In this documentation, we will show you how to customize the EDD Classic Grid Widget by Ultimate Store Kit.
Enable The EDD Classic Grid Widget

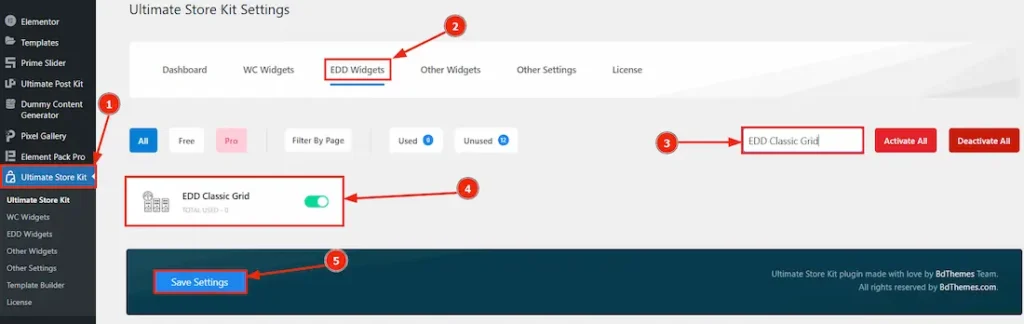
To use the EDD Classic Grid by Ultimate Store Kit, first, you have to enable the widget.
- Go to WordPress > Ultimate Store Kit Plugin dashboard.
- Then Click the EDD Widgets Tab.
- Search the EDD Classic Grid Widget Name.
- Enable the EDD Classic Grid Widget.
- Hit the Save Settings Button.
Inserting The EDD Classic Grid widget

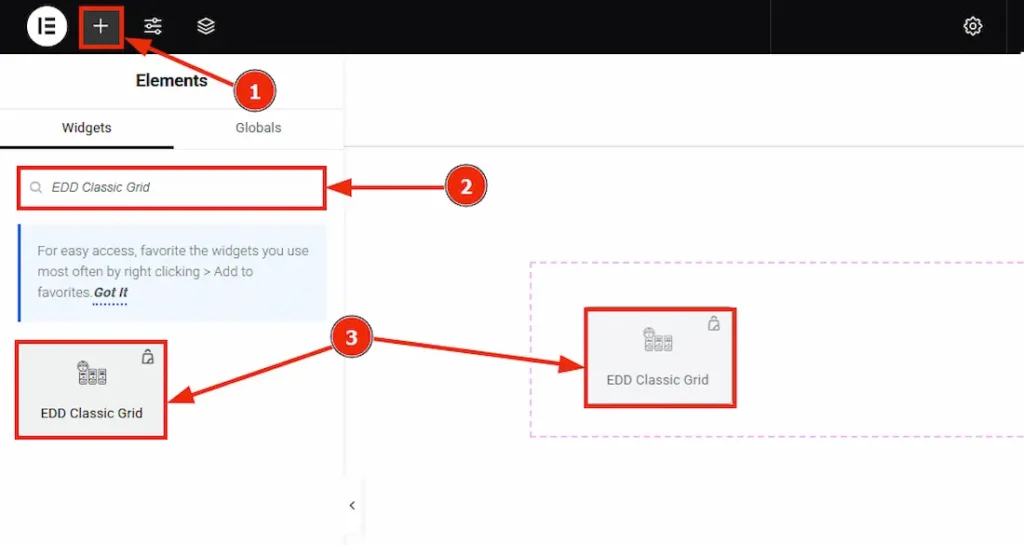
- Go to the Elementor Editor Page and Hit the “+” icon Button.
- Search the EDD Classic Grid widget.
- Drag the widget and Drop it on the editor page.
Configuring the Content Tab
The Content Tab provides options to manage and structure the core settings of elements. It allows defining the content and functionality to align with design goals.
Layout Section
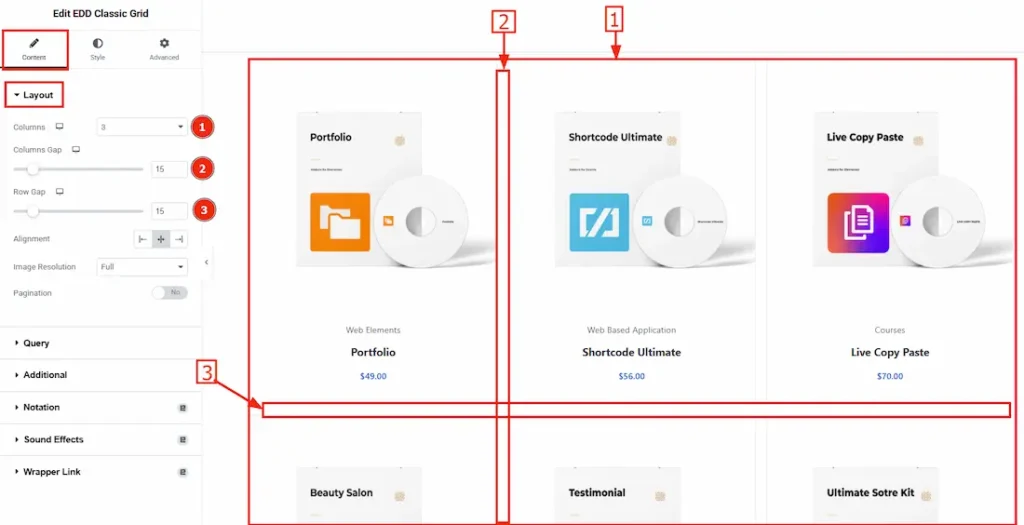
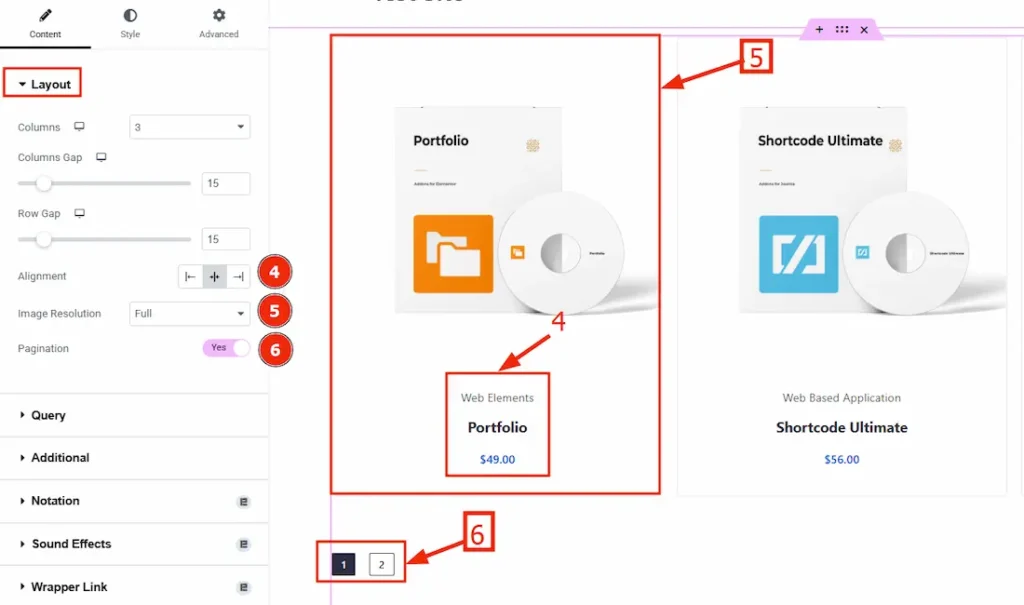
Go to Content > Layout

