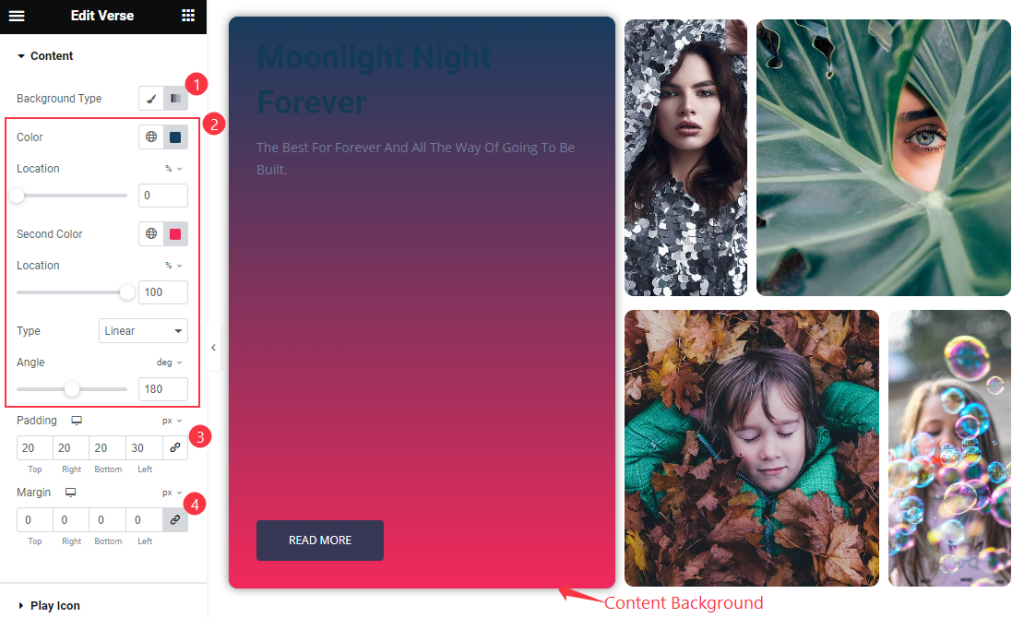
Go to Style > Content

Find the Background Type, Color and Location, Second Color and Location, Type and Angle, Padding, and Margin options.
Play Icon Section
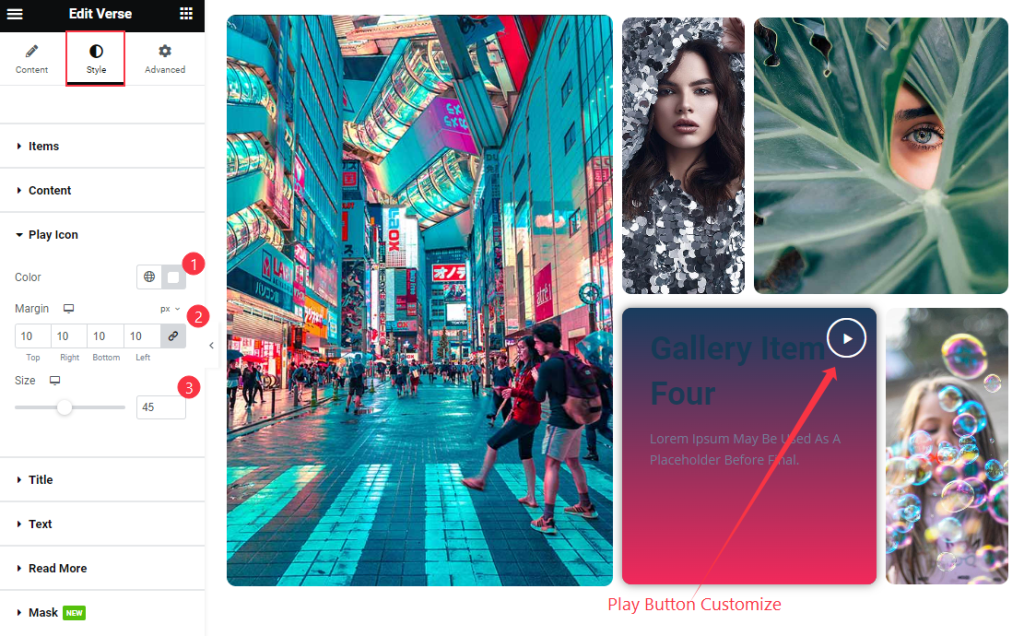
Go to Style > Play Icon

