In this documentation, we will show you how to customize the Breadcrumbs Widget by Ultimate Store Kit.
Enable The Breadcrumbs Widget

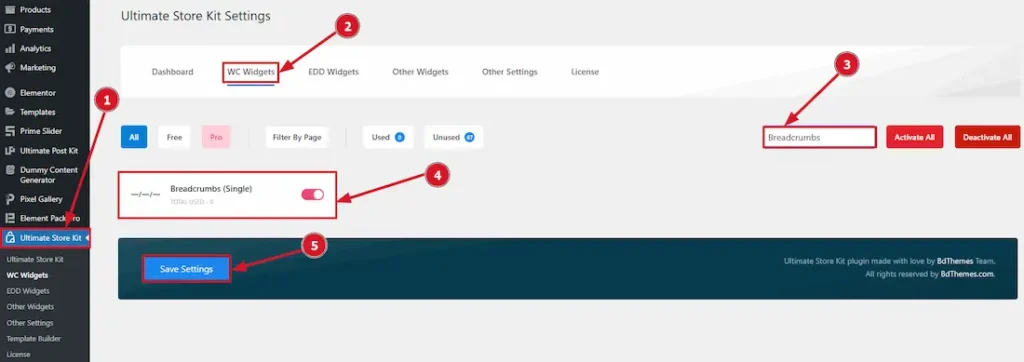
To use the Breadcrumbs by Ultimate Store Kit, first, you have to enable the widget.
- Go to WordPress > Ultimate Store Kit Plugin dashboard.
- Then Click the WC Widgets Tab.
- Search the Breadcrumbs Widget Name.
- Enable the Breadcrumbs Widget.
- Hit the Save Settings Button.
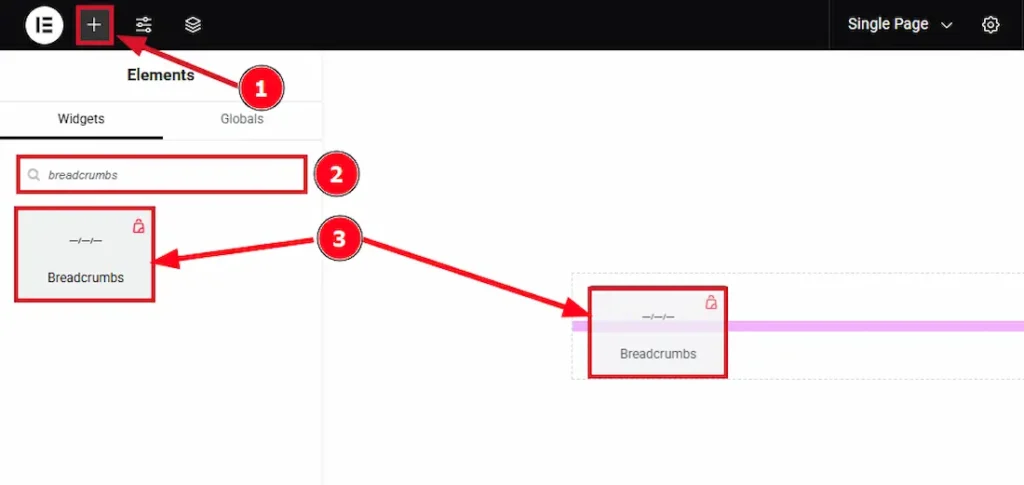
Inserting The Breadcrumbs widget