1. Columns: Set here how many columns you want to show for the layout section.
2. Columns Gap: You can adjust the space between columns by this option.
3. Row Gaps: You can adjust the space between rows by this option.

4. Alignments: This option allows you to move the content to left, center & right.
5. Image Resolutions: You can select the image resolution here.
6. Pagination: Enable or disable the Pagination switcher button to show/hide the pagination from the grid.
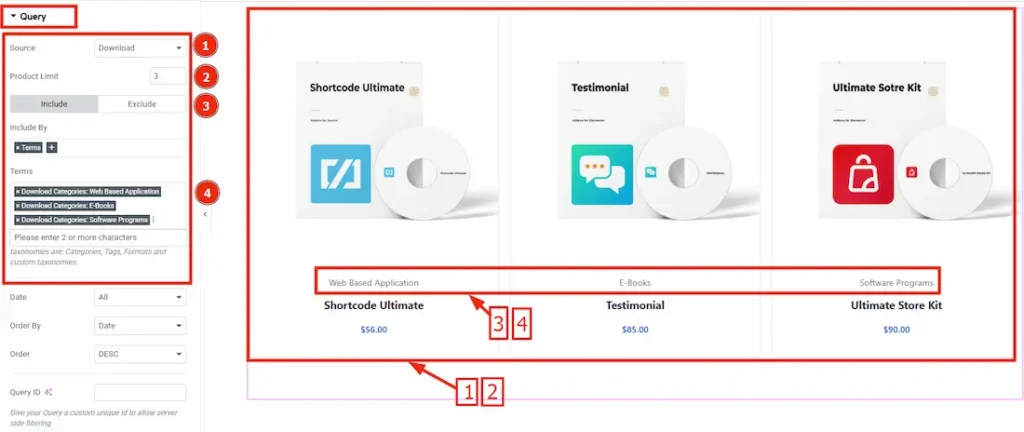
Query Section
Go to Content > Query

1. Source: Select the source for the EDD Classic Grid. You can select the source type- Download, Manual Selection, Current Query & Related option.
2. Product Limit: You can set the Product Limit from Here.
3. Include/Exclude Selection: Select Include / Exclude filter to show/hide specific posts by Terms (Tags/Categories) or Authors.
4. Terms: This option lets you select the Product Category/Tags from here.

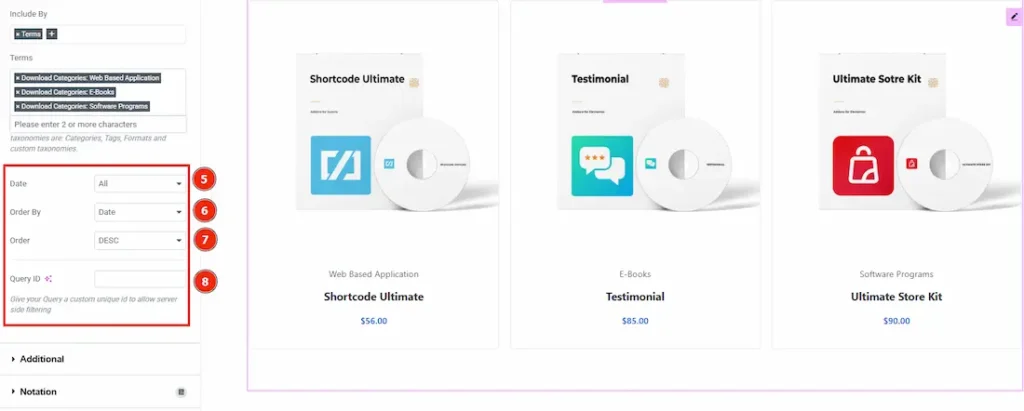
5 Date: You can select the date range to show the source from this option.
6. Order By: It controls the data you want to display through author, approved, date, content & random.
7. Order: This option controls the order by which data is arranged. There are two types of order. Ascending Order (Starts from the smallest or lowest value and goes to the largest or highest.) & Descending Order (Starts from the largest or highest value and goes to the smallest or lowest.)
8. Query ID: Give your query a custom unique id to allow server side filtering. Learn more about the Query.
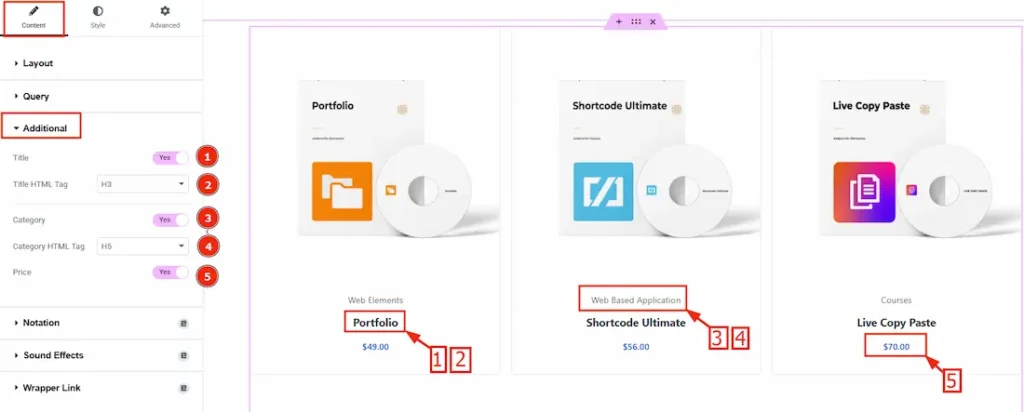
Additional Options Section
Go to Content > Additional Options.

