In this documentation, we will show you how to customize the Account Details Widget by Ultimate Store Kit.
Enable the Account Details Widget

To use the Elementor Account Details Widget from Ultimate Store Kit, you must first enable the widget.
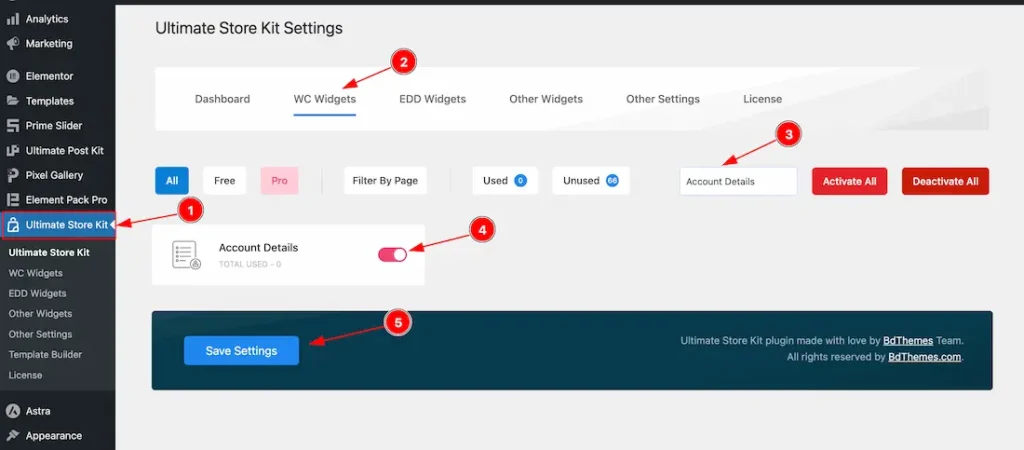
- Go to WordPress Dashboard > Ultimate Store Kit Plugin dashboard.
- Then Click the WC Widgets Tab.
- Search the Account Details Widget Name.
- Enable the Account Details Widget.
- Hit the Save Settings Button.
Inserting The Account Details widget

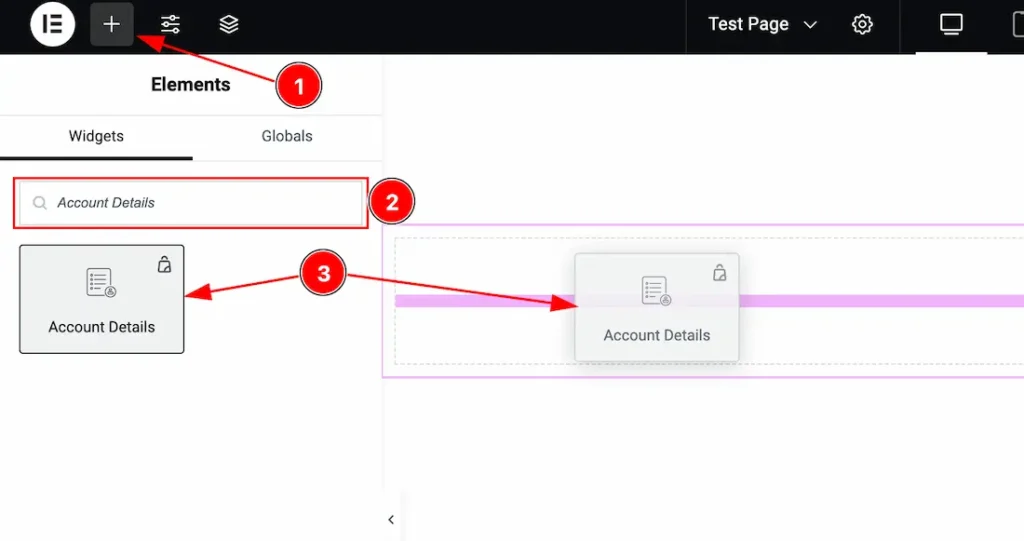
- Go to the Elementor Editor Page and Hit the Get Back To Button.
- Search the Account Details widget.
- Drag the widget and Drop it on the editor page.
Work With The Style Tab
Label Section
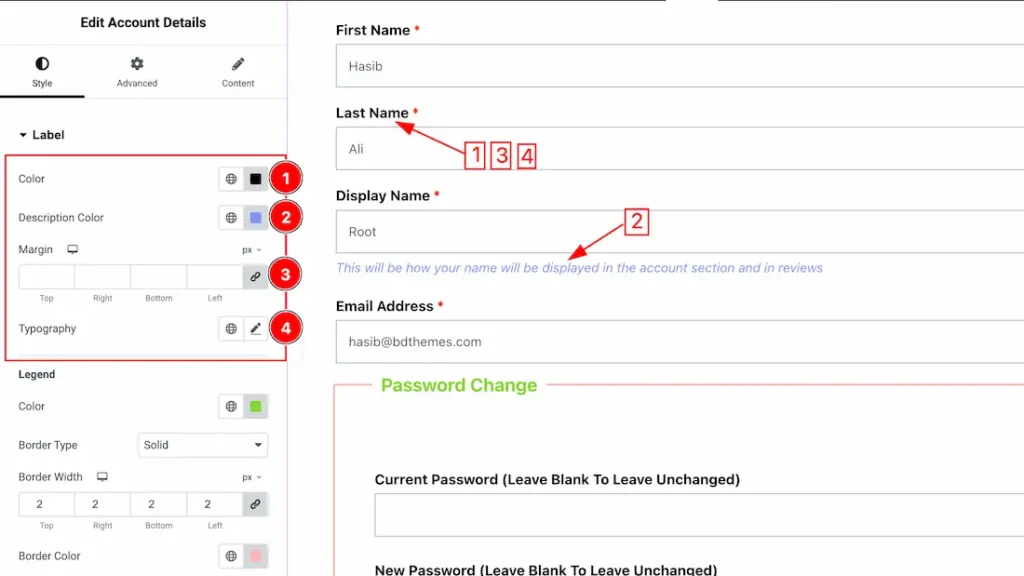
Go to Style > Label

