In this documentation, we will show you how to customize the Account Registration Form Widget by Ultimate Store Kit.
Enable the Account Registration Form Widget

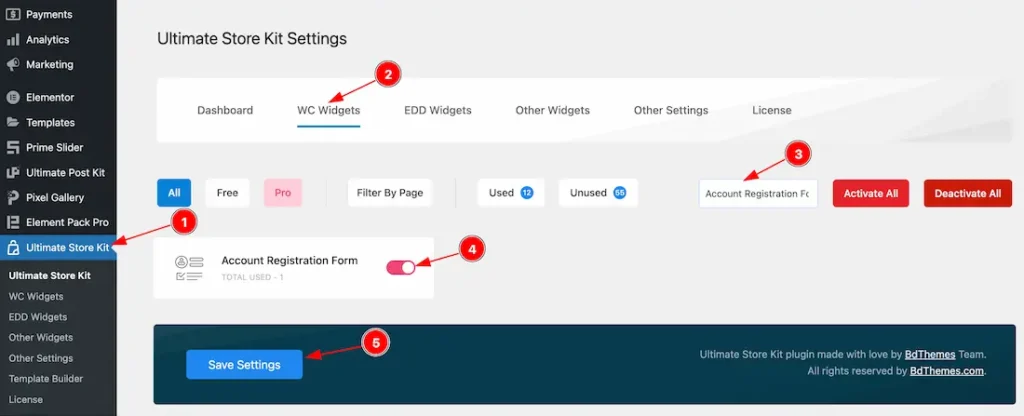
To use the Elementor Account Registration Form Widget from Ultimate Store Kit, you must first enable the widget.
- Go to WordPress Dashboard > Ultimate Store Kit Plugin dashboard.
- Then Click the WC Widgets Tab.
- Search the Account Registration Form Widget Name.
- Enable the Account Registration Form Widget.
- Hit the Save Settings Button.
Inserting The Account Registration Form widget

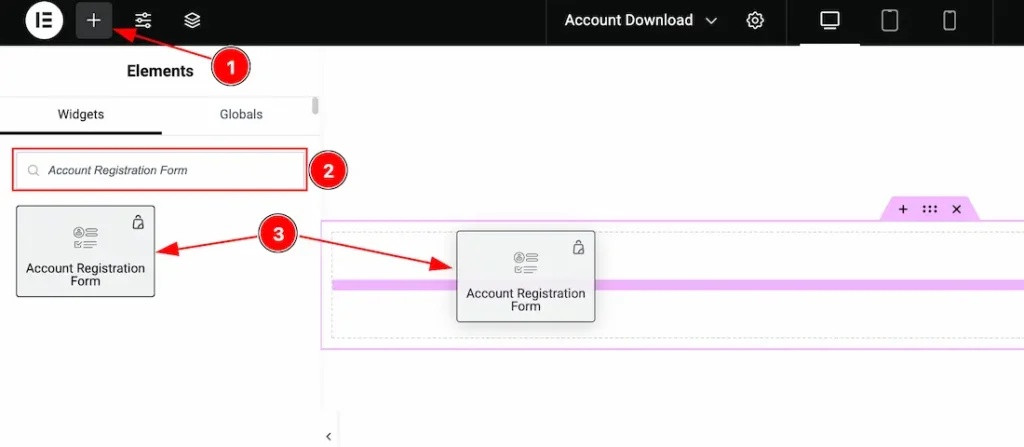
- Go to the Elementor Editor Page and Hit the Get Back To Button.
- Search the Account Registration Form widget.
- Drag the widget and Drop it on the editor page.
Work With The Style Tab
Heading Section
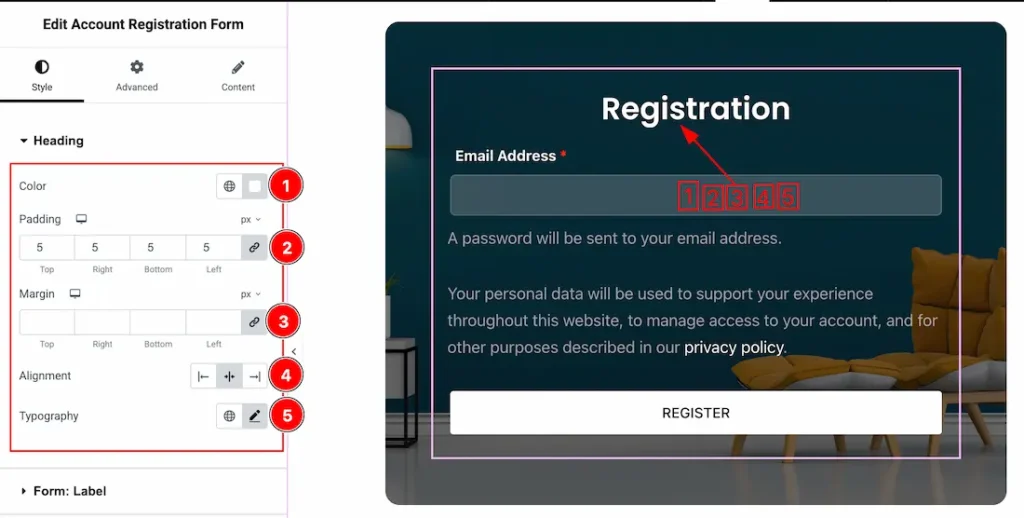
Go to Style > Heading