1. Title: Enable/Disable the Title switcher to show/hide the title of products.
2.. Title HTML Tag: Set any HTML Tag for Title (H1, H2, H3, H4, H5, H6, p, span). The title tag is essential for both user experience and search engine optimization (SEO).
3. Category: Enable/Disable the Category switcher button to show/hide the Category.
4. Category HTML Tag: Set any HTML Tag for Category (H1, H2, H3, H4, H5, H6, p, span). The Category tag is essential for both user experience and search engine optimization (SEO).
5. Price: Enable/Disable the Price switcher button to show/hide the Price.
Work With Style Tab
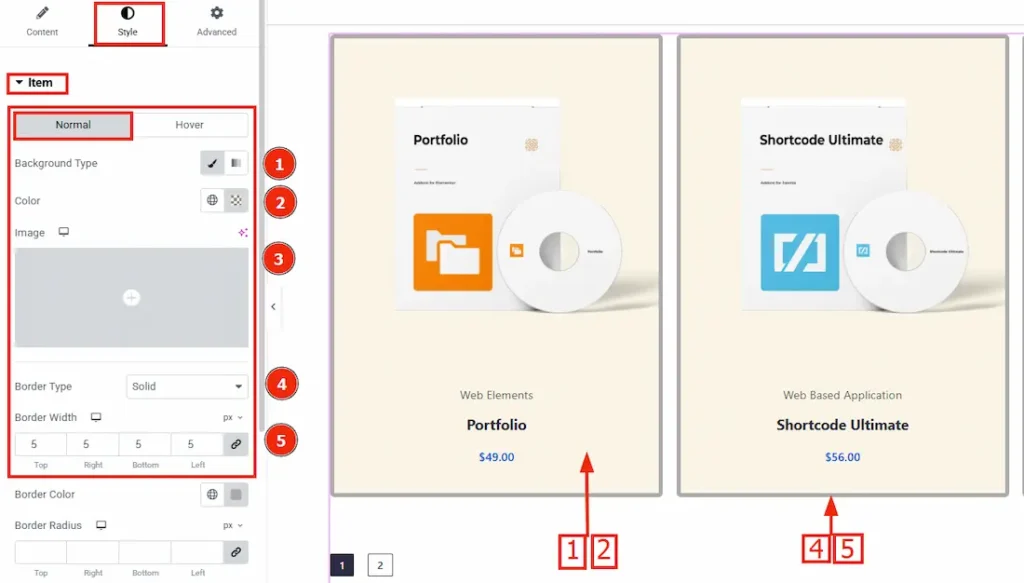
Item Section
Go to Style > Item

In this section we have two tabs. One is Normal and the other is Hover. Let’s start with the Normal tab –
1. Background Type: You can change background type here. There are two options in background type. These are Classic & Gradient.
In classic you can change the background color and also set an image to the background.
In the gradient option you can also set background color along with locations and angle for each breakpoint to ensure gradient adapts to different screen sizes. Also, you can change the gradient type (Radial & Linear) and positions.
2. Color: You can change the item background color with this option.
3. Image: You can change the item background image with this option.
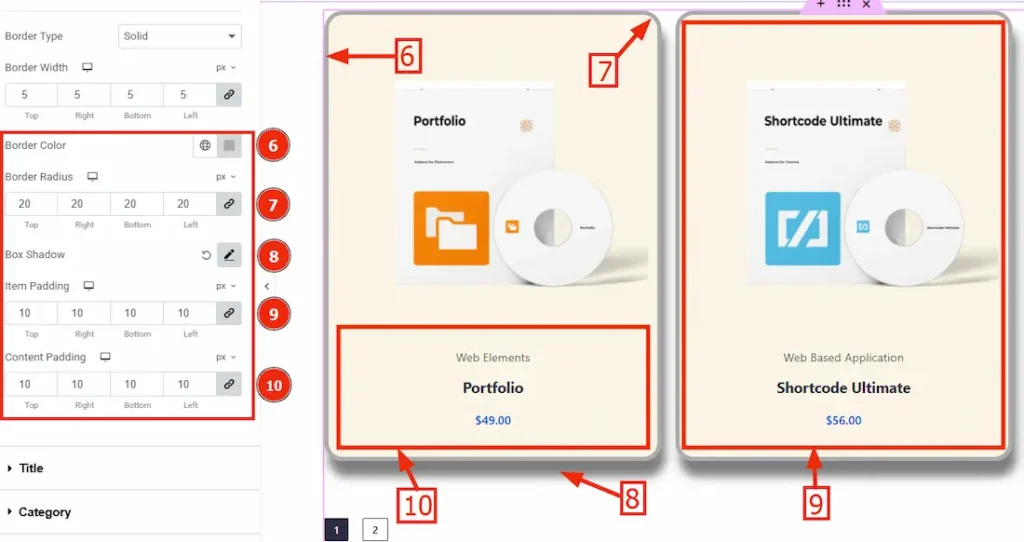
4. Border Type: This option allows you to add borders to your items. You can select various border types from this option. Such as Solid, Double, Dotted, Dashed, Groove.
5. Border Width: Set the thickness of the border by selecting the width.