Find the Color, Margin, and Size options.
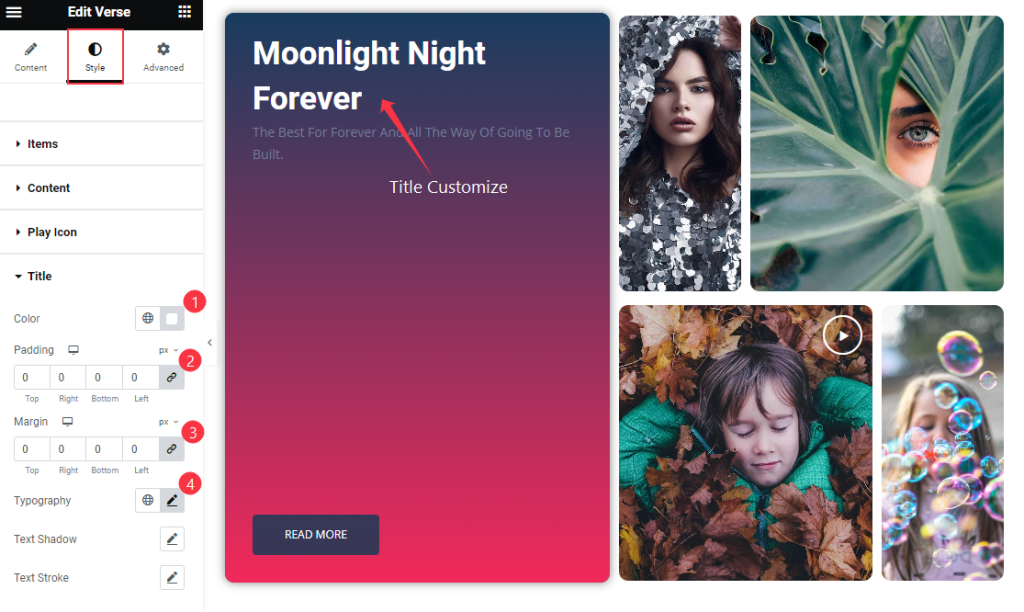
Title Section
Go to Style > Title

Find the Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
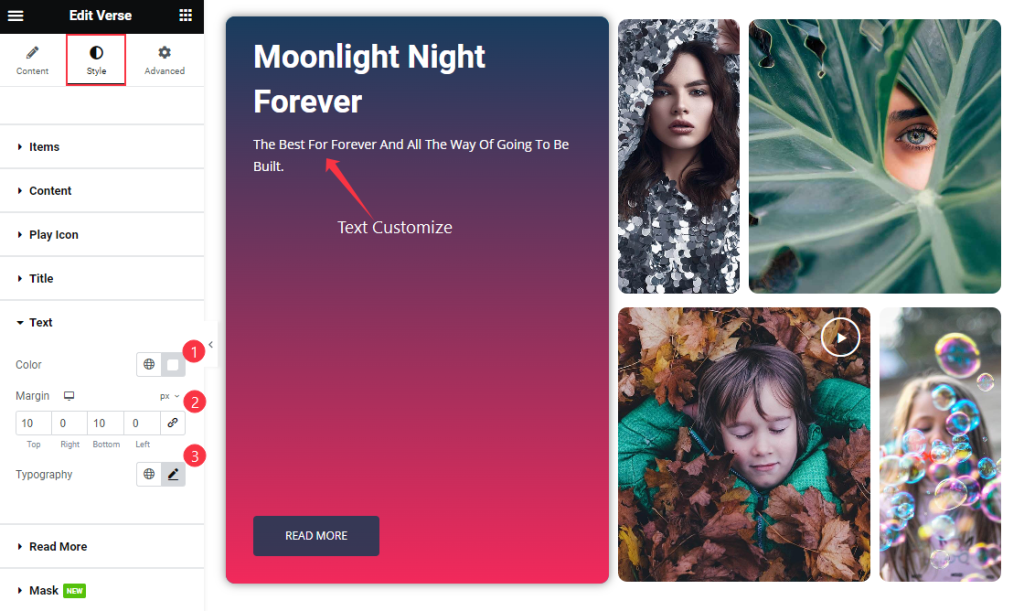
Text Section
Go to Style > Text