In the Label section, you will get the below customization options-
1. Color: This option lets you change the Label color.
2. Description Color: This option lets you change the Description Text color.
3. Margin: Adjusts the position of an object over the canvas.
4. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the Label.

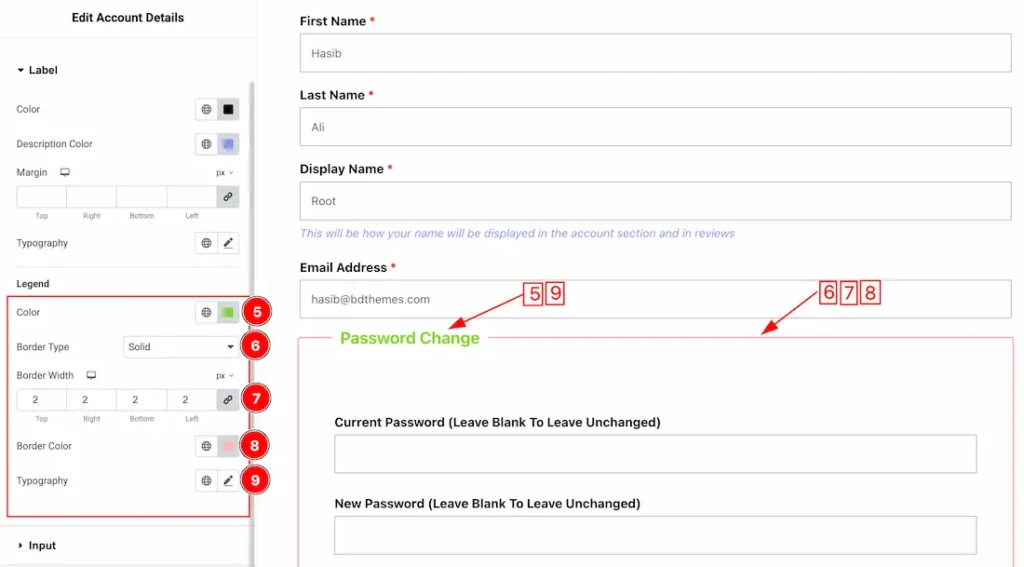
5. Legend Color: This option lets you change the Legend color.
6. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
7. Border Width: The border width property allows you to control how thick or thin the border is.
8. Border Color: This lets you change the Border color.
9. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the Legend.
Input Section
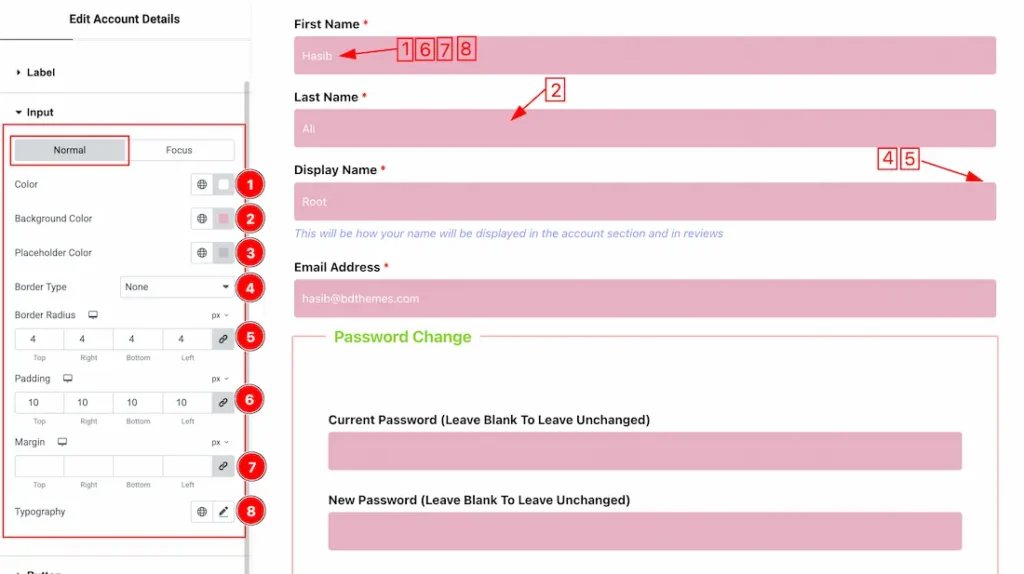
Go to Style > Input