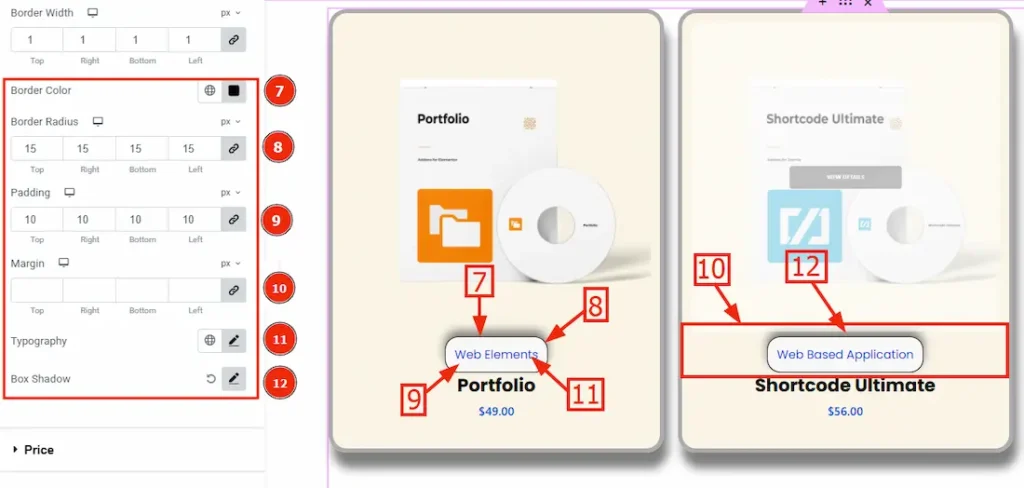
6. Border Color: You can change the border color by this option.
7. Border Radius: The Border Radius controls the roundness of the border.
8. Box Shadow: The Box Shadow property is used to create the shadow around the Category Button. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
Box Shadow Color: This lets you change the Box Shadow color.
9. Item Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
10. Content Padding: This option allows you to adjust the space & creating gaps between the content.

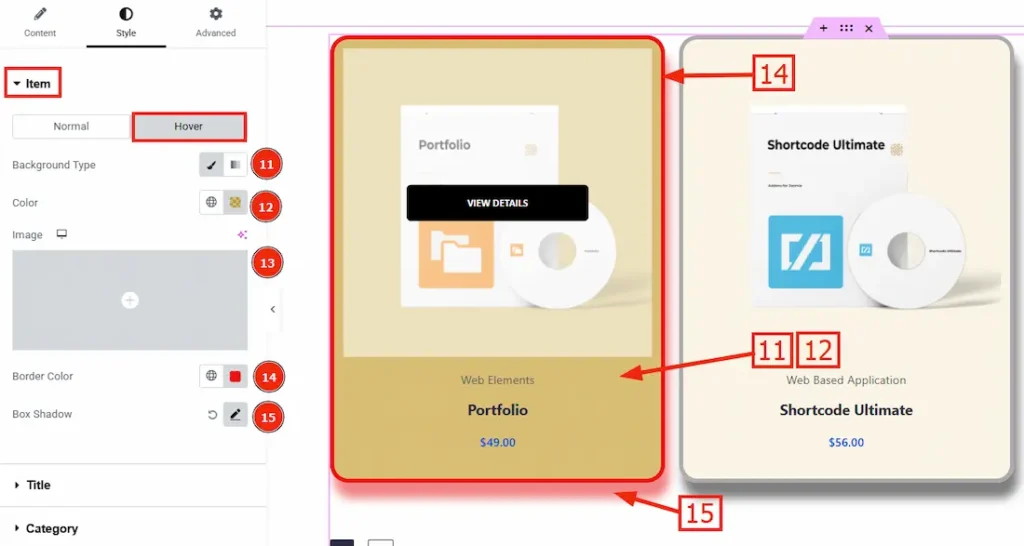
Now Let’s proceed to the Hover tab –
11. Background Type: You can change the Hover background type (Classic or Gradient) by using this option.
12 Color: This option allows you to change the background hover color.
13. Image: This option allows you to change the Hover background image.
14. Border Color: You can set hover color on your border by using this option.
15. Box Shadow: You can change the box shadow hover color by using this option.
Title Section
Go to Style > Title

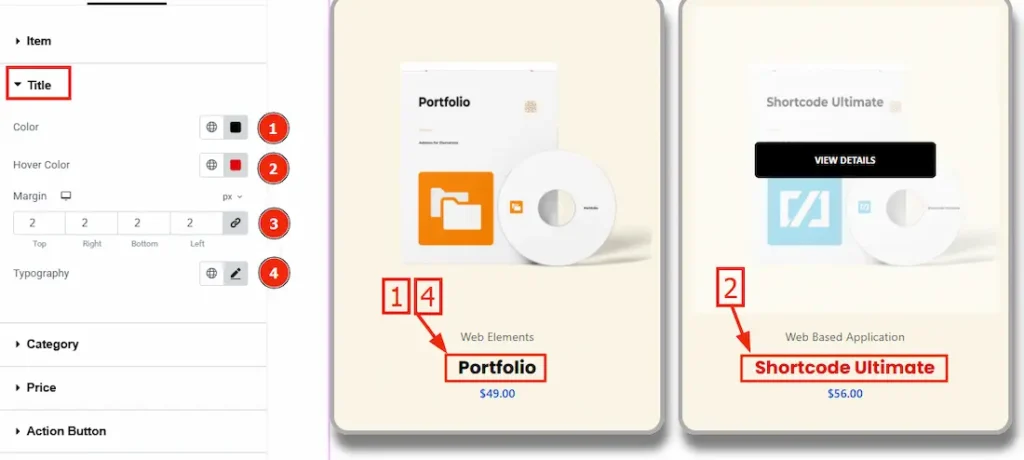
1. Color: This option allows you to change the title color.
2. Hover Color: You can change your title hover color by this option.
3. Margin: This option allows you to adjust the space & creating gaps around the title.
4. Typography: Change the title’s font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Category Section
Go to Style > Category