Come to the Heading section, you will get the below customization options-
1. Color: This option lets you set the Heading Text Color.
2. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
3. Margin: Adjusts the position of an object over the canvas.
4. Alignment: You can set the Alignment as – Left, Center, & Right.
5. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
Form Label Section
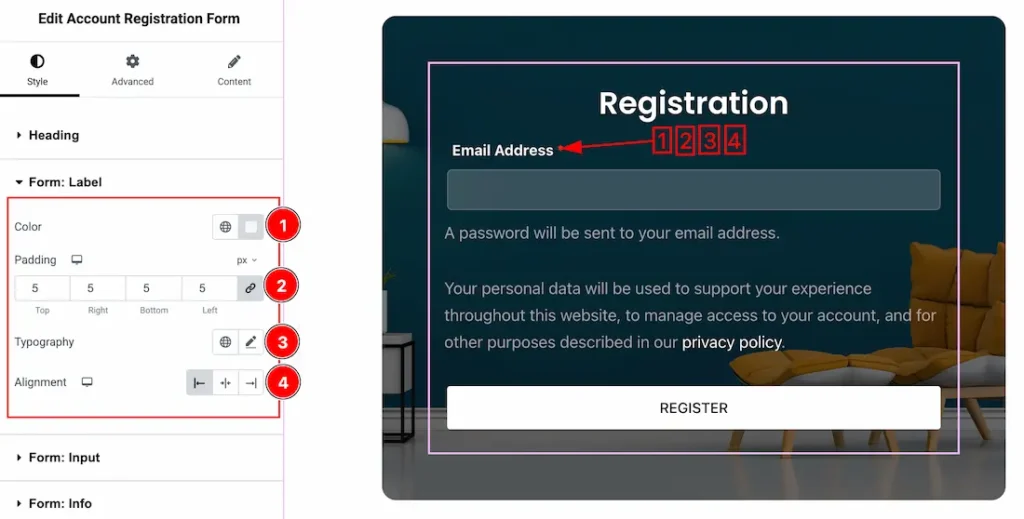
Go to Style > Form Label