- Go to the Elementor Editor Page and Hit the “+” (Add Element) icon button.
- Search the Breadcrumbs widget.
- Drag the widget and drop it on the editor page
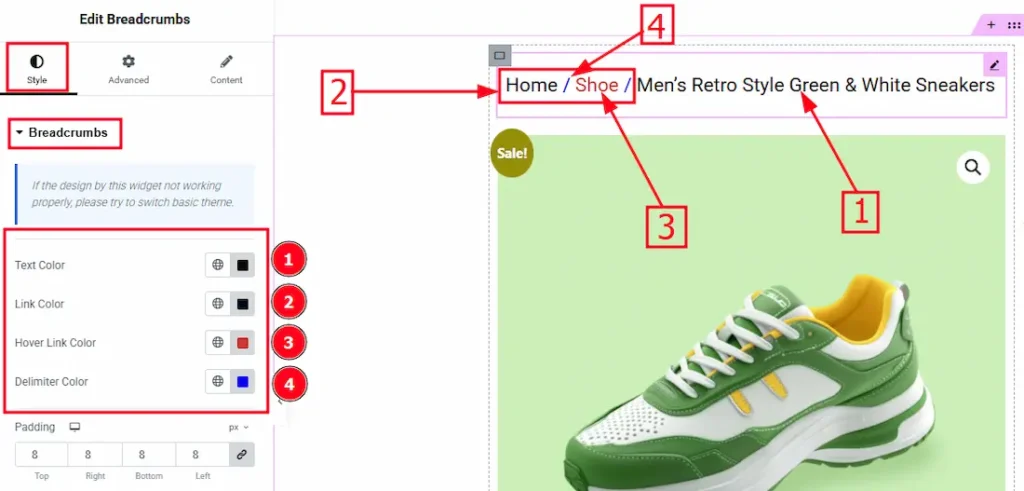
Work with the Style Tab
Breadcrumbs Section
Go to Style > Breadcrumbs

1. Text Color: You can change the text color by using this option.
2. Link Color: You can change the link text color with this option.
3. Hover Link Color: You can change the hover link test color with this option.
4. Delimiter Color: You can change the delimiter (Divider) color with this option.

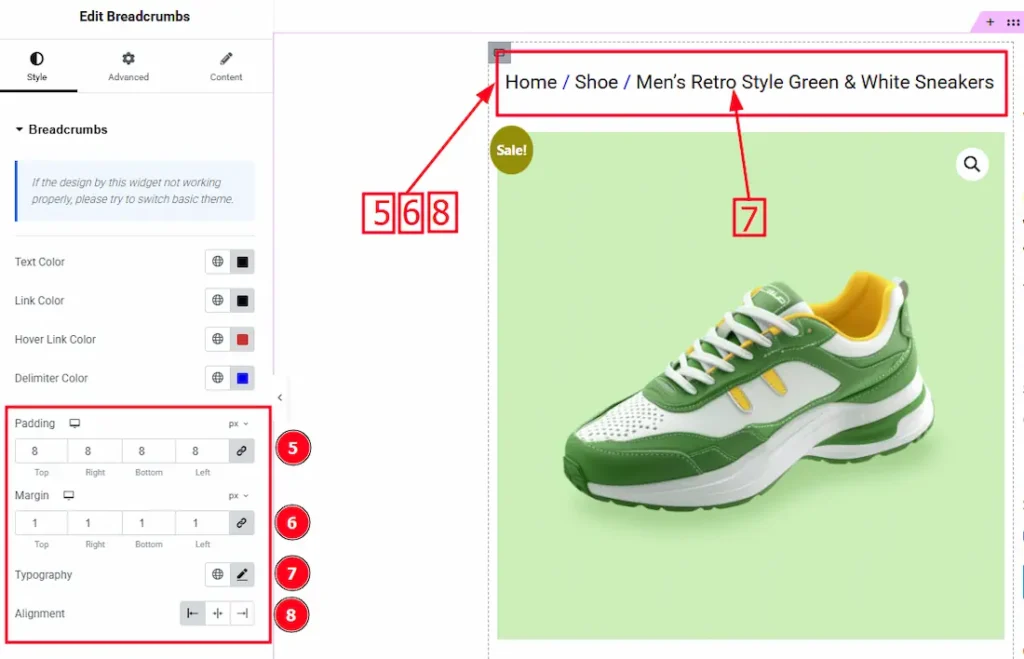
5. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
6. Margin: This option allows you to adjust the space & create gaps around the breadcrumbs.
7. Typography: Change the text’s font family, size, weight, transform, style, decoration, line height, letter spacing, and word spacing from here.
8. Alignment: This option allows you to move the content to the left, center & right.
All done! You have successfully customized the Breadcrumbs widget on your website.
Video Assist
The video will come soon. Please visit the demo page for examples.
Thanks for being with us.