In this section we have two tabs. One is Normal and the other is Hover. Let’s start with the Normal tab –
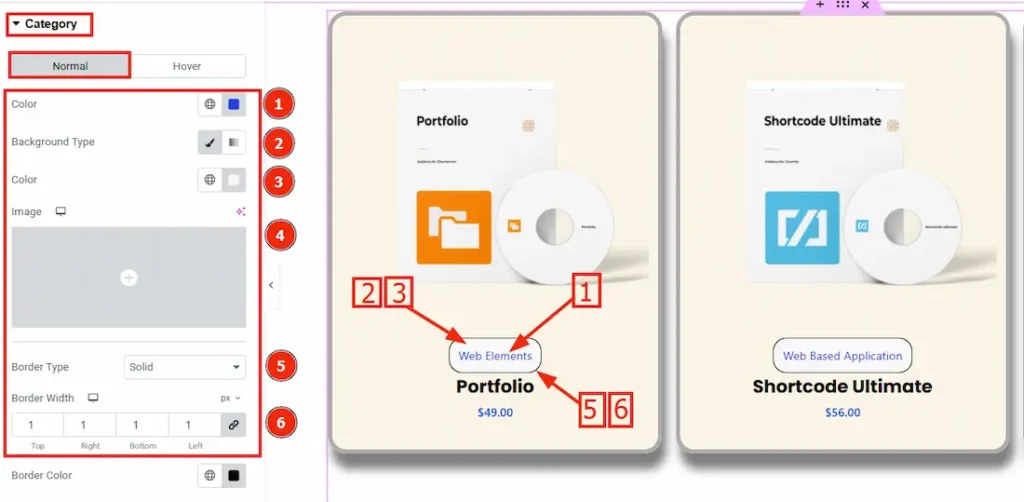
1. Color: You can change the category’s Normal color with this option.
2. Background Type: You can change the category’s background type here. There are two options in background type. These are Classic & Gradient.
3. Color: You can change the category’s Background color with this option.
4. Image: You can change the category’s background image with this option.
5. Border Type: This option allows you to add borders to your items. You can select various border types from this option. Such as Solid, Double, Dotted, Dashed, Groove.
6. Border Width: Set the thickness of the border by selecting the width.

7. Border Color: You can change the border color by this option.
8. Border Radius: The Border Radius controls the roundness of the border.
9. Padding: Padding allows you to control the internal space around the category.
10. Margin: This option allows you to adjust the space & creating gaps around the category border.
11. Typography: Change the title’s font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
12. Box Shadow: You can add shadow and customize it by this option.

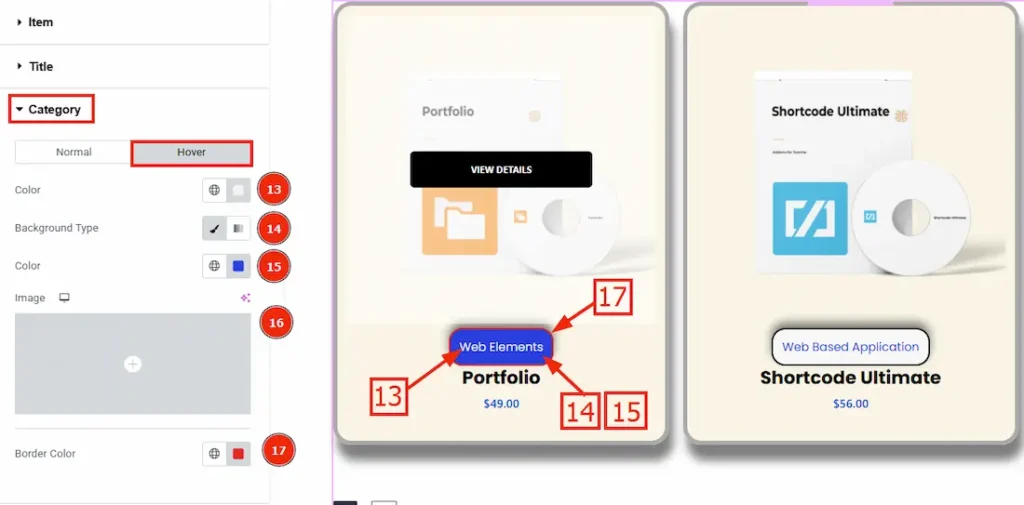
Now Let’s proceed to the Hover tab –
13. Color: This option allows you to change the category hover color.
14. Background Type: You can change the background type (Classic or Gradient) by using this option.
15. Color: This option allows you to change the category’s background hover color.
16. Image: This option allows you to change the background image.
17. Border Color: You can set hover color on your border by using this option.
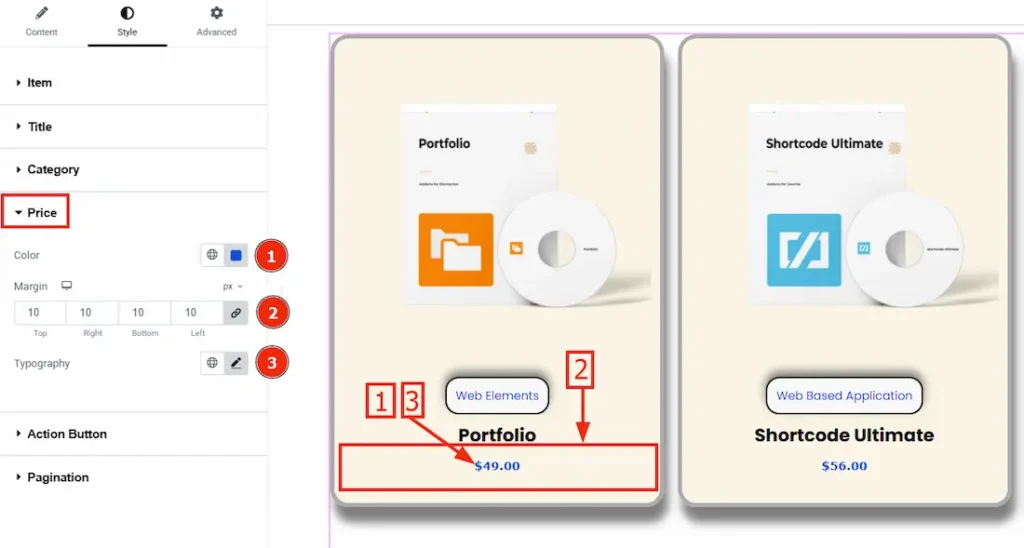
Price Section
Go to Style > Price