Come to the Input section, you will get two subsections; Normal and Focus.
In the Normal section, you will get the below customization options-
1. Color: This option lets you change the input color.
2. Background Color: This option lets you change the Input Background color.
3. Placeholder Color: This option lets you change the Placeholder color.
4. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid. Here you also can change the Border color and border width.
5. Border Radius: Customizes the border corners for roundness.
6. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
7. Margin: Adjusts the position of an object over the canvas.
8. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here.

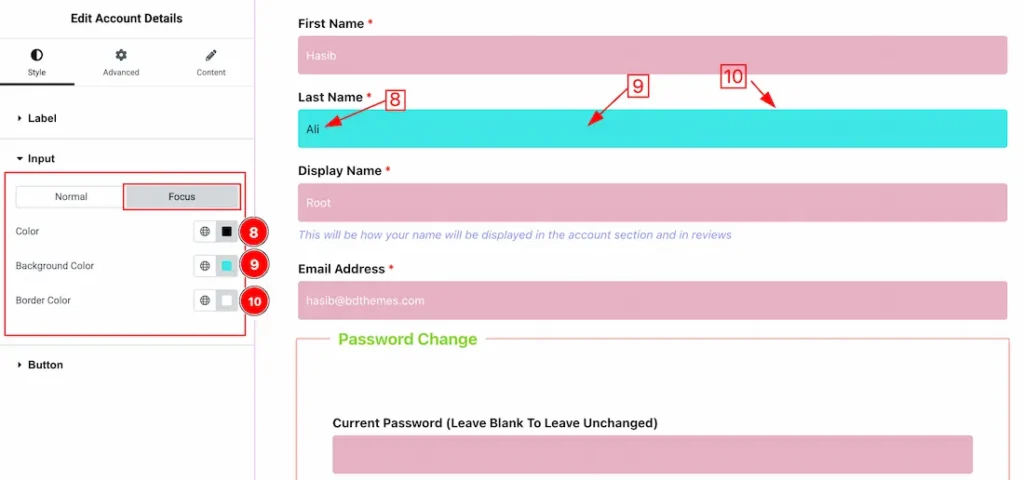
In the Focus mode, you will get the below customization options-
8. Color: This option lets you change the Focus Color.
9. Background Color: This option lets you change the Focus Background Color.
10. Border Color: This option lets you change the Focus Border Color.
Button Section
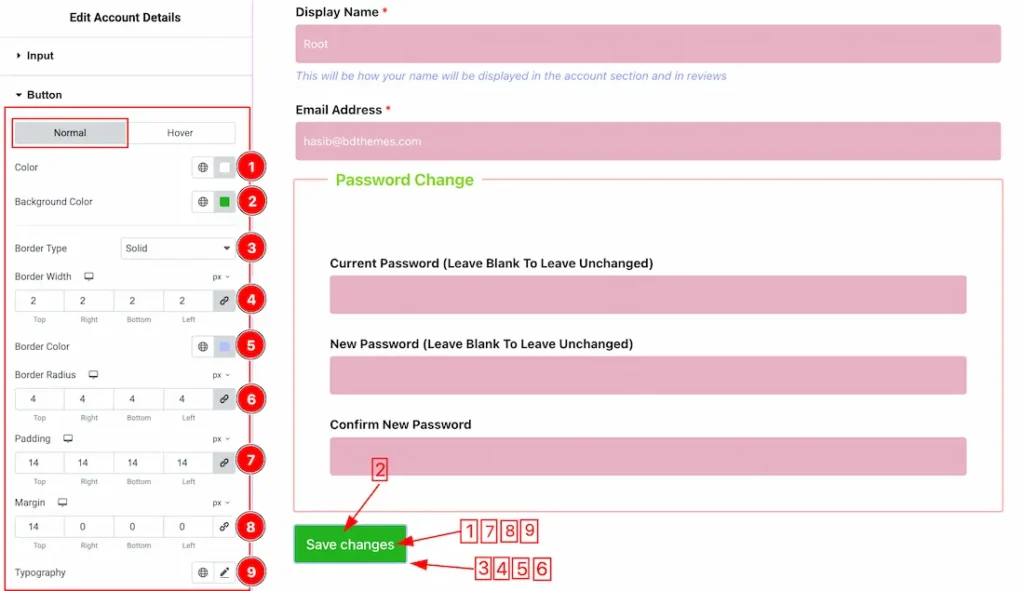
Go to Style > Button