1. Color: This option lets you set the Form Label Color.
2. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
3. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
4. Alignment: You can set the Alignment as – Left, Center, & Right.
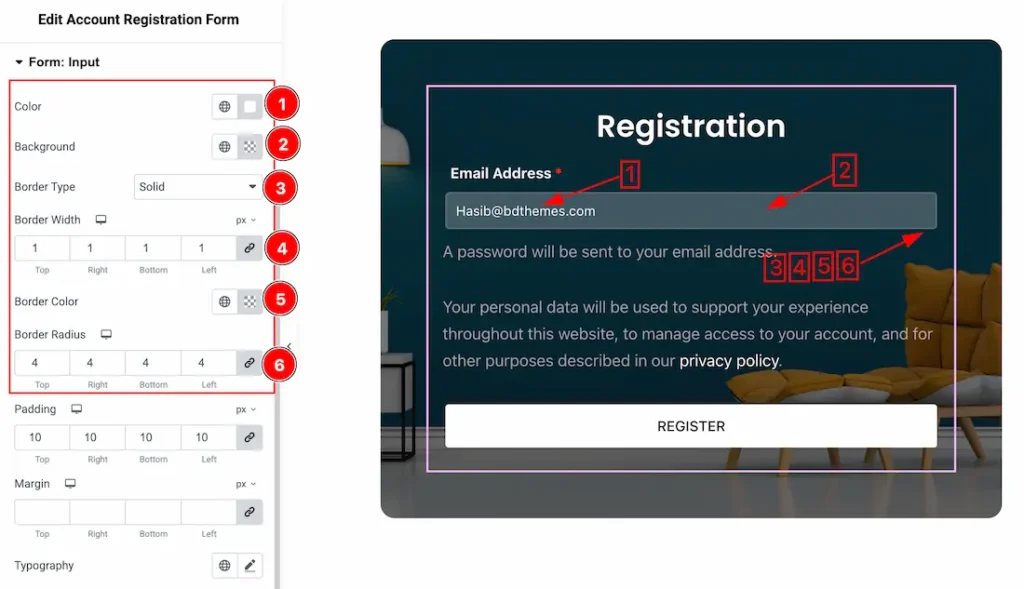
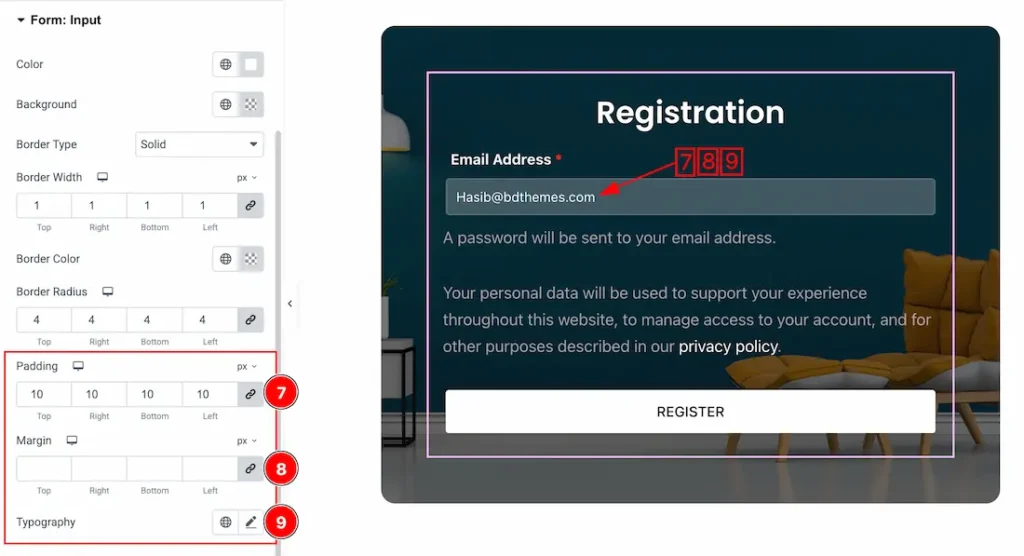
Form Input Section
Go to Style > Form Input

1. Color: This option lets you change the Form Input text color.
2. Background Color: This lets you change the Form Input Background color.
3. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
4. Border Width: The border width property allows you to control how thick or thin the border is.
5. Border Color: This lets you change the Border color.
6. Border Radius: Customizes the border corners for roundness.

7. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
8. Margin: Adjusts the position of an object over the canvas.
9. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
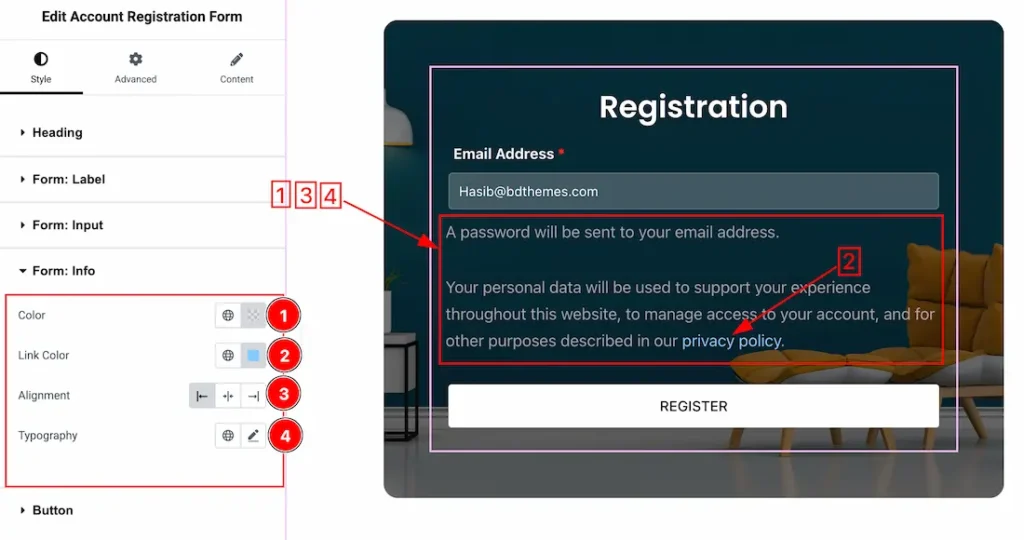
Form Info Section
Go to Style > Form Info

1. Color: This option lets you set the Form Info text Color.
2. Link Color: This option lets you set the Form Info link text Color.
3. Alignment: You can set the Alignment as – Left, Center, & Right.
4. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.
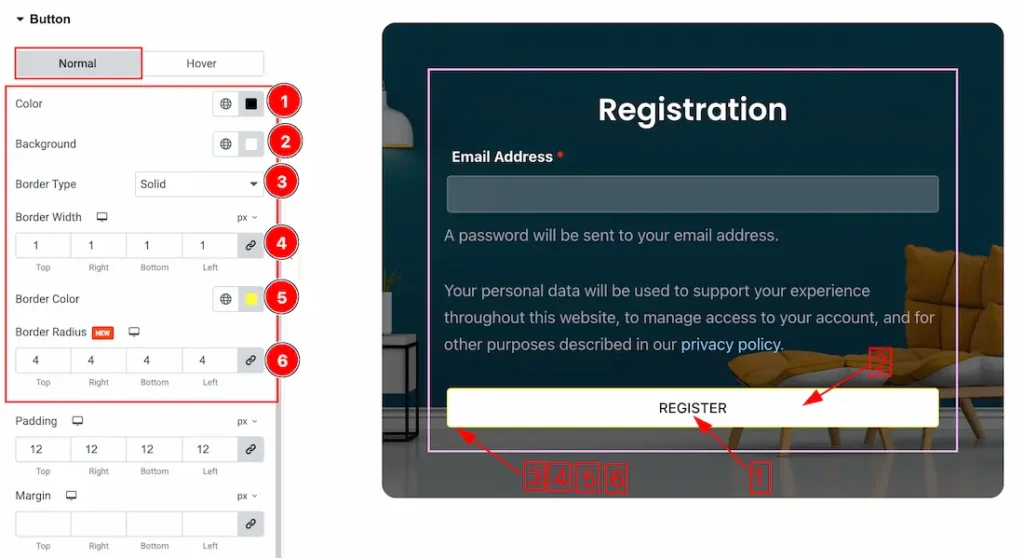
Button Section
Go to Style > Button