1. Color: This option allows you to change the Price color.
2. Margin: By using this option you can add/remove space around the price.
3. Typography: You can change the title’s font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
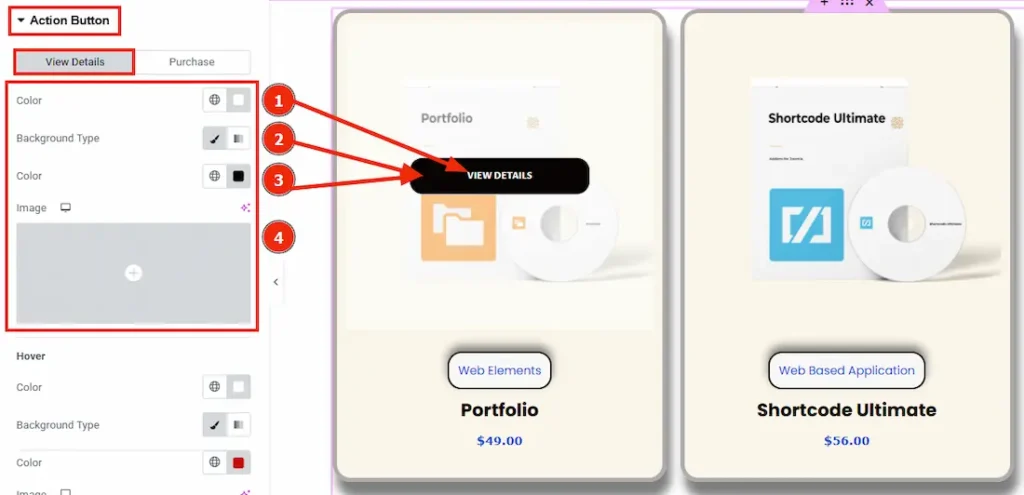
Action Button Section
Go to Style > Action Button

In this section we will get 2 sub sections. They are View Details and Purchase. Let’s go through the discussion step by step.
Lets explore the View Details Sub-Section-
1. Color: This option allows you to change the action button’s text color.
2. Background Type: You can change the background type to Classic or Gradient using this option.
3. Color: This option allows you to change the action button’s background color.
4. Image: You can add a background image by using this option.

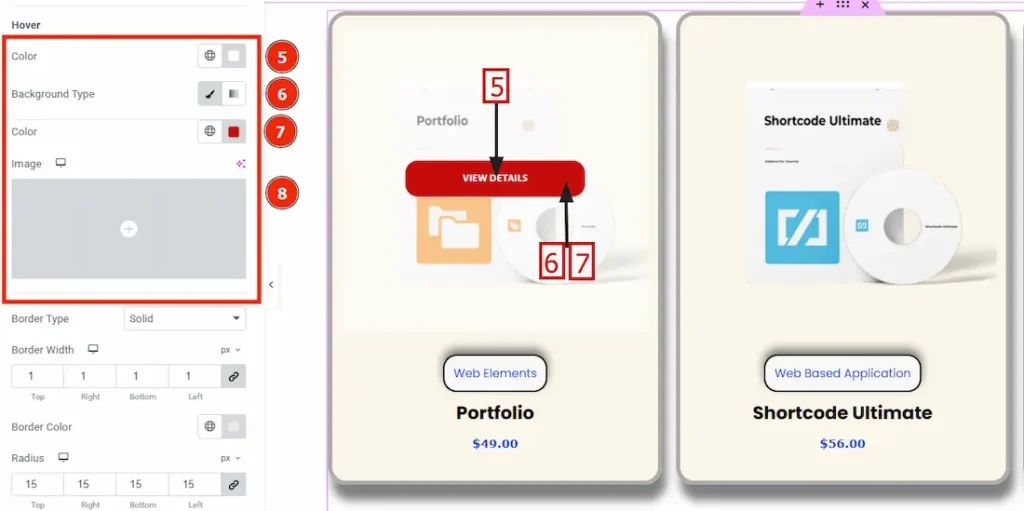
5. Color: This option allows you to change the action button hover text color.
6. Background Type: You can change the hover background type to Classic or Gradient using this option.
7. Color: This option allows you to change the action button hover background color.
8. Image: You can set a hover background image by using this option.

