The Hansel Slider widget is another unique slider addon for WordPress. Developed by the Ultimate Post Kit plugin, the Hansel slider presents a charming blogging interface with a pristine background & text combination. It helps you create an awesome blog page within minutes.
Let’s see how it works!
Inserting widget

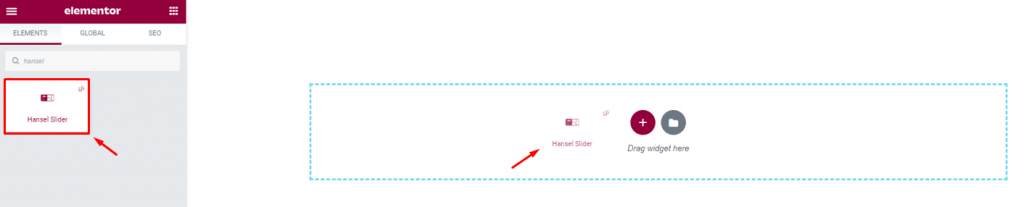
Find the Hansel Slider widget for Elementor from the widget menu in the Elementor page editor and drag it inside your webpage.
Inside The Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into four parts for the Hansel Slider widget for Elementor.
Layout Of Content

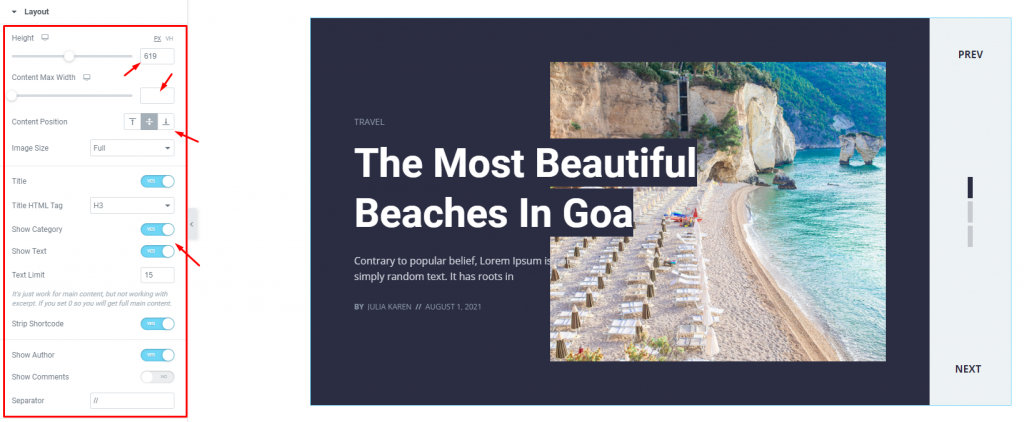
Go to Content> Layout
From the top, you will see a slider height adjustment scrollbar and a content max width scrollbar along with image size options. You can adjust image resolution or just preserve the original resolution by selecting the Full option.
Right below, you will see a bunch of switches that turn on/off certain items like the Title, Excerpt, Author, etc. on the WordPress sliders. Some of the switchers come with an additional option to hide a specific item from the display.
Query Of The Hansel Slider Widget

Go to Content> Query
Here, you need to define the number of posts shown on the display by the Item Limit option. The source can be selected from posts, pages, and landing pages. You can show categories, tags, as well as set the order of the posts on the slider for blogs. There’s also an include/exclude option included in the query section.
Slider Settings For Animations

Go to Content> Slider settings
Lastly, you will get the settings for the slider animations in this section at the bottom. You can set the WordPress sliders animation to Autoplay mode and put a time value for the autoplay speed. There is a switcher that makes the default cursor into a Grab Cursor whenever you hover over the carousel.
Inside The Style tab
The style tab allows you to change or customize the appearance of the Hansel Slider widget for Elementor. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
Items Customization Menu

Go to Style> Items
In the first section, you get to change the color of the Hansel slider widget background. You can either select a solid color for this part or go with a gradient color. You can also use an image as the background as well as set some padding around the content of the WordPress sliders.
Customize The Slider Title

Go to Style> Title
The Title section mainly gives you the option to change the text color and typography of the titles. The color option is available for both active & hover modes. Additionally, you get to pick images or gradient colors for the title background as a part of the Hansel Slider widget design.
Also, you have the text-shadow & spacing options for this slider for blogs, by the Ultimate Post Kit plugin.
Text Or Slider Excerpt

Go to Style> Text
Change color & typography of the post description as well as adjust the spacing from this section.
Slider Meta Customization

Go to Style> Meta
Of course, each post has a meta description that will be displayed at the bottom of the post of the Hansel Slider widget. However, the metatext can be customized by color & typography, size, and spacing through this section.
Hansel Slider Post Category Customization

Go to Style> Category
The post category is displayed on top of the title of the Hansel slider widget for Elementor. This section holds a bunch of options like color, spacing, border, padding, radius, box-shadow, and typography to customize the post category into something unique and fitting for the slider.
Navigation System Customization

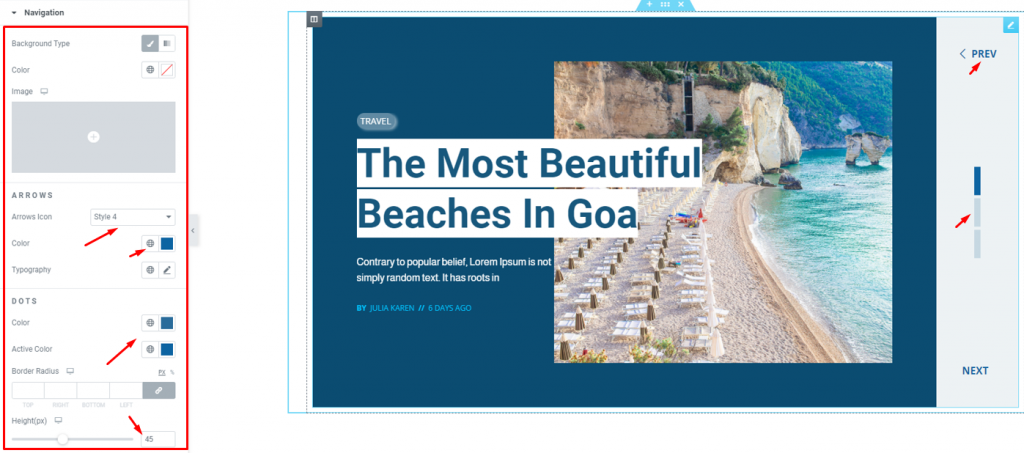
Go to Style> Navigation
Lastly, you can customize the navigation pointers in this section. As the Hansel slider widget has a dedicated navigation part in the slider interface, you can customize the whole part along with the arrows and dots navigations altogether.
You can start with the background first then move on to the color settings for the arrows and dots. Notice that you can pick an arrowhead style from the 23 variants available with the Ultimate Post kit plugin. Use the border radius and height options for dots to further customize it.
Conclusion
Like that your Hansel slider widget is ready for displaying your posts with style. Feeling confused?
Watch this video to learn in-depth about the Hansel slider widget by the Ultimate Post kit plugin.