Come to the Button section, you will get two sub-sections; Normal and Hover.
In the Normal Tab section, you will get the below options to customize it.
1. Color: This option lets you change the Button Normal Color.
2. Background Color: This option lets you change the Button Background Color.
3. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
4. Border Width: The border width property allows you to control how thick or thin the border is.
5. Border Color: This lets you change the Border color.
6. Border Radius: Customizes the border corners for roundness.
7. Padding: Set the Button padding.
8. Margin: Set the button Margin.
9. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the button.

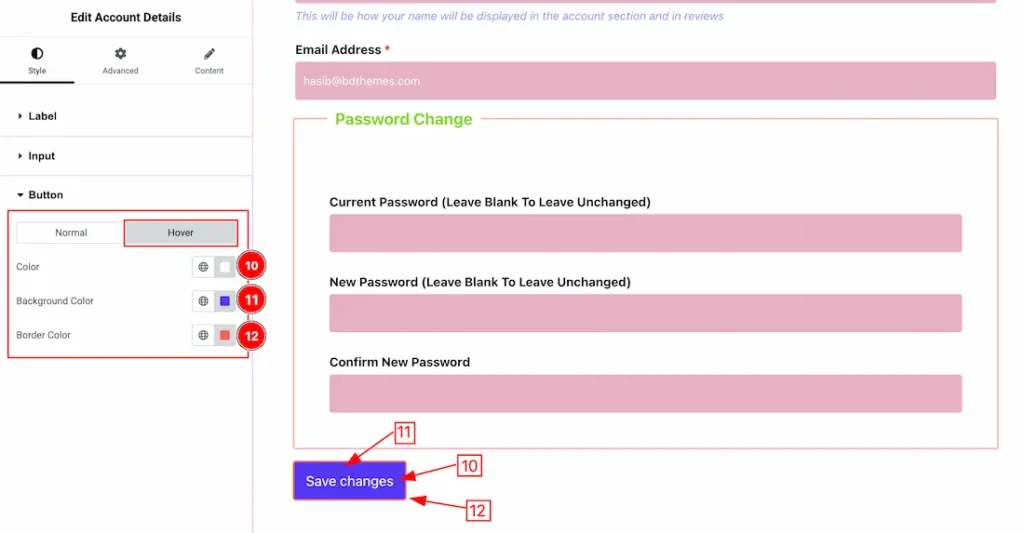
In the Hover Tab section, you will get the below options to customize it.
10. Color: This option lets you change the Button Hover Color.
11. Background Color: This option lets you change the Button Background Color.
12. Border Color: This option lets you change the button Border Color.
All done! You have successfully customized the Account Detail widget on your website.
Video Assist
The Video will coming soon. Please visit the demo page for examples.
Thanks for being with us.