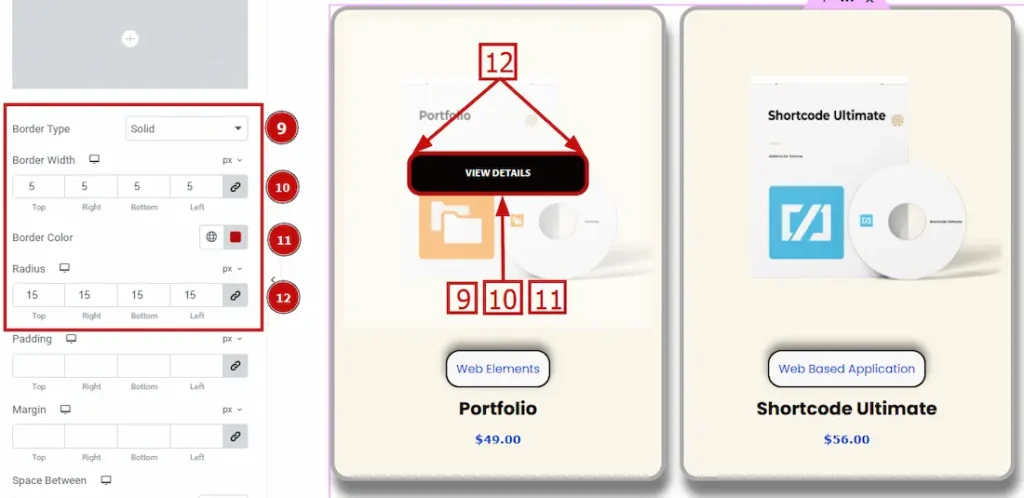
9. Border Type: This option allows you to add borders to your items. You can select various border types from this option. Such as Solid, Double, Dotted, Dashed, Groove.
10. Border Width: You can set the border thickness by this option.
11. Border Color: You can set the border color from here.
12. Border Radius: The Border Radius controls the roundness of the border.

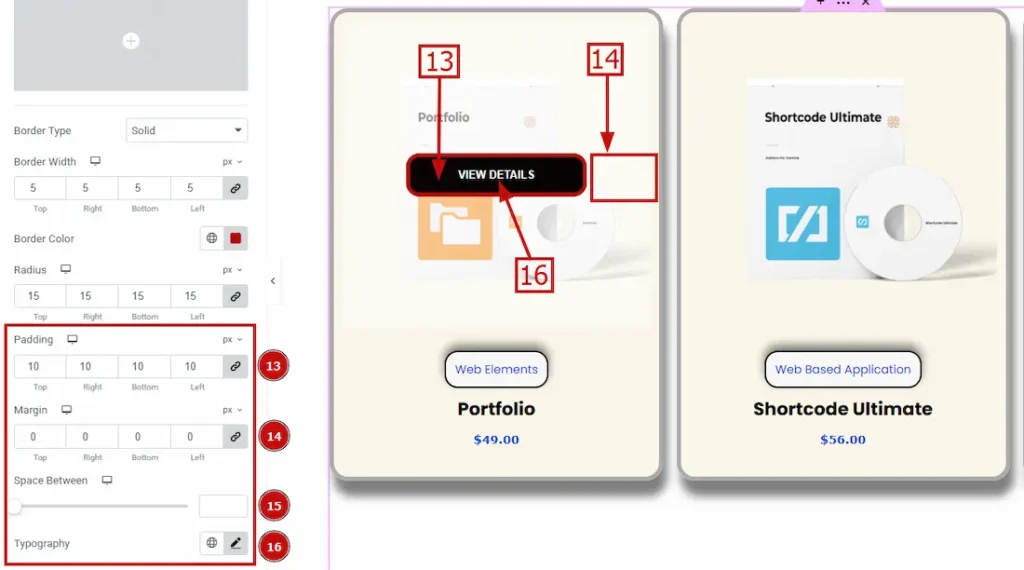
13. Padding: Padding allows you to control the internal space inside the button.
14. Margin: By using this option you can add/remove space from the margin around the button.
15. Space Between: This option allows you to adjust the space between view details & purchase button.
16. Typography: You can change the button’s font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
Pagination Section
Go to Style > Pagination

In this section we will get 3 sub sections. They are View Normal, Hover & Active. Let’s go through the discussion step by step.
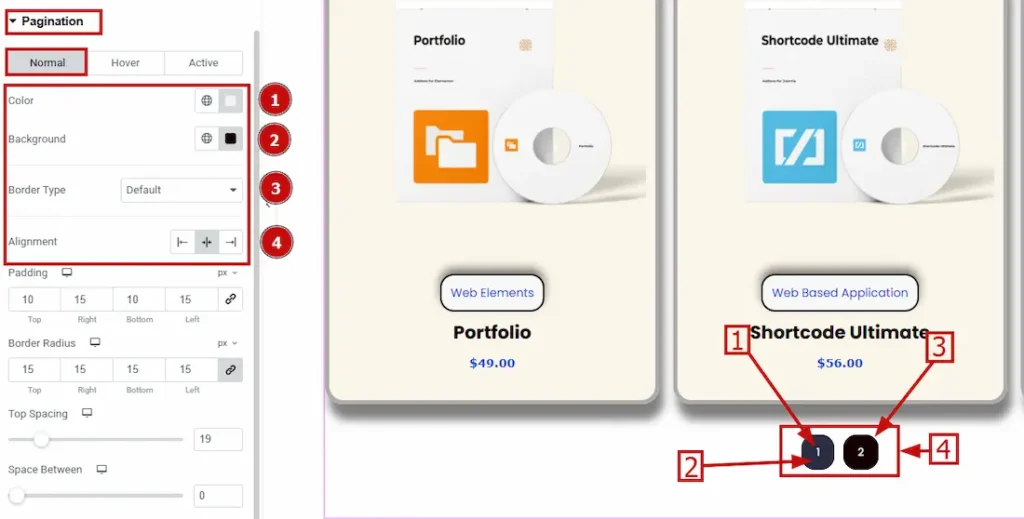
In the Normal sub-section, you will get the below customization options-
1. Color: You can change the text/font normal color here.
2. Background: You can change the background normal color here.
3. Border Type: This option allows you to add borders to your items.
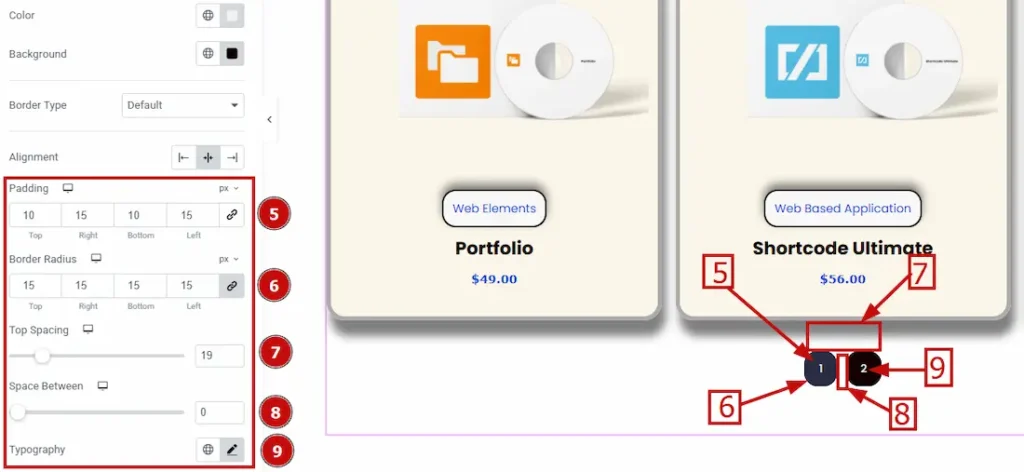
4. Alignment: You can set the position of the pagination to left,center & right by using this option.