Come to the Button section, you will get two sub-sections; Normal, Hover.
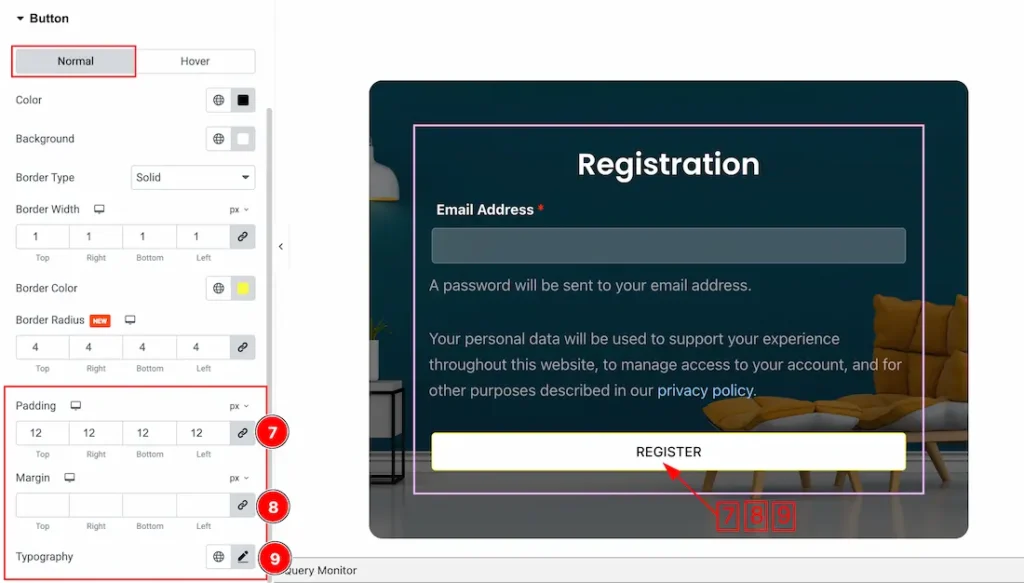
In the Normal Tab section, you will get the below options to customize it.
1. Color: This option lets you change the Button text Normal color.
2. Background Color: This lets you change the Button Normal Background color.
3. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
4. Border Width: The border width property allows you to control how thick or thin the border is.
5. Border Color: This lets you change the Border color.
6. Border Radius: Customizes the border corners for roundness.

7. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
8. Margin: Adjusts the position of an object over the canvas.
9. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.

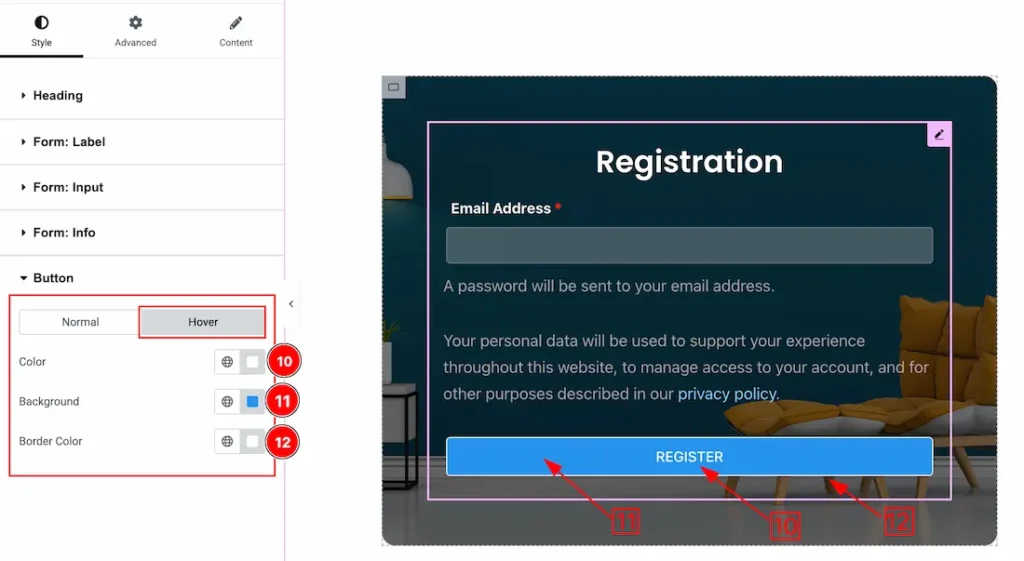
In the Hover Tab section, you will get the below options to customize it.
10. Color: This option lets you set the Hover Text color.
11. Background Color: This option lets you set the Hover Background color.
12. Border Color: This option lets you set the Hover border color.
All done! You have successfully customized the Account Registration Form widget on your website.
Video Assist
The Video will coming soon. Please visit the demo page for examples.
Thanks for being with us.