Find the Color, Margin, and Typography options.
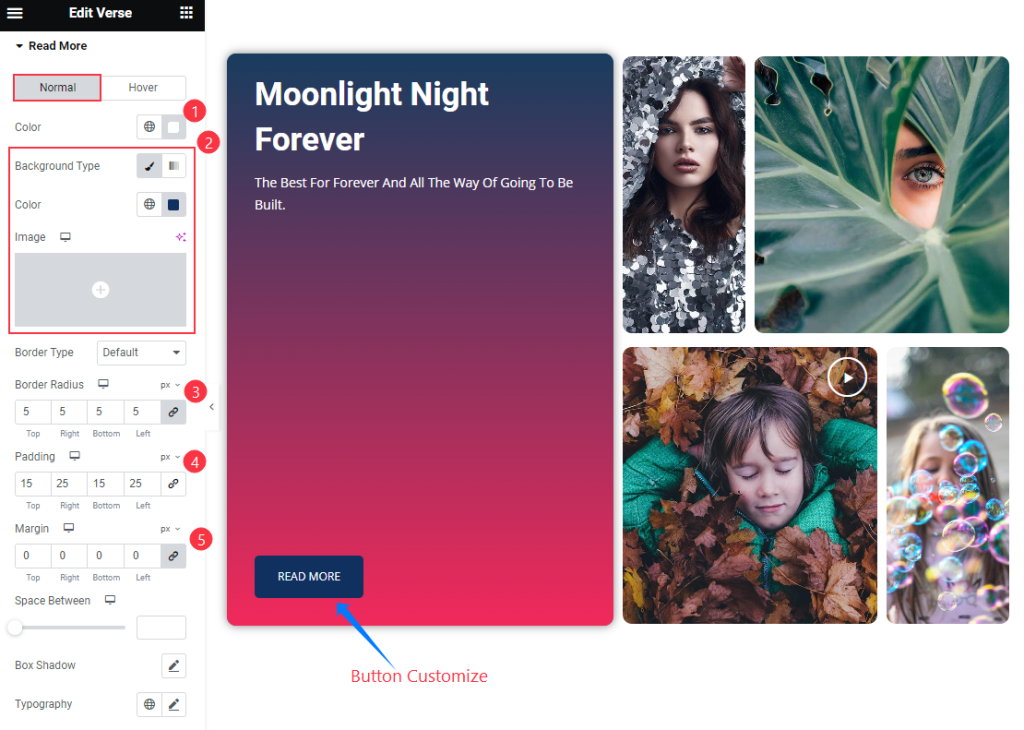
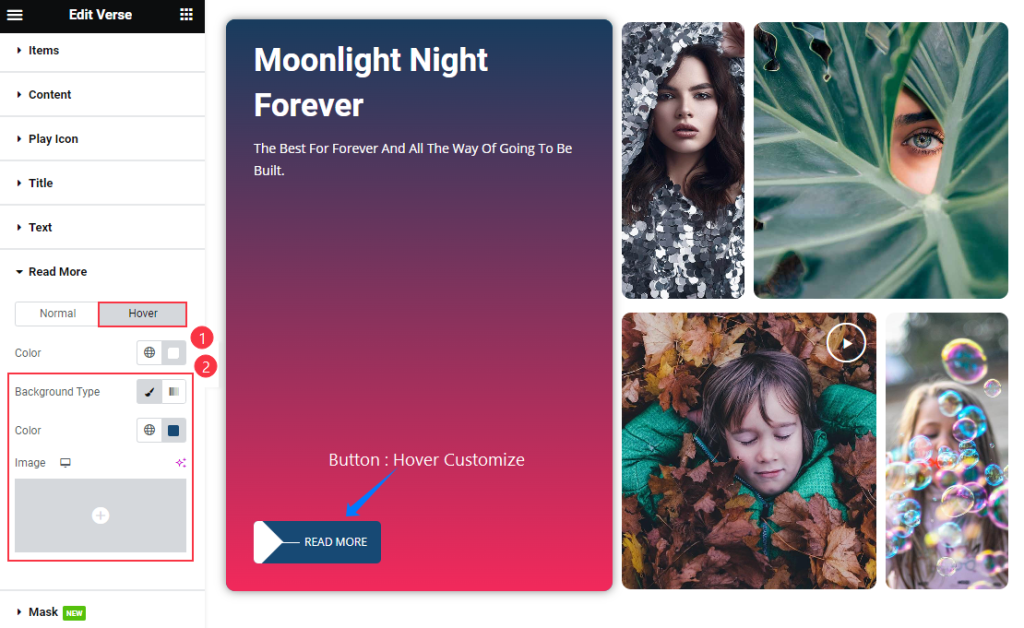
Read More Section
Go to Style > Read More