5. Padding: Padding allows you to control the internal space inside the item.
6. Border Radius: The Border Radius controls the roundness of the border.
7. Top Spacing: you can set the Pagination Top Spacing from here.
8. Space Between: It controls the gap between individual pagination elements (like page numbers).
9. Typography: You can change the button’s font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.

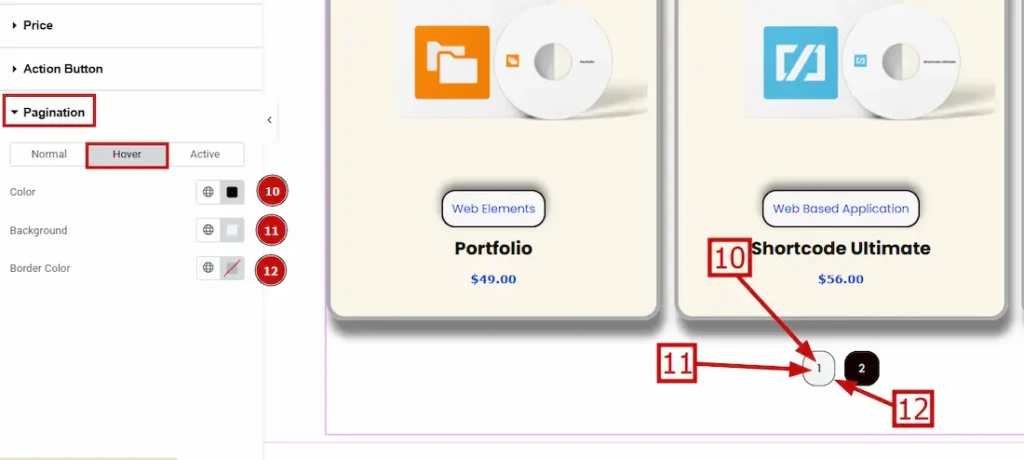
Lets explore the Hover tab section-
10. Color: You can change the pagination hover color here.
11. Background: You can change the pagination background hover color here.
12. Border Color: You can set the pagination border hover color here.

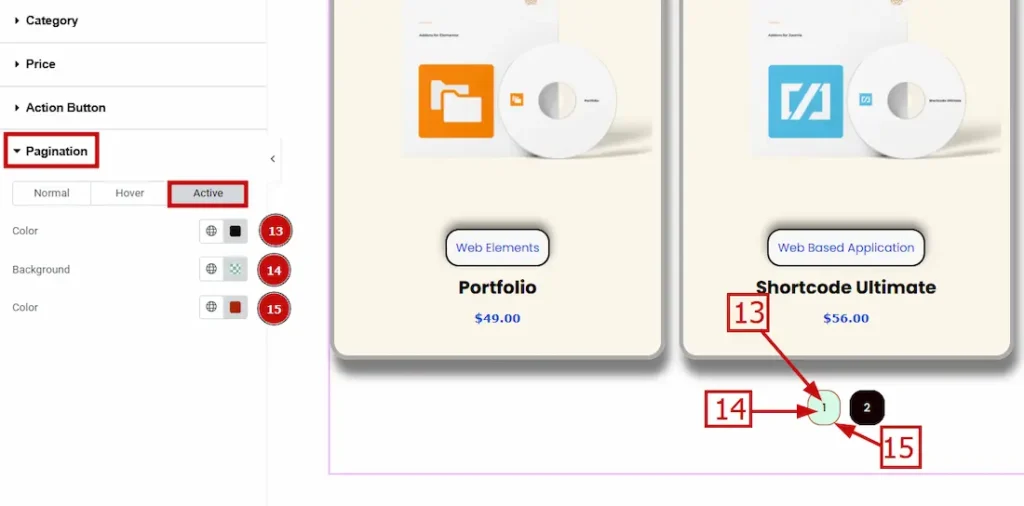
Active Sub-Section –
13. Color: You can change the pagination active color here.
14. Background: You can change the pagination background active color here.
15. Color: You can change the pagination border active color here.
All done! You have successfully customized the EDD Classic Grid widget on your website.
Video Assist
You can also watch the video tutorial Learn more about the EDD Classic Grid Widget. Please visit the demo page for examples.
Thanks for being with us.