Find the Normal > Color, Background Color, Border Type and Border Radius, Padding, Margin, Space Between, Box Shadow, and Typography options.

Also, find the Hover > Color and Background Color options.
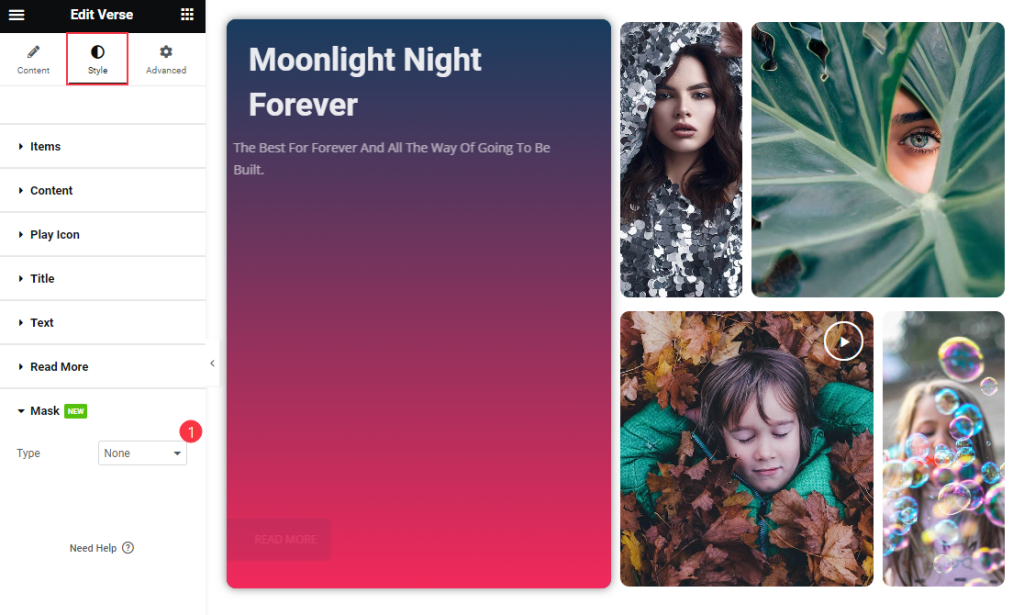
Mask Section
Go to Style > Mask

Find the Type option only.
Video Assist
Thanks for watching the Verse Video Tutorial. Please visit the demo page for examples.
Thanks for being with us.
